Ionic-토글
때때로 사용자가 사용할 수있는 두 가지 옵션이 있습니다. 이 상황을 처리하는 가장 효율적인 방법은 토글 양식을 사용하는 것입니다. Ionic은 애니메이션화되고 구현하기 쉬운 토글 요소에 대한 클래스를 제공합니다.
토글 사용
Toggle은 두 개의 Ionic 클래스를 사용하여 구현할 수 있습니다. 먼저, 우리는label 같은 이유로 이전 장에서 설명했고 toggle 그것에 수업.
우리 레이블 안에 생성됩니다 . 다음 예제에서 사용 된 두 가지 더 많은 이온 클래스를 볼 수 있습니다. 그만큼track클래스는 토글을 탭할 때 체크 박스와 색상 애니메이션에 배경 스타일을 추가합니다. 그만큼handle 클래스는 원 버튼을 추가하는 데 사용됩니다.
다음 예제는 두 개의 토글 양식을 보여줍니다. 첫 번째는 확인되고 두 번째는 확인되지 않습니다.
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
<br>
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>위의 코드는 다음 화면을 생성합니다.

다중 토글
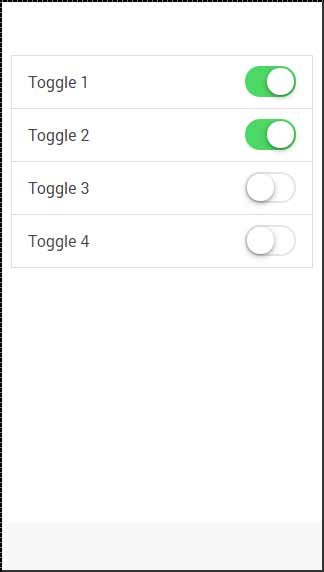
Ionic에서 동일한 종류의 요소를 두 개 이상 추가하려는 경우 대부분의 경우 가장 좋은 방법은 목록 항목을 사용하는 것입니다. 여러 토글에 사용되는 클래스는item-toggle. 다음 예제는 토글 목록을 만드는 방법을 보여줍니다. 첫 번째와 두 번째가 확인됩니다.
<ul class = "list">
<li class = "item item-toggle">
Toggle 1
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 2
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 3
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle 4
<label class = "toggle">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.

스타일링 토글
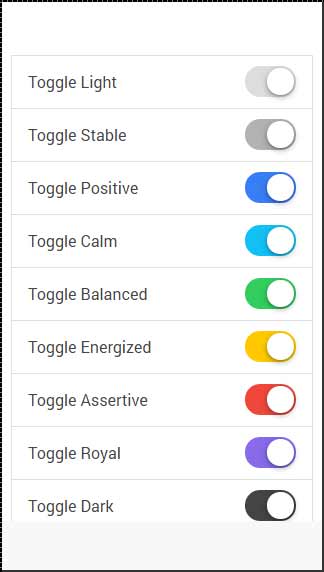
모든 Ionic 색상 클래스를 토글 요소에 적용 할 수 있습니다. 접두사는toggle. 우리는 이것을label요소. 다음 예는 적용된 모든 색상을 보여줍니다.
<ul class = "list">
<li class = "item item-toggle">
Toggle Light
<label class = "toggle toggle-light">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Stable
<label class = "toggle toggle-stable">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Positive
<label class = "toggle toggle-positive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Calm
<label class = "toggle toggle-calm">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Balanced
<label class = "toggle toggle-balanced">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Energized
<label class = "toggle toggle-energized">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Assertive
<label class = "toggle toggle-assertive">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Royal
<label class = "toggle toggle-royal">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
<li class = "item item-toggle">
Toggle Dark
<label class = "toggle toggle-dark">
<input type = "checkbox" />
<div class = "track">
<div class = "handle"></div>
</div>
</label>
</li>
</ul>위의 코드는 다음 화면을 생성합니다.