Ionic-퀵 가이드
Ionic 위에 구축 된 프런트 엔드 HTML 프레임 워크입니다. AngularJS 과 Cordova. 공식 문서에 따르면이 Ionic 오픈 소스 프레임 워크의 정의는 다음과 같습니다.
Ionic은 HTML5 Mobile App Development Framework하이브리드 모바일 앱 구축을 목표로합니다. Ionic을 앱의 매력에 필요한 모든 모양과 느낌과 UI 상호 작용을 처리하는 프런트 엔드 UI 프레임 워크라고 생각하십시오. "기본 용 부트 스트랩"과 비슷하지만 광범위한 일반 기본 모바일 구성 요소, 매끄러운 애니메이션 및 아름다운 디자인을 지원합니다.
Ionic Framework 기능
다음은 Ionic의 가장 중요한 기능입니다-
AngularJS − Ionic은 모바일 장치에 최적화 된 풍부한 단일 페이지 애플리케이션을 구축하기 위해 AngularJS MVC 아키텍처를 사용하고 있습니다.
CSS components− 기본 모양과 느낌으로 이러한 구성 요소는 모바일 애플리케이션에 필요한 거의 모든 요소를 제공합니다. 구성 요소의 기본 스타일은 사용자 고유의 디자인에 맞게 쉽게 재정의 할 수 있습니다.
JavaScript components − 이러한 구성 요소는 HTML 및 CSS로만 수행 할 수없는 모든 모바일 요소를 포함하기 위해 JavaScript 기능으로 CSS 구성 요소를 확장합니다.
Cordova Plugins − Apache Cordova 플러그인은 JavaScript 코드와 함께 기본 장치 기능을 사용하는 데 필요한 API를 제공합니다.
Ionic CLI − 이것은 Ionic 애플리케이션을 시작, 구축, 실행 및 에뮬레이션하기위한 명령으로 구동되는 NodeJS 유틸리티입니다.
Ionic View − 네이티브 장치에서 애플리케이션을 업로드, 공유 및 테스트하는 데 매우 유용한 플랫폼입니다.
Licence − Ionic은 MIT 라이선스에 따라 출시되었습니다.
Ionic Framework 장점
다음은 가장 일반적으로 알려진 Ionic Framework 장점 중 일부입니다.
Ionic은 하이브리드 앱 개발에 사용됩니다. 즉, IOS, Android, Windows Phone 및 Firefox OS 용으로 애플리케이션을 패키징 할 수 있으므로 많은 작업 시간을 절약 할 수 있습니다.
Ionic은 간단한 레이아웃으로 미리 생성 된 유용한 앱 설정을 제공하므로 앱을 시작하는 것은 매우 쉽습니다.
이 앱은 매우 깔끔하고 모듈 식으로 빌드되었으므로 유지 관리가 매우 쉽고 업데이트하기 쉽습니다.
Ionic Developers Team은 Google Developers Team과 매우 좋은 관계를 맺고 있으며 프레임 워크를 개선하기 위해 협력하고 있습니다. 업데이트는 정기적으로 제공되며 Ionic 지원 그룹은 필요할 때 항상 기꺼이 도와드립니다.
Ionic 프레임 워크 제한
다음은 가장 중요한 Ionic Framework 제한 사항 중 일부입니다.
브라우저가 전화 환경에 대한 올바른 정보를 항상 제공하지는 않기 때문에 테스트가 까다로울 수 있습니다. 다양한 장치와 플랫폼이 있으며 일반적으로 대부분을 다루어야합니다.
다른 기본 기능을 결합하는 것은 어려울 수 있습니다. 플러그인 호환성 문제가 발생하여 디버깅하기 어려운 빌드 오류가 발생하는 경우가 많이 있습니다.
하이브리드 앱은 기본 앱보다 느린 경향이 있습니다. 그러나 모바일 기술이 빠르게 발전하고 있기 때문에 앞으로는 문제가되지 않을 것입니다.
다음 장에서는 Ionic 오픈 소스 프레임 워크의 환경 설정을 이해합니다.
이 장에서는 Ionic Framework를 시작하는 방법을 보여줍니다. 다음 표에는 Ionic을 시작하는 데 필요한 구성 요소 목록이 포함되어 있습니다.
| Sr. 아니. | 소프트웨어 및 설명 |
|---|---|
| 1 | NodeJS Ionic을 사용하여 모바일 앱을 만드는 데 필요한 기본 플랫폼입니다. NodeJS 환경 설정 에서 NodeJS 설치에 대한 세부 정보를 찾을 수 있습니다 . NodeJS를 설치하는 동안 npm도 설치해야합니다. |
| 2 | Android SDK Windows 플랫폼에서 작업하고 Android 플랫폼 용 앱을 개발하려는 경우 컴퓨터에 Android SDK 설정이 있어야합니다. 다음 링크에는 Android 환경 설정 에 대한 자세한 정보가 있습니다. |
| 삼 | XCode Mac 플랫폼에서 작업하고 iOS 플랫폼 용 앱을 개발하려면 컴퓨터에 XCode 설정이 있어야합니다. 다음 링크에는 iOS 환경 설정 에 대한 자세한 정보가 있습니다. |
| 4 | cordova and Ionic Ionic 작업을 시작하는 데 필요한 주요 SDK입니다. 이 장에서는 위의 표에 설명 된 필수 설정이 이미 있다고 가정하고 간단한 단계로 Ionic을 설정하는 방법을 설명합니다. |
Cordova 및 Ionic 설치
이 자습서에서는 Windows 명령 프롬프트를 사용합니다. OSX 터미널에도 동일한 단계를 적용 할 수 있습니다. Cordova 및 Ionic을 설치하려면 명령 창을 엽니 다.
C:\Users\Username> npm install -g cordova ionic앱 생성
Ionic에서 앱을 만드는 동안 다음 세 가지 옵션 중에서 선택할 수 있습니다.
- 탭 앱
- 빈 앱
- 사이드 메뉴 앱
명령 창에서 앱을 만들 폴더를 열고 아래에 언급 된 옵션 중 하나를 시도합니다.
탭 앱
Ionic 탭 템플릿을 사용하려는 경우 앱은 탭 메뉴, 헤더 및 몇 가지 유용한 화면 및 기능으로 빌드됩니다. 이것은 기본 Ionic 템플릿입니다. 명령 창을 열고 앱을 만들 위치를 선택합니다.
C:\Users\Username> cd Desktop이 명령은 작업 디렉토리를 변경합니다. 앱이 데스크탑에 생성됩니다.
C:\Users\Username\Desktop> ionic start myApp tabs이온 Start 명령은 다음과 같은 폴더를 생성합니다. myApp Ionic 파일 및 폴더를 설정합니다.
C:\Users\Username\Desktop> cd myApp이제 우리는 myApp방금 만든 폴더입니다. 이것은 우리의 루트 폴더입니다.
이제 Android 플랫폼 용 Cordova 프로젝트를 추가하고 기본 Cordova 플러그인도 설치하겠습니다. 다음 코드를 사용하면 Android 에뮬레이터 또는 기기에서 앱을 실행할 수 있습니다.
C:\Users\Username\Desktop\myApp> ionic platform add android다음 단계는 앱을 빌드하는 것입니다. 다음 명령을 실행 한 후 빌드 오류가 발생하면 Android SDK 및 해당 종속성을 설치하지 않았을 수 있습니다.
C:\Users\Username\Desktop\myApp> ionic build android설치 프로세스의 마지막 단계는 연결된 경우 모바일 장치를 시작하거나 연결된 장치가없는 경우 기본 에뮬레이터를 시작하는 앱을 실행하는 것입니다. Android 기본 에뮬레이터는 느리므로 Genymotion 또는 다른 인기있는 Android 에뮬레이터 를 설치하는 것이 좋습니다 .
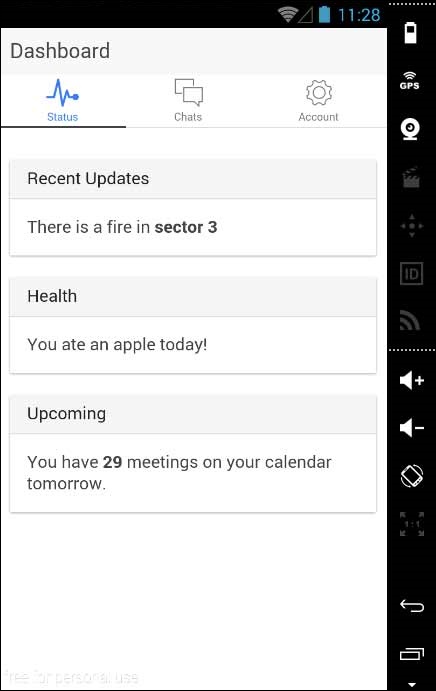
C:\Users\Username\Desktop\myApp> ionic run android이것은 Ionic Tabs 앱인 결과를 생성합니다.

빈 앱
처음부터 시작하려면 Ionic 블랭크 템플릿을 설치할 수 있습니다. 위에서 설명한 것과 동일한 단계를 사용하여ionic start myApp blank 대신에 ionic start myApp tabs 다음과 같이.
C:\Users\Username\Desktop> ionic start myApp blank이오니아 Start 명령은 다음과 같은 폴더를 생성합니다. myApp Ionic 파일 및 폴더를 설정합니다.
C:\Users\Username\Desktop> cd myApp위에서 설명한대로 Android 플랫폼 용 Cordova 프로젝트를 추가하고 기본 Cordova 플러그인을 설치하겠습니다.
C:\Users\Username\Desktop\myApp>ionic platform add android다음 단계는 앱을 구축하는 것입니다.
C:\Users\Username\Desktop\myApp> ionic build android마지막으로 다음 코드와 같이 앱을 시작합니다.
C:\Users\Username\Desktop\myApp> ionic run android그러면 Ionic Blank 앱인 다음과 같은 결과가 생성됩니다.

사이드 메뉴 앱
사용할 수있는 세 번째 템플릿은 사이드 메뉴 템플릿입니다. 단계는 이전 두 템플릿과 동일합니다. 우리는 단지 추가 할 것입니다sidemenu 아래 코드와 같이 앱을 시작할 때.
C:\Users\Username\Desktop> ionic start myApp sidemenu이오니아 Start 명령은 다음과 같은 폴더를 생성합니다. myApp Ionic 파일 및 폴더를 설정합니다.
C:\Users\Username\Desktop> cd myAppAndroid 플랫폼 용 Cordova 프로젝트를 추가하고 아래 제공된 코드로 기본 Cordova 플러그인을 설치하겠습니다.
C:\Users\Username\Desktop\myApp> ionic platform add android다음 단계는 다음 코드로 앱을 빌드하는 것입니다.
C:\Users\Username\Desktop\myApp> ionic build android마지막으로 아래 코드로 앱을 시작합니다.
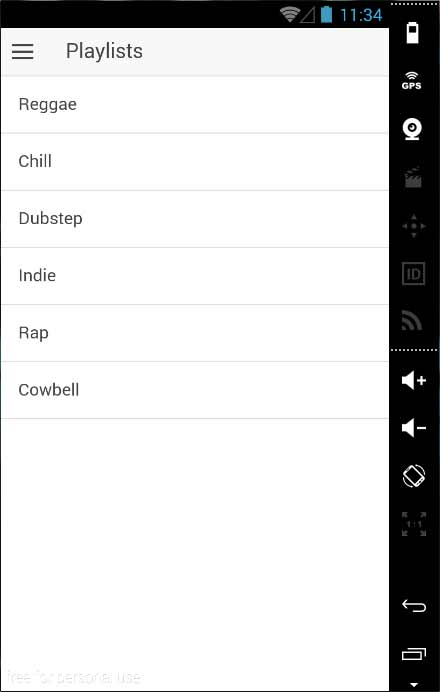
C:\Users\Username\Desktop\myApp> ionic run android그러면 Ionic Side Menu 앱인 다음 결과가 생성됩니다.

브라우저에서 앱 테스트
JavaScript로 작업하고 있으므로 모든 웹 브라우저에서 앱을 제공 할 수 있습니다. 이렇게하면 빌드 프로세스의 속도가 빨라지지만 항상 기본 에뮬레이터 및 장치에서 앱을 테스트해야합니다. 웹 브라우저에서 앱을 제공하려면 다음 코드를 입력하십시오.
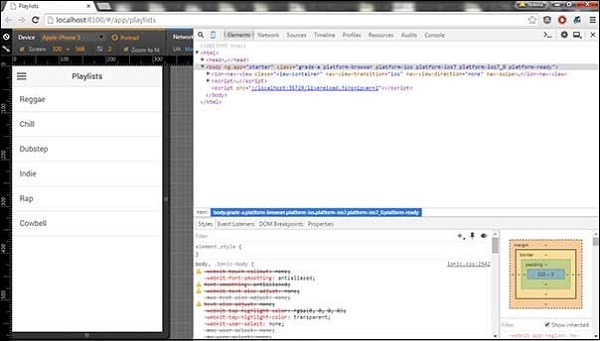
C:\Users\Username\Desktop\myApp> ionic serve위의 명령은 웹 브라우저에서 앱을 엽니 다. Google 크롬은 모바일 개발 테스트를위한 기기 모드 기능을 제공합니다. 프레스F12 개발자 콘솔에 액세스합니다.

콘솔 창의 왼쪽 상단 모서리에는 "장치 모드 전환"아이콘이 있습니다. 다음 단계는 오른쪽 상단의 "Dock to Right"아이콘을 클릭하는 것입니다. 페이지가 새로 고쳐지면 웹 브라우저에서 테스트 할 준비가 된 것입니다.
프로젝트 폴더 구조
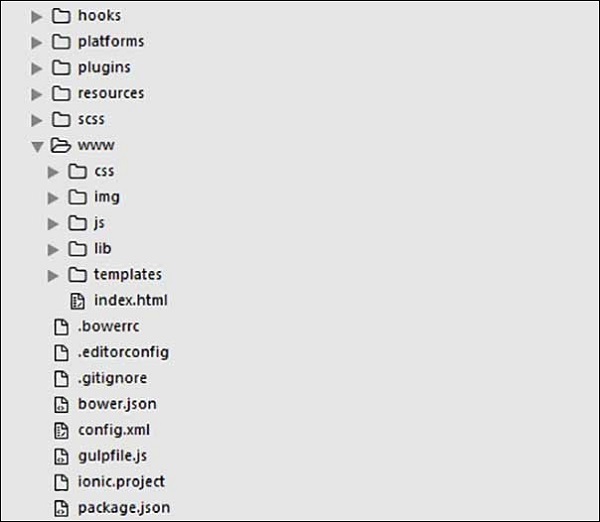
Ionic은 모든 유형의 앱에 대해 다음 디렉터리 구조를 생성합니다. 이것은 모든 Ionic 개발자가 아래에 언급 된 모든 디렉토리와 파일의 목적을 이해하는 데 중요합니다.

위 이미지에 표시된 프로젝트 폴더 구조에서 사용 가능한 모든 폴더와 파일을 빠르게 이해하겠습니다.
Hooks− 후크는 빌드 프로세스 중에 트리거 될 수있는 스크립트입니다. 일반적으로 Cordova 명령 사용자 정의 및 자동화 된 프로세스 빌드에 사용됩니다. 이 자습서에서는이 폴더를 사용하지 않습니다.
Platforms− Android 및 IOS 프로젝트가 생성되는 폴더입니다. 개발 중에 이러한 파일이 필요한 플랫폼 특정 문제가 발생할 수 있지만 대부분의 경우 그대로 두어야합니다.
Plugins−이 폴더에는 Cordova 플러그인이 포함되어 있습니다. Ionic 앱을 처음 만들 때 일부 플러그인이 설치됩니다. 다음 장에서 Cordova 플러그인을 설치하는 방법을 보여 드리겠습니다.
Resources −이 폴더는 프로젝트에 아이콘 및 스플래시 화면과 같은 리소스를 추가하는 데 사용됩니다.
Scss− Ionic core는 Sass로 구축되었으므로 Sass 파일이있는 폴더입니다. 프로세스를 단순화하기 위해이 자습서에서는 Sass를 사용하지 않습니다. 스타일링은 CSS를 사용하여 수행됩니다.
www− www는 Ionic 개발자를위한 기본 작업 폴더입니다. 그들은 대부분의 시간을 여기서 보냅니다. Ionic은 'www'안에 기본 폴더 구조를 제공하지만 개발자는 언제든지 자신의 필요에 맞게 변경할 수 있습니다. 이 폴더가 열리면 다음 하위 폴더를 찾을 수 있습니다.
그만큼 css CSS 스타일을 작성할 폴더입니다.
그만큼 img 이미지를 저장하기위한 폴더.
그만큼 js앱 기본 구성 파일 (app.js) 및 AngularJS 구성 요소 (컨트롤러, 서비스, 지시문)가 포함 된 폴더. 모든 JavaScript 코드는이 폴더 안에 있습니다.
그만큼 libs 라이브러리가 배치 될 폴더.
그만큼 templates HTML 파일 용 폴더입니다.
Index.html 앱의 시작점으로.
Other Files −이 튜토리얼은 초보자를위한 튜토리얼이므로 다른 중요한 파일과 용도에 대해서도 언급하겠습니다.
.bowerrc bower 구성 파일입니다.
.editorconfig 편집기 구성 파일입니다.
.gitignore 앱을 Git 리포지토리로 푸시 할 때 무시해야하는 앱 부분을 지시하는 데 사용됩니다.
bower.json bower 패키지 관리자를 사용하도록 선택한 경우 bower 구성 요소 및 종속성이 포함됩니다.
gulpfile.js gulp 작업 관리자를 사용하여 자동화 된 작업을 만드는 데 사용됩니다.
config.xml Cordova 구성 파일입니다.
package.json NPM 패키지 관리자를 사용하여 설치된 앱, 해당 종속성 및 플러그인에 대한 정보를 포함합니다.
다음 장에서는 Ionic 오픈 소스 프레임 워크에서 사용할 수있는 다양한 색상에 대해 설명합니다.
Ionic 프레임 워크에서 사용할 수있는 실제 요소로 시작하기 전에 Ionic이 다른 요소에 대해 색상을 사용하는 방법에 대해 약간 이해하겠습니다.
이온 색상 클래스
Ionic 프레임 워크는 우리에게 nine predefined color classes. 이러한 색상을 사용하거나 고유 한 스타일로 재정의 할 수 있습니다.
다음 표는 Ionic에서 제공하는 기본 9 가지 색상 세트를 보여줍니다. 이 튜토리얼에서는이 색상을 사용하여 다양한 Ionic 요소를 스타일링합니다. 지금은 아래와 같이 모든 색상을 확인할 수 있습니다.
| 수업 | 기술 | 결과 |
|---|---|---|
| 빛 | 흰색에 사용 | |
| 안정된 | 밝은 회색 색상에 사용 | |
| 양 | 파란색에 사용 | |
| 고요한 | 하늘색에 사용 | |
| 균형이 잡힌 | 녹색에 사용 | |
| 활력이 넘치는 | 노란색에 사용 | |
| 독단적 인 | 붉은 색에 사용 | |
| 왕실의 | 바이올렛 컬러에 사용 | |
| 어두운 | 검은 색에 사용 |
이온 색상 사용
Ionic은 각 요소에 대해 서로 다른 클래스를 사용합니다. 예를 들어, 헤더 요소는bar 클래스와 버튼은 button수업. 사용법을 단순화하기 위해 색상 이름에 요소 클래스 접두사를 추가하여 다른 색상을 사용합니다.
예를 들어 파란색 헤더를 만들려면 bar-calm 다음과 같이-
<div class = "bar bar-header bar-calm">
...
</div>마찬가지로 회색 버튼을 만들려면 button-stable 다음과 같이 수업.
<div class = "button button-stable">
...
</div>다른 CSS 클래스와 마찬가지로 Ionic 색상 클래스를 사용할 수도 있습니다. 이제 균형 잡힌 (녹색) 및 활력있는 (노란색) 색상으로 두 단락의 스타일을 지정합니다.
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>위의 코드는 다음 화면을 생성합니다.

다음 장에서 다른 클래스를 사용하여 다른 요소를 만들 때 자세히 설명합니다.
CSS로 색상 사용자 정의
CSS를 사용하여 Ionic 기본 색상 중 일부를 변경하려면 다음을 편집하여 수행 할 수 있습니다. lib/css/ionic.css파일. 어떤 경우에는 모든 요소 (header, button, footer ...)가 스타일링을 위해 자체 클래스를 사용하기 때문에이 접근 방식은 그다지 생산적이지 않습니다.
따라서 "light"클래스의 색상을 주황색으로 변경하려면이 클래스를 사용하는 모든 요소를 검색하여 변경해야합니다. 이것은 단일 요소의 색상을 변경하고자 할 때 유용하지만 너무 많은 시간을 사용하기 때문에 모든 요소의 색상을 변경하는 데 그리 실용적이지 않습니다.
SASS를 사용하여 색상 사용자 정의
SASS (– Syntactically Awesome Style Sheet)는 한 번에 모든 요소의 색상을 변경하는 더 쉬운 방법을 제공합니다. SASS를 사용하려면 명령 창에서 프로젝트를 열고 다음을 입력하십시오.
C:\Users\Username\Desktop\tutorialApp> ionic setup sass그러면 프로젝트에 대한 SASS가 설정됩니다. 이제 기본 색상을 열어서 변경할 수 있습니다.scss/ionic.app.scss 파일을 열고이 줄 앞에 다음 코드를 입력합니다. @import "www/lib/ionic/scss/ionic";
균형 잡힌 색상을 진한 파란색으로, 활성화 된 색상을 주황색으로 변경합니다. 위에서 사용한 두 단락은 이제 진한 파란색과 주황색입니다.
$balanced: #000066 !default; $energized: #FFA500 !default;이제 다음 예제를 사용하면-
<p class = "balanced">Paragraph 1...</p>
<p class = "energized">Paragraph 2...</p>위의 코드는 다음 화면을 생성합니다.

이 클래스를 사용하는 모든 Ionic 요소는 진한 파란색과 주황색으로 변경됩니다. Ionic 기본 색상 클래스를 사용할 필요가 없다는 점을 고려하십시오. 언제든지 원하는 방식으로 요소의 스타일을 지정할 수 있습니다.
중요 사항
그만큼 www/css/style.cssSASS를 설치하면 index.html의 헤더에서 파일이 제거됩니다. 그래도 사용하려면 수동으로 연결해야합니다. index.html을 열고 헤더 안에 다음 코드를 추가합니다.
<link href = "css/style.css" rel = "stylesheet">거의 모든 모바일 앱에는 몇 가지 기본 요소가 포함되어 있습니다. 일반적으로 이러한 요소에는 화면의 상단과 하단을 덮는 머리글과 바닥 글이 포함됩니다. 다른 모든 요소는이 두 요소 사이에 배치됩니다. Ionic은ion-content 우리가 만들려는 다른 모든 요소를 래핑하는 컨테이너 역할을하는 요소입니다.
이 컨테이너에는 몇 가지 고유 한 특성이 있지만 이는이 자습서 의 뒷부분에서 다룰 JavaScript 기반 구성 요소이기 때문 입니다.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>그만큼 Ionic header bar화면 상단에 있습니다. 제목, 아이콘, 버튼 또는 그 위에 다른 요소를 포함 할 수 있습니다. 사용할 수있는 미리 정의 된 헤더 클래스가 있습니다. 이 튜토리얼에서 모두 확인할 수 있습니다.
헤더 추가
앱에서 사용할 수있는 모든 막대의 기본 클래스는 bar. 이 클래스는 항상 앱의 모든 막대에 적용됩니다. 모두bar subclasses 접두사를 사용합니다 – bar.
헤더를 만들려면 다음을 추가해야합니다. bar-header 메인 후 bar수업. 당신의www/index.html 파일을 열고 내부에 헤더 클래스를 추가하십시오. body꼬리표. 우리는 헤더를index.html body 앱의 모든 화면에서 사용할 수 있기를 원하기 때문입니다.
이후 bar-header 클래스에는 기본 (흰색) 스타일이 적용되어 있으며 그 위에 제목을 추가하므로 화면의 나머지 부분과 구분할 수 있습니다.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>위의 코드는 다음 화면을 생성합니다.

헤더 색상
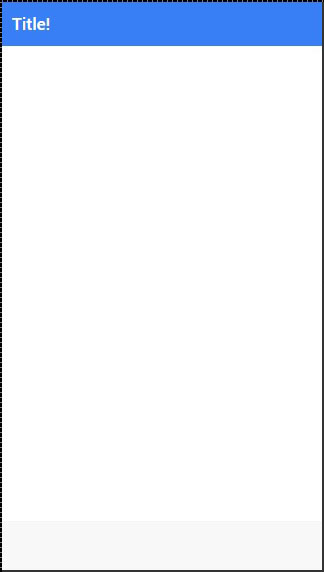
헤더의 스타일을 지정하려면 적절한 색상 클래스를 추가하기 만하면됩니다. 요소의 스타일을 지정할 때 기본 요소 클래스를 색상 클래스에 접두사로 추가해야합니다. 헤더 바의 스타일을 지정하고 있으므로 접두사 클래스는bar 이 예제에서 사용하려는 색상 클래스는 positive (푸른).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>위의 코드는 다음 화면을 생성합니다.

다음 9 가지 클래스 중 하나를 사용하여 앱 헤더에 원하는 색상을 지정할 수 있습니다.
| 색상 클래스 | 기술 | 결과 |
|---|---|---|
| 바 라이트 | 흰색에 사용 | |
| 바 안정 | 밝은 회색 색상에 사용 | |
| 바 양성 | 파란색에 사용 | |
| 평온한 | 하늘색에 사용 | |
| 균형 잡힌 | 녹색에 사용 | |
| 바 에너지 | 노란색에 사용 | |
| 술집 주장 | 붉은 색에 사용 | |
| 바 로얄 | 바이올렛 컬러에 사용 | |
| 바-다크 | 검은 색에 사용 |
헤더 요소
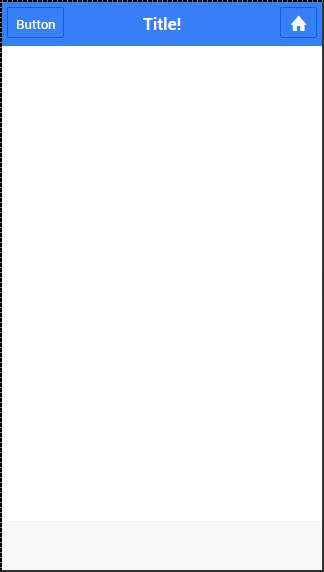
헤더 안에 다른 요소를 추가 할 수 있습니다. 다음 코드는menu 버튼과 home헤더 안의 버튼. 또한 헤더 버튼 위에 아이콘을 추가 할 것입니다.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>위의 코드는 다음 화면을 생성합니다.

하위 헤더
헤더 표시 줄 바로 아래에있는 하위 헤더를 만들 수 있습니다. 다음 예제는 앱에 헤더와 하위 헤더를 추가하는 방법을 보여줍니다. 여기에서는 "assertive"(빨간색) 색상 클래스로 하위 헤더의 스타일을 지정했습니다.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
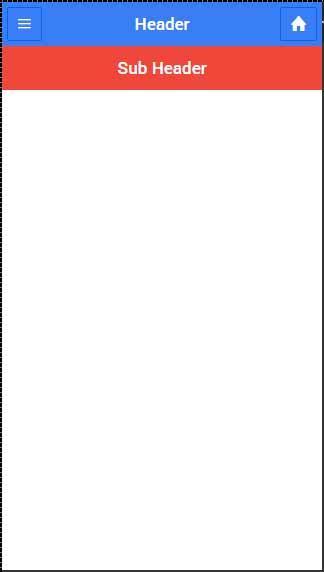
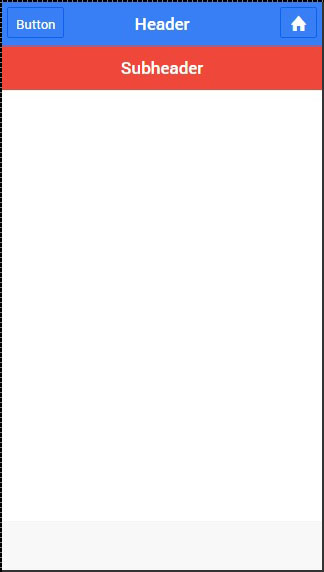
</div>위의 코드는 다음 화면을 생성합니다.

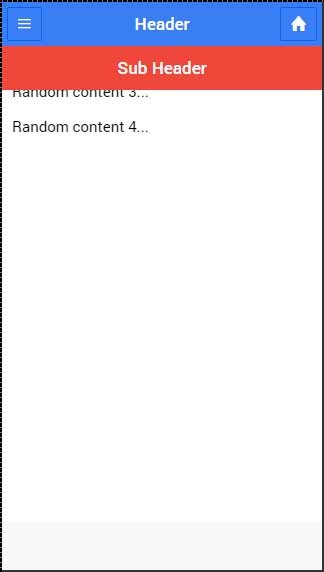
경로가 앱 화면으로 변경되면 아래 스크린 샷과 같이 헤더와 하위 헤더가 일부 콘텐츠를 덮고 있음을 알 수 있습니다.

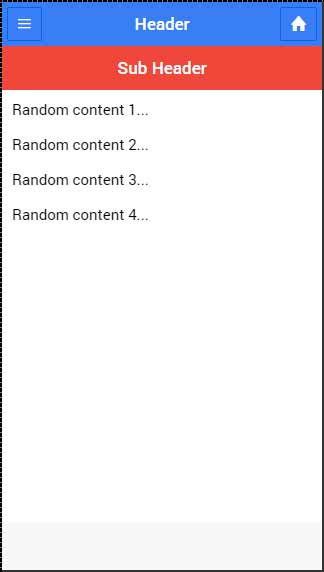
이 문제를 해결하려면 다음을 추가해야합니다. ‘has-header’ 또는 ‘has-subheader’ 클래스 ion-content화면의 태그. 다음에서 HTML 파일 중 하나를 엽니 다.www/templates 그리고 추가 has-subheader 클래스 ion-content. 앱에서 헤더 만 사용하는 경우 다음을 추가해야합니다.has-header 대신 수업.
<ion-content class = "padding has-subheader">위의 코드는 다음 화면을 생성합니다.

Ionic footer앱 화면 하단에 위치합니다. 바닥 글 작업은 머리글 작업과 거의 동일합니다.
바닥 글 추가
Ionic 바닥 글의 기본 클래스는 bar(헤더와 동일). 화면에 바닥 글을 추가하려면 다음을 추가해야합니다.bar-footer 메인 후 요소에 클래스 bar수업. 앱의 모든 화면에서 바닥 글을 사용하기를 원하므로 바닥 글을body 의 index.html파일. 바닥 글의 제목도 추가합니다.
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
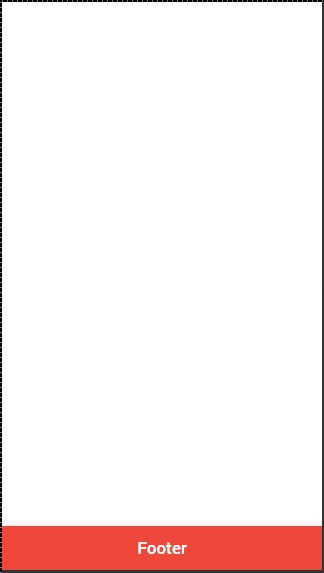
</div>위의 코드는 다음 화면을 생성합니다.

바닥 글 색상
바닥 글의 스타일을 지정하려면 적절한 색상 클래스를 추가하기 만하면됩니다. 요소의 스타일을 지정할 때 기본 요소 클래스를 색 클래스에 접두사로 추가해야합니다. 바닥 글 막대의 스타일을 지정하므로 접두사 클래스는bar 이 예제에서 사용하려는 색상 클래스는 assertive (빨간).
<div class = "bar bar-footer bar-assertive">
<h1 class = "title">Footer</h1>
</div>위의 코드는 다음 화면을 생성합니다.

다음 9 가지 클래스 중 하나를 사용하여 앱 바닥 글에 원하는 색상을 지정할 수 있습니다.
| 색상 클래스 | 기술 | 결과 |
|---|---|---|
| 바 라이트 | 흰색에 사용 | |
| 바 안정 | 밝은 회색 색상에 사용 | |
| 바 양성 | 파란색에 사용 | |
| 평온한 | 하늘색에 사용 | |
| 균형 잡힌 | 녹색에 사용 | |
| 바 에너지 | 노란색에 사용 | |
| 술집 주장 | 붉은 색에 사용 | |
| 바 로얄 | 바이올렛 컬러에 사용 | |
| 바-다크 | 검은 색에 사용 |
바닥 글 요소
바닥 글은 내부에 요소를 포함 할 수 있습니다. 대부분의 경우 바닥 글 안에 아이콘이있는 버튼을 추가해야합니다.
추가 된 첫 번째 버튼은 항상 왼쪽 모서리에 있습니다. 마지막 것은 오른쪽에 배치됩니다. 그 사이의 버튼은 바닥 글 왼쪽의 첫 번째 버튼 옆에 그룹화됩니다. 다음 예에서 우리가icon 버튼 위에 아이콘을 추가하는 클래스.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon"></button>
<button class = "button icon ion-home"></button>
<button class = "button icon ion-star"></button>
<button class = "button icon ion-checkmark-round"></button>
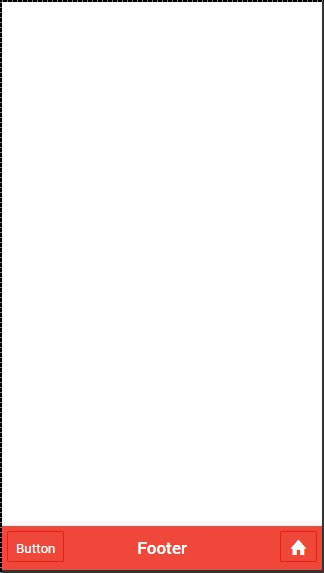
</div>위의 코드는 다음 화면을 생성합니다.
버튼을 오른쪽으로 이동하려면 pull-right 수업.
<div class = "bar bar-footer bar-assertive">
<button class = "button icon ion-navicon pull-right"></button>
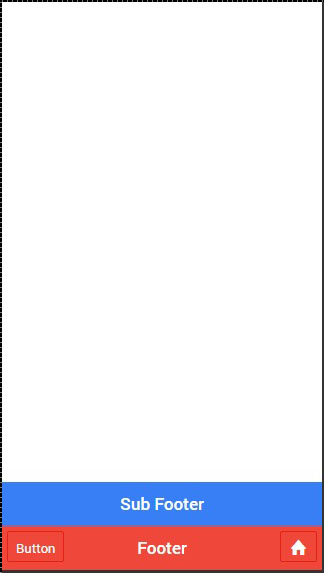
</div>위의 코드는 다음 화면을 생성합니다.
Ionic Framework에는 여러 유형의 버튼이 있으며 이러한 버튼은 미묘하게 애니메이션 처리되어 앱을 사용할 때 사용자 경험을 더욱 향상시킵니다. 모든 버튼 유형의 기본 클래스는button. 이 클래스는 항상 버튼에 적용되며 하위 클래스로 작업 할 때 접두사로 사용합니다.
블록 버튼
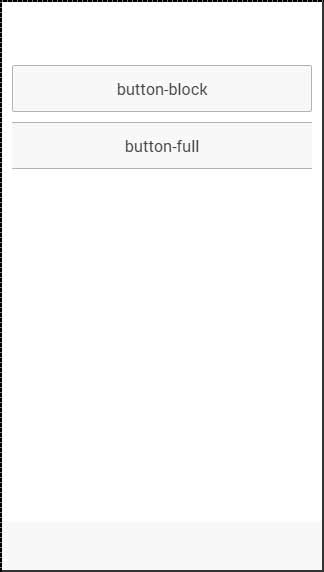
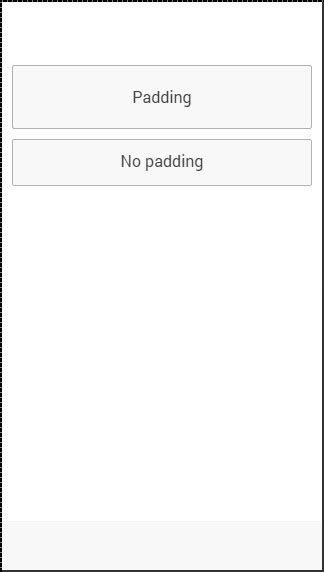
블록 버튼은 항상 부모 컨테이너의 100 % 너비를 갖습니다. 또한 작은 패딩이 적용됩니다. 당신은 사용할 것입니다button-block블록 버튼을 추가하기위한 클래스. 패딩을 제거하고 전체 너비를 유지하려면button-full 수업.
다음은 두 클래스의 사용법을 보여주는 예입니다.
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>위의 코드는 다음 화면을 생성합니다.

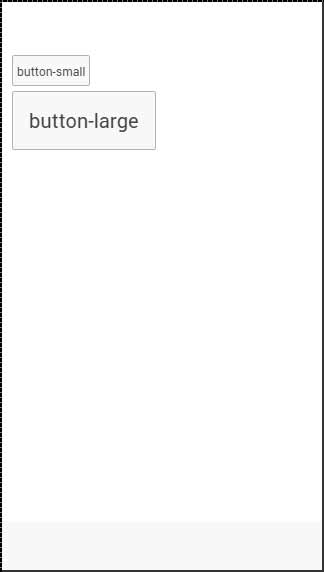
버튼 크기
버튼 크기를 변경하는 데는 두 가지 Ionic 클래스가 있습니다.
button-small 과
button-large.
다음은 사용법을 보여주는 예입니다.
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>위의 코드는 다음 화면을 생성합니다.

버튼 색상
버튼의 스타일을 지정하려면 적절한 색상 클래스를 추가하면됩니다. 요소의 스타일을 지정할 때 기본 요소 클래스를 색 클래스에 접두사로 추가해야합니다. 바닥 글 막대의 스타일을 지정하기 때문에 접두사 클래스는bar 이 예제에서 사용하려는 색상 클래스는 assertive (빨간).
<button class = "button button-assertive">
button-assertive
</button>위의 코드는 다음 화면을 생성합니다.

다음 9 가지 클래스 중 하나를 사용하여 앱 버튼에 원하는 색상을 지정할 수 있습니다.
| 색상 클래스 | 기술 | 결과 |
|---|---|---|
| 버튼 라이트 | 흰색에 사용 | |
| 버튼 안정 | 밝은 회색 색상에 사용 | |
| 버튼 포지티브 | 파란색에 사용 | |
| 버튼 진정 | 하늘색에 사용 | |
| 버튼 밸런스 | 녹색에 사용 | |
| 버튼 작동 | 노란색에 사용 | |
| 버튼 주장 | 붉은 색에 사용 | |
| 버튼 로얄 | 바이올렛 컬러에 사용 | |
| 버튼 다크 | 검은 색에 사용 |
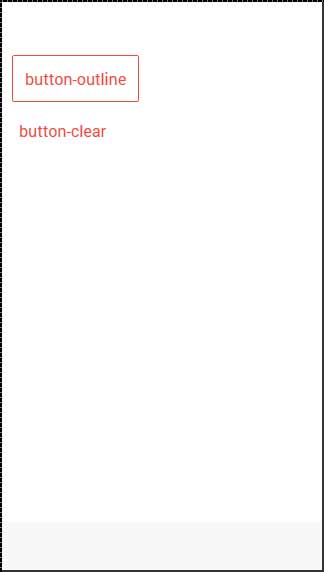
버튼 개요
버튼을 투명하게하려면 적용 할 수 있습니다. button-outline수업. 이 클래스가있는 버튼은 외곽선 테두리와 투명한 배경을 갖습니다.
버튼에서 테두리를 제거하려면 button-clear수업. 다음 예제는이 두 클래스를 사용하는 방법을 보여줍니다.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>위의 코드는 다음 화면을 생성합니다.

아이콘 추가
버튼에 아이콘을 추가하고 싶을 때 가장 좋은 방법은 icon수업. 버튼을 사용하여 버튼의 한쪽에 아이콘을 배치 할 수 있습니다.icon-left 아니면 그 icon-right. 아래에 설명 된대로 버튼 위에 텍스트가있을 때 일반적으로 아이콘을 한쪽으로 옮기고 싶을 것입니다.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>위의 코드는 다음 화면을 생성합니다.
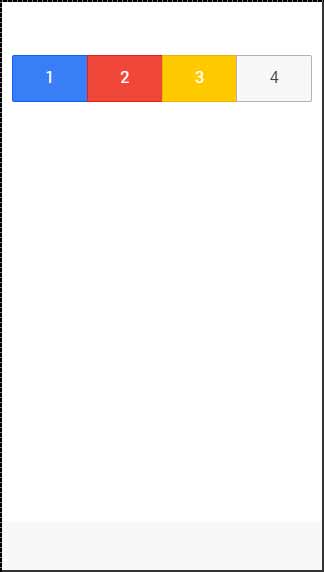
버튼 바
두 개의 버튼을 함께 그룹화하려면 button-bar수업. 버튼의 크기는 기본적으로 동일합니다.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>위의 코드는 다음 화면을 생성합니다.

Lists웹 또는 모바일 애플리케이션에서 가장 인기있는 요소 중 하나입니다. 일반적으로 다양한 정보를 표시하는 데 사용됩니다. 다른 HTML 요소와 결합하여 다른 메뉴, 탭을 만들거나 순수한 텍스트 파일의 단조 로움을 깨뜨릴 수 있습니다. Ionic 프레임 워크는 쉽게 사용할 수 있도록 다양한 목록 유형을 제공합니다.
이온 목록 생성
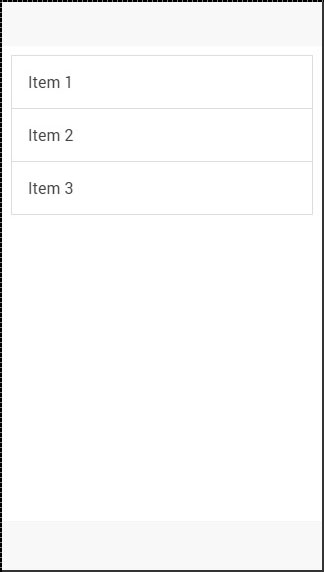
모든 목록은 두 가지 요소로 만들어집니다. 기본 목록을 만들려면<ul> 태그에는 list 할당 된 수업 및 <li> 태그는 item수업. 또 다른 흥미로운 점은 사용할 필요가 없다는 것입니다.<ul>, <ol> 과 <li>목록에 대한 태그. 다른 요소를 사용할 수 있지만 중요한 것은list 과 item 적절하게 수업.
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

삽입 목록
자신의 컨테이너를 채우기 위해 목록이 필요한 경우 list-insets 당신의 후 list수업. 이렇게하면 여백이 추가되고 목록 크기가 컨테이너에 맞게 조정됩니다.
<div class = "list list-inset">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

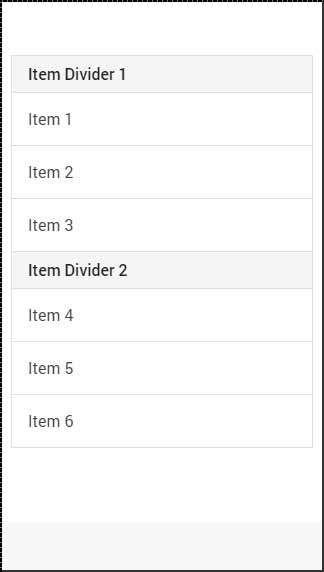
아이템 디바이더
분할기는 일부 요소를 논리 그룹으로 구성하는 데 사용됩니다. Ionic은 우리에게item-divider이것에 대한 수업. 다시 말하지만, 다른 모든 Ionic 요소와 마찬가지로item-divider 수업 후 item수업. 항목 구분선은 기본적으로 다른 목록 항목보다 스타일이 더 강하기 때문에 목록 머리글로 유용합니다.
<div class = "list">
<div class = "item item-divider">Item Divider 1</div>
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item item-divider">Item Divider 2</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
</div>위의 코드는 다음 화면을 생성합니다.

아이콘 추가
버튼에 아이콘을 추가하는 방법을 이미 보여 드렸습니다. 목록 항목에 아이콘을 추가 할 때 배치 할면을 선택해야합니다. 있습니다item-icon-left 과 item-icon-right이것에 대한 수업. 아이콘을 양쪽에 두려면 두 클래스를 결합 할 수도 있습니다. 마지막으로item-note 항목에 텍스트 메모를 추가하려면 클래스.
<div class = "list">
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
Left side Icon
</div>
<div class = "item item-icon-right">
<i class = "icon ion-star"></i>
Right side Icon
</div>
<div class = "item item-icon-left item-icon-right">
<i class = "icon ion-home"></i>
<i class = "icon ion-star"></i>
Both sides Icons
</div>
<div class = "item item-icon-left">
<i class = "icon ion-home"></i>
<span class = "text-note">Text note</span>
</div>
</div>위의 코드는 다음 화면을 생성합니다.
아바타 및 썸네일 추가
아바타와 썸네일은 비슷합니다. 가장 큰 차이점은 아바타가 미리보기 이미지보다 작다는 것입니다. 이 썸네일은 목록 항목의 전체 높이의 대부분을 덮고있는 반면 아바타는 중간 크기의 원형 이미지입니다. 사용되는 클래스는 다음과 같습니다.item-avatar 과 item-thumbnail. 아래 썸네일 코드 예제와 같이 아바타와 썸네일을 배치 할면을 선택할 수도 있습니다.
<div class = "list">
<div class = "item item-avatar">
<img src = "my-image.png">
<h3>Avatar</h3>
</div>
<div class = "item item-thumbnail-left">
<img src = "my-image.png">
<h3>Thumbnail</h3>
</div>
</div>위의 코드는 다음 화면을 생성합니다.
모바일 장치의 화면 크기가 더 작기 때문에 카드는 사용자 친화적 인 정보를 표시하는 데 가장 좋은 요소 중 하나입니다. 이전 장에서 목록을 삽입하는 방법에 대해 논의했습니다. 카드는 삽입 된 목록과 매우 유사하지만 더 큰 목록의 성능에 영향을 줄 수있는 추가 섀도 잉을 제공합니다.
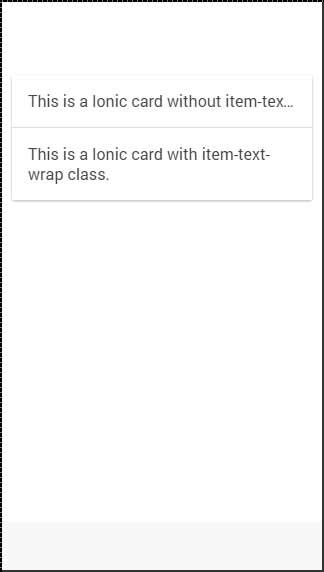
카드 추가
기본 카드는 card당신의 요소에 클래스. 카드는 일반적으로item수업. 가장 유용한 클래스 중 하나는item-text-wrap. 이것은 너무 많은 텍스트가있을 때 도움이 될 것입니다. 그래서 카드 안에 그것을 감싸고 싶을 것입니다. 다음 예의 첫 번째 카드에는item-text-wrap 클래스가 할당되었지만 두 번째 클래스는 그것을 사용하고 있습니다.
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>위의 코드는 다음 화면을 생성합니다.

카드 머리글 및 바닥 글
이전 장에서 우리는 이미 item-divider목록을 그룹화하는 클래스. 이 클래스는 카드 헤더를 만들기 위해 카드로 작업 할 때 매우 유용 할 수 있습니다. 다음 코드와 같이 바닥 글에 동일한 클래스를 사용할 수 있습니다.
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>위의 코드는 다음 화면을 생성합니다.

완전한 카드
카드 위에 모든 요소를 추가 할 수 있습니다. 다음 예에서는full-image 함께 수업 item-body 카드 내부에보기 좋은 창 이미지를 가져옵니다.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>위의 코드는 다음 화면을 생성합니다.

Ionic forms주로 사용자와의 상호 작용 및 필요한 정보 수집에 사용됩니다. 이 장에서는 다양한 텍스트 입력 양식을 다루고 다음 장에서는 Ionic 프레임 워크를 사용하여 다른 양식 요소를 사용하는 방법을 설명합니다.
입력 양식 사용
양식을 사용하는 가장 좋은 방법은 list 과 item당신의 주요 수업으로. 앱은 일반적으로 하나 이상의 양식 요소로 구성되므로 목록으로 구성하는 것이 좋습니다. 다음 예에서 항목 요소가label 꼬리표.
다른 요소를 사용할 수 있지만 레이블은 텍스트 입력에 초점을 맞추기 위해 요소의 모든 부분을 탭하는 기능을 제공합니다. 당신은 설정할 수 있습니다placeholder입력 텍스트와 다르게 보이며 입력을 시작하자마자 숨겨집니다. 아래 예에서이를 확인할 수 있습니다.
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

이온 라벨
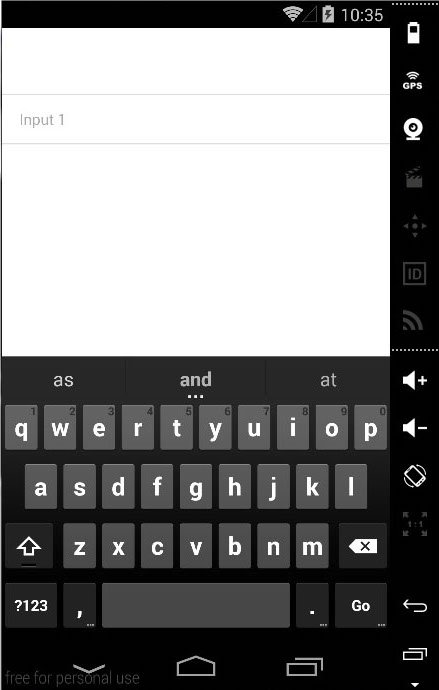
Ionic은 레이블에 대한 몇 가지 다른 옵션을 제공합니다. 사용할 수 있습니다input-label 클래스, 텍스트를 입력 할 때 자리 표시자가 왼쪽에 있도록하려면
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

누적 레이블
Stacked label라벨을 입력 상단 또는 하단으로 이동할 수있는 다른 옵션입니다. 이를 달성하기 위해item-stacked-label 레이블 요소에 클래스를 추가하고 새 요소를 만들고 input-label그것에 수업. 상단에 배치하려면이 요소를input꼬리표. 이것은 다음 예에 나와 있습니다.
주목하십시오 span 태그는 input꼬리표. 장소를 변경하면 화면 아래에 표시됩니다.
<div class = "list">
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-stacked-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
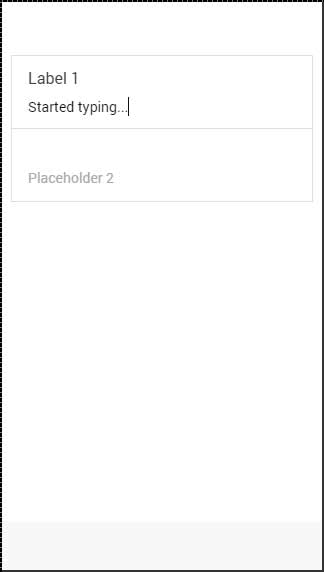
</div>위의 코드는 다음 화면을 생성합니다.

플로팅 라벨
Floating labels사용할 수있는 세 번째 옵션입니다. 이러한 레이블은 입력을 시작하기 전에 숨겨집니다. 타이핑이 시작되면 멋진 플로팅 애니메이션과 함께 요소 위에 나타납니다. 누적 레이블을 사용한 것과 같은 방식으로 부동 레이블을 사용할 수 있습니다. 유일한 차이점은 이번에는item-floating-label 수업.
<div class = "list">
<label class = "item item-input item-floating-label">
<span class = "input-label"t>Label 1</span>
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input item-floating-label">
<span class = "input-label">Label 2</span>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>위의 코드는 다음 화면을 생성합니다.

삽입 입력
지난 장에서 Ionic 요소를 삽입하는 방법에 대해 논의했습니다. 다음을 추가하여 입력을 삽입 할 수도 있습니다.item-input-inset 항목에 클래스와 item-input-wrapper라벨에. 래퍼는 라벨에 추가 스타일을 추가합니다.
라벨 옆에 다른 요소를 추가하면 새 요소에 맞게 라벨 크기가 조정됩니다. 레이블 안에 요소 (일반적으로 아이콘)를 추가 할 수도 있습니다.
다음 예제는 두 개의 삽입 입력을 보여줍니다. 첫 번째는 라벨 옆에 버튼이 있고 두 번째는 그 안에 아이콘이 있습니다. 우리는placeholder-icon클래스를 사용하여 자리 표시 자 텍스트와 같은 색상으로 아이콘을 만듭니다. 그것이 없으면 아이콘은 레이블의 색상을 사용합니다.
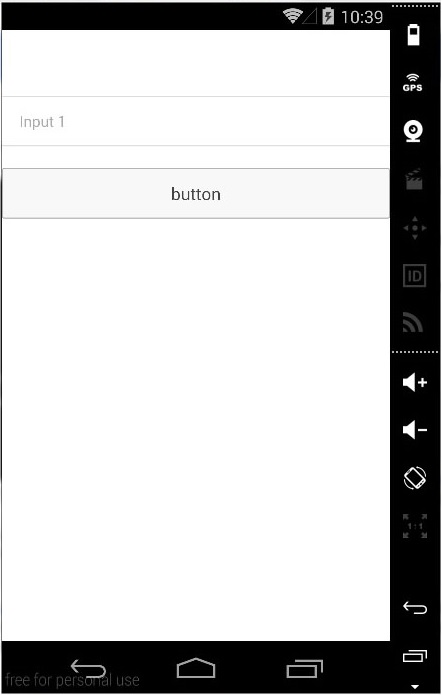
<div class = "list">
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<button class = "button">button</button>
</div>
<div class = "item item-input-inset">
<label class = "item item-input-wrapper">
<i class = "icon ion-edit placeholder-icon"></i>
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
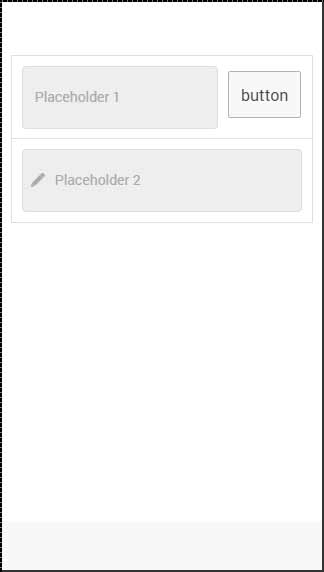
</div>위의 코드는 다음 화면을 생성합니다.

때때로 사용자가 사용할 수있는 두 가지 옵션이 있습니다. 이 상황을 처리하는 가장 효율적인 방법은 토글 양식을 사용하는 것입니다. Ionic은 애니메이션화되고 구현하기 쉬운 토글 요소에 대한 클래스를 제공합니다.
토글 사용
Toggle은 두 개의 Ionic 클래스를 사용하여 구현할 수 있습니다. 먼저, 우리는label 이전 장에서 설명한 것과 같은 이유로 toggle 그것에 수업.
우리 라벨 안에 생성됩니다 . 다음 예제에서 사용 된 두 가지 더 많은 이온 클래스를 볼 수 있습니다. 그만큼track클래스는 토글을 탭하면 체크 박스와 컬러 애니메이션에 배경 스타일을 추가합니다. 그만큼handle 클래스는 원 버튼을 추가하는 데 사용됩니다.
다음 예제는 두 개의 토글 양식을 보여줍니다. 첫 번째는 확인되고 두 번째는 확인되지 않습니다.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
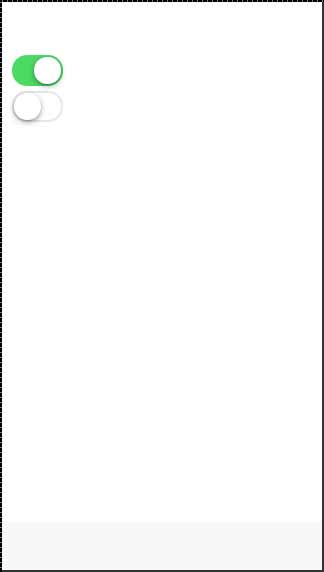
</label>위의 코드는 다음 화면을 생성합니다.

다중 토글
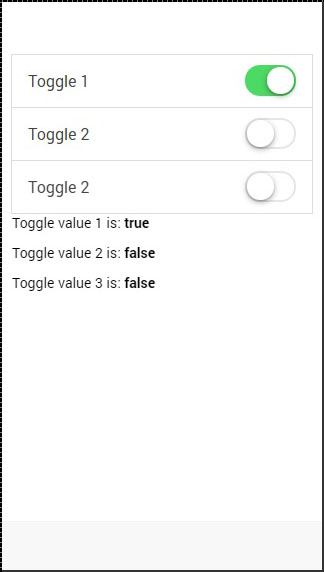
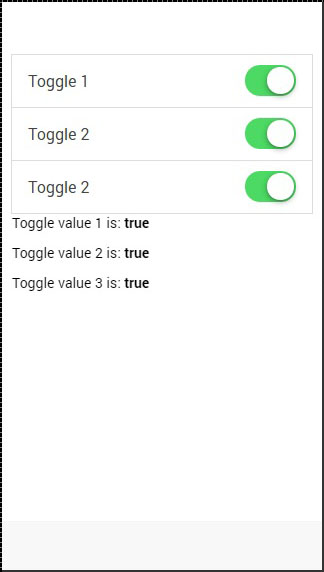
Ionic에서 동일한 종류의 요소를 두 개 이상 추가하려는 경우 대부분의 경우 가장 좋은 방법은 목록 항목을 사용하는 것입니다. 여러 토글에 사용되는 클래스는item-toggle. 다음 예제는 토글 목록을 만드는 방법을 보여줍니다. 첫 번째와 두 번째가 확인됩니다.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
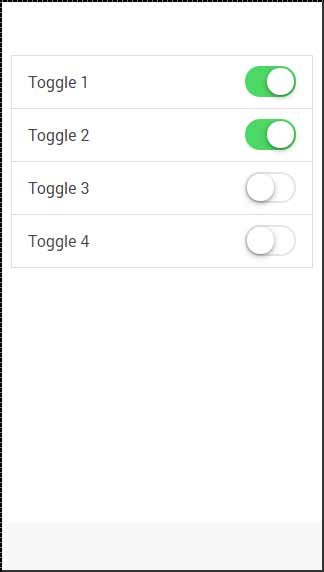
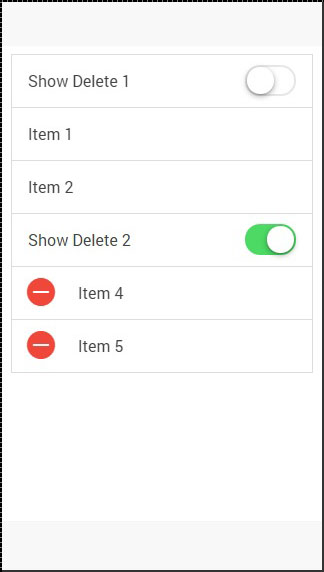
</ul>위의 코드는 다음 화면을 생성합니다.

스타일링 토글
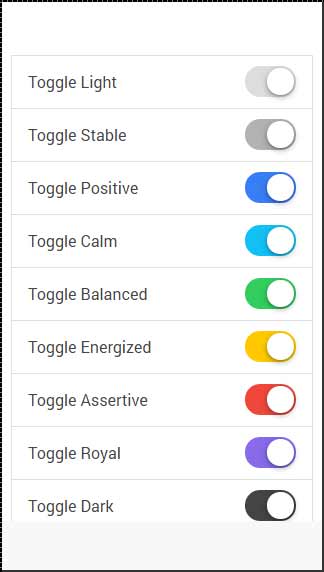
모든 Ionic 색상 클래스를 토글 요소에 적용 할 수 있습니다. 접두사는toggle. 우리는 이것을label요소. 다음 예는 적용된 모든 색상을 보여줍니다.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.

Ionic checkbox토글과 거의 같습니다. 이 두 가지 스타일은 다르게 지정되지만 동일한 목적으로 사용됩니다.
체크 박스 추가
체크 박스 양식을 만들 때 checkbox레이블 및 입력 요소 모두에 클래스 이름. 다음 예제는 두 개의 간단한 확인란을 보여줍니다. 하나는 선택되고 다른 하나는 선택되지 않습니다.
<label class = "checkbox">
<input type = "checkbox">
</label>
<label class = "checkbox">
<input type = "checkbox">
</label>위의 코드는 다음 화면을 생성합니다.

여러 체크 박스
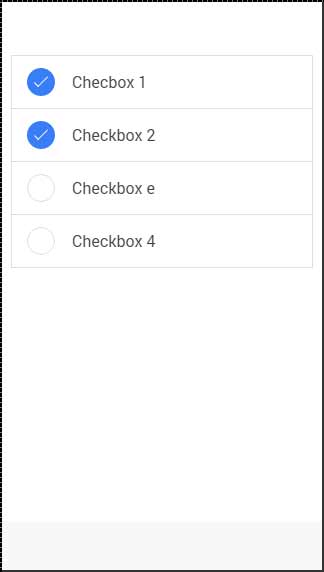
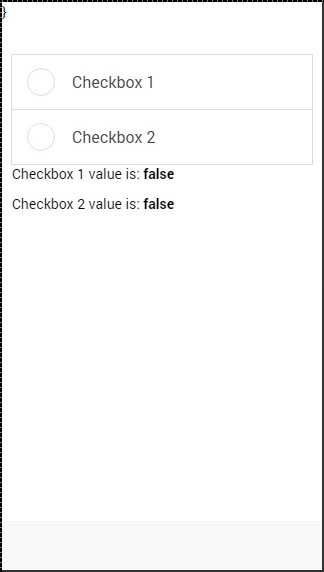
이미 살펴본 것처럼 목록은 여러 요소에 사용됩니다. 이제 우리는item-checkbox 각 목록 항목에 대한 클래스.
<ul class = "list">
<li class = "item item-checkbox">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox e
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.

스타일링 체크 박스
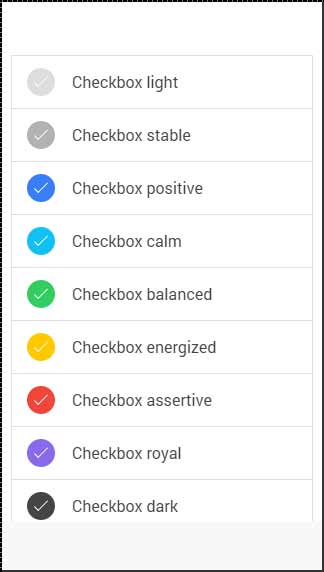
확인란의 스타일을 지정하려면 다음을 사용하여 Ionic 색상 클래스를 적용해야합니다. checkbox접두사. 다음 예제를 확인하여 어떻게 보이는지 확인하십시오. 이 예에서는 확인란 목록을 사용합니다.
<ul class = "list">
<li class = "item item-checkbox checkbox-light">
Checkbox 1
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-stable">
Checkbox 2
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-positive">
Checkbox 3
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-calm">
Checkbox 4
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-balanced">
Checkbox 5
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-energized">
Checkbox 6
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-assertive">
Checkbox 7
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-royal">
Checkbox 8
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
<li class = "item item-checkbox checkbox-dark">
Checkbox 9
<label class = "checkbox">
<input type = "checkbox" />
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.

Radio buttons이 장에서 다룰 또 다른 형태의 요소입니다. 토글 양식과 확인란 양식의 라디오 버튼의 차이점은 전자를 사용할 때 목록에서 하나의 라디오 버튼 만 선택한다는 것입니다. 후자는 둘 이상을 선택할 수 있습니다.
라디오 버튼 추가
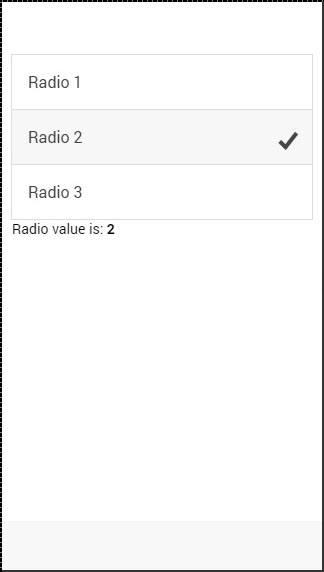
선택할 수있는 라디오 버튼은 항상 두 개 이상이므로 가장 좋은 방법은 목록을 만드는 것입니다. 여러 요소를 원할 때마다 이렇게했습니다. 목록 항목 클래스는item-radio. 다시, 우리는label이를 위해 우리는 다른 모든 형태와 함께 사용했습니다. 입력은name속성. 이 속성은 가능한 선택 사항으로 사용하려는 모든 버튼을 그룹화합니다. 그만큼item-content클래스는 옵션을 명확하게 표시하는 데 사용됩니다. 마지막으로 우리는radio-icon 클래스를 사용하여 사용자가 선택한 옵션을 표시하는 데 사용할 확인 표시 아이콘을 추가합니다.
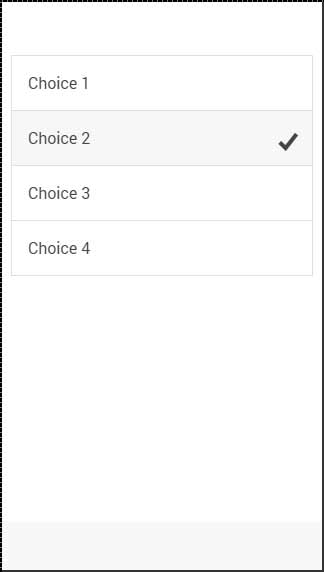
다음 예에서는 4 개의 라디오 버튼이 있고 두 번째 버튼이 선택됩니다.
<div class = "list">
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>위의 코드는 다음 화면을 생성합니다.

다중 라디오 버튼 그룹
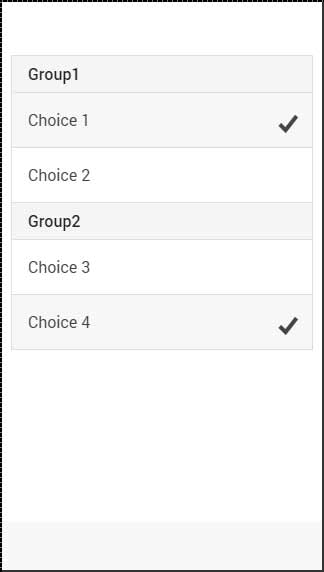
두 개 이상의 그룹을 만들고 싶을 때가 있습니다. 이것은name속성이 만들어졌습니다. 다음 예제는 처음 두 버튼과 마지막 두 버튼을 두 옵션 그룹으로 그룹화합니다.
우리는 item-divider두 그룹을 분리하는 클래스. 첫 번째 그룹에는name 다음과 같은 속성 group1 두 번째는 group2.
<div class = "list">
<div class = " item item-divider">
Group1
</div>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 1
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group1" />
<div class = "item-content">
Choice 2
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<div class = "item item-divider">
Group2
</div>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 3
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
<label class = "item item-radio">
<input type = "radio" name = "group2" />
<div class = "item-content">
Choice 4
</div>
<i class = "radio-icon ion-checkmark"></i>
</label>
</div>위의 코드는 다음 화면을 생성합니다.

이온 범위는 무언가의 레벨을 선택하고 표시하는 데 사용됩니다. 최대 및 최소 값과의 상관 관계에서 실제 값을 나타냅니다. Ionic은 Range를 사용하는 간단한 방법을 제공합니다.
범위 사용
범위는 내부 항목 요소로 사용됩니다. 사용되는 클래스는range. 이 수업은item수업. 이것은 범위가 놓일 컨테이너를 준비합니다. 컨테이너를 만든 후input 할당 range 그것에 입력하고 name 속성도 있습니다.
<div class = "item range">
<input type = "range" name = "range1">
</div>위의 코드는 다음 화면을 생성합니다.

아이콘 추가
범위에는 일반적으로 데이터를 명확하게 표시하기 위해 아이콘이 필요합니다. 범위 요소의 양쪽에 배치하기 위해 범위 입력 앞뒤에 아이콘을 추가하기 만하면됩니다.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>위의 코드는 다음 화면을 생성합니다.
스타일링 범위
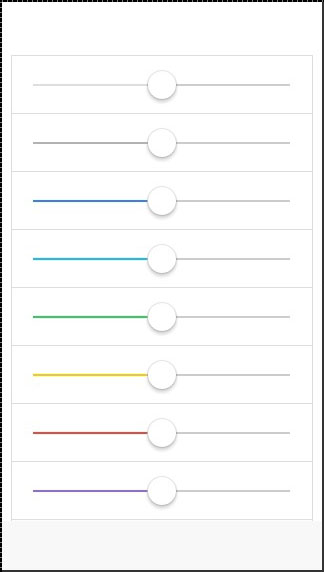
다음 예제는 Ionic 색상으로 Range를 스타일링하는 방법을 보여줍니다. 색상 클래스는range접두사. 9 개의 범위로 목록을 만들고 다르게 스타일을 지정합니다.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>위의 코드는 다음 화면을 생성합니다.

Ionic Select사용자가 선택할 수있는 선택 옵션이있는 간단한 메뉴를 만듭니다. 이 선택 메뉴는 스타일이 브라우저에서 처리되기 때문에 플랫폼에 따라 다르게 보입니다.
선택 사용
먼저 label 그리고 추가 item-input 그리고 item-select클래스. 두 번째 클래스는 선택 양식에 추가 스타일을 추가 한 다음input-label선택 요소에 이름을 추가하는 데 사용되는 클래스 내부. 우리는 또한 추가 할 것입니다select 와 option내부. 이것은 일반 HTML5 선택 요소입니다. 다음 예제는 세 가지 옵션이있는 Ionic Select를 보여줍니다.
<label class = "item item-input item-select">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>위의 코드는 다음 화면을 생성합니다.

스타일링 선택
다음 예제는 선택에 스타일을 적용하는 방법을 보여줍니다. Ionic 색상을 사용하여 서로 다른 스타일의 9 가지 선택 요소가있는 목록을 만들고 있습니다. 항목과 함께 목록을 사용하고 있으므로item 색상 클래스의 접두사가됩니다.
<div class = "list">
<label class = "item item-input item-select item-light">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-stable">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-positive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-calm">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-balanced">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-energized">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-assertive">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-royal">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label class = "item item-input item-select item-dark">
<div class = "input-label">
Select
</div>
<select>
<option>Option 1</option>
<option selected>Option 2</option>
<option>Option 3</option>
</select>
</label>
</div>위의 코드는 다음 화면을 생성합니다.

Ionic tabs대부분의 경우 모바일 내비게이션에 사용됩니다. 스타일링은 다양한 플랫폼에 최적화되어 있습니다. 즉, Android 기기에서는 탭이 화면 상단에 배치되고 IOS에서는 하단에 배치됩니다. 탭을 만드는 방법에는 여러 가지가 있습니다. 이 장에서는 탭을 만드는 방법에 대해 자세히 설명합니다.
간단한 탭
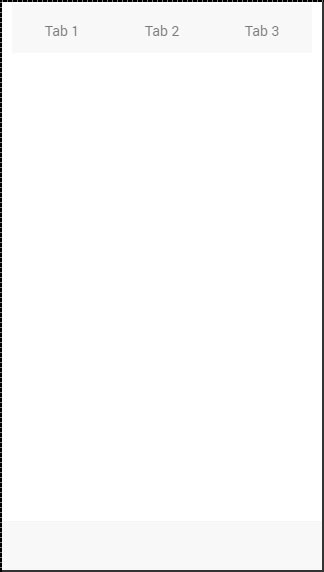
간단한 탭 메뉴는 tabs수업. 이 클래스를 사용하는 내부 요소의 경우 다음을 추가해야합니다.tab-item집단. 탭은 일반적으로 탐색에 사용되므로<a>탭 항목에 대한 태그. 다음 예제는 4 개의 탭이있는 메뉴를 보여줍니다.
<div class = "tabs">
<a class = "tab-item">
Tab 1
</a>
<a class = "tab-item">
Tab 2
</a>
<a class = "tab-item">
Tab 3
</a>
</div>위의 코드는 다음 화면을 생성합니다.

아이콘 추가
Ionic은 탭에 아이콘을 추가하기위한 클래스를 제공합니다. 탭에 텍스트없이 아이콘이 포함되도록하려면tabs-icon-only 클래스는 tabs수업. 물론 표시 할 아이콘을 추가해야합니다.
<div class = "tabs tabs-icon-only">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>위의 코드는 다음 화면을 생성합니다.
아이콘과 텍스트를 함께 추가 할 수도 있습니다. 그만큼tabs-icon-top 과 tabs-icon-left아이콘을 각각 위 또는 왼쪽에 배치하는 클래스입니다. 구현은 위에 주어진 예제와 동일합니다. 사용하려는 새 클래스와 텍스트를 추가하기 만하면됩니다. 다음 예제는 텍스트 위에 배치 된 아이콘을 보여줍니다.
<div class = "tabs tabs-icon-top">
<a class = "tab-item">
<i class = "icon ion-home"></i>
Tab 1
</a>
<a class = "tab-item">
<i class = "icon ion-star"></i>
Tab 2
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
Tab 3
</a>
</div>위의 코드는 다음 화면을 생성합니다.
스트라이프 탭
스트라이프 탭은 탭 주위에 컨테이너를 추가하여 만들 수 있습니다. tabs-striped수업. 이 클래스는tabs-background 그리고 tabs-color 탭 메뉴에 일부 Ionic 색상을 추가하기위한 접두사.
다음 예에서는 tabs-background-positive (파란색) 클래스는 메뉴의 배경 스타일을 지정하고 tabs-color-light(흰색) 클래스는 탭 아이콘의 스타일을 지정합니다. 활성화 된 두 번째 탭과 그렇지 않은 두 번째 탭의 차이점을 확인하십시오.
<div class = "tabs-striped tabs-background-positive tabs-color-light">
<div class = "tabs">
<a class = "tab-item">
<i class = "icon ion-home"></i>
</a>
<a class = "tab-item active">
<i class = "icon ion-star"></i>
</a>
<a class = "tab-item">
<i class = "icon ion-planet"></i>
</a>
</div>
</div>위의 코드는 다음 화면을 생성합니다.

작업 Ionic Grid System간단합니다. 두 가지 주요 클래스가 있습니다.row 행 작업 및 col 열.
원하는만큼 열 또는 행을 선택할 수 있습니다. 필요에 따라이 동작을 변경할 수 있지만 모두 사용 가능한 공간에 맞게 크기를 조정합니다.
NOTE −이 튜토리얼의 모든 예제에는 이해하기 쉬운 방식으로 표시 할 수 있도록 그리드에 테두리가 적용됩니다.
단순 그리드
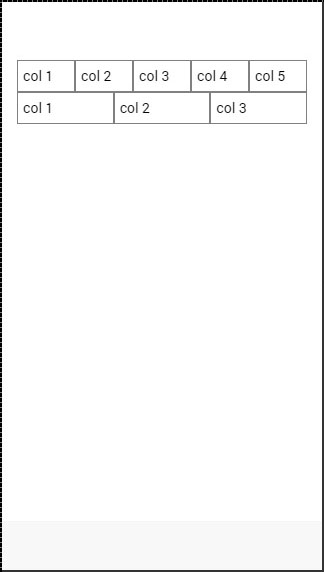
다음 예는 col 그리고 row클래스. 두 개의 행을 생성합니다. 첫 번째 행에는 5 개의 열이 있고 두 번째 행에는 3 개만 있습니다. 첫 번째 행과 두 번째 행에서 열 너비가 어떻게 다른지 확인하십시오.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

컬럼 크기
열 크기를 자동으로 할당하지 않으려는 경우가 있습니다. 이 경우 다음을 선택할 수 있습니다.col 접두사 뒤에 비율을 나타내는 숫자 row폭. 이것은 특정 크기가 적용된 열에 만 적용됩니다. 나머지 열은 남은 사용 가능한 공간에 맞게 조정됩니다.
다음 예에서 첫 번째 열은 전체 너비의 50 %를 사용하고 나머지 열은 그에 따라 조정됩니다.
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-50">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

다음 표는 Ionic 그리드 시스템이 제공하는 사용 가능한 백분율 옵션을 보여줍니다.
열 백분율 클래스 이름
| 클래스 이름 | 사용 된 비율 |
|---|---|
| col-10 | 10 % |
| col-20 | 20 % |
| col-25 | 25 % |
| col-33 | 33.3333 % |
| col-50 | 50 % |
| col-67 | 66.6666 % |
| col-75 | 75 % |
| col-80 | 80 % |
| col-90 | 90 % |
수평 및 수직 위치
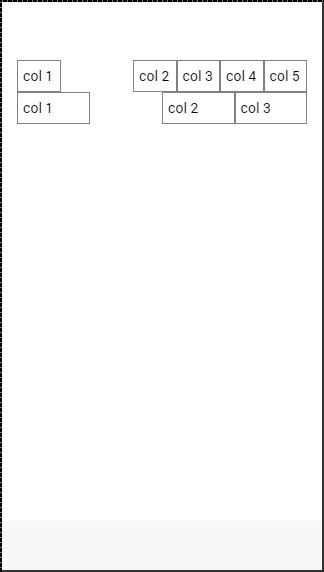
열은 왼쪽에서 오프셋 할 수 있습니다. 열의 특정 크기에 대해 동일하게 작동합니다. 이번에는 접두사가col-offset그런 다음 위의 표에 표시된 것과 동일한 백분율 숫자를 사용합니다. 다음 예는 두 행의 두 번째 열을 25 % 오프셋 할 수있는 방법을 보여줍니다.
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col">col 1</div>
<div class = "col col-offset-25">col 2</div>
<div class = "col">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

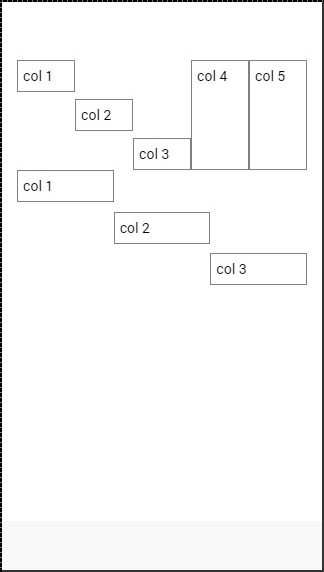
행 내부의 열을 세로로 정렬 할 수도 있습니다. 사용할 수있는 세 가지 클래스가 있습니다.top, center 그리고 bottom 클래스 col접두사. 다음 코드는 두 행의 처음 세 열을 세로로 배치하는 방법을 보여줍니다.
NOTE − 다음 예에서 우리는 “.col {height: 120px}” CSS에 열의 수직 배치를 보여줍니다.
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row">
<div class = "col col-top">col 1</div>
<div class = "col col-center">col 2</div>
<div class = "col col-bottom">col 3</div>
</div>위의 코드는 다음 화면을 생성합니다.

