Android - automatyczne ukończenie
Jeśli chcesz otrzymywać sugestie, po wpisaniu w edytowalnym polu tekstowym możesz to zrobić za pomocą AutoCompleteTextView. Podaje sugestie automatycznie, gdy użytkownik pisze. Lista sugestii jest wyświetlana w rozwijanym menu, z którego użytkownik może wybrać element, który ma zastąpić zawartość pola edycji.
Aby użyć AutoCompleteTextView, musisz najpierw utworzyć pole AutoCompletTextView w pliku xml. Jego składnię podano poniżej.
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="65dp"
android:ems="10" >Następnie musisz uzyskać odniesienie do tego widoku tekstowego w java. Jego składnię podano poniżej.
private AutoCompleteTextView actv;
actv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);Następną rzeczą, którą musisz zrobić, jest określenie listy elementów sugestii, które mają być wyświetlane. Możesz określić elementy listy jako tablicę ciągów w języku java lub w strings.xml. Jego składnię podano poniżej.
String[] countries = getResources().getStringArray(R.array.list_of_countries);
ArrayAdapter<String> adapter = new ArrayAdapter<String>
(this,android.R.layout.simple_list_item_1,countries);
actv.setAdapter(adapter);Klasa adaptera tablicy jest odpowiedzialna za wyświetlanie danych w postaci listy w polu sugestii pola tekstowego. PliksetAdapterMetoda służy do ustawiania adaptera elementu autoCompleteTextView. Oprócz tych metod, inne metody automatycznego uzupełniania są wymienione poniżej.
| Sr.No | Metoda i opis |
|---|---|
| 1 | getAdapter() Ta metoda zwraca filtrowalny adapter listy używany do automatycznego uzupełniania |
| 2 |
getCompletionHint() Ta metoda zwraca opcjonalny tekst wskazówki wyświetlany na dole pasującej listy |
| 3 | getDropDownAnchor() Ta metoda zwraca identyfikator widoku, do którego zakotwiczona jest lista rozwijana autouzupełniania. |
| 4 | getListSelection() Ta metoda zwraca pozycję wyboru widoku rozwijanego, jeśli taki istnieje |
| 5 |
isPopupShowing() Ta metoda wskazuje, czy wyświetlane jest menu podręczne |
| 6 |
setText(CharSequence text, boolean filter) Ta metoda ustawia tekst, z wyjątkiem tego, że może wyłączyć filtrowanie |
| 7 |
showDropDown() Ta metoda wyświetla menu rozwijane na ekranie. |
Przykład
Poniższy przykład demonstruje użycie klasy AutoCompleteTextView. Tworzy podstawową aplikację, która umożliwia wpisywanie i wyświetla sugestie na urządzeniu.
Aby eksperymentować z tym przykładem, musisz uruchomić to na rzeczywistym urządzeniu lub w emulatorze.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać kod AutoCompleteTextView |
| 3 | Zmodyfikuj plik XML układu res / layout / activity_main.xml, dodaj dowolny komponent GUI, jeśli jest to wymagane. |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki. |
Oto treść src/MainActivity.java
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.media.AudioManager;
import android.media.MediaPlayer;
