Android - WebView
WebView to widok wyświetlający strony internetowe w aplikacji. Możesz również określić ciąg HTML i pokazać go w swojej aplikacji za pomocą WebView. WebView zmienia twoją aplikację w aplikację internetową.
Aby dodać WebView do swojej aplikacji, musisz dodać <WebView>element do pliku układu xml. Jego składnia jest następująca -
<WebView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/webview"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>Aby z niego skorzystać, musisz pobrać odniesienie do tego widoku w pliku Java. Aby uzyskać referencję, utwórz obiekt klasy WebView. Jego składnia to -
WebView browser = (WebView) findViewById(R.id.webview);Aby załadować adres URL do WebView, musisz wywołać metodę loadUrl(String url)klasy WebView, określając wymagany adres URL. Jego składnia to:
browser.loadUrl("http://www.tutorialspoint.com");Oprócz samego ładowania adresu URL, możesz mieć większą kontrolę nad swoim WebView używając metod zdefiniowanych w klasie WebView. Są one wymienione w następujący sposób -
| Sr.No | Metoda i opis |
|---|---|
| 1 | canGoBack() Ta metoda określa, że WebView ma element historii wstecz. |
| 2 | canGoForward() Ta metoda określa, że WebView ma element historii do przodu. |
| 3 | clearHistory() Ta metoda wyczyści historię do przodu i wstecz WebView. |
| 4 | destroy() Ta metoda niszczy wewnętrzny stan WebView. |
| 5 | findAllAsync(String find) Ta metoda znajduje wszystkie wystąpienia ciągu i wyróżnia je. |
| 6 | getProgress() Ta metoda pobiera postęp bieżącej strony. |
| 7 | getTitle() Ta metoda zwraca tytuł bieżącej strony. |
| 8 | getUrl() Ta metoda zwraca adres URL bieżącej strony. |
Jeśli klikniesz na jakiekolwiek łącze na stronie internetowej WebView, ta strona nie zostanie załadowana w Twoim WebView. Aby to zrobić, musisz przedłużyć swoją klasę zWebViewClienti zastępuje jego metodę. Jego składnia to -
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}Przykład
Oto przykład demonstrujący użycie układu WebView. Tworzy podstawową aplikację internetową, która poprosi Cię o podanie adresu URL i załaduje tę witrynę internetową w WebView.
Aby poeksperymentować z tym przykładem, musisz uruchomić go na rzeczywistym urządzeniu, na którym działa Internet.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Zmodyfikuj plik src / MainActivity.java, aby dodać kod WebView. |
| 3 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 4 | Zmodyfikuj plik AndroidManifest.xml, aby dodać niezbędne uprawnienia |
| 5 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki. |
Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania src/MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.EditText;
public class MainActivity extends Activity {
Button b1;
EditText ed1;
private WebView wv1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b1=(Button)findViewById(R.id.button);
ed1=(EditText)findViewById(R.id.editText);
wv1=(WebView)findViewById(R.id.webView);
wv1.setWebViewClient(new MyBrowser());
b1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String url = ed1.getText().toString();
wv1.getSettings().setLoadsImagesAutomatically(true);
wv1.getSettings().setJavaScriptEnabled(true);
wv1.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY);
wv1.loadUrl(url);
}
});
}
private class MyBrowser extends WebViewClient {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml res/layout/activity_main.xml.
W poniższym kodzie abc wskazuje logo tutorialspoint.com
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity">
<TextView android:text="WebView" android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textview"
android:textSize="35dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials point"
android:id="@+id/textView"
android:layout_below="@+id/textview"
android:layout_centerHorizontal="true"
android:textColor="#ff7aff24"
android:textSize="35dp" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/editText"
android:hint="Enter Text"
android:focusable="true"
android:textColorHighlight="#ff7eff15"
android:textColorHint="#ffff25e6"
android:layout_marginTop="46dp"
android:layout_below="@+id/imageView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignRight="@+id/imageView"
android:layout_alignEnd="@+id/imageView" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:src="@drawable/abc"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Enter"
android:id="@+id/button"
android:layout_alignTop="@+id/editText"
android:layout_toRightOf="@+id/imageView"
android:layout_toEndOf="@+id/imageView" />
<WebView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/webView"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>Poniżej znajduje się zawartość res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<uses-permission android:name="android.permission.INTERNET" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Spróbujmy uruchomić Twoją aplikację WebView. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij

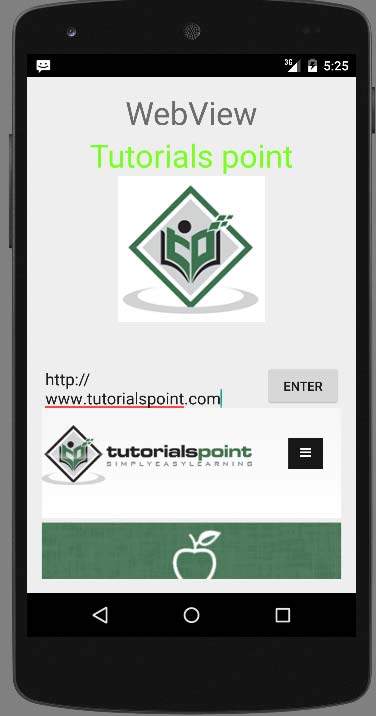
Teraz wystarczy podać adres URL w polu adresu URL i nacisnąć przycisk przeglądania, który się pojawi, aby uruchomić witrynę. Ale przedtem upewnij się, że masz połączenie z Internetem. Po naciśnięciu przycisku pojawi się następujący ekran -

Uwaga. Po prostu zmieniając adres URL w polu adresu URL, WebView otworzy wybraną witrynę.

Powyższe zdjęcie przedstawia stronę internetową tutorialspoint.com