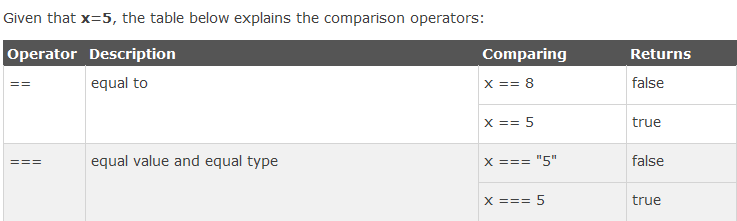
जावास्क्रिप्ट तुलना में ऑपरेटर (== बनाम ===) का उपयोग किया जाना चाहिए?
मैं जावास्क्रिप्ट के माध्यम से जाने के लिए JSLint का उपयोग कर रहा हूं , और यह एक बयान के अंदर तुलना करने जैसी चीजों को करते समय (तीन बराबर संकेतों) के ==साथ ===( दो बराबर संकेतों) को बदलने के लिए कई सुझावों को वापस कर रहा है ।idSele_UNVEHtype.value.length == 0if
के ==साथ बदलने के लिए एक प्रदर्शन लाभ है ===?
किसी भी प्रदर्शन सुधार का स्वागत किया जाएगा क्योंकि कई तुलनात्मक ऑपरेटर मौजूद हैं।
यदि कोई प्रकार का रूपांतरण नहीं होता है, तो क्या कोई प्रदर्शन लाभ होगा ==?
जवाब
सख्त समानता ऑपरेटर ( ===) ==किसी भी प्रकार के रूपांतरण को छोड़कर सार समानता ऑपरेटर ( ) को समान रूप से व्यवहार करता है, और प्रकार को समान माना जाना चाहिए।
संदर्भ: जावास्क्रिप्ट ट्यूटोरियल: तुलना ऑपरेटर
==ऑपरेटर समानता के लिए तुलना करेंगे किसी भी आवश्यक प्रकार रूपांतरण करने के बाद । ===ऑपरेटर होगा नहीं तो अगर दो मानों नहीं एक ही प्रकार के हैं रूपांतरण करते हैं, ===बस वापस आ जाएगी false। दोनों समान रूप से तेज हैं।
डगलस क्रॉकफोर्ड के उत्कृष्ट जावास्क्रिप्ट को उद्धृत करने के लिए : द गुड पार्ट्स ,
जावास्क्रिप्ट में समानता ऑपरेटरों के दो सेट हैं:
===और!==, और उनके दुष्ट जुड़वां==और!=। अच्छे लोग उस तरह से काम करते हैं जिस तरह से आप उम्मीद करते हैं। यदि दो ऑपरेंड एक ही प्रकार के हैं और एक ही मूल्य हैं, तो===उत्पादनtrueऔर!==उत्पादन करता हैfalse। जब आप एक ही प्रकार के होते हैं, तो दुष्ट जुड़वाँ सही काम करते हैं, लेकिन यदि वे अलग-अलग प्रकार के होते हैं, तो वे मूल्यों के साथ छेड़छाड़ करने का प्रयास करते हैं। नियम, जिसके द्वारा वे ऐसा करते हैं, जटिल और असहनीय हैं। ये कुछ दिलचस्प मामले हैं:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