import android.media.MediaRecorder;
import android.os.Bundle;
import android.os.Environment;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.MultiAutoCompleteTextView;
import android.widget.Toast;
import java.io.IOException;
public class MainActivity extends Activity {
AutoCompleteTextView text;
MultiAutoCompleteTextView text1;
String[] languages={"Android ","java","IOS","SQL","JDBC","Web services"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
text=(AutoCompleteTextView)findViewById(R.id.autoCompleteTextView1);
text1=(MultiAutoCompleteTextView)findViewById(R.id.multiAutoCompleteTextView1);
ArrayAdapter adapter = new
ArrayAdapter(this,android.R.layout.simple_list_item_1,languages);
text.setAdapter(adapter);
text.setThreshold(1);
text1.setAdapter(adapter);
text1.setTokenizer(new MultiAutoCompleteTextView.CommaTokenizer());
}
}Oto treść activity_main.xml
Tutaj abc wskazuje na logo tutorialspoint
<xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Android Auto Complete"
android:id="@+id/textView"
android:textSize="30dp"
android:layout_alignParentTop="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorialspoint"
android:id="@+id/textView2"
android:textColor="#ff3eff0f"
android:textSize="35dp"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/logo"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_alignRight="@+id/textView2"
android:layout_alignEnd="@+id/textView2" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/imageView"
android:layout_alignLeft="@+id/imageView"
android:layout_alignStart="@+id/imageView"
android:layout_marginTop="72dp"
android:hint="AutoComplete TextView">
<requestFocus />
</AutoCompleteTextView>
<MultiAutoCompleteTextView
android:id="@+id/multiAutoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:layout_below="@+id/autoCompleteTextView1"
android:layout_alignLeft="@+id/autoCompleteTextView1"
android:layout_alignStart="@+id/autoCompleteTextView1"
android:hint="Multi Auto Complete " />
</RelativeLayout>Oto treść Strings.xml
<resources>
<string name="app_name">My Application</string>
</resources>Oto treść AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
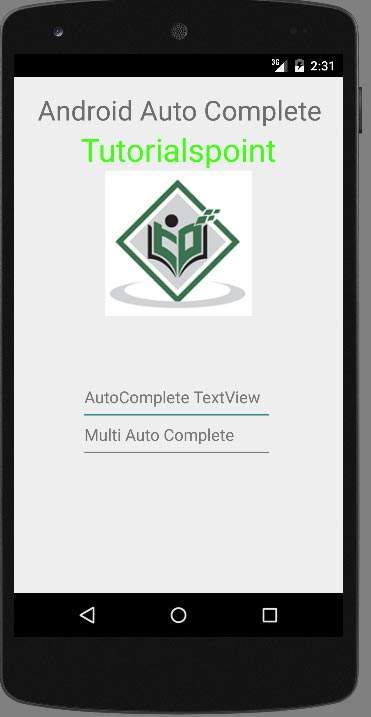
</manifest>Spróbujmy uruchomić Twoją aplikację. Zakładam, że podłączyłeś AVD podczas konfigurowania środowiska. Aby uruchomić aplikację z Android Studio, otwórz jeden z plików aktywności projektu i kliknij


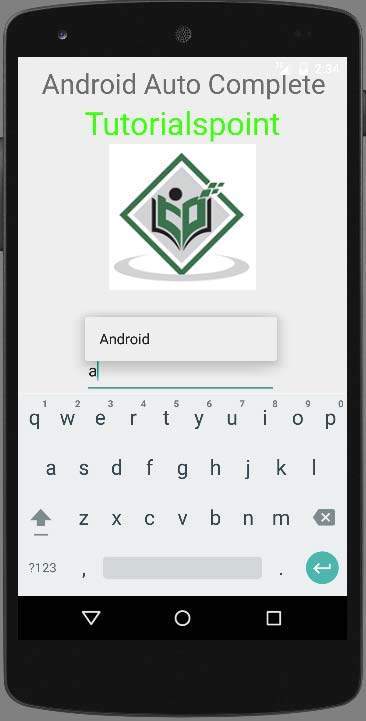
Teraz po prostu wpisz widok tekstu, aby zobaczyć sugestie języków. Ponieważ wpisuję tylko jedną literę, która jest jakai pokazuje mi sugestię języka.

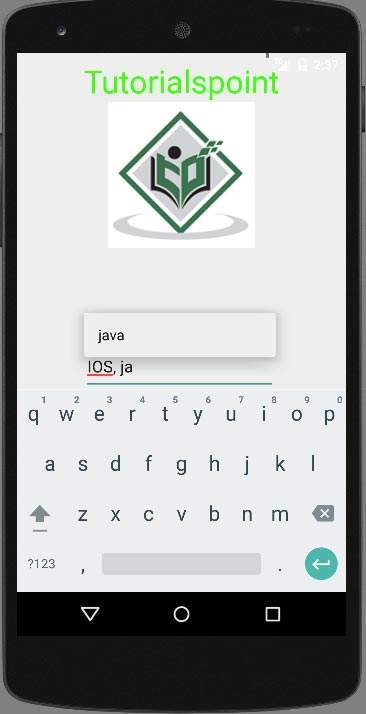
MultiAutoCompleteTextView przedstawia sugestie nie tylko dla słowa, ale dla całego tekstu. Podobnie jak po wpisaniu pierwszego słowa, kiedy zaczynam pisać drugie słowo, wyświetla mi się sugestie. Można to zobaczyć na poniższym obrazku.