Android - widżety
Widżet to mały gadżet lub kontrolka aplikacji Android umieszczona na ekranie głównym. Widżety mogą być bardzo przydatne, ponieważ umożliwiają umieszczenie ulubionych aplikacji na ekranie głównym, aby mieć do nich szybki dostęp. Prawdopodobnie widziałeś kilka popularnych widżetów, takich jak widżet muzyczny, widżet pogody, widżet zegara itp
Widżety mogą być różnego rodzaju, takie jak widżety informacyjne, widżety kolekcji, widżety sterujące i widżety hybrydowe. Android zapewnia nam kompletną platformę do tworzenia własnych widżetów.
Widżet - plik XML
Aby stworzyć widżet aplikacji, najpierw potrzebujesz obiektu AppWidgetProviderInfo, który zdefiniujesz w osobnym pliku XML widżetu. Aby to zrobić, kliknij prawym przyciskiem myszy swój projekt i utwórz nowy folder o nazwiexml. Teraz kliknij prawym przyciskiem myszy nowo utworzony folder i utwórz nowy plik XML. Typ zasobu pliku XML powinien być ustawiony naAppWidgetProvider. W pliku xml zdefiniuj niektóre właściwości, które są następujące -
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Widżet - plik układu
Teraz musisz zdefiniować układ widgetu w domyślnym pliku XML. Możesz przeciągać komponenty, aby wygenerować auto xml.
Widget - plik Java
Po zdefiniowaniu układu, utwórz nowy plik JAVA lub użyj istniejącego i rozszerz go o AppWidgetProvider class i przesłoń jej metodę update w następujący sposób.
W metodzie update należy zdefiniować obiekt dwóch klas, którymi są PendingIntent i RemoteViews. Jego składnia to -
PendingIntent pending = PendingIntent.getActivity(context, 0, intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.activity_main);Na koniec musisz wywołać metodę aktualizacji updateAppWidget () klasy AppWidgetManager. Jego składnia to -
appWidgetManager.updateAppWidget(currentWidgetId,views);Jako część metody updateAppWidget, istnieją inne metody zdefiniowane w tej klasie do manipulowania widgetami. Są następujące -
| Sr.No | Metoda i opis |
|---|---|
| 1 | onDeleted(Context context, int[] appWidgetIds) Jest to wywoływane, gdy zostanie usunięte wystąpienie AppWidgetProvider. |
| 2 | onDisabled(Context context) Jest to wywoływane, gdy zostanie usunięte ostatnie wystąpienie AppWidgetProvider |
| 3 | onEnabled(Context context) Jest to wywoływane, gdy tworzone jest wystąpienie AppWidgetProvider. |
| 4 | onReceive(Context context, Intent intent) Służy do wysyłania wywołań do różnych metod klasy |
Widget - plik manifestu
Musisz również zadeklarować klasę AppWidgetProvider w swoim pliku manifestu w następujący sposób:
<receiver android:name="ExampleAppWidgetProvider" >
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/example_appwidget_info" />
</receiver>Przykład
Oto przykład demonstrujący użycie aplikacji Widget. Tworzy podstawowe aplikacje widżetów, które otworzą bieżącą witrynę w przeglądarce.
Aby poeksperymentować z tym przykładem, musisz go uruchomić na rzeczywistym urządzeniu, na którym działa Internet.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać kod widgetu. |
| 3 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 4 | Utwórz nowy folder i plik xml w lokalizacji res / xml / mywidget.xml, aby dodać odpowiednie komponenty XML |
| 5 | Zmodyfikuj plik AndroidManifest.xml, aby dodać niezbędne uprawnienia |
| 6 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki. |
Poniżej znajduje się treść zmodyfikowanego pliku MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.PendingIntent;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.content.Intent;
import android.net.Uri;
import android.widget.RemoteViews;
import android.widget.Toast;
public class MainActivity extends AppWidgetProvider{
public void onUpdate(Context context, AppWidgetManager appWidgetManager,int[] appWidgetIds) {
for(int i=0; i<appWidgetIds.length; i++){
int currentWidgetId = appWidgetIds[i];
String url = "http://www.tutorialspoint.com";
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
intent.setData(Uri.parse(url));
PendingIntent pending = PendingIntent.getActivity(context, 0,intent, 0);
RemoteViews views = new RemoteViews(context.getPackageName(),R.layout.activity_main);
views.setOnClickPendingIntent(R.id.button, pending);
appWidgetManager.updateAppWidget(currentWidgetId,views);
Toast.makeText(context, "widget added", Toast.LENGTH_SHORT).show();
}
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
android:transitionGroup="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_centerHorizontal="true"
android:textColor="#ff3412ff"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Widget"
android:id="@+id/button"
android:layout_centerHorizontal="true"
android:layout_marginTop="61dp"
android:layout_below="@+id/textView" />
</RelativeLayout>Poniżej znajduje się zawartość res/xml/mywidget.xml.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="146dp"
android:updatePeriodMillis="0"
android:minHeight="146dp"
android:initialLayout="@layout/activity_main">
</appwidget-provider>Poniżej znajduje się zawartość res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<receiver android:name=".MainActivity">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"></action>
</intent-filter>
<meta-data android:name="android.appwidget.provider"
android:resource="@xml/mywidget"></meta-data>
</receiver>
</application>
</manifest>Spróbujmy uruchomić Twoją aplikację. Zakładam, że podłączyłeś swoje rzeczywiste urządzenie mobilne z systemem Android do komputera. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


Wybierz swoje urządzenie mobilne jako opcję, a następnie sprawdź swoje urządzenie mobilne, na którym będzie wyświetlany domyślny ekran -

Przejdź do sekcji widżetów i dodaj utworzony widżet do pulpitu lub ekranu głównego. Wyglądałoby to mniej więcej tak -

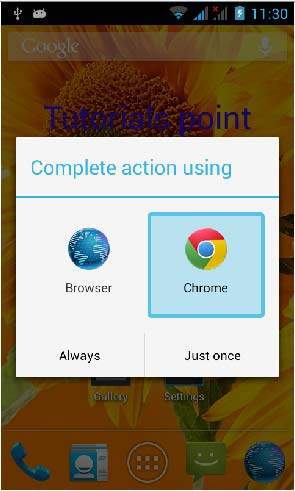
Teraz wystarczy dotknąć przycisku widżetu, który się pojawi, aby uruchomić przeglądarkę. Ale przedtem upewnij się, że masz połączenie z Internetem. Po naciśnięciu przycisku pojawi się następujący ekran -

Uwaga. Po prostu zmieniając adres URL w pliku java, widżet otworzy wybraną witrynę w przeglądarce.