Android - Przełącznik obrazu
Czasami nie chcesz, aby obraz pojawił się nagle na ekranie, a raczej chcesz zastosować jakąś animację do obrazu, gdy przechodzi on z jednego obrazu do drugiego. Jest to obsługiwane przez Androida w postaci ImageSwitcher.
Przełącznik obrazów umożliwia dodawanie przejść na obrazach poprzez sposób, w jaki pojawiają się na ekranie. Aby użyć przełącznika obrazu, musisz najpierw zdefiniować jego komponent XML. Jego składnia jest podana poniżej -
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true" >
</ImageSwitcher>Teraz tworzymy intencję ImageSwithcer w pliku java i pobieramy odniesienie do tego komponentu XML. Jego składnia jest podana poniżej -
private ImageSwitcher imageSwitcher;
imageSwitcher = (ImageSwitcher)findViewById(R.id.imageSwitcher1);Następnie musimy zaimplementować interfejs ViewFactory i zaimplementować niezaimplementowaną metodę zwracającą imageView. Jego składnia jest poniżej -
imageSwitcher.setImageResource(R.drawable.ic_launcher);
imageSwitcher.setFactory(new ViewFactory() {
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
return myView;
}
}Ostatnią rzeczą, którą musisz zrobić, jest dodanie animacji do przełącznika obrazu. Należy zdefiniować obiekt klasy Animation za pomocą klasy AnimationUtilities, wywołując metodę statyczną loadAnimation. Jego składnia jest podana poniżej -
Animation in = AnimationUtils.loadAnimation(this,android.R.anim.slide_in_left);
imageSwitcher.setInAnimation(in);
imageSwitcher.setOutAnimation(out);Metoda setInAnimaton ustawia animację wyglądu obiektu na ekranie, podczas gdy setOutAnimation robi odwrotnie. Metoda loadAnimation () tworzy obiekt animacji.
Oprócz tych metod istnieją inne metody zdefiniowane w klasie ImageSwitcher. Są zdefiniowane poniżej -
| Sr.No | Metoda i opis |
|---|---|
| 1 | setImageDrawable(Drawable drawable) Ustawia obraz za pomocą przełącznika obrazów. Obraz jest przekazywany w postaci mapy bitowej |
| 2 | setImageResource(int resid) Ustawia obraz za pomocą przełącznika obrazów. Obraz jest przekazywany w postaci integer id |
| 3 | setImageURI(Uri uri) Ustawia obraz za pomocą przełącznika obrazów. Obraz jest przekazywany w postaci URI |
| 4 | ImageSwitcher(Context context, AttributeSet attrs) Zwraca obiekt przełącznika obrazów z już ustawionymi atrybutami przekazanymi w metodzie |
| 5 | onInitializeAccessibilityEvent (AccessibilityEvent event) Inicjuje AccessibilityEvent z informacjami o tym widoku, który jest źródłem zdarzenia |
| 6 | onInitializeAccessibilityNodeInfo (AccessibilityNodeInfo info) Inicjuje AccessibilityNodeInfo z informacjami o tym widoku |
Przykład
Poniższy przykład przedstawia niektóre efekty przełączania obrazu na mapie bitowej. Tworzy podstawową aplikację, która umożliwia przeglądanie efektów animacji na obrazach.
Aby poeksperymentować z tym przykładem, musisz go uruchomić na rzeczywistym urządzeniu.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio IDE do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać niezbędny kod. |
| 3 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/MainActivity.java.
W poniższym kodzie tp i abc wskazuje logo tutorialspoint.com
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.app.ActionBar.LayoutParams;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher.ViewFactory;
public class MainActivity extends Activity {
private ImageSwitcher sw;
private Button b1,b2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button);
b2 = (Button) findViewById(R.id.button2);
sw = (ImageSwitcher) findViewById(R.id.imageSwitcher);
sw.setFactory(new ViewFactory() {
@Override
public View makeView() {
ImageView myView = new ImageView(getApplicationContext());
myView.setScaleType(ImageView.ScaleType.FIT_CENTER);
myView.setLayoutParams(new
ImageSwitcher.LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
return myView;
}
});
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "previous Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.abc);
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "Next Image",
Toast.LENGTH_LONG).show();
sw.setImageResource(R.drawable.tp);
}
});
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Gestures Example"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<ImageSwitcher
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageSwitcher"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="168dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/left"
android:id="@+id/button"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/right"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button" />
</RelativeLayout>Poniżej znajduje się treść Strings.xml plik.
<resources>
<string name="app_name">My Application</string>
<string name="left"><![CDATA[<]]></string>
<string name="right"><![CDATA[>]]></string>
</resources>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication"
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić zmodyfikowaną przez nas aplikację. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


Teraz, jeśli spojrzysz na ekran swojego urządzenia, zobaczysz dwa przyciski.
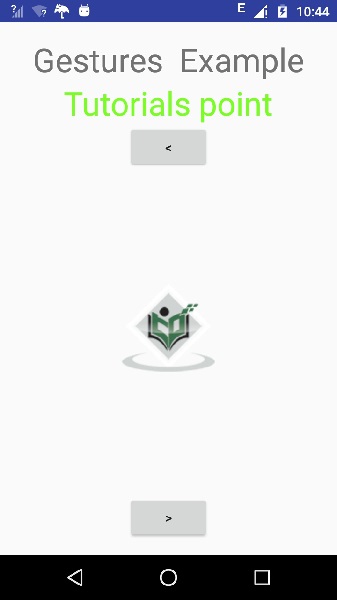
Teraz wystarczy wybrać górny przycisk, który jest strzałką w prawo. Obraz pojawiłby się z prawej strony i przesunąłby się w lewo. Jest to pokazane poniżej -

Teraz dotknij poniższego przycisku, który przywróci poprzedni obraz z pewnym przejściem. Jest to pokazane poniżej -