Ionic-자바 스크립트 탭
탭은 모든 탐색 유형이나 앱 내에서 다른 페이지를 선택하는 데 유용한 패턴입니다. Android 기기의 경우 화면 상단과 IOS 기기의 경우 하단에 동일한 탭이 표시됩니다.
탭 사용
탭은 다음을 사용하여 앱에 추가 할 수 있습니다. ion-tabs 컨테이너 요소로 ion-tab콘텐츠 요소로. 우리는 그것을index.html하지만 앱 내의 모든 HTML 파일에 추가 할 수 있습니다. 내부에 추가하지 마십시오.ion-content 함께 제공되는 CSS 문제를 방지합니다.
index.html 코드
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
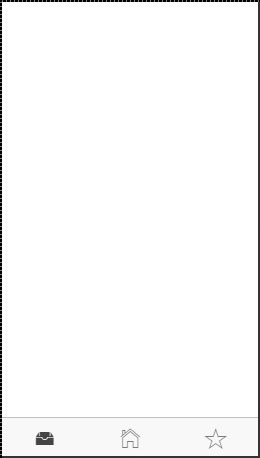
</ion-tabs>출력은 다음 스크린 샷과 같이 표시됩니다.

사용할 수있는 API가 있습니다. ion-tab집단. 위의 예제와 같이 속성으로 추가 할 수 있습니다.title, icon-on 과 icon-off. 마지막 두 개는 선택한 탭을 나머지 탭과 구별하는 데 사용됩니다. 위의 이미지를 보면 첫 번째 탭이 선택되어있는 것을 알 수 있습니다. 다음 표에서 나머지 속성을 확인할 수 있습니다.
탭 속성
| 속성 | 유형 | 세부 |
|---|---|---|
| 표제 | 끈 | 탭의 제목입니다. |
| href | 끈 | 탭 탐색에 사용되는 링크입니다. |
| 상 | 끈 | 탭의 아이콘입니다. |
| 아이콘 켜짐 | 끈 | 선택시 탭의 아이콘입니다. |
| 아이콘 꺼짐 | 끈 | 선택하지 않은 경우 탭의 아이콘입니다. |
| 배지 | 표현 | 탭의 배지입니다. |
| 배지 스타일 | 표현 | 탭의 배지 스타일입니다. |
| 선택시 | 표현 | 탭이 선택되면 호출됩니다. |
| 선택 취소 | 표현 | 탭이 선택 해제되면 호출됩니다. |
| 숨겨진 | 표현 | 탭을 숨기는 데 사용됩니다. |
| 장애인 | 표현 | 탭을 비활성화하는 데 사용됩니다. |
탭에는 앱 내의 모든 탭을 더 쉽게 제어 할 수있는 자체 위임 서비스도 있습니다. 컨트롤러에 주입 할 수 있으며 다음 표와 같은 여러 가지 방법이 있습니다.
위임 방법
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| selectedIndex () | / | 번호 | 선택한 탭의 색인을 반환합니다. |
| $ getByHandle (매개 변수 1) | 핸들 | 끈 | 동일한 핸들을 사용하여 메서드를 특정 탭보기에 연결하는 데 사용됩니다. 핸들 추가 가능ion-tabs 사용하여 delegate-handle = "my-handle" 속성. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |