Android - przykład Hello World
Zacznijmy od właściwego programowania w Android Framework. Zanim zaczniesz pisać swój pierwszy przykład przy użyciu zestawu SDK systemu Android, musisz upewnić się, że środowisko programistyczne systemu Android zostało prawidłowo skonfigurowane, jak wyjaśniono w samouczku dotyczącym konfiguracji środowiska Android . Zakładam też, że masz trochę praktycznej wiedzy ze studiem Android.
Zatem przejdźmy do napisania prostej aplikacji na Androida, która wydrukuje napis „Hello World!”.
Utwórz aplikację na Androida
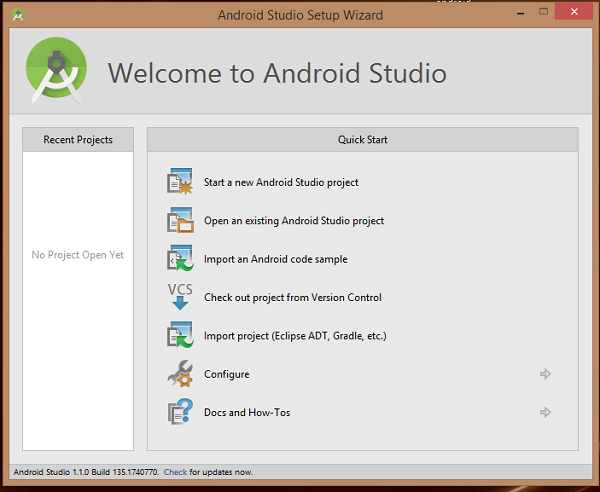
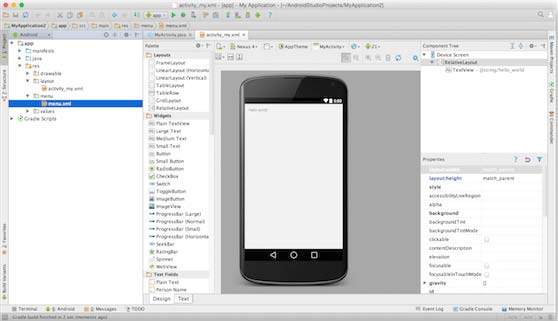
Pierwszym krokiem jest stworzenie prostej aplikacji na Androida przy użyciu Android Studio. Po kliknięciu ikony Android Studio wyświetli się ekran, jak pokazano poniżej

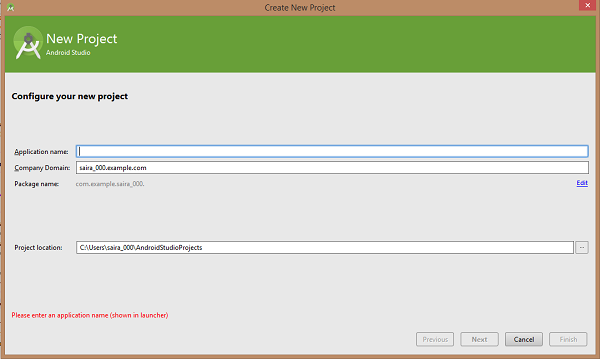
Możesz rozpocząć tworzenie aplikacji, wywołując start nowego projektu Android Studio. w nowej ramce instalacyjnej powinien zapytać o nazwę aplikacji, informacje o pakiecie i lokalizację projektu. -

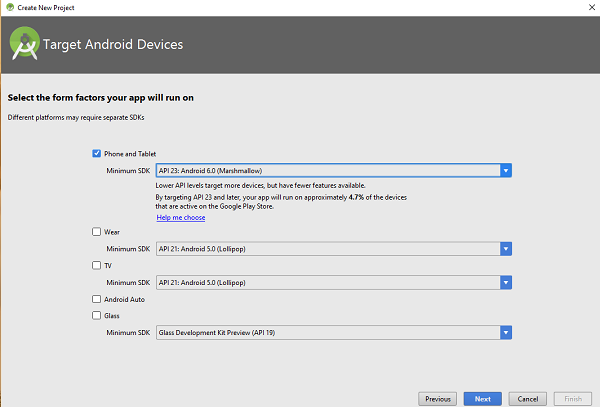
Po wpisaniu nazwy aplikacji zostanie wywołana wybierz czynniki kształtu, na których działa twoja aplikacja, tutaj musisz określić Minimum SDK, w naszym samouczku zadeklarowałem jako API23: Android 6.0 (Mashmallow) -

