Ionic-패딩
Ionic은 요소에 패딩을 추가하는 쉬운 방법을 제공합니다. 사용할 수있는 두 가지 클래스가 있으며 모두 추가됩니다.10px요소의 경계와 내용 사이. 다음 표는 사용 가능한 모든 패딩 클래스를 표시합니다.
패딩 클래스
| 클래스 이름 | 수업 정보 |
|---|---|
| 심 | 모든면에 패딩을 추가합니다. |
| 패딩 수직 | 상단과 하단에 패딩을 추가합니다. |
| 패딩-수평 | 왼쪽과 오른쪽에 패딩을 추가합니다. |
| 패딩 탑 | 상단에 패딩을 추가합니다. |
| 패딩-오른쪽 | 오른쪽에 패딩을 추가합니다. |
| padding-bottom | 하단에 패딩을 추가합니다. |
| 패딩-왼쪽 | 왼쪽에 패딩을 추가합니다. |
패딩 사용
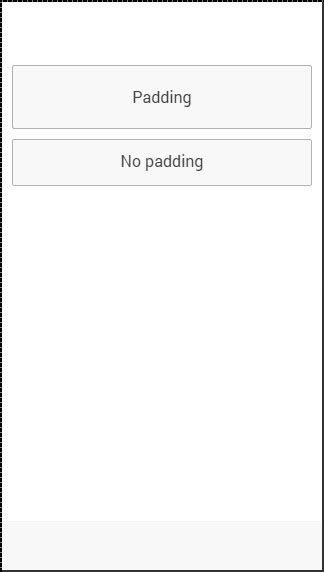
요소에 패딩을 적용하려면 위의 표에있는 클래스 중 하나를 지정하기 만하면됩니다. 다음 예제는 두 개의 블록 버튼을 보여줍니다. 첫 번째는padding클래스와 두 번째는 그렇지 않습니다. 첫 번째 버튼이 더 크다는 것을 알 수 있습니다.10px 패딩이 적용되었습니다.
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>위의 코드는 다음 화면을 생성합니다.