परिवर्तनशीलता की कमी चिंताजनक है। मेरी सलाह है कि कभी भी दुष्ट जुड़वां बच्चों का उपयोग न करें। इसके बजाय, हमेशा उपयोग करें
===और!==। सभी तुलना बस ऑपरेटर केfalseसाथ उत्पादन दिखाया===।
अपडेट करें:
टिप्पणियों में @Casebash द्वारा और वस्तुओं से संबंधित @Phillipe Laybaert के उत्तर में एक अच्छा बिंदु लाया गया था । वस्तुओं के लिए, ==और ===एक दूसरे के साथ लगातार कार्य करें (विशेष मामले को छोड़कर)।
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
विशेष मामला तब होता है जब आप किसी आदिम की तुलना किसी ऐसी वस्तु से करते हैं जो एक ही आदिम का मूल्यांकन करती है, उसके toStringया valueOfविधि के कारण । उदाहरण के लिए, Stringकंस्ट्रक्टर का उपयोग करके बनाए गए स्ट्रिंग ऑब्जेक्ट के साथ एक स्ट्रिंग आदिम की तुलना पर विचार करें ।
"abc" == new String("abc") // true
"abc" === new String("abc") // false
यहां ==ऑपरेटर दो वस्तुओं के मूल्यों की जांच कर रहा है और वापस लौट रहा है true, लेकिन ===यह देख रहा है कि वे एक ही प्रकार के नहीं हैं और वापस लौट रहे हैं false। कौनसा सही है? यह वास्तव में आप क्या तुलना करने की कोशिश कर रहे हैं पर निर्भर करता है। मेरी सलाह है कि इस सवाल को पूरी तरह से दरकिनार कर दें और Stringस्ट्रिंगर से स्ट्रिंग ऑब्जेक्ट बनाने के लिए कंस्ट्रक्टर का उपयोग न करें ।
संदर्भ
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
