Android - sterowanie interfejsem użytkownika
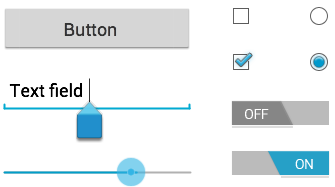
Kontrolki wprowadzania danych to interaktywne składniki interfejsu użytkownika aplikacji. Android zapewnia szeroką gamę elementów sterujących, których można używać w interfejsie użytkownika, takich jak przyciski, pola tekstowe, paski wyszukiwania, pole wyboru, przyciski powiększenia, przyciski przełączania i wiele innych.

Elementy interfejsu użytkownika
ZA View to obiekt, który rysuje na ekranie coś, z czym użytkownik może wchodzić w interakcje, a ViewGroup jest obiektem, który przechowuje inne obiekty View (i ViewGroup) w celu zdefiniowania układu interfejsu użytkownika.
Układ definiujesz w pliku XML, który oferuje strukturę czytelną dla człowieka, podobną do HTML. Na przykład prosty układ pionowy z widokiem tekstu i przyciskiem wygląda następująco:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a Button" />
</LinearLayout>Sterowanie w interfejsie użytkownika Androida
Istnieje wiele elementów sterujących interfejsu użytkownika dostępnych w systemie Android, które umożliwiają tworzenie graficznego interfejsu użytkownika dla aplikacji.
| Sr.No. | Sterowanie i opis interfejsu użytkownika |
|---|---|
| 1 | Widok tekstu Ta kontrolka służy do wyświetlania tekstu użytkownikowi. |
| 2 | Edytować tekst EditText to predefiniowana podklasa TextView, która zawiera bogate możliwości edycji. |
| 3 | AutoCompleteTextView AutoCompleteTextView to widok podobny do EditText, z tą różnicą, że automatycznie wyświetla listę sugestii uzupełniania, gdy użytkownik pisze. |
| 4 | Przycisk Przycisk, który może zostać naciśnięty lub kliknięty przez użytkownika w celu wykonania czynności. |
| 5 | ImageButton ImageButton to AbsoluteLayout, który umożliwia określenie dokładnej lokalizacji jego elementów podrzędnych. Pokazuje przycisk z obrazem (zamiast tekstu), który może zostać naciśnięty lub kliknięty przez użytkownika. |
| 6 | CheckBox Włącznik / wyłącznik, który może być przełączany przez użytkownika. Pola wyboru należy używać podczas prezentowania użytkownikom grupy opcji do wyboru, które nie wykluczają się wzajemnie. |
| 7 | ToggleButton Przycisk włączania / wyłączania ze wskaźnikiem świetlnym. |
| 8 | Przycisk radiowy RadioButton ma dwa stany: zaznaczone lub niezaznaczone. |
| 9 | RadioGroup Grupa RadioGroup służy do grupowania jednego lub więcej RadioButtonów. |
| 10 | Pasek postępu Widok ProgressBar zapewnia wizualną informację zwrotną o niektórych trwających zadaniach, na przykład o wykonywaniu zadania w tle. |
| 11 | Prządka Lista rozwijana, która umożliwia użytkownikom wybranie jednej wartości z zestawu. |
| 12 | TimePicker Widok TimePicker umożliwia użytkownikom wybranie pory dnia w trybie 24-godzinnym lub w trybie AM / PM. |
| 13 | DatePicker Widok DatePicker umożliwia użytkownikom wybranie daty dnia. |
Utwórz kontrolki interfejsu użytkownika
Kontrolki wprowadzania danych to interaktywne składniki interfejsu użytkownika aplikacji. Android zapewnia szeroką gamę elementów sterujących, których można używać w interfejsie użytkownika, takich jak przyciski, pola tekstowe, paski wyszukiwania, pole wyboru, przyciski powiększenia, przyciski przełączania i wiele innych.
Jak wyjaśniono w poprzednim rozdziale, obiekt widoku może mieć przypisany unikalny identyfikator, który będzie jednoznacznie identyfikował widok w drzewie. Składnia identyfikatora wewnątrz znacznika XML to -
android:id="@+id/text_id"Aby utworzyć UI Control / View / Widget, będziesz musiał zdefiniować widok / widżet w pliku układu i przypisać mu unikalny identyfikator w następujący sposób -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text_id"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="I am a TextView" />
</LinearLayout>Na koniec utwórz instancję obiektu Control i przechwyć ją z układu, użyj następującego -
TextView myText = (TextView) findViewById(R.id.text_id);