Android - moduł sprawdzania pisowni
Platforma Android oferuje platformę sprawdzania pisowni, która umożliwia implementację i dostęp do sprawdzania pisowni w aplikacji.
Aby korzystać ze sprawdzania pisowni, musisz zaimplementować SpellCheckerSessionListenerinterfejs i przesłania jego metody. Jego składnia jest podana poniżej -
public class HelloSpellCheckerActivity extends Activity implements SpellCheckerSessionListener {
@Override
public void onGetSuggestions(final SuggestionsInfo[] arg0) {
// TODO Auto-generated method stub
}
@Override
public void onGetSentenceSuggestions(SentenceSuggestionsInfo[] arg0) {
// TODO Auto-generated method stub
}
}Następną rzeczą, którą musisz zrobić, jest utworzenie obiektu SpellCheckerSessionklasa. Ten obiekt można utworzyć, wywołującnewSpellCheckerSessionmetoda klasy TextServicesManager. Ta klasa obsługuje interakcję między aplikacją a usługami tekstowymi. Aby go utworzyć, musisz zażądać usługi systemowej. Jego składnia jest podana poniżej -
private SpellCheckerSession mScs;
final TextServicesManager tsm = (TextServicesManager) getSystemService(
Context.TEXT_SERVICES_MANAGER_SERVICE);
mScs = tsm.newSpellCheckerSession(null, null, this, true);Ostatnia rzecz, jaką musisz zrobić, to zadzwonić getSuggestionsmetodę, aby uzyskać sugestię dotyczącą dowolnego tekstu. Sugestie zostaną przekazane doonGetSuggestions metoda, z której możesz robić, co chcesz.
mScs.getSuggestions(new TextInfo(editText1.getText().toString()), 3);Ta metoda przyjmuje dwa parametry. Pierwszy parametr to ciąg znaków w postaci obiektu Text Info, a drugi to numer pliku cookie służący do rozróżniania sugestii.
Oprócz metod istnieją inne metody dostarczane przez SpellCheckerSessionklasy, aby uzyskać lepsze sugestie dotyczące obsługi. Te metody są wymienione poniżej -
| Sr.No | Metoda i opis |
|---|---|
| 1 | cancel() Anuluj oczekujące i uruchomione zadania sprawdzania pisowni |
| 2 | close() Zakończ tę sesję i zezwól TextServicesManagerService na rozłączenie powiązanego modułu sprawdzania pisowni |
| 3 | getSentenceSuggestions(TextInfo[] textInfos, int suggestionsLimit) Uzyskaj sugestie z określonych zdań |
| 4 | getSpellChecker() Uzyskaj informacje o usłudze sprawdzania pisowni, które ma ta sesja sprawdzania pisowni. |
| 5 | isSessionDisconnected() Prawda, jeśli połączenie z usługą tekstową tej sesji jest rozłączone i nie działa. |
Przykład
Oto przykład demonstrujący użycie modułu sprawdzania pisowni. Tworzy podstawową aplikację do sprawdzania pisowni, która umożliwia pisanie tekstu i uzyskiwanie sugestii.
Aby poeksperymentować z tym przykładem, możesz uruchomić to na rzeczywistym urządzeniu lub w emulatorze.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać niezbędny kod. |
| 3 | Zmodyfikuj res / layout / main, aby dodać odpowiednie komponenty XML |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.textservice.TextInfo;
import android.view.textservice.TextServicesManager;
import android.widget.Button;
import android.widget.EditText;
import android.view.textservice.SentenceSuggestionsInfo;
import android.view.textservice.SpellCheckerSession;
import android.view.textservice.SpellCheckerSession.SpellCheckerSessionListener;
import android.view.textservice.SuggestionsInfo;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity implements SpellCheckerSessionListener {
Button b1;
TextView tv1;
EditText ed1;
private SpellCheckerSession mScs;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
tv1=(TextView)findViewById(R.id.textView3);
ed1=(EditText)findViewById(R.id.editText);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(),
ed1.getText().toString(),Toast.LENGTH_SHORT).show();
mScs.getSuggestions(new TextInfo(ed1.getText().toString()), 3);
}
});
}
public void onResume() {
super.onResume();
final TextServicesManager tsm = (TextServicesManager)
getSystemService(Context.TEXT_SERVICES_MANAGER_SERVICE);
mScs = tsm.newSpellCheckerSession(null, null, this, true);
}
public void onPause() {
super.onPause();
if (mScs != null) {
mScs.close();
}
}
public void onGetSuggestions(final SuggestionsInfo[] arg0) {
final StringBuilder sb = new StringBuilder();
for (int i = 0; i < arg0.length; ++i) {
// Returned suggestions are contained in SuggestionsInfo
final int len = arg0[i].getSuggestionsCount();
sb.append('\n');
for (int j = 0; j < len; ++j) {
sb.append("," + arg0[i].getSuggestionAt(j));
}
sb.append(" (" + len + ")");
}
runOnUiThread(new Runnable() {
public void run() {
tv1.append(sb.toString());
}
});
}
@Override
public void onGetSentenceSuggestions(SentenceSuggestionsInfo[] arg0) {
// TODO Auto-generated method stub
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/main.xml.
W poniższym kodzie abc wskazuje logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Spell checker " android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Suggestions"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:layout_above="@+id/button"
android:layout_marginBottom="56dp"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_alignRight="@+id/textview"
android:layout_alignEnd="@+id/textview"
android:layout_alignLeft="@+id/textview"
android:layout_alignStart="@+id/textview" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Suggestions"
android:id="@+id/textView3"
android:textSize="25sp"
android:layout_below="@+id/imageView" />
</RelativeLayout>Poniżej znajduje się zawartość res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić naszą aplikację, którą właśnie zmodyfikowaliśmy. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


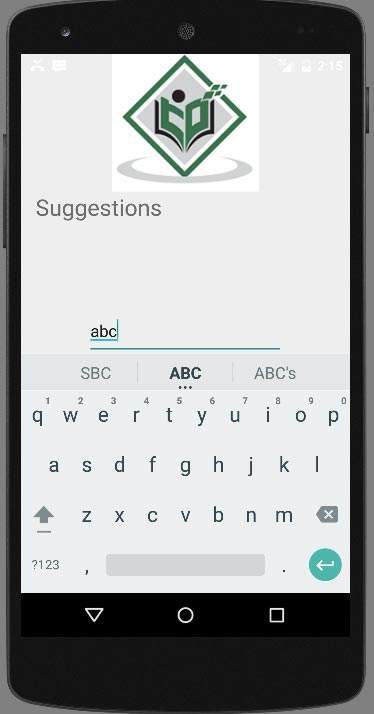
Teraz musisz wprowadzić dowolny tekst w polu. Na przykład wpisałem jakiś tekst. Naciśnij przycisk sugestii. Następujące powiadomienie pojawi się w Tobie AVD wraz z sugestiami -

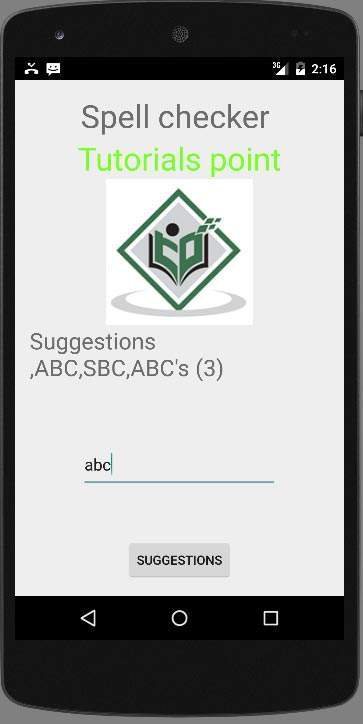
Teraz zmień tekst i ponownie naciśnij przycisk, tak jak ja. I to właśnie pojawia się na ekranie.