==ऑपरेटर ( समानता ) का उपयोग करना
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
===ऑपरेटर ( पहचान ) का उपयोग करना
true === 1; //false
"2" === 2; //false
इसका कारण यह है कि समानता ऑपरेटर ==प्रकार की ज़बरदस्ती करता है , जिसका अर्थ है कि दुभाषिया अंतर्निहित रूप से तुलना करने से पहले मूल्यों को बदलने की कोशिश करता है।
दूसरी ओर, पहचान ऑपरेटर ===प्रकार की ज़बरदस्ती नहीं करता है , और इस तरह तुलना करते समय मूल्यों को परिवर्तित नहीं करता है, और इसलिए यह तेज है (जैसा कि यह जेएस बेंचमार्क परीक्षण के अनुसार ) यह एक कदम को छोड़ देता है।
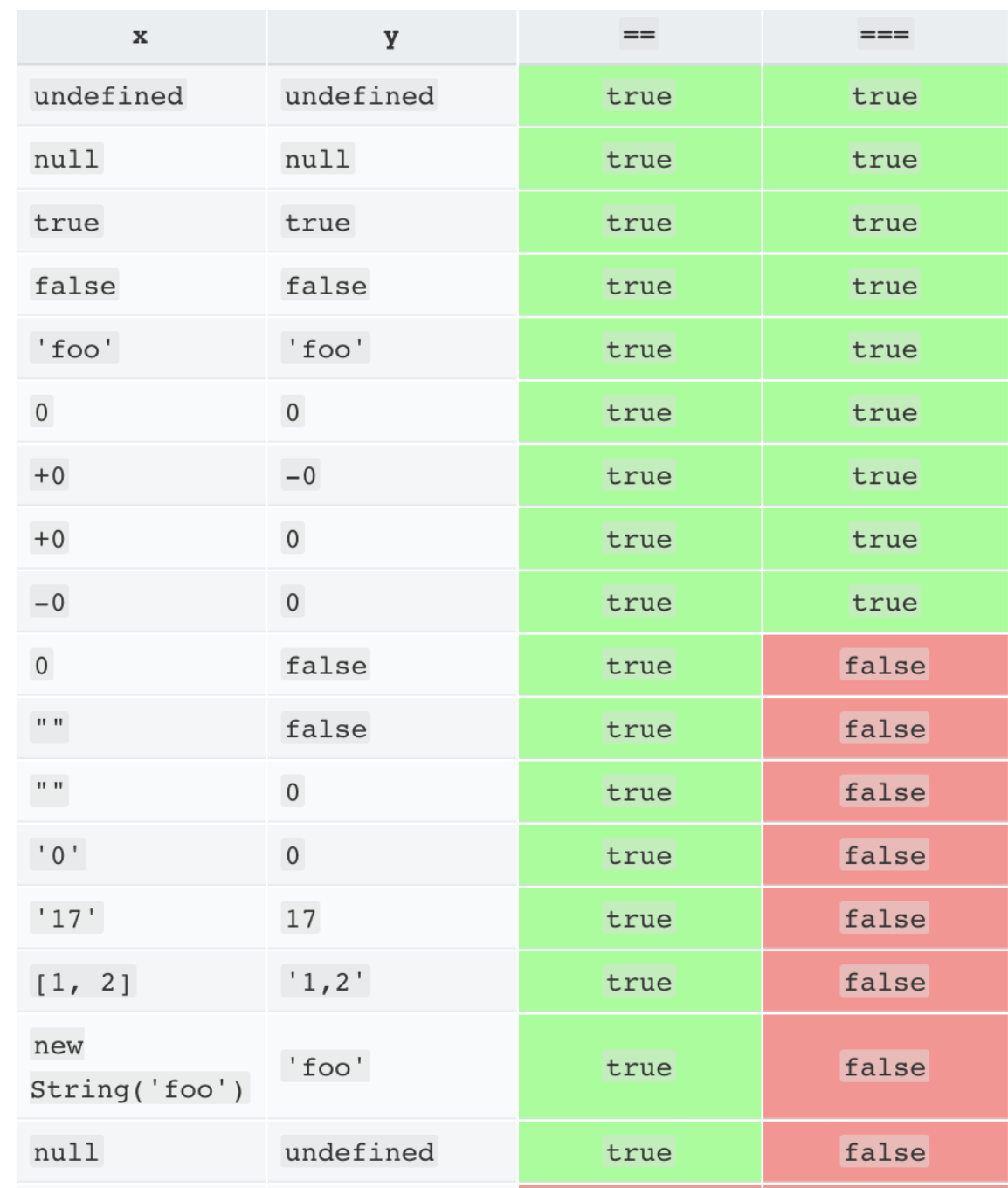
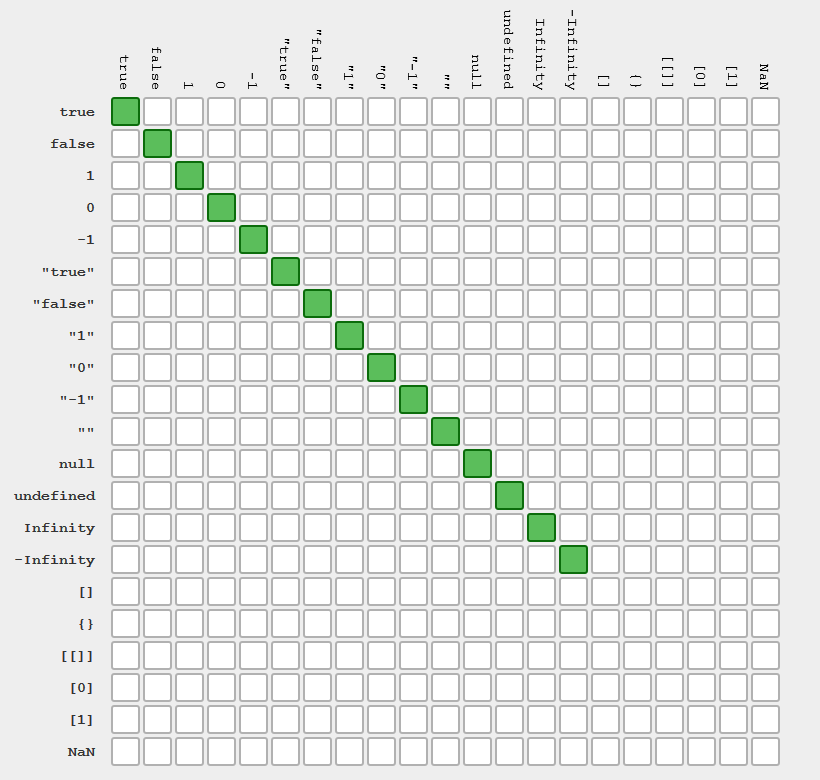
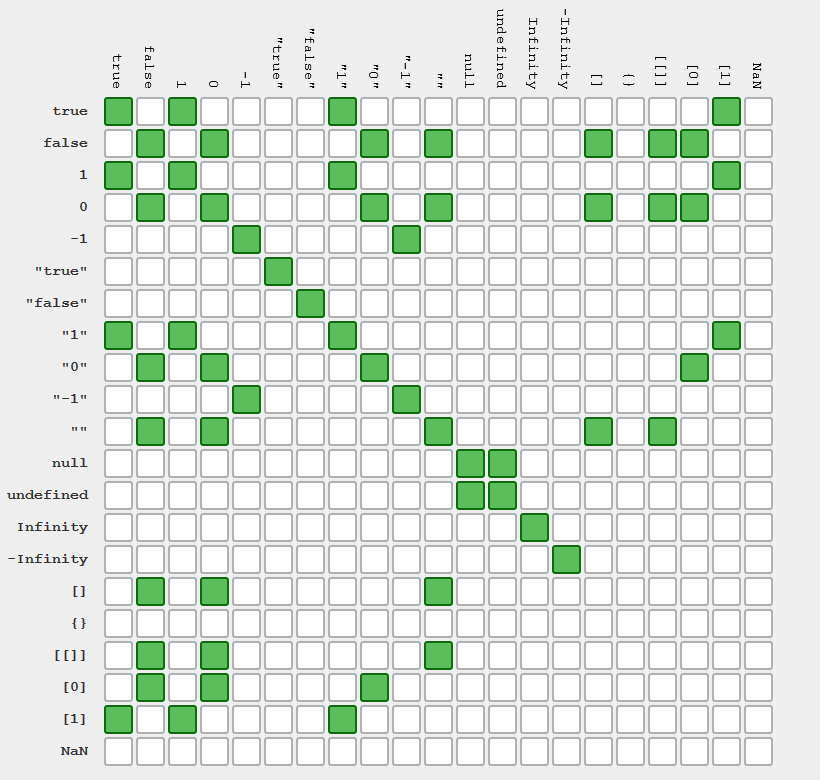
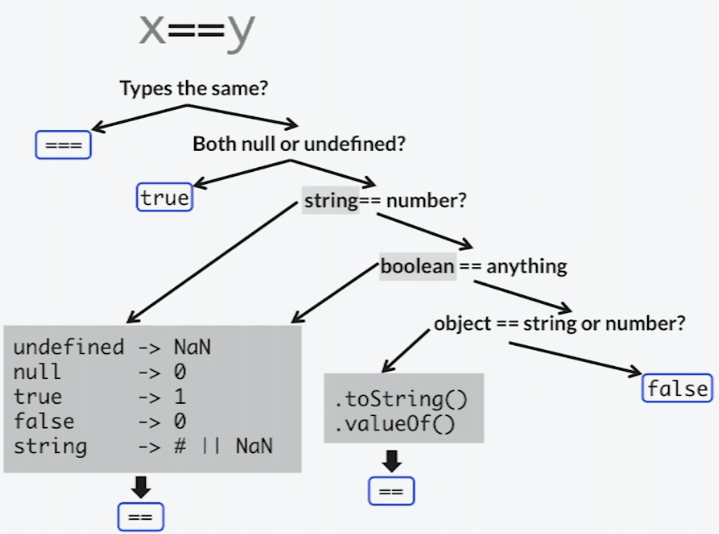
के बीच तुलना की समानता का एक दिलचस्प सचित्र चित्रण ==और ===।
स्रोत: http://dorey.github.io/JavaScript-Equality-Table/
var1 === var2
===जावास्क्रिप्ट समानता परीक्षण के लिए उपयोग करते समय, सब कुछ जैसा है। मूल्यांकन किए जाने से पहले कुछ भी परिवर्तित नहीं होता है।

var1 == var2
==जावास्क्रिप्ट समानता परीक्षण के लिए उपयोग करते समय, कुछ फंकी रूपांतरण होते हैं।

कहानी की नीति:
===जब तक आप अपने साथ होने वाले रूपांतरणों को पूरी तरह से नहीं समझ लेते, तब तक उपयोग करें==।
यहाँ उत्तर में, मैं किस बारे में कुछ भी नहीं पढ़ा था बराबर साधन। कुछ कहेंगे कि ===इसका मतलब समान और समान है , लेकिन यह वास्तव में सच नहीं है। इसका वास्तव में मतलब है कि दोनों ऑपरेंड एक ही ऑब्जेक्ट को संदर्भित करते हैं , या वैल्यू टाइप के मामले में , एक ही वैल्यू है ।
तो, चलो निम्नलिखित कोड लेते हैं:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
मुझे भी:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
या और भी:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
यह व्यवहार हमेशा स्पष्ट नहीं होता है। समान होने और एक ही प्रकार के होने से कहानी अधिक है।
नियम है:
मान प्रकारों (संख्याओं) के लिए:
a === b यदि सही हैaऔरbउसी मूल्य के हैं और उसी प्रकार के हैं
संदर्भ प्रकार के लिए:
a === b रिटर्न सच अगरaऔरbसंदर्भ में ठीक उसी वस्तु
स्ट्रिंग्स के लिए:
a === b यदि यह सच हैaऔरbदोनों स्ट्रिंग्स हैं और एक ही अक्षर हैं
स्ट्रिंग्स: विशेष मामला ...
स्ट्रिंग मूल्य प्रकार नहीं हैं, लेकिन जावास्क्रिप्ट में वे मूल्य प्रकारों की तरह व्यवहार करते हैं, इसलिए वे "समान" होंगे जब स्ट्रिंग में वर्ण समान होते हैं और जब वे समान लंबाई के होते हैं (जैसा कि तीसरे नियम में समझाया गया है)
अब यह दिलचस्प हो गया है:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
लेकिन यह कैसे ?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
मुझे लगा कि तार मूल्य प्रकार की तरह व्यवहार करते हैं? खैर, यह निर्भर करता है कि आप किससे पूछते हैं ... इस मामले में ए और बी एक ही प्रकार के नहीं हैं। aप्रकार का है Object, जबकि bप्रकार का है string। बस याद रखें कि Stringकंस्ट्रक्टर का उपयोग करके एक स्ट्रिंग ऑब्जेक्ट बनाने से कुछ ऐसा प्रकार बनता है जो अधिकांश समयObject स्ट्रिंग के रूप में व्यवहार करता है ।
मुझे यह परामर्श जोड़ने दें:
यदि संदेह है, तो विनिर्देश पढ़ें !
ECMA-262 एक स्क्रिप्टिंग भाषा के लिए विनिर्देश है जिसमें जावास्क्रिप्ट एक बोली है। निश्चित रूप से यह अधिक मायने रखता है कि सबसे महत्वपूर्ण ब्राउज़र एक गूढ़ परिभाषा की तुलना में कैसे व्यवहार करते हैं कि किसी चीज़ को कैसे नियंत्रित किया जाना चाहिए। लेकिन यह समझना उपयोगी है कि नया स्ट्रिंग ("a"! == "a" क्यों है ।
कृपया मुझे समझाएं कि इस प्रश्न को स्पष्ट करने के लिए विनिर्देश कैसे पढ़ें। मैं देखता हूं कि इस बहुत पुराने विषय में किसी के पास बहुत अजीब प्रभाव का जवाब नहीं था। इसलिए, यदि आप एक विनिर्देश पढ़ सकते हैं, तो इससे आपको अपने पेशे में काफी मदद मिलेगी। यह एक अर्जित कौशल है। तो, चलो जारी रखें।
=== के लिए पीडीएफ फाइल को खोजना मुझे विनिर्देशन के पृष्ठ 56 पर लाता है: 11.9.4। सख्त बराबर संचालक (===) , और विशिष्टताओं के माध्यम से मैं खोजने के बाद:
11.9.6 सख्त समानता तुलना एल्गोरिथ्म
तुलना x === y, जहां x और y मान हैं, सही या गलत का उत्पादन करता है । इस तरह की तुलना निम्न प्रकार से की जाती है:
1. यदि टाइप (x) टाइप (y) से अलग है, तो गलत लौटें ।
2. यदि टाइप (x) अपरिभाषित है, तो सही लौटें ।
3. यदि टाइप (x) शून्य है, तो सही लौटें ।
4. यदि टाइप (x) संख्या नहीं है, तो चरण 11 पर जाएँ।
5. यदि x NaN है , तो गलत लौटें ।
6. यदि y NaN है , तो गलत लौटें ।
7. यदि x y के समान संख्या मान है, तो सही लौटें ।
8. यदि x +0 है और y x0 है, तो सही लौटें ।
9. यदि x If0 है और y +0 है, तो सही लौटें ।
10. झूठे लौटना ।
11. यदि टाइप (x) स्ट्रिंग है, तो x और y अक्षर के समान अनुक्रम (समान लंबाई और समान स्थिति में समान वर्ण) हैं तो सही लौटें ; अन्यथा, झूठे लौटें ।
12. अगर प्रकार (एक्स) बूलियन है, लौटने सच यदि x और y दोनों कर रहे हैं सच या दोनों झूठी ; अन्यथा, झूठे लौटें ।
13. यदि x और y एक ही वस्तु को संदर्भित करते हैं या यदि वे एक दूसरे से जुड़ी हुई वस्तुओं को देखें (13.1.2 देखें) तो सही लौटें । नहीं तो झूठा लौट आता है ।
दिलचस्प चरण 11 है। हाँ, स्ट्रिंग को मूल्य प्रकार के रूप में माना जाता है। लेकिन यह स्पष्ट नहीं करता है कि नया स्ट्रिंग ("ए") क्यों ! == "ए" । क्या हमारे पास ECMA-262 के अनुरूप ब्राउज़र नहीं है?
इतना शीघ्र नही!
चलो ऑपरेंड के प्रकारों की जांच करते हैं। टाइपोफ़ () में लपेटकर अपने लिए इसे आज़माएं । मुझे लगता है कि नया स्ट्रिंग ("ए") एक वस्तु है, और चरण 1 का उपयोग किया जाता है: यदि प्रकार भिन्न हैं तो झूठे वापस करें ।
यदि आप आश्चर्य करते हैं कि नया स्ट्रिंग ("ए") एक स्ट्रिंग वापस क्यों नहीं करता है, तो विनिर्देशन पढ़ने वाले कुछ व्यायाम के बारे में कैसे? मज़ा लें!
Aidiakapi ने नीचे टिप्पणी में यह लिखा है:
विनिर्देशन से
11.2.2 नया ऑपरेटर :
यदि प्रकार (निर्माता) ऑब्जेक्ट नहीं है, तो TypeError अपवाद फेंकें।
दूसरे शब्दों के साथ, यदि स्ट्रिंग टाइप ऑब्जेक्ट का नहीं होगा, तो इसका उपयोग नए ऑपरेटर के साथ नहीं किया जा सकता है।
नया हमेशा एक वस्तु देता है, यहां तक कि स्ट्रिंग निर्माणकर्ताओं के लिए भी। और अफसोस! तार के लिए मान शब्दार्थ (चरण 11 देखें) खो गया है।
और अंत में इसका मतलब है: नया स्ट्रिंग ("ए"! == "ए" ।
मैंने फ़ायरफ़ॉक्स में फ़ायरबग के साथ इस तरह कोड का उपयोग करके इसका परीक्षण किया :
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");तथा
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");मेरे परिणाम (प्रत्येक और औसतन पाँच बार परीक्षण किए गए):
==: 115.2
===: 114.4
तो मैं कहूंगा कि मिनीस्कुल अंतर (यह 100000 पुनरावृत्तियों से अधिक है, याद रखें) नगण्य है। प्रदर्शन करने का कोई कारण नहीं है ===। प्रकार की सुरक्षा (अच्छी तरह से, जितनी सुरक्षित आप जावास्क्रिप्ट में प्राप्त करने जा रहे हैं), और कोड की गुणवत्ता है।
PHP और जावास्क्रिप्ट में, यह एक सख्त समानता ऑपरेटर है। जिसका अर्थ है, यह दोनों प्रकार और मूल्यों की तुलना करेगा।
जावास्क्रिप्ट में इसका अर्थ समान मूल्य और प्रकार है।
उदाहरण के लिए,
4 == "4" // will return true
लेकिन अ
4 === "4" // will return false
=== ऑपरेटर एक सख्त तुलना ऑपरेटर कहा जाता है, यह करता है से अलग == ऑपरेटर।
आओ हम 2 vars a और b लेते हैं।
के लिए "एक == ख" होने के लिए सच ए और बी की जरूरत के लिए मूल्यांकन करने के लिए एक ही मूल्य ।
"A === b" के मामले में a और b का एक ही मूल्य होना चाहिए और यह भी कि सत्य का मूल्यांकन करने के लिए उसी प्रकार का होना चाहिए ।
निम्नलिखित उदाहरण लें
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
संक्षेप में ; का उपयोग कर == ऑपरेटर का उपयोग कर तो स्थितियों में, जहां आप इसे नहीं करना चाहती में सच का मूल्यांकन हो सकता है === ऑपरेटर सुरक्षित होगा।
90% उपयोग परिदृश्य में यह कोई फर्क नहीं पड़ता कि आप किसका उपयोग करते हैं, लेकिन एक दिन कुछ अनपेक्षित व्यवहार मिलने पर अंतर जानना आसान है।
==इतना अप्रत्याशित क्यों है?