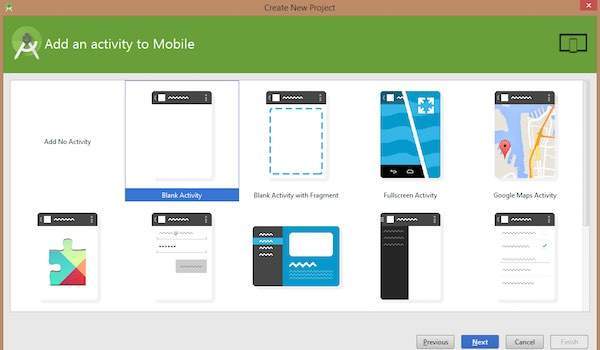
Kolejny poziom instalacji powinien obejmować wybranie aktywności na mobilną, określa domyślny układ dla aplikacji.

Na końcowym etapie będzie to otwarte narzędzie programistyczne do napisania kodu aplikacji.

Anatomia aplikacji na Androida
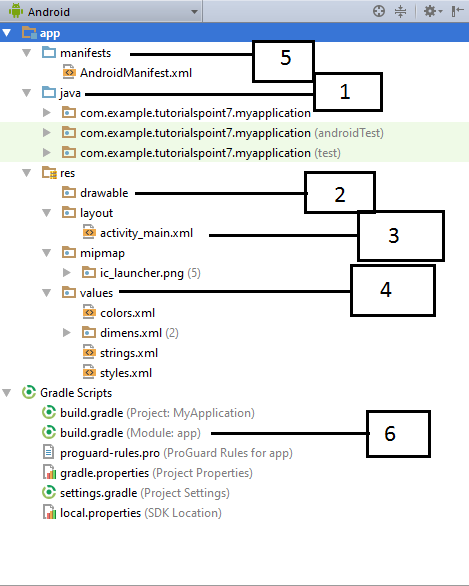
Przed uruchomieniem aplikacji należy pamiętać o kilku katalogach i plikach w projekcie systemu Android -

