Android - krąg postępów
Najłatwiejszym sposobem utworzenia koła postępu jest użycie klasy o nazwie ProgressDialog. Pasek ładowania można również wykonać za pomocą tej klasy. Jedyną logiczną różnicą między słupkiem a kółkiem jest to, że pierwsza jest używana, gdy znasz całkowity czas oczekiwania na dane zadanie, a druga jest używana, gdy nie znasz czasu oczekiwania.
Aby to zrobić, musisz utworzyć instancję obiektu tej klasy. Jego składnia to.
ProgressDialog progress = new ProgressDialog(this);Teraz możesz ustawić niektóre właściwości tego okna dialogowego. Takich jak styl, tekst itp
progress.setMessage("Downloading Music :) ");
progress.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progress.setIndeterminate(true);Oprócz tych metod istnieją inne metody, które są udostępniane przez klasę ProgressDialog.
| Sr.No | Klasy i opis |
|---|---|
| 1 |
getMax() Ta metoda zwraca maksymalną wartość postępu |
| 2 |
incrementProgressBy(int diff) Ta metoda zwiększa pasek postępu o różnicę wartości przekazanej jako parametr |
| 3 |
setIndeterminate(boolean indeterminate) Ta metoda ustawia wskaźnik postępu jako określony lub nieokreślony |
| 4 |
setMax(int max) Ta metoda ustawia maksymalną wartość okna dialogowego postępu |
| 5 |
setProgress(int value) Ta metoda służy do aktualizowania okna dialogowego postępu o określoną wartość |
| 6 |
show(Context context, CharSequence title, CharSequence message) Jest to metoda statyczna, używana do wyświetlania okna dialogowego postępu |
Przykład
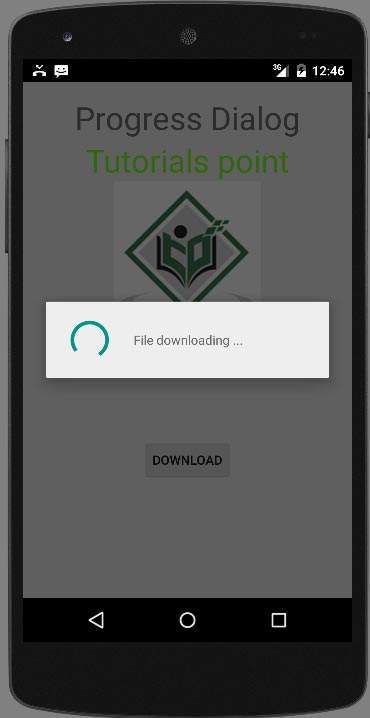
Ten przykład przedstawia obracające się okno dialogowe postępu. Wyświetla obracające się okno dialogowe postępu po naciśnięciu przycisku.
Aby poeksperymentować z tym przykładem, musisz uruchomić go na rzeczywistym urządzeniu po opracowaniu aplikacji zgodnie z poniższymi krokami.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać kod postępu do wyświetlania obracającego się okna dialogowego postępu. |
| 3 | Zmodyfikuj plik res / layout / activity_main.xml, aby dodać odpowiedni kod XML. |
| 4 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki. |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.ProgressDialog;
import android.app.Activity;
import android.os.Bundle;
import android.os.Handler;
import android.view.View;
import android.widget.Button;
public class MainActivity extends Activity {
Button b1;
private ProgressDialog progressBar;
private int progressBarStatus = 0;
private Handler progressBarbHandler = new Handler();
private long fileSize = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
progressBar = new ProgressDialog(v.getContext());
progressBar.setCancelable(true);
progressBar.setMessage("File downloading ...");
progressBar.setProgressStyle(ProgressDialog.STYLE_SPINNER);
progressBar.setProgress(0);
progressBar.setMax(100);
progressBar.show();
progressBarStatus = 0;
fileSize = 0;
new Thread(new Runnable() {
public void run() {
while (progressBarStatus < 100) {
progressBarStatus = downloadFile();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBarbHandler.post(new Runnable() {
public void run() {
progressBar.setProgress(progressBarStatus);
}
});
}
if (progressBarStatus >= 100) {
try {
Thread.sleep(2000);
} catch (InterruptedException e) {
e.printStackTrace();
}
progressBar.dismiss();
}
}
}).start();
}
});
}
public int downloadFile() {
while (fileSize <= 1000000) {
fileSize++;
if (fileSize == 100000) {
return 10;
}else if (fileSize == 200000) {
return 20;
}else if (fileSize == 300000) {
return 30;
}else if (fileSize == 400000) {
return 40;
}else if (fileSize == 500000) {
return 50;
}else if (fileSize == 700000) {
return 70;
}else if (fileSize == 800000) {
return 80;
}
}
return 100;
}
}Zmodyfikuj zawartość res/layout/activity_main.xml do następujących
W poniższym kodzie abc wskazuje logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="Music Palyer" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="download"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="112dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
</RelativeLayout>Zmodyfikuj res/values/string.xml do następujących
<resources>
<string name="app_name">My Application</string>
</resources>To jest ustawienie domyślne AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.example.sairamkrishna.myapplication.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić Twoją aplikację. Aby uruchomić aplikację z Android Studio, otwórz jeden z plików aktywności projektu i kliknij


Wystarczy nacisnąć przycisk, aby rozpocząć okno dialogowe postępu. Po naciśnięciu pojawi się następujący ekran.