Ionic-헤더
그만큼 Ionic header bar화면 상단에 있습니다. 제목, 아이콘, 버튼 또는 그 위에 다른 요소를 포함 할 수 있습니다. 사용할 수있는 미리 정의 된 헤더 클래스가 있습니다. 이 튜토리얼에서 모두 확인할 수 있습니다.
헤더 추가
앱에서 사용할 수있는 모든 막대의 기본 클래스는 bar. 이 클래스는 항상 앱의 모든 막대에 적용됩니다. 모두bar subclasses 접두사를 사용합니다 – bar.
헤더를 만들려면 다음을 추가해야합니다. bar-header 메인 후 bar수업. 당신의www/index.html 파일에 헤더 클래스를 추가하고 body꼬리표. 우리는 헤더를index.html body 앱의 모든 화면에서 사용할 수 있기를 원하기 때문입니다.
이후 bar-header 클래스에는 기본 (흰색) 스타일이 적용되어 있으며 그 위에 제목을 추가하므로 화면의 나머지 부분과 구분할 수 있습니다.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>위의 코드는 다음 화면을 생성합니다.

헤더 색상
헤더 스타일을 지정하려면 적절한 색상 클래스를 추가하기 만하면됩니다. 요소의 스타일을 지정할 때 기본 요소 클래스를 색상 클래스에 접두사로 추가해야합니다. 헤더 바의 스타일을 지정하므로 접두사 클래스는bar 이 예제에서 사용하려는 색상 클래스는 positive (푸른).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>위의 코드는 다음 화면을 생성합니다.

다음 9 개의 클래스 중 하나를 사용하여 앱 헤더에 원하는 색상을 지정할 수 있습니다.
| 색상 클래스 | 기술 | 결과 |
|---|---|---|
| 바 라이트 | 흰색에 사용 | |
| 바 안정 | 밝은 회색 색상에 사용 | |
| 바 양성 | 파란색에 사용 | |
| 평온한 | 하늘색에 사용 | |
| 균형 잡힌 | 녹색에 사용 | |
| 바 에너지 | 노란색에 사용 | |
| 변호사 | 붉은 색에 사용 | |
| 바 로얄 | 바이올렛 컬러에 사용 | |
| 바-다크 | 검은 색에 사용 |
헤더 요소
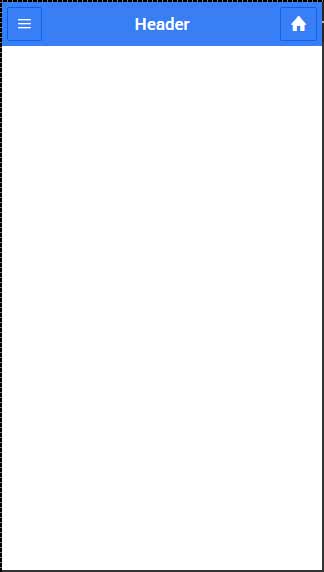
헤더 안에 다른 요소를 추가 할 수 있습니다. 다음 코드는menu 버튼과 home헤더 안의 버튼. 또한 헤더 버튼 위에 아이콘을 추가합니다.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>위의 코드는 다음 화면을 생성합니다.

하위 헤더
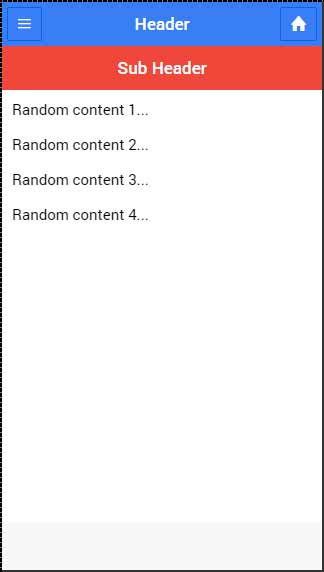
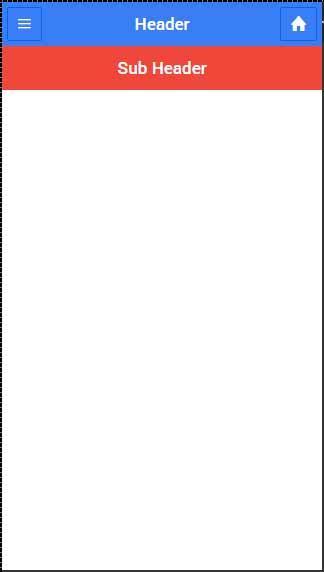
헤더 표시 줄 바로 아래에있는 하위 헤더를 만들 수 있습니다. 다음 예제는 앱에 헤더와 하위 헤더를 추가하는 방법을 보여줍니다. 여기에서는 "assertive"(빨간색) 색상 클래스로 하위 헤더의 스타일을 지정했습니다.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
</div>위의 코드는 다음 화면을 생성합니다.

경로가 앱 화면 중 하나로 변경되면 아래 스크린 샷과 같이 헤더와 하위 헤더가 일부 콘텐츠를 덮고 있음을 알 수 있습니다.

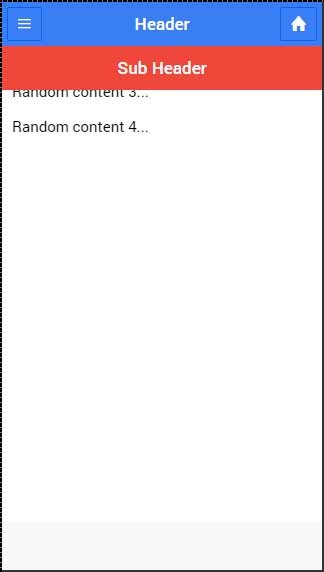
이 문제를 해결하려면 다음을 추가해야합니다. ‘has-header’ 또는 ‘has-subheader’ 클래스 ion-content화면의 태그. 다음에서 HTML 파일 중 하나를 엽니 다.www/templates 그리고 추가 has-subheader 클래스 ion-content. 앱에서 헤더 만 사용하는 경우 다음을 추가해야합니다.has-header 대신 수업.
<ion-content class = "padding has-subheader">위의 코드는 다음 화면을 생성합니다.