Android - lokalizacja
Aplikacja na Androida może działać na wielu urządzeniach w wielu różnych regionach. Aby Twoja aplikacja była bardziej interaktywna, powinna obsługiwać tekst, liczby, pliki itp. W sposób odpowiedni dla lokalizacji, w których będzie używana.
Sposób zmiany łańcucha znaków na różne języki nazywa się lokalizacją
W tym rozdziale wyjaśnimy, w jaki sposób możesz zlokalizować swoją aplikację według różnych regionów itp. Zlokalizujemy ciągi znaków używane w aplikacji iw ten sam sposób można zlokalizować inne rzeczy.
Lokalizowanie ciągów
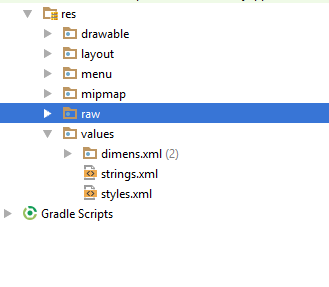
Aby zlokalizować ciągi używane w aplikacji, utwórz nowy folder w res z imieniem values-local gdzie lokalny zostałby zastąpiony regionem.
Na przykład we Włoszech values-itfolder zostanie utworzony pod res. Jest to pokazane na poniższym obrazku -

Po utworzeniu tego folderu skopiuj plik strings.xmlz folderu domyślnego do folderu, który utworzyłeś. I zmień jego zawartość. Na przykład zmieniłem wartość ciągu hello_world.
Włochy, res / values-it / strings.xml
<;?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_world">Ciao mondo!</string>
</resources>Hiszpański, res / values-it / strings.xml
<;?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_world">Hola Mundo!</string>
</resources>Francuski, res / values-it / strings.xml
<;?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello_world">Bonjour le monde !</string>
</resources>Oprócz tych języków kody regionu innych języków podano w poniższej tabeli -
| Sr.No | Język i kod |
|---|---|
| 1 | Afrikanns Kod: af. Nazwa folderu: wartości-af |
| 2 | Arabic Kod: ar. Nazwa folderu: wartości-ar |
| 3 | Bengali Kod: bn. Nazwa folderu: wartości-bn |
| 4 | Czech Kod: cs. Nazwa folderu: wartości-cs |
| 5 | Chinese Kod: zh. Nazwa folderu: wartości-zh |
| 6 | German Kod: de. Nazwa folderu: values-de |
| 7 | French Kod: fr. Nazwa folderu: wartości-fr |
| 8 | Japanese Kod: ja. Nazwa folderu: wartości-ja |
Przykład
Aby poeksperymentować z tym przykładem, możesz uruchomić to na rzeczywistym urządzeniu lub w emulatorze.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 3 | Zmodyfikuj res / values / string.xml, aby dodać niezbędne składniki ciągu |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki |
Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView android:text="Wifi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hindi"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:textColor="#ff59ff1a"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/marathi"
android:id="@+id/textView3"
android:textSize="30dp"
android:textColor="#ff67ff1e"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/arabic"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_centerHorizontal="true"
android:layout_marginTop="42dp"
android:textColor="#ff40ff08"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/chinese"
android:id="@+id/textView5"
android:layout_below="@+id/textView4"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="42dp"
android:textSize="30dp"
android:textColor="#ff56ff12"
android:layout_alignRight="@+id/textView3"
android:layout_alignEnd="@+id/textView3" />
</RelativeLayout>Poniżej znajduje się zawartość res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="hindi">ట్యుటోరియల్స్ పాయింట్</string>
<string name="marathi">शिकवण्या बिंदू</string>
<string name="arabic">نقطة الدروس7</string>
<string name="chinese">教程点</string>
</resources>Spróbujmy uruchomić naszą aplikację, którą właśnie zmodyfikowaliśmy. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij

