Ionic-Cordova Facebook
이 플러그인은 Facebook API에 연결하는 데 사용됩니다. Facebook 통합을 시작하기 전에 여기 에서 Facebook 앱을 만들어야합니다 . 웹 앱을 만든 다음 빠른 시작 화면을 건너 뜁니다. 그런 다음 웹 사이트 플랫폼을settings페이지. 개발 중에 사이트 URL에 다음 코드 스 니펫을 사용할 수 있습니다.
http://localhost:8100/그 후에 추가해야합니다 Valid OAuth redirect URIs 에 settings/advanced페이지. 다음 두 URL을 복사하십시오.
https://www.facebook.com/connect/login_success.html
http://localhost:8100/oauthcallback.htmlFacebook 플러그인 설치
이 플러그인을 사용할 때 자주 나타나는 몇 가지 문제를 해결하기 위해 위의 모든 단계를 수행했습니다. 이 플러그인은 관련된 단계가 많고 문서가 모든 단계를 다루지 않기 때문에 설정하기가 어렵습니다. 다른 Cordova 플러그인과의 알려진 호환성 문제도 있으므로Teleric verified plugin우리 앱의 버전. 명령 프롬프트에서 앱에 브라우저 플랫폼을 설치하는 것으로 시작합니다.
C:\Users\Username\Desktop\MyApp>ionic platform add browser다음으로, 우리가해야 할 일은 root 요소 위에 body 태그 index.html.
index.html
<div id = "fb-root"></div>이제 앱에 Cordova Facebook 플러그인을 추가합니다. 당신은 변해야합니다APP_ID 과 APP_NAME 이전에 만든 Facebook 앱과 일치합니다.
C:\Users\Username\Desktop\MyApp>cordova -d plugin add
https://github.com/Telerik-Verified-Plugins/Facebook/
--variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"지금 열다 index.html 다음 코드를 추가하십시오. body꼬리표. 다시 한 번 확인해야합니다.appId 과 version만든 Facebook 앱과 일치합니다. 이렇게하면 나머지 앱을 차단하지 않고 Facebook SDK가 비동기 적으로로드됩니다.
index.html
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '123456789',
xfbml : true,
version : 'v2.4'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Angular 서비스
우리는 모든 것을 설치했기 때문에 페이스 북과의 연결이 될 서비스를 만들어야합니다. 이러한 작업은 내부에서 더 적은 코드로 수행 할 수 있습니다.controller하지만 모범 사례를 따르려고 노력하므로 Angular 서비스를 사용할 것입니다. 다음 코드는 전체 서비스를 보여줍니다. 나중에 설명하겠습니다.
services.js
.service('Auth', function($q, $ionicLoading) {
this.getLoginStatus = function() {
var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer();
FB.login(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in!");
}
});
return defer.promise;
}
this.logoutFacebook = function() {
var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});위의 서비스에서는 4 가지 기능을 생성하고 있습니다. 처음 세 개는 자명합니다. 네 번째 기능은 Facebook 그래프 API에 연결하는 데 사용됩니다. 그것은 반환 할 것입니다id 과 email Facebook 사용자로부터.
우리는 만들고 있습니다 promise objects비동기 JavaScript 기능을 처리합니다. 이제 그 함수를 호출 할 컨트롤러를 작성해야합니다. 더 나은 이해를 위해 각 함수를 개별적으로 호출 할 것이지만 원하는 효과를 얻으려면 이들 중 일부를 함께 혼합해야 할 수도 있습니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, Auth, $ionicLoading) {
$scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) {
loginFacebookUser();
};
$scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})왜 우리가 돌아 오지 않았는지 궁금 할 것입니다. Auth함수 표현식에서 직접 서비스합니다 (처음 4 개 함수). 그 이유는 아마도 이후에 더 많은 동작을 추가하고 싶을 것입니다.Auth함수가 반환됩니다. 일부 데이터를 데이터베이스로 보내거나 로그인 후 경로를 변경하는 등의 작업을 할 수 있습니다. JavaScript를 사용하면 쉽게 수행 할 수 있습니다.then() 콜백 대신 모든 비동기 작업을 처리하는 메서드.
이제 사용자가 앱과 상호 작용할 수 있도록 허용해야합니다. HTML에는 우리가 만든 4 개의 함수를 호출하기위한 4 개의 버튼이 포함됩니다.
HTML 코드
<button class = "button" ng-click = "loginFacebook()">LOG IN</button>
<button class = "button" ng-click = "logoutFacebook()">LOG OUT</button>
<button class = "button" ng-click = "checkLoginStatus()">CHECK</button>
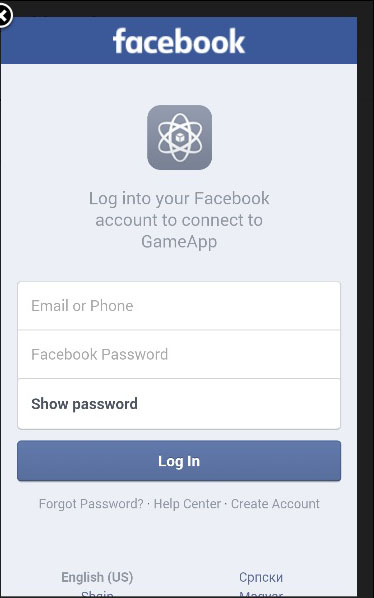
<button class = "button" ng-click = "facebookAPI()">API</button>사용자가 LOG IN버튼을 누르면 Facebook 화면이 나타납니다. 로그인이 성공하면 사용자가 앱으로 리디렉션됩니다.