एक नए ढेर संपादक के लिए ऑप्ट-इन अल्फा परीक्षण
टीएल; डीआर : हम अपने नए ओपन सोर्स स्टैक्स एडिटर का परीक्षण कर रहे हैं जो मार्कडाउन और रिच टेक्स्ट इनपुट विकल्प दोनों प्रदान करता है। यदि आप इसका परीक्षण करने और हमें प्रतिक्रिया देने में रुचि रखते हैं, तो आप अपनी प्राथमिकताएं पृष्ठ पर जाकर और स्टैक संपादक को सक्षम करके विकल्प चुन सकते हैं । आप किसी भी समय ऑप्ट आउट कर सकते हैं लेकिन पुराने संपादक को वापस करने में 10 मिनट तक का समय लगेगा। ध्यान दें, नया संपादक केवल तभी सक्रिय होगा जब अल्फा टेस्ट के दौरान एमएसई या एमएसओ पर ड्राफ्टिंग या एडिटिंग का जवाब हो ।
लगभग छह महीने पहले, हमारी उत्पाद टीमों और सामुदायिक टीम ने यह पता लगाना शुरू किया कि क्या हम अपनी सार्वजनिक साइटों पर ला सकते हैं स्टैक रिच टेक्स्ट पोस्ट एडिटर जो कि गर्मियों के लिए स्टैक ओवरफ्लो ऑन टीम्स (या टीम्स) में लॉन्च किए गए थे । हम उस समय को आंतरिक रूप से जरूरतों पर चर्चा करने और नए संपादक के बारे में हमारे कुछ अति-व्यस्त उपयोगकर्ताओं के साथ बातचीत करने में बिता रहे हैं - हमारे मध्यस्थ और चारकोल समूह के सदस्य - यह समझने के लिए कि उपयोग करने के लिए क्या बदलने या शामिल करने की आवश्यकता हो सकती है। नए संपादक पुराने संपादक से एक आसान बदलाव खत्म।
इस प्रक्रिया के माध्यम से, हमें सुधार के लिए विचारों के साथ दर्जनों उत्तर प्राप्त हुए हैं, बग को दरकिनार करने की आवश्यकता है, और यूएक्स भ्रम जो इस्त्री करने की आवश्यकता है। हमने इन दोनों समूहों द्वारा बताई गई कई चिंताओं को संबोधित किया है और इसे MSE और MSO पर ऑप्ट-इन अल्फा परीक्षण के माध्यम से बड़े समुदाय के लिए लाने के लिए तैयार हैं। हम आपकी रचनात्मक प्रतिक्रिया के लिए पूछ रहे हैं कि यह देखने के लिए कि उपकरण में सुधार करने के लिए जगह कहां है, दोनों लोग जो मार्कडाउन के साथ सहज हैं और जो अमीर पाठ के साथ अधिक आरामदायक हो सकते हैं वे सफलतापूर्वक उपयोग कर सकते हैं।
यहाँ दो विचार दिखते हैं - आप एक बड़ी छवि देखने के लिए क्लिक कर सकते हैं:


कसौटी
इस अल्फा टेस्ट का लक्ष्य यह समझना है कि इस नए संपादक को कितनी अच्छी तरह से प्राप्त किया जाएगा और किसी भी चिंता की खोज की जाएगी जो उन उपयोगकर्ताओं के लिए वर्कफ़्लोज़ को तोड़ देगा जो वर्तमान संपादक को पसंद करते हैं या मार्कडाउन में काम करना पसंद करते हैं। हम उन उपयोगकर्ताओं पर भी विचार करना चाहते हैं जो मार्कडाउन से परिचित नहीं हो सकते हैं, वे भी, क्योंकि वे हमारे गैर-तकनीकी साइटों पर कई उपयोगकर्ताओं को बनाते हैं। यह एक प्रक्रिया में पहला सार्वजनिक चरण है, जहां हम संपादक को पूरी तरह से परखने और परिष्कृत करने की उम्मीद करते हैं ताकि, जब यह नेटवर्क-वाइड लॉन्च हो, तो लोगों को इसका उपयोग करना आसान हो जाएगा और वर्तमान संपादक पर एक बड़ा सुधार होगा।
हम समझते हैं कि समृद्ध पाठ प्रविष्टि सही पाने के लिए एक कठिन बात है और यह महसूस करती है कि इस लाइव नेटवर्क को व्यापक बनाने से पहले सही समाधान खोजने में कई महीने लग सकते हैं - और यह इस समझ के साथ आता है कि इसमें कोई समस्या नहीं हो सकती है - लेकिन हमें लगता है कि कम से कम, इस प्रक्रिया के माध्यम से काम करना, कम से कम टीमों पर नए संपादक के अनुभव को बेहतर बनाने में मदद करेगा और सभी के लिए उपयोग करने के लिए एक महान नए संपादक के साथ समाप्त हो सकता है।
यह एक बहु-भाग परीक्षण का हिस्सा है जो कुछ इस तरह दिखाई देगा:
- अत्यधिक व्यस्त उपयोगकर्ताओं (जैसे मध्यस्थ) से प्रतिक्रिया के साथ टीमों पर प्रारंभिक रिलीज (पूर्ण ग्रीष्मकालीन 2020)। इसका लक्ष्य प्रतिक्रिया प्राप्त करना था और हमें इस बात का एक अच्छा विचार था कि हमें संपादक को बदलने की कितनी आवश्यकता है ताकि यह हमारे सार्वजनिक मंच समुदाय के लिए काम करे। इसने हमें सार्वजनिक साइट को प्रभावित किए बिना लोगों के एक छोटे समूह के साथ कई (हालांकि सभी नहीं) सुविधाओं का परीक्षण करने की अनुमति दी।
- एक ऑप्ट-इन अल्फा टेस्ट के माध्यम से एमएसई और एमएसओ पर परीक्षण। यहां लक्ष्य को और अधिक परिष्कृत करना और उन समाधानों की पहचान करना है जो नए संपादक को उपयोगकर्ताओं द्वारा खुले तौर पर अपनाने में मदद करेंगे, मुख्य रूप से समुदाय के सक्रिय सदस्य।
- कई अलग-अलग अनुभव स्तरों के उपयोगकर्ताओं के साथ प्रयोज्य परीक्षण सत्र। यहां लक्ष्य यह सुनिश्चित करना है कि हमारे अत्यधिक व्यस्त उपयोगकर्ताओं को जवाब देने के बाद हम जो सुविधाएँ और UX बनाते हैं, वे अभी भी दूसरों के लिए पारदर्शी हैं। हम देखेंगे कि अलग-अलग अनुभव स्तरों के उपयोगकर्ता एक सहज उपयोगकर्ता अनुभव के लक्ष्य के साथ अतिरिक्त सुधार की पहचान करने और बनाने के लिए संपादक के साथ बातचीत करते हैं, जिसमें पर्याप्त मार्गदर्शन की आवश्यकता होती है।
समयरेखा के रूप में, इसके माध्यम से काम करने में थोड़ा समय लगने की उम्मीद है। अल्फा परीक्षण के लाभों में से एक यह है कि लोग अपनी इच्छानुसार इसे सक्षम और अक्षम कर सकते हैं। बाकी 2021 Q1 के लिए, हमारी योजना परीक्षण को छोड़ने की है ताकि आप चाहें तो y'all इसे अधिक दीर्घकालिक तरीके से आज़मा सकते हैं। जब हम प्रमुख बग्स को ठीक कर रहे होंगे, तब तक हम नई विशेषताओं या समायोजन को प्राथमिकता नहीं देंगे, जब तक कि हम इस परीक्षण से आपकी प्रतिक्रिया में खुदाई शुरू न करें और 2021 की दूसरी तिमाही में प्रयोज्य सत्रों से प्रतिक्रिया प्राप्त करें। इस पर थोड़ा और देखें नीचे प्रतिक्रिया अनुभाग दे रहा है।
यह मानते हुए कि ये परीक्षण अच्छे से चलते हैं और हमें ऐसे समाधान मिलते हैं जो वर्तमान प्रणाली की तुलना में पोस्ट निर्माण और संपादन को आसान बनाते हैं, हम धीरे-धीरे रोलआउट चरण में आगे बढ़ेंगे, फिर से MSE और MSO के साथ शुरू करेंगे और फिर मानक संपादन टूल के साथ साइटों पर, साइटों को जमा करेंगे अंत के लिए विशेष संपादक ऐड-ऑन के साथ ताकि हम यह सुनिश्चित कर सकें कि उनके उपकरण लॉन्च पर सही ढंग से काम करते हैं।
हम अपनी साइटों पर एक समृद्ध पाठ संपादक लाने के लिए क्यों काम कर रहे हैं?
हालांकि, वर्षों से एक समृद्ध पाठ प्रविष्टि विकल्प के लिए कुछ अनुरोध किए गए हैं ( यह सभी 2009 तक वापस जा रहा है ), उपयोगकर्ताओं के लिए उनके लिए बहुत समर्थन नहीं है - वास्तव में, कई अनुरोधों को अन्य उपयोगकर्ताओं से मजबूत असहमति मिलती है । मार्कडाउन एक महान उपकरण है और कई उपयोगकर्ता इसके आदी हो गए हैं या नहीं - मैं नियमित रूप से अमीर लोगों के रिक्त स्थान में मार्कडाउन का उपयोग करने की कोशिश कर रहा हूं। उस ने कहा, इनमें से कई अनुरोध मार्कडाउन को समृद्ध पाठ के साथ बदलने के लिए हैं और ऐसा कुछ नहीं है जो हम करना चाहते हैं।
एक प्लेटफ़ॉर्म के रूप में जो प्रोग्रामर द्वारा बड़े पैमाने पर उपयोग किया जाता है, मार्कडाउन आम तौर पर कई लोगों के लिए एक परिचित प्रारूप है और वे इसका उपयोग करने में बहुत सहज हैं, खासकर अब जब हम कॉमनमार्क मानकों का पालन करते हैं। जो लोग मार्कडाउन को नहीं जानते हैं, हमने उनसे सीखने की अपेक्षा की है और हम उन्हें कुछ सहायता देते हैं लेकिन, कई मामलों में, पोस्ट खराब स्वरूपित होते हैं और सुधार के लिए समुदाय से भागीदारी की आवश्यकता होती है। अंग्रेजी भाषा सीखने वालों पर मेरे कई संपादन विशुद्ध रूप से पोस्ट फॉर्मेटिंग में सुधार करने के लिए हैं।
इसके अतिरिक्त, हमारा संपादक उस समय में कुछ सुधारों के साथ शुरुआत से ही आस-पास रहा है, इसलिए एक बड़ा उन्नयन क्रम में है और आगे देखने में, हमें लगता है कि स्टैक्स का उपयोग करते हुए एक पुन: डिज़ाइन किया गया संपादक अधिक आसानी से बनाए रखा जाएगा और बेहतर होगा क्योंकि हम आगे बढ़ते हैं।
टीमों को एक समृद्ध पाठ विकल्प की आवश्यकता थी
हमारे पास एक महान टीम है जो उन कंपनियों और संगठनों की जरूरतों को पूरा करने के लिए टीम उत्पाद को बढ़ाने के लिए काम करती है जो आंतरिक ज्ञान साझा करने के लिए इसका उपयोग कर रहे हैं। इन उपयोगकर्ताओं में से एक लगातार दर्द बिंदु एक समृद्ध पाठ संपादक की कमी थी - यहां हैम का एक बयान, टीमें डेवलपर्स में से एक है:
हमने टीम्स ग्राहकों के लिए अपने ढेर अतिप्रवाह से प्रतिक्रिया के रूप में नए स्टैक संपादक का निर्माण शुरू किया। जबकि मार्कडाउन कंटेंट लिखने के लिए एक व्यापक और सफल प्रारूप बन गया है - न केवल स्टैक एक्सचेंज में, बल्कि वेब पर - हमारे कुछ टीमें ग्राहकों ने हमें बताया कि वे मार्कडाउन में अपनी सामग्री लिखने में सहज नहीं हैं। वे वाक्य रचना को नहीं जानते थे और सीखने की अवस्था का सामना करने से पहले वे जिस तरह से लिखना चाहते थे, शुरू कर सकते थे। प्रश्न और उत्तर लिखना उतना आसान नहीं था जितना कि वे अन्य स्थानों से उपयोग किए जाते हैं। हमारे लिए यह जितना संभव हो उतना आसान बनाने के लिए महत्वपूर्ण है। प्रश्न और उत्तर लिखना स्वाभाविक महसूस करना चाहिए और बिना अधिक घर्षण के आना चाहिए।
यह समझ में आता है। Google डॉक्स या वर्ड जैसे समृद्ध पाठ संपादक से कॉपी और पेस्ट करना एक कंपनी के भीतर बहुत आम है जहां आप मौजूदा प्रलेखन से जानकारी को टीम में स्थानांतरित कर सकते हैं, जबकि हमारी सार्वजनिक साइट की अधिकांश सामग्री खरोंच से बनाई गई है। उस ने कहा, पोस्ट में उद्धरणों के रूप में सामग्री की प्रतिलिपि बनाना अनसुना नहीं है, जहां एक समृद्ध पाठ पहचान सुविधा उपयोगी होगी ताकि मार्कडाउन को मैन्युअल रूप से जोड़ना आवश्यक न हो।
नए संपादक के विकास के लिए मुख्य प्रेरक शक्ति हमारे मौजूदा उपयोगकर्ताओं के लिए टीमों के अनुभव में सुधार करना और इसे एक ऐसा फीचर सेट देना था जो अतिरिक्त उपयोगकर्ताओं को आकर्षित करे। उन्होंने कहा, चूंकि टीमें का उपयोग करने वाले कई लोग डेवलपर केंद्रित समूह हैं, इसलिए वे अक्सर मार्कडाउन के साथ भी सहज होते हैं, इसलिए हम यह सुनिश्चित करना चाहते थे कि दोनों विकल्प उपलब्ध थे। हैम से अधिक:
नया स्टैक एडिटर दोनों दुनिया के सर्वश्रेष्ठ बनने की कोशिश करता है। यदि आप मार्कडाउन लिखने से खुश हैं और जिस तरह से पुराने संपादक ने आपकी मदद की है, तो नया संपादक बहुत परिचित महसूस करेगा। आप मार्कडाउन लिख सकते हैं, परिचित कीबोर्ड शॉर्टकट का उपयोग कर सकते हैं, चित्र और अधिक अपलोड कर सकते हैं। यदि मार्कडाउन आपका मजबूत सूट नहीं है, तो स्टैक एडिटर आपको नए समृद्ध पाठ मोड पर स्विच करने की अनुमति देता है जो आपको अधिक WYSIWYG तरह के फैशन में लिखने की अनुमति देता है।
हम अभी भी सोचते हैं कि मार्कडाउन जाने का रास्ता है, लेकिन हम कम तकनीकी उपयोगकर्ताओं और / या नेटवर्क साइटों के लिए एक अमीर पाठ संपादक के लाभों को भी देखते हैं जो शायद WYSIWYG शैली संपादन के अधिक आदी हो सकते हैं। नए स्टैक एडिटर के साथ, मार्कडाउन आपकी सामग्री के लिए अग्रणी प्रारूप बना हुआ है और आप जो कुछ भी लिखते हैं उसे दिन के अंत में मार्कडाउन के रूप में परिवर्तित और संग्रहीत किया जाएगा।
इसलिए, नए संपादक के निर्माण में हमारा ध्यान समृद्ध पाठ के विकल्प को जोड़ना था, लेकिन फिर भी एक मार्कडाउन फोकस बनाए रखना चाहिए क्योंकि हम मार्कडाउन से प्यार करते हैं और सोचते हैं कि यह उन लोगों के लिए बहुत अच्छा अनुभव है जो पहले से ही जानते हैं कि इसका उपयोग कैसे करना है और सीखना अपेक्षाकृत सरल है लेकिन हम उन लोगों के लिए अनुभव को सरल या बेहतर बनाना चाहते हैं जो पोस्ट में कॉपी-पेस्ट कर सकते हैं या जिन्हें मार्कडाउन नहीं पता है।
केवल समृद्ध पाठ से अधिक, हम विकास के लिए भविष्य के काम को सरल बना रहे हैं
वर्तमान संपादक लगभग 2008 से है और जब तक हमने रास्ते में बदलाव किए हैं, यह काफी हद तक अपरिवर्तित है और अब नई सुविधाओं को बनाना मुश्किल है। इसके अतिरिक्त, अपने सार्वजनिक नेटवर्क पर टीमों के संपादक को अपनाने और सुधारने से, हम भविष्य के कामों को सरल बनाने, जवाब देने और पृष्ठों को संपादित करने और टीमों और नेटवर्क के बीच समान सुविधाओं को बनाए रखने पर काम कर रहे हैं। हाम से मेरा अंतिम उद्धरण:
हमारे पुराने संपादक ने हमें कई वर्षों तक अच्छी तरह से सेवा दी है, लेकिन कई मुद्दों (रिवर्स-इंजीनियर कोड के साथ काम करना मुश्किल है, क्रॉस-ब्राउज़र के मुद्दों से निपटने के लिए अपर्याप्त एपीआई और नंगे-हड्डियों वाले कंटेंट-एडिटेबल सपोर्ट) के कारण हम हैं किसी भी बड़े उन्नयन के लिए आधार के रूप में इसका उपयोग करने में असमर्थ। इसके अतिरिक्त, आधुनिक आधार पर एक संपादक को आधार बनाने से कई फायदे हैं (जैसे कि हमने अभियोजन पक्ष के शीर्ष पर यहां किया है ), जो कि कई "सामग्री-संपादन योग्य" चिंताओं का ध्यान रख सकता है और चीजों को सुरक्षित और अधिक क्रॉस-ब्राउज़र में रख सकता है। संगत।
लगभग इतने लंबे समय तक रहने के कारण, यह काफी कुछ जमा हो गया है और जिस तरह से हम इसे पसंद करेंगे, उसे बनाए रखना और विकसित करना कठिन हो गया है। पिछले वर्षों में हमने संपादक को एक-दो बार केवल यह पता लगाने की कोशिश की कि यह करना बहुत कठिन है। जब हमने टीमों के लिए नए संपादक का निर्माण शुरू किया, तो हमें पता था कि नए संपादक ओवरहाल को ग्रीनफील्ड करने का यह एक अच्छा अवसर होगा जो अंततः हमारे सभी उपयोगकर्ताओं को नेटवर्क में लाभान्वित करेगा।
इसके शीर्ष पर, हम सभी के लिए संपादक का उपयोग और योगदान करने के लिए खोल रहे हैं। स्टैक्स की तरह, नया संपादक खुला हुआ है, इसलिए यदि आप रुचि रखते हैं कि यह कैसे बनाया गया है या इसे बेहतर बनाने में योगदान करना चाहते हैं, तो आप इसे स्टैक-संपादक रेपो पर पा सकते हैं ।
संपादकों का निर्माण कठिन है - विशेषकर जब अमीर पाठ से निपटते हैं
मैंने वर्षों में विभिन्न संपादकों की विविधता को सीखा है, चाहे वह उन मंचों पर बीबीसीोड था जिसमें मैंने भाग लिया था, मीडियाविकिस पर विकीटेक्स, स्टैक एक्सचेंज पर यहां मार्कडाउन, या विभिन्न रिच टेक्स्ट या हाइब्रिड संपादकों में से किसी पर। जिन प्लेटफार्मों का मैंने उपयोग किया है (जैसे जीरा, फ्रेशडेस्क) ... इसलिए मैं नई शैलियों का पालन करने में सहज हूं, लेकिन मुझे यह भी पता चलता है कि कुछ संपादक ऐसी धारणाएं बनाते हैं जो मुझे भ्रमित और भ्रमित करती हैं और मुझे उनका उपयोग नहीं करने देना चाहती हैं। हम इस हताशा से बचना चाहते हैं!
क्योंकि हमारा ध्यान मार्कडाउन पर है, टेबल और स्पॉइलर के लिए विशेष प्रारूपण के साथ, हम यह सीमित करने में सक्षम हैं कि हमारे समृद्ध पाठ संपादक को क्या करना है - हम नहीं बढ़ा रहे हैं कि कौन से स्वरूपण विकल्प उपलब्ध हैं (जैसे रंगीन पाठ या रेखांकित) एक तरीका है कि हम अपने समृद्ध पाठ कार्यान्वयन और समृद्ध पाठ और मार्काडाउन के बीच रूपांतरण को सरल, आसानी से समझने के लिए, और हताशा-मुक्त के रूप में हम कर सकते हैं।
प्रमुख परिवर्तन
वैकल्पिक रिच-टेक्स्ट प्रविष्टि के अलावा, अन्य परिवर्तनों का एक समूह है, बड़े और छोटे, जो आप इस परीक्षा में देखेंगे। नीचे कुछ सबसे बड़े हैं, जिनमें एक संक्षिप्त अवलोकन शामिल है कि अमीर पाठ प्रविष्टि कैसे काम करती है। नीचे जो कुछ लिखा गया है, उसे बेन केली द्वारा लिखा गया था, जिसने हैम के साथ बहुत काम किया है और इस संपादक को जाना है और वह बहुत ही बड़े जानकार हैं, इसके लिए उनके लिए बहुत धन्यवाद!
रिच टेक्स्ट मोड
यह संपादन मोड काफी हद तक पारंपरिक वर्ड प्रोसेसिंग सॉफ्टवेयर से मिलता-जुलता है जिसे कई उपयोगकर्ताओं के लिए उपयोग किया जाता है। हालाँकि, हमने कुछ अतिरिक्त सुविधाओं में जोड़ा है:
- ब्लॉक स्तरीय सिंटैक्स के
लिए मार्कडाउन शैली "इनपुट नियम"
- टाइपिंग #, ##, आदि हेडर बनाता है; टाइपिंग> एक उद्धरण बनाता है; * एक सूची बनाता है, और इसी तरह
- भविष्य की रिलीज़ के लिए जाँच करने के लिए हमें इनलाइन इनपुट नियम (बोल्ड, इटैलिक्स, इनलाइन कोड इत्यादि) मिले हैं।
- लिंक और इमेज एडिटिंग टूल्स लिंक के लिए लिंक यूआरएल को एडिट करने और इमेज डिस्क्रिप्शन और इमेज के लिए टाइटल जोड़ने की अनुमति देगा।
- इंटेलिजेंट कॉपी / पेस्ट सपोर्ट - अपनी पसंद के संपादक से Google डॉक्स या कोड से बाहरी सामग्री को पेस्ट करना, इसके अधिकांश मौजूदा स्वरूपण को बनाए रखेगा, बशर्ते कि प्रारूपण मार्कडाउन में हो।
अंत में, अमीर टेक्स्ट एडिटर को मार्कडाउन में बदल दिया गया है और आपको मार्कडाउन में कुछ कैविएट के साथ जो कुछ करना चाहिए, उसका समर्थन करना चाहिए:
- बाहरी स्रोतों से समृद्ध पाठ चिपकाना सही नहीं है, विशेष रूप से बहुत जटिल सामग्री के साथ
- रिच टेक्स्ट मोड में हम जो समर्थन कर सकते हैं वह हमारे बैकिंग मार्कडाउन कार्यान्वयन द्वारा प्रतिबंधित है, इसलिए तालिकाओं या सुपर / सबस्क्रिप्ट में मर्ज किए गए सेल जैसी चीजों का समर्थन नहीं किया जाता है, तब भी जब हम HTML का समर्थन करते हैं (अगली बुलेट देखें)।
- यह वास्तव में एक खामी की तुलना में अधिक विशेषता है। हम <3 मार्कडाउन और भविष्य के लिए प्रथम श्रेणी के समर्थन के लिए प्रतिबद्ध हैं
- HTML का समर्थन HARD है। हम कोई वादा नहीं करते हैं कि मार्कडाउन मोड में लिखा गया कोई भी HTML रिच टेक्स्ट मोड में संपादन योग्य होगा
- जब उपलब्ध हो तो हम समान सामान्य सिंटेक्स का उपयोग करने की सलाह देते हैं। हम अपने समर्थित मार्कडाउन सिंटैक्स का विस्तार करना चाहते हैं, ताकि उपयोगकर्ताओं को HTML टाइप करने की आवश्यकता न पड़े।
- यह मत पूछो कि HTML कठिन क्यों है । यह एक लंबी कहानी है जो अपने आप में एक ब्लॉग पोस्ट हो सकती है।
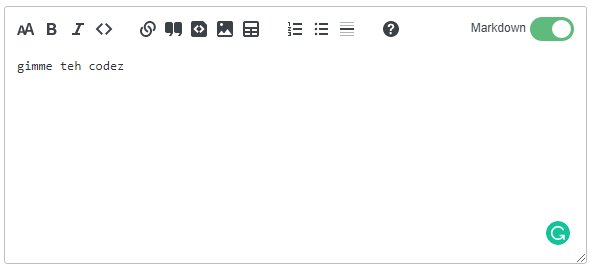
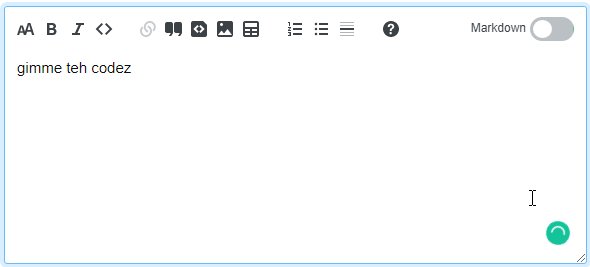
मार्कडाउन - समृद्ध पाठ स्विचर

समृद्ध पाठ और मार्कडाउन मोड के बीच आंदोलन की अनुमति देने के लिए, हमने एक स्विच जोड़ा है। जब डॉट दाईं ओर (ग्रीन बैकग्राउंड) हो, तो आप मार्कडाउन मोड में हों; बाईं ओर (ग्रे बैकग्राउंड), आप रिच टेक्स्ट मोड में हैं। सभी उपयोगकर्ताओं के लिए वर्तमान डिफ़ॉल्ट मार्कडाउन है, लेकिन जब आप संपादक का उपयोग करते हैं, तो सिस्टम आपके अंतिम-उपयोग किए गए विकल्प को आपके डिफ़ॉल्ट के रूप में याद रखेगा। इसलिए, यदि आप मार्कडाउन दृश्य में एक पोस्ट सबमिट करते हैं या संपादित करते हैं, तो आप देखेंगे कि अगली बार जब आप संपादक खोलते हैं; यदि आप समृद्ध पाठ में ऐसा करते हैं, तो आपके पास अगली बार उपयोग करने पर वह दृश्य होगा। उपयोगकर्ताओं के लिए डिफ़ॉल्ट कॉन्फ़िगरेशन प्रति-साइट में बदला जा सकता है, इसलिए यदि किसी साइट को लगता है कि समृद्ध पाठ उनके डिफ़ॉल्ट के रूप में अधिक समझ में आता है, तो हम उसके लिए अनुमति दे सकते हैं।
पूर्वावलोकन समृद्ध पाठ दृश्य में ढह गया है
इन वर्षों में हमने बहुत सारे प्रश्न प्राप्त किए हैं कि क्या हम पूर्वावलोकन का अनुकूलन कर सकते हैं ताकि यह स्क्रीन पर इतनी जगह न ले सके। यदि आपने कभी लंबी पोस्ट लिखी है, तो आप पूर्वावलोकन विंडो के अंत से संपादन विंडो पर वापस लाने के लिए बहुत सारी स्क्रॉलिंग करने की भावना से परिचित हो सकते हैं। नए संपादक के साथ, आप मार्कडाउन और रिच टेक्स्ट मोड्स के बीच स्विच करने के लिए मार्कडाउन टॉगल का उपयोग करके पूर्वावलोकन देखते हैं और, क्योंकि रिच टेक्स्ट पूर्वावलोकन संपादक का हिस्सा है, आप संपादन विंडो खोजने के बजाय पूर्वावलोकन में सही संपादित कर सकते हैं फिर व। यह मोबाइल उपयोगकर्ताओं के लिए बहुत अधिक सुविधाजनक है, उनकी छोटी स्क्रीन के साथ, जहां एक छोटी पोस्ट के माध्यम से स्क्रॉल करने से बहुत सारे काम हो सकते हैं।
हारून, डिजाइन सिस्टम के लिए हमारे प्रधान उत्पाद डिजाइनर एक संपादन योग्य पूर्वावलोकन का मूल्य बताते हैं:
हमें लगता है कि यह एक लेआउट मुद्दे से अधिक है। हम इन पूर्वावलोकन को साइड में रख सकते हैं, या उनके बीच टॉगल कर सकते हैं जैसे कि GitHub करता है, लेकिन मुझे लगता है कि सभी का पूर्वावलोकन करना कुछ ऐसा है जिसे हम आगे बढ़ा सकते हैं। टाइनी सिडेनोट: मैंने 2016 में गिटहब के संपादक पर काम किया! हम एक बटन की तरह विकल्पों का पता लगा सकते हैं जो एक पूर्ण स्क्रीन पूर्वावलोकन लॉन्च करता है, लेकिन मुझे लगता है कि जब हम पूर्वावलोकन अनुभव में सीधे लिख सकते हैं तो यह व्यर्थ प्रयास है।
मार्कडाउन सिंटैक्स और असतत पूर्वावलोकन की आवश्यकता के बिंदु पर वेब परिपक्व हो गया है। 2021 में किसी भी टेक्स्ट एडिटिंग को रीड-ओनली प्रिव्यू स्टेटस क्यों देना चाहिए? क्या लिखना, पूर्वावलोकन करना, एक गलती देखना, और संपादक को वापस ले जाना वास्तव में पाठ को संपादित करने में सक्षम होने से बेहतर है? क्या आप इस इंटरैक्शन मॉडल को अपने वर्ड प्रोसेसर में स्वीकार करेंगे? धारणा में? Google डॉक्स में? मीडियम में?
हमें लगता है कि यह इन और कई अन्य कारणों से एक सकारात्मक बदलाव है लेकिन हम समझते हैं कि यह वर्तमान प्रारूप से एक बड़ा प्रस्थान है। कृपया यह देखने के लिए कुछ समय लें कि यह नया वर्कफ़्लो कैसा लगता है और हमें बताएं कि आप क्या सोचते हैं और हम इसे कैसे सुधार सकते हैं। मुझे पता है कि बहुत से लोगों के पास व्यापक स्क्रीन को पूरा करने के लिए कई पूर्व अनुरोध साइड-बाय-साइड पूर्वावलोकन के लिए हैं, विशेष रूप से यह कई अन्य मार्काडाउन संपादकों से मेल खाता है। दुर्भाग्य से, यह छोटे स्क्रीन पर जटिल हो सकता है, जिसके लिए अलग-अलग प्लेसमेंट की आवश्यकता होगी और यह प्रवेश फॉर्म से अलग पूर्वावलोकन के लिए बहुत आम है, जैसे कि GitHub के दो-टैब प्रारूप के साथ।
हमारे यहाँ कुछ ज्ञात समस्याएँ हैं:
- मोड के बीच स्विच करते समय आपकी अनुमानित स्क्रॉल स्थिति बनी रहती है, यह याद नहीं रखता कि आपका कर्सर कहाँ था। किसी भी समय आप स्विच करते हैं, आपका कर्सर उस स्थान पर शीर्ष पर वापस चला जाएगा जहां आप थे।
- मोड स्विच करते समय कोई इतिहास नहीं है, इसलिए विचारों के बीच फ़्लिप करने से आप दूसरे दृश्य से परिवर्तनों को पूर्ववत / फिर से करने की क्षमता खो देंगे।
- चूंकि रिच टेक्स्ट पूर्वावलोकन आपके मार्कडाउन की व्याख्या करेगा, इसलिए किसी भी गलत मार्कडाउन (एमडी) को रिच टेक्स्ट एडिटर द्वारा निकाला जा सकता है। जब आप एमडी दृश्य पर लौटते हैं, तो आप इन त्रुटियों को ठीक करने में सक्षम होंगे।
मार्कडाउन मोड में सिंटेक्स हाइलाइटिंग
आप देखेंगे कि आपका मार्कडाउन अनुभव थोड़ा कम नीरस है क्योंकि यह अब मार्कड का जवाब देता है जिसका उपयोग आप पाठ को फलक में बदलकर करते हैं - हेडिंग बड़ा होगा, बोल्ड टेक्स्ट बोल्ड दिखाई देगा, जैसा कि इटैलिक होगा, और लिंक नीले रंग में होगा और कोड ग्रे रंग में होगा। मैंने इसे ड्राफ्टिंग पोस्ट्स में वास्तव में मददगार पाया है क्योंकि यह बहुत सारी मार्कडाउन त्रुटियों की पहचान करता है जो मैंने की हो सकती हैं, जिससे यह बना है कि मुझे पूर्वावलोकन देखने की आवश्यकता भी कम है। यह वर्तमान में कॉमनमार्क अनुपालन नहीं है, लेकिन हम इसे सुधारने पर काम कर रहे हैं।
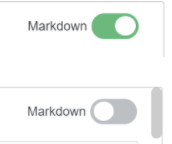
स्वरूपण बटन में परिवर्तन
हमने कुछ बटन हटा दिए हैं और फ़ॉर्मेटिंग के लिए उपलब्ध कुछ नए बटन जोड़े हैं। यहाँ स्वरूपण पट्टी अब कैसी दिखती है:

हटा दिया:
- पूर्ववत करें / फिर से करें - ये सुविधाएँ अभी भी आपके मानक कुंजी संयोजनों के साथ काम करती हैं, लेकिन हमने स्वयं ही बटन हटा दिए हैं - हमने समग्र रूप से बहुत अधिक विश्वसनीय होने के लिए पूर्ववत / पुनः इतिहास के समर्थन में सुधार किया है।
- स्टैक स्निपेट्स (अस्थायी) - हम शुरुआती अल्फा टेस्ट में निर्मित स्निपेट्स प्राप्त नहीं कर सकते हैं, इसलिए यदि आपको किसी पोस्ट में स्निपेट जोड़ने की आवश्यकता है, तो आपको ऐसा करने के लिए अल्फा को अक्षम करना होगा।
अपडेट किया गया / नया:
- टेबल्स - यह बटन एक डिफ़ॉल्ट तीन-पंक्ति, दो-स्तंभ तालिका बनाएगा और विशेष मेनू विकल्प होगा जब समृद्ध पाठ मोड में पंक्तियों और स्तंभों को जोड़ने / हटाने की अनुमति देता है।

- शीर्षलेख - इस बटन को नया रूप दिया गया है और पहले स्थान पर ले जाया गया है।
- इनलाइन कोड / कोड ब्लॉक / स्टैक स्निपेट बटन - हमारे शुरुआती परीक्षणों से प्रतिक्रिया का एक टुकड़ा यह था कि समृद्ध पाठ के लिए, हमें इनलाइन कोड और कोड ब्लॉक के बीच अंतर करने की आवश्यकता है, लेकिन टीमों पर हमने कोड ब्लॉक के लिए एक ही आइकन का पुन: उपयोग किया है जो हम वर्तमान में उपयोग करते हैं स्टैक स्निपेट्स - सभी तीन विकल्पों की अनुमति देने के लिए, हमने नए आइकन बनाए। स्निपेट्स अल्फा के लिए अक्षम हैं, लेकिन आप बटन की नई तिकड़ी (बाएं से दाएं - इनलाइन कोड, कोड ब्लॉक, स्निपेट) देख सकते हैं

हम प्रारूपण बटन में कीबोर्ड शॉर्टकट जोड़ने की योजना बना रहे हैं, लेकिन वे इस प्रारंभिक अल्फा परीक्षण का हिस्सा नहीं हैं।
मार्कडाउन मोड फाइन-ट्यूनिंग पोस्ट के लिए आपका गो-टू है
मार्कडाउन मोड आपको अपने पदों का पूरा नियंत्रण देगा, जैसा कि पहले से ही है। पोस्ट लिखते या संपादित करते समय कुछ ऐसी जगहें हैं जिन्हें आप एमडी से चिपकना चाहेंगे:
- वाक्यविन्यास हाइलाइटिंग प्रयोजनों के लिए एक कोड ब्लॉक में एक भाषा जोड़ना - जब हम इसे समृद्ध पाठ में जोड़ना चाहते हैं, तो अब इसके लिए एमडी की आवश्यकता होगी। सिस्टम अभी भी टैग के आधार पर भाषाओं का स्वतः पता लगाएगा जैसा कि यह आमतौर पर करता है लेकिन अगर आपको किसी विशिष्ट भाषा को कॉल करने की आवश्यकता है, तो आपको मार्कर मोड का उपयोग करना होगा।
- मार्कअप जिसे HTML की आवश्यकता होती है - हम अभी भी कुछ HTML पोस्ट में समर्थन करते हैं, लेकिन रिच टेक्स्ट मोड इसे नहीं बनाएगा, इसलिए यदि आपको HTML को अपने पोस्ट में शामिल करने की आवश्यकता है जैसे कि सबस्क्रिप्ट या सुपरस्क्रिप्ट को प्रारूपित करने के लिए, आपको मार्कडाउन मोड में प्रवेश करना होगा यह।
- Spoilers - HTML की तरह, वे समर्थित हैं लेकिन हमारे पास इसके लिए एक बटन नहीं है, इसलिए आपको उन्हें जोड़ने के लिए Markdown मोड का उपयोग करना होगा।
- जटिल सूचियां बनाना - यह समृद्ध पाठ मोड में संभव है, लेकिन मार्कडाउन का उपयोग करना उतना सहज नहीं है, विशेष रूप से विशेष मामलों में जैसे इंडेंटेड कोड ब्लॉक के साथ सूची।
- फाइन-ट्यूनिंग छवियां - स्रोतों या पूर्ण-आकार की छवियों के लिंक को आकार देना या जोड़ना मार्कडाउन मोड की आवश्यकता होगी।
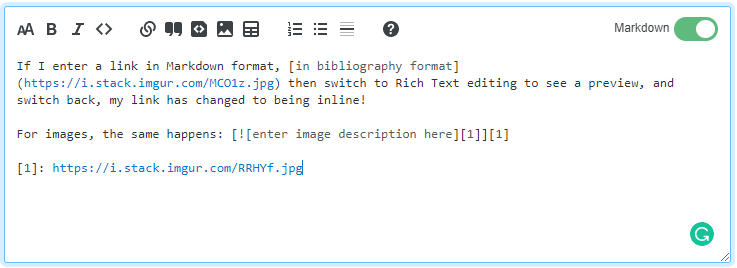
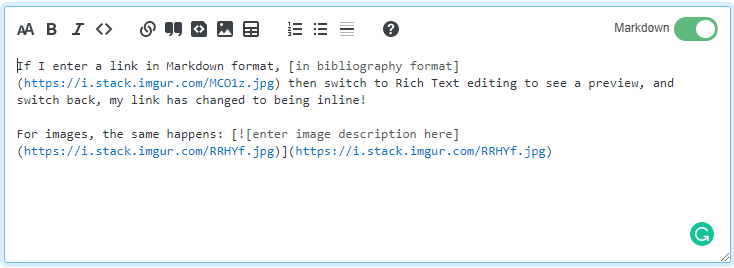
इनलाइन टेक्स्ट और इमेज लिंक मानदंड हैं
छवि और लिंक उपकरण अब ग्रंथ सूची प्रारूप के बजाय चित्र और लिंक इनलाइन जोड़ देंगे। जबकि बाद वाला अभी भी काम करेगा, आपको इसे मैन्युअल रूप से बनाना होगा। अभी, छवियों में उनकी छवि प्लस लिंक फ़ॉर्मेटिंग नहीं है, लेकिन हम भविष्य में रिलीज़ में जोड़े जाने पर काम कर रहे हैं।
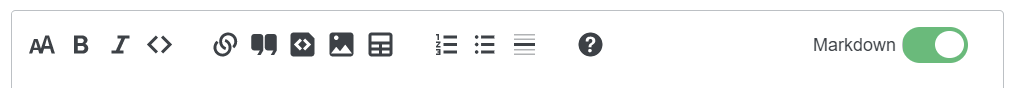
कैसे भाग लें?

यदि आप अल्फा टेस्ट में ऑप्ट-इन करना चाहते हैं, तो अपनी प्राथमिकताएं पृष्ठ पर जाएं और स्टैक संपादक विकल्प को सक्षम करके विकल्प चुनें। शुरुआत में नया संपादक केवल उत्तरों पर उपलब्ध होगा - आप इसे सवालों, प्रोफाइल पेजों, टैग एडिटिंग पेजों या साइट के आसपास किसी भी अन्य एडिटिंग फॉर्म पर नहीं देख पाएंगे। ऑप्ट करना वैश्विक है, इसलिए यदि आप MSE का विकल्प चुनते हैं, तो यदि आप MSO पर हैं, तो आपको नया संपादक भी दिखाई देगा। यदि आप तय करते हैं कि आप बाहर निकलना चाहते हैं, तो आप अपनी प्राथमिकताओं पर स्लाइडर को स्विच करते हुए उसी तरह से कर सकते हैं, हालांकि संपादकों को सामान्य होने में दस मिनट तक का समय लग सकता है।
प्रतिक्रिया देना
यह प्रतिक्रिया चरण इस प्रक्रिया का एक अविश्वसनीय रूप से महत्वपूर्ण हिस्सा है इसलिए हम वास्तव में आप में से किसी की सराहना करते हैं जो संपादक को आज़माने के लिए समय निकालते हैं। यदि आप बग्स, प्रयोज्य मुद्दों में भाग लेते हैं या यदि आप उन विशेषताओं के बारे में सोचते हैं जो नए संपादक के साथ आपके अनुभव को बेहतर बनाएंगे, तो कृपया यहां एक उत्तर छोड़ दें - एक प्रति उत्तर - ताकि हम प्रत्येक की समीक्षा और जवाब दे सकें। मज़बूती से पुन: पेश करने के कदमों की हमेशा सराहना की जाती है कि आप किस ब्राउज़र / बग का सामना कर रहे हैं और विशेष रूप से तब जब यह किनारे के मामलों या सूक्ष्म प्रयोज्य मुद्दों की अस्पष्टता के साथ आता है। इसके अतिरिक्त, क्योंकि यह परियोजना खुली हुई है, सही मायने में तकनीकी बग के लिए, आप उन्हें GitHub रेपो पर एक मुद्दे के रूप में दर्ज कर सकते हैं - यदि आप इसके साथ सहज महसूस करते हैं - यदि हमें दोनों स्थानों पर रिपोर्ट प्राप्त होती है, तो हम उन्हें लिंक करेंगे।
हमारी योजना हमारे आंतरिक सिस्टम से GitHub रिपॉजिटरी में मुद्दों को स्थानांतरित करने और यहां आने वाले किसी भी नए को जोड़ने की है, ताकि जो कोई भी दिलचस्पी रखता है वह देख सके कि हम क्या काम कर रहे हैं और हम इस काम को कैसे प्राथमिकता दे रहे हैं।
हालांकि संपादक के बारे में आपके समग्र विचारों को सुनना बहुत अच्छा है, अगर एक पोस्ट में बहुत अधिक है तो यह जवाब देना मुश्किल बना सकता है इसलिए प्रत्येक उत्तर को अलग रखने की कोशिश करें। यहाँ उत्तर जोड़ने के लिए आपके पास अल्फा के अंत तक होगा। एक बार जब यह खत्म हो जाएगा, तो हम आपको बताएंगे कि प्रतिक्रिया देना कितना अच्छा है
धन्यवाद
यह परियोजना इतने लोगों के काम के बिना संभव नहीं हो सकती थी और वे सभी एक टन क्रेडिट के पात्र हैं। विशेष रूप से मैं बेन केली, हैम वोके, आरोन शेक, डेस डारिलेक और एडम लीयर को उन सभी प्रयासों के लिए पहचानना चाहता हूं जो उन्होंने डाल दिए हैं। इसके अलावा, उन लोगों के लिए जिन्होंने परीक्षण करने और प्रतिक्रिया देने के लिए समय लिया है। संपादक केवल टीमों में थे, धन्यवाद!
जवाब
स्थिति-नियोजित
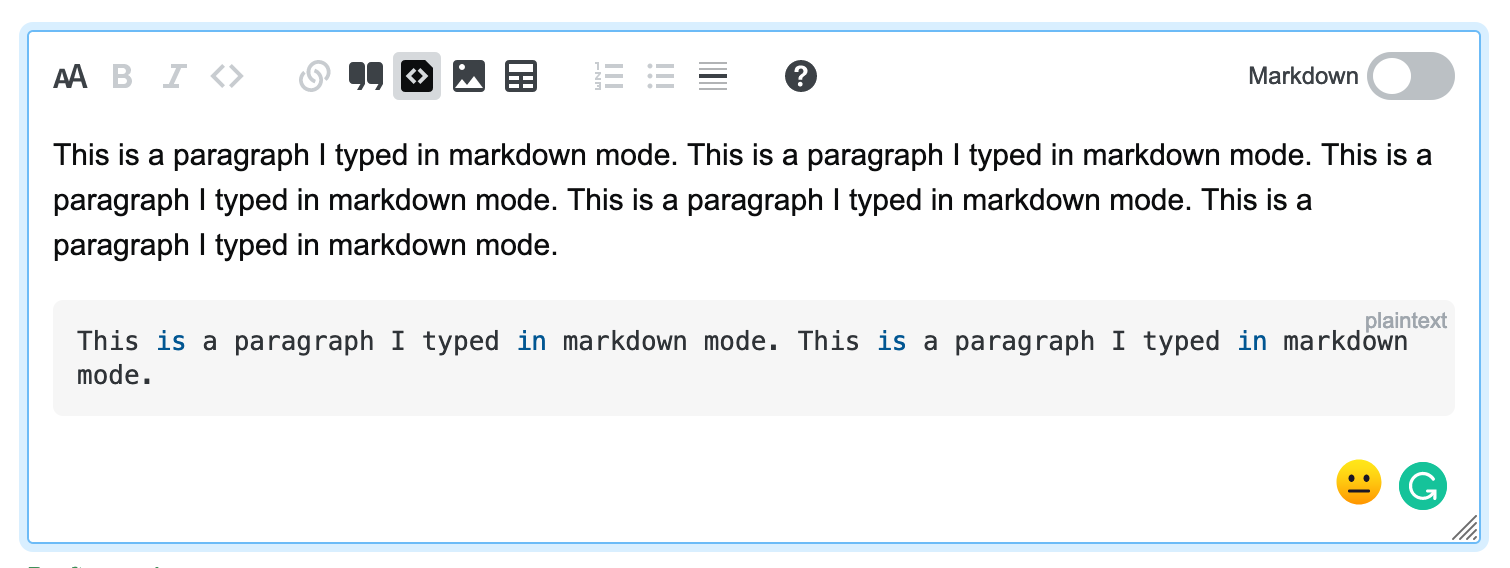
"सीधे उद्धरण" के "स्मार्ट कोट्स" का स्वचालित रूपांतरण कोड-केंद्रित साइटों के लिए विनाशकारी है।
रिच टेक्स्ट मोड में, संपादक auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, लेकिन, सौभाग्य से, कोड ब्लॉक में नहीं।
यह ढेर अतिप्रवाह जैसी कोड-केंद्रित साइटों पर बड़े पैमाने पर समस्याएं पैदा करेगा , और कम से कम कुछ अन्य साइटों पर पर्याप्त मुद्दों का कारण होने की संभावना है।
स्पष्ट होने के लिए: कम से कम कोड-केंद्रित साइटों के लिए, संपादक में कोई मोड नहीं होना चाहिए जो स्वचालित रूप से सीधे, दोहरे-उद्धरण वर्णों को "स्मार्ट उद्धरण" में परिवर्तित करता है। एक विधा है जो स्वचालित रूप से उस रूपांतरण करता है करने के लिए होगा स्वत: "स्मार्ट उद्धरण" रूपांतरण में बदलने कोड के लिए किया जा रहा है, जो होगा कोड तोड़ने। इस तरह के एक मोड के होने से मूल प्रविष्टि, संपादन, मॉडरेशन, वास्तविक मुद्दों का निर्धारण आदि सभी में हर पद के लिए आवश्यक औसत समय और प्रयास बढ़ जाएगा । उपयोगकर्ता अक्सर नियमित पाठ के रूप में कोड दर्ज करते हैं, जो वे कर सकते हैं या नहीं, बाद में कोड लागू कर सकते हैं। के लिए स्वरूपण, इसलिए किसी भी मोड में सक्षम स्वचालित "स्मार्ट उद्धरण" अतिरिक्त समस्याओं का कारण होगा । इस तरह के एक मोड के होने से अतिरिक्त कोड के कारण, सभी कोड-केंद्रित साइटों के लिए समग्र उपयोगकर्ता संतुष्टि कम हो जाएगी।
मूल रूप से, "स्मार्ट कोट्स" में सीधे, दोहरे-उद्धरण वर्णों का स्वचालित रूपांतरण एक ऐसी विशेषता है जिसके बारे में कुछ लोग सोचते हैं कि "ओह्ह सुंदर उद्धरण", लेकिन जो अन्य लोगों के लिए मूलभूत समस्याओं का कारण बनता है (और कुछ लोगों को वास्तव में, वास्तव में "स्मार्ट उद्धरण से नफरत है" ””। कृपया, कृपया हम पर "स्मार्ट कोट्स" न डालें।
अस्वीकरण:
मुझे इस पोस्ट में कुंद स्वर के लिए माफी मांग कर शुरू करें। मैं खुलेपन और कड़ी मेहनत की भावना की सराहना करता हूं जो विकास पक्ष को रेखांकित करता है, और मैं यूआई को बेहतर बनाने और सामुदायिक प्रतिक्रिया को समर्पित करने के लिए समर्पित समय और इच्छा दोनों के लिए धन्यवाद करना चाहता हूं। मैं कुछ कुंद किनारों के साथ इस प्रतिक्रिया की पेशकश करता हूं क्योंकि यह महत्वपूर्ण है - आप बहुत अच्छा काम कर रहे हैं, लेकिन अगर आप उस काम को ध्यान से नहीं करते हैं, तो महत्वपूर्ण नुकसान का कारण होने की स्पष्ट संभावना है, और अधिकांश संकेत मैं देख सकता हूं। इंगित करें कि आपका वर्तमान प्रक्षेपवक्र उस नुकसान की ओर जाता है।
रचनात्मक आलोचना के रूप में निम्न प्रकार का इरादा है, और मुझे आशा है कि यह इस तरह के रूप में पढ़ता है =)।
ने कहा कि:
यह परिवर्तन एक MathJax परिप्रेक्ष्य से अत्यंत खतरनाक है।
डिज़ाइन दर्शन बहुत सी साइटों के लिए बहुत मायने रखता है, लेकिन प्रस्तावित परिवर्तनों में से कई (विशेष रूप से, लाइव पूर्वावलोकन को हटाने) उन साइटों के लिए एक तबाही होगी जहां MathJax साइट अनुभव का एक सामान्य या आवश्यक हिस्सा है। एक अनुस्मारक के रूप में, यह कुल 176 में से नेटवर्क की कुल 42 साइटों से कम नहीं है , अर्थात, नेटवर्क साइटों का 24% ।
(साथ ही, जैसा कि टिप्पणियों में बताया गया है, कई अन्य आवश्यक साइट-विशिष्ट पोस्ट फ़ॉर्मेटिंग प्लगइन्स हैं जो मैथजैक्स के समान स्थिति में हैं, जिनमें से सबसे स्पष्ट उदाहरण शतरंज , गो , फ़रिगाना और संगीत संकेतन हैं ।)
यहां वे चीजें हैं जो मुझे सबसे ज्यादा चिंतित करती हैं:
हम इन पूर्वावलोकन को साइड में रख सकते हैं, या उनके बीच टॉगल कर सकते हैं जैसे कि GitHub करता है, लेकिन मुझे लगता है कि सभी का पूर्वावलोकन करना कुछ ऐसा है जिसे हम आगे बढ़ा सकते हैं।
उह ... नहीं यह नहीं है।
2021 में किसी भी टेक्स्ट एडिटिंग को रीड-ओनली प्रिव्यू स्टेटस क्यों देना चाहिए? क्या लिखना, पूर्वावलोकन करना, एक गलती देखना, और संपादक को वापस ले जाना वास्तव में पाठ को संपादित करने में सक्षम होने से बेहतर है? क्या आप इस इंटरैक्शन मॉडल को अपने वर्ड प्रोसेसर में स्वीकार करेंगे?
हाँ मैं करूँगा। मैं पहले से ही करता हूँ। यह मेरी मुख्य विधा है। मेरे अनुशासन में - मथजैक्स-होल्डिंग एसई साइटों में प्रतिनिधित्व करने वाले कई लोगों के समान - उद्योग मानक शब्द प्रोसेसर LaTeX है। एक अलग संपादक और पूर्वावलोकन केवल मानक नहीं है, यह कुशलता से काम करने का एकमात्र तरीका है।
बहुत कम से कम, गणित के लिए WYSIWYG संपादक का निर्माण एक प्रमुख सॉफ्टवेयर उपक्रम है। लेकिन, कुंद होने के लिए, मौजूदा समाधानों में से कोई भी, प्रक्षेपवक्र के दशकों के साथ, बार को एक पेशेवर मानक के रूप में बनाते हैं। (स्पष्टता के लिए: इसे यहाँ आज़माना निरर्थक होगा।) गणित का सम्पादन करने के लिए कोड और पूर्वावलोकन विन्यास की आवश्यकता होती है। जैसे, यदि आपका डिज़ाइन दर्शन यह है कि "सभी में एक पूर्वावलोकन होना एक ऐसी चीज़ है जिससे हम आगे बढ़ सकते हैं", तो आपका डिज़ाइन दर्शन तकनीकी साइटों की आवश्यकताओं के लिए अंधा और बहरा है।
मुझे इस चिंता के प्रति सहानुभूति है:
यदि आपने कभी लंबी पोस्ट लिखी है, तो आप पूर्वावलोकन विंडो के अंत से संपादन विंडो पर वापस लाने के लिए बहुत सारी स्क्रॉलिंग करने की भावना से परिचित हो सकते हैं।
और वास्तव में यह कष्टप्रद हो सकता है (हालांकि, जैसा कि बताया गया है, सार्वभौमिक रूप से नहीं )। लेकिन वह दृष्टिकोण एक और महत्वपूर्ण पहलू याद कर रहा है कि स्टैक एक्सचेंज में मैथजैक्स कैसे काम करता है, और यह एक सरल पूर्वावलोकन है जिसमें सादे-पाठ मार्कडाउन / मैथजैक्स स्रोत के साथ एक त्वरित पूर्वावलोकन प्रदान किया गया है। वास्तव में, वर्तमान संपादक मानक LaTeX संपादकों की तुलना में अधिक सुविधाजनक है, पूर्वावलोकन ताज़ा करने की गति और निरंतरता के कारण - यह जैसे ही कुछ बदलता है, और यह केवल (बहुत तेज़) रेंडरिंग की गति से सीमित होता है ।
प्रस्तावित परिवर्तनों में (एक ही फलक पर मार्कडाउन स्रोत और रिच-टेक्स्ट पूर्वावलोकन, उनके बीच स्विच करने के लिए एक बटन के साथ), लेखन और संपादन गणित काफ़ी हद तक और काफी कठिन हो जाएगा। इसे कुंद करने के लिए, एक साथ पूर्वावलोकन से छुटकारा पाने के लिए थोड़े समय के लिए मैथी तकनीकी साइटों को हिलाता है।
अब, मैं कोड की उम्र और इसे बनाए रखने की कठिनाई और इसे आगे के उन्नयन के लिए एक आधार के रूप में उपयोग करने के संबंध में किए गए बिंदुओं की सराहना करता हूं। यह पूरी तरह से समझ में आता है कि संपादक के लिए एक बेहतर कोडबेस की आवश्यकता है, और यह कि तैनाती के अंत में, पूरे एसई नेटवर्क में बोर्ड भर में उपयोग किया जाना चाहिए।
... यही कारण है कि यह जरूरी है कि MathJax के आसपास की चिंताओं को प्रारंभिक डिजाइन चरण का हिस्सा बनाया जाए । यह :
मैथजैक्स वाली साइटें अंतिम हैं, जिन्हें हम इस पर शिप करेंगे
बहुत अच्छा नहीं है। मैथजैक्स के आस-पास की चिंताएं मूल डिजाइन निर्णयों का हिस्सा हैं जिन्हें बनाने की आवश्यकता है। यदि योजना के अंत तक इंतजार करना है, तो एक बार सब कुछ समाप्त हो गया है और उन सभी डिजाइन निर्णयों को पत्थर में सेट किया गया है, और आशा की जाती है कि उंगलियां पार हो गई हैं, जो निर्णय उन 40+ साइटों के लिए काम करेंगे जो MathJax का उपयोग करते हैं, फिर योजना पढ़ता है "हमें परवाह नहीं है अगर मैथी तकनीकी साइटें समाप्त हो रही हैं"।
यदि लक्ष्य के लिए अमीर-पाठ-उन्मुख साइटों और टीमों के साथ-साथ MathJax- उन्मुख तकनीकी साइटों के लिए एक एकल कोडबेस काम करना है, तो उस संयुक्तता को गेट-गो से मान्यता प्राप्त करने की आवश्यकता है: पूर्वावलोकन के बारे में डिजाइन निर्णयों की आवश्यकता है अब बनाया जा सकता है, और एक mathy साइट (math.se, Phys.se, आँकड़े.se, इत्यादि - आपकी पसंद) को इसे परखने के लिए पहली साइटों में से होना चाहिए।
एक और चीज़:
मार्कडाउन मोड में सिंटेक्स हाइलाइटिंग
आप देखेंगे कि आपका मार्कडाउन अनुभव थोड़ा कम नीरस है क्योंकि यह अब मार्कड का जवाब देता है जिसका उपयोग आप पाठ को फलक में बदलकर करते हैं - हेडिंग बड़ा होगा, बोल्ड टेक्स्ट बोल्ड दिखाई देगा, जैसा कि इटैलिक होगा, और लिंक नीले रंग में होगा और कोड ग्रे रंग में होगा।
एक दम बढ़िया! लेकिन आपको इसे MathJax delimiters के अंदर बंद करने की भी आवश्यकता है। उन समस्याओं में से कुछ को पहले ही इंगित किया जा चुका है , लेकिन मैं इसे स्पष्ट रूप से यहाँ कहूंगा: इस स्क्रीनशॉट की तरह स्वरूपण के साथ खिलवाड़ करना अत्यंत विचलित करने वाला है, बिलकुल बेकार (इस अर्थ में कि यह अपने किसी भी लक्ष्य को प्राप्त नहीं कर रहा है, जैसा कि यह जवाब दे रहा है। सिंटैक्स जो कि हाइलाइटर के बारे में सोचता है, की तुलना में अन्य आउटपुट का उत्पादन करने वाला है) और 2010 के गणित संपादक में इसका कोई स्थान नहीं है, 2020 को अकेले रहने दें।
महत्वपूर्ण लेख मांगना
मार्कडाउन को एक ही समय में समृद्ध पाठ के रूप में देखने की अनुमति दें
इन वर्षों में हमने बहुत सारे प्रश्न प्राप्त किए हैं कि क्या हम पूर्वावलोकन का अनुकूलन कर सकते हैं ताकि यह स्क्रीन पर इतनी जगह न ले सके। यदि आपने कभी लंबी पोस्ट लिखी है, तो आप पूर्वावलोकन विंडो के अंत से संपादन विंडो पर वापस लाने के लिए बहुत सारी स्क्रॉलिंग करने की भावना से परिचित हो सकते हैं। नए संपादक के साथ, आप मार्कडाउन और रिच टेक्स्ट मोड्स के बीच स्विच करने के लिए मार्कडाउन टॉगल का उपयोग करके पूर्वावलोकन देखते हैं और, क्योंकि रिच टेक्स्ट पूर्वावलोकन संपादक का हिस्सा है, आप संपादन विंडो खोजने के बजाय पूर्वावलोकन में सही संपादित कर सकते हैं फिर व। यह मोबाइल उपयोगकर्ताओं के लिए बहुत अधिक सुविधाजनक है, उनकी छोटी स्क्रीन के साथ, जहां एक छोटी पोस्ट के माध्यम से स्क्रॉल करने से बहुत सारे काम हो सकते हैं।
जैसा कि किसी ने संपादित faq पोस्ट यहाँ अक्सर, मैं निश्चित रूप से यहाँ की भावना को समझते हैं। मेरे समय का एक बड़ा हिस्सा पोस्ट एडिटर और स्वयं संपादक के नीचे पूर्वावलोकन के बीच आगे और पीछे स्क्रॉल करने में था।
हालाँकि, नया संपादक पाठ के रेंडर किए गए आउटपुट को देखने की क्षमता को उसी समय हटा देता है, जब उसका कच्चा मार्काडाउन देख रहा होता है। जैसा कि कोई है जो बार-बार पोस्ट लिखते समय उन्नत मार्कडाउन तकनीकों और सूक्ष्म बारीकियों (और सामयिक HTML) का उपयोग करता है, हर बार एक स्विच को आगे-पीछे फ्लिप करने के लिए और मैं यह देखना चाहता हूं कि मेरा पोस्ट कैसा दिखता है, बस की तुलना में एक चरम बोझ है स्क्रॉल करना।
यह भी काफी महत्वपूर्ण है क्योंकि वर्तमान पूर्वावलोकन में, चूंकि प्रस्तुत आउटपुट समग्र पृष्ठ पर उतनी ही जगह लेता है जितना कि पोस्ट करते समय उपयोग होता है (मतदान बटन के लिए बाएं मार्जिन की कमी के कारण कम), यह मुझे अनुमति देगा मेरी पोस्ट कितनी लंबी है इसका मोटा अनुमान लगाइए, इसलिए मैं इसे वापस ट्यून कर सकता हूं (जैसे अनावश्यक विवरण हटा दें) यदि यह बहुत लंबा था। नए पूर्वावलोकन से यह अनुमान लगाना अधिक कठिन हो जाता है कि पोस्ट किए जाने पर वास्तविक पृष्ठ पर कोई पोस्ट कितनी देर तक होगी, जो कि, फिर से, कुछ है जो मैं स्क्रॉल करने के लिए डालने के लिए अक्सर पर्याप्त उपयोग करता हूं।
फिर, मैं निश्चित रूप से उस भावना को पूरी तरह से समझता हूं जिस तरह से वर्तमान में नए संपादक को डिज़ाइन किया गया है। स्क्रॉल करना कई लोगों के लिए काफी मुश्किल हो सकता है, खासकर बड़े पदों के लिए (जैसे कि यहां अक्सर पूछे जाने वाले प्रश्न)। हालाँकि, मैं वह हूं जो अक्सर वर्तमान सेटअप द्वारा सक्षम अधिक उन्नत चीजों का उपयोग करता हूं जो कि नया सेटअप मेरे लिए अधिक कठिन बना देगा।
क्या कृपया उसी समय किसी पोस्ट का लाइव रेंडर पूर्वावलोकन देखने का विकल्प हो सकता है, जब एडिटर में रॉ मार्कडाउन टाइप करते हैं? वर्तमान में यह पद से नीचे नहीं है, लेकिन कृपया इस पर विचार करें।
मुझे शायद ध्यान देना चाहिए कि एक टीम के सदस्य के रूप में, मुझे इस संपादक की पहुँच काफी समय से थी। मैंने इस नए वर्कफ़्लो के अभ्यस्त होने के लिए बार-बार प्रयास किए हैं, लेकिन मैं अभी भी असंतुष्ट हूं।
साथ ही, इस उत्तर को देखने वाले भी टिंकरिंगबेल द्वारा लिखित दो अतिरिक्त उत्तरों को देखना चाहते हैं , जो इस पोस्ट में तर्क पर विस्तार करते हैं।
सुविधा-अनुरोध स्थिति-समीक्षा
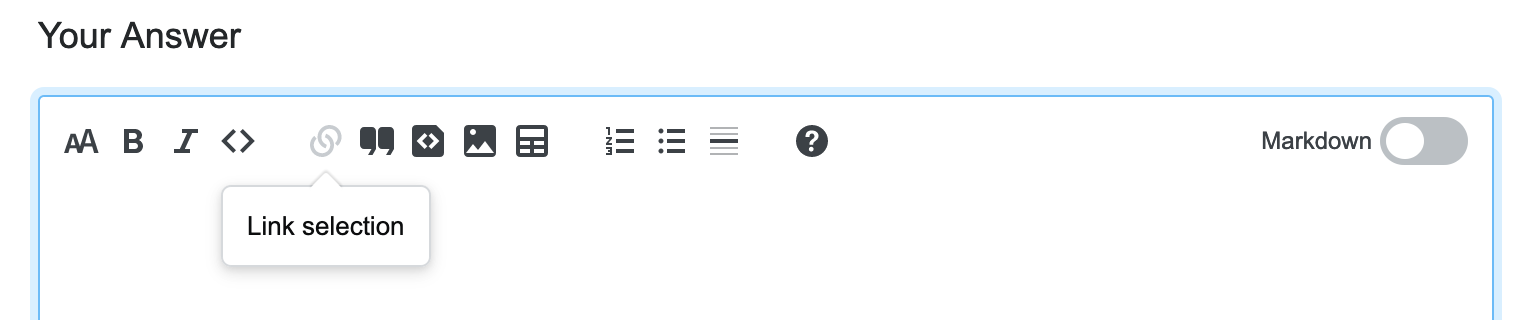
मुझे यकीन नहीं है कि सभी उपयोगकर्ता यह समझ पाएंगे कि 'लिंक चयन' बटन कैसे काम करता है। (संकेत: आपको पहले पाठ का चयन करना है, फिर बटन सक्षम हो जाएगा।) मेरे द्वारा उपयोग किए जाने वाले अन्य समृद्ध पाठ संपादकों के पास 'इन्सर्ट लिंक' बटन होता है जहाँ आप लिंक और पाठ दोनों को प्रदर्शित करने के लिए निर्दिष्ट कर सकते हैं।

तो इस तरह से कुछ (बुरा मजाक का बहाना, उम्मीद है कि विचार स्पष्ट है):

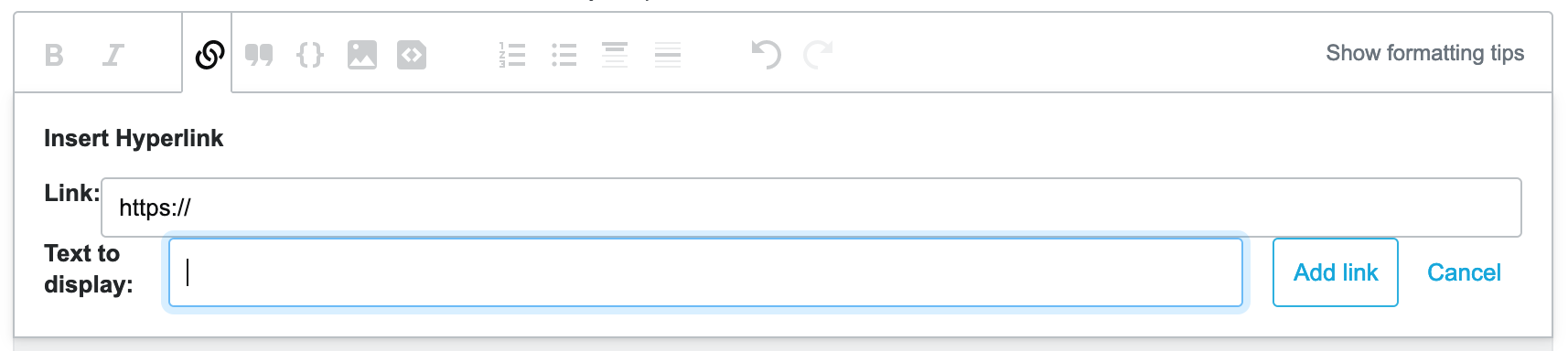
या हर समय बटन को सक्षम करें, और यदि कुछ भी नहीं चुना गया है, तो उपयोगकर्ता से लिंक के लिए पूछें (वर्तमान संपादक की तरह) और इसे डालें, जिसमें पॉपओवर दिखाई दे, ताकि उपयोगकर्ताओं को पता हो कि वे लिंक पाठ और लिंक दोनों को संपादित कर सकते हैं:

महत्वपूर्ण लेख मांगना
यदि तकनीकी सीमाओं के कारण हमारे पास साइड-बाय-साइड पूर्वावलोकन नहीं हो सकता है, तो हमें अपने मार्काडाउन के पूर्वावलोकन के लिए रिच टेक्स्ट मोड से बेहतर विकल्प की आवश्यकता होगी । यहां तक कि एमडी संपादक के नीचे एक लाइव पूर्वावलोकन फलक लगाने के लिए सिर्फ एक और सेटिंग या टॉगल करना (जैसे पूर्वावलोकन अब काम करता है) एमडी और आरटी संपादकों के बीच टॉगल करने से बेहतर होगा ।
मैं वर्तमान का उपयोग करता हूं, पोस्ट लिखते समय बहुत पूर्वावलोकन करता हूं। जब मैं नियमित आकार के स्क्रीन पर नियमित रूप से पोस्ट लिखता हूं, तो मैं अपनी निगाहें संपादक के बजाय लाइव पूर्वावलोकन पर रखता हूं > 90% समय , शायद केवल स्क्रॉल कर रहा हूं और पूर्वावलोकन में आंखें बंद कर रहा हूं अगर मैं अंदर चिपका रहा हूं छवि और संवाद मुझे पुष्टि करने के लिए कहते हैं, या यदि मैं एक पैरागैफ़ में एक और वाक्य जोड़ने का फैसला करता हूं। मेरे सामान्य वर्कफ़्लो में लाइव पूर्वावलोकन देखने के लिए साइट को नीचे स्क्रॉल करना शामिल है जो वास्तव में संपादक को बहुत समय देख रहा है।
पोस्ट में कहा गया है कि एक कारण आरटी संपादक मौजूदा व्यवस्था से बेहतर हो सकता है
नए संपादक के साथ, आप मार्कडाउन और रिच टेक्स्ट मोड्स के बीच स्विच करने के लिए मार्कडाउन टॉगल का उपयोग करके पूर्वावलोकन देखते हैं और, क्योंकि रिच टेक्स्ट पूर्वावलोकन संपादक का हिस्सा है, आप संपादन विंडो खोजने के बजाय पूर्वावलोकन में सही संपादित कर सकते हैं फिर व। यह मोबाइल उपयोगकर्ताओं के लिए बहुत अधिक सुविधाजनक है, उनकी छोटी स्क्रीन के साथ, जहां एक छोटी पोस्ट के माध्यम से स्क्रॉल करने से बहुत सारे काम हो सकते हैं।
दो संपादक मोड के बीच टॉगल करने से आपके पोस्ट की तरह एक अनुमानित विचार प्राप्त कर सकते हैं कि आप जो लिख रहे हैं उसका लाइव पूर्वावलोकन नहीं है । यह लिखना धीमा कर देता है। और यह कहना कि "आप पूर्वावलोकन में सही संपादित कर सकते हैं" वास्तव में सच नहीं है: अगर मैं आरटी संपादक में काम कर रहा हूं, तो एक संपादक और एक ही समय में पूर्वावलोकन के रूप में इसका उपयोग कर रहा हूं, मैं मार्कडाउन में लिखना जारी नहीं रख सकता । मुझे अपना "पूर्वावलोकन" खोते हुए वापस स्विच करना होगा। ईमानदारी से, यह आदर्श से कम है। हालांकि यह कम स्क्रॉलिंग है, यह भी लाइव नहीं है । और आरटी संपादक यह दिखाने में बदतर काम करता है कि वर्तमान लाइव पूर्वावलोकन की तुलना में पोस्ट कैसा दिखेगा।
मुझे मोबाइल लेखन के लिए आरटी का विचार पसंद है। मैं अपने फोन पर जब भी शायद ही एमडी एमडी का उपयोग करता हूं, सिर्फ इसलिए कि आपके फोन कीबोर्ड को देखते हुए तारांकन, हाइफ़न और हैशटैग एक-क्लिक की चीज़ नहीं हैं । लेकिन अभी, और अधिकांश समय, मैं अपनी पोस्ट कंप्यूटर पर लिख रहा हूं । इसका मतलब है कि मेरे हाथ में एक कीबोर्ड है, और एक स्क्रीन काफी बड़ी है जो वास्तव में मुझे दिखाती है कि मैं क्या कर रहा हूं ।
यह पूरी पोस्ट अभी मेरी स्क्रीन पर आसानी से फिट होती है। और इसका पूर्वावलोकन लाइव है, और यह कुछ ऐसा है जो मुझे लगता है। यह लेखन को आसान, तेज, अधिक संवादात्मक, अधिक धाराप्रवाह बनाता है। आप जो कुछ भी करते हैं, उन लोगों के लिए जो मार्कडाउन संपादक का उपयोग करते हुए लिखते हैं, हमारे लाइव पूर्वावलोकन को दूर नहीं करते हैं। रिच टेक्स्ट एडिटर एक लाइव पूर्वावलोकन नहीं है, दो विराम प्रवाह के बीच स्विच करता है, और आप मार्कडाउन नहीं लिख सकते हैं यदि आपका संपादक रिच टेक्स्ट मोड में है, तो इसे देखने के परिणामस्वरूप परिणाम लाइव पूर्वावलोकन की अनुमति देता है।
बग स्थिति-नियोजित
यह मार्कडाउन:
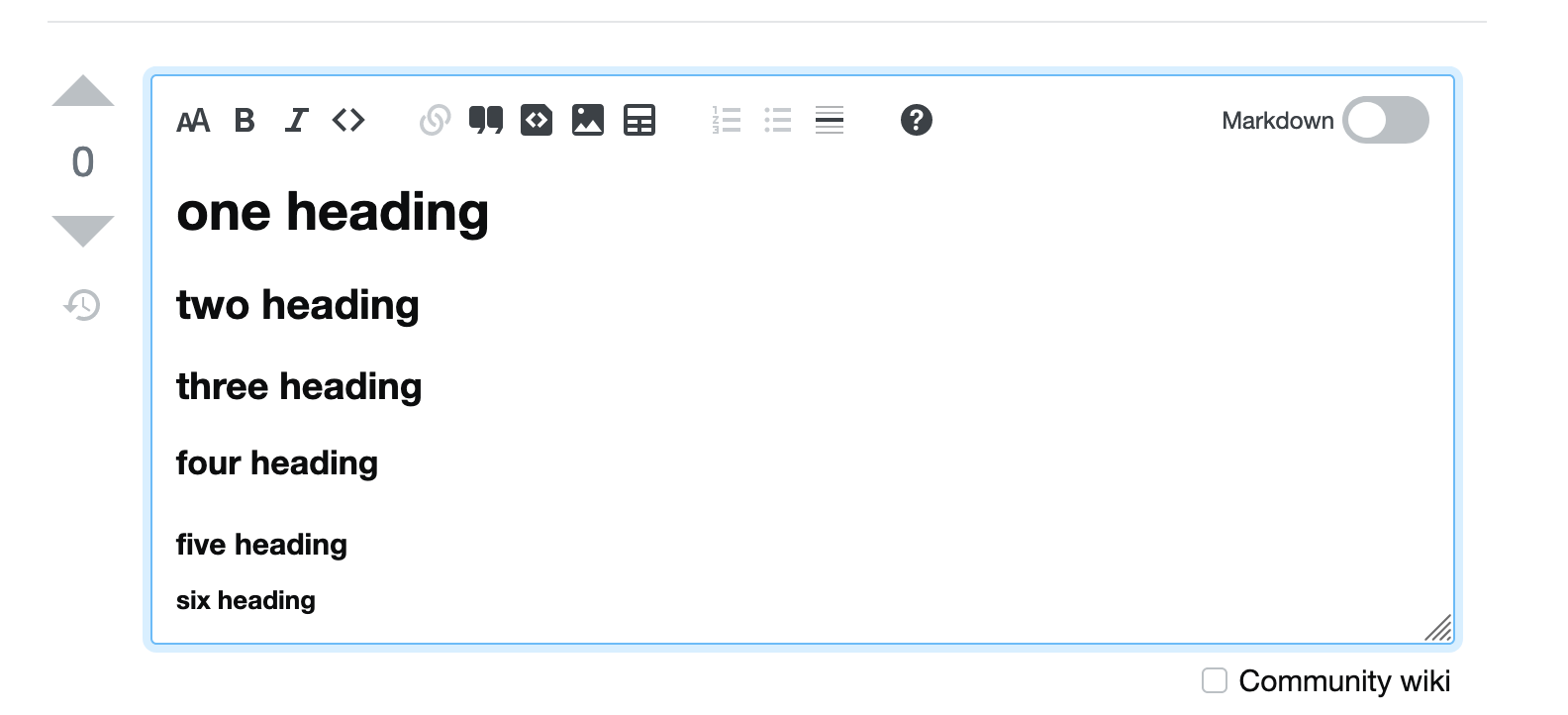
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
अमीर संपादक में इस पूर्वावलोकन को प्रस्तुत करता है:

