Ionic-자바 스크립트 양식
이 장에서는 JavaScript 양식이 무엇인지 이해하고 JavaScript 확인란, 라디오 버튼 및 토글이 무엇인지 알아 봅니다.
이온 체크 박스 사용
Ionic JavaScript 확인란을 사용하는 방법을 살펴 보겠습니다. 첫째, 우리는ion-checkboxHTML 파일의 요소. 이 안에서 우리는ng-model 각도에 연결될 속성 $scope. 우리가 사용하고 있음을 알 수 있습니다.dot모델이 없어도 작동하더라도 모델의 가치를 정의 할 때. 이를 통해 우리는 항상 자식 범위와 부모 범위 사이의 링크를 유지할 수 있습니다.
이것은 미래에 발생할 수있는 몇 가지 문제를 피하는 데 도움이되므로 매우 중요합니다. 요소를 만든 후 각도 표현을 사용하여 값을 바인딩합니다.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>다음으로 컨트롤러 내부의 모델에 값을 할당해야합니다. 우리가 사용할 값은false, 체크하지 않은 체크 박스로 시작하기를 원하기 때문입니다.
$scope.checkboxModel = {
value1 : false,
value2 : false
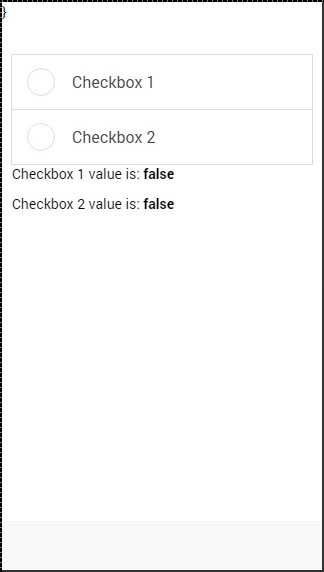
};위의 코드는 다음 화면을 생성합니다.

이제 체크 박스 요소를 탭하면 모델 값이 “true” 다음 스크린 샷에 표시된대로.

이온 라디오 사용
우선, 우리는 ion-radio HTML의 요소를 지정하고 ng-model 그리고 ng-value그것에. 그런 다음 선택한 값을 각도 표현으로 표시합니다. 세 가지 라디오 요소를 모두 선택 취소하여 시작하므로 값이 화면에 할당되지 않습니다.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
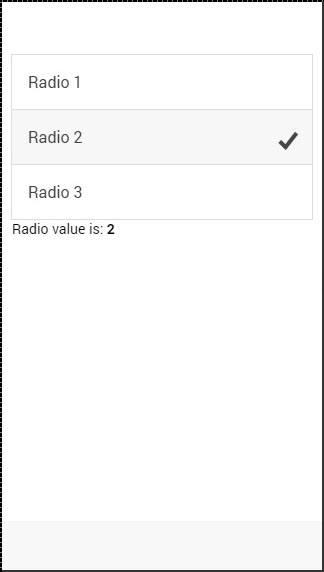
<p>Radio value is: <b>{{radioModel.value}}</b></p>위의 코드는 다음 화면을 생성합니다.

두 번째 확인란 요소를 탭하면 그에 따라 값이 변경됩니다.

이온 토글 사용
토글이 체크 박스와 비슷하다는 것을 알 수 있습니다. 체크 박스에서했던 것과 동일한 단계를 따릅니다. HTML 파일에서 먼저ion-toggle 요소를 지정한 다음 ng-model 값을 지정한 다음의 표현식 값을 뷰에 바인딩합니다.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>다음으로 값을 $scope.toggleModel컨트롤러에서. 토글은 부울 값을 사용하므로true 첫 번째 요소와 false 다른 두 사람에게.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
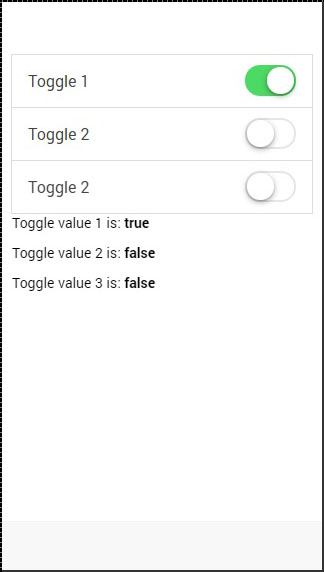
};위의 코드는 다음 화면을 생성합니다.

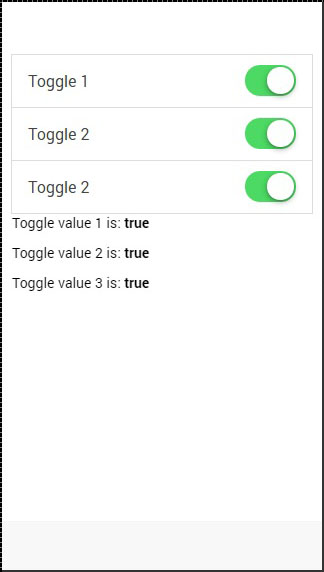
이제 두 번째 및 세 번째 토글을 탭하여 값이 false에서 true로 어떻게 변경되는지 보여줍니다.