반응 형 그리드
Ionic Grid는 반응 형 레이아웃에도 사용할 수 있습니다. 세 가지 수업이 있습니다. 그만큼responsive-sm클래스는 뷰포트가 가로형 전화기보다 작을 때 열을 단일 행으로 축소합니다. 그만큼responsive-md뷰포트가 세로 태블릿보다 작을 때 클래스가 적용됩니다. 그만큼responsive-lg 뷰포트가 가로 태블릿보다 작을 때 클래스가 적용됩니다.
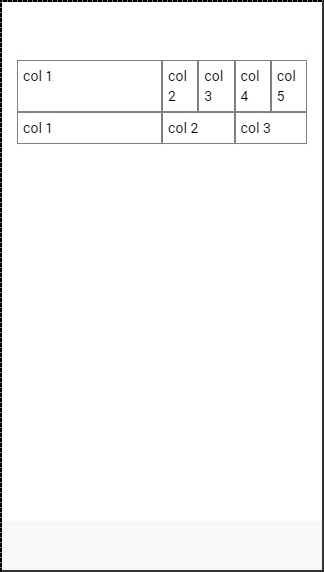
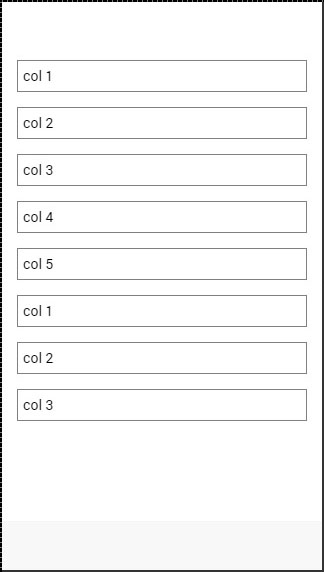
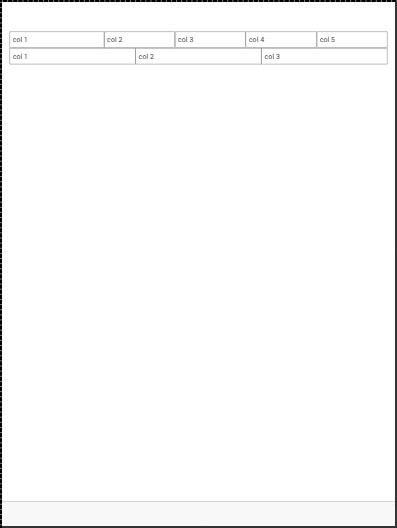
다음 예제 다음의 첫 번째 이미지는 responsive-sm 클래스는 모바일 장치에서 보이며 두 번째 클래스는 동일한 반응 형 그리드가 태블릿 장치에서 어떻게 다르게 보이는지 보여줍니다.
<div class = "row responsive-sm">
<div class = "col col-25">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
<div class = "col">col 4</div>
<div class = "col">col 5</div>
</div>
<div class = "row responsive-sm">
<div class = "col">col 1</div>
<div class = "col">col 2</div>
<div class = "col">col 3</div>
</div>모바일 그리드보기

태블릿 그리드보기

더 많이있다 700 premium iconsIonic에서 제공합니다. Android 및 IOS 용으로 제공되는 다양한 아이콘 세트도 있습니다. 필요한 거의 모든 것을 찾을 수 있지만 원하지 않는 경우 사용할 수는 없습니다. 사용자 정의 아이콘이나 다른 아이콘 세트를 대신 사용할 수 있습니다. 여기에서 모든 Ionic 아이콘을 확인할 수 있습니다 .
아이콘은 어떻게 사용하나요?
Ionic 아이콘을 사용하려면 페이지에서 필요한 아이콘을 찾으십시오 (https://ionicons.com/). Ionic 요소를 추가 할 때 항상 기본 클래스를 먼저 추가 한 다음 원하는 하위 클래스를 추가합니다. 모든 아이콘의 주요 클래스는icon. Subclass는 원하는 아이콘의 이름입니다. 아래에 주어진 예제에서 6 개의 아이콘을 추가 할 것입니다.
<i class = "icon icon ion-happy-outline"></i>
<i class = "icon icon ion-star"></i>
<i class = "icon icon ion-compass"></i>
<i class = "icon icon ion-planet"></i>
<i class = "icon icon ion-ios-analytics"></i>
<i class = "icon icon ion-ios-eye"></i>위의 코드는 다음 화면을 생성합니다.
이 아이콘의 크기는 font-size Ionic CSS 파일의 속성.
.icon {
font-size: 50px;
}아이콘 크기가 설정되면 동일한 코드가 출력으로 다음 스크린 샷을 생성합니다.
기본 아이콘
| 암호 | 결과 |
|---|---|
| <i class = "icon ion-ionic"> </ i> | |
| <i class = "icon ion-arrow-up-a"> </ i> | |
| <i class = "icon ion-arrow-right-a"> </ i> | |
| <i class = "icon ion-arrow-down-a"> </ i> | |
| <i class = "icon ion-arrow-left-a"> </ i> | |
| <i class = "icon ion-arrow-up-b"> </ i> | |
| <i class = "icon ion-arrow-right-b"> </ i> | |
| <i class = "icon ion-arrow-down-b"> </ i> | |
| <i class = "icon ion-arrow-left-b"> </ i> | |
| <i class = "icon ion-arrow-up-c"> </ i> | |
| <i class = "icon ion-arrow-right-c"> </ i> | |
| <i class = "icon ion-arrow-down-c"> </ i> | |
| <i class = "icon ion-arrow-left-c"> </ i> | |
| <i class = "icon ion-arrow-return-right"> </ i> | |
| <i class = "icon ion-arrow-return-left"> </ i> | |
| <i class = "icon ion-arrow-swap"> </ i> | |
| <i class = "icon ion-arrow-shrink"> </ i> | |
| <i class = "icon ion-arrow-expand"> </ i> | |
| <i class = "icon ion-arrow-move"> </ i> | |
| <i class = "icon ion-arrow-resize"> </ i> | |
| <i class = "icon ion-chevron-up"> </ i> | |
| <i class = "icon ion-chevron-right"> </ i> | |
| <i class = "icon ion-chevron-down"> </ i> | |
| <i class = "icon ion-chevron-left"> </ i> | |
| <i class = "icon ion-navicon-round"> </ i> | |
| <i class = "icon ion-navicon"> </ i> | |
| <i class = "icon ion-drag"> </ i> | |
| <i class = "icon ion-log-in"> </ i> | |
| <i class = "icon ion-log-out"> </ i> | |
| <i class = "icon ion-checkmark-round"> </ i> | |
| <i class = "icon ion-checkmark"> </ i> | |
| <i class = "icon ion-checkmark-circled"> </ i> | |
| <i class = "icon ion-close-round"> </ i> | |
| <i class = "icon ion-close"> </ i> | |
| <i class = "icon ion-close-circled"> </ i> | |
| <i class = "icon ion-plus-round"> </ i> | |
| <i class = "icon ion-plus"> </ i> | |
| <i class = "icon ion-plus-circled"> </ i> | |
| <i class = "icon ion-minus-round"> </ i> | |
| <i class = "icon ion-minus"> </ i> | |
| <i class = "icon ion-minus-circled"> </ i> | |
| <i class = "icon ion-information"> </ i> | |
| <i class = "icon ion-informaticon ion-circled"> </ i> | |
| <i class = "icon ion-help"> </ i> | |
| <i class = "icon ion-help-circled"> </ i> | |
| <i class = "icon ion-backspace-outline"> </ i> | |
| <i class = "icon ion-backspace"> </ i> | |
| <i class = "icon ion-help-buoy"> </ i> | |
| <i class = "icon ion-asterisk"> </ i> | |
| <i class = "icon ion-alert"> </ i> | |
| <i class = "icon ion-alert-circled"> </ i> | |
| <i class = "icon ion-refresh"> </ i> | |
| <i class = "icon ion-loop"> </ i> | |
| <i class = "icon ion-shuffle"> </ i> | |
| <i class = "icon ion-home"> </ i> | |
| <i class = "icon ion-search"> </ i> | |
| <i class = "icon ion-flag"> </ i> | |
| <i class = "icon ion-star"> </ i> | |
| <i class = "icon ion-heart"> </ i> | |
| <i class = "icon ion-heart-broken"> </ i> | |
| <i class = "icon ion-gear-a"> </ i> | |
| <i class = "icon ion-gear-b"> </ i> | |
| <i class = "icon ion-toggle-filled"> </ i> | |
| <i class = "icon ion-toggle"> </ i> | |
| <i class = "icon ion-settings"> </ i> | |
| <i class = "icon ion-wrench"> </ i> | |
| <i class = "icon ion-hammer"> </ i> | |
| <i class = "icon ion-edit"> </ i> | |
| <i class = "icon ion-trash-a"> </ i> | |
| <i class = "icon ion-trash-b"> </ i> | |
| <i class = "icon ion-document"> </ i> | |
| <i class = "icon ion-document-text"> </ i> | |
| <i class = "icon ion-clipboard"> </ i> | |
| <i class = "icon ion-scissors"> </ i> | |
| <i class = "icon ion-funnel"> </ i> | |
| <i class = "icon ion-bookmark"> </ i> | |
| <i class = "icon ion-email"> </ i> | |
| <i class = "icon ion-email-unread"> </ i> | |
| <i class = "icon ion-folder"> </ i> | |
| <i class = "icon ion-filing"> </ i> | |
| <i class = "icon ion-archive"> </ i> | |
| <i class = "icon ion-reply"> </ i> | |
| <i class = "icon ion-reply-all"> </ i> | |
| <i class = "icon ion-forward"> </ i> | |
| <i class = "icon ion-share"> </ i> | |
| <i class = "icon ion-paper-airplane"> </ i> | |
| <i class = "icon ion-link"> </ i> | |
| <i class = "icon ion-paperclip"> </ i> | |
| <i class = "icon ion-compose"> </ i> | |
| <i class = "icon ion-briefcase"> </ i> | |
| <i class = "icon ion-medkit"> </ i> | |
| <i class = "icon ion-at"> </ i> | |
| <i class = "icon ion-pound"> </ i> | |
| <i class = "icon ion-quote"> </ i> | |
| <i class = "icon ion-cloud"> </ i> | |
| <i class = "icon ion-upload"> </ i> | |
| <i class = "icon ion-more"> </ i> | |
| <i class = "icon ion-grid"> </ i> | |
| <i class = "icon ion-calendar"> </ i> | |
| <i class = "icon ion-clock"> </ i> | |
| <i class = "icon ion-compass"> </ i> | |
| <i class = "icon ion-pinpoint"> </ i> | |
| <i class = "icon ion-pin"> </ i> | |
| <i class = "icon ion-navigate"> </ i> | |
| <i class = "icon ion-location"> </ i> | |
| <i class = "icon ion-map"> </ i> | |
| <i class = "icon ion-lock-combination"> </ i> | |
| <i class = "icon ion-locked"> </ i> | |
| <i class = "icon ion-unlocked"> </ i> | |
| <i class = "icon ion-key"> </ i> | |
| <i class = "icon ion-arrow-graph-up-right"> </ i> | |
| <i class = "icon ion-arrow-graph-down-right"> </ i> | |
| <i class = "icon ion-arrow-graph-up-left"> </ i> | |
| <i class = "icon ion-arrow-graph-down-left"> </ i> | |
| <i class = "icon ion-stats-bars"> </ i> | |
| <i class = "icon ion-connecticon ion-bars"> </ i> | |
| <i class = "icon ion-pie-graph"> </ i> | |
| <i class = "icon ion-chatbubble"> </ i> | |
| <i class = "icon ion-chatbubble-working"> </ i> | |
| <i class = "icon ion-chatbubbles"> </ i> | |
| <i class = "icon ion-chatbox"> </ i> | |
| <i class = "icon ion-chatbox-working"> </ i> | |
| <i class = "icon ion-chatboxes"> </ i> | |
| <i class = "icon ion-person"> </ i> | |
| <i class = "icon ion-person-add"> </ i> | |
| <i class = "icon ion-person-stalker"> </ i> | |
| <i class = "icon ion-woman"> </ i> | |
| <i class = "icon ion-man"> </ i> | |
| <i class = "icon ion-female"> </ i> | |
| <i class = "icon ion-male"> </ i> | |
| <i class = "icon ion-transgender"> </ i> | |
| <i class = "icon ion-fork"> </ i> | |
| <i class = "icon ion-knife"> </ i> | |
| <i class = "icon ion-spoon"> </ i> | |
| <i class = "icon ion-soup-can-outline"> </ i> | |
| <i class = "icon ion-soup-can"> </ i> | |
| <i class = "icon ion-beer"> </ i> | |
| <i class = "icon ion-wineglass"> </ i> | |
| <i class = "icon ion-coffee"> </ i> | |
| <i class = "icon ion-icecream"> </ i> | |
| <i class = "icon ion-pizza"> </ i> | |
| <i class = "icon ion-power"> </ i> | |
| <i class = "icon ion-mouse"> </ i> | |
| <i class = "icon ion-battery-full"> </ i> | |
| <i class = "icon ion-battery-half"> </ i> | |
| <i class = "icon ion-battery-low"> </ i> | |
| <i class = "icon ion-battery-empty"> </ i> | |
| <i class = "icon ion-battery-charging"> </ i> | |
| <i class = "icon ion-wifi"> </ i> | |
| <i class = "icon ion-bluetooth"> </ i> | |
| <i class = "icon ion-calculator"> </ i> | |
| <i class = "icon ion-camera"> </ i> | |
| <i class = "icon ion-eye"> </ i> | |
| <i class = "icon ion-eye-disabled"> </ i> | |
| <i class = "icon ion-flash"> </ i> | |
| <i class = "icon ion-flash-off"> </ i> | |
| <i class = "icon ion-qr-scanner"> </ i> | |
| <i class = "icon ion-image"> </ i> | |
| <i class = "icon ion-images"> </ i> | |
| <i class = "icon ion-wand"> </ i> | |
| <i class = "icon ion-contrast"> </ i> | |
| <i class = "icon ion-aperture"> </ i> | |
| <i class = "icon ion-crop"> </ i> | |
| <i class = "icon ion-easel"> </ i> | |
| <i class = "icon ion-paintbrush"> </ i> | |
| <i class = "icon ion-paintbucket"> </ i> | |
| <i class = "icon ion-monitor"> </ i> | |
| <i class = "icon ion-laptop"> </ i> | |
| <i class = "icon ion-ipad"> </ i> | |
| <i class = "icon ion-iphone"> </ i> | |
| <i class = "icon ion-ipod"> </ i> | |
| <i class = "icon ion-printer"> </ i> | |
| <i class = "icon ion-usb"> </ i> | |
| <i class = "icon ion-outlet"> </ i> | |
| <i class = "icon ion-bug"> </ i> | |
| <i class = "icon ion-code"> </ i> | |
| <i class = "icon ion-code-working"> </ i> | |
| <i class = "icon ion-code-download"> </ i> | |
| <i class = "icon ion-fork-repo"> </ i> | |
| <i class = "icon ion-network"> </ i> | |
| <i class = "icon ion-pull-request"> </ i> | |
| <i class = "icon ion-merge"> </ i> | |
| <i class = "icon ion-xbox"> </ i> | |
| <i class = "icon ion-playstation"> </ i> | |
| <i class = "icon ion-steam"> </ i> | |
| <i class = "icon ion-closed-captioning"> </ i> | |
| <i class = "icon ion-videocamera"> </ i> | |
| <i class = "icon ion-film-marker"> </ i> | |
| <i class = "icon ion-disc"> </ i> | |
| <i class = "icon ion-headphone"> </ i> | |
| <i class = "icon ion-music-note"> </ i> | |
| <i class = "icon ion-radio-waves"> </ i> | |
| <i class = "icon ion-speakerphone"> </ i> | |
| <i class = "icon ion-mic-a"> </ i> | |
| <i class = "icon ion-mic-b"> </ i> | |
| <i class = "icon ion-mic-c"> </ i> | |
| <i class = "icon ion-volume-high"> </ i> | |
| <i class = "icon ion-volume-medium"> </ i> | |
| <i class = "icon ion-volume-low"> </ i> | |
| <i class = "icon ion-volume-mute"> </ i> | |
| <i class = "icon ion-levels"> </ i> | |
| <i class = "icon ion-play"> </ i> | |
| <i class = "icon ion-pause"> </ i> | |
| <i class = "icon ion-stop"> </ i> | |
| <i class = "icon ion-record"> </ i> | |
| <i class = "icon ion-skip-forward"> </ i> | |
| <i class = "icon ion-skip-backward"> </ i> | |
| <i class = "icon ion-eject"> </ i> | |
| <i class = "icon ion-bag"> </ i> | |
| <i class = "icon ion-card"> </ i> | |
| <i class = "icon ion-cash"> </ i> | |
| <i class = "icon ion-pricetag"> </ i> | |
| <i class = "icon ion-pricetags"> </ i> | |
| <i class = "icon ion-thumbsup"> </ i> | |
| <i class = "icon ion-thumbsdown"> </ i> | |
| <i class = "icon ion-happy-outline"> </ i> | |
| <i class = "icon ion-happy"> </ i> | |
| <i class = "icon ion-sad-outline"> </ i> | |
| <i class = "icon ion-sad"> </ i> | |
| <i class = "icon ion-bowtie"> </ i> | |
| <i class = "icon ion-tshirt-outline"> </ i> | |
| <i class = "icon ion-tshirt"> </ i> | |
| <i class = "icon ion-trophy"> </ i> | |
| <i class = "icon ion-podium"> </ i> | |
| <i class = "icon ion-ribbon-a"> </ i> | |
| <i class = "icon ion-ribbon-b"> </ i> | |
| <i class = "icon ion-university"> </ i> | |
| <i class = "icon ion-magnet"> </ i> | |
| <i class = "icon ion-beaker"> </ i> | |
| <i class = "icon ion-erlenmeyer-flask"> </ i> | |
| <i class = "icon ion-egg"> </ i> | |
| <i class = "icon ion-earth"> </ i> | |
| <i class = "icon ion-planet"> </ i> | |
| <i class = "icon ion-lightbulb"> </ i> | |
| <i class = "icon ion-cube"> </ i> | |
| <i class = "icon ion-leaf"> </ i> | |
| <i class = "icon ion-waterdrop"> </ i> | |
| <i class = "icon ion-flame"> </ i> | |
| <i class = "icon ion-fireball"> </ i> | |
| <i class = "icon ion-bonfire"> </ i> | |
| <i class = "icon ion-umbrella"> </ i> | |
| <i class = "icon ion-nuclear"> </ i> | |
| <i class = "icon ion-no-smoking"> </ i> | |
| <i class = "icon 이온 온도계"> </ i> | |
| <i class = "icon 이온 속도계"> </ i> | |
| <i class = "icon ion-model-s"> </ i> | |
| <i class = "icon ion-plane"> </ i> | |
| <i class = "icon ion-jet"> </ i> | |
| <i class = "icon ion-load-a"> </ i> | |
| <i class = "icon ion-load-b"> </ i> | |
| <i class = "icon ion-load-c"> </ i> | |
| <i class = "icon ion-load-d"> </ i> |
iOS 스타일 아이콘
| 암호 | 결과 |
|---|---|
| <i class = "icon ion-ios-ionic-outline"> </ i> | |
| <i class = "icon ion-ios-arrow-back"> </ i> | |
| <i class = "icon ion-ios-arrow-forward"> </ i> | |
| <i class = "icon ion-ios-arrow-up"> </ i> | |
| <i class = "icon ion-ios-arrow-right"> </ i> | |
| <i class = "icon ion-ios-arrow-down"> </ i> | |
| <i class = "icon ion-ios-arrow-left"> </ i> | |
| <i class = "icon ion-ios-arrow-thin-up"> </ i> | |
| <i class = "icon ion-ios-arrow-thin-right"> </ i> | |
| <i class = "icon ion-ios-arrow-thin-down"> </ i> | |
| <i class = "icon ion-ios-arrow-thin-left"> </ i> | |
| <i class = "icon ion-ios-circle-filled"> </ i> | |
| <i class = "icon ion-ios-circle-outline"> </ i> | |
| <i class = "icon ion-ios-checkmark-empty"> </ i> | |
| <i class = "icon ion-ios-checkmark-outline"> </ i> | |
| <i class = "icon ion-ios-checkmark"> </ i> | |
| <i class = "icon ion-ios-plus-empty"> </ i> | |
| <i class = "icon ion-ios-plus-outline"> </ i> | |
| <i class = "icon ion-ios-plus"> </ i> | |
| <i class = "icon ion-ios-close-empty"> </ i> | |
| <i class = "icon ion-ios-close-outline"> </ i> | |
| <i class = "icon ion-ios-close"> </ i> | |
| <i class = "icon ion-ios-minus-empty"> </ i> | |
| <i class = "icon ion-ios-minus-outline"> </ i> | |
| <i class = "icon ion-ios-minus"> </ i> | |
| <i class = "icon ion-ios-informaticon ion-empty"> </ i> | |
| <i class = "icon ion-ios-informaticon ion-outline"> </ i> | |
| <i class = "icon ion-ios-information"> </ i> | |
| <i class = "icon ion-ios-help-empty"> </ i> | |
| <i class = "icon ion-ios-help-outline"> </ i> | |
| <i class = "icon ion-ios-help"> </ i> | |
| <i class = "icon ion-ios-search"> </ i> | |
| <i class = "icon ion-ios-search-strong"> </ i> | |
| <i class = "icon ion-ios-star"> </ i> | |
| <i class = "icon ion-ios-star-half"> </ i> | |
| <i class = "icon ion-ios-star-outline"> </ i> | |
| <i class = "icon ion-ios-heart"> </ i> | |
| <i class = "icon ion-ios-heart-outline"> </ i> | |
| <i class = "icon ion-ios-more"> </ i> | |
| <i class = "icon ion-ios-more-outline"> </ i> | |
| <i class = "icon ion-ios-home"> </ i> | |
| <i class = "icon ion-ios-home-outline"> </ i> | |
| <i class = "icon ion-ios-cloud"> </ i> | |
| <i class = "icon ion-ios-cloud-outline"> </ i> | |
| <i class = "icon ion-ios-cloud-upload"> </ i> | |
| <i class = "icon ion-ios-cloud-upload-outline"> </ i> | |
| <i class = "icon ion-ios-cloud-download"> </ i> | |
| <i class = "icon ion-ios-cloud-download-outline"> </ i> | |
| <i class = "icon ion-ios-upload"> </ i> | |
| <i class = "icon ion-ios-upload-outline"> </ i> | |
| <i class = "icon ion-ios-download"> </ i> | |
| <i class = "icon ion-ios-download-outline"> </ i> | |
| <i class = "icon ion-ios-refresh"> </ i> | |
| <i class = "icon ion-ios-refresh-outline"> </ i> | |
| <i class = "icon ion-ios-refresh-empty"> </ i> | |
| <i class = "icon ion-ios-reload"> </ i> | |
| <i class = "icon ion-ios-loop-strong"> </ i> | |
| <i class = "icon ion-ios-loop"> </ i> | |
| <i class = "icon ion-ios-bookmarks"> </ i> | |
| <i class = "icon ion-ios-bookmarks-outline"> </ i> | |
| <i class = "icon ion-ios-book"> </ i> | |
| <i class = "icon ion-ios-book-outline"> </ i> | |
| <i class = "icon ion-ios-flag"> </ i> | |
| <i class = "icon ion-ios-flag-outline"> </ i> | |
| <i class = "icon ion-ios-glasses"> </ i> | |
| <i class = "icon ion-ios-glasses-outline"> </ i> | |
| <i class = "icon ion-ios-browsers"> </ i> | |
| <i class = "icon ion-ios-browsers-outline"> </ i> | |
| <i class = "icon ion-ios-at"> </ i> | |
| <i class = "icon ion-ios-at-outline"> </ i> | |
| <i class = "icon ion-ios-pricetag"> </ i> | |
| <i class = "icon ion-ios-pricetag-outline"> </ i> | |
| <i class = "icon ion-ios-pricetags"> </ i> | |
| <i class = "icon ion-ios-pricetags-outline"> </ i> | |
| <i class = "icon ion-ios-cart"> </ i> | |
| <i class = "icon ion-ios-cart-outline"> </ i> | |
| <i class = "icon ion-ios-chatboxes"> </ i> | |
| <i class = "icon ion-ios-chatboxes-outline"> </ i> | |
| <i class = "icon ion-ios-chatbubble"> </ i> | |
| <i class = "icon ion-ios-chatbubble-outline"> </ i> | |
| <i class = "icon ion-ios-cog"> </ i> | |
| <i class = "icon ion-ios-cog-outline"> </ i> | |
| <i class = "icon ion-ios-gear"> </ i> | |
| <i class = "icon ion-ios-gear-outline"> </ i> | |
| <i class = "icon ion-ios-settings"> </ i> | |
| <i class = "icon ion-ios-settings-strong"> </ i> | |
| <i class = "icon ion-ios-toggle"> </ i> | |
| <i class = "icon ion-ios-toggle-outline"> </ i> | |
| <i class = "icon ion-ios-analytics"> </ i> | |
| <i class = "icon ion-ios-analytics-outline"> </ i> | |
| <i class = "icon ion-ios-pie"> </ i> | |
| <i class = "icon ion-ios-pie-outline"> </ i> | |
| <i class = "icon ion-ios-pulse"> </ i> | |
| <i class = "icon ion-ios-pulse-strong"> </ i> | |
| <i class = "icon ion-ios-filing"> </ i> | |
| <i class = "icon ion-ios-filing-outline"> </ i> | |
| <i class = "icon ion-ios-box"> </ i> | |
| <i class = "icon ion-ios-box-outline"> </ i> | |
| <i class = "icon ion-ios-compose"> </ i> | |
| <i class = "icon ion-ios-compose-outline"> </ i> | |
| <i class = "icon ion-ios-trash"> </ i> | |
| <i class = "icon ion-ios-trash-outline"> </ i> | |
| <i class = "icon ion-ios-copy"> </ i> | |
| <i class = "icon ion-ios-copy-outline"> </ i> | |
| <i class = "icon ion-ios-email"> </ i> | |
| <i class = "icon ion-ios-email-outline"> </ i> | |
| <i class = "icon ion-ios-undo"> </ i> | |
| <i class = "icon ion-ios-undo-outline"> </ i> | |
| <i class = "icon ion-ios-redo"> </ i> | |
| <i class = "icon ion-ios-redo-outline"> </ i> | |
| <i class = "icon ion-ios-paperplane"> </ i> | |
| <i class = "icon ion-ios-paperplane-outline"> </ i> | |
| <i class = "icon ion-ios-folder"> </ i> | |
| <i class = "icon ion-ios-folder-outline"> </ i> | |
| <i class = "icon ion-ios-paper"> </ i> | |
| <i class = "icon ion-ios-paper-outline"> </ i> | |
| <i class = "icon ion-ios-list"> </ i> | |
| <i class = "icon ion-ios-list-outline"> </ i> | |
| <i class = "icon ion-ios-world"> </ i> | |
| <i class = "icon ion-ios-world-outline"> </ i> | |
| <i class = "icon ion-ios-alarm"> </ i> | |
| <i class = "icon ion-ios-alarm-outline"> </ i> | |
| <i class = "icon ion-ios-speedometer"> </ i> | |
| <i class = "icon ion-ios-speedometer-outline"> </ i> | |
| <i class = "icon ion-ios-stopwatch"> </ i> | |
| <i class = "icon ion-ios-stopwatch-outline"> </ i> | |
| <i class = "icon ion-ios-timer"> </ i> | |
| <i class = "icon ion-ios-timer-outline"> </ i> | |
| <i class = "icon ion-ios-clock"> </ i> | |
| <i class = "icon ion-ios-clock-outline"> </ i> | |
| <i class = "icon ion-ios-time"> </ i> | |
| <i class = "icon ion-ios-time-outline"> </ i> | |
| <i class = "icon ion-ios-calendar"> </ i> | |
| <i class = "icon ion-ios-calendar-outline"> </ i> | |
| <i class = "icon ion-ios-photos"> </ i> | |
| <i class = "icon ion-ios-photos-outline"> </ i> | |
| <i class = "icon ion-ios-albums"> </ i> | |
| <i class = "icon ion-ios-albums-outline"> </ i> | |
| <i class = "icon ion-ios-camera"> </ i> | |
| <i class = "icon ion-ios-camera-outline"> </ i> | |
| <i class = "icon ion-ios-reverse-camera"> </ i> | |
| <i class = "icon ion-ios-reverse-camera-outline"> </ i> | |
| <i class = "icon ion-ios-eye"> </ i> | |
| <i class = "icon ion-ios-eye-outline"> </ i> | |
| <i class = "icon ion-ios-bolt"> </ i> | |
| <i class = "icon ion-ios-bolt-outline"> </ i> | |
| <i class = "icon ion-ios-color-wand"> </ i> | |
| <i class = "icon ion-ios-color-wand-outline"> </ i> | |
| <i class = "icon ion-ios-color-filter"> </ i> | |
| <i class = "icon ion-ios-color-filter-outline"> </ i> | |
| <i class = "icon ion-ios-grid-view"> </ i> | |
| <i class = "icon ion-ios-grid-view-outline"> </ i> | |
| <i class = "icon ion-ios-crop-strong"> </ i> | |
| <i class = "icon ion-ios-crop"> </ i> | |
| <i class = "icon ion-ios-barcode"> </ i> | |
| <i class = "icon ion-ios-barcode-outline"> </ i> | |
| <i class = "icon ion-ios-briefcase"> </ i> | |
| <i class = "icon ion-ios-briefcase-outline"> </ i> | |
| <i class = "icon ion-ios-medkit"> </ i> | |
| <i class = "icon ion-ios-medkit-outline"> </ i> | |
| <i class = "icon ion-ios-medical"> </ i> | |
| <i class = "icon ion-ios-medical-outline"> </ i> | |
| <i class = "icon ion-ios-infinite"> </ i> | |
| <i class = "icon ion-ios-infinite-outline"> </ i> | |
| <i class = "icon ion-ios-calculator"> </ i> | |
| <i class = "icon ion-ios-calculator-outline"> </ i> | |
| <i class = "icon ion-ios-keypad"> </ i> | |
| <i class = "icon ion-ios-keypad-outline"> </ i> | |
| <i class = "icon ion-ios-telephone"> </ i> | |
| <i class = "icon ion-ios-telephone-outline"> </ i> | |
| <i class = "icon ion-ios-drag"> </ i> | |
| <i class = "icon ion-ios-location"> </ i> | |
| <i class = "icon ion-ios-locaticon ion-outline"> </ i> | |
| <i class = "icon ion-ios-navigate"> </ i> | |
| <i class = "icon ion-ios-navigate-outline"> </ i> | |
| <i class = "icon ion-ios-locked"> </ i> | |
| <i class = "icon ion-ios-locked-outline"> </ i> | |
| <i class = "icon ion-ios-unlocked"> </ i> | |
| <i class = "icon ion-ios-unlocked-outline"> </ i> | |
| <i class = "icon ion-ios-monitor"> </ i> | |
| <i class = "icon ion-ios-monitor-outline"> </ i> | |
| <i class = "icon ion-ios-printer"> </ i> | |
| <i class = "icon ion-ios-printer-outline"> </ i> | |
| <i class = "icon ion-ios-game-controller-a"> </ i> | |
| <i class = "icon ion-ios-game-controller-a-outline"> </ i> | |
| <i class = "icon ion-ios-game-controller-b"> </ i> | |
| <i class = "icon ion-ios-game-controller-b-outline"> </ i> | |
| <i class = "icon ion-ios-americanfootball"> </ i> | |
| <i class = "icon ion-ios-americanfootball-outline"> </ i> | |
| <i class = "icon ion-ios-baseball"> </ i> | |
| <i class = "icon ion-ios-baseball-outline"> </ i> | |
| <i class = "icon ion-ios-basketball"> </ i> | |
| <i class = "icon ion-ios-basketball-outline"> </ i & gt; | |
| <i class = "icon ion-ios-tennisball"> </ i> | |
| <i class = "icon ion-ios-tennisball-outline"> </ i> | |
| <i class = "icon ion-ios-football"> </ i> | |
| <i class = "icon ion-ios-football-outline"> </ i> | |
| <i class = "icon ion-ios-body"> </ i> | |
| <i class = "icon ion-ios-body-outline"> </ i> | |
| <i class = "icon ion-ios-person"> </ i> | |
| <i class = "icon ion-ios-person-outline"> </ i> | |
| <i class = "icon ion-ios-personadd"> </ i> | |
| <i class = "icon ion-ios-personadd-outline"> </ i> | |
| <i class = "icon ion-ios-people"> </ i> | |
| <i class = "icon ion-ios-people-outline"> </ i> | |
| <i class = "icon ion-ios-musical-notes"> </ i> | |
| <i class = "icon ion-ios-musical-note"> </ i> | |
| <i class = "icon ion-ios-bell"> </ i> | |
| <i class = "icon ion-ios-bell-outline"> </ i> | |
| <i class = "icon ion-ios-mic"> </ i> | |
| <i class = "icon ion-ios-mic-outline"> </ i> | |
| <i class = "icon ion-ios-mic-off"> </ i> | |
| <i class = "icon ion-ios-volume-high"> </ i> | |
| <i class = "icon ion-ios-volume-low"> </ i> | |
| <i class = "icon ion-ios-play"> </ i> | |
| <i class = "icon ion-ios-play-outline"> </ i> | |
| <i class = "icon ion-ios-pause"> </ i> | |
| <i class = "icon ion-ios-pause-outline"> </ i> | |
| <i class = "icon ion-ios-recording"> </ i> | |
| <i class = "icon ion-ios-recording-outline"> </ i> | |
| <i class = "icon ion-ios-fastforward"> </ i> | |
| <i class = "icon ion-ios-fastforward-outline"> </ i> | |
| <i class = "icon ion-ios-rewind"> </ i> | |
| <i class = "icon ion-ios-rewind-outline"> </ i> | |
| <i class = "icon ion-ios-skipbackward"> </ i> | |
| <i class = "icon ion-ios-skipbackward-outline"> </ i> | |
| <i class = "icon ion-ios-skipforward"> </ i> | |
| <i class = "icon ion-ios-skipforward-outline"> </ i> | |
| <i class = "icon ion-ios-shuffle-strong"> </ i> | |
| <i class = "icon ion-ios-shuffle"> </ i> | |
| <i class = "icon ion-ios-videocam"> </ i> | |
| <i class = "icon ion-ios-videocam-outline"> </ i> | |
| <i class = "icon ion-ios-film"> </ i> | |
| <i class = "icon ion-ios-film-outline"> </ i> | |
| <i class = "icon ion-ios-flask"> </ i> | |
| <i class = "icon ion-ios-flask-outline"> </ i> | |
| <i class = "icon ion-ios-lightbulb"> </ i> | |
| <i class = "icon ion-ios-lightbulb-outline"> </ i> | |
| <i class = "icon ion-ios-wineglass"> </ i> | |
| <i class = "icon ion-ios-wineglass-outline"> </ i> | |
| <i class = "icon ion-ios-pint"> </ i> | |
| <i class = "icon ion-ios-pint-outline"> </ i> | |
| <i class = "icon ion-ios-nutrition"> </ i> | |
| <i class = "icon ion-ios-nutriticon ion-outline"> </ i> | |
| <i class = "icon ion-ios-flower"> </ i> | |
| <i class = "icon ion-ios-flower-outline"> </ i> | |
| <i class = "icon ion-ios-rose"> </ i> | |
| <i class = "icon ion-ios-rose-outline"> </ i> | |
| <i class = "icon ion-ios-paw"> </ i> | |
| <i class = "icon ion-ios-paw-outline"> </ i> | |
| <i class = "icon ion-ios-flame"> </ i> | |
| <i class = "icon ion-ios-flame-outline"> </ i> | |
| <i class = "icon ion-ios-sunny"> </ i> | |
| <i class = "icon ion-ios-sunny-outline"> </ i> | |
| <i class = "icon ion-ios-partlysunny"> </ i> | |
| <i class = "icon ion-ios-partlysunny-outline"> </ i> | |
| <i class = "icon ion-ios-cloudy"> </ i> | |
| <i class = "icon ion-ios-cloudy-outline"> </ i> | |
| <i class = "icon ion-ios-rainy"> </ i> | |
| <i class = "icon ion-ios-rainy-outline"> </ i> | |
| <i class = "icon ion-ios-thunderstorm"> </ i> | |
| <i class = "icon ion-ios-thunderstorm-outline"> </ i> | |
| <i class = "icon ion-ios-snowy"> </ i> | |
| <i class = "icon ion-ios-moon"> </ i> | |
| <i class = "icon ion-ios-moon-outline"> </ i> | |
| <i class = "icon ion-ios-cloudy-night"> </ i> | |
| <i class = "icon ion-ios-cloudy-night-outline"> </ i> |
Android 스타일 아이콘
| 암호 | 결과 |
|---|---|
| <i class = "icon ion-android-arrow-up"> </ i> | |
| <i class = "icon ion-android-arrow-forward"> </ i> | |
| <i class = "icon ion-android-arrow-down"> </ i> | |
| <i class = "icon ion-android-arrow-back"> </ i> | |
| <i class = "icon ion-android-arrow-dropup"> </ i> | |
| <i class = "icon ion-android-arrow-dropup-circle"> </ i> | |
| <i class = "icon ion-android-arrow-dropright"> </ i> | |
| <i class = "icon ion-android-arrow-dropright-circle"> </ i> | |
| <i class = "icon ion-android-arrow-dropdown"> </ i> | |
| <i class = "icon ion-android-arrow-dropdown-circle"> </ i> | |
| <i class = "icon ion-android-arrow-dropleft"> </ i> | |
| <i class = "icon ion-android-arrow-dropleft-circle"> </ i> | |
| <i class = "icon ion-android-add"> </ i> | |
| <i class = "icon ion-android-add-circle"> </ i> | |
| <i class = "icon ion-android-remove"> </ i> | |
| <i class = "icon ion-android-remove-circle"> </ i> | |
| <i class = "icon ion-android-close"> </ i> | |
| <i class = "icon ion-android-cancel"> </ i> | |
| <i class = "icon ion-android-radio-button-off"> </ i> | |
| <i class = "icon ion-android-radio-button-on"> </ i> | |
| <i class = "icon ion-android-checkmark-circle"> </ i> | |
| <i class = "icon ion-android-checkbox-outline-blank"> </ i> | |
| <i class = "icon ion-android-checkbox-outline"> </ i> | |
| <i class = "icon ion-android-checkbox-blank"> </ i> | |
| <i class = "icon ion-android-checkbox"> </ i> | |
| <i class = "icon ion-android-done"> </ i> | |
| <i class = "icon ion-android-done-all"> </ i> | |
| <i class = "icon ion-android-menu"> </ i> | |
| <i class = "icon ion-android-more-horizontal"> </ i> | |
| <i class = "icon ion-android-more-vertical"> </ i> | |
| <i class = "icon ion-android-refresh"> </ i> | |
| <i class = "icon ion-android-sync"> </ i> | |
| <i class = "icon ion-android-wifi"> </ i> | |
| <i class = "icon ion-android-call"> </ i> | |
| <i class = "icon ion-android-apps"> </ i> | |
| <i class = "icon ion-android-settings"> </ i> | |
| <i class = "icon ion-android-options"> </ i> | |
| <i class = "icon ion-android-funnel"> </ i> | |
| <i class = "icon ion-android-search"> </ i> | |
| <i class = "icon ion-android-home"> </ i> | |
| <i class = "icon ion-android-cloud-outline"> </ i> | |
| <i class = "icon ion-android-cloud"> </ i> | |
| <i class = "icon ion-android-download"> </ i> | |
| <i class = "icon ion-android-upload"> </ i> | |
| <i class = "icon ion-android-cloud-done"> </ i> | |
| <i class = "icon ion-android-cloud-circle"> </ i> | |
| <i class = "icon ion-android-favorite-outline"> </ i> | |
| <i class = "icon ion-android-favorite"> </ i> | |
| <i class = "icon ion-android-star-outline"> </ i> | |
| <i class = "icon ion-android-star-half"> </ i> | |
| <i class = "icon ion-android-star"> </ i> | |
| <i class = "icon ion-android-calendar"> </ i> | |
| <i class = "icon ion-android-alarm-clock"> </ i> | |
| <i class = "icon ion-android-time"> </ i> | |
| <i class = "icon ion-android-stopwatch"> </ i> | |
| <i class = "icon ion-android-watch"> </ i> | |
| <i class = "icon ion-android-locate"> </ i> | |
| <i class = "icon ion-android-navigate"> </ i> | |
| <i class = "icon ion-android-pin"> </ i> | |
| <i class = "icon ion-android-compass"> </ i> | |
| <i class = "icon ion-android-map"> </ i> | |
| <i class = "icon ion-android-walk"> </ i> | |
| <i class = "icon ion-android-bicycle"> </ i> | |
| <i class = "icon ion-android-car"> </ i> | |
| <i class = "icon ion-android-bus"> </ i> | |
| <i class = "icon ion-android-subway"> </ i> | |
| <i class = "icon ion-android-train"> </ i> | |
| <i class = "icon ion-android-boat"> </ i> | |
| <i class = "icon ion-android-plane"> </ i> | |
| <i class = "icon ion-android-restaurant"> </ i> | |
| <i class = "icon ion-android-bar"> </ i> | |
| <i class = "icon ion-android-cart"> </ i> | |
| <i class = "icon ion-android-camera"> </ i> | |
| <i class = "icon ion-android-image"> </ i> | |
| <i class = "icon ion-android-film"> </ i> | |
| <i class = "icon ion-android-color-palette"> </ i> | |
| <i class = "icon ion-android-create"> </ i> | |
| <i class = "icon ion-android-mail"> </ i> | |
| <i class = "icon ion-android-drafts"> </ i> | |
| <i class = "icon ion-android-send"> </ i> | |
| <i class = "icon ion-android-archive"> </ i> | |
| <i class = "icon ion-android-delete"> </ i> | |
| <i class = "icon ion-android-attach"> </ i> | |
| <i class = "icon ion-android-share"> </ i> | |
| <i class = "icon ion-android-share-alt"> </ i> | |
| <i class = "icon ion-android-bookmark"> </ i> | |
| <i class = "icon ion-android-document"> </ i> | |
| <i class = "icon ion-android-clipboard"> </ i> | |
| <i class = "icon ion-android-list"> </ i> | |
| <i class = "icon ion-android-folder-open"> </ i> | |
| <i class = "icon ion-android-folder"> </ i> | |
| <i class = "icon ion-android-print"> </ i> | |
| <i class = "icon ion-android-open"> </ i> | |
| <i class = "icon ion-android-exit"> </ i> | |
| <i class = "icon ion-android-contract"> </ i> | |
| <i class = "icon ion-android-expand"> </ i> | |
| <i class = "icon ion-android-globe"> </ i> | |
| <i class = "icon ion-android-chat"> </ i> | |
| <i class = "icon ion-android-textsms"> </ i> | |
| <i class = "icon ion-android-hangout"> </ i> | |
| <i class = "icon ion-android-happy"> </ i> | |
| <i class = "icon ion-android-sad"> </ i> | |
| <i class = "icon ion-android-person"> </ i> | |
| <i class = "icon ion-android-people"> </ i> | |
| <i class = "icon ion-android-person-add"> </ i> | |
| <i class = "icon ion-android-contact"> </ i> | |
| <i class = "icon ion-android-contacts"> </ i> | |
| <i class = "icon ion-android-playstore"> </ i> | |
| <i class = "icon ion-android-lock"> </ i> | |
| <i class = "icon ion-android-unlock"> </ i> | |
| <i class = "icon ion-android-microphone"> </ i> | |
| <i class = "icon ion-android-microphone-off"> </ i> | |
| <i class = "icon ion-android-notifications-none"> </ i> | |
| <i class = "icon ion-android-notifications"> </ i> | |
| <i class = "icon ion-android-notifications-off"> </ i> | |
| <i class = "icon ion-android-volume-mute"> </ i> | |
| <i class = "icon ion-android-volume-down"> </ i> | |
| <i class = "icon ion-android-volume-up"> </ i> | |
| <i class = "icon ion-android-volume-off"> </ i> | |
| <i class = "icon ion-android-hand"> </ i> | |
| <i class = "icon ion-android-desktop"> </ i> | |
| <i class = "icon ion-android-laptop"> </ i> | |
| <i class = "icon ion-android-phone-portrait"> </ i> | |
| <i class = "icon ion-android-phone-landscape"> </ i> | |
| <i class = "icon ion-android-bulb"> </ i> | |
| <i class = "icon ion-android-sunny"> </ i> | |
| <i class = "icon ion-android-alert"> </ i> | |
| <i class = "icon ion-android-warning"> </ i> |
사회 아이콘
| 암호 | 결과 |
|---|---|
| <i class = "icon ion-social-twitter"> </ i> | |
| <i class = "icon ion-social-twitter-outline"> </ i> | |
| <i class = "icon ion-social-facebook"> </ i> | |
| <i class = "icon ion-social-facebook-outline"> </ i> | |
| <i class = "icon ion-social-googleplus"> </ i> | |
| <i class = "icon ion-social-googleplus-outline"> </ i> | |
| <i class = "icon ion-social-google"> </ i> | |
| <i class = "icon ion-social-google-outline"> </ i> | |
| <i class = "icon ion-social-dribbble"> </ i> | |
| <i class = "icon ion-social-dribbble-outline"> </ i> | |
| <i class = "icon ion-social-octocat"> </ i> | |
| <i class = "icon ion-social-github"> </ i> | |
| <i class = "icon ion-social-github-outline"> </ i> | |
| <i class = "icon ion-social-instagram"> </ i> | |
| <i class = "icon ion-social-instagram-outline"> </ i> | |
| <i class = "icon ion-social-whatsapp"> </ i> | |
| <i class = "icon ion-social-whatsapp-outline"> </ i> | |
| <i class = "icon ion-social-snapchat"> </ i> | |
| <i class = "icon ion-social-snapchat-outline"> </ i> | |
| <i class = "icon ion-social-foursquare"> </ i> | |
| <i class = "icon ion-social-foursquare-outline"> </ i> | |
| <i class = "icon ion-social-pinterest"> </ i> | |
| <i class = "icon ion-social-pinterest-outline"> </ i> | |
| <i class = "icon ion-social-rss"> </ i> | |
| <i class = "icon ion-social-rss-outline"> </ i> | |
| <i class = "icon ion-social-tumblr"> </ i> | |
| <i class = "icon ion-social-tumblr-outline"> </ i> | |
| <i class = "icon ion-social-wordpress"> </ i> | |
| <i class = "icon ion-social-wordpress-outline"> </ i> | |
| <i class = "icon ion-social-reddit"> </ i> | |
| <i class = "icon ion-social-reddit-outline"> </ i> | |
| <i class = "icon ion-social-hackernews"> </ i> | |
| <i class = "icon ion-social-hackernews-outline"> </ i> | |
| <i class = "icon ion-social-designernews"> </ i> | |
| <i class = "icon ion-social-designernews-outline"> </ i> | |
| <i class = "icon ion-social-yahoo"> </ i> | |
| <i class = "icon ion-social-yahoo-outline"> </ i> | |
| <i class = "icon ion-social-buffer"> </ i> | |
| <i class = "icon ion-social-buffer-outline"> </ i> | |
| <i class = "icon ion-social-skype"> </ i> | |
| <i class = "icon ion-social-skype-outline"> </ i> | |
| <i class = "icon ion-social-linkedin"> </ i> | |
| <i class = "icon ion-social-linkedin-outline"> </ i> | |
| <i class = "icon ion-social-vimeo"> </ i> | |
| <i class = "icon ion-social-vimeo-outline"> </ i> | |
| <i class = "icon ion-social-twitch"> </ i> | |
| <i class = "icon ion-social-twitch-outline"> </ i> | |
| <i class = "icon ion-social-youtube"> </ i> | |
| <i class = "icon ion-social-youtube-outline"> </ i> | |
| <i class = "icon ion-social-dropbox"> </ i> | |
| <i class = "icon ion-social-dropbox-outline"> </ i> | |
| <i class = "icon ion-social-apple"> </ i> | |
| <i class = "icon ion-social-apple-outline"> </ i> | |
| <i class = "icon ion-social-android"> </ i> | |
| <i class = "icon ion-social-android-outline"> </ i> | |
| <i class = "icon ion-social-windows"> </ i> | |
| <i class = "icon ion-social-windows-outline"> </ i> | |
| <i class = "icon ion-social-html5"> </ i> | |
| <i class = "icon ion-social-html5-outline"> </ i> | |
| <i class = "icon ion-social-css3"> </ i> | |
| <i class = "icon ion-social-css3-outline"> </ i> | |
| <i class = "icon ion-social-javascript"> </ i> | |
| <i class = "icon ion-social-javascript-outline"> </ i> | |
| <i class = "icon ion-social-angular"> </ i> | |
| <i class = "icon ion-social-angular-outline"> </ i> | |
| <i class = "icon ion-social-nodejs"> </ i> | |
| <i class = "icon ion-social-sass"> </ i> | |
| <i class = "icon ion-social-python"> </ i> | |
| <i class = "icon ion-social-chrome"> </ i> | |
| <i class = "icon ion-social-chrome-outline"> </ i> | |
| <i class = "icon ion-social-codepen"> </ i> | |
| <i class = "icon ion-social-codepen-outline"> </ i> | |
| <i class = "icon ion-social-markdown"> </ i> | |
| <i class = "icon ion-social-tux"> </ i> | |
| <i class = "icon ion-social-freebsd-devil"> </ i> | |
| <i class = "icon ion-social-usd"> </ i> | |
| <i class = "icon ion-social-usd-outline"> </ i> | |
| <i class = "icon ion-social-bitcoin"> </ i> | |
| <i class = "icon ion-social-bitcoin-outline"> </ i> | |
| <i class = "icon ion-social-yen"> </ i> | |
| <i class = "icon ion-social-yen-outline"> </ i> | |
| <i class = "icon ion-social-euro"> </ i> | |
| <i class = "icon ion-social-euro-outline"> </ i> |
Ionic은 요소에 패딩을 추가하는 쉬운 방법을 제공합니다. 사용할 수있는 두 가지 클래스가 있으며 모두 추가됩니다.10px요소의 경계와 내용 사이. 다음 표는 사용 가능한 모든 패딩 클래스를 표시합니다.
패딩 클래스
| 클래스 이름 | 수업 정보 |
|---|---|
| 심 | 모든면에 패딩을 추가합니다. |
| 패딩 수직 | 상단과 하단에 패딩을 추가합니다. |
| 패딩-수평 | 왼쪽과 오른쪽에 패딩을 추가합니다. |
| 패딩 탑 | 상단에 패딩을 추가합니다. |
| 패딩-오른쪽 | 오른쪽에 패딩을 추가합니다. |
| padding-bottom | 하단에 패딩을 추가합니다. |
| 패딩-왼쪽 | 왼쪽에 패딩을 추가합니다. |
패딩 사용
요소에 패딩을 적용하려면 위의 표에있는 클래스 중 하나를 지정하기 만하면됩니다. 다음 예제는 두 개의 블록 버튼을 보여줍니다. 첫 번째는padding클래스와 두 번째는 그렇지 않습니다. 첫 번째 버튼이 더 크다는 것을 알 수 있습니다.10px 패딩이 적용되었습니다.
<div class = "button button-block padding">Padding</div>
<div class = "button button-block">No padding</div>위의 코드는 다음 화면을 생성합니다.

