Android - układy interfejsu użytkownika
Podstawowym blokiem konstrukcyjnym interfejsu użytkownika jest plik Viewobiekt, który tworzony jest z klasy View i zajmuje prostokątny obszar na ekranie i odpowiada za rysowanie i obsługę zdarzeń. Widok jest klasą bazową dla widżetów, które służą do tworzenia interaktywnych komponentów interfejsu użytkownika, takich jak przyciski, pola tekstowe itp.
Plik ViewGroup jest podklasą klasy View i zapewnia niewidoczny kontener, który przechowuje inne widoki lub inne grupy widoków i definiuje ich właściwości układu.
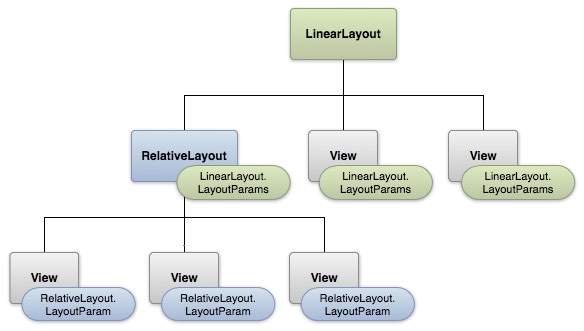
Na trzecim poziomie mamy różne układy, które są podklasami klasy ViewGroup, a typowy układ definiuje strukturę wizualną interfejsu użytkownika Androida i może być tworzony w czasie wykonywania przy użyciu View/ViewGroup obiekty lub możesz zadeklarować swój układ za pomocą prostego pliku XML main_layout.xml który znajduje się w folderze res / layout projektu.

Parametry układu
Ten samouczek zawiera więcej informacji na temat tworzenia GUI na podstawie układów zdefiniowanych w pliku XML. Układ może zawierać wszelkiego rodzaju widżety, takie jak przyciski, etykiety, pola tekstowe i tak dalej. Poniżej znajduje się prosty przykład pliku XML z LinearLayout -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="This is a Button" />
<!-- More GUI components go here -->
</LinearLayout>Po utworzeniu układu możesz załadować zasób układu z kodu aplikacji w implementacji wywołania zwrotnego Activity.onCreate (), jak pokazano poniżej -
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}Typy układów systemu Android
Istnieje wiele układów dostarczonych przez system Android, których będziesz używać w prawie wszystkich aplikacjach na Androida, aby zapewnić inny widok, wygląd i styl.
| Sr.No | Układ i opis |
|---|---|
| 1 | Układ liniowy LinearLayout to grupa widoków, która wyrównuje wszystkie elementy podrzędne w jednym kierunku, w pionie lub w poziomie. |
| 2 | Względny układ RelativeLayout to grupa widoków, która wyświetla widoki podrzędne w pozycjach względnych. |
| 3 | Układ tabeli TableLayout to widok grupujący widoki w wiersze i kolumny. |
| 4 | Układ absolutny AbsoluteLayout umożliwia określenie dokładnej lokalizacji jego elementów podrzędnych. |
| 5 | Układ ramek FrameLayout to element zastępczy na ekranie, którego można użyć do wyświetlenia pojedynczego widoku. |
| 6 | Widok listy ListView to grupa widoków, która wyświetla listę elementów przewijalnych. |
| 7 | Widok siatki GridView to ViewGroup, który wyświetla elementy w dwuwymiarowej, przewijalnej siatce. |
Atrybuty układu
Każdy układ ma zestaw atrybutów, które definiują właściwości wizualne tego układu. Istnieje kilka wspólnych atrybutów wśród wszystkich układów i są to inne atrybuty specyficzne dla tego układu. Poniżej przedstawiono typowe atrybuty, które zostaną zastosowane do wszystkich układów:
| Sr.No | Atrybut i opis |
|---|---|
| 1 | android:id To jest identyfikator, który jednoznacznie identyfikuje widok. |
| 2 | android:layout_width To jest szerokość układu. |
| 3 | android:layout_height To jest wysokość układu |
| 4 | android:layout_marginTop To jest dodatkowa przestrzeń w górnej części układu. |
| 5 | android:layout_marginBottom To jest dodatkowa przestrzeń w dolnej części układu. |
| 6 | android:layout_marginLeft To jest dodatkowa przestrzeń po lewej stronie układu. |
| 7 | android:layout_marginRight To jest dodatkowa przestrzeń po prawej stronie układu. |
| 8 | android:layout_gravity Określa, jak pozycjonowane są podrzędne widoki. |
| 9 | android:layout_weight Określa, ile dodatkowego miejsca w układzie powinno zostać przydzielone do widoku. |
| 10 | android:layout_x Określa współrzędną x układu. |
| 11 | android:layout_y Określa współrzędną y układu. |
| 12 | android:layout_width To jest szerokość układu. |
| 13 | android:paddingLeft To jest wypełnienie po lewej stronie układu. |
| 14 | android:paddingRight To jest właściwe wypełnienie dla układu. |
| 15 | android:paddingTop To jest górna wyściółka wypełniona dla układu. |
| 16 | android:paddingBottom To dolna wyściółka wypełniona dla układu. |
Tutaj szerokość i wysokość to wymiar układu / widoku, który można określić w kategoriach dp (piksele niezależne od gęstości), sp (piksele niezależne od skali), pt (punkty, które stanowią 1/72 cala), px ( Piksele), mm (milimetry) i wreszcie w (calach).
