Ionic-카드
모바일 장치의 화면 크기가 더 작기 때문에 카드는 사용자 친화적 인 정보를 표시하는 데 가장 좋은 요소 중 하나입니다. 이전 장에서 목록을 삽입하는 방법에 대해 논의했습니다. 카드는 삽입 목록과 매우 유사하지만 더 큰 목록의 성능에 영향을 줄 수있는 추가 섀도 잉을 제공합니다.
카드 추가
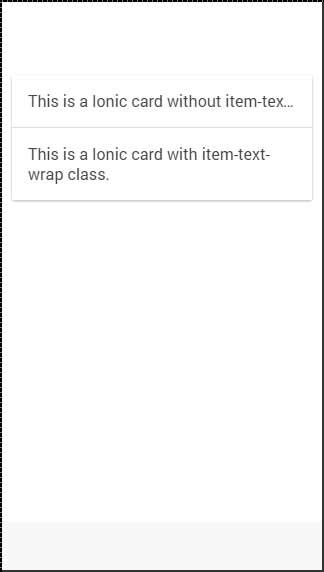
기본 카드는 card당신의 요소에 클래스. 카드는 일반적으로item수업. 가장 유용한 클래스 중 하나는item-text-wrap. 이것은 너무 많은 텍스트가있을 때 도움이 될 것입니다. 다음 예의 첫 번째 카드에는item-text-wrap 클래스가 할당되었지만 두 번째 클래스가 사용하고 있습니다.
<div class = "card">
<div class = "item">
This is a Ionic card without item-text-wrap class.
</div>
<div class = "item item-text-wrap">
This is a Ionic card with item-text-wrap class.
</div>
</div>위의 코드는 다음 화면을 생성합니다.

카드 머리글 및 바닥 글
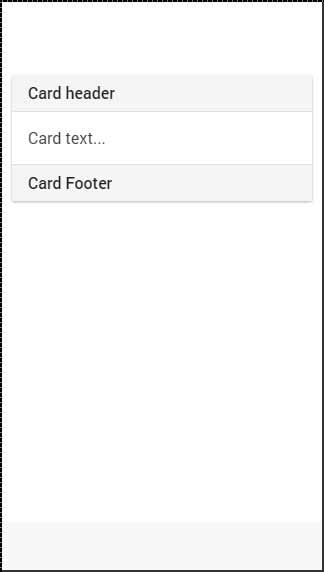
이전 장에서 우리는 이미 item-divider그룹화 목록을위한 클래스. 이 클래스는 카드 헤더를 만들기 위해 카드로 작업 할 때 매우 유용 할 수 있습니다. 다음 코드와 같이 바닥 글에 동일한 클래스를 사용할 수 있습니다.
<div class = "card list">
<div class = "item item-divider">
Card header
</div>
<div class = "item item-text-wrap">
Card text...
</div>
<div class = "item item-divider">
Card Footer
</div>
</div>위의 코드는 다음 화면을 생성합니다.

완전한 카드
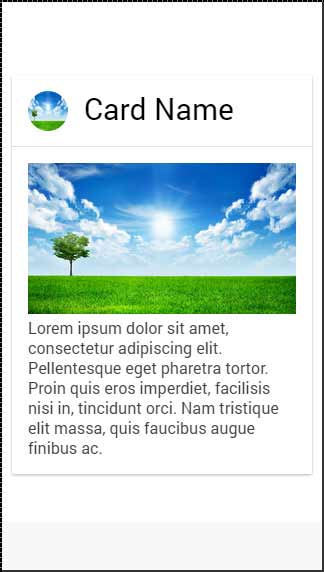
카드 위에 모든 요소를 추가 할 수 있습니다. 다음 예에서는 사용 방법을 보여줍니다.full-image 함께 수업 item-body 카드 안에보기 좋은 창 이미지를 얻으려면.
<div class = "card">
<div class = "item item-avatar">
<img src = "my-image.png">
<h2>Card Name</h2>
</div>
<div class = "item item-body">
<img class = "full-image" src = "my-image.png">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque eget
pharetra tortor. Proin quis eros imperdiet, facilisis nisi in, tincidunt orci.
Nam tristique elit massa, quis faucibus augue finibus ac.
</div>
</div>위의 코드는 다음 화면을 생성합니다.