Ionic-Cordova 카메라
Cordova 카메라 플러그인은 native camera 사진을 찍거나 이미지 갤러리에서 이미지를 가져옵니다.
카메라 사용
명령 프롬프트에서 프로젝트 루트 폴더를 열고 다음 명령을 사용하여 Cordova 카메라 플러그인을 다운로드하여 설치하십시오.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.camera이제 카메라 플러그인을 사용하기위한 서비스를 생성하겠습니다. 우리는AngularJS factory 약속 객체 $q 공장에 주입해야합니다.
services.js 코드
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});앱에서이 서비스를 사용하려면 컨트롤러에 종속성으로 삽입해야합니다. Cordova 카메라 API는getPicture 방법은 기본 카메라를 사용하여 사진을 찍는 데 사용됩니다.
기본 카메라 설정은 options 매개 변수를 takePicture함수. 위에서 언급 한 코드 샘플을 컨트롤러에 복사하여이 동작을 트리거합니다. 카메라 애플리케이션을 열고 이미지 데이터와 함께 성공 콜백 함수를 반환하거나 오류 메시지와 함께 오류 콜백 함수를 반환합니다. 또한 만들려는 함수를 호출하는 두 개의 버튼이 필요하며 화면에 이미지를 표시해야합니다.
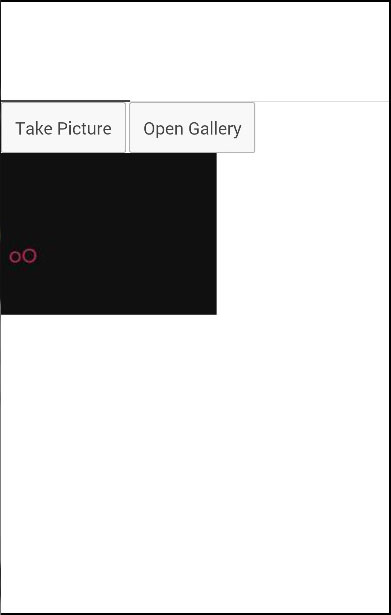
HTML 코드
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">컨트롤러 코드
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
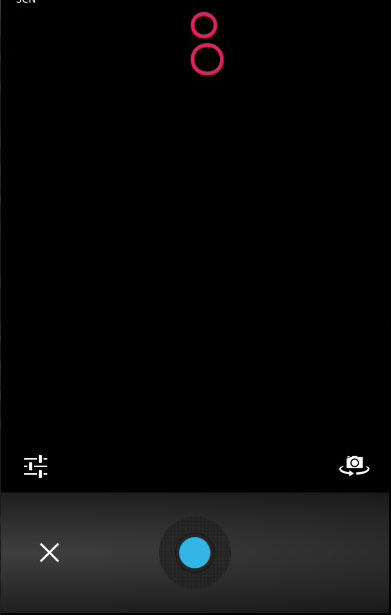
})출력은 다음 스크린 샷과 같이 표시됩니다.

갤러리의 이미지를 사용하려는 경우 변경해야하는 유일한 것은 sourceType옵션 매개 변수의 메소드. 이렇게 변경하면 카메라 대신 대화 상자 팝업이 열리고 장치에서 원하는 이미지를 선택할 수 있습니다.
다음 코드를 볼 수 있습니다. sourceType 옵션이 다음으로 변경되었습니다. 0. 이제 두 번째 버튼을 누르면 장치에서 파일 메뉴가 열립니다.
컨트롤러 코드
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
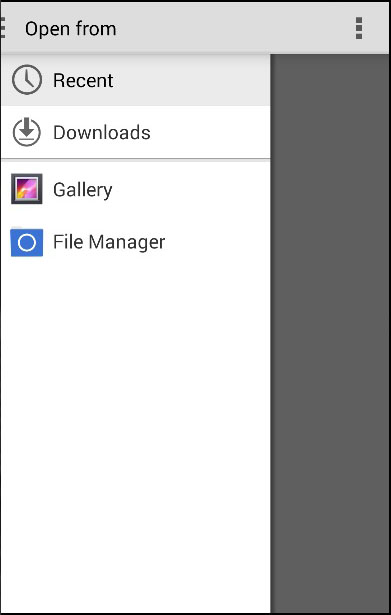
})출력은 다음 스크린 샷과 같이 표시됩니다.

촬영 한 이미지를 저장하면 화면에 나타납니다. 원하는 방식으로 스타일을 지정할 수 있습니다.

몇 가지 다른 옵션도 사용할 수 있으며 그중 일부는 다음 표에 나와 있습니다.
| 매개 변수 | 유형 | 세부 |
|---|---|---|
| 품질 | 번호 | 이미지 품질, 범위 0-100 |
| destinationType | 번호 | 이미지의 형식. |
| sourceType | 번호 | 사진의 소스를 설정하는 데 사용됩니다. |
| allowEdit | 부울 | 이미지 편집을 허용하는 데 사용됩니다. |
| encodingType | 번호 | 값 0은 JPEG를 설정하고 값 1은 PNG를 설정합니다. |
| targetWidth | 번호 | 이미지 너비를 조정하는 데 사용됩니다. |
| targetHeight | 번호 | 이미지 높이를 조정하는 데 사용됩니다. |
| 매체 유형 | 끈 | 미디어 유형을 설정하는 데 사용됩니다. |
| cameraDirection | 번호 | 값 0은 후면 카메라를 설정하고 값 1은 전면 카메라를 설정합니다. |
| popoverOptions | 끈 | iPad에서 팝 오버 위치를 지정하는 iOS 전용 옵션입니다. |
| saveToPhotoAlbum | 부울 | 사진 앨범에 이미지를 저장하는 데 사용됩니다. |
| correctOrientation | 부울 | 캡처 된 이미지의 방향을 수정하는 데 사용됩니다. |