Możesz określić szerokość i wysokość za pomocą dokładnych pomiarów, ale częściej będziesz używać jednej z tych stałych do ustawiania szerokości lub wysokości -
android:layout_width=wrap_content nakazuje widokowi dopasować się do wymiarów wymaganych przez jego zawartość.
android:layout_width=fill_parent mówi Twojemu widokowi, aby stał się tak duży jak jego widok macierzysty.
Atrybut grawitacji odgrywa ważną rolę w pozycjonowaniu obiektu widoku i może przyjmować jedną lub więcej (oddzielonych znakiem „|”) z następujących stałych wartości.
| Stały | Wartość | Opis |
|---|---|---|
| Top | 0x30 | Wepchnij obiekt na górę pojemnika, nie zmieniając jego rozmiaru. |
| Dolny | 0x50 | Wepchnij przedmiot na dno pojemnika, nie zmieniając jego rozmiaru. |
| lewo | 0x03 | Przesuń obiekt na lewo od pojemnika, nie zmieniając jego rozmiaru. |
| dobrze | 0x05 | Przesuń obiekt na prawo od jego pojemnika, nie zmieniając jego rozmiaru. |
| center_vertical | 0x10 | Umieść obiekt w pionowym środku pojemnika, nie zmieniając jego rozmiaru. |
| fill_vertical | 0x70 | W razie potrzeby zwiększ rozmiar obiektu w pionie, aby całkowicie wypełnił pojemnik. |
| center_horizontal | 0x01 | Umieść obiekt w poziomym środku pojemnika, nie zmieniając jego rozmiaru. |
| fill_horizontal | 0x07 | W razie potrzeby zwiększ rozmiar poziomy obiektu, aby całkowicie wypełnił swój pojemnik. |
| środek | 0x11 | Umieść obiekt w środku pojemnika w osi pionowej i poziomej, nie zmieniając jego rozmiaru. |
| napełnić | 0x77 | W razie potrzeby zwiększ poziomy i pionowy rozmiar obiektu, aby całkowicie wypełnił swój pojemnik. |
| clip_vertical | 0x80 | Dodatkowa opcja, którą można ustawić tak, aby górna i / lub dolna krawędź dziecka była przycinana do granic jego kontenera. Klip będzie oparty na grawitacji pionowej: grawitacja górna przycina dolną krawędź, grawitacja dolna przycina górną krawędź i żadna z nich nie przycina obu krawędzi. |
| clip_horizontal | 0x08 | Dodatkowa opcja, którą można ustawić tak, aby lewa i / lub prawa krawędź dziecka były przycinane do granic jego kontenera. Klip będzie oparty na grawitacji poziomej: grawitacja po lewej stronie przycina prawą krawędź, grawitacja po prawej przycina lewą krawędź i żadna z nich nie przycina obu krawędzi. |
| początek | 0x00800003 | Wypchnij obiekt na początek pojemnika, nie zmieniając jego rozmiaru. |
| koniec | 0x00800005 | Wepchnij obiekt do końca pojemnika, nie zmieniając jego rozmiaru. |
Wyświetl identyfikację
Obiekt widoku może mieć przypisany unikalny identyfikator, który będzie jednoznacznie identyfikował widok w drzewie. Składnia identyfikatora wewnątrz znacznika XML to -
android:id="@+id/my_button"Poniżej znajduje się krótki opis znaków @ i + -
Symbol at (@) na początku ciągu wskazuje, że parser XML powinien przeanalizować i rozwinąć pozostałą część ciągu identyfikatora i zidentyfikować go jako zasób identyfikatora.
Symbol plusa (+) oznacza, że jest to nowa nazwa zasobu, który należy utworzyć i dodać do naszych zasobów. Aby utworzyć wystąpienie obiektu widoku i przechwycić go z układu, użyj następującego -
Button myButton = (Button) findViewById(R.id.my_button);