यह इस तरह पोस्ट किया जाता है:

बग स्थिति-नियोजित
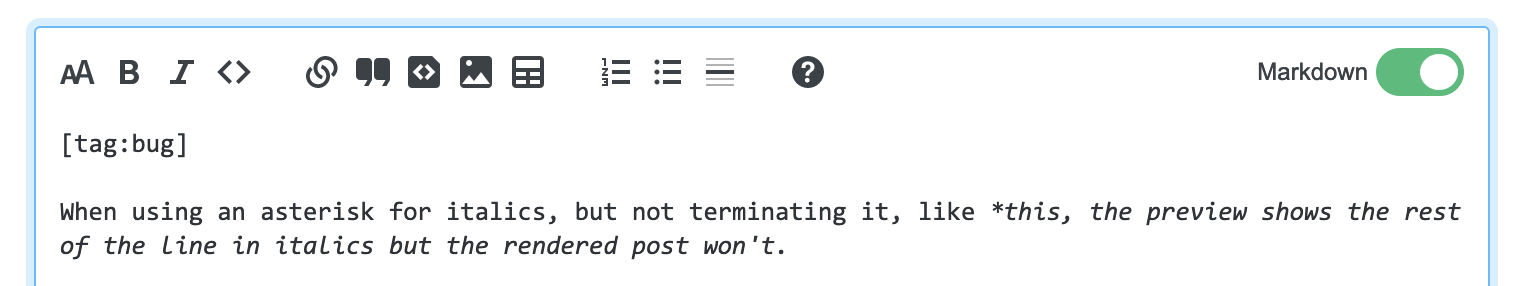
इटैलिक के लिए एक तारांकन का उपयोग करते समय, लेकिन इसे समाप्त नहीं करना, जैसे * यह, पूर्वावलोकन इटैलिक में शेष रेखा दिखाता है, लेकिन प्रदान की गई पोस्ट नहीं होगी।

महत्वपूर्ण लेख मांगना
सोनिक पहले से ही पूर्वावलोकन समारोह को याद करने के बारे में लिखा था । मैं भी करता हूं, लेकिन मेरे पास कुछ और कारण हैं जो मैं पूर्वावलोकन को याद करता हूं। उनमें से दो पहले से ही ज्ञात मुद्दे हैं:
मोड के बीच स्विच करते समय आपकी अनुमानित स्क्रॉल स्थिति बनी रहती है, यह याद नहीं रखता कि आपका कर्सर कहाँ था। किसी भी समय आप स्विच करते हैं, आपका कर्सर उस स्थान पर शीर्ष पर वापस चला जाएगा जहां आप थे। [...] चूंकि रिच टेक्स्ट प्रीव्यू आपके मार्कडाउन की व्याख्या करेगा, इसलिए किसी भी गलत मार्कडाउन (MD) को रिच टेक्स्ट एडिटर द्वारा निकाला जा सकता है। जब आप एमडी दृश्य पर लौटते हैं, तो आप इन त्रुटियों को ठीक करने में सक्षम होंगे।
मैंने इस एडिटर का इस्तेमाल कई बार टीम्स पर किया है, और मैं वास्तव में इसे यहाँ चालू करने के लिए उत्सुक नहीं हूँ, क्योंकि यह अंतिम उपयोग किए गए विकल्प को डिफ़ॉल्ट के रूप में सहेजता है ।
मेरा सामान्य वर्कफ़्लो कुछ इस तरह से होता है:
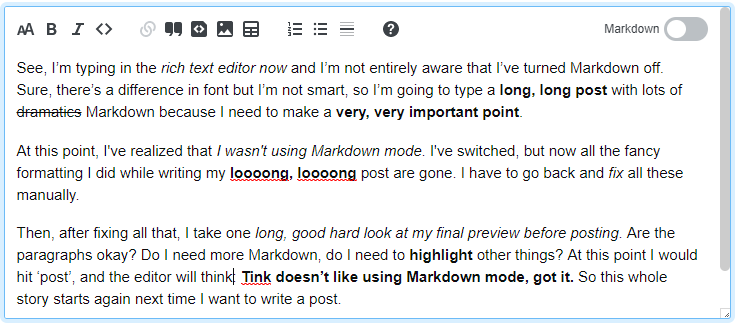
- मार्कडाउन में एक पोस्ट लिखना शुरू करें।
- पूर्वावलोकन देखने के लिए देखें कि यह कैसा दिखता है।
- 1-2 बार दोहराएँ।
- पोस्ट करने से पहले एक अंतिम, सावधानीपूर्वक पूर्वावलोकन देखें।
जबकि मुझे लगता है कि मैं एक पूर्वावलोकन देखने के लिए एक स्विच को टॉगल करने के लिए इस्तेमाल किया जा सकता है (और स्क्रॉल करने के लिए नहीं), यह तथ्य कि मेरा अंतिम-उपयोग विकल्प सहेजा गया है, जो इस नए संपादक को उपयोग करने के लिए निराशाजनक बनाता है।
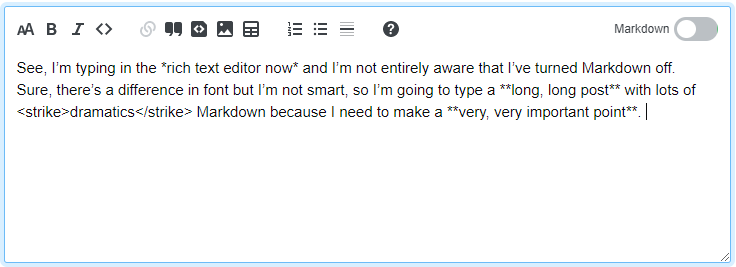
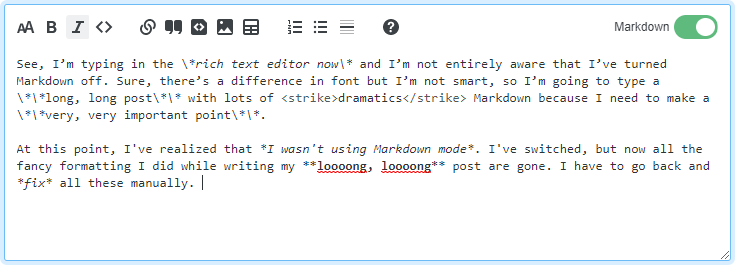
आमतौर पर, मेरे 'चरण 1' में पाठ का एक बहुत बड़ा हिस्सा शामिल होता है, इससे पहले कि मैं पूर्वावलोकन पर भी नज़र डालूँ। लेकिन मेरे चरण 4 का मतलब है कि हर बार जब मैं कुछ पोस्ट करता हूं, तो मुझे या तो ए।) पहले मार्कडाउन मोड पर लौटना चाहिए या बी) अगली पोस्ट लिखना शुरू करने पर संपादक को मार्कडाउन मोड पर लौटाएं। और मैं उस टॉगल पर ध्यान नहीं देना चाहता, मैं सिर्फ लिखना शुरू करना चाहता हूं। इसका मतलब है कि मैं अक्सर उस हिस्से में भाग लेता हूं जहां मैं अमीर टेक्स्ट एडिटर में मार्कडाउन लिखता हूं, फिर उन सभी स्लैश को स्विच और डिलीट करना होगा जो अब मार्कडाउन से बच रहे हैं:



क्या ऐसा कुछ भी किया जा सकता है, शायद एक प्रोफाइल सेटिंग, इसका मतलब है कि मैं हमेशा मार्कडाउन मोड में लिखना शुरू कर दूंगा, जो 'अंतिम-उपयोग' सेटिंग को ओवरराइड करेगा और शायद साइट-विशिष्ट डिफॉल्ट को भी ओवरराइड करेगा?
"पूर्वावलोकन समृद्ध पाठ दृश्य में ढह गया है"
पूर्वावलोकन विशेष रूप से कुछ साइटों पर संपादन का एक आवश्यक हिस्सा है, और यह संपूर्ण पोस्ट को देखने और अतिरेक के लिए प्रूफरीड करने में सक्षम होने के लिए एक शानदार सुविधा है।
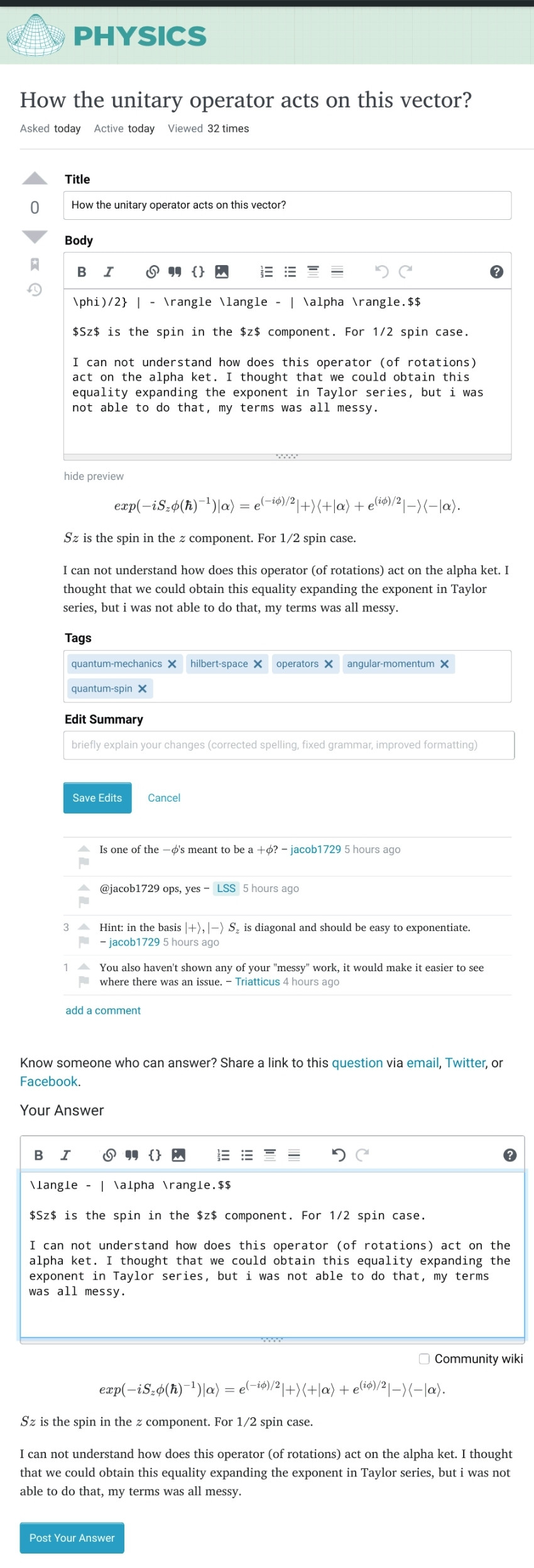
मेटा स्टैक एक्सचेंज पर नए संपादक को सक्षम करने से अन्य साइटों पर संपादक टूट जाता है।
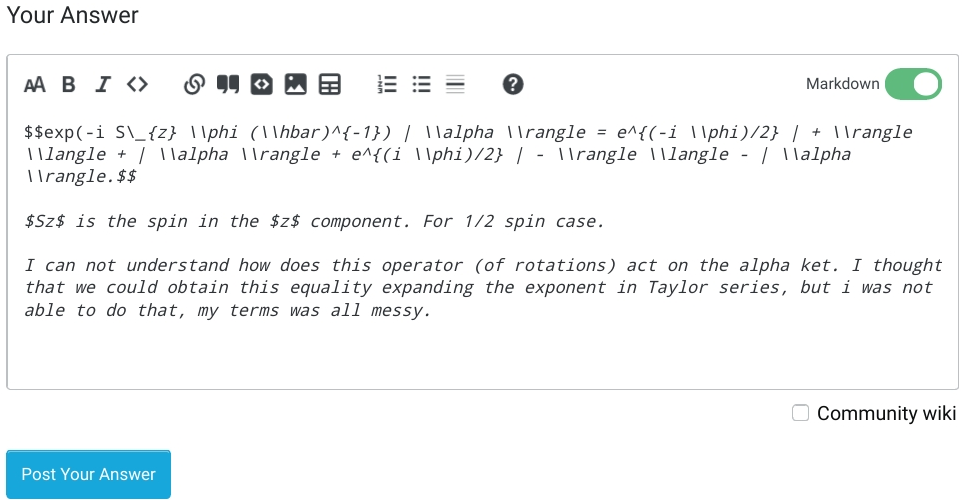
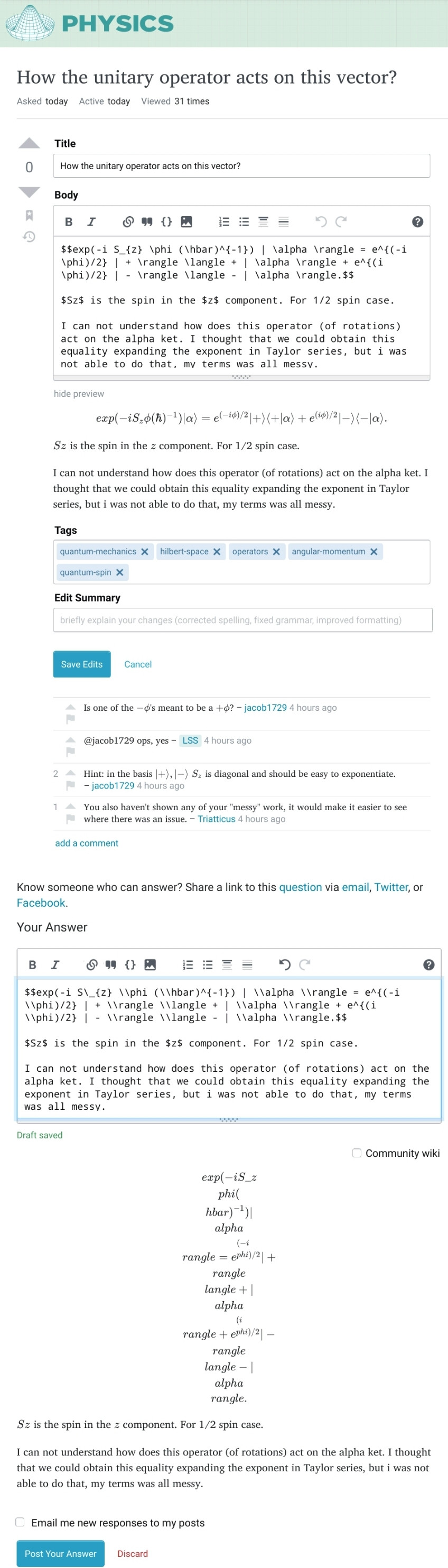
इस सवाल को Physics.SE पर उदाहरण के लिए लें: " एकात्मक ऑपरेटर इस वेक्टर पर कैसे कार्य करता है? "। यहां पाठ चिपकाने से पता चलता है कि पूर्वावलोकन के बिना आपके द्वारा लिखे गए लेख को पढ़ना अधिक कठिन हो सकता है:
उसी पाठ को भौतिकी पर एक उत्तर में कॉपी करना। साइट पर एक रेंडरिंग मुद्दे का पता चलता है, पूर्वावलोकन के बिना यह पहली बार में स्पष्ट नहीं होगा; बहुत से अतिरिक्त संपादन के लिए अग्रणी।
इस स्क्रीनशॉट को देखें ( मेटा स्टैक एक्सचेंज में सक्षम संपादक ):
इस स्क्रीनशॉट को देखें ( मेटा स्टैक एक्सचेंज में अक्षम संपादक ):
-
ध्यान दें कि रिच टेक्स्ट एडिटर को सक्षम करने से एक अलग साइट पर गलतफहमी पैदा हो गई जहां वह सक्षम नहीं था।
सुविधा-अनुरोध स्थिति-समीक्षा
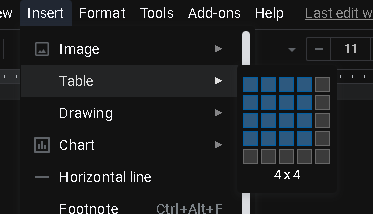
टेबल्स - यह बटन एक डिफ़ॉल्ट तीन-पंक्ति, दो-स्तंभ तालिका बनाएगा और विशेष मेनू विकल्प होगा जब समृद्ध पाठ मोड में पंक्तियों और स्तंभों को जोड़ने / हटाने की अनुमति देता है।
तालिका के निर्माण पर पंक्तियों / स्तंभों की संख्या को निर्दिष्ट करने के लिए कुछ तरीका रखना अच्छा होगा (जैसे बाद में नहीं), उदाहरण के लिए Google Google द्वारा:

