Ionic-자바 스크립트 팝 오버
일반보기 위에 표시되는보기입니다.
팝 오버 사용
Popover는 다음을 사용하여 만들 수 있습니다. ion-popover-view요소. 이 요소는 HTML 템플릿에 추가되어야하며$ionicPopover 서비스를 컨트롤러에 주입해야합니다.
팝 오버를 추가하는 방법에는 세 가지가 있습니다. 첫 번째는fromTemplate인라인 템플릿을 사용할 수 있습니다. 팝 오버를 추가하는 두 번째 및 세 번째 방법은fromTemplateUrl 방법.
이해합시다 fromtemplate 아래 설명 된 방법.
Fromtemplate 메서드에 대한 컨트롤러 코드
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope }); $scope.openPopover = function($event) { $scope.popover.show($event); }; $scope.closePopover = function() {
$scope.popover.hide(); }; //Cleanup the popover when we're done with it! $scope.$on('$destroy', function() {
$scope.popover.remove(); }); // Execute action on hide popover $scope.$on('popover.hidden', function() { // Execute action }); // Execute action on remove popover $scope.$on('popover.removed', function() {
// Execute action
});
})위에서 언급했듯이 팝 오버를 추가하는 두 번째 및 세 번째 방법은 fromTemplateUrl방법. 컨트롤러 코드는 다음을 제외하고 두 가지 방법 모두 동일합니다.fromTemplateUrl 값.
HTML이 기존 템플릿에 추가 된 경우 URL은 popover.html. HTML을 템플릿 폴더에 넣으려면 URL이 다음과 같이 변경됩니다.templates/popover.html.
두 가지 예는 아래에 설명되어 있습니다.
fromTemplateUrl에 대한 컨트롤러 코드
.controller('MyCtrl', function($scope, $ionicPopover) { $ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope }).then(function(popover) { $scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() { $scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() { $scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})이제 우리는 script 팝 오버 함수를 호출하는 데 사용하는 HTML 파일에 템플릿을 추가합니다.
기존 HTML 파일의 HTML 코드
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>HTML을 별도의 파일로 만들려면 다음 위치에 새 HTML 파일을 만들 수 있습니다. templates 폴더없이 위에서 언급 한 예제에서 사용한 것과 동일한 코드를 사용합니다. script 태그.
새로 생성 된 HTML 파일은 다음과 같습니다.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>마지막으로 필요한 것은 팝 오버를 표시하기 위해 클릭 할 버튼을 만드는 것입니다.
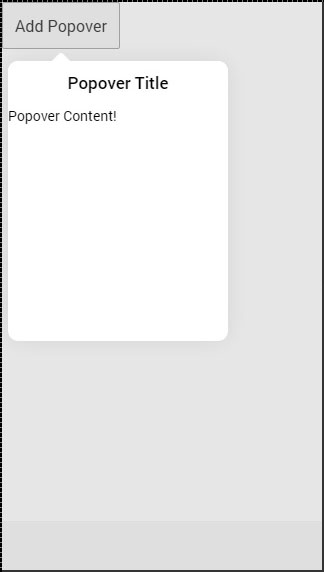
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>위의 예에서 어떤 방식을 선택하든 출력은 항상 동일합니다.

다음 표는 $ionicPopover 사용할 수있는 방법.
| 방법 | 선택권 | 유형 | 세부 묘사 |
|---|---|---|---|
| 초기화 (옵션) | 범위, focusFirst, backgroundClickToClose, hardwareBackButtonClose | 객체, 부울, 부울, 부울 | Scope사용자 지정 범위를 팝 오버로 전달하는 데 사용됩니다. 기본값은 $ rootScope입니다.focusFirstInput 팝 오버의 첫 번째 입력에 자동 초점을 맞추는 데 사용됩니다. backdropClickToClose 배경을 클릭 할 때 팝 오버를 닫는 데 사용됩니다. hardwareBackButtonClose 하드웨어 뒤로 버튼을 눌렀을 때 팝 오버를 닫는 데 사용됩니다. |
| 쇼 ($ event) | $ event | 약속 | 팝 오버 표시가 끝나면 문제가 해결되었습니다. |
| 숨는 장소() | / | 약속 | 팝 오버가 숨겨 졌을 때 문제가 해결되었습니다. |
| 없애다() | / | 약속 | 팝 오버 제거가 완료되면 문제가 해결되었습니다. |
| isShown () | / | 부울 | 팝 오버가 표시되면 true를 반환하고 그렇지 않으면 false를 반환합니다. |