| Sr.No. | Folder, plik i opis |
|---|---|
| 1 | Java Zawiera .javapliki źródłowe dla twojego projektu. Domyślnie zawiera plik źródłowy MainActivity.java zawierający klasę aktywności, która jest uruchamiana, gdy aplikacja jest uruchamiana za pomocą ikony aplikacji. |
| 2 | res/drawable-hdpi To jest katalog dla obiektów do rysowania, które są przeznaczone dla ekranów o dużej gęstości. |
| 3 | res/layout To jest katalog na pliki definiujące interfejs użytkownika aplikacji. |
| 4 | res/values Jest to katalog dla innych różnych plików XML, które zawierają zbiór zasobów, takich jak ciągi znaków i definicje kolorów. |
| 5 | AndroidManifest.xml Jest to plik manifestu, który opisuje podstawowe cechy aplikacji i definiuje każdy z jej składników. |
| 6 | Build.gradle To jest automatycznie generowany plik, który zawiera compileSdkVersion, buildToolsVersion, applicationId, minSdkVersion, targetSdkVersion, versionCode i versionName |
Poniższa sekcja zawiera krótki przegląd ważnych plików aplikacji.
Główny plik aktywności
Głównym kodem działania jest plik Java MainActivity.java. To jest rzeczywisty plik aplikacji, który ostatecznie zostanie przekonwertowany na plik wykonywalny Dalvik i uruchomi Twoją aplikację. Poniżej znajduje się domyślny kod wygenerowany przez kreatora aplikacji dla Hello World! aplikacja -
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}Tutaj R.layout.activity_main odnosi się do pliku activity_main.xml znajdującego się w folderze res / layout . Metoda onCreate () jest jedną z wielu metod obliczanych podczas ładowania działania.
Plik manifestu
Niezależnie od komponentu, który tworzysz jako część aplikacji, musisz zadeklarować wszystkie jego komponenty w pliku manifest.xml, który znajduje się w katalogu głównym katalogu projektu aplikacji. Ten plik działa jako interfejs między systemem operacyjnym Android a twoją aplikacją, więc jeśli nie zadeklarujesz swojego komponentu w tym pliku, nie zostanie on uwzględniony przez system operacyjny. Na przykład domyślny plik manifestu będzie wyglądał następująco:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.tutorialspoint7.myapplication">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Tutaj znaczniki <application> ... </application> zawierały komponenty związane z aplikacją. Atrybut android: icon wskaże ikonę aplikacji dostępną w res / drawable-hdpi . Aplikacja używa obrazu o nazwie ic_launcher.png znajdującego się w folderach do rysowania
Znacznik <activity> służy do określenia działania, a atrybut android: name określa w pełni kwalifikowaną nazwę klasy podklasy działania, a atrybut android: label określa ciąg znaków, który ma być używany jako etykieta działania. Za pomocą tagów <activity> można określić wiele działań.
Plik actionponieważ filtr intencji nosi nazwę android.intent.action.MAIN, aby wskazać, że to działanie służy jako punkt wejścia dla aplikacji. Plikcategoryponieważ filtr intencji ma nazwę android.intent.category.LAUNCHER, aby wskazać, że aplikację można uruchomić z ikony programu uruchamiającego na urządzeniu.
@String odnosi się do strings.xml plik wyjaśnione poniżej. Stąd @ string / nazwa_aplikacji odnosi się do ciągu nazwa_aplikacji zdefiniowanego w pliku strings.xml, czyli „HelloWorld”. W podobny sposób inne ciągi znaków są wypełniane w aplikacji.
Poniżej znajduje się lista tagów, których użyjesz w pliku manifestu do określenia różnych składników aplikacji na Androida -
<aktywność> elementy działań
elementy <service> dla usług
Elementy <receiver> dla odbiorników transmisji
Elementy <provider> dla dostawców treści
Plik ciągów znaków
Plik strings.xmlplik znajduje się w folderze res / values i zawiera cały tekst używany przez aplikację. Na przykład nazwy przycisków, etykiet, domyślny tekst i podobne typy ciągów są umieszczane w tym pliku. Ten plik jest odpowiedzialny za ich zawartość tekstową. Na przykład domyślny plik ciągów będzie wyglądał następująco:
<resources>
<string name="app_name">HelloWorld</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>Plik układu
Plik activity_main.xmlto plik układu dostępny w katalogu res / layout , do którego odwołuje się aplikacja podczas budowania jej interfejsu. Będziesz modyfikować ten plik bardzo często, aby zmienić układ swojej aplikacji. Twój „Hello World!” aplikacji, ten plik będzie miał następującą zawartość związaną z domyślnym układem -
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>To jest przykład prostego RelativeLayout, który będziemy studiować w osobnym rozdziale. TextView jest kontrola Androida wykorzystywane do budowania GUI i mieć różne cechy, takie jak : ANDROID layout_width , ANDROID layout_height itp, które są używane do ustawiania jego szerokości i wysokości itp .. @string odnosi się do pliku strings.xml znajduje się w folder res / values. Dlatego @ string / hello_world odnosi się do ciągu znaków hello zdefiniowanego w pliku strings.xml, czyli „Hello World!”.
Uruchomienie aplikacji
Spróbujmy uruchomić nasze Hello World!aplikacja, którą właśnie stworzyliśmy. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


Gratulacje!!! opracowałeś swoją pierwszą aplikację na Androida i teraz po prostu postępuj zgodnie z resztą samouczka krok po kroku, aby zostać świetnym programistą Androida. Wszystkiego najlepszego.