(मैं इस पोस्ट में असमान स्वरूपण के लिए माफी माँगता हूँ - यह अल्फा-परीक्षण संपादक में लिखा गया था। मुझे पता चल रहा है कि मार्कडाउन मोड में भी, "वाक्यविन्यास हाइलाइटिंग" सुविधाएँ बहुत आक्रामक हैं - इस बात के लिए कि मैं अक्सर हूं। अनिश्चित है कि मैं मार्कडाउन मोड या रिच टेक्स्ट मोड में हूं। रिच टेक्स्ट मोड में मामला या जब मैं प्रकाशित करता हूं। एक अन्य उदाहरण के लिए, जाहिरा तौर पर जब मैंने शुरू में नीचे तीन डैश लिखे थे, तो उनमें से कम से कम दो रिच टेक्स्ट मोड में लिखे गए थे और उन्हें एम-डैश में बदल दिया गया था, ताकि शुरुआत में नीचे की अलग लाइन ठीक से प्रस्तुत नहीं।)
ईपी के जवाब पर मेरी टिप्पणी पहले से ही बह रही है, इसलिए मुझे यहां जारी रहने दें। मैं ईपी के जवाब में हर चीज से दृढ़ता से सहमत हूं। ईपी की तरह, मैं समझता हूं कि इन प्रस्तावित परिवर्तनों के पीछे कोई दुर्भावनापूर्ण मंशा नहीं है और मैं समझता हूं कि हर कोई यहां अच्छा विश्वास रखता है, लेकिन उसकी तरह मुझे लगता है कि स्थिति मुझे कुंद करने की आवश्यकता है। सबसे बढ़कर, मैं ईपी की केंद्रीय थीसिस से सहमत हूं
यह एक MathJax परिप्रेक्ष्य से बेहद खतरनाक है।
इसके अलावा, जैसा कि रॉब बताते हैं , यहां उठाए गए मुद्दे संभवतः MathJax से परे कई अन्य साइट-विशिष्ट स्वरूपण प्लगइन्स से अधिक विस्तारित होंगे ।
मूल रूप से, समृद्ध पाठ के बारे में सोचते समय,
मैथजैक्स-केंद्रित उपयोगकर्ता एक गैर-मैथजैक्स-केंद्रित उपयोगकर्ता से पूरी तरह से अलग उपयोग का मामला है।
जैसा कि ईपी के जवाब में और मेरी टिप्पणियों में चर्चा की गई थी, यह सुझाव देना एक मजाक होगा कि मैथजैक्स-केंद्रित उपयोगकर्ता अपने पोस्ट को समृद्ध पाठ मोड में लिखते हैं। हालाँकि, जैसा कि वर्तमान में परिकल्पित किया गया है, MathJax केंद्रित उपयोगकर्ता अभी भी अमीर टेक्स्ट मोड पर निर्भर होगा, इसका उपयोग एक गरीब आदमी के MathJax प्रीव्यूअर के रूप में किया जाएगा । दूसरे शब्दों में, MathJax-केंद्रित उपयोग मामले को शामिल करने के लिए, रिच टेक्स्ट एडिटर भी MathJax प्रीव्यूअर के रूप में मूनलाइटिंग करेगा। यह एक भयानक विचार है क्योंकि
मौलिक रूप से, MathJax एक समृद्ध पाठ प्रतिनिधित्व के साथ संगत नहीं है।
MathJax को मार्कडाउन जैसे माहौल में लिखा गया है और इसे एक अलग अंतिम आउटपुट में संकलित किया गया है। इसलिए एक MathJax प्रीव्यूअर एक अमीर टेक्स्ट एडिटर से बिल्कुल अलग तरह का है। एक रिच टेक्स्ट एडिटर बनाने की कोशिश करना, जो कि एक MathJax प्रीव्यूअर भी है, केवल परेशानी के लिए पूछ रहा है - खासकर जब MathJax व्यवसाय वैसे भी बाद में है। जैसा कि ईपी के जवाब के लिए मेरी टिप्पणियों में चर्चा की गई है, कई लोगों ने ऐसा करने की कोशिश की और असफल रहे। यदि आप ऐसा करने की कोशिश करते हैं, तो मुझे आशा है कि आप अंततः अपने हाथों को फेंक देंगे और पूरी तरह से MathJax का समर्थन करना बंद कर देंगे, और फिर हम उस तरह के दंगे कर रहे हैं, जिसके बारे में मैंने ऊपर अपनी टिप्पणियों में बात की थी (जो शुरू में गलती से लिखे गए थे। यह समझना कि कोई मार्कडाउन मोड नहीं होगा, लेकिन जो इस तरह से समान रूप से लागू होगा)। स्पष्ट होना:
यदि MathJax को पूरी तरह से समर्थन नहीं मिला, तो यह काफी संभावना है कि Stack Exchange नेटवर्क को छोड़ने के लिए MathOverflow अपने संविदात्मक विकल्प का प्रयोग करेगा, और Math Stack Exchange जैसी साइटें भी इससे नाखुश होंगी।
समाधान: इन कारणों से, मेरे द्वारा देखा जाने वाला एकमात्र समाधान निम्नलिखित है:
मार्कडाउन मोड के लिए एक समर्पित पूर्वावलोकन की आवश्यकता है जो समृद्ध पाठ संपादक पर निर्भर नहीं है।
इस समर्पित पूर्वावलोकन को पूरी तरह से MathJax का समर्थन करने की आवश्यकता है। इसी तरह, इसे शतरंज , गो , फर्गाना और संगीत संकेतन जैसी अन्य साइटों पर उपयोग किए जाने वाले प्लगइन्स का समर्थन करने की आवश्यकता है । मैथजैक्स और इन प्लग इन में आम तौर पर यह है कि यह एक समृद्ध पाठ प्रतिनिधित्व बनाने के लिए पर्याप्त होगा जो पूरी तरह से उनका समर्थन करता है, खासकर यदि यह समृद्ध पाठ प्रतिनिधित्व प्रकाशित आउटपुट के पूर्वावलोकन के रूप में कार्य करने वाला है।
यहां किकर है: इस समाधान के लिए जिस प्रकार के पूर्वावलोकन की आवश्यकता है, वे पहले से ही मिले हैं और वर्तमान लाइव पूर्वावलोकन से अधिक हैं। तो इस तरह का पूर्वावलोकन 100% संभव है, और केवल शेष प्रश्न यह है कि क्या स्टैक एक्सचेंज पूर्वावलोकन को लागू करने के द्वारा इन समुदायों को समर्थन देने के लिए प्रतिबद्ध है।
यहाँ कुछ और विचार हैं:
जैसा कि यहां चर्चा की गई है , मैं मानता हूं कि लाइव पूर्वावलोकन जो वर्तमान, गैर-समृद्ध-पाठ में मौजूद है, संपादक कुछ मायनों में अपने निरंतर और स्वत: ताज़ा होने के कारण कई लाटेक्स संपादकों पर अपग्रेड है। मुझे इतनी बार, या स्वचालित होने के लिए ताज़ा करने की आवश्यकता नहीं है, लेकिन यह एक अच्छी बात है।
यदि मार्कडाउन मोड में कोई लाइव पूर्वावलोकन नहीं है, तो मैं कई प्रकारों के लिए रिच टेक्स्ट मोड पर स्विच किए बिना, एक मानक LaTeX संपादक में "संकलन" बटन को हिट करके देख सकता हूं, मैं कुछ प्रकार के पूर्वावलोकन करना पसंद करूंगा:
समृद्ध पाठ संपादकों में मैंने देखा है कि जिनके पास MathJax या लेटेक्स है, MathJax प्रकाशन से पहले पूरी तरह से प्रस्तुत नहीं करता है (उदाहरण के लिए यह उपयोगकर्ता-परिभाषित मैक्रोज़ को प्रस्तुत करने में विफल हो सकता है)। इसके अच्छे कारण हैं - MathJax / LaTeX को इस समझ के साथ डिज़ाइन नहीं किया गया है कि आपके द्वारा लिखे जा रहे पात्रों और उन अक्षरों के बीच एक-से-एक पत्राचार होगा जो आउटपुट होंगे, इसलिए इसे बनाना संभव होगा एक समृद्ध पाठ प्रतिनिधित्व के प्रयोजनों के लिए ऐसा पत्राचार।
इस और अन्य कारणों के लिए, मुझे विश्वास नहीं है कि मैं समृद्ध पाठ प्रतिनिधित्व में जो देखता हूं, वह पर्याप्त रूप से प्रतिबिंबित करता है कि मैं प्रकाशित होने पर क्या देखूंगा। इससे प्रकाशन से पहले त्रुटियों को पकड़ना मुश्किल हो जाता है।
यह अक्सर मोड के बीच स्विच करने के लिए बोझिल होता है, जो मुझे पूर्वावलोकन उद्देश्यों के लिए करने की आवश्यकता होती है (मैं विशेष रूप से मार्कडाउन मोड में लिखूंगा, ईपी के उत्तर में चर्चा के कारणों और मेरी टिप्पणियों और समृद्ध पाठ मोड में पूर्वावलोकन के लिए)।
एक कारण यह बोझिल होगा कि मैं आशा करता हूं कि मोड स्विच करते समय एक समय अंतराल होगा।
एक और कारण यह बोझिल होगा कि मैं यह भी अनुमान लगाता हूं कि यह महसूस होगा कि पूरे इंटरफ़ेस को मोड स्विच करते समय फिर से तैयार किया जा रहा था, जो कि एक घबराहट प्रभाव है जब मैं चाहता हूं कि मैंने जो लिखा उसका पूर्वावलोकन करना है।
समृद्ध पाठ इंटरफ़ेस संभवतः इस अनुमान के साथ डिज़ाइन किया जाएगा कि उपयोगकर्ता पूरी तरह से समृद्ध पाठ मोड में अपनी पोस्ट की रचना कर रहा था, (और उस परिप्रेक्ष्य से इंटरफ़ेस का उपयोग कैसे करना सीख रहा है), लेकिन जब से मैं पूर्वावलोकन के लिए विशेष रूप से समृद्ध पाठ मोड का उपयोग करूंगा, मेरा इरादा से एक पूरी तरह से अलग उपयोग मामला होगा। मुझे आशा है कि यह विशेष रूप से पूर्वावलोकन के लिए रिच टेक्स्ट मोड का उपयोग करके, दोनों को सीखने और इंटरफ़ेस का उपयोग करने के लिए मैथजैक्स-केंद्रित उपयोगकर्ताओं के लिए एक निराशाजनक अनुभव होगा।
किसी भी लम्बाई की पोस्ट लिखते समय रिच टेक्स्ट और मार्कडाउन सामग्री के बीच टॉगल करने के लिए, मुझे टॉगल बटन तक पहुंचने के लिए स्क्रॉल करना होगा। यह मेरे प्रत्याशित उपयोग के मामले के लिए बोझिल है, जहाँ मुझे बार-बार मोड के बीच टॉगल करने, मार्कडाउन में लिखने और रिच टेक्स्ट मोड में पूर्वावलोकन करने की आवश्यकता होती है। एक बात के लिए, मैं जो लिख रहा हूं उसमें अपनी जगह खो देता हूं, और मोड स्विच करने के बाद उसे फिर से ढूंढना पड़ता है। यह दोगुना कष्टप्रद है क्योंकि जब मैं टॉगल करने के लिए स्क्रॉल करता हूं, तो मुझे यह सुनिश्चित करने की आवश्यकता है कि मैं संपादक स्क्रॉल के बजाय ब्राउज़र स्क्रॉल को उलझा रहा हूं।
सुविधा-अनुरोध स्थिति-नियोजित
मैं तहे दिल से अनुरोधों का समर्थन करता हूं, किसी न किसी रूप में, मार्कडाउन और पूर्वावलोकन को एक साथ देखने की अनुमति देता हूं । यदि संभव हो तो, मैं इसके बजाय किसी तरह किया जाना चाहिए। हालांकि, अगर ऐसा नहीं किया जा सकता ...
कुछ भी संपादित किए बिना परिणाम का पूर्वावलोकन करने के लिए मार्कडाउन और समृद्ध पाठ के बीच टॉगल करना विनाशकारी कार्रवाई नहीं होनी चाहिए
जैसा कि सीएम ने कहा :
मैं शाब्दिक रूप से टीमों पर अपने पदों का पूर्वावलोकन नहीं करता हूं क्योंकि मैं अपने एमडी के साथ आरटी मैकिंग का जोखिम नहीं उठा सकता हूं
यदि उपयोगकर्ता केवल बिना किसी बदलाव के मार्कडाउन और रिच टेक्स्ट (उदाहरण के लिए, पूर्वावलोकन देखने के लिए) के बीच टॉगल करता है, तो वापस टॉगल करना याद रखना चाहिए और सटीक पिछली स्थिति को पुनर्स्थापित करना चाहिए। यह समझा जा सकता है कि दोनों के बीच 1: 1 पत्राचार नहीं हो सकता है, और समृद्ध पाठ दृश्य में कुछ संपादित करने के परिणामस्वरूप लौटने पर अलग-अलग मार्काडाउन हो सकता है।
हालांकि, विशेष-मामला "कुछ भी नहीं बदलना" संभव है और वापसी पर उपयोगकर्ता को पिछली स्थिति में वापस कर देना चाहिए, अमीर पाठ संपादक को मार्कडाउन के पूर्वावलोकन के रूप में सेवा करने की अनुमति देता है।
बग स्थिति-समीक्षा
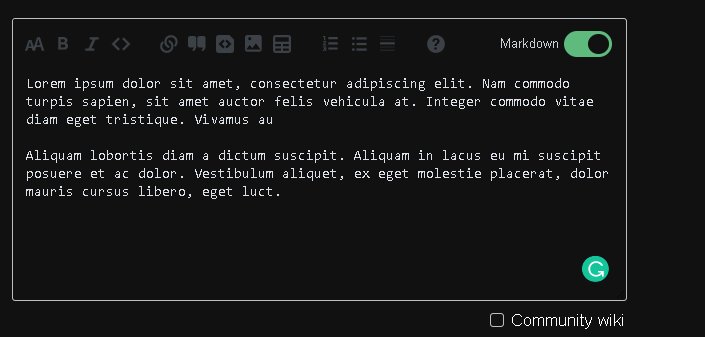
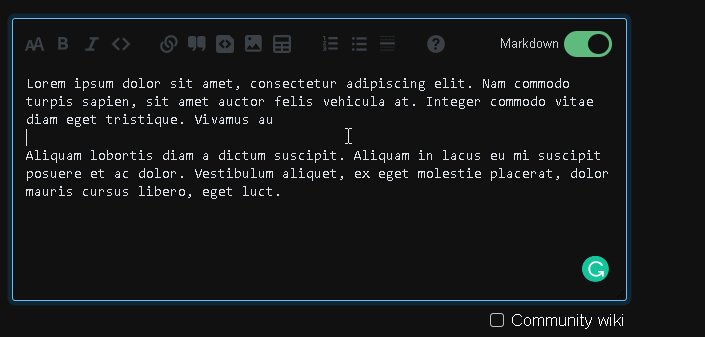
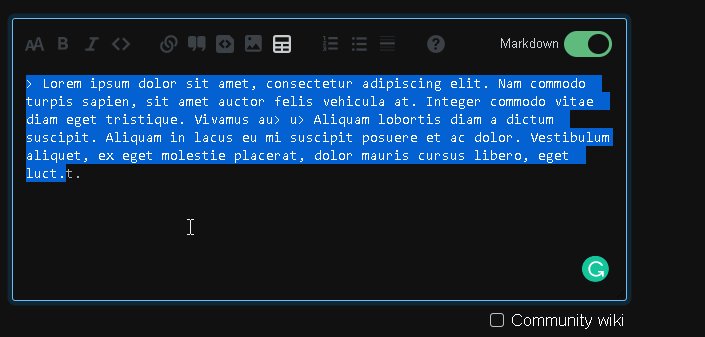
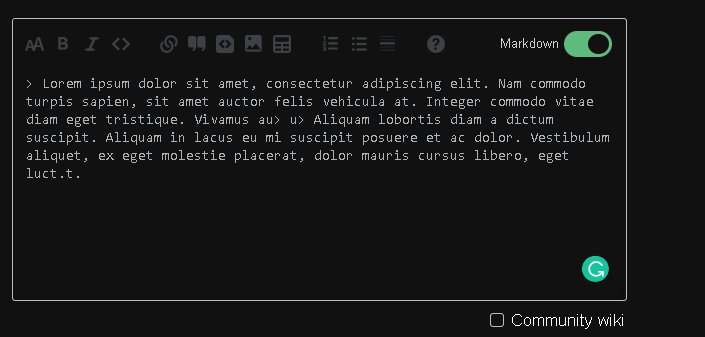
एक बहु-पैरा पाठ का हवाला देते हुए अनुच्छेद विभाजन को गड़बड़ कर देता है।
उदाहरण के लिए
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
हो जाता है
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

