Ionic-양식
Ionic forms주로 사용자와의 상호 작용 및 필요한 정보 수집에 사용됩니다. 이 장에서는 다양한 텍스트 입력 양식을 다루고 다음 장에서는 Ionic 프레임 워크를 사용하여 다른 양식 요소를 사용하는 방법을 설명합니다.
입력 양식 사용
양식을 사용하는 가장 좋은 방법은 list 과 item당신의 주요 수업으로. 앱은 일반적으로 하나 이상의 양식 요소로 구성되므로 목록으로 구성하는 것이 좋습니다. 다음 예에서 항목 요소가label 꼬리표.
다른 요소를 사용할 수 있지만 레이블은 텍스트 입력에 초점을 맞추기 위해 요소의 모든 부분을 탭할 수있는 기능을 제공합니다. 당신은 설정할 수 있습니다placeholder입력 텍스트와 다르게 보이며 입력을 시작하자마자 숨겨집니다. 아래 예에서이를 확인할 수 있습니다.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

이온 라벨
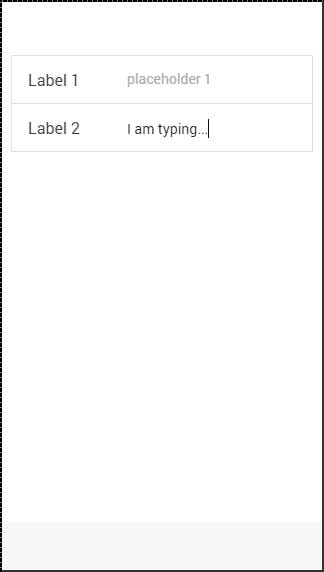
Ionic은 레이블에 대한 몇 가지 다른 옵션을 제공합니다. 당신은 사용할 수 있습니다input-label 클래스, 텍스트를 입력 할 때 자리 표시자가 왼쪽에 있도록하려면
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

누적 레이블
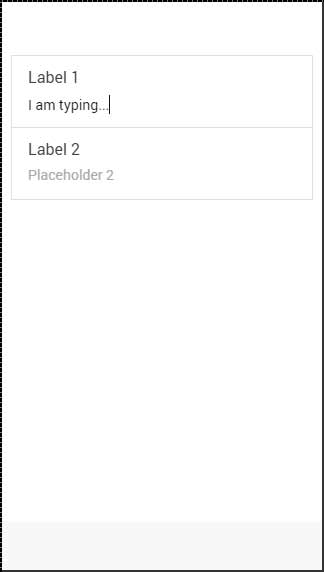
Stacked label라벨을 입력 상단 또는 하단으로 이동할 수있는 다른 옵션입니다. 이를 달성하기 위해item-stacked-label 레이블 요소에 클래스를 추가하고 새 요소를 만들고 input-label그것에 수업. 상단에 배치하려면이 요소를input꼬리표. 이것은 다음 예에 나와 있습니다.
주목하십시오 span 태그는 input꼬리표. 장소를 변경하면 화면 아래에 표시됩니다.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

플로팅 라벨
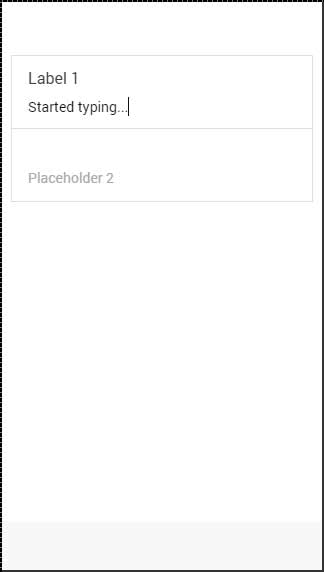
Floating labels사용할 수있는 세 번째 옵션입니다. 이러한 레이블은 입력을 시작하기 전에 숨겨집니다. 타이핑이 시작되면 멋진 플로팅 애니메이션과 함께 요소 위에 나타납니다. 누적 레이블을 사용한 것과 동일한 방식으로 부동 레이블을 사용할 수 있습니다. 유일한 차이점은 이번에는item-floating-label 수업.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

삽입 입력
지난 장에서 Ionic 요소를 삽입하는 방법에 대해 논의했습니다. 다음을 추가하여 입력을 삽입 할 수도 있습니다.item-input-inset 항목에 클래스와 item-input-wrapper라벨에. 래퍼는 라벨에 추가 스타일을 추가합니다.
라벨 옆에 다른 요소를 추가하면 새 요소에 맞게 라벨 크기가 조정됩니다. 레이블 안에 요소 (일반적으로 아이콘)를 추가 할 수도 있습니다.
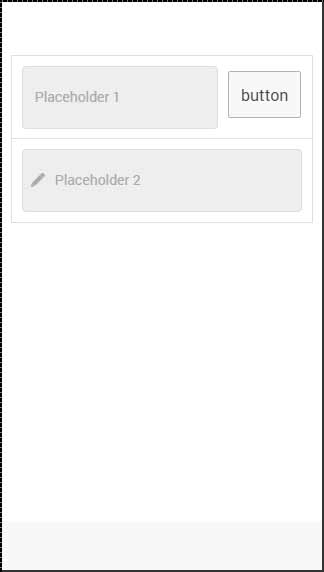
다음 예제는 두 개의 삽입 입력을 보여줍니다. 첫 번째는 레이블 옆에 버튼이 있고 두 번째는 내부에 아이콘이 있습니다. 우리는placeholder-icon클래스를 사용하여 자리 표시 자 텍스트와 동일한 색상으로 아이콘을 만듭니다. 그것이 없으면 아이콘은 레이블의 색상을 사용합니다.
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
</div>위의 코드는 다음 화면을 생성합니다.