Android - ekran logowania
Aplikacja logowania to ekran z prośbą o podanie danych logowania do określonej aplikacji. Mogłeś to zobaczyć logując się na Facebooku, Twitterze itp
W tym rozdziale wyjaśniono, jak utworzyć ekran logowania i jak zarządzać zabezpieczeniami w przypadku fałszywych prób.
Najpierw musisz zdefiniować dwa TextView pytające o nazwę użytkownika i hasło użytkownika. Hasło musi mieć TextViewinputTypeustawione na hasło. Jego składnia jest podana poniżej -
<EditText
android:id = "@+id/editText2"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:inputType = "textPassword" />
<EditText
android:id = "@+id/editText1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
/>Zdefiniuj przycisk z tekstem logowania i ustaw jego onClickWłasność. Następnie zdefiniuj funkcję wymienioną we właściwości onClick w pliku java.
<Button
android:id = "@+id/button1"
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:onClick = "login"
android:text = "@string/Login"
/>W pliku java, wewnątrz metody onClick pobierz nazwę użytkownika i tekst hasła za pomocą getText() i toString() i dopasuj ją do tekstu za pomocą equals() funkcjonować.
EditText username = (EditText)findViewById(R.id.editText1);
EditText password = (EditText)findViewById(R.id.editText2);
public void login(View view){
if(username.getText().toString().equals("admin") && password.getText().toString().equals("admin")){
//correcct password
}else{
//wrong password
}Ostatnią rzeczą, którą musisz zrobić, jest zapewnienie mechanizmu bezpieczeństwa, aby uniknąć niechcianych prób. W tym celu zainicjuj zmienną i przy każdej fałszywej próbie zmniejsz ją. A kiedy osiągnie 0, wyłącz przycisk logowania.
int counter = 3;
counter--;
if(counter==0){
//disble the button, close the application e.t.c
}Przykład
Oto przykład demonstrujący aplikację logowania. Tworzy podstawową aplikację, która daje tylko trzy próby zalogowania się do aplikacji.
Aby poeksperymentować z tym przykładem, możesz uruchomić to na rzeczywistym urządzeniu lub w emulatorze.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 3 | Zmodyfikuj plik src / MainActivity.java, aby dodać niezbędny kod. |
| 4 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 5 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends Activity {
Button b1,b2;
EditText ed1,ed2;
TextView tx1;
int counter = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1 = (Button)findViewById(R.id.button);
ed1 = (EditText)findViewById(R.id.editText);
ed2 = (EditText)findViewById(R.id.editText2);
b2 = (Button)findViewById(R.id.button2);
tx1 = (TextView)findViewById(R.id.textView3);
tx1.setVisibility(View.GONE);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(ed1.getText().toString().equals("admin") &&
ed2.getText().toString().equals("admin")) {
Toast.makeText(getApplicationContext(),
"Redirecting...",Toast.LENGTH_SHORT).show();
}else{
Toast.makeText(getApplicationContext(), "Wrong
Credentials",Toast.LENGTH_SHORT).show();
tx1.setVisibility(View.VISIBLE);
tx1.setBackgroundColor(Color.RED);
counter--;
tx1.setText(Integer.toString(counter));
if (counter == 0) {
b1.setEnabled(false);
}
}
}
});
b2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/activity_main.xml.
W poniższym kodzie abc wskazuje na logo tutorialspoint.com
<?xml version = "1.0" encoding = "utf-8"?>
<RelativeLayout xmlns:android = "http://schemas.android.com/apk/res/android"
xmlns:tools = "http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height = "match_parent" android:paddingLeft= "@dimen/activity_horizontal_margin"
android:paddingRight = "@dimen/activity_horizontal_margin"
android:paddingTop = "@dimen/activity_vertical_margin"
android:paddingBottom = "@dimen/activity_vertical_margin" tools:context = ".MainActivity">
<TextView android:text = "Login" android:layout_width="wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/textview"
android:textSize = "35dp"
android:layout_alignParentTop = "true"
android:layout_centerHorizontal = "true" />
<TextView
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:text = "Tutorials point"
android:id = "@+id/textView"
android:layout_below = "@+id/textview"
android:layout_centerHorizontal = "true"
android:textColor = "#ff7aff24"
android:textSize = "35dp" />
<EditText
android:layout_width = "wrap_content"
android:layout_height = "wrap_content"
android:id = "@+id/editText"
android:hint = "Enter Name"
android:focusable = "true"
android:textColorHighlight = "#ff7eff15"
android:textColorHint = "#ffff25e6"
android:layout_marginTop = "46dp"
android:layout_below = "@+id/imageView"
android:layout_alignParentLeft = "true"
android:layout_alignParentStart = "true"
android:layout_alignParentRight = "true"
android:layout_alignParentEnd = "true" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:ems="10"
android:id="@+id/editText2"
android:layout_below="@+id/editText"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/editText"
android:layout_alignEnd="@+id/editText"
android:textColorHint="#ffff299f"
android:hint="Password" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Attempts Left:"
android:id="@+id/textView2"
android:layout_below="@+id/editText2"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textSize="25dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Text"
android:id="@+id/textView3"
android:layout_alignTop="@+id/textView2"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignBottom="@+id/textView2"
android:layout_toEndOf="@+id/textview"
android:textSize="25dp"
android:layout_toRightOf="@+id/textview" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="login"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_toLeftOf="@+id/textview"
android:layout_toStartOf="@+id/textview" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel"
android:id="@+id/button2"
android:layout_alignParentBottom="true"
android:layout_toRightOf="@+id/textview"
android:layout_toEndOf="@+id/textview" />
</RelativeLayout>Poniżej znajduje się zawartość res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić naszą aplikację, którą właśnie zmodyfikowaliśmy. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


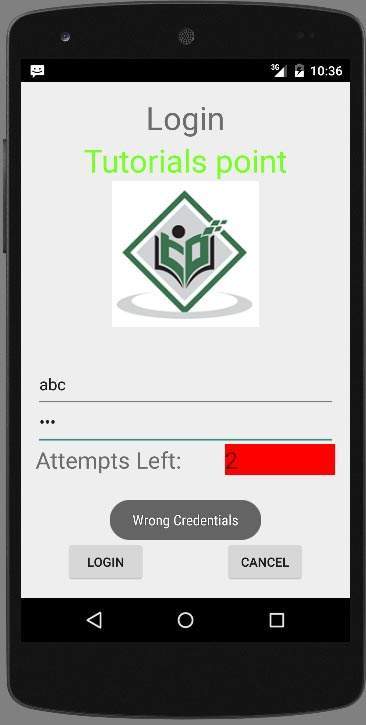
Wpisz cokolwiek w polu nazwy użytkownika i hasła, a następnie naciśnij przycisk logowania. Umieściłem abc w polu nazwy użytkownika i abc w polu hasła. Nieudana próba. Jest to pokazane poniżej -

Zrób to jeszcze dwa razy, a zobaczysz, że pozostało 0 prób logowania, a przycisk logowania jest wyłączony.
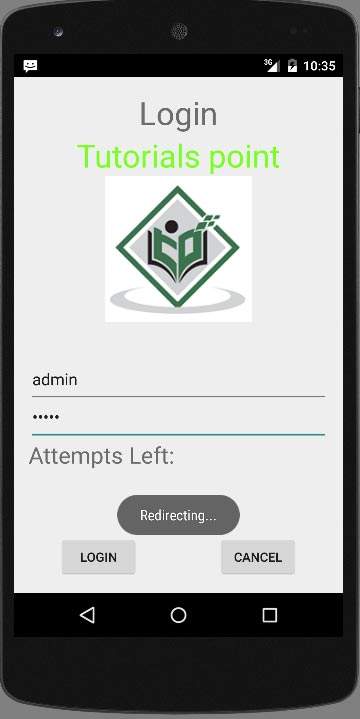
Teraz ponownie otwórz aplikację i tym razem wprowadź poprawną nazwę użytkownika jako admin i hasło jako admin i kliknij login. Zalogujesz się pomyślnie.

Jeśli użytkownik naciśnie przycisk anulowania, zamknie aplikację ekranu logowania.