बग स्थिति-समीक्षा
- मार्कडाउन मोड में शुरू करें
- कोई भी पाठ लिखें
- एंटर बटन दबाएं
मुझे उम्मीद है कि संपादक मेरे कर्सर को अगली पंक्ति में ले जाएगा, लेकिन ऐसा नहीं है। मुझे कर्सर को स्थानांतरित करने के लिए एक और समय दर्ज करने की आवश्यकता है, लेकिन जब मैंने टाइपिंग शब्दों को पुनरारंभ किया, तो वे तीसरी पंक्ति पर दिखाई देते हैं । दूसरे शब्दों में, Enterबटन काम करता है, यह सिर्फ कर्सर है जो पिछड़ रहा है।
फ़ायरफ़ॉक्स 86 में रीप्रोड्यूसिएबल, लेकिन क्रोम 88 में नहीं।
बग स्थिति-समीक्षा
यदि आप रिच टेक्स्ट मोड में लिखना शुरू करते हैं और 'क्षैतिज नियम' बटन पर क्लिक करते हैं, तो यह स्वचालित रूप से चयनित हो जाता है और आप उत्तर बॉक्स के बाहर क्लिक करके भी इसे रद्द नहीं कर सकते। इसलिए, जैसे ही आप लिखना शुरू करते हैं, क्षैतिज नियम गायब हो जाता है।

बग
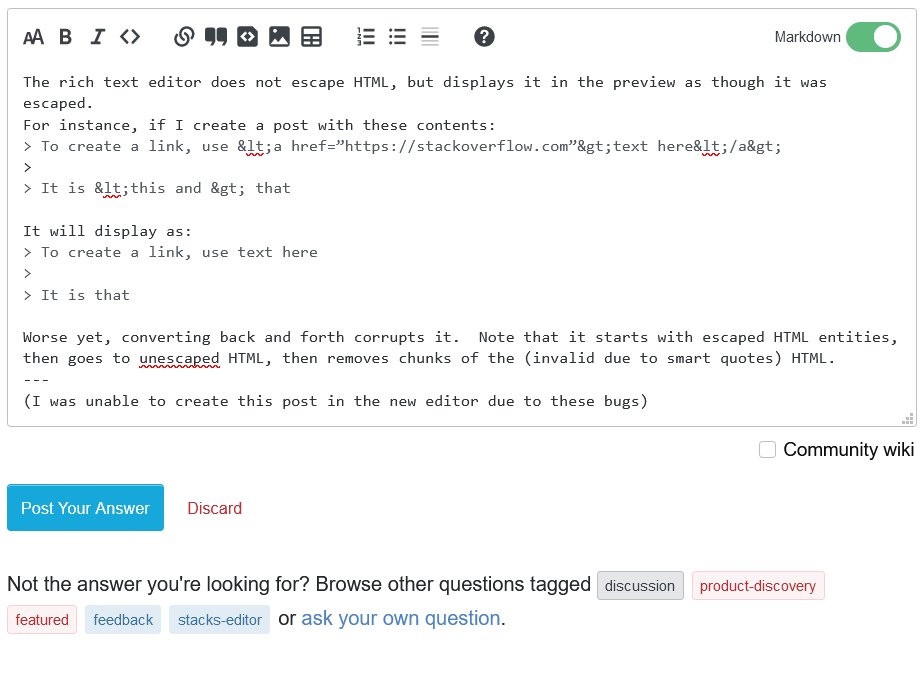
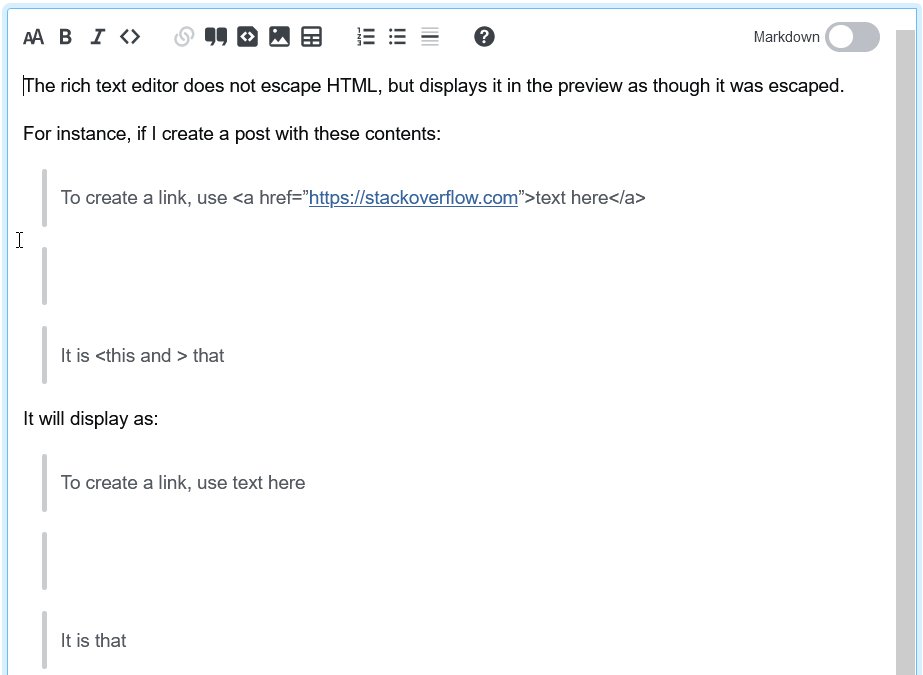
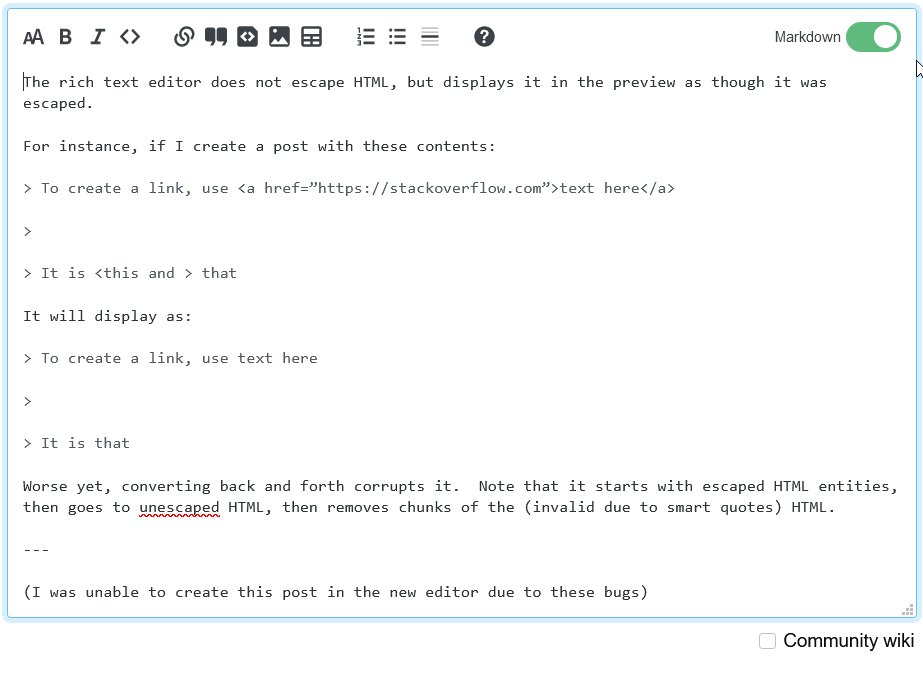
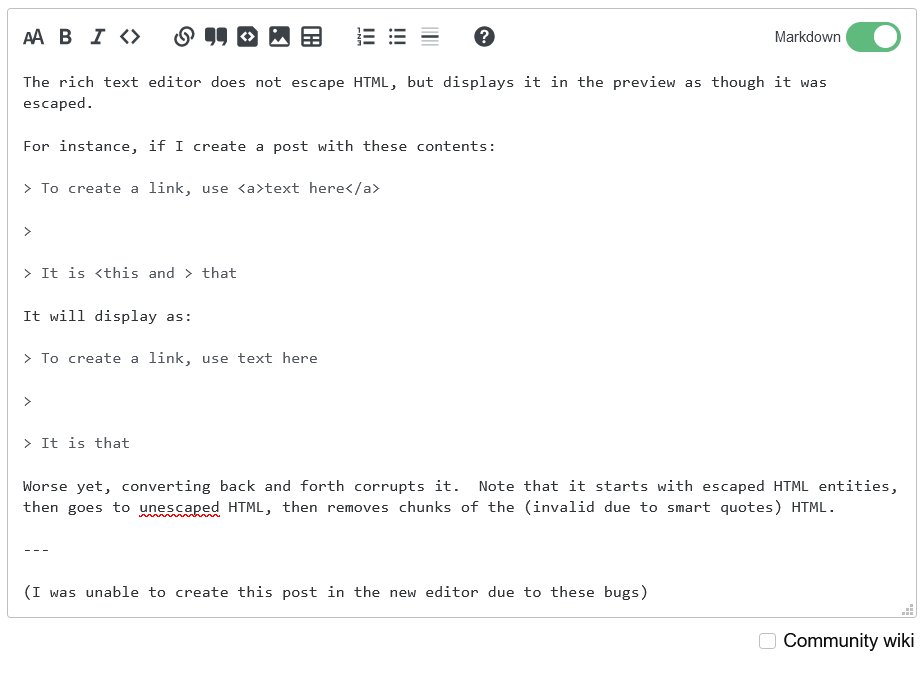
रिच टेक्स्ट एडिटर HTML से बचता नहीं है, लेकिन पूर्वावलोकन में इसे प्रदर्शित करता है जैसे कि यह बच गया था।
उदाहरण के लिए, यदि मैं इन सामग्रियों के साथ एक पोस्ट बनाता हूं:
लिंक बनाने के लिए, <a href=ptionshttps://stackoverflow.comerts> पाठ यहाँ </a> का उपयोग करें
यह <यह और> वह है
यह इस प्रकार प्रदर्शित होगा:
लिंक बनाने के लिए, यहां टेक्स्ट का उपयोग करें
वही है
इससे भी बदतर, आगे और पीछे इसे भ्रष्ट करता है। ध्यान दें कि यह बची हुई HTML संस्थाओं के साथ शुरू होता है, फिर unescaped HTML में जाता है, फिर (स्मार्ट कोट्स के कारण अमान्य) HTML का हिस्सा निकाल देता है। यह उद्धरण स्वरूपण को भी तोड़ता है।

(मैं इन कीड़े के कारण नए संपादक में इस पोस्ट को बनाने में असमर्थ था)
सुविधा-अनुरोध छवियों की स्थिति-नियोजित
सम्मिलित छवियों को क्लिक करने योग्य बनाएं (जैसे पूर्व संपादक में)।
नया संपादक उपयोग करता है , पूर्व उपयोग करता है:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
सम्मिलित छवियों को क्लिक करने योग्य बनाना बड़ी छवियों के लिए उपयोगी है।
बग स्थिति-समीक्षा
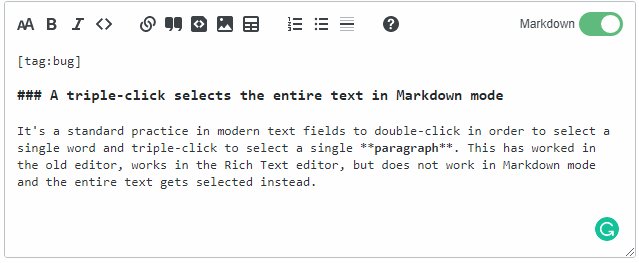
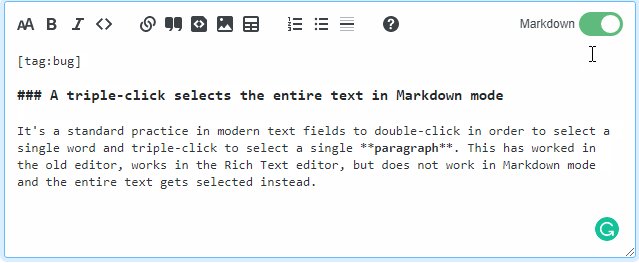
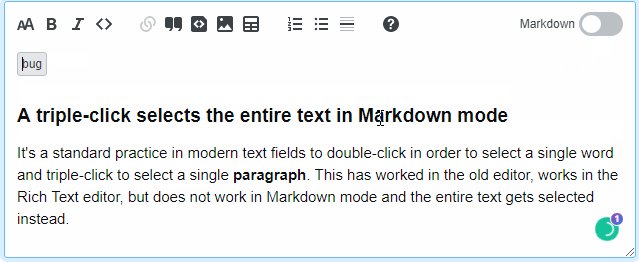
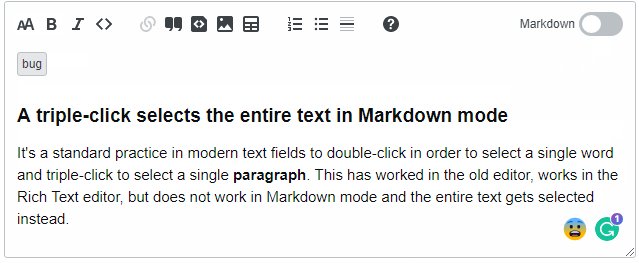
ट्रिपल-क्लिक मार्कडाउन मोड में संपूर्ण पाठ का चयन करता है
किसी एक शब्द का चयन करने और किसी एक अनुच्छेद का चयन करने के लिए ट्रिपल-क्लिक करने के लिए यह आधुनिक टेक्स्ट फ़ील्ड में एक मानक अभ्यास है । यह पुराने संपादक में काम करता है, रिच टेक्स्ट एडिटर में काम करता है, लेकिन मार्कडाउन मोड में काम नहीं करता है और इसके बजाय पूरे टेक्स्ट को चुना जाता है।

बग स्थिति-नियोजित
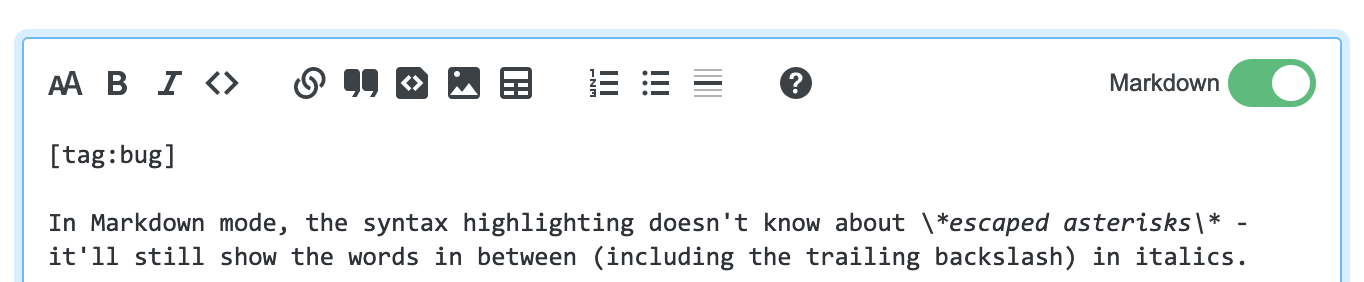
मार्कडाउन मोड में, सिंटैक्स हाइलाइटिंग के बारे में नहीं पता है * भाग गए तारांकन * - यह अभी भी इटैलिक में (अनुगामी बैकस्लैश सहित) के बीच के शब्द दिखाएगा।

सुविधा-अनुरोध स्थिति-समीक्षा
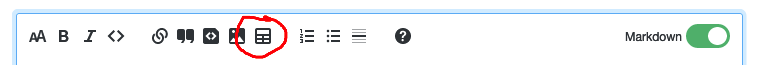
क्या हमारे पास एक प्रतीक हो सकता है जो तालिका से अधिक जैसा दिखता है, फिर एक कैलकुलेटर?

मेरे लिए शीर्ष में बड़ा क्षेत्र एक कैलकुलेटर प्रदर्शन की याद दिलाता है, जिसके नीचे बटन हैं। मुझे उन तालिकाओं का उपयोग करने की याद नहीं है जिनमें मैंने शीर्षक पंक्ति में स्तंभों का विलय किया था।
सुविधा-अनुरोध बग
छवि और लिंक उपकरण अब ग्रंथ सूची प्रारूप के बजाय चित्र और लिंक इनलाइन जोड़ देंगे। जबकि बाद वाला अभी भी काम करेगा, आपको इसे मैन्युअल रूप से बनाना होगा।
पहला बंद: यह अभी तक काफी काम नहीं करता है।




