Android - okno dialogowe alertów
Okno dialogowe to małe okno, które zachęca użytkownika do podjęcia decyzji lub wprowadzenia dodatkowych informacji.
Czasami w aplikacji, jeśli chciałeś zapytać użytkownika o podjęcie decyzji między tak lub nie w odpowiedzi na jakąkolwiek akcję podjętą przez użytkownika, pozostając w tej samej czynności i bez zmiany ekranu, możesz użyć okna dialogowego alertów.
Aby utworzyć okno dialogowe ostrzeżenia, musisz utworzyć obiekt AlertDialogBuilder, który będzie wewnętrzną klasą AlertDialog. Jego składnię podano poniżej
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);Teraz musisz ustawić przycisk dodatni (tak) lub ujemny (nie) za pomocą obiektu klasy AlertDialogBuilder. Jego składnia to
alertDialogBuilder.setPositiveButton(CharSequence text,
DialogInterface.OnClickListener listener)
alertDialogBuilder.setNegativeButton(CharSequence text,
DialogInterface.OnClickListener listener)Oprócz tego możesz użyć innych funkcji udostępnianych przez klasę budującą, aby dostosować okno dialogowe ostrzeżenia. Są one wymienione poniżej
| Sr.No | Rodzaj i opis metody |
|---|---|
| 1 | setIcon(Drawable icon) Ta metoda ustawia ikonę okna dialogowego ostrzeżenia. |
| 2 | setCancelable(boolean cancel able) Ta metoda ustawia właściwość, że okno dialogowe można anulować lub nie |
| 3 | setMessage(CharSequence message) Ta metoda ustawia komunikat, który ma być wyświetlany w oknie dialogowym ostrzeżenia |
| 4 | setMultiChoiceItems(CharSequence[] items, boolean[] checkedItems, DialogInterface.OnMultiChoiceClickListener listener) Ta metoda ustawia listę elementów, które mają być wyświetlane w oknie dialogowym jako zawartość. Wybrana opcja zostanie powiadomiona przez słuchacza |
| 5 | setOnCancelListener(DialogInterface.OnCancelListener onCancelListener) Ta metoda Ustawia wywołanie zwrotne, które zostanie wywołane, jeśli okno dialogowe zostanie anulowane. |
| 6 | setTitle(CharSequence title) Ta metoda ustawia tytuł, który ma być wyświetlany w oknie dialogowym |
Po utworzeniu i ustawieniu konstruktora okien dialogowych utworzysz okno dialogowe z ostrzeżeniem, wywołując metodę create () klasy konstruktora. Jego składnia to
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();Spowoduje to utworzenie okna dialogowego ostrzeżenia i wyświetlenie go na ekranie.
Fragment dialogu
Zanim przejdziemy do przykładu, powinniśmy znać fragment okna dialogowego. Fragment okna dialogowego to fragment, który może pokazać fragment w oknie dialogowym
public class DialogFragment extends DialogFragment {
@Override
public Dialog onCreateDialog(Bundle savedInstanceState) {
// Use the Builder class for convenient dialog construction
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setPositiveButton(R.string.fire, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
toast.makeText(this,"enter a text here",Toast.LENTH_SHORT).show();
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int id) {
finish();
});
// Create the AlertDialog object and return it
return builder.create();
}
}
}Okno dialogowe listy
Służył do pokazywania listy elementów w oknie dialogowym. Załóżmy, że użytkownik musi wybrać listę elementów lub musi kliknąć element z wielu list elementów. W takiej sytuacji możemy użyć okna dialogowego listy.
public Dialog onCreateDialog(Bundle savedInstanceState) {
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle(Pick a Color)
.setItems(R.array.colors_array, new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// The 'which' argument contains the index position
// of the selected item
}
});
return builder.create();
}Okno dialogowe z listą pojedynczego wyboru
Służył do dodawania pojedynczej listy wyboru do okna dialogowego.Możemy zaznaczyć lub odznaczyć zgodnie z wyborem użytkownika.
public Dialog onCreateDialog(Bundle savedInstanceState) {
mSelectedItems = new ArrayList();
AlertDialog.Builder builder = new AlertDialog.Builder(getActivity());
builder.setTitle("This is list choice dialog box");
.setMultiChoiceItems(R.array.toppings, null,
new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
if (isChecked) {
// If the user checked the item, add it to the selected items
mSelectedItems.add(which);
}
else if (mSelectedItems.contains(which)) {
// Else, if the item is already in the array, remove it
mSelectedItems.remove(Integer.valueOf(which));
}
}
})
// Set the action buttons
.setPositiveButton(R.string.ok, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
// User clicked OK, so save the mSelectedItems results somewhere
// or return them to the component that opened the dialog
...
