Integracja Android - Twitter
Android umożliwia aplikacji łączenie się z twitterem i udostępnianie danych lub wszelkiego rodzaju aktualizacje na Twitterze. Ten rozdział dotyczy integracji Twittera z Twoją aplikacją.
Istnieją dwa sposoby, dzięki którym możesz zintegrować Twittera i udostępnić coś ze swojej aplikacji. Te sposoby są wymienione poniżej -
- Twitter SDK (Twitter4J)
- Udostępnianie intencji
Integracja Twitter SDK
To pierwszy sposób łączenia się z Twitterem. Musisz zarejestrować swoją aplikację, a następnie otrzymać identyfikator aplikacji, a następnie pobrać twitter SDK i dodać go do swojego projektu. Kroki są wymienione poniżej -
Rejestracja aplikacji
Utwórz nową aplikację na Twitterze pod adresem dev.twitter.com/apps/new i wypełnij wszystkie informacje. Jest to pokazane poniżej -

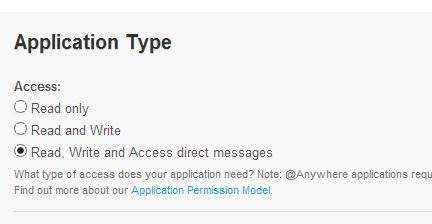
Teraz na karcie ustawień zmień uprawnienia do czytania, pisania i uzyskiwania dostępu do wiadomości oraz zapisz ustawienia. Jest to pokazane poniżej -

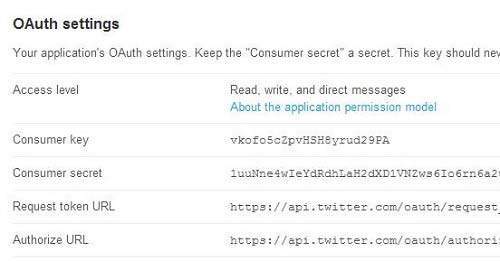
Jeśli wszystko działa poprawnie, otrzymasz identyfikator klienta z sekretem. Po prostu skopiuj identyfikator aplikacji i zapisz go gdzieś. Jest to pokazane na poniższym obrazku -

Pobieranie SDK i integracja
Pobierz tutaj twitter sdk . Skopiuj jar twitter4J do folderu libs projektu.
Publikowanie tweetów w aplikacji Twitter
Gdy wszystko będzie gotowe, możesz uruchomić próbki 4J z Twittera, które można znaleźć tutaj .
Aby korzystać z Twittera, należy utworzyć instancję obiektu klasy twitter, co można zrobić poprzez wywołanie metody statycznej getsingleton(). Jego składnię podano poniżej.
// The factory instance is re-usable and thread safe.
Twitter twitter = TwitterFactory.getSingleton();Aby zaktualizować status, możesz wywołać metodę updateStatus (). Jego składnia jest podana poniżej -
Status status = twitter.updateStatus(latestStatus);
System.out.println("Successfully updated the status to [" + status.getText() + "].");Podziel się zamiarem
Udostępnianie intencji służy do udostępniania danych między aplikacjami. W tej strategii nie będziemy obsługiwać rzeczy związanych z SDK, ale pozwólmy, aby aplikacja na Twitterze to załatwiła. Po prostu zadzwonimy do aplikacji twitterowej i przekażemy dane do udostępnienia. W ten sposób możemy udostępnić coś na Twitterze.
Android udostępnia bibliotekę intencji do udostępniania danych między działaniami i aplikacjami. Aby użyć go jako zamiaru udziału, musimy określić typ zamiaru udziałuACTION_SEND. Jego składnia jest podana poniżej -
Intent shareIntent = new Intent();
shareIntent.setAction(Intent.ACTION_SEND);Następną rzeczą, którą musisz zrobić, jest zdefiniowanie typu danych do przekazania, a następnie przekazanie danych. Jego składnia jest podana poniżej -
shareIntent.setType("text/plain");
shareIntent.putExtra(Intent.EXTRA_TEXT, "Hello, from tutorialspoint");
startActivity(Intent.createChooser(shareIntent, "Share your thoughts"));Oprócz tych metod dostępne są inne metody umożliwiające obsługę intencji. Są one wymienione poniżej -
| Sr.No | Metoda i opis |
|---|---|
| 1 | addCategory(String category) Ta metoda dodaje nową kategorię do intencji. |
| 2 | createChooser(Intent target, CharSequence title) Wygodna funkcja tworzenia intencji ACTION_CHOOSER |
| 3 | getAction() Ta metoda pobiera ogólną akcję do wykonania, taką jak ACTION_VIEW |
| 4 | getCategories() Ta metoda zwraca zestaw wszystkich kategorii w zamiarze i bieżącym zdarzeniu skalowania |
| 5 | putExtra(String name, int value) Ta metoda dodaje rozszerzone dane do intencji. |
| 6 | toString() Ta metoda zwraca ciąg zawierający zwięzły, czytelny dla człowieka opis tego obiektu |
Przykład
Oto przykład demonstrujący wykorzystanie IntentShare do udostępniania danych na Twitterze. Tworzy podstawową aplikację, która umożliwia udostępnianie tekstu na Twitterze.
Aby poeksperymentować z tym przykładem, możesz uruchomić to na rzeczywistym urządzeniu lub w emulatorze.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać niezbędny kod. |
| 3 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki |
Poniżej znajduje się treść zmodyfikowanego pliku MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import java.io.FileNotFoundException;
import java.io.InputStream;
public class MainActivity extends ActionBarActivity {
private ImageView img;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img=(ImageView)findViewById(R.id.imageView);
Button b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent sharingIntent = new Intent(Intent.ACTION_SEND);
Uri screenshotUri = Uri.parse("android.resource://comexample.sairamkrishna.myapplication/*");
try {
InputStream stream = getContentResolver().openInputStream(screenshotUri);
} catch (FileNotFoundException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
sharingIntent.setType("image/jpeg");
sharingIntent.putExtra(Intent.EXTRA_STREAM, screenshotUri);
startActivity(Intent.createChooser(sharingIntent, "Share image using"));
}
});
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp"
android:text="Twitter share " />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:layout_below="@+id/textView2"
android:layout_centerHorizontal="true"
android:src="@drawable/abc"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Share"
android:id="@+id/button"
android:layout_marginTop="61dp"
android:layout_below="@+id/imageView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić Twoją aplikację. Zakładam, że podłączyłeś swoje rzeczywiste urządzenie mobilne z systemem Android do komputera. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


