Android - style i motywy
ZA stylezasób definiuje format i szuka interfejsu użytkownika. Styl można zastosować do pojedynczego widoku (z pliku układu) lub do całego działania lub aplikacji (z pliku manifestu).
Definiowanie stylów
Styl jest zdefiniowany w zasobie XML, który jest oddzielny od kodu XML określającego układ. Ten plik XML znajduje się w katalogures/values/ katalogu twojego projektu i będzie mieć <resources>jako węzeł główny, który jest obowiązkowy dla pliku stylu. Nazwa pliku XML jest dowolna, ale musi mieć rozszerzenie .xml.
Możesz zdefiniować wiele stylów na plik za pomocą <style>ale każdy styl będzie miał swoją nazwę, która jednoznacznie identyfikuje styl. Atrybuty stylu systemu Android są ustawiane za pomocą<item> tag, jak pokazano poniżej -
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="CustomFontStyle">
<item name="android:layout_width">fill_parent</item>
<item name="android:layout_height">wrap_content</item>
<item name="android:capitalize">characters</item>
<item name="android:typeface">monospace</item>
<item name="android:textSize">12pt</item>
<item name="android:textColor">#00FF00</item>/>
</style>
</resources>Wartość <item> może być słowem kluczowym, kolorem szesnastkowym, odwołaniem do innego typu zasobu lub inną wartością w zależności od właściwości stylu.
Korzystanie ze stylów
Po zdefiniowaniu stylu możesz go użyć w pliku układu XML za pomocą style atrybut w następujący sposób -
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text_id"
style="@style/CustomFontStyle"
android:text="@string/hello_world" />
</LinearLayout>Aby zrozumieć koncepcję związaną ze stylem Androida, zapoznaj się z Przykładem demonstracji stylu .
Dziedziczenie stylów
Android obsługuje dziedziczenie stylów w bardzo podobny sposób, jak kaskadowy arkusz stylów w projektowaniu stron internetowych. Możesz użyć tego do dziedziczenia właściwości z istniejącego stylu, a następnie zdefiniować tylko te właściwości, które chcesz zmienić lub dodać.
Aby zaimplementować niestandardowy motyw, utwórz lub edytuj MyAndroidApp / res / values / themes.xml i dodaj następujące elementy -
<resources>
...
<style name="MyCustomTheme" parent="android:style/Theme">
<item name="android:textColorPrimary">#ffff0000</item>
</style>
...
</resources>W pliku AndroidManifest.xml zastosuj motyw do działań, które chcesz stylizować -
<activity
android:name="com.myapp.MyActivity"
...
android:theme="@style/MyCustomTheme"
/>Twój nowy motyw zostanie zastosowany do Twojej aktywności, a tekst jest teraz jasnoczerwony.

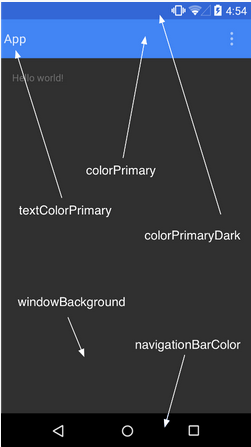
Stosowanie kolorów do atrybutów motywu
Twój zasób koloru można następnie zastosować do niektórych atrybutów motywu, takich jak tło okna i podstawowy kolor tekstu, przez dodanie elementów <item> do kompozycji niestandardowej. Te atrybuty są zdefiniowane w pliku styles.xml. Na przykład, aby zastosować niestandardowy kolor do tła okna, dodaj następujące dwa <item> elementy do niestandardowego motywu, zdefiniowane w pliku MyAndroidApp / res / values / styles.xml -
<resources>
...
<style name="MyCustomTheme" ...>
<item name="android:windowBackground">@color/my_custom_color</item>
<item name="android:colorBackgroundCacheHint">@color/my_custom_color</item>
</style>
...
</resources>
Używanie niestandardowej dziewięciu łatek z przyciskami
Narysowany dziewięć poprawek to specjalny rodzaj obrazu, który można skalować pod względem szerokości i wysokości, zachowując jednocześnie integralność wizualną. Dziewięć poprawek to najpowszechniejszy sposób określania wyglądu przycisków Androida, chociaż można użyć dowolnego typu rysowalnego.

Przykład przycisku Nine-Patch
Kroki tworzenia przycisków z dziewięcioma łatkami
- Zapisz tę mapę bitową jako /res/drawable/my_nine_patch.9.png
- Zdefiniuj nowy styl
- Zastosuj nowy styl przycisku do atrybutu buttonStyle motywu niestandardowego
Define a new Style
<resources>
...
<style name="MyCustomButton" parent="android:Widget.Button">
<item name="android:background">@drawable/my_nine_patch</item>
</style>
...
</resources>Apply the theme
<resources>
...
<style name="MyCustomTheme" parent=...>
...
<item name="android:buttonStyle">@style/MyCustomButton</item>
</style>
...
</resources>
Motywy na Androida
Mam nadzieję, że rozumiesz pojęcie stylu, więc spróbujmy teraz zrozumieć, czym jest plik Theme. Motyw to nic innego jak styl systemu Android zastosowany do całego działania lub aplikacji, a nie pojedynczy widok.
Tak więc, gdy styl jest stosowany jako motyw, każdy plik Vieww działaniu lub aplikacji zastosuje każdą obsługiwaną właściwość stylu. Na przykład możesz zastosować to samoCustomFontStyle styl jako motyw działania, a następnie cały tekst w nim Activity będzie mieć zieloną czcionkę o stałej szerokości.
Aby ustawić motyw dla wszystkich działań w aplikacji, otwórz plik AndroidManifest.xml plik i edytuj plik <application> tag, aby uwzględnić android:themeatrybut z nazwą stylu. Na przykład -
<application android:theme="@style/CustomFontStyle">Jeśli jednak chcesz, aby motyw został zastosowany tylko do jednego działania w aplikacji, dodaj atrybut android: theme tylko do tagu <activity>. Na przykład -
<activity android:theme="@style/CustomFontStyle">Istnieje wiele domyślnych motywów zdefiniowanych przez system Android, których można używać bezpośrednio lub dziedziczyć za pomocą parent atrybut w następujący sposób -
<style name="CustomTheme" parent="android:Theme.Light">
...
</style>Aby zrozumieć koncepcję związaną z motywem Androida, możesz sprawdzić przykład demonstracji motywu .
Stylizacja palety kolorów
Projekt layoutu można wdrożyć w oparciu o kolory bazujące na nich, na przykład ponieważ na ich podstawie projektowany jest następujący projekt kolor (niebieski)

Powyższy układ został zaprojektowany na podstawie pliku style.xml, który został umieszczony pod adresem res/values/
<resource>
<style name="AppTheme" parent="android:Theme.Material">
<item name ="android:color/primary">@color/primary</item>
<item name ="android:color/primaryDark">@color/primary_dark</item>
<item name ="android:colorAccent/primary">@color/accent</item>
</style>
<resource>Domyślne style i motywy
Platforma Android zapewnia dużą kolekcję stylów i motywów, których możesz używać w swoich aplikacjach. Możesz znaleźć odniesienie do wszystkich dostępnych stylów wR.styleklasa. Aby użyć wymienionych tutaj stylów, zastąp wszystkie podkreślenia w nazwie stylu kropką. Na przykład możesz zastosować motyw Theme_NoTitleBar za pomocą „@android: style / Theme.NoTitleBar”. Możesz zobaczyć następujący kod źródłowy stylów i motywów Androida -
Style systemu Android (styles.xml)
Motywy na Androida (themes.xml)