जब आप एक खाली स्ट्रिंग ""की संख्या शून्य से तुलना करते हैं तो आपको क्या मिलता है 0?
true
हाँ, यह ==एक खाली स्ट्रिंग के अनुसार सही है और संख्या शून्य समान समय है।
और यह वहाँ समाप्त नहीं होता है, यहाँ एक और एक है:
'0' == false // true
सरणियों के साथ चीजें वास्तव में अजीब हो जाती हैं।
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
फिर तार के साथ निराई
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
ये और ख़राब हो जाता है:
जब समान नहीं है तो बराबर है?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
मुझे फिर वही बात कहना है:
(A == B) && (B == C) // true
(A == C) // **FALSE**
और यह सिर्फ पागल सामान है जो आपको आदिम के साथ मिलता है।
जब आप ==वस्तुओं के साथ उपयोग करते हैं तो यह पागल का एक नया स्तर होता है।
इस बिंदु पर आपकी सोच ...
क्यों होता है ऐसा?
ठीक है क्योंकि यह "ट्रिपल बराबर" ( ===) के विपरीत है, जो सिर्फ यह जांचता है कि क्या दो मान समान हैं।
==अन्य सामान की एक पूरी गुच्छा करता है ।
यह फ़ंक्शन के लिए विशेष हैंडलिंग है, नल, अपरिभाषित, तार के लिए विशेष हैंडलिंग, आप इसे नाम देते हैं।
यह बहुत निराला है।
वास्तव में, यदि आप एक फ़ंक्शन लिखने की कोशिश करते हैं जो ऐसा ==करता है तो यह कुछ इस तरह दिखाई देगा:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
अच्छा तो इसका क्या मतलब है?
इसका मतलब ==जटिल है।
क्योंकि यह जटिल है यह जानना मुश्किल है कि इसका उपयोग करने पर क्या होने वाला है।
जिसका मतलब है कि आप बग को खत्म कर सकते हैं।
तो कहानी का नैतिक है ...
अपने जीवन को कम जटिल बनाओ।
के ===बजाय का उपयोग करें ==।
समाप्त।
===समान पक्षों की जाँच प्रकार के साथ-साथ मान के बराबर होती है ।
उदाहरण:
'1' === 1 // will return "false" because `string` is not a `number`
आम उदाहरण:
0 == '' // will be "true", but it's very common to want this check to be "false"
एक और आम उदाहरण:
null == undefined // returns "true", but in most cases a distinction is necessary
कई बार एक untyped जाँच क्योंकि आप अगर यह मान है परवाह नहीं है आसान हो जाएगा undefined, null, 0या""
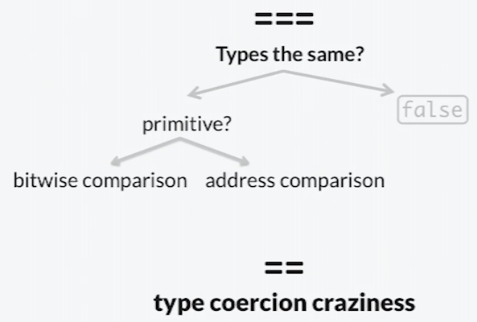
कठोर समानता / तुलना '===' के लिए जावास्क्रिप्ट निष्पादन प्रवाह आरेख

गैर सख्त समानता / तुलना '==' के लिए जावास्क्रिप्ट निष्पादन प्रवाह आरेख

जावास्क्रिप्ट === बनाम == ।
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
इसका अर्थ है बिना किसी प्रकार के सामंजस्य के प्रकार समानता का मतलब है कि जावास्क्रिप्ट स्वचालित रूप से किसी भी अन्य डेटा प्रकार को स्ट्रिंग डेटा प्रकारों में परिवर्तित नहीं करता है
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
एक विशिष्ट स्क्रिप्ट में कोई प्रदर्शन अंतर नहीं होगा। अधिक महत्वपूर्ण तथ्य यह हो सकता है कि हजार "===" हजार से 1 केबी भारी है "==" ":) प्रोफाइल प्रोफाइलर आपको बता सकते हैं कि आपके मामले में कोई प्रदर्शन अंतर है या नहीं।
लेकिन व्यक्तिगत रूप से मैं वही करूंगा जो जेएसएलआईएनटी सुझाता है। यह सिफारिश प्रदर्शन के मुद्दों के कारण नहीं है, बल्कि इसलिए कि टाइप जबरदस्ती का मतलब ('\t\r\n' == 0)सही है।
बराबर तुलना ऑपरेटर == भ्रामक है और इससे बचा जाना चाहिए।
आप तो करना है इसके साथ रहते हैं, उसके बाद निम्न 3 चीजें याद रखें:
- यह सकर्मक नहीं है: (a == b) और (b == c) से (a == c) नहीं होता है