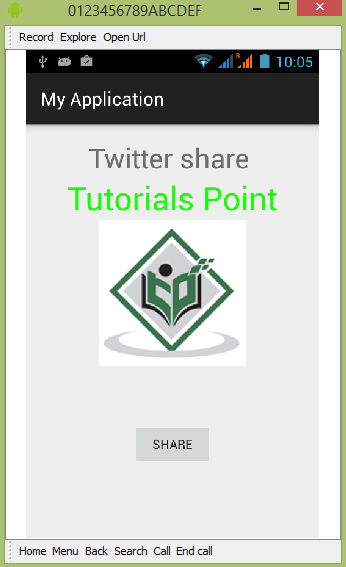
Wybierz swoje urządzenie mobilne jako opcję, a następnie sprawdź swoje urządzenie mobilne, na którym będzie wyświetlany domyślny ekran -

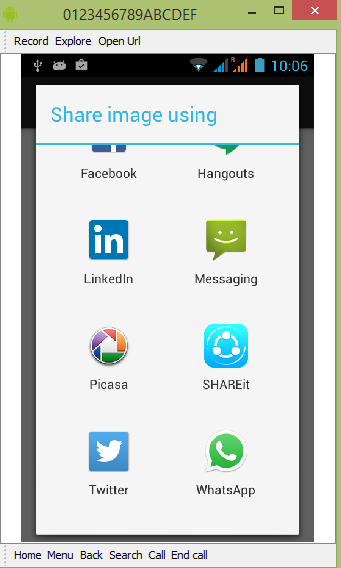
Teraz wystarczy dotknąć przycisku, a zobaczysz listę dostawców akcji.

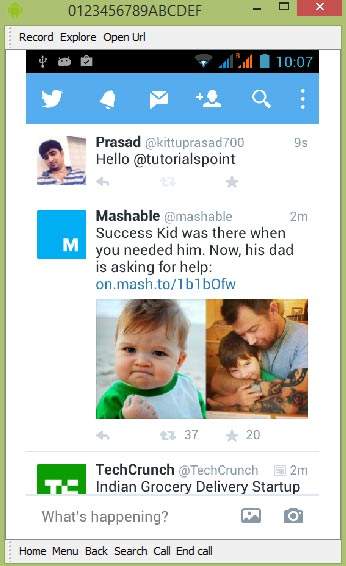
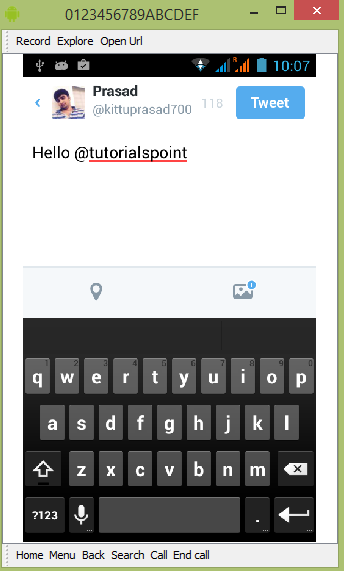
Teraz po prostu wybierz Twittera z tej listy i napisz dowolną wiadomość. Jest to pokazane na poniższym obrazku -

Teraz po prostu wybierz przycisk tweet, a następnie zostanie opublikowany na Twojej stronie na Twitterze. Jest to pokazane poniżej -