그만큼 Action Sheet 화면 하단에 슬라이드 업 창을 트리거하는 Ionic 서비스로 다양한 용도로 사용할 수 있습니다.
액션 시트 사용
다음 예에서는 Ionic 액션 시트를 사용하는 방법을 보여줍니다. 먼저 주입하겠습니다$ionicActionSheet 컨트롤러에 대한 종속성으로 서비스를 제공 한 다음 $scope.showActionSheet() 마지막으로 HTML 템플릿에 우리가 만든 함수를 호출하는 버튼을 만들 것입니다.
컨트롤러 코드
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() { // Show the action sheet var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})HTML 코드
<button class = "button">Action Sheet Button</button>코드 설명
버튼을 탭하면 $ionicActionSheet.show기능과 액션 시트가 나타납니다. 옵션 중 하나를 녹화 할 때 호출되는 고유 한 함수를 만들 수 있습니다. 그만큼cancel 함수는 창을 닫지 만 다른 동작을 추가 할 수 있습니다.이 동작은 창이 닫히기 전에 취소 옵션을 누를 때 호출됩니다.
그만큼 buttonClickedfunction은 편집 옵션 중 하나를 탭했을 때 호출 될 코드를 작성할 수있는 곳입니다. 여러 버튼을 추적 할 수 있습니다.index매개 변수. 그만큼destructiveButtonCLicked삭제 옵션을 탭하면 트리거되는 기능입니다. 이 옵션은red by default.

그만큼 $ionicActionSheet.show()메소드에는 다른 유용한 매개 변수가 있습니다. 다음 표에서 모두 확인할 수 있습니다.
방법 옵션 표시
| 속성 | 유형 | 세부 |
|---|---|---|
| 버튼 | 목적 | 텍스트 필드가있는 단추 개체를 만듭니다. |
| titleText | 끈 | 조치 시트의 제목입니다. |
| cancelText | 끈 | 취소 버튼의 텍스트입니다. |
| destructiveText | 끈 | 파괴적인 버튼의 텍스트입니다. |
| 취소 | 함수 | 취소 버튼, 백 드롭 또는 하드웨어 뒤로 버튼을 누르면 호출됩니다. |
| buttonClicked | 함수 | 버튼 중 하나를 탭하면 호출됩니다. 인덱스는 어떤 버튼을 눌렀는지 추적하는 데 사용됩니다. true를 반환하면 작업 시트가 닫힙니다. |
| destructiveButtonClicked | 함수 | 파괴 버튼을 클릭하면 호출됩니다. true를 반환하면 작업 시트가 닫힙니다. |
| cancelOnStateChange | 부울 | true (기본값)이면 탐색 상태가 변경 될 때 작업 시트가 취소됩니다. |
그만큼 Ionic Backdrop적용될 때 화면의 내용을 오버레이합니다. 다른 오버레이 (팝업, 로딩 등) 아래에 나타납니다. 배경 서비스를 관리하는 데 사용할 수있는 방법은 두 가지가 있습니다. 그만큼$ionicBackdrop.retain() 구성 요소 위에 배경을 적용하고 $ionicBackdrop.release() 제거합니다.
배경막 사용
다음 예는 배경을 사용하는 방법을 보여줍니다. 우리는 추가하고 있습니다$ionicBackdrop 컨트롤러에 대한 종속성으로 $scope.showBackdrop() 호출 할 함수 retain method바로. 그런 다음 3 초 후release method. 우리는 사용하고 있습니다$timeout 릴리스 메서드의 경우 컨트롤러 종속성으로도 추가해야합니다.
.controller('myCtrl', function($scope, $ionicBackdrop, $timeout) {
$scope.showBackdrop = function() { $ionicBackdrop.retain();
$timeout(function() { $ionicBackdrop.release();
}, 3000);
};
})배경이 적용되었으므로 다음 이미지에서 화면이 어두워지는 것을 알 수 있습니다.

거의 모든 모바일 앱에는 몇 가지 기본 요소가 포함되어 있습니다. 일반적으로 이러한 요소에는 화면의 상단과 하단을 덮는 머리글과 바닥 글이 포함됩니다. 다른 모든 요소는이 두 요소 사이에 배치됩니다. Ionic은 컨테이너 역할을하는 이온 함량 요소를 제공하여 생성하려는 다른 모든 요소를 포장합니다.
다음 예를 살펴 보겠습니다.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>
<div class = "list">
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 1" />
</label>
<label class = "item item-input">
<input type = "text" placeholder = "Placeholder 2" />
</label>
</div>
<div class = "bar bar-footer">
<h1 class = "title">Footer</h1>
</div>이 장에서는 JavaScript 양식이 무엇인지 이해하고 JavaScript 확인란, 라디오 버튼 및 토글이 무엇인지 알아 봅니다.
이온 체크 박스 사용
Ionic JavaScript 확인란을 사용하는 방법을 살펴 보겠습니다. 첫째, 우리는ion-checkboxHTML 파일의 요소. 이 안에서 우리는ng-model 각도에 연결될 속성 $scope. 우리가 사용하고 있음을 알 수 있습니다.dot모델이 없어도 작동하더라도 모델의 가치를 정의 할 때. 이렇게하면 항상 자식 범위와 부모 범위 사이의 링크를 유지할 수 있습니다.
이것은 미래에 발생할 수있는 몇 가지 문제를 피하는 데 도움이되므로 매우 중요합니다. 요소를 만든 후 각도 표현을 사용하여 값을 바인딩합니다.
<ion-checkbox ng-model = "checkboxModel.value1">Checkbox 1</ion-checkbox>
<ion-checkbox ng-model = "checkboxModel.value2">Checkbox 2</ion-checkbox>
<p>Checkbox 1 value is: <b>{{checkboxModel.value1}}</b></p>
<p>Checkbox 2 value is: <b>{{checkboxModel.value2}}</b></p>다음으로 컨트롤러 내부의 모델에 값을 할당해야합니다. 우리가 사용할 값은false, 체크하지 않은 체크 박스로 시작하기를 원하기 때문입니다.
$scope.checkboxModel = {
value1 : false,
value2 : false
};위의 코드는 다음 화면을 생성합니다.

이제 체크 박스 요소를 탭하면 모델 값이 “true” 다음 스크린 샷과 같이.

이온 라디오 사용
우선, 우리는 ion-radio HTML의 요소를 지정하고 ng-model 그리고 ng-value그것에. 그런 다음 선택한 값을 각도 표현으로 표시합니다. 세 가지 라디오 요소를 모두 선택 취소하여 시작하므로 값이 화면에 할당되지 않습니다.
<ion-radio ng-model = "radioModel.value" ng-value = "1">Radio 1</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "2">Radio 2</ion-radio>
<ion-radio ng-model = "radioModel.value" ng-value = "3">Radio 3</ion-radio>
<p>Radio value is: <b>{{radioModel.value}}</b></p>위의 코드는 다음 화면을 생성합니다.