- यह अपनी उपेक्षा के लिए विशेष रूप से विशिष्ट है: (ए = बी) और (ए! = बी) हमेशा बूलियन मूल्यों के विपरीत होते हैं, सभी ए और बी के साथ।
- संदेह के मामले में, निम्न सत्य तालिका को हृदय से जानें:
JAVASCRIPT में इक्विप्लोर ऑप् टर टूथ
- तालिका में प्रत्येक पंक्ति 3 पारस्परिक रूप से "समान" मानों का एक सेट है, जिसका अर्थ है कि उनमें से कोई भी 2 मान समान हैं == *
** अंश: ध्यान दें कि पहले कॉलम पर किन्हीं दो मान उस अर्थ में समान नहीं हैं। **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
आपके उपयोग में दो संचालन के बीच कोई प्रदर्शन अंतर होने की संभावना नहीं है। कोई प्रकार-रूपांतरण नहीं किया जाना चाहिए क्योंकि दोनों पैरामीटर पहले से ही एक ही प्रकार के हैं। दोनों ऑपरेशनों में एक मूल्य तुलना के बाद एक प्रकार की तुलना होगी।
हाँ! कोई फर्क नहीं पड़ता।
===जावास्क्रिप्ट में ऑपरेटर मूल्य के साथ-साथ उस प्रकार की== जाँच करता है जहाँ ऑपरेटर केवल मान की जाँच करता है (यदि आवश्यक हो तो टाइप रूपांतरण) ।

आप इसे आसानी से परख सकते हैं। एक HTML फ़ाइल में निम्नलिखित कोड पेस्ट करें और इसे ब्राउज़र में खोलें
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
आपको अलर्ट में ' झूठा ' मिलेगा । अब आपके द्वारा संशोधित onPageLoad()विधि सहीalert(x == 5); हो जाएगी ।
=== ऑपरेटर मूल्यों के साथ-साथ समानता के लिए चर के प्रकारों की जांच करता है।
== ऑपरेटर समानता के लिए चर के मूल्य की जाँच करता है।
यह एक सख्त जाँच परीक्षा है।
यह विशेष रूप से अच्छी बात है अगर आप 0 और झूठे और अशक्त के बीच की जाँच कर रहे हैं।
उदाहरण के लिए, यदि आपके पास:
$a = 0;
फिर:
$a==0;
$a==NULL; $a==false;
सभी सही हैं और आप यह नहीं चाहते हैं। मान लीजिए कि आपके पास एक फ़ंक्शन है जो किसी सरणी के 0 वें सूचकांक को वापस कर सकता है या विफलता पर गलत हो सकता है। यदि आप "==" झूठ के साथ जांच करते हैं, तो आप एक भ्रमित परिणाम प्राप्त कर सकते हैं।
तो ऊपर के रूप में एक ही बात के साथ, लेकिन एक सख्त परीक्षण:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint कभी-कभी आपको सामान को संशोधित करने के लिए अवास्तविक कारण देता है। ===ठीक उसी तरह का प्रदर्शन है जैसे ==कि प्रकार पहले से ही हैं।
यह केवल तभी तेज होता है जब प्रकार समान नहीं होते हैं, जिस स्थिति में यह प्रकारों को परिवर्तित करने की कोशिश नहीं करता है लेकिन सीधे झूठे रिटर्न देता है।
तो, IMHO, JSLint शायद नया कोड लिखता था, लेकिन बेकार-अनुकूलन को हर कीमत पर टाला जाना चाहिए।
मतलब, वहाँ बदलने के लिए कोई कारण नहीं है ==करने के लिए ===की तरह एक जांच में if (a == 'test')जब आप एक तथ्य यह है कि एक ही एक स्ट्रिंग हो सकता है के लिए जानते हैं।
बहुत सारे कोड को संशोधित करना जो डेवलपर्स के समय और समीक्षकों के समय को बर्बाद करता है और कुछ भी प्राप्त नहीं करता है।
केवल
==के साथ ऑपरेंड के बीच तुलना का मतलब है type conversion
और
===बिना ऑपरेंड के बीच तुलना का मतलब है type conversion
JavaScript में टाइप कन्वर्जन का मतलब javaScript अपने आप ही किसी भी अन्य डेटा टाइप को स्ट्रिंग डेटा टाइप में बदल देता है।
उदाहरण के लिए:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
एक सरल उदाहरण है
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
अंगूठे के एक नियम के रूप में, मैं आमतौर पर (और के बजाय ) ===का उपयोग करूंगा ।==!==!=
