Android - powiadomienia
ZA notificationto komunikat, który można wyświetlić użytkownikowi poza normalnym interfejsem użytkownika aplikacji. Kiedy nakazujesz systemowi wysłanie powiadomienia, pojawia się ono najpierw jako ikona w obszarze powiadomień. Aby zobaczyć szczegóły powiadomienia, użytkownik otwiera szufladę powiadomień. Zarówno obszar powiadomień, jak i szuflada powiadomień są obszarami kontrolowanymi przez system, które użytkownik może wyświetlić w dowolnym momencie.
Android Toast class zapewnia wygodny sposób wyświetlania alertów dla użytkowników, ale problem polega na tym, że te alerty nie są trwałe, co oznacza, że ostrzeżenia migają na ekranie przez kilka sekund, a następnie znikają.

Aby zobaczyć szczegóły powiadomienia, będziesz musiał wybrać ikonę, która wyświetli szufladę powiadomień zawierającą szczegółowe informacje o powiadomieniu. Podczas pracy z emulatorem z urządzeniem wirtualnym będziesz musiał kliknąć i przeciągnąć w dół pasek stanu, aby go rozwinąć, co da ci szczegóły w następujący sposób. To będzie sprawiedliwe64 dp wysoki i nazywany normalnym widokiem.

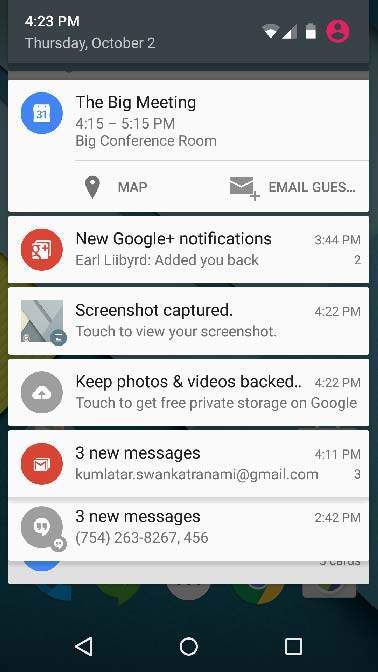
Powyższa rozwinięta forma może mieć rozszerzenie Big Viewktóry będzie zawierał dodatkowe szczegóły dotyczące powiadomienia. W powiadomieniu można dodać maksymalnie sześć dodatkowych wierszy. Poniższy zrzut ekranu przedstawia takie powiadomienie.
Twórz i wysyłaj powiadomienia
Masz prosty sposób na utworzenie powiadomienia. Wykonaj następujące kroki w aplikacji, aby utworzyć powiadomienie -
Krok 1 - Utwórz narzędzie do tworzenia powiadomień
Pierwszym krokiem jest utworzenie konstruktora powiadomień przy użyciu NotificationCompat.Builder.build () . Użyjesz Kreatora powiadomień do ustawienia różnych właściwości powiadomień, takich jak małe i duże ikony, tytuł, priorytet itp.
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this)Krok 2 - Ustawianie właściwości powiadomień
Kiedy już masz Builderobiektu, możesz ustawić jego właściwości powiadamiania za pomocą obiektu Builder zgodnie z wymaganiami. Ale jest to obowiązkowe, aby ustawić przynajmniej następujące -
Mała ikona ustawiona przez setSmallIcon()
Tytuł ustalony przez setContentTitle()
Szczegółowy tekst ustawiony przez setContentText()
mBuilder.setSmallIcon(R.drawable.notification_icon);
mBuilder.setContentTitle("Notification Alert, Click Me!");
mBuilder.setContentText("Hi, This is Android Notification Detail!");Masz wiele opcjonalnych właściwości, które możesz ustawić dla swojego powiadomienia. Aby dowiedzieć się więcej na ich temat, zapoznaj się z dokumentacją referencyjną dotyczącą NotificationCompat.Builder.
Krok 3 - Dołącz akcje
Jest to część opcjonalna i wymagana, jeśli chcesz dołączyć akcję do powiadomienia. Akcja umożliwia użytkownikom przejście bezpośrednio z powiadomienia do plikuActivity w Twojej aplikacji, gdzie mogą obejrzeć jedno lub więcej wydarzeń lub wykonać dalszą pracę.
Akcja jest zdefiniowana przez PendingIntent zawierające Intentktóra uruchamia działanie w Twojej aplikacji. Aby skojarzyć PendingIntent z gestem, wywołaj odpowiednią metodę NotificationCompat.Builder . Na przykład, jeśli chcesz rozpocząć działanie, gdy użytkownik kliknie tekst powiadomienia w szufladzie powiadomień, dodaj PendingIntent, wywołującsetContentIntent().
Obiekt PendingIntent pomaga wykonać akcję w imieniu aplikacji, często w późniejszym czasie, bez dbania o to, czy aplikacja jest uruchomiona, czy nie.
Korzystamy z obiektu budującego stosy, który będzie zawierał sztuczny stos z tyłu dla rozpoczętego działania. Gwarantuje to, że nawigacja wstecz od działania prowadzi z aplikacji do ekranu głównego.
Intent resultIntent = new Intent(this, ResultActivity.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(ResultActivity.class);
// Adds the Intent that starts the Activity to the top of the stack
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent = stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);Krok 4 - Wyślij powiadomienie
Na koniec przekazujesz obiekt Notification do systemu, wywołując NotificationManager.notify () w celu wysłania powiadomienia. Upewnij się, że dzwoniszNotificationCompat.Builder.build()metody na obiekcie konstruktora przed powiadomieniem go. Ta metoda łączy wszystkie opcje, które zostały ustawione i zwraca nowy plikNotification obiekt.
NotificationManager mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
// notificationID allows you to update the notification later on.
mNotificationManager.notify(notificationID, mBuilder.build());Klasa NotificationCompat.Builder
Klasa NotificationCompat.Builder umożliwia łatwiejszą kontrolę nad wszystkimi flagami, a także pomaga w tworzeniu typowych układów powiadomień. Poniżej znajduje się kilka ważnych i najczęściej używanych metod dostępnych w ramach klasy NotificationCompat.Builder.
| Sr.No. | Stałe i opis |
|---|---|
| 1 | Notification build() Połącz wszystkie ustawione opcje i zwróć nowy obiekt powiadomienia. |
| 2 | NotificationCompat.Builder setAutoCancel (boolean autoCancel) Ustawienie tej flagi sprawi, że powiadomienie zostanie automatycznie anulowane, gdy użytkownik kliknie ją w panelu. |
| 3 | NotificationCompat.Builder setContent (RemoteViews views) Dostarcz niestandardowy RemoteViews do użycia zamiast standardowego. |
| 4 | NotificationCompat.Builder setContentInfo (CharSequence info) Ustaw duży tekst po prawej stronie powiadomienia. |
| 5 | NotificationCompat.Builder setContentIntent (PendingIntent intent) Podaj PendingIntent do wysłania po kliknięciu powiadomienia. |
| 6 | NotificationCompat.Builder setContentText (CharSequence text) Ustaw tekst (drugi wiersz) powiadomienia w standardowym powiadomieniu. |
| 7 | NotificationCompat.Builder setContentTitle (CharSequence title) Ustaw tekst (pierwszy wiersz) powiadomienia w standardowym powiadomieniu. |
| 8 | NotificationCompat.Builder setDefaults (int defaults) Ustaw domyślne opcje powiadomień, które będą używane. |
| 9 | NotificationCompat.Builder setLargeIcon (Bitmap icon) Ustaw dużą ikonę wyświetlaną na pasku aktywności i powiadomieniu. |
| 10 | NotificationCompat.Builder setNumber (int number) Ustaw dużą liczbę po prawej stronie powiadomienia. |
| 11 | NotificationCompat.Builder setOngoing (boolean ongoing) Określ, czy jest to powiadomienie ciągłe. |
| 12 | NotificationCompat.Builder setSmallIcon (int icon) Ustaw małą ikonę, która ma być używana w układach powiadomień. |
| 13 | NotificationCompat.Builder setStyle (NotificationCompat.Style style) Dodaj rozbudowany styl powiadomień do zastosowania w czasie kompilacji. |
| 14 | NotificationCompat.Builder setTicker (CharSequence tickerText) Ustaw tekst, który będzie wyświetlany na pasku stanu, gdy pojawi się powiadomienie. |
| 15 | NotificationCompat.Builder setVibrate (long[] pattern) Ustaw wzór wibracji do użycia. |
| 16 | NotificationCompat.Builder setWhen (long when) Ustaw godzinę wystąpienia zdarzenia. Powiadomienia w panelu są sortowane według tego czasu. |
Przykład
Poniższy przykład przedstawia funkcjonalność powiadomienia systemu Android przy użyciu pliku NotificationCompat.Builder Klasa, która została wprowadzona w systemie Android 4.1.
| Krok | Opis |
|---|---|
| 1 | Użyjesz Android Studio IDE do stworzenia aplikacji na Androida i nazwij ją jako tutorialspoint w pakiecie com.example.notificationdemo . |
| 2 | Zmodyfikuj plik src / MainActivity.java i dodaj kod powiadamiający („”), jeśli użytkownik kliknie przycisk, wywoła usługę powiadomień systemu Android. |
| 3 | Utwórz nowy plik Java src / NotificationView.java , który będzie używany do wyświetlania nowego układu w ramach nowej czynności, która zostanie uruchomiona, gdy użytkownik kliknie dowolne powiadomienie |
| 4 | Zmodyfikuj plik XML układu res / layout / activity_main.xml, aby dodać przycisk powiadomienia w układzie względnym. |
| 5 | Utwórz nowy plik XML układu res / layout / notification.xml . Zostanie on użyty jako plik układu dla nowej aktywności, która rozpocznie się, gdy użytkownik kliknie dowolne powiadomienie. |
| 6 | Nie ma potrzeby zmiany domyślnych stałych łańcuchowych. Android studio dba o domyślne stałe łańcuchowe |
| 7 | Uruchom aplikację, aby uruchomić emulator Androida i zweryfikować wynik zmian wprowadzonych w aplikacji. |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/com.example.notificationdemo/MainActivity.java. Ten plik może zawierać każdą z podstawowych metod cyklu życia.
package com.example.notificationdemo;
import android.app.Activity;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Context;
import android.content.Intent;
import android.support.v4.app.NotificationCompat;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNotification();
}
});
}
private void addNotification() {
NotificationCompat.Builder builder =
new NotificationCompat.Builder(this)
.setSmallIcon(R.drawable.abc)
.setContentTitle("Notifications Example")
.setContentText("This is a test notification");
Intent notificationIntent = new Intent(this, MainActivity.class);
PendingIntent contentIntent = PendingIntent.getActivity(this, 0, notificationIntent,
PendingIntent.FLAG_UPDATE_CURRENT);
builder.setContentIntent(contentIntent);
// Add as notification
NotificationManager manager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
manager.notify(0, builder.build());
}
}Poniżej znajduje się treść res/layout/notification.xml plik -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_width="fill_parent"
android:layout_height="400dp"
android:text="Hi, Your Detailed notification view goes here...." />
</LinearLayout>Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/com.example.notificationdemo/NotificationView.java.
package com.example.notificationdemo;
import android.os.Bundle;
import android.app.Activity;
public class NotificationView extends Activity{
@Override
public void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.notification);
}
}Poniżej znajduje się treść res/layout/activity_main.xml plik -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="MainActivity">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification Example"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point "
android:textColor="#ff87ff09"
android:textSize="30dp"
android:layout_below="@+id/textView1"
android:layout_centerHorizontal="true"
android:layout_marginTop="48dp" />
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageButton"
android:src="@drawable/abc"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Notification"
android:id="@+id/button"
android:layout_marginTop="62dp"
android:layout_below="@+id/imageButton"
android:layout_centerHorizontal="true" />
</RelativeLayout>Poniżej znajduje się treść res/values/strings.xml zdefiniować dwie nowe stałe -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="action_settings">Settings</string>
<string name="app_name">tutorialspoint </string>
</resources>Poniżej znajduje się domyślna zawartość AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.notificationdemo" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.notificationdemo.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".NotificationView"
android:label="Details of notification"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
</application>
</manifest>Spróbujmy uruchomić Twój tutorialspointpodanie. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację z Android Studio, otwórz jeden z plików aktywności projektu i kliknij


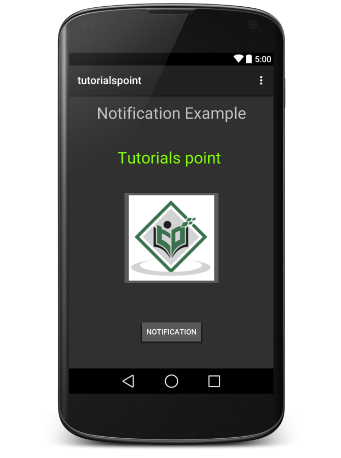
Teraz kliknij button, u góry pojawi się komunikat „Powiadomienie o nowej wiadomości!” wyświetli się na chwilę, a następnie pojawi się następujący ekran z małą ikoną w lewym górnym rogu.
Teraz rozwińmy widok, długo kliknij małą ikonę, po sekundzie wyświetli się informacja o dacie i jest to czas, w którym należy przeciągnąć pasek stanu w dół bez zwalniania myszy. Zobaczysz, że pasek stanu rozwinie się i pojawi się następujący ekran -

Powiadomienie Big View
Poniższy fragment kodu pokazuje, jak zmienić powiadomienie utworzone w poprzednim fragmencie, aby używać stylu dużego widoku skrzynki odbiorczej. Mam zamiar zaktualizować metodę modyfikacji displayNotification (), aby pokazać tę funkcjonalność -
protected void displayNotification() {
Log.i("Start", "notification");
/* Invoking the default notification service */
NotificationCompat.Builder mBuilder = new NotificationCompat.Builder(this);
mBuilder.setContentTitle("New Message");
mBuilder.setContentText("You've received new message.");
mBuilder.setTicker("New Message Alert!");
mBuilder.setSmallIcon(R.drawable.woman);
/* Increase notification number every time a new notification arrives */
mBuilder.setNumber(++numMessages);
/* Add Big View Specific Configuration */
NotificationCompat.InboxStyle inboxStyle = new NotificationCompat.InboxStyle();
String[] events = new String[6];
events[0] = new String("This is first line....");
events[1] = new String("This is second line...");
events[2] = new String("This is third line...");
events[3] = new String("This is 4th line...");
events[4] = new String("This is 5th line...");
events[5] = new String("This is 6th line...");
// Sets a title for the Inbox style big view
inboxStyle.setBigContentTitle("Big Title Details:");
// Moves events into the big view
for (int i=0; i < events.length; i++) {
inboxStyle.addLine(events[i]);
}
mBuilder.setStyle(inboxStyle);
/* Creates an explicit intent for an Activity in your app */
Intent resultIntent = new Intent(this, NotificationView.class);
TaskStackBuilder stackBuilder = TaskStackBuilder.create(this);
stackBuilder.addParentStack(NotificationView.class);
/* Adds the Intent that starts the Activity to the top of the stack */
stackBuilder.addNextIntent(resultIntent);
PendingIntent resultPendingIntent =stackBuilder.getPendingIntent(0,PendingIntent.FLAG_UPDATE_CURRENT);
mBuilder.setContentIntent(resultPendingIntent);
mNotificationManager = (NotificationManager) getSystemService(Context.NOTIFICATION_SERVICE);
/* notificationID allows you to update the notification later on. */
mNotificationManager.notify(notificationID, mBuilder.build());
}Teraz, jeśli spróbujesz uruchomić swoją aplikację, zobaczysz następujący wynik w rozszerzonej postaci widoku -