दूसरी बात, मार्कडाउन में इनलाइन लिंक और इमेज को डिफॉल्ट करना मेरे वर्कफ़्लो को तोड़ देता है। मैंने 'लिंक' बटन का उपयोग अनुसंधान लेखों के बहुत सारे लिंक के साथ लंबे समय तक पोस्ट पर किया, क्योंकि यह एक ग्रंथ सूची शुरू करेगा। ग्रंथ सूची प्रारूप ने रोपण प्रदान करना आसान बना दिया, खासकर अगर मैं एक ही पोस्ट या लेख को एक ही पोस्ट में कई बार पुन: उपयोग / उद्धृत कर रहा था। मैं बस टाइप कर [text][number of link to reuse]सकता था और उसके साथ किया जा सकता था। जबकि इनलाइन लिंक के लिए वाक्यविन्यास याद रखना आसान है, यह इस तरह के पुन: उपयोग की अनुमति नहीं देता है।
'पुराने' संपादक में ग्रंथ सूची प्रारूप से एक और महान लाभ यह है कि यह इस तरह की छवियों को जोड़ता है [![enter image description here][1]][1]:। यह आपकी छवि को किसी अन्य साइट पर हाइपरलिंक करने में बहुत आसान बनाता है, जैसे कि यह फेक बताता है। बस दूसरे नंबर को बदलें, और पद के नीचे स्थित ग्रंथ सूची में एक और प्रविष्टि डालें। वर्तमान संपादक प्रारूप का उपयोग करके छवियां सम्मिलित करता है , जो जल्दी से गन्दा हो जाता है यदि आप एक अतिरिक्त हाइपरलिंक सम्मिलित करना चाहते हैं ... तो यह याद रखने में बहुत अधिक लगता है कि यह कैसे करना है।
और, बहुत सारे लिंक वाले लंबे पोस्ट में, उन्हें पोस्ट के निचले हिस्से में रखने से संभावित संपादकों का काम थोड़ा अच्छा हो जाता है, खासकर अगर लिंक का इस्तेमाल लंबे समय तक हो।
मुझे यकीन नहीं है कि यह निर्णय क्यों किया गया था, लेकिन मेरी राय में यह पदों को गड़बड़ बनाता है, न कि भद्दा। मुझे ऐसे लोगों से मेटा पर कई समर्थन प्रश्न दिखाई नहीं दे रहे हैं जो ग्रंथ सूची प्रारूप से जूझ रहे हैं, इसलिए मुझे नहीं लगता कि यह 'उपयोग में आसानी' के बारे में है। और जबकि रिच टेक्स्ट एडिटर ऐसे लोगों के लिए है जो मार्कडाउन लिखने के साथ थोड़ा संघर्ष करते हैं, उस संपादक को परवाह नहीं है कि मार्कडाउन में लिंक कैसे लिखे गए हैं, इसलिए उन लोगों को कभी पता नहीं चलेगा।
जैसे कि मैं आपको लिंक और छवियों दोनों के लिए इनलाइन लिंक पर डिफ़ॉल्ट रूप से पुनर्विचार करने के लिए कहना चाहता हूं।
सुविधा-अनुरोध स्थिति-नियोजित
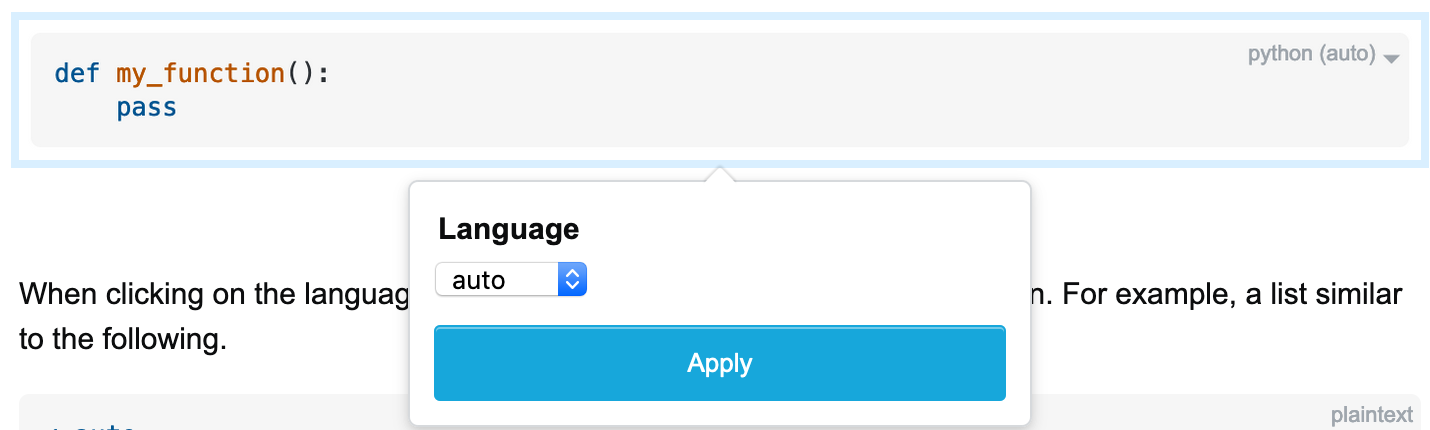
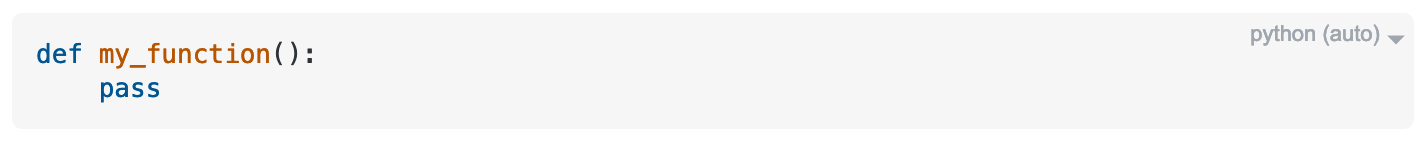
एक कोड ब्लॉक की भाषा को आसानी से बदलने की क्षमता जोड़ें।
यह एक अन्य उत्तर में उल्लेख किया गया था, जो मुझे विश्वास है, लेकिन मैं कुछ नकली UX जोड़ना चाहूंगा कि यह कैसे काम कर सकता है और देख सकता है।
मैंने इसे चयनकर्ता की तरह बनाने के लिए भाषा के आगे एक तीर जोड़ा।

भाषा पर क्लिक करने पर, संभावित चयन के साथ एक संवाद दिखाई देगा। उदाहरण के लिए, निम्न के समान एक सूची।
✓ auto
-------
c#
css
html
javascript
plaintext
python
एक अन्य विचार छवि के विवरण संवाद के समान एक संवाद दिखाना होगा। हालांकि यह कष्टप्रद हो सकता है और ऊपर दिए गए विकल्प को पसंद करेगा।
बग स्थिति-नियोजित
रिच मोड में, स्पॉइलर में "स्पॉइलर का खुलासा" पाठ नहीं होता है:

बग स्थिति-समीक्षा
कुछ टेक्स्ट टाइप करें
कुछ चिपकाएँ
Ctrl/Cmd+ दबाएंz
अपने टाइप किए गए पाठ को पूर्ववत देखें, न कि आपके चिपकाया गया "प्लेनटेक्स्ट"
बग / सुविधा-अनुरोध स्थिति-समीक्षा
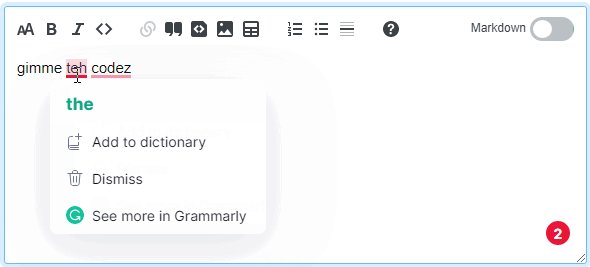
मुझे यकीन नहीं है कि अगर यह बग के रूप में वर्गीकृत करता है, लेकिन यह कुछ ऐसा है जो हमेशा काम करता है और नए संपादक के साथ काम नहीं करता है।
इसलिए, मैं एक वर्तनी / व्याकरण चेकर क्रोम एक्सटेंशन का उपयोग कर रहा हूं जो अधिकांश पाठ फ़ील्ड के साथ काम करता है। यह पुराने संपादक के साथ, नए रिच टेक्स्ट संपादक के साथ काम करता है, लेकिन किसी कारण से, यह मार्कडाउन में स्विच करते समय काम नहीं करता है:

अब, यह शर्म की बात है क्योंकि यह विस्तार वास्तव में लेखन (और विशेष रूप से, संपादन) पोस्टों में मददगार रहा है, जो मार्कडाउन मोड में बहुत कुछ किया जाएगा।
क्या इस मुद्दे को ठीक करना संभव है या मुझे तब तक इंतजार करना चाहिए जब तक कि नया संपादक लाइव न हो जाए और फिर इस "बग रिपोर्ट" को व्याकरण में ले जाएं?
अपडेट करें:
Chrome के डेवलपर टूल में तत्व की जाँच करने से पता चलता है कि मार्कडाउन टेक्स्ट एक <code>टैग में लिपटा है और यही कारण है:
<pre class="s-code-block markdown"> <code>test</code> </pre>
सुविधा-अनुरोध स्थिति-समीक्षा
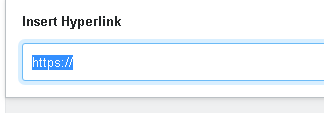
पुराने संपादक में, CtrlLइसे ऊपर लाया गया:

जबकि नए संपादक में इसे दबाकर लाना [text](https://www.stackoverflow.com/)। जब मैं कीबोर्ड शॉर्टकट दबाता हूं, तो मैं नए संपादक में यह पॉपअप लेना चाहूंगा, क्योंकि मैं बस अपने लिंक को वहां पेस्ट कर सकता हूं और लिंक विवरण को संपादित कर सकता हूं, लिंक और विवरण को नहीं।
बग स्थिति-समीक्षा
अगर मैं कुछ फैंसी कीबोर्ड बटन का उपयोग करना चाहता हूं <kbd>X</kbd>
X
वे पूरी तरह से समृद्ध स्वरूपण में दिखाई देते हैं, लेकिन जब आपके कर्सर को एक्स के पीछे रखकर आप केबीडी तत्व के अंदर टाइप करेंगे। उसी लाइन पर कुछ भी टाइप करने का कोई तरीका नहीं है। यहां तक कि अपने कर्सर को डबल क्लिक करके प्रकट होने के लिए मजबूर नहीं करना (जैसा कि एमएस वर्ड में काम करेगा)।
प्रजनन कदम:
मार्कडाउन मोड में शुरू करें
निम्नलिखित पाठ जोड़ें:
<kbd>X</kbd>रिच टेक्स्ट मोड पर जाएं
Kbd तत्व के अंदर कर्सर रखने से आप इसे संपादित कर सकते हैं, लेकिन आपका कर्सर फंस गया है और तत्व को छोड़ नहीं सकता है
बग स्थिति-पूर्ण
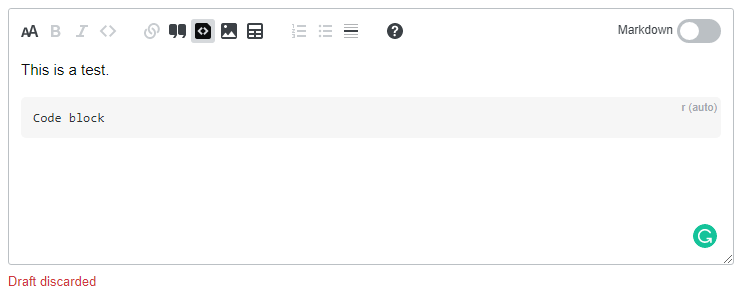
ड्राफ्ट को त्यागने से दोनों मोड में संपादक को स्पष्ट नहीं किया जाता है
उत्तर लिखना प्रारंभ करें।
ड्राफ्ट सहेजे जाने और Discardबटन दिखाई देने तक प्रतीक्षा करें।
क्लिक करें Discard।
यह कहते हैं कि "ड्राफ्ट त्याग दिया" हमेशा की तरह लेकिन पाठ संपादक में रहता है।
पृष्ठ छोड़ने की कोशिश करते समय, "परिवर्तन खोना" के बारे में एक चेतावनी संदेश प्रदर्शित होता है।

स्थिति-नियोजित
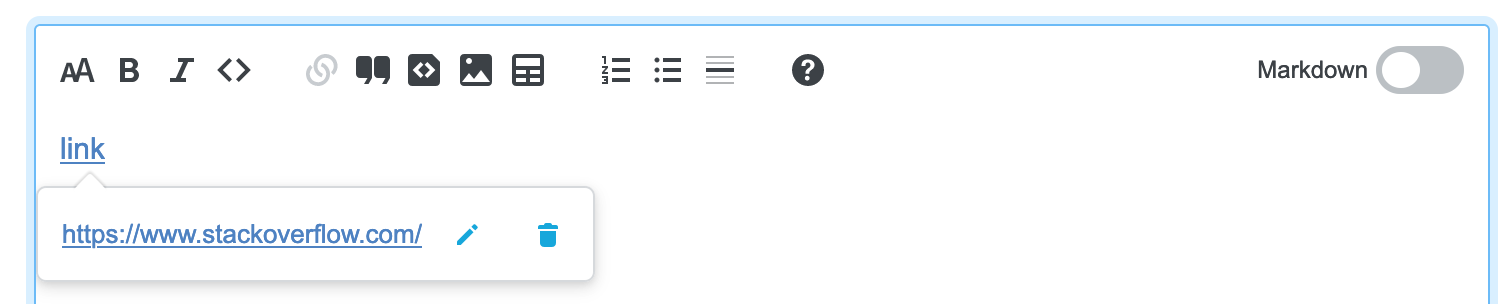
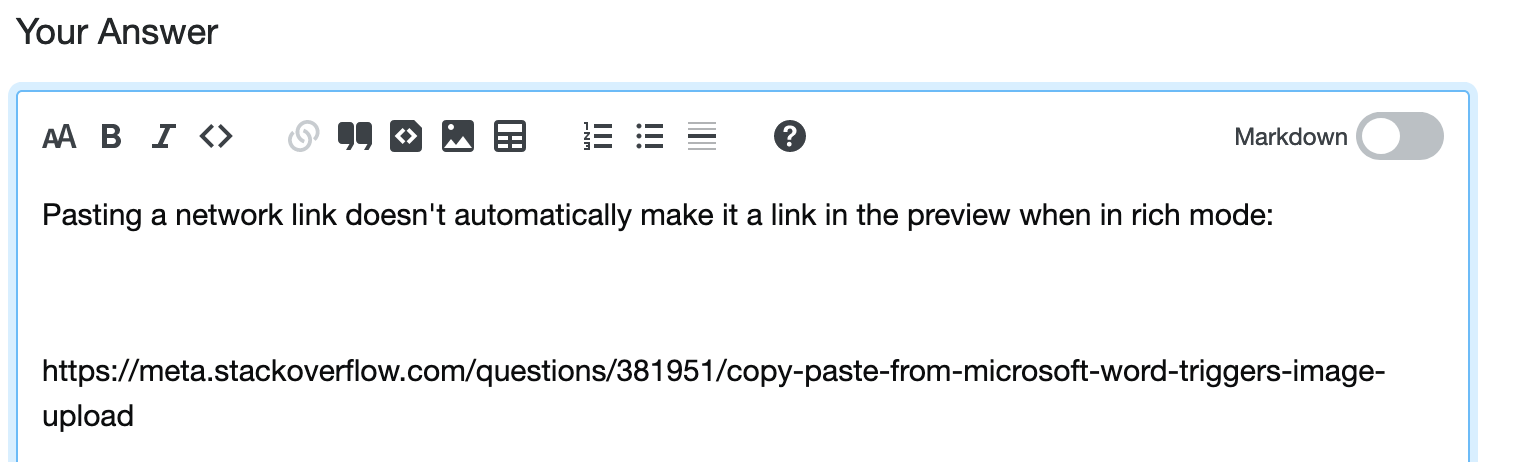
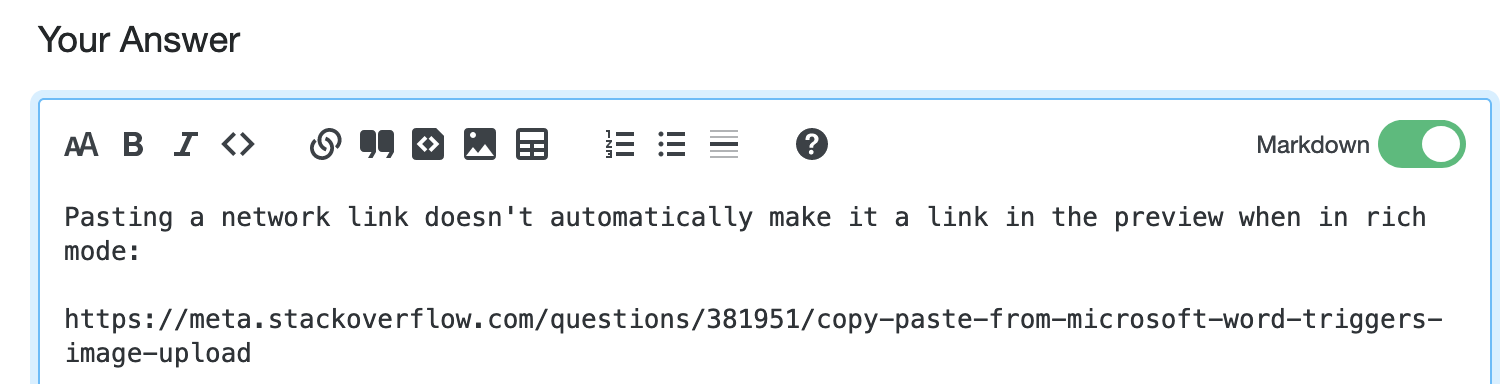
नेटवर्क लिंक को पेस्ट करना स्वचालित रूप से रिच मोड में होने पर इसे पूर्वावलोकन में लिंक नहीं बनाता है:
मार्कडाउन ऑन और ऑफ़ को फिर से टॉगल करने से लिंक ठीक से स्वरूपित होता है:
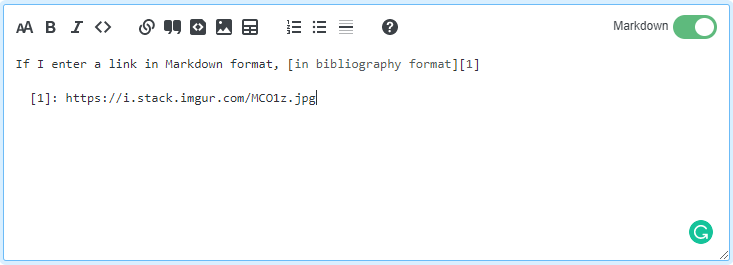
रिच मोड में लिंक चिपकाएँ:

मार्कडाउन मोड में जाने पर लिंक:

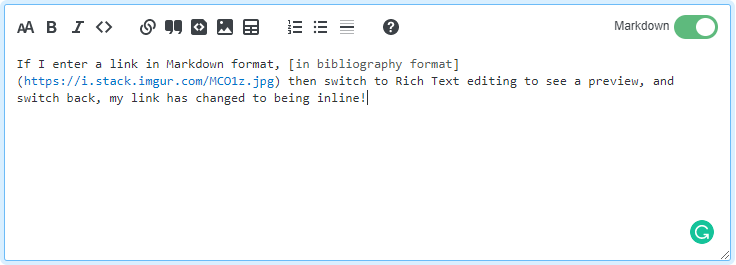
मार्कडाउन मोड से समृद्ध संपादक पर वापस जाने पर लिंक:

बग स्थिति-समीक्षा
उत्तर जोड़ते समय, यदि मैं टेक्स्ट को मार्कडाउन मोड में कॉपी करता हूं और इसे रिच टेक्स्ट एडिटर मोड में पेस्ट करता हूं, तो टेक्स्ट कोड ब्लॉक के रूप में पेस्ट हो जाता है। मैं बजाय पाठ को क्लिपबोर्ड में कॉपी किया जाना चाहिए, जबकि मार्कडाउन मोड में नहीं।
मैं फ़ायरफ़ॉक्स का उपयोग कर रहा हूँ, लेकिन अनिश्चित अगर यह कहीं और प्रतिलिपि प्रस्तुत करने योग्य है।
Ctrl/ Cmd+ Cनिम्नलिखित चयन

Ctrl/ Cmd+ Vसमृद्ध पाठ संपादक मोड में