ऊपर दिए गए जवाबों में कारण बताए गए हैं और डगलस क्रॉकफोर्ड भी इसके बारे में बहुत स्पष्ट है ( जावास्क्रिप्ट: द गुड पार्ट्स )।
हालांकि एक एकल अपवाद है : == null'शून्य या अपरिभाषित' के लिए जाँच करने का एक कुशल तरीका है:)
if( value == null ){
// value is either null or undefined
}
उदाहरण के लिए jQuery 1.9.1 इस पैटर्न का 43 बार उपयोग करता है, और JSHint सिंटैक्स चेकर भी eqnullइस कारण के लिए आराम विकल्प प्रदान करता है ।
से jQuery शैली गाइड :
सख्त समानता जांच (===) का उपयोग == के पक्ष में किया जाना चाहिए। एकमात्र अपवाद तब होता है जब अशक्त और अशक्त अशक्त के लिए जाँच कर रहा है।
// Check for both undefined and null values, for some important reason. undefOrNull == null;
दोनों शीर्ष 2 उत्तर == का अर्थ समानता और === का मतलब पहचान है। दुर्भाग्य से, यह कथन गलत है।
यदि दोनों का = = ऑब्जेक्ट हैं, तो उनकी तुलना यह देखने के लिए की जाती है कि क्या वे एक ही वस्तु हैं। यदि दोनों ऑपरेंड एक ही ऑब्जेक्ट को इंगित करते हैं, तो बराबर ऑपरेटर सही होता है। अन्यथा, दोनों समान नहीं हैं।
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
उपरोक्त कोड में, दोनों == और === झूठे हो जाते हैं क्योंकि ए और बी एक ही वस्तु नहीं हैं।
कहने का तात्पर्य है: यदि दोनों का = = दोनों ही ऑब्जेक्ट हैं, तो == समान व्यवहार करता है ===, जिसका अर्थ पहचान भी है। इस दो ऑपरेटरों का आवश्यक अंतर प्रकार रूपांतरण के बारे में है। == इसमें समानता की जांच करने से पहले रूपांतरण है, लेकिन === नहीं करता है।
समस्या यह है कि आप आसानी से मुसीबत में पड़ सकते हैं क्योंकि जावास्क्रिप्ट में बहुत सारे निहितार्थ अर्थ हैं ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
जो बहुत जल्द एक समस्या बन जाती है। क्यों धर्मान्तरित रूपांतरण का सबसे अच्छा नमूना "बुराई" MFC / C ++ में इस कोड से लिया जा सकता है, जो वास्तव में CString से HANDLE में एक अंतर्निहित रूपांतरण के कारण संकलित होगा जो एक सूचक टाइपडिफ प्रकार है ...
CString x;
delete x;
जो स्पष्ट रूप से रनटाइम के दौरान बहुत अपरिभाषित चीजें करता है ...
Google ने C ++ और STL में निहित रूपांतरणों के लिए इसके खिलाफ कुछ तर्क दिए ...
से कोर जावास्क्रिप्ट संदर्भ
===trueयदि किसी प्रकार के रूपांतरण के साथ ऑपरेंड्स समान रूप से (ऊपर देखें) समान हैं, तो रिटर्न
समानता तुलना:
ऑपरेटर ==
सही है, जब दोनों ऑपरेंड समान हैं। तुलना करने से पहले ऑपरेंड को उसी प्रकार में बदल दिया जाता है।
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
समानता और प्रकार की तुलना:
ऑपरेटर ===
यदि दोनों ऑपरेंड समान और एक ही प्रकार के हों, तो यह सही है। यदि आप इस तरह की तुलना करते हैं, तो यह आम तौर पर बेहतर और सुरक्षित होता है, क्योंकि कोई भी प्रकार का दृश्य रूपांतरण नहीं है।
>>> 1 === '1'
false
>>> 1 === 1
true
यहाँ एक आसान तुलना तालिका वाले रूपांतरण होती हैं और अंतर बताती है ==और ===।
जैसा कि निष्कर्ष बताता है:
"तीन बराबरी का उपयोग करें जब तक कि आप दो-बराबर के लिए होने वाले रूपांतरणों को पूरी तरह से नहीं समझते हैं।"
http://dorey.github.io/JavaScript-Equality-Table/
अशक्त और अपरिभाषित कुछ भी नहीं है, अर्थात
var a;
var b = null;
यहाँ aऔर bमान नहीं है। जबकि, 0, असत्य और '' सभी मूल्य हैं। इन सभी में एक बात समान है कि वे सभी मिथ्या मूल्य हैं, जिसका