두 번째 확인란 요소를 탭하면 그에 따라 값이 변경됩니다.

이온 토글 사용
토글이 체크 박스와 비슷하다는 것을 알 수 있습니다. 체크 박스에서했던 것과 동일한 단계를 따릅니다. HTML 파일에서 먼저ion-toggle 요소를 지정한 다음 ng-model 값을 지정한 다음의 식 값을 뷰에 바인딩합니다.
<ion-toggle ng-model = "toggleModel.value1">Toggle 1</ion-toggle>
<ion-toggle ng-model = "toggleModel.value2">Toggle 2</ion-toggle>
<ion-toggle ng-model = "toggleModel.value3">Toggle 3</ion-toggle>
<p>Toggle value 1 is: <b>{{toggleModel.value1}}</b></p>
<p>Toggle value 2 is: <b>{{toggleModel.value2}}</b></p>
<p>Toggle value 3 is: <b>{{toggleModel.value3}}</b></p>다음으로 값을 $scope.toggleModel컨트롤러에서. 토글은 부울 값을 사용하므로true 첫 번째 요소와 false 다른 두 사람에게.
$scope.toggleModel = {
value1 : true,
value2 : false,
value3 : false
};위의 코드는 다음 화면을 생성합니다.

이제 두 번째 및 세 번째 토글을 탭하여 값이 false에서 true로 어떻게 변경되는지 보여줍니다.

다양한 Ionic 이벤트를 사용하여 사용자와의 상호 작용을 추가 할 수 있습니다. 다음 표는 모든 Ionic 이벤트를 설명합니다.
| 이벤트 명 | 이벤트 상세 |
|---|---|
| 보류 | 터치 시간이 500ms 이상일 때 호출됩니다. |
| 온탭 | 터치 시간이 250ms 미만일 때 호출됩니다. |
| 두 번 탭하여 | 더블 탭 터치가있을 때 호출됩니다. |
| 온 터치 | 터치가 시작되면 즉시 호출됩니다. |
| 출시 중 | 터치가 끝나면 호출됩니다. |
| 끌기 | 어떤 방향 으로든 페이지 주변에서 손을 떼지 않고 터치를 이동할 때 호출됩니다. |
| 드래그 업 | 요소를 위로 끌면 호출됩니다. |
| 오른쪽 끌기 | 요소를 오른쪽으로 끌면 호출됩니다. |
| 왼쪽 끌기 | 요소를 왼쪽으로 끌면 호출됩니다. |
| 드래그 다운 | 요소를 아래로 끌 때 호출됩니다. |
| 스 와이프시 | 드래그가 어떤 방향 으로든 빠른 속도로 움직이는 경우 호출됩니다. |
| 스 와이프 업 | 드래그가 빠른 속도로 올라갈 때 호출됩니다. |
| 오른쪽으로 스 와이프 | 드래그가 오른쪽으로 이동하는 속도가 빠를 때 호출됩니다. |
| 스 와이프 왼쪽 | 드래그가 왼쪽으로 이동하는 속도가 빠를 때 호출됩니다. |
| 아래로 스 와이프 | 드래그가 아래로 이동하는 속도가 빠를 때 호출됩니다. |
이벤트 사용
모든 Ionic 이벤트는 동일한 방식으로 사용할 수 있으므로 사용 방법을 보여 드리겠습니다. on-touch다른 이벤트에도 동일한 원칙을 적용 할 수 있습니다. 먼저 버튼을 만들고on-touch 이벤트를 호출합니다. onTouchFunction().
<button on-touch = "onTouchFunction()" class="button">Test</button>그런 다음 컨트롤러 범위에 해당 함수를 생성합니다.
$scope.onTouchFunction = function() {
// Do something...
}이제 터치 이벤트가 발생하면 onTouchFunction() 호출됩니다.
이것은 헤더 바를 추가 할 Ionic 지시어입니다.
JavaScript 헤더 사용
자바 스크립트 헤더 바를 생성하려면 ion-header-barHTML 파일의 지시문. 기본 헤더가 흰색이므로title이므로 흰색 바탕에 표시됩니다. 우리는 그것을 우리의index.html 파일.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

스타일링 헤더
CSS Header Bar와 마찬가지로 JavaScript 대응도 비슷한 방식으로 스타일을 지정할 수 있습니다. 색상을 적용하려면 다음과 같은 색상 클래스를 추가해야합니다.bar접두사. 따라서 파란색 헤더를 사용하려면bar-positive수업. 또한 다음을 추가하여 제목을 화면의 한쪽으로 이동할 수 있습니다.align-title속성. 이 속성의 값은center, left 또는 right.
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

요소 추가
일반적으로 헤더에 몇 가지 요소를 추가하는 것이 좋습니다. 다음 예는button 왼쪽에 icon이온 헤더 바의 오른쪽에 있습니다. 헤더에 다른 요소를 추가 할 수도 있습니다.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

하위 헤더 추가
Sub 헤더는 bar-subheader 클래스가 ion-header-bar. 우리는bar-assertive 하위 헤더에 빨간색을 적용하는 클래스.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>위의 코드는 다음 화면을 생성합니다.

이 지시문은 화면 하단에 바닥 글 막대를 추가합니다.
바닥 글 사용
Ionic 바닥 글은 ion-footer-bar수업. 그것으로 작업하는 것은 헤더로 작업하는 것과 동일합니다. 제목을 추가하고 화면 왼쪽, 중앙 또는 오른쪽에 배치 할 수 있습니다.align-title속성. 접두사bar, 우리는 Ionic 색상을 사용할 수 있습니다. 중앙에 제목이있는 빨간색 바닥 글을 만들어 보겠습니다.
<ion-footer-bar align-title = "center" class = "bar-assertive">
<h1 class = "title">Title!</h1>
</ion-footer-bar>위의 코드는 다음 화면을 생성합니다.

요소 추가
버튼 아이콘이나 기타 요소를 ion-footer-bar스타일링이 적용됩니다. 바닥 글에 버튼과 아이콘을 추가하겠습니다.
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>위의 코드는 다음 화면을 생성합니다.

하위 바닥 글 추가
하위 헤더를 사용하는 방법을 보여 드렸습니다. 하위 바닥 글을 만들 수있는 것과 같은 방법입니다. 바닥 글 막대 위에 있습니다. 우리가해야 할 일은bar-subfooter 우리에게 수업 ion-footer-bar 요소.
다음 예에서는 이전에 만든 바닥 글 막대 위에 하위 바닥 글을 추가합니다.
<ion-footer-bar class = "bar-subfooter bar-positive">
<h1 class = "title">Sub Footer</h1>
</ion-footer-bar>
<ion-footer-bar class = "bar-assertive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Footer</h1>
<div class = "buttons" ng-click = "doSomething()">
<button class = "button icon ion-home"></button>
</div>
</ion-footer-bar>위의 코드는 다음 화면을 생성합니다.

키보드는 Ionic의 자동화 된 기능 중 하나입니다. 이것은 Ionic이 키보드를 열 필요가있을 때 인식 할 수 있음을 의미합니다.
키보드 사용
개발자가 Ionic 키보드로 작업하는 동안 조정할 수있는 몇 가지 기능이 있습니다. 키보드가 열려있는 동안 일부 요소를 숨기려면hide-on-keyboard-open수업. 이것이 어떻게 작동하는지 보여주기 위해 키보드가 열려있을 때 숨겨야하는 입력과 버튼을 만들었습니다.
<label class = "item item-input">
<input type = "text" placeholder = "Input 1">
</label>
<button class = "button button-block hide-on-keyboard-open">
button
</button>위의 코드는 다음 화면을 생성합니다.

이제 입력 필드를 탭하면 키보드가 자동으로 열리고 버튼이 숨겨집니다.

Ionic의 좋은 기능은 화면의 요소를 조정하므로 키보드가 열려있을 때 초점이 맞춰진 요소가 항상 표시된다는 것입니다. 아래 이미지는 10 개의 입력 양식을 보여 주며 마지막은 파란색입니다.

파란색 양식을 탭하면 Ionic이 화면을 조정하므로 파란색 양식이 항상 표시됩니다.

Note − 화면이 지시문 내에있는 경우에만 작동합니다. Scroll View. Ionic 템플릿 중 하나로 시작하면 모든 템플릿이ion-content 지시문을 다른 화면 요소에 대한 컨테이너로 사용하므로 Scroll View가 항상 적용됩니다.
이전 장에서 이미 Ionic CSS 목록 요소에 대해 논의했습니다. 이 장에서는 JavaScript 목록을 보여 드리겠습니다. 이를 통해 다음과 같은 몇 가지 새로운 기능을 사용할 수 있습니다.swipe, drag 과 remove.
목록 사용
목록과 항목을 표시하는 데 사용되는 지시문은 다음과 같습니다. ion-list 과 ion-item 아래 그림과 같이.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>위의 코드는 다음 화면을 생성합니다.

삭제 버튼
이 버튼은 ion-delete-button지령. 원하는 아이콘 클래스를 사용할 수 있습니다. 사용자가 실수로 삭제 버튼을 탭하여 삭제 프로세스를 트리거 할 수 있으므로 항상 삭제 버튼을 표시하고 싶지는 않으므로show-delete 속성 ion-list 그리고 그것을 ng-model.
다음 예에서는 ion-toggle모델로. 토글이 삭제되면 버튼이 목록 항목에 나타납니다.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
</ion-toggle>위의 코드는 다음 화면을 생성합니다.

재정렬 버튼
재정렬 버튼에 대한 Ionic 지시문은 다음과 같습니다. ion-reorder-button. 우리가 만든 요소에는on-reorder 사용자가이 요소를 드래그 할 때마다 컨트롤러에서 함수를 트리거하는 속성입니다.
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button> </ion-item> </ion-list> $scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) { $scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
};위의 코드는 다음 화면을 생성합니다.

오른쪽의 아이콘을 클릭하면 요소를 드래그하여 목록의 다른 위치로 이동할 수 있습니다.

옵션 버튼
옵션 버튼은 ion-option-button지령. 이 버튼은 목록 항목을 왼쪽으로 스 와이프 할 때 표시되며 항목 요소를 오른쪽으로 스 와이프하여 다시 숨길 수 있습니다.
다음 예에서 숨겨진 두 개의 버튼이 있음을 알 수 있습니다.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
</ion-list>위의 코드는 다음 화면을 생성합니다.

항목 요소를 왼쪽으로 스 와이프하면 텍스트가 왼쪽으로 이동하고 버튼이 오른쪽에 나타납니다.

기타 기능
그만큼 collection-repeat 함수는 업데이트 된 버전입니다. AngularJS ng-repeat directive. 화면에 보이는 요소 만 렌더링하고 나머지는 스크롤 할 때 업데이트됩니다. 이것은 큰 목록으로 작업 할 때 중요한 성능 향상입니다. 이 지시문은 다음과 결합 될 수 있습니다.item-width 과 item-height 목록 항목의 추가 최적화를위한 속성.
목록 내 이미지 작업에 유용한 다른 속성이 있습니다. 그만큼item-render-buffer함수는 보이는 항목 이후에로드되는 항목 수를 나타냅니다. 이 값이 높을수록 더 많은 항목이 미리로드됩니다. 그만큼force-refresh-images기능은 스크롤하는 동안 이미지 소스 문제를 해결합니다. 이 두 클래스는 모두 성능에 부정적인 영향을 미칩니다.
이온 로딩은 표시 될 때 사용자와의 상호 작용을 비활성화하고 필요할 때 다시 활성화합니다.
로딩 사용
로드는 컨트롤러 내부에서 트리거됩니다. 먼저 주입해야합니다.$ionicLoading컨트롤러에서 종속성으로. 그 후, 우리는$ionicLoading.show()방법 및 로딩이 나타납니다. 그것을 비활성화하려면$ionicLoading.hide() 방법.
제어 장치
.controller('myCtrl', function($scope, $ionicLoading) {
$scope.showLoading = function() { $ionicLoading.show({
template: 'Loading...'
});
};
$scope.hideLoading = function(){ $ionicLoading.hide();
};
});HTML 코드
<button class = "button button-block" ng-click = "showLoading()"></button>사용자가 버튼을 탭하면 로딩이 나타납니다. 일반적으로 시간이 많이 걸리는 기능이 완료된 후 로딩을 숨기고 싶을 것입니다.

로드 작업시 다른 옵션 매개 변수를 사용할 수 있습니다. 아래 표에 설명이 나와 있습니다.
옵션 매개 변수로드
| 옵션 | 유형 | 세부 |
|---|---|---|
| templateUrl | 끈 | HTML 템플릿을 로딩 표시기로로드하는 데 사용됩니다. |
| 범위 | 목적 | 사용자 지정 범위를로드에 전달하는 데 사용됩니다. 기본값은 $ rootScope입니다. |
| 아니요 | 부울 | 배경을 숨기는 데 사용됩니다. |
| hideOnStateChange | 부울 | 상태가 변경 될 때 로딩을 숨기는 데 사용됩니다. |
| 지연 | 번호 | 표시기 표시를 밀리 초 단위로 지연하는 데 사용됩니다. |
| 지속 | 번호 | 밀리 초 단위로 잠시 후 표시기를 숨기는 데 사용됩니다. 대신 사용할 수 있습니다.hide() 방법. |
구성로드
Ionic 구성은 모든 환경에서 사용할 옵션을 구성하는 데 사용됩니다. $ionicLoading 앱 전반에 걸친 서비스.
이것은 다음을 사용하여 수행 할 수 있습니다. $ionicLoadingConfig. 메인 앱 모듈에 상수를 추가해야하므로app.js 파일을 열고 모듈 선언 뒤에 상수를 추가하십시오.
.constant('$ionicLoadingConfig', {
template: 'Default Loading Template...'
})위의 코드는 다음 화면을 생성합니다.

Ionic 모달이 활성화되면 콘텐츠 창이 일반 콘텐츠 위에 나타납니다. 모달은 기본적으로 더 많은 기능을 가진 더 큰 팝업입니다. 모달은 기본적으로 전체 화면을 커버하지만 원하는 방식으로 최적화 할 수 있습니다.
모달 사용
Ionic에서 모달을 구현하는 방법에는 두 가지가 있습니다. 한 가지 방법은 별도의 템플릿을 추가하는 것이고 다른 하나는 일반 HTML 파일 위에 추가하는 것입니다.script태그. 가장 먼저해야 할 일은 각도 의존성 주입을 사용하여 모달을 컨트롤러에 연결하는 것입니다. 그런 다음 모달을 만들어야합니다. 범위를 전달하고 모달에 애니메이션을 추가합니다.
그 후에 모달을 열고 닫고 파기하는 함수를 만들 것입니다. 마지막 두 함수는 모달이 숨겨 지거나 제거되면 트리거되는 코드를 작성할 수있는 곳에 배치됩니다. 기능을 트리거하지 않으려면 모달이 제거되거나 숨겨 질 때 마지막 두 기능을 삭제할 수 있습니다.
컨트롤러 코드
.controller('MyController', function($scope, $ionicModal) {
$ionicModal.fromTemplateUrl('my-modal.html', { scope: $scope,
animation: 'slide-in-up'
}).then(function(modal) {
$scope.modal = modal; }); $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});HTML 코드
<script id = "my-modal.html" type = "text/ng-template">
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>
</script>마지막 예에서 보여준 방식은 script 태그는 기존 HTML 파일 내에서 모달의 컨테이너로 사용됩니다.
두 번째 방법은 내부에 새 템플릿 파일을 만드는 것입니다. templates폴더. 마지막 예제에서와 동일한 코드를 사용하지만script 태그도 변경해야합니다. fromTemplateUrl 컨트롤러에서 모달을 새로 만든 템플릿과 연결합니다.
컨트롤러 코드
.controller('MyController', function($scope, $ionicModal) { $ionicModal.fromTemplateUrl('templates/modal-template.html', {
scope: $scope, animation: 'slide-in-up', }).then(function(modal) { $scope.modal = modal;
});
$scope.openModal = function() { $scope.modal.show();
};
$scope.closeModal = function() { $scope.modal.hide();
};
//Cleanup the modal when we're done with it!
$scope.$on('$destroy', function() { $scope.modal.remove();
});
// Execute action on hide modal
$scope.$on('modal.hidden', function() {
// Execute action
});
// Execute action on remove modal
$scope.$on('modal.removed', function() {
// Execute action
});
});HTML 코드
<ion-modal-view>
<ion-header-bar>
<h1 class = "title">Modal Title</h1>
</ion-header-bar>
<ion-content>
<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>
</ion-content>
</ion-modal-view>Ionic 모달을 사용하는 세 번째 방법은 HTML을 인라인으로 삽입하는 것입니다. 우리는fromTemplate 대신 기능 fromTemplateUrl.
컨트롤러 코드
.controller('MyController', function($scope, $ionicModal) {
$scope.modal = $ionicModal.fromTemplate( '<ion-modal-view>' +
' <ion-header-bar>' +
'<h1 class = "title">Modal Title</h1>' +
'</ion-header-bar>' +
'<ion-content>'+
'<button class = "button icon icon-left ion-ios-close-outline"
ng-click = "closeModal()">Close Modal</button>' +
'</ion-content>' +
'</ion-modal-view>', {
scope: $scope, animation: 'slide-in-up' }) $scope.openModal = function() {
$scope.modal.show(); }; $scope.closeModal = function() {
$scope.modal.hide(); }; //Cleanup the modal when we're done with it! $scope.$on('$destroy', function() {
$scope.modal.remove(); }); // Execute action on hide modal $scope.$on('modal.hidden', function() { // Execute action }); // Execute action on remove modal $scope.$on('modal.removed', function() {
// Execute action
});
});세 가지 예는 모두 동일한 효과를 갖습니다. 트리거하는 버튼을 만듭니다.$ionicModal.show() 모달을 엽니 다.
HTML 코드
<button class = "button" ng-click = "openModal()"></button>모달을 열면 닫는 데 사용할 버튼이 포함됩니다. HTML 템플릿에서이 버튼을 만들었습니다.

모달 최적화를위한 다른 옵션도 있습니다. 우리는 이미 사용법을 보여주었습니다scope 과 animation. 다음 표는 다른 옵션을 보여줍니다.
| 선택권 | 유형 | 세부 묘사 |
|---|---|---|
| focusFirstInput | 부울 | 모달의 첫 번째 입력에 자동 초점을 맞 춥니 다. |
| BackgroundClickToClose | 부울 | 배경을 탭하면 모달을 닫을 수 있습니다. 기본값은 true입니다. |
| hardwareBackButtonClose | 부울 | 하드웨어 뒤로 버튼을 클릭하면 모달을 닫을 수 있습니다. 기본값은 true입니다. |
탐색은 모든 앱의 핵심 구성 요소 중 하나입니다. Ionic은AngularJS UI Router 탐색을 처리하기 위해.
내비게이션 사용
탐색은 app.js파일. Ionic 템플릿 중 하나를 사용하는 경우$stateProvider 앱에 주입 된 서비스 config. 앱 상태를 만드는 가장 간단한 방법은 다음 예제에 나와 있습니다.
그만큼 $stateProvider 서비스는 URL을 스캔하고 해당 상태를 찾은 다음 파일을로드합니다. app.config.
app.js 코드
.config(function($stateProvider) { $stateProvider
.state('index', { url: '/', templateUrl: 'templates/home.html'})
.state('state1', {url: '/state1', templateUrl: 'templates/state1.html'})
.state('state2', {url: '/state2', templateUrl: 'templates/state2.html',});
});상태가로드됩니다. ion-nav-view 요소에 배치 할 수 있습니다. index.html 몸.
index.html 코드
<ion-nav-view></ion-nav-view>위에서 언급 한 예에서 상태를 만들 때 templateUrl, 상태가로드되면 일치하는 템플릿 파일을 검색합니다. 이제 우리는templates 폴더 및 새 파일 만들기 state1.html, 앱 URL이 다음으로 변경 될 때로드됩니다. /state1.
state1.html Code
<ion-view>
<ion-content>
This is State 1 !!!
</ion-content>
</ion-view>
탐색 메뉴 생성
다음에서 앱에 탐색 모음을 추가 할 수 있습니다. index.html 추가하여 본문 “ion-nav-bar”요소. 내비게이션 바 안에ion-nav-back-button아이콘으로. 이전 상태로 돌아가는 데 사용됩니다. 상태가 변경되면 버튼이 자동으로 나타납니다. 우리는goBack() 함수를 사용합니다. $ionicHistory이 기능을 처리하기위한 서비스. 따라서 사용자가 홈 상태를 떠나state1, 사용자가 홈 상태로 돌아 가고자 할 경우 녹화 할 수있는 뒤로 버튼이 나타납니다.
index.html 코드
<ion-nav-bar class = "bar-positive">
<ion-nav-back-button class = "button-clear" ng-click = "goBack()">
<i class = "icon ion-arrow-left-c"></i> Back
</ion-nav-back-button>
</ion-nav-bar>컨트롤러 코드
.MyCtrl($scope, $ionicHistory) { $scope.goBack = function() {
$ionicHistory.goBack();
};
}
탐색 요소 추가
버튼을 사용하여 탐색 모음에 추가 할 수 있습니다. ion-nav-buttons. 이 요소는ion-nav-bar 아니면 그 ion-view. 우리는 할당 할 수 있습니다side4 개의 옵션 값이있는 속성. 그만큼primary 과 secondary값은 사용되는 플랫폼에 따라 버튼을 배치합니다. 때로는 IOS 또는 Android에 관계없이 한쪽에 버튼이 필요합니다. 이 경우 다음을 사용할 수 있습니다.left 아니면 그 right 대신 속성.
우리는 또한 ion-nav-title탐색 모음에. 모든 코드는index.html 바디이므로 어디에서나 사용할 수 있습니다.
<ion-nav-bar class = "bar-positive">
<ion-nav-title>
Title
</ion-nav-title>
<ion-nav-buttons side = "primary">
<button class = "button">
Button 1
</button>
</ion-nav-buttons>
</ion-nav-bar>다음 화면이 생성됩니다-

기타 탐색 속성
다음 표는 Ionic 내비게이션과 함께 사용할 수있는 몇 가지 다른 기능을 보여줍니다.
탐색 속성
| 속성 | 옵션 | 세부 묘사 |
|---|---|---|
| 탐색 전환 | 없음, iOS, Android | 트랜지션 발생시 적용 할 애니메이션을 설정하는 데 사용됩니다. |
| 탐색 방향 | 앞으로, 뒤로, 입력, 종료, 교체 | 전환이 발생할 때 애니메이션의 방향을 설정하는 데 사용됩니다. |
| hardwareBackButtonClose | 부울 | 하드웨어 뒤로 버튼을 클릭하면 모달을 닫을 수 있습니다. 기본값은 true입니다. |
캐싱
Ionic은 성능 향상을 위해 최대 10 개의 뷰를 캐싱 할 수 있습니다. 또한 수동으로 캐싱을 처리하는 방법을 제공합니다. 사용자가 방문 할 때마다 뒤로 뷰만 캐시되고 앞으로 뷰가로드되기 때문에 다음 코드를 사용하여 포워드 뷰를 캐시하도록 쉽게 설정할 수 있습니다.
$ionicCinfigProvider.views.forwardCache(true);캐시 할 상태 수를 설정할 수도 있습니다. 세 개의 뷰를 캐시하려면 다음 코드를 사용할 수 있습니다.
$ionicConfigProvider.views.maxCache(3);내부 캐싱을 비활성화 할 수 있습니다. $stateProvider 또는 속성을 ion-view. 두 가지 예는 다음과 같습니다.
$stateProvider.state('state1', {
cache: false,
url : '/state1',
templateUrl: 'templates/state1.html'
})
<ion-view cache-view = "false"></ion-view>탐색 모음 제어
다음을 사용하여 탐색 모음의 동작을 제어 할 수 있습니다. $ionicNavBarDelegate서비스. 이 서비스는 컨트롤러에 삽입되어야합니다.
HTML 코드
<ion-nav-bar>
<button ng-click = "setNavTitle('title')">
Set title to banana!
</button>
</ion-nav-bar>컨트롤러 코드
$scope.setNavTitle = function(title) { $ionicNavBarDelegate.title(title);
}그만큼 $ionicNavBarDelegate서비스에는 다른 유용한 방법이 있습니다. 이러한 방법 중 일부는 다음 표에 나열되어 있습니다.
$ ionicNavBarDelegate의 메소드
| 방법 | 매개 변수 | 유형 | 세부 묘사 |
|---|---|---|---|
| 정렬 (매개 변수) | 중앙, 왼쪽, 오른쪽 | 끈 | 제목을 정렬하는 데 사용됩니다. |
| showBackButton (매개 변수) | 보여 주다 | 부울 | 뒤로 버튼을 표시하거나 숨기는 데 사용됩니다. |
| 제목 (매개 변수) | 표제 | 끈 | 새 제목을 표시하는 데 사용됩니다. |
추적 기록
다음을 사용하여 이전보기, 현재보기 및 앞으로보기의 기록을 추적 할 수 있습니다. $ionicHistory서비스. 다음 표는이 서비스의 모든 방법을 보여줍니다.
$ ionicHistory의 방법
| 방법 | 매개 변수 | 유형 | 세부 묘사 |
|---|---|---|---|
| viewHistory | / | 목적 | 앱보기 기록 데이터를 반환합니다. |
| currentView () | / | 목적 | 현재보기를 반환합니다. |
| 제목 (매개 변수) | 표제 | 끈 | 현재보기의 부모 인보기의 ID를 반환합니다. |
| currentTitle (매개 변수) | 발 | 끈 | 현재보기의 제목을 반환합니다. 새로운 설정으로 업데이트 할 수 있습니다.val 값. |
| backView () | / | 끈 | 마지막 후면보기를 반환합니다. |
| backTitle () | / | 끈 | 마지막 후면보기의 제목을 반환합니다. |
| forwardView () | / | 목적 | 마지막 앞으로보기를 반환합니다. |
| currentStateName () | / | 끈 | 현재 상태 이름을 반환합니다. |
| goBack () | backCount | 번호 | 되돌아 갈보기 수를 설정하는 데 사용됩니다. 숫자는 음수 여야합니다. 양수 또는 0이면 효과가 없습니다. |
| clearHistory () | / | / | 전체보기 기록을 지우는 데 사용됩니다. |
| clearCache () | / | 약속 | 캐시 된 모든 뷰를 지우는 데 사용됩니다. |
| nextViewOptions () | / | 목적 | 다음보기의 옵션을 설정합니다. 자세한 내용은 다음 예제를 참조하십시오. |
그만큼 nextViewOptions() 메서드에는 다음 세 가지 옵션을 사용할 수 있습니다.
disableAnimate 다음 뷰 변경 애니메이션을 비활성화하는 데 사용됩니다.
disableBack 백 뷰를 null로 설정합니다.
historyRoot 다음보기를 루트보기로 설정합니다.
$ionicHistory.nextViewOptions({
disableAnimate: true,
disableBack: true
});일반보기 위에 표시되는보기입니다.
팝 오버 사용
Popover는 다음을 사용하여 만들 수 있습니다. ion-popover-view요소. 이 요소는 HTML 템플릿에 추가되어야하며$ionicPopover 서비스를 컨트롤러에 주입해야합니다.
팝 오버를 추가하는 방법에는 세 가지가 있습니다. 첫 번째는fromTemplate인라인 템플릿을 사용할 수 있습니다. 팝 오버를 추가하는 두 번째 및 세 번째 방법은fromTemplateUrl 방법.
이해합시다 fromtemplate 아래 설명 된 방법.
Fromtemplate 메서드에 대한 컨트롤러 코드
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) { // .fromTemplate() method var template = '<ion-popover-view>' + '<ion-header-bar>' + '<h1 class = "title">Popover Title</h1>' + '</ion-header-bar>'+ '<ion-content>' + 'Popover Content!' + '</ion-content>' + '</ion-popover-view>'; $scope.popover = $ionicPopover.fromTemplate(template, { scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() { $scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() { $scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})위에서 언급했듯이 팝 오버를 추가하는 두 번째 및 세 번째 방법은 fromTemplateUrl방법. 컨트롤러 코드는 다음을 제외하고 두 가지 방법 모두 동일합니다.fromTemplateUrl 값.
HTML이 기존 템플릿에 추가 된 경우 URL은 popover.html. HTML을 템플릿 폴더에 넣으려면 URL이 다음과 같이 변경됩니다.templates/popover.html.
두 가지 예는 아래에 설명되어 있습니다.
fromTemplateUrl에 대한 컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', { scope: $scope
}).then(function(popover) {
$scope.popover = popover; }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() {
$scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() {
$scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() {
// Execute action
});
})이제 우리는 script 팝 오버 함수를 호출하는 데 사용하는 HTML 파일에 템플릿을 추가합니다.
기존 HTML 파일의 HTML 코드
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>HTML을 별도의 파일로 만들려면 다음 위치에 새 HTML 파일을 만들 수 있습니다. templates 폴더없이 위에서 언급 한 예제에서 사용한 것과 동일한 코드를 사용합니다. script 태그.
새로 생성 된 HTML 파일은 다음과 같습니다.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>마지막으로 필요한 것은 팝 오버를 표시하기 위해 클릭 할 버튼을 만드는 것입니다.
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>위의 예에서 어떤 방식을 선택하든 출력은 항상 동일합니다.

