Ionic-자바 스크립트 액션 시트
그만큼 Action Sheet 화면 하단에 슬라이드 업 창을 트리거하는 Ionic 서비스로 다양한 용도로 사용할 수 있습니다.
액션 시트 사용
다음 예에서는 Ionic 액션 시트를 사용하는 방법을 보여줍니다. 먼저 주입하겠습니다$ionicActionSheet 컨트롤러에 대한 종속성으로 서비스를 제공 한 다음 $scope.showActionSheet() 마지막으로 HTML 템플릿에 우리가 만든 함수를 호출하는 버튼을 만들 것입니다.
컨트롤러 코드
.controller('myCtrl', function($scope, $ionicActionSheet) {
$scope.triggerActionSheet = function() {
// Show the action sheet
var showActionSheet = $ionicActionSheet.show({
buttons: [
{ text: 'Edit 1' },
{ text: 'Edit 2' }
],
destructiveText: 'Delete',
titleText: 'Action Sheet',
cancelText: 'Cancel',
cancel: function() {
// add cancel code...
},
buttonClicked: function(index) {
if(index === 0) {
// add edit 1 code
}
if(index === 1) {
// add edit 2 code
}
},
destructiveButtonClicked: function() {
// add delete code..
}
});
};
})HTML 코드
<button class = "button">Action Sheet Button</button>코드 설명
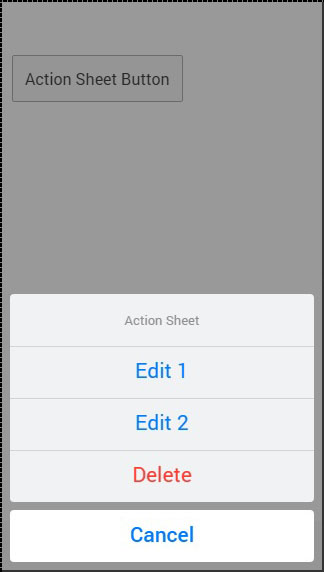
버튼을 탭하면 $ionicActionSheet.show기능과 액션 시트가 나타납니다. 옵션 중 하나를 녹화 할 때 호출되는 고유 한 함수를 만들 수 있습니다. 그만큼cancel 함수는 창을 닫지 만 다른 동작을 추가 할 수 있습니다.이 동작은 창이 닫히기 전에 취소 옵션을 누를 때 호출됩니다.
그만큼 buttonClickedfunction은 편집 옵션 중 하나를 탭했을 때 호출 될 코드를 작성할 수있는 곳입니다. 여러 버튼을 추적 할 수 있습니다.index매개 변수. 그만큼destructiveButtonCLicked삭제 옵션을 탭하면 트리거되는 기능입니다. 이 옵션은red by default.

그만큼 $ionicActionSheet.show()메소드에는 다른 유용한 매개 변수가 있습니다. 다음 표에서 모두 확인할 수 있습니다.
방법 옵션 표시
| 속성 | 유형 | 세부 |
|---|---|---|
| 버튼 | 목적 | 텍스트 필드가있는 단추 개체를 만듭니다. |
| titleText | 끈 | 조치 시트의 제목입니다. |
| cancelText | 끈 | 취소 버튼의 텍스트입니다. |
| destructiveText | 끈 | 파괴적인 버튼의 텍스트입니다. |
| 취소 | 함수 | 취소 버튼, 백 드롭 또는 하드웨어 뒤로 버튼을 누르면 호출됩니다. |
| buttonClicked | 함수 | 버튼 중 하나를 탭하면 호출됩니다. 인덱스는 어떤 버튼을 눌렀는지 추적하는 데 사용됩니다. true를 반환하면 작업 시트가 닫힙니다. |
| destructiveButtonClicked | 함수 | 파괴 버튼을 클릭하면 호출됩니다. true를 반환하면 작업 시트가 닫힙니다. |
| cancelOnStateChange | 부울 | true (기본값)이면 탐색 상태가 변경 될 때 작업 시트가 취소됩니다. |