}
})
.setNegativeButton(R.string.cancel, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int id) {
...
}
});
return builder.create();
}Przykład
Poniższy przykład ilustruje użycie AlertDialog w systemie Android.
Aby eksperymentować z tym przykładem, musisz uruchomić to na emulatorze lub rzeczywistym urządzeniu.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida i nadaj jej nazwę Moja aplikacja w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać kod okna dialogowego ostrzeżenia, aby uruchomić okno dialogowe. |
| 3 | Zmodyfikuj plik XML układu res / layout / activity_main.xml, dodaj dowolny komponent GUI, jeśli jest to wymagane. |
| 4 | Nie ma potrzeby zmiany domyślnych stałych łańcuchowych. Android Studio dba o domyślne ciągi znaków w values / string.xml |
| 5 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki. |
Oto zmodyfikowany kod src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void open(View view){
AlertDialog.Builder alertDialogBuilder = new AlertDialog.Builder(this);
alertDialogBuilder.setMessage("Are you sure,
You wanted to make decision");
alertDialogBuilder.setPositiveButton("yes",
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface arg0, int arg1) {
Toast.makeText(MainActivity.this,"You clicked yes
button",Toast.LENGTH_LONG).show();
}
});
alertDialogBuilder.setNegativeButton("No",new DialogInterface.OnClickListener() {
Override
public void onClick(DialogInterface dialog, int which) {
finish();
}
});
AlertDialog alertDialog = alertDialogBuilder.create();
alertDialog.show();
}
}Oto zmodyfikowany kod res/layout/activity_main.xml
W poniższym kodzie abc wskazuje logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert Dialog"
android:id="@+id/textView"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_alignLeft="@+id/textView"
android:layout_alignStart="@+id/textView" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Alert dialog"
android:id="@+id/button"
android:layout_below="@+id/imageView"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2"
android:layout_marginTop="42dp"
android:onClick="open"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView" />
</RelativeLayout>Tutaj jestStrings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Oto domyślny kod AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
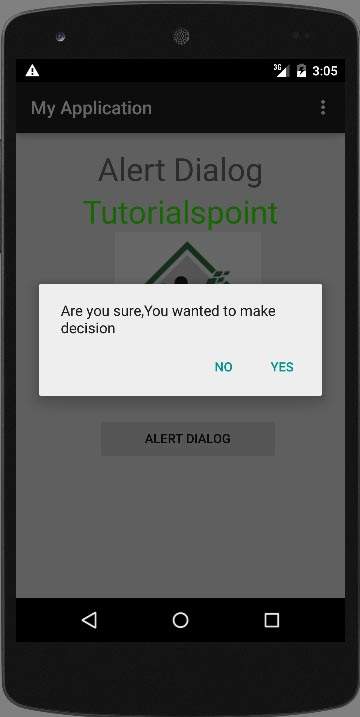
</manifest>Spróbujmy uruchomić Twoją aplikację. Zakładam, że podłączyłeś swoje rzeczywiste urządzenie mobilne z systemem Android do komputera. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


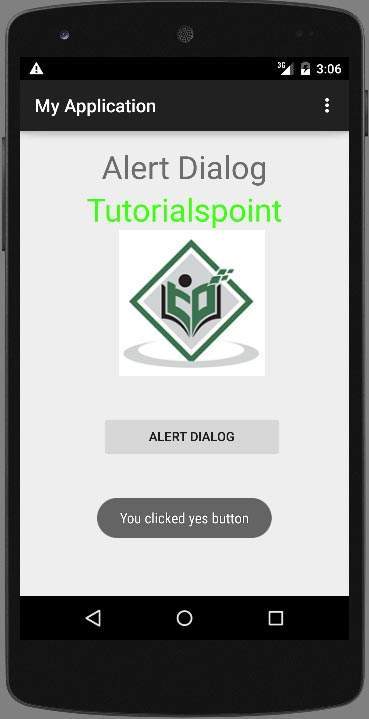
Wybierz opcję, a następnie kliknij ją. Załóżmy, że jeśli kliknąłeś przycisk tak, wynik byłby następujący

jeśli nie klikniesz żadnego przycisku, wywoła ona funkcję finish () i zamknie Twoją aplikację.