다음 표는 $ionicPopover 사용할 수있는 방법.
| 방법 | 선택권 | 유형 | 세부 묘사 |
|---|---|---|---|
| 초기화 (옵션) | 범위, focusFirst, backgroundClickToClose, hardwareBackButtonClose | 객체, 부울, 부울, 부울 | Scope사용자 지정 범위를 팝 오버로 전달하는 데 사용됩니다. 기본값은 $ rootScope입니다.focusFirstInput 팝 오버의 첫 번째 입력에 자동 초점을 맞추는 데 사용됩니다. backdropClickToClose 배경을 클릭 할 때 팝 오버를 닫는 데 사용됩니다. hardwareBackButtonClose 하드웨어 뒤로 버튼을 눌렀을 때 팝 오버를 닫는 데 사용됩니다. |
| 쇼 ($ event) | $ event | 약속 | 팝 오버 표시가 끝나면 문제가 해결되었습니다. |
| 숨는 장소() | / | 약속 | 팝 오버가 숨겨 졌을 때 문제가 해결되었습니다. |
| 없애다() | / | 약속 | 팝 오버 제거가 완료되면 문제가 해결되었습니다. |
| isShown () | / | 부울 | 팝 오버가 표시되면 true를 반환하고 그렇지 않으면 false를 반환합니다. |
이 서비스는 일반보기 상단에 팝업 창을 만드는 데 사용되며 사용자와의 상호 작용에 사용됩니다. 즉, 네 가지 유형의 팝업이 있습니다-show, confirm, alert 과 prompt.
팝업 표시 사용
이 팝업은 가장 복잡합니다. 팝업을 트리거하려면$ionicPopup 컨트롤러에 서비스를 제공 한 다음 사용하려는 팝업을 트리거하는 메서드를 추가하기 만하면됩니다. $ionicPopup.show(). 그만큼onTap(e) 기능을 추가하는 데 사용할 수 있습니다. e.preventDefault()입력에 적용된 변경 사항이없는 경우 팝업을 계속 열어 둡니다. 팝업이 닫히면 약속 된 객체가 해결됩니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showPopup = function() { $scope.data = {}
// Custom popup
var myPopup = $ionicPopup.show({ template: '<input type = "text" ng-model = "data.model">', title: 'Title', subTitle: 'Subtitle', scope: $scope,
buttons: [
{ text: 'Cancel' }, {
text: '<b>Save</b>',
type: 'button-positive',
onTap: function(e) {
if (!$scope.data.model) { //don't allow the user to close unless he enters model... e.preventDefault(); } else { return $scope.data.model;
}
}
}
]
});
myPopup.then(function(res) {
console.log('Tapped!', res);
});
};
})HTML 코드
<button class = "button" ng-click = "showPopup()">Add Popup Show</button>
위에서 언급 한 예에서 몇 가지 새로운 옵션이 사용되었음을 알 수 있습니다. 다음 표는 이러한 모든 옵션과 사용 사례를 설명합니다.
팝업 옵션 표시
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| 범위 | 범위 | 팝업의 범위입니다. |
| 버튼 | 배열 [객체] | 팝업 바닥 글에 배치 될 버튼입니다. 그들은 자신의 속성과 방법을 사용할 수 있습니다.text 버튼 위에 표시됩니다. type 버튼에 사용되는 Ionic 클래스입니다. onTap버튼을 탭하면 트리거되는 기능입니다. 값을 반환하면 약속이 주어진 값으로 해결됩니다. |
확인 팝업 사용
확인 팝업은 Ionic 팝업의 간단한 버전입니다. 사용자가 해당 기능을 트리거하기 위해 누를 수있는 취소 및 확인 버튼이 포함되어 있습니다. 버튼 중 하나를 눌렀을 때 해결되는 약속 된 객체를 반환합니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
// When button is clicked, the popup will be shown...
$scope.showConfirm = function() { var confirmPopup = $ionicPopup.confirm({
title: 'Title',
template: 'Are you sure?'
});
confirmPopup.then(function(res) {
if(res) {
console.log('Sure!');
} else {
console.log('Not sure!');
}
});
};
})HTML 코드
<button class = "button" ng-click = "showConfirm()">Add Popup Confirm</button>
다음 표는이 팝업에 사용할 수있는 옵션을 설명합니다.
팝업 옵션 확인
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| cancelText | 끈 | 취소 버튼의 텍스트입니다. |
| cancelType | 끈 | 취소 버튼의 이온 버튼 유형입니다. |
| okText | 끈 | 확인 버튼의 텍스트입니다. |
| okType | 끈 | OK 버튼의 Ionic 버튼 유형입니다. |
경고 팝업 사용
경고는 사용자에게 경고 정보를 표시하는 데 사용되는 간단한 팝업입니다. 팝업을 닫고 팝업의 약속 된 객체를 해결하는 데 사용되는 버튼이 하나뿐입니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showAlert = function() { var alertPopup = $ionicPopup.alert({
title: 'Title',
template: 'Alert message'
});
alertPopup.then(function(res) {
// Custom functionality....
});
};
})HTML 코드
<button class = "button" ng-click = "showAlert()">Add Popup Alert</button>다음 화면이 생성됩니다-

다음 표는 경고 팝업에 사용할 수있는 옵션을 보여줍니다.
경고 팝업 옵션
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| okText | 끈 | 확인 버튼의 텍스트입니다. |
| okType | 끈 | OK 버튼의 Ionic 버튼 유형입니다. |
프롬프트 팝업 사용
Ionic을 사용하여 생성 할 수있는 마지막 Ionic 팝업은 다음과 같습니다. prompt. 입력 값으로 약속을 해결하는 확인 버튼과 정의되지 않은 값으로 해결되는 취소 버튼이 있습니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopup) {
$scope.showPrompt = function() { var promptPopup = $ionicPopup.prompt({
title: 'Title',
template: 'Template text',
inputType: 'text',
inputPlaceholder: 'Placeholder'
});
promptPopup.then(function(res) {
console.log(res);
});
};
})HTML 코드
<button class = "button" ng-click = "showPrompt()">Add Popup Prompt</button>다음 화면이 생성됩니다-

다음 표는 프롬프트 팝업에 사용할 수있는 옵션을 보여줍니다.
프롬프트 팝업 옵션
| 선택권 | 유형 | 세부 |
|---|---|---|
| 주형 | 끈 | 팝업의 인라인 HTML 템플릿입니다. |
| templateUrl | 끈 | HTML 템플릿의 URL입니다. |
| 표제 | 끈 | 팝업의 제목입니다. |
| 부제 | 끈 | 팝업의 부제목입니다. |
| cssClass | 끈 | 팝업의 CSS 클래스 이름입니다. |
| inputType | 끈 | 입력 유형입니다. |
| inputPlaceholder | 끈 | 입력에 대한 자리 표시 자입니다. |
| cancelText | 끈 | 취소 버튼의 텍스트입니다. |
| cancelType | 끈 | 취소 버튼의 이온 버튼 유형입니다. |
| okText | 끈 | 확인 버튼의 텍스트입니다. |
| okType | 끈 | OK 버튼의 Ionic 버튼 유형입니다. |
ionic 앱에서 스크롤링 조작에 사용되는 요소는 ion-scroll.
스크롤 사용
다음 코드 조각은 스크롤 가능한 컨테이너를 만들고 스크롤 패턴을 조정합니다. 먼저 HTML 요소를 만들고 여기에 속성을 추가합니다. 추가하겠습니다 →direction = "xy"모든면으로 스크롤 할 수 있습니다. 스크롤 요소의 너비와 높이도 설정합니다.
HTML 코드
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
</ion-scroll>다음으로 세계지도 이미지를 div 우리가 내부에서 만든 ion-scroll 너비와 높이를 설정합니다.
CSS 코드
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}앱을 실행하면 모든 방향으로지도를 스크롤 할 수 있습니다. 다음 예는지도의 북미 부분을 보여줍니다.

이 맵을 원하는 부분으로 스크롤 할 수 있습니다. 스크롤하여 아시아를 보여 드리겠습니다.

적용 할 수있는 다른 속성이 있습니다. ion-scroll. 다음 표에서 확인할 수 있습니다.
스크롤 속성
| 속성 | 유형 | 세부 |
|---|---|---|
| 방향 | 끈 | 스크롤의 가능한 방향. 기본값은y |
| 대리인 핸들 | 끈 | 스크롤 식별에 사용 $ionicScrollDelegate. |
| 잠금 | 부울 | 한 번에 한 방향으로 스크롤을 잠그는 데 사용됩니다. 기본값은 true입니다. |
| 페이징 | 부울 | 스크롤과 함께 페이징을 사용할지 여부를 결정하는 데 사용됩니다. |
| 새로 고침 | 표현 | 당겨서 새로 고침 할 때 호출됩니다. |
| 스크롤 할 때 | 표현 | 스크롤 할 때 호출됩니다. |
| 스크롤바 -x | 부울 | 가로 스크롤 막대가 표시되어야합니다. 기본값은 true입니다. |
| 스크롤바 -y | 끈 | 수직 스크롤 막대가 표시되어야합니다. 기본값은 true입니다. |
| 확대 | 부울 | 핀치 투 줌을 적용하는 데 사용됩니다. |
| 최소 확대 | 정수 | 최소 줌 값. |
| 최대 확대 | 정수 | 최대 줌 값. |
| 스크롤바 -x | 부울 | 바운싱을 활성화하는 데 사용됩니다. IOS의 기본값은 true, Android의 경우 false입니다. |
무한 스크롤
무한 스크롤은 스크롤이 페이지 하단을 통과 할 때 일부 동작을 트리거하는 데 사용됩니다. 다음 예제는 이것이 어떻게 작동하는지 보여줍니다. 컨트롤러에서 목록에 항목을 추가하는 기능을 만들었습니다. 이러한 항목은 스크롤이로드 된 마지막 요소의 10 %를 통과 할 때 추가됩니다. 이것은로드 된 요소 30 개에 도달 할 때까지 계속됩니다. 로딩이 완료 될 때마다on-infinite 방송 할 것이다 scroll.infiniteScrollComplete 행사.
HTML 코드
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>컨트롤러 코드
.controller('MyCtrl', function($scope) {
$scope.items = []; $scope.noMoreItemsAvailable = false;
$scope.loadMore = function() { $scope.items.push({ id: $scope.items.length}); if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true; } $scope.$broadcast('scroll.infiniteScrollComplete');
};
})다른 속성도 함께 사용할 수 있습니다. ion-infinite-scroll. 그중 일부는 아래 표에 나열되어 있습니다.
스크롤 속성
| 속성 | 유형 | 세부 |
|---|---|---|
| 무한에 | 표현 | 맨 아래로 스크롤 할 때 호출해야하는 것. |
| 거리 | 끈 | 무한 표현을 트리거하는 데 필요한 바닥으로부터의 거리. |
| 스피너 | 끈 | 로드하는 동안 표시되어야하는 스피너 |
| 즉시 확인 | 부울 | 화면이로드 될 때 'on-infinite'가 호출되어야합니다. |
스크롤 델리게이트
Ionic은 스크롤 요소를 완전히 제어 할 수있는 델리게이트를 제공합니다. 주사하여 사용할 수 있습니다.$ionicScrollDelegate 컨트롤러에 서비스를 제공 한 다음 제공하는 방법을 사용합니다.
다음 예제는 20 개 객체의 스크롤 가능한 목록을 보여줍니다.
HTML 코드
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>컨트롤러 코드
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() { $ionicScrollDelegate.scrollTop();
};
})위의 코드는 다음 화면을 생성합니다.

버튼을 누르면 스크롤이 맨 위로 이동합니다.

이제 우리는 모든 $ionicScrollDelegate 행동 양식.
위임 방법
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| scrollTop (매개 변수) | shouldAnimate | 부울 | 스크롤은 애니메이션이어야합니다. |
| scrollBottom (매개 변수) | shouldAnimate | 부울 | 스크롤은 애니메이션이어야합니다. |
| scrollTo (매개 변수 1, 매개 변수 2, 매개 변수 3) | 왼쪽, 위쪽, shouldAnimate | 숫자, 숫자, 정수 | 처음 두 매개 변수는 x 및 y 축 오프셋 값을 결정합니다. |
| scrollBy (매개 변수 1, 매개 변수 2, 매개 변수 3) | 왼쪽, 위쪽, shouldAnimate | 숫자, 숫자, 정수 | 처음 두 매개 변수는 x 및 y 축 오프셋 값을 결정합니다. |
| zoomTo (매개 변수 1, 매개 변수 2, 매개 변수 3, 매개 변수 4) | level, animate, originLeft, originTop | 숫자, 부울, 숫자, 숫자 | level 줌할 레벨을 결정하는 데 사용됩니다. originLeft 과 originRight 줌이 발생해야하는 좌표입니다. |
| zoomBy (매개 변수 1, 매개 변수 2, 매개 변수 3, 매개 변수 4) | factor, animate, originLeft, originTop | 숫자, 부울, 숫자, 숫자 | factor 확대 할 요소를 결정하는 데 사용됩니다. originLeft 과 originRight 줌이 발생해야하는 좌표입니다. |
| getScrollPosition () | / | / | 두 개의 숫자가있는 객체를 속성으로 반환합니다. left 과 right. 이 숫자는 사용자가 각각 왼쪽과 상단에서 스크롤 한 거리를 나타냅니다. |
| anchorScroll (parameter1) | shouldAnimate | 부울 | 동일한 ID를 가진 요소로 스크롤됩니다. window.loaction.hash. 이 요소가 없으면 맨 위로 스크롤됩니다. |
| freezeScroll (매개 변수 1) | shouldFreeze | 부울 | 특정 스크롤에 대한 스크롤을 비활성화하는 데 사용됩니다. |
| freezeAllScrolls (parameter1) | shouldFreeze | 부울 | 앱의 모든 스크롤에 대해 스크롤을 비활성화하는 데 사용됩니다. |
| getScrollViews () | / | 목적 | scrollView 객체를 반환합니다. |
| $ getByHandle (매개 변수 1) | 핸들 | 끈 | 동일한 핸들로 특정 스크롤 뷰에 메서드를 연결하는 데 사용됩니다. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |
사이드 메뉴는 가장 많이 사용되는 Ionic 구성 요소 중 하나입니다. 사이드 메뉴는 왼쪽 또는 오른쪽으로 스 와이프하거나 해당 용도로 만든 버튼을 트리거하여 열 수 있습니다.
사이드 메뉴 사용
우리에게 필요한 첫 번째 요소는 ion-side-menus. 이 요소는 사이드 메뉴를 사용할 모든 화면과 연결하는 데 사용됩니다. 그만큼ion-side-menu-content 요소는 콘텐츠가 배치되고 ion-side-menu 요소는 우리가 side지령. 사이드 메뉴를index.html 그리고 배치 ion-nav-view사이드 메뉴 콘텐츠 내부. 이렇게하면 전체 앱에서 사이드 메뉴를 사용할 수 있습니다.
index.html
<ion-side-menus>
<ion-side-menu>side = "left">
<h1>SIde Menu</h1>
</ion-side-menu>
<ion-side-menu-content>
<ion-nav-view>
</ion-nav-view>
</ion-side-menu-content>
</ion-side-menus>이제 우리는 버튼을 만들 것입니다 with menu-toggle = "left"지령. 이 버튼은 일반적으로 앱 헤더 표시 줄에 배치되지만 더 나은 이해를 위해 템플릿 파일에 추가합니다.
버튼을 탭하거나 오른쪽으로 스 와이프하면 사이드 메뉴가 열립니다. 당신은 또한 설정할 수 있습니다menu-close 사이드 메뉴를 닫기위한 버튼 하나만 갖고 싶다면 토글 버튼을 사용합니다.
HTML 템플릿
<button menu-toggle = "left" class = "button button-icon icon ion-navicon"></button>위의 코드는 다음 화면을 생성합니다.

몇 가지 추가 속성을 ion-side-menus요소. 그만큼enable-menu-with-back-views뒤로 버튼이 표시 될 때 사이드 메뉴를 비활성화하려면 false로 설정할 수 있습니다. 이것은 또한 숨길 것입니다menu-toggle헤더에서 버튼을 클릭합니다. 다른 속성은delegate-handle, 연결에 사용됩니다. $ionicSideMenuDelegate.
그만큼 ion-side-menu-content요소는 자체 속성을 사용할 수 있습니다. 때drag-content속성이 false로 설정되면 콘텐츠 화면을 스 와이프하여 사이드 메뉴를 열 수 없습니다. 그만큼edge-drag-threshold속성의 기본값은 25입니다. 즉, 화면의 왼쪽 및 오른쪽 가장자리에서 25 픽셀 만 스 와이프 할 수 있습니다. 이 숫자 값을 변경하거나 다음과 같이 설정할 수 있습니다.false 전체 화면에서 스 와이프를 활성화하거나 true 비활성화하려면
그만큼 ion-side-menu 사용할 수 있습니다 side위의 예에서 보여준 속성입니다. 메뉴가 왼쪽 또는 오른쪽에서 나타날지 여부를 결정합니다. 그만큼‘is-enabled’ false 값을 가진 속성은 사이드 메뉴를 비활성화하고 width속성 값은 사이드 메뉴의 너비를 나타내는 숫자입니다. 기본값은 275입니다.
사이드 메뉴 델리게이트
그만큼 $ionicSideMenuDelegate앱의 모든 사이드 메뉴를 제어하는 데 사용되는 서비스입니다. 사용 방법을 보여주고 사용 가능한 모든 옵션을 살펴 보겠습니다. 모든 Ionic 서비스와 마찬가지로 컨트롤러에 대한 종속성으로 추가 한 다음 컨트롤러의 범위 내에서 사용해야합니다. 이제 버튼을 클릭하면 모든 사이드 메뉴가 열립니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() { $ionicSideMenuDelegate.toggleLeft();
};
})HTML 코드
<button class = "button button-icon icon ion-navicon" ng-click = "toggleLeft()"></button>다음 표는 $ionicScrollDelegate 행동 양식.
위임 방법
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| toggleLeft (매개 변수) | isOpen | 부울 | 사이드 메뉴를 열거 나 닫을 때 사용합니다. |
| toggleRight (매개 변수) | isOpen | 부울 | 사이드 메뉴를 열거 나 닫을 때 사용합니다. |
| getOpenRatio () | / | / | 메뉴 너비에 대한 열린 부분의 비율을 반환합니다. 메뉴의 절반이 왼쪽에서 열리면 배급은 0.5가됩니다. 사이드 메뉴가 닫혀 있으면 0을 반환합니다. 오른쪽에서 메뉴의 절반을 열면 -0.5를 반환합니다. |
| isOpen () | / | 부울 | 사이드 메뉴가 열려 있으면 true를 반환하고 닫혀 있으면 false를 반환합니다. |
| isOpenLeft () | / | 부울 | 왼쪽 메뉴가 열려 있으면 true를 반환하고 닫혀 있으면 false를 반환합니다. |
| isOpenRight () | / | 부울 | 오른쪽 메뉴가 열려 있으면 true를 반환하고 닫혀 있으면 false를 반환합니다. |
| getScrollPosition () | / | / | 두 개의 숫자가있는 객체를 속성으로 반환합니다. left 과 right. 이 숫자는 사용자가 각각 왼쪽과 상단에서 스크롤 한 거리를 나타냅니다. |
| canDragContent (parameter1) | canDrag | 부울 | 콘텐츠를 드래그하여 사이드 메뉴를 열 수 있는지 여부입니다. |
| edgeDragThreshold (매개 변수 1) | 값 | 부울 | 숫자 | 값이 true, 화면 가장자리에서 25px를 드래그하여 사이드 메뉴를 열 수 있습니다. false이면 끌기가 비활성화됩니다. 화면의 왼쪽과 오른쪽 가장자리에서 픽셀 값을 나타내는 숫자를 설정할 수 있습니다. |
| $ getByHandle (매개 변수 1) | 핸들 | 끈 | 동일한 핸들을 사용하여 메서드를 특정 사이드 메뉴보기에 연결하는 데 사용됩니다. $ionicSideMenuDelegate. $getByHandle('my-handle').toggleLeft(); |
슬라이드 상자에는 콘텐츠 화면을 스 와이프하여 변경할 수있는 페이지가 있습니다.
슬라이드 상자 사용
슬라이드 상자의 사용법은 간단합니다. 추가하기 만하면됩니다.ion-slide-box 컨테이너로 ion-slide그 컨테이너 안에 박스 클래스가 있습니다. 더 나은 가시성을 위해 상자에 높이와 테두리를 추가합니다.
HTML 코드
<ion-slide-box>
<ion-slide>
<div class = "box box1">
<h1>Box 1</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box2">
<h1>Box 2</h1>
</div>
</ion-slide>
<ion-slide>
<div class = "box box3">
<h1>Box 3</h1>
</div>
</ion-slide>
</ion-slide-box>
.box1, box2, box3 {
height: 300px;
border: 2px solid blue;
}출력은 다음 스크린 샷과 같이 보일 것입니다.

콘텐츠를 오른쪽으로 드래그하여 상자를 변경할 수 있습니다. 왼쪽으로 드래그하여 이전 상자를 표시 할 수도 있습니다.

슬라이드 상자 동작을 제어하는 데 사용할 수있는 몇 가지 특성이 다음 표에 나와 있습니다.
위임 방법
| 속성 | 유형 | 세부 |
|---|---|---|
| 계속하다 | 부울 | 첫 번째 또는 마지막 상자에 도달하면 상자 루프를 밀어야합니다. |
| 자동 재생 | 부울 | 상자를 자동으로 슬라이드해야합니다. |
| 슬라이드 간격 | 번호 | 자동 슬라이드 변경 사이의 시간 값 (밀리 초)입니다. 기본값은 4000입니다. |
| 쇼 호출기 | 부울 | 호출기가 표시되어야합니다. |
| 호출기 클릭 | 표현 | 호출기를 탭하면 호출됩니다 (호출기가 표시되는 경우). $index 다른 슬라이드와 일치시키는 데 사용됩니다. |
| 슬라이드시 변경됨 | 표현 | 슬라이드가 변경 될 때 호출됩니다. $index 다른 슬라이드와 일치시키는 데 사용됩니다. |
| 활성 슬라이드 | 표현 | 현재 슬라이드 인덱스를 바인딩하는 모델로 사용됩니다. |
| 대리인 핸들 | 끈 | 슬라이드 상자 식별에 사용 $ionicSlideBoxDelegate. |
슬라이드 상자 델리게이트
그만큼 $ionicSlideBoxDelegate모든 슬라이드 상자를 제어하는 데 사용되는 서비스입니다. 컨트롤러에 주입해야합니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicSlideBoxDelegate) {
$scope.nextSlide = function() { $ionicSlideBoxDelegate.next();
}
})HTML 코드
<button class = "button button-icon icon ion-navicon" ng-click = "nextSlide()"></button>다음 표는 $ionicSlideBoxDelegate 행동 양식.
위임 방법
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| 슬라이드 (매개 변수 1, 매개 변수 2) | 에, 속도 | 숫자, 숫자 | 매개 변수 to 슬라이드 할 인덱스를 나타냅니다. speed 밀리 초 단위의 변화 속도를 결정합니다. |
| enableSlide (parameter1) | shouldEnable | 부울 | 슬라이딩을 활성화하거나 비활성화하는 데 사용됩니다. |
| 이전 (매개 변수 1) | 속도 | 번호 | 변경해야하는 값 (밀리 초)입니다. |
| 중지() | / | / | 슬라이딩을 중지하는 데 사용됩니다. |
| 스타트() | / | / | 슬라이딩을 시작하는 데 사용됩니다. |
| currentIndex () | / | 번호 | 현재 슬라이드의 인덱스를 반환합니다. |
| slidesCount () | / | 번호 | 총 슬라이드 수를 반환합니다. |
| $ getByHandle (매개 변수 1) | 핸들 | 끈 | 동일한 핸들을 사용하여 메서드를 특정 슬라이드 상자에 연결하는 데 사용됩니다. $ionicSlideBoxDelegate. $getByHandle('my-handle').start(); |
탭은 모든 탐색 유형이나 앱 내에서 다른 페이지를 선택하는 데 유용한 패턴입니다. Android 기기의 경우 화면 상단과 IOS 기기의 경우 하단에 동일한 탭이 표시됩니다.
탭 사용
탭은 다음을 사용하여 앱에 추가 할 수 있습니다. ion-tabs 컨테이너 요소로 ion-tab콘텐츠 요소로. 우리는 그것을index.html하지만 앱 내의 모든 HTML 파일에 추가 할 수 있습니다. 내부에 추가하지 마십시오.ion-content 함께 제공되는 CSS 문제를 방지합니다.
index.html 코드
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
</ion-tabs>출력은 다음 스크린 샷과 같이 표시됩니다.

사용할 수있는 API가 있습니다. ion-tab집단. 위의 예제와 같이 속성으로 추가 할 수 있습니다.title, icon-on 과 icon-off. 마지막 두 개는 선택한 탭을 나머지 탭과 구별하는 데 사용됩니다. 위의 이미지를 보면 첫 번째 탭이 선택되어 있음을 알 수 있습니다. 다음 표에서 나머지 속성을 확인할 수 있습니다.
탭 속성
| 속성 | 유형 | 세부 |
|---|---|---|
| 표제 | 끈 | 탭의 제목입니다. |
| href | 끈 | 탭 탐색에 사용되는 링크입니다. |
| 상 | 끈 | 탭의 아이콘입니다. |
| 아이콘 켜짐 | 끈 | 선택시 탭의 아이콘입니다. |
| 아이콘 꺼짐 | 끈 | 선택하지 않은 경우 탭의 아이콘입니다. |
| 배지 | 표현 | 탭의 배지입니다. |
| 배지 스타일 | 표현 | 탭의 배지 스타일입니다. |
| 선택시 | 표현 | 탭이 선택되면 호출됩니다. |
| 선택 취소 | 표현 | 탭이 선택 해제되면 호출됩니다. |
| 숨겨진 | 표현 | 탭을 숨기는 데 사용됩니다. |
| 장애인 | 표현 | 탭을 비활성화하는 데 사용됩니다. |
또한 탭에는 앱 내의 모든 탭을 더 쉽게 제어 할 수있는 자체 위임 서비스가 있습니다. 컨트롤러에 주입 할 수 있으며 다음 표와 같은 여러 가지 방법이 있습니다.
위임 방법
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| selectedIndex () | / | 번호 | 선택한 탭의 인덱스를 반환합니다. |
| $ getByHandle (매개 변수 1) | 핸들 | 끈 | 동일한 핸들을 사용하여 메서드를 특정 탭보기에 연결하는 데 사용됩니다. 핸들 추가 가능ion-tabs 사용하여 delegate-handle = "my-handle" 속성. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |
Cordova 제안 ngCordova, AngularJS와 함께 작동하도록 특별히 설계된 래퍼 세트입니다.
ngCordova 설치
Ionic 앱을 시작하면 다음을 사용하고 있음을 알 수 있습니다. bower. ngCordova 플러그인을 관리하는 데 사용할 수 있습니다. bower가 설치되어있는 경우이 단계를 건너 뛰고, 설치하지 않은 경우 명령 프롬프트 창에서 설치할 수 있습니다.
C:\Users\Username\Desktop\MyApp> npm install -g bower이제 설치해야합니다. ngCordova. 명령 프롬프트 창에서 앱을 엽니 다. 다음 예제는 데스크탑에 있고 이름이 지정된 앱에 사용됩니다.MyApp.
C:\Users\Username\Desktop\MyApp> bower install ngCordova다음으로 앱에 ngCordova를 포함해야합니다. 열다index.html파일을 열고 다음 스크립트를 추가하십시오. 이 스크립트를 먼저 추가하는 것이 중요합니다.cordova.js 이후 ionic 스크립트.
<script src = "lib/ngCordova/dist/ng-cordova.js"></script>이제 ngCordova를 각도 종속성으로 주입해야합니다. app.js 파일을 열고 ngCordova를 각도 모듈에 추가하십시오. Ionic 템플릿 앱 중 하나를 사용한 경우 주입 된 ionic, 컨트롤러 및 서비스가 있음을 알 수 있습니다. 이 경우 배열 끝에 ngCordova를 추가합니다.
angular.module('myApp', ['ngCordova'])다음 명령을 입력하여 이미 설치된 플러그인을 언제든지 확인할 수 있습니다.
C:\Users\Username\Desktop\MyApp> cordova plugins ls이제 Cordova 플러그인을 사용할 수 있습니다. 여기 에서 다른 모든 플러그인을 확인할 수 있습니다 .
Cordova AdMob 플러그인은 기본적으로 광고를 통합하는 데 사용됩니다. 우리는admobpro 이 장에서는 admob이 더 이상 사용되지 않기 때문에 플러그인입니다.
AdMob 사용
앱에서 광고를 사용하려면 AdMob에 가입하고 배너를 만들어야합니다. 이 작업을 수행하면Ad Publisher ID.이러한 단계는 Ionic 프레임 워크의 일부가 아니므로 여기서는 설명하지 않습니다. 여기에서 Google 지원팀의 단계를 따를 수 있습니다 .
Cordova 플러그인은 기본 플랫폼에서만 작동하므로 Android 또는 iOS 플랫폼도 설치해야합니다. 환경 설정 장에서이 작업을 수행하는 방법에 대해 이미 논의했습니다.
AdMob 플러그인은 명령 프롬프트 창에서 설치할 수 있습니다.
C:\Users\Username\Desktop\MyApp> cordova plugin add cordova-plugin-admobpro이제 플러그인을 설치 했으므로 사용하기 전에 장치가 준비되었는지 확인해야합니다. 이것이 우리가 다음 코드를 추가해야하는 이유입니다.$ionicPlatform.ready 내부 기능 app.js.
if( ionic.Platform.isAndroid() ) {
admobid = { // for Android
banner: 'ca-app-pub-xxx/xxx' // Change this to your Ad Unit Id for banner...
};
if(AdMob)
AdMob.createBanner( {
adId:admobid.banner,
position:AdMob.AD_POSITION.BOTTOM_CENTER,
autoShow:true
} );
}출력은 다음 스크린 샷과 같이 표시됩니다.

iOS 또는 Windows Phone에 동일한 코드를 적용 할 수 있습니다. 이러한 플랫폼에는 다른 ID 만 사용합니다. 배너 대신 전체 화면을 덮는 전면 광고를 사용할 수 있습니다.
AdMob 방법
다음 표는 AdMob과 함께 사용할 수있는 방법을 보여줍니다.
| 방법 | 매개 변수 | 세부 |
|---|---|---|
| createBanner (parameter1, parameter2, parameter3) | adId / options, success, fail | 배너를 만드는 데 사용됩니다. |
| removeBanner () | / | 배너를 제거하는 데 사용됩니다. |
| showBanner (매개 변수 1) | 위치 | 배너를 표시하는 데 사용됩니다. |
| showBannerAtXY (매개 변수 1, 매개 변수 2) | x, y | 지정된 위치에 배너를 표시하는 데 사용됩니다. |
| hideBanner (); | / | 배너를 숨기는 데 사용됩니다. |
| prepareInterstitial (parameter1, parameter2, parameter3) | adId / options, success, fail | 전면 광고를 준비하는 데 사용됩니다. |
| showInterstitial (); | / | 전면 광고를 표시하는 데 사용됩니다. |
| setOptions (parameter1, parameter2, parameter3) | 옵션, 성공, 실패 | 다른 방법의 기본값을 설정하는 데 사용됩니다. |
AdMob 이벤트
다음 표는 AdMob과 함께 사용할 수있는 이벤트를 보여줍니다.
| 행사 | 세부 |
|---|---|
| onAdLoaded | 광고가로드 될 때 호출됩니다. |
| onAdFailLoad | 광고로드에 실패하면 호출됩니다. |
| onAdPresent | 광고가 화면에 표시 될 때 호출됩니다. |
| onAdDismiss | 광고가 닫힐 때 호출됩니다. |
| onAdLeaveApp | 사용자가 광고를 클릭하여 앱을 종료 할 때 호출됩니다. |
아래 예제에 따라 이러한 이벤트를 처리 할 수 있습니다.
document.addEventListener('onAdLoaded', function(e){
// Handle the event...
});Cordova 카메라 플러그인은 native camera 사진을 찍거나 이미지 갤러리에서 이미지를 가져옵니다.
카메라 사용
명령 프롬프트에서 프로젝트 루트 폴더를 열고 다음 명령을 사용하여 Cordova 카메라 플러그인을 다운로드하고 설치하십시오.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera이제 카메라 플러그인을 사용하기위한 서비스를 생성하겠습니다. 우리는AngularJS factory 약속 객체 $q 공장에 주입해야합니다.
services.js 코드
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});앱에서이 서비스를 사용하려면 컨트롤러에 종속성으로 삽입해야합니다. Cordova 카메라 API는getPicture 방법은 기본 카메라를 사용하여 사진을 찍는 데 사용됩니다.
기본 카메라 설정은 options 매개 변수를 takePicture함수. 이 동작을 트리거하려면 위에서 언급 한 코드 샘플을 컨트롤러에 복사하십시오. 카메라 애플리케이션을 열고 이미지 데이터와 함께 성공 콜백 함수를 반환하거나 오류 메시지와 함께 오류 콜백 함수를 반환합니다. 또한 만들려는 함수를 호출하는 두 개의 버튼이 필요하며 화면에 이미지를 표시해야합니다.
HTML 코드
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">컨트롤러 코드
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) { var options = { quality : 75, targetWidth: 200, targetHeight: 200, sourceType: 1 }; Camera.getPicture(options).then(function(imageData) { $scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})출력은 다음 스크린 샷과 같이 표시됩니다.

갤러리의 이미지를 사용하려는 경우 변경해야하는 유일한 것은 sourceType옵션 매개 변수의 메소드. 이렇게 변경하면 카메라 대신 대화 상자 팝업이 열리고 장치에서 원하는 이미지를 선택할 수 있습니다.
다음 코드를 볼 수 있습니다. sourceType 옵션이 다음으로 변경되었습니다. 0. 이제 두 번째 버튼을 누르면 장치에서 파일 메뉴가 열립니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, Camera) { $scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
})출력은 다음 스크린 샷과 같이 표시됩니다.

촬영 한 이미지를 저장하면 화면에 나타납니다. 원하는 방식으로 스타일을 지정할 수 있습니다.

몇 가지 다른 옵션도 사용할 수 있으며 그중 일부는 다음 표에 나와 있습니다.
| 매개 변수 | 유형 | 세부 |
|---|---|---|
| 품질 | 번호 | 이미지 품질, 범위 0-100 |
| destinationType | 번호 | 이미지의 형식. |
| sourceType | 번호 | 사진의 소스를 설정하는 데 사용됩니다. |
| allowEdit | 부울 | 이미지 편집을 허용하는 데 사용됩니다. |
| encodingType | 번호 | 값 0은 JPEG를 설정하고 값 1은 PNG를 설정합니다. |
| targetWidth | 번호 | 이미지 너비를 조정하는 데 사용됩니다. |
| targetHeight | 번호 | 이미지 높이를 조정하는 데 사용됩니다. |
| 매체 유형 | 끈 | 미디어 유형을 설정하는 데 사용됩니다. |
| cameraDirection | 번호 | 값 0은 후면 카메라를 설정하고 값 1은 전면 카메라를 설정합니다. |
| popoverOptions | 끈 | iPad에서 팝 오버 위치를 지정하는 iOS 전용 옵션입니다. |
| saveToPhotoAlbum | 부울 | 사진 앨범에 이미지를 저장하는 데 사용됩니다. |
| correctOrientation | 부울 | 캡처 된 이미지의 방향을 수정하는 데 사용됩니다. |
이 플러그인은 Facebook API에 연결하는 데 사용됩니다. Facebook 통합을 시작하기 전에 여기 에서 Facebook 앱을 만들어야합니다 . 웹 앱을 만든 다음 빠른 시작 화면을 건너 뜁니다. 그런 다음 웹 사이트 플랫폼을settings페이지. 개발 중에 사이트 URL에 다음 코드 스 니펫을 사용할 수 있습니다.
http://localhost:8100/그 후, 당신은 추가해야합니다 Valid OAuth redirect URIs 에 settings/advanced페이지. 다음 두 URL을 복사하십시오.
https://www.facebook.com/connect/login_success.html
http://localhost:8100/oauthcallback.htmlFacebook 플러그인 설치
이 플러그인을 사용할 때 자주 나타나는 몇 가지 문제를 해결하기 위해 위의 모든 단계를 수행했습니다. 이 플러그인은 많은 단계가 포함되어 있고 문서가 모든 단계를 다루지 않기 때문에 설정하기가 어렵습니다. 다른 Cordova 플러그인과의 알려진 호환성 문제도 있으므로Teleric verified plugin우리 앱의 버전. 명령 프롬프트에서 앱에 브라우저 플랫폼을 설치하는 것으로 시작합니다.
C:\Users\Username\Desktop\MyApp>ionic platform add browser다음으로, 우리가해야 할 일은 root 요소 위에 body 태그 index.html.
index.html
<div id = "fb-root"></div>이제 앱에 Cordova Facebook 플러그인을 추가합니다. 당신은 변해야합니다APP_ID 과 APP_NAME 이전에 만든 Facebook 앱과 일치합니다.
C:\Users\Username\Desktop\MyApp>cordova -d plugin add
https://github.com/Telerik-Verified-Plugins/Facebook/
--variable APP_ID = "123456789" --variable APP_NAME = "FbAppName"지금 열다 index.html 다음 코드를 추가하십시오. body꼬리표. 다시 한 번 확인해야합니다.appId 과 version만든 Facebook 앱과 일치합니다. 이렇게하면 나머지 앱을 차단하지 않고 Facebook SDK가 비동기 적으로로드됩니다.
index.html
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '123456789',
xfbml : true,
version : 'v2.4'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>Angular 서비스
우리는 모든 것을 설치했기 때문에 페이스 북과의 연결이 될 서비스를 만들어야합니다. 이러한 작업은 내부에서 더 적은 코드로 수행 할 수 있습니다.controller하지만 모범 사례를 따르려고 노력하므로 Angular 서비스를 사용합니다. 다음 코드는 전체 서비스를 보여줍니다. 나중에 설명하겠습니다.
services.js
.service('Auth', function($q, $ionicLoading) { this.getLoginStatus = function() { var defer = $q.defer();
FB.getLoginStatus(function(response) {
if (response.status === "connected") {
console.log(JSON.stringify(response));
} else {
console.log("Not logged in");
}
});
return defer.promise;
}
this.loginFacebook = function() {
var defer = $q.defer(); FB.login(function(response) { if (response.status === "connected") { console.log(JSON.stringify(response)); } else { console.log("Not logged in!"); } }); return defer.promise; } this.logoutFacebook = function() { var defer = $q.defer();
FB.logout(function(response) {
console.log('You are logged out!');
});
return defer.promise;
}
this.getFacebookApi = function() {
var defer = $q.defer();
FB.api("me/?fields = id,email", [], function(response) {
if (response.error) {
console.log(JSON.stringify(response.error));
} else {
console.log(JSON.stringify(response));
}
});
return defer.promise;
}
});위의 서비스에서 우리는 네 가지 기능을 만들고 있습니다. 처음 세 개는 자명합니다. 네 번째 기능은 Facebook 그래프 API에 연결하는 데 사용됩니다. 그것은 반환 할 것입니다id 과 email Facebook 사용자로부터.
우리는 만들고 있습니다 promise objects비동기 JavaScript 기능을 처리합니다. 이제 우리는 이러한 함수를 호출 할 컨트롤러를 작성해야합니다. 더 나은 이해를 위해 각 함수를 개별적으로 호출 할 것이지만 원하는 효과를 얻으려면 이들 중 일부를 함께 혼합해야 할 수도 있습니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, Auth, $ionicLoading) { $scope.checkLoginStatus = function() {
getLoginUserStatus();
}
$scope.loginFacebook = function(userData) { loginFacebookUser(); }; $scope.facebookAPI = function() {
getFacebookUserApi();
}
$scope.logoutFacebook = function() {
logoutFacebookUser();
};
function loginFacebookUser() {
return Auth.loginFacebook();
}
function logoutFacebookUser() {
return Auth.logoutFacebook();
}
function getFacebookUserApi() {
return Auth.getFacebookApi();
}
function getLoginUserStatus() {
return Auth.getLoginStatus();
}
})왜 우리가 돌아 오지 않았는지 궁금 할 것입니다. Auth함수 표현식에서 직접 서비스합니다 (처음 4 개 함수). 그 이유는 아마도 이후에 더 많은 동작을 추가하고 싶을 것입니다.Auth함수가 반환됩니다. 일부 데이터를 데이터베이스로 보내거나 로그인 후 경로를 변경하는 등의 작업을 할 수 있습니다. JavaScript를 사용하면 쉽게 수행 할 수 있습니다.then() 콜백 대신 모든 비동기 작업을 처리하는 메서드.
이제 사용자가 앱과 상호 작용할 수 있도록해야합니다. HTML에는 우리가 만든 4 개의 함수를 호출하기위한 4 개의 버튼이 있습니다.
HTML 코드
<button class = "button" ng-click = "loginFacebook()">LOG IN</button>
<button class = "button" ng-click = "logoutFacebook()">LOG OUT</button>
<button class = "button" ng-click = "checkLoginStatus()">CHECK</button>
<button class = "button" ng-click = "facebookAPI()">API</button>사용자가 LOG IN버튼을 누르면 Facebook 화면이 나타납니다. 로그인이 성공하면 사용자가 앱으로 리디렉션됩니다.

Cordova InAppBrowser 플러그인은 웹 브라우저보기 내에서 앱의 외부 링크를 여는 데 사용됩니다.
브라우저 사용
이 플러그인으로 작업을 시작하는 것은 매우 쉽습니다. 명령 프롬프트 창을 열고 Cordova 플러그인을 설치하기 만하면됩니다.
C:\Users\Username\Desktop\MyApp>cordova plugin add org.apache.cordova.inappbrowser이 단계를 통해 inAppBrowser. 이제 외부 링크로 연결되는 버튼을 만들고 플러그인을 트리거하는 간단한 기능을 추가 할 수 있습니다.
HTML 코드
<button class = "button" ng-click = "openBrowser()">OPEN BROWSER</button>컨트롤러 코드
.controller('MyCtrl', function($scope, $cordovaInAppBrowser) { var options = { location: 'yes', clearcache: 'yes', toolbar: 'no' }; $scope.openBrowser = function() {
$cordovaInAppBrowser.open('http://ngcordova.com', '_blank', options)
.then(function(event) {
// success
})
.catch(function(event) {
// error
});
}
})사용자가 버튼을 탭하면 InAppBrowser가 제공 한 URL을 엽니 다.

이 플러그인과 함께 몇 가지 다른 방법을 사용할 수 있으며 그중 일부는 다음 표에 있습니다.
Cordova $ inAppBrowser 메서드
| 방법 | 매개 변수 | 유형 | 세부 |
|---|---|---|---|
| setDefaultOptions (parameter1) | 옵션 | 목적 | 모든 InAppBrowser에 대한 전역 옵션을 설정하는 데 사용됩니다. |
| 열기 (매개 변수 1, 매개 변수 2, 매개 변수 3) | URL, 대상, 옵션 | 문자열, 문자열, 객체 | 세 가지 대상이 있습니다. _blank 새로운 inAppBrowser 인스턴스가 열립니다. _system 시스템 브라우저를 열고 _self 현재 브라우저 인스턴스를 사용합니다. |
| 닫기 | / | / | InAppBrowser를 닫는 데 사용됩니다. |
Cordova InAppBrowser 이벤트
이 플러그인은 다음과 결합 될 수있는 이벤트도 제공합니다. $rootScope.
| 예 | 세부 |
|---|---|
| $ rootScope.$on('$cordovaInAppBrowser : loadstart ', function (e, event)); | inAppBrowser가 페이지로드를 시작할 때 호출됩니다. |
| $rootScope.$on ( '$ cordovaInAppBrowser : loadstop', function (e, event)); | inAppBrowser가 페이지로드를 완료하면 호출됩니다. |
| $ rootScope.$on('$cordovaInAppBrowser : loaderror ', function (e, event)); | inAppBrowser에 오류가 발생하면 호출됩니다. |
| $rootScope.$on ( '$ cordovaInAppBrowser : exit', function (e, event)); | inAppBrowser 창이 닫힐 때 호출됩니다. |
이 플러그인은 Ionic 앱에 네이티브 오디오 사운드를 추가하는 데 사용됩니다.
네이티브 오디오 사용
이 플러그인을 사용하려면 먼저 설치해야합니다. 명령 프롬프트 창을 열고 Cordova 플러그인을 추가하십시오.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-nativeaudio이 플러그인을 사용하기 전에 오디오 파일이 필요합니다. 간단하게하기 위해click.mp3 내부 파일 js 폴더이지만 원하는 곳에 배치 할 수 있습니다.
다음 단계는 오디오 파일을 미리로드하는 것입니다. 사용 가능한 두 가지 옵션이 있습니다.
preloadSimple − 한 번만 재생되는 간단한 사운드에 사용됩니다.
preloadComplex − 루핑 사운드 또는 배경 오디오로 재생되는 사운드 용입니다.
컨트롤러에 다음 코드를 추가하여 오디오 파일을 미리로드합니다. 오디오 파일을 미리로드하기 전에 Ionic 플랫폼이로드되었는지 확인해야합니다.
컨트롤러 코드
$ionicPlatform.ready(function() {
$cordovaNativeAudio .preloadSimple('click', 'js/click.mp3') .then(function (msg) { console.log(msg); }, function (error) { console.log(error); }); $cordovaNativeAudio.preloadComplex('click', 'js/click.mp3', 1, 1)
.then(function (msg) {
console.log(msg);
}, function (error) {
console.error(error);
});
});동일한 컨트롤러에서 오디오 재생을위한 코드를 추가합니다. 우리의$timeout 기능은 5 초 후에 반복되는 오디오를 중지하고 언로드합니다.
$scope.playAudio = function () {
$cordovaNativeAudio.play('click'); }; $scope.loopAudio = function () {
$cordovaNativeAudio.loop('click'); $timeout(function () {
$cordovaNativeAudio.stop('click'); $cordovaNativeAudio.unload('click');
}, 5000);
}마지막으로 필요한 것은 오디오 재생 및 반복 버튼을 만드는 것입니다.
HTML 코드
<button class = "button" ng-click = "playAudio()">PLAY</button>
<button class = "button" ng-click = "loopAudio()">LOOP</button>재생 버튼을 탭하면 소리가 한 번 들리고 루프 버튼을 탭하면 소리가 5 초 동안 반복 된 다음 중지됩니다. 이 플러그인은 에뮬레이터 또는 모바일 장치에서만 작동합니다.
이 플러그인은 Ionic 앱에 위치 정보 플러그인을 추가하는 데 사용됩니다.
지리적 위치 사용
지리적 위치 플러그인을 사용하는 간단한 방법이 있습니다. 명령 프롬프트 창에서이 플러그인을 설치해야합니다.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-geolocation다음 컨트롤러 코드는 두 가지 방법을 사용합니다. 첫 번째는getCurrentPosition메서드를 사용하면 사용자 기기의 현재 위도와 경도가 표시됩니다. 두 번째는watchCurrentPosition 위치가 변경되면 장치의 현재 위치를 반환하는 메서드입니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $cordovaGeolocation) {
var posOptions = {timeout: 10000, enableHighAccuracy: false};
$cordovaGeolocation .getCurrentPosition(posOptions) .then(function (position) { var lat = position.coords.latitude var long = position.coords.longitude console.log(lat + ' ' + long) }, function(err) { console.log(err) }); var watchOptions = {timeout : 3000, enableHighAccuracy: false}; var watch = $cordovaGeolocation.watchPosition(watchOptions);
watch.then(
null,
function(err) {
console.log(err)
},
function(position) {
var lat = position.coords.latitude
var long = position.coords.longitude
console.log(lat + '' + long)
}
);
watch.clearWatch();
})당신은 또한 posOptions 과 watchOptions사물. 우리는 사용하고 있습니다timeout 밀리 초 단위로 허용되는 최대 시간 길이를 조정하고 enableHighAccuracyfalse로 설정됩니다. 다음과 같이 설정할 수 있습니다.true최상의 결과를 얻을 수 있지만 때로는 일부 오류가 발생할 수 있습니다. 또 한있다maximumAge이전 직위가 수락되는 방법을 표시하는 데 사용할 수있는 옵션입니다. 시간 초과 옵션과 동일한 밀리 초를 사용하고 있습니다.
앱을 시작하고 콘솔을 열면 기기의 위도와 경도가 기록됩니다. 우리의 위치가 바뀌면lat 과 long 값이 변경됩니다.
이 플러그인을 사용하면 장치에서 오디오 파일을 녹음하고 재생할 수 있습니다.
미디어 사용
다른 모든 Cordova 플러그인과 마찬가지로 가장 먼저해야 할 일은 명령 프롬프트 창에서 설치하는 것입니다.
C:\Users\Username\Desktop\MyApp>cordova plugin add cordova-plugin-media이제 플러그인을 사용할 준비가되었습니다. 다음 코드 샘플에서src이 튜토리얼에서 사용할 소스 mp3 파일입니다. 그것은에 배치됩니다js 폴더를 추가해야합니다. /android_asset/www/ 그 전에는 Android 기기에서 사용할 수 있습니다.
완전한 기능은 $ionicPlatform.ready()플러그인을 사용하기 전에 모든 것이로드되었는지 확인하는 함수입니다. 그 후, 우리는media 개체를 사용하여 newMedia(src)방법. 그만큼media 개체는 재생, 일시 중지, 중지 및 해제 기능을 추가하는 데 사용됩니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPlatform, $cordovaMedia) {
$ionicPlatform.ready(function() { var src = "/android_asset/www/js/song.mp3"; var media = $cordovaMedia.newMedia(src);
$scope.playMedia = function() { media.play(); }; $scope.pauseMedia = function() {
media.pause();
};
$scope.stopMedia = function() { media.stop(); }; $scope.$on('destroy', function() {
media.release();
});
});
}또한 재생, 일시 중지 및 중지 기능을 호출하기위한 세 개의 버튼을 만들 것입니다.
<button class = "button" ng-click = "playMedia()">PLAY</button>
<button class = "button" ng-click = "pauseMedia()">PAUSE</button>
<button class = "button" ng-click = "stopMedia()">STOP</button>이 플러그인이 작동하려면 에뮬레이터 또는 모바일 장치에서 실행해야합니다. 사용자가 재생 버튼을 탭하면song.mp3 재생을 시작합니다.
위의 예에서 우리가 사용하는 것을 볼 수 있습니다. src옵션 매개 변수로. 에 사용할 수있는 다른 선택적 매개 변수가 있습니다.newMedia 방법.
선택적 매개 변수
다음 표는 사용 가능한 모든 선택적 매개 변수를 보여줍니다.
| 매개 변수 | 유형 | 세부 |
|---|---|---|
| mediaSuccess | 함수 | 현재 재생 / 녹음 또는 중지 작업이 완료된 후에 호출됩니다. |
| mediaError | 함수 | 오류가있을 때 호출됩니다. |
| mediaStatus | function | Invoked to show status changes. |
The next table will show all the methods available.
Available Methods
The following table will show all the methods available.
| Method | Parameters | Details |
|---|---|---|
| newMedia(parameter1) | src | Returns media object that will be used for future methods. src is an URI of the audio content. |
| getCurrentPosition | / | Returns the current position within an audio file. |
| getDuration | / | Returns the duration of an audio file. |
| play | / | Used to start or resume playing. |
| pause | / | Used to pause playback. |
| stop | / | Used to stop playing. |
| release | / | Used to release audio resources. |
| seekTo(parameter1) | milliseconds | Used to set the playback position in milliseconds. |
| setVolume(parameter1) | volume | Used to change volume. Range is from 0 to 1 |
| startRecord() | / | Used to start recording. |
| stopRecord | / | Used to stop recording. |
Every mobile app needs an icon and splash screen. Ionic provides excellent solution for adding it and requires minimum work for the developers. Cropping and resizing is automated on the Ionic server.
Adding Splash Screen and Icon
In the earlier chapters, we have discussed how to add different platforms for the Ionic app. By adding a platform, Ionic will install Cordova splash screen plugin for that platform so we do not need to install anything afterwards. All we need to do is to find two images.
The images should be png, psd or ai files. The minimum dimension should be 192x192 for icon image and 2208×2208 for the splash screen image. This dimensions will cover all the devices. In our example, we will use the same image for both. The images need to be saved to resources folder instead of the default ones. After we are done with it, all we need is to run the following in the command prompt window.
C:\Users\Username\Desktop\MyApp>ionic resourcesNow, if you check resources/android or resources/ios folders, you will see that the images we added before are resized and cropped to accommodate different screen sizes. When we run our app on the device, we will see a splash screen before the app is started and we will see that a default Ionic icon is changed.

NOTE − If you want to use different images for Android and iOS, you can add it to resources/android and resources/ios instead of the resources folder.