Pasek postępu systemu Android za pomocą ProgressDialog
Paski postępu służą do pokazania postępu zadania. Na przykład, gdy przesyłasz lub pobierasz coś z Internetu, lepiej jest pokazać postęp pobierania / wysyłania użytkownikowi.
W systemie Android istnieje klasa o nazwie ProgressDialog, która umożliwia tworzenie paska postępu. Aby to zrobić, musisz utworzyć instancję obiektu tej klasy. Jego składnia to.
ProgressDialog progress = new ProgressDialog(this);Teraz możesz ustawić niektóre właściwości tego okna dialogowego. Na przykład jego styl, tekst itp.
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);Oprócz tych metod istnieją inne metody, które są udostępniane przez klasę ProgressDialog
| Sr. No | Opis tytułu |
|---|---|
| 1 | getMax() Ta metoda zwraca maksymalną wartość postępu. |
| 2 | incrementProgressBy(int diff) Ta metoda zwiększa pasek postępu o różnicę wartości przekazanej jako parametr. |
| 3 | setIndeterminate(boolean indeterminate) Ta metoda ustawia wskaźnik postępu jako określony lub nieokreślony. |
| 4 | setMax(int max) Ta metoda ustawia maksymalną wartość okna dialogowego postępu. |
| 5 | setProgress(int value) Ta metoda służy do aktualizowania okna dialogowego postępu o określoną wartość. |
| 6 | show(Context context, CharSequence title, CharSequence message) Jest to metoda statyczna, używana do wyświetlania okna dialogowego postępu. |
Przykład
Ten przykład demonstruje poziome użycie okna dialogowego postępu, które w rzeczywistości jest paskiem postępu. Wyświetla pasek postępu po naciśnięciu przycisku.
Aby poeksperymentować z tym przykładem, musisz uruchomić go na rzeczywistym urządzeniu po opracowaniu aplikacji zgodnie z poniższymi krokami.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać kod postępu w celu wyświetlenia okna dialogowego postępu. |
| 3 | Zmodyfikuj plik res / layout / activity_main.xml, aby dodać odpowiedni kod XML. |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki. |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends ActionBarActivity {
Button b1;
private ProgressDialog progress;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button) findViewById(R.id.button2);
}
public void download(View view){
progress=new ProgressDialog(this);
progress.setMessage("Downloading Music");
progress.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
progress.setIndeterminate(true);
progress.setProgress(0);
progress.show();
final int totalProgressTime = 100;
final Thread t = new Thread() {
@Override
public void run() {
int jumpTime = 0;
while(jumpTime < totalProgressTime) {
try {
sleep(200);
jumpTime += 5;
progress.setProgress(jumpTime);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
};
t.start();
}
}Zmodyfikuj zawartość res/layout/activity_main.xml do następujących -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Progress bar" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Download"
android:onClick="download"
android:id="@+id/button2"
android:layout_marginLeft="125dp"
android:layout_marginStart="125dp"
android:layout_centerVertical="true" />
</RelativeLayout>To jest ustawienie domyślne AndroidManifest.xml -
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić Twoją aplikację. Zakładamy, że podłączyłeś swoje rzeczywiste urządzenie mobilne z systemem Android do komputera. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


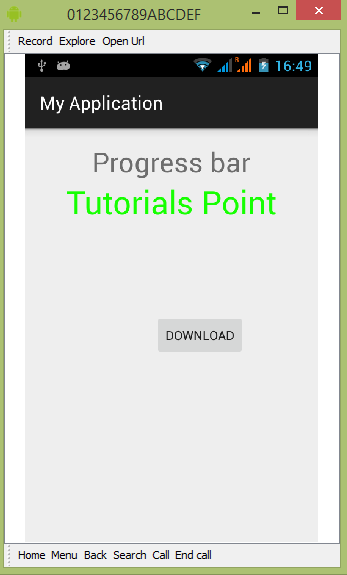
Wybierz swoje urządzenie mobilne jako opcję, a następnie sprawdź swoje urządzenie mobilne, które wyświetli następujący ekran -

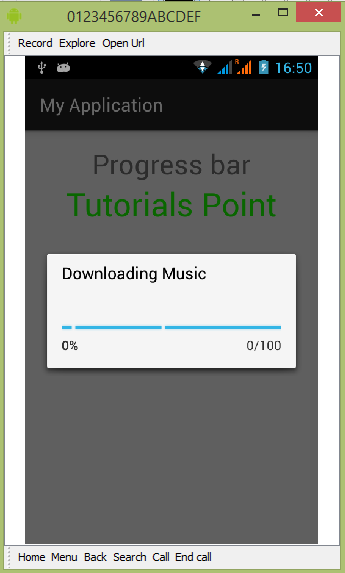
Wystarczy nacisnąć przycisk, aby uruchomić pasek postępu. Po naciśnięciu pojawi się następujący ekran -

Będzie się stale aktualizować.