Ionic-자바 스크립트 목록
이전 장에서 이미 Ionic CSS 목록 요소에 대해 논의했습니다. 이 장에서는 JavaScript 목록을 보여 드리겠습니다. 이를 통해 다음과 같은 몇 가지 새로운 기능을 사용할 수 있습니다.swipe, drag 과 remove.
목록 사용
목록과 항목을 표시하는 데 사용되는 지시문은 다음과 같습니다. ion-list 과 ion-item 아래 그림과 같이.
<ion-list>
<ion-item>
Item 1
</ion-item>
<ion-item>
Item 2
</ion-item>
<ion-item>
Item 3
</ion-item>
</ion-list>위의 코드는 다음 화면을 생성합니다.

삭제 버튼
이 버튼은 ion-delete-button지령. 원하는 아이콘 클래스를 사용할 수 있습니다. 사용자가 실수로 버튼을 탭하여 삭제 프로세스를 트리거 할 수 있으므로 항상 삭제 버튼을 표시하고 싶지는 않으므로show-delete 속성 ion-list 그리고 그것을 ng-model.
다음 예에서는 ion-toggle모델로. 토글이 삭제되면 버튼이 목록 항목에 나타납니다.
<ion-list show-delete = "showDelete1">
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 1
</ion-item>
<ion-item>
<ion-delete-button class = "ion-minus-circled"></ion-delete-button>
Item 2
</ion-item>
</ion-list>
<ion-toggle ng-model = "showDelete2">
Show Delete 2
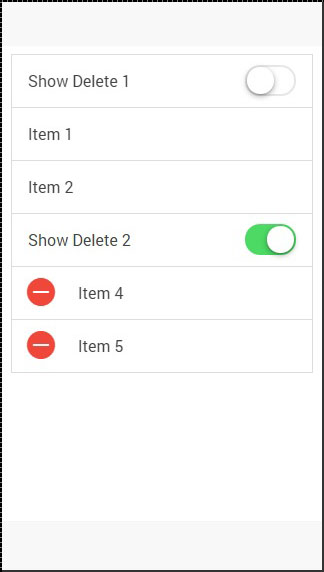
</ion-toggle>위의 코드는 다음 화면을 생성합니다.

재정렬 버튼
재정렬 버튼에 대한 Ionic 지시문은 다음과 같습니다. ion-reorder-button. 우리가 만든 요소에는on-reorder 사용자가이 요소를 드래그 할 때마다 컨트롤러에서 함수를 트리거하는 속성입니다.
<ion-list show-reorder = "true">
<ion-item ng-repeat = "item in items">
Item {{item.id}}
<ion-reorder-button class = "ion-navicon"
on-reorder = "moveItem(item, $fromIndex, $toIndex)"></ion-reorder-button>
</ion-item>
</ion-list>
$scope.items = [
{id: 1},
{id: 2},
{id: 3},
{id: 4}
];
$scope.moveItem = function(item, fromIndex, toIndex) {
$scope.items.splice(fromIndex, 1);
$scope.items.splice(toIndex, 0, item);
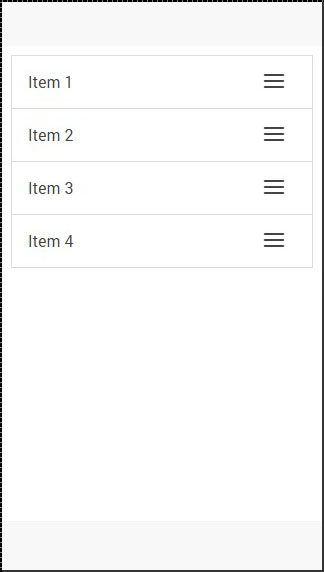
};위의 코드는 다음 화면을 생성합니다.

오른쪽의 아이콘을 클릭하면 요소를 드래그하여 목록의 다른 위치로 이동할 수 있습니다.

옵션 버튼
옵션 버튼은 ion-option-button지령. 이 버튼은 목록 항목을 왼쪽으로 스 와이프 할 때 표시되며 항목 요소를 오른쪽으로 스 와이프하여 다시 숨길 수 있습니다.
다음 예에서 숨겨진 두 개의 버튼이 있음을 알 수 있습니다.
<ion-list>
<ion-item>
Item with two buttons...
<ion-option-button class = "button-positive">Button 1</ion-option-button>
<ion-option-button class = "button-assertive">Button 2</ion-option-button>
</ion-item>
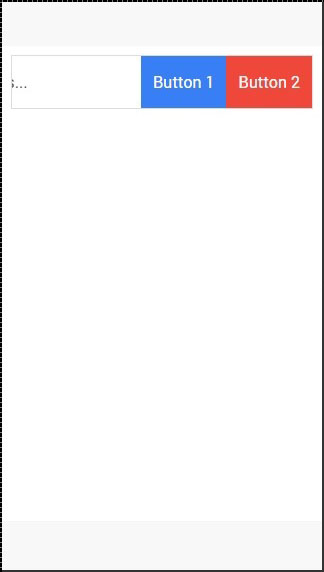
</ion-list>위의 코드는 다음 화면을 생성합니다.

항목 요소를 왼쪽으로 스 와이프하면 텍스트가 왼쪽으로 이동하고 버튼이 오른쪽에 나타납니다.

기타 기능
그만큼 collection-repeat 함수는 업데이트 된 버전입니다. AngularJS ng-repeat directive. 화면에 보이는 요소 만 렌더링하고 나머지는 스크롤 할 때 업데이트됩니다. 이것은 큰 목록으로 작업 할 때 중요한 성능 향상입니다. 이 지시문은 다음과 결합 될 수 있습니다.item-width 과 item-height 목록 항목의 추가 최적화를위한 속성.
목록 내에서 이미지 작업에 유용한 다른 속성이 있습니다. 그만큼item-render-buffer함수는 보이는 항목 이후에로드되는 항목 수를 나타냅니다. 이 값이 높을수록 더 많은 항목이 미리로드됩니다. 그만큼force-refresh-images기능은 스크롤하는 동안 이미지 소스 문제를 해결합니다. 이 두 클래스는 모두 성능에 부정적인 영향을 미칩니다.