Android - niestandardowe czcionki
W systemie Android możesz zdefiniować własne niestandardowe czcionki dla ciągów znaków w aplikacji. Wystarczy pobrać wymaganą czcionkę z Internetu, a następnie umieścić ją w folderze asset / fonts.
Po umieszczeniu czcionek w folderze zasobów w folderze czcionek można uzyskać do nich dostęp w kodzie java za pośrednictwem klasy Typeface. Najpierw pobierz odwołanie do widoku tekstu w kodzie. Jego składnia jest podana poniżej -
TextView tx = (TextView)findViewById(R.id.textview1);Następną rzeczą jaką musisz zrobić jest wywołanie statycznej metody klasy Typeface createFromAsset()aby uzyskać niestandardową czcionkę z zasobów. Jego składnia jest podana poniżej -
Typeface custom_font = Typeface.createFromAsset(getAssets(), "fonts/font name.ttf");Ostatnią rzeczą, którą musisz zrobić, jest ustawienie tego niestandardowego obiektu czcionki na twoją właściwość TextView Typeface. Musisz zadzwonićsetTypeface()metoda, aby to zrobić. Jego składnia jest podana poniżej -
tx.setTypeface(custom_font);Oprócz tych metod istnieją inne metody zdefiniowane w klasie Typeface, których można użyć do efektywniejszej obsługi czcionek.
| Sr.No | Metoda i opis |
|---|---|
| 1 | create(String familyName, int style) Utwórz obiekt Krój czcionki, podając nazwę rodziny i informacje o stylu opcji |
| 2 | create(Typeface family, int style) Utwórz obiekt Typeface, który najlepiej pasuje do określonego istniejącego kroju pisma i określonego stylu |
| 3 | createFromFile(String path) Utwórz nowy krój czcionki z określonego pliku czcionki |
| 4 | defaultFromStyle(int style) Zwraca jeden z domyślnych obiektów Typeface na podstawie określonego stylu |
| 5 | getStyle() Zwraca wewnętrzne atrybuty stylu kroju pisma |
Przykład
Oto przykład demonstrujący użycie Czcionki do obsługi CustomFont. Tworzy podstawową aplikację, która wyświetla niestandardową czcionkę określoną w pliku czcionek.
Aby poeksperymentować z tym przykładem, możesz uruchomić to na rzeczywistym urządzeniu lub w emulatorze.
| Kroki | Opis |
|---|---|
| 1 | Użyjesz Android Studio IDE do stworzenia aplikacji na Androida w pakiecie com.example.sairamkrishna.myapplication. |
| 2 | Pobierz czcionkę z Internetu i umieść ją w folderze asset / fonts. |
| 3 | Zmodyfikuj plik src / MainActivity.java, aby dodać niezbędny kod. |
| 4 | Zmodyfikuj res / layout / activity_main, aby dodać odpowiednie komponenty XML |
| 5 | Uruchom aplikację i wybierz działające urządzenie z systemem Android, zainstaluj na nim aplikację i sprawdź wyniki |
Przed wejściem do części kodu dodaj czcionki w folderze assests z eksploratora Windows.

Poniżej znajduje się zawartość zmodyfikowanego pliku głównego działania MainActivity.java.
package com.example.sairamkrishna.myapplication;
import android.graphics.Typeface;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.widget.TextView;
public class MainActivity extends ActionBarActivity {
TextView tv1,tv2;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1=(TextView)findViewById(R.id.textView3);
tv2=(TextView)findViewById(R.id.textView4);
Typeface face= Typeface.createFromAsset(getAssets(), "font/font.ttf");
tv1.setTypeface(face);
Typeface face1= Typeface.createFromAsset(getAssets(), "font/font1.ttf");
tv2.setTypeface(face1);
}
}Poniżej znajduje się zmodyfikowana zawartość pliku xml activity_main.xml.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Typeface"
android:id="@+id/textView"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:textSize="30dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView2"
android:layout_below="@+id/textView"
android:layout_centerHorizontal="true"
android:textSize="35dp"
android:textColor="#ff16ff01" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView3"
android:layout_centerVertical="true"
android:textSize="45dp"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Tutorials Point"
android:id="@+id/textView4"
android:layout_below="@+id/textView3"
android:layout_alignLeft="@+id/textView3"
android:layout_alignStart="@+id/textView3"
android:layout_marginTop="73dp"
android:textSize="45dp" />
</RelativeLayout>Poniżej znajduje się zawartość res/values/string.xml.
<resources>
<string name="app_name">My Application</string>
</resources>Poniżej znajduje się treść AndroidManifest.xml plik.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.sairamkrishna.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
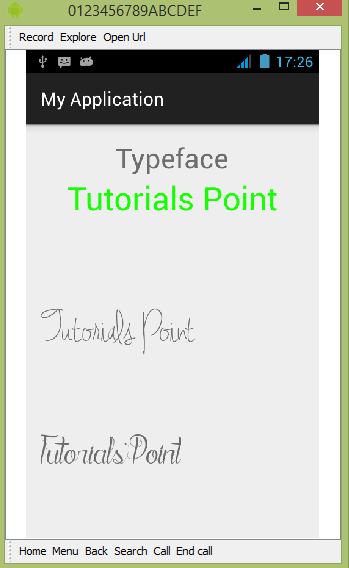
</manifest>Spróbujmy uruchomić naszą zmodyfikowaną przez nas aplikację Custom Font. Zakładam, że stworzyłeś swójAVDpodczas konfigurowania środowiska. Aby uruchomić aplikację ze studia Android, otwórz jeden z plików aktywności projektu i kliknij


Jak widać, tekst, który pojawił się na AVD, nie ma domyślnej czcionki Androida, a raczej ma niestandardową czcionkę określoną w folderze czcionek.
Uwaga - podczas korzystania z czcionek niestandardowych należy zadbać o rozmiar i charakter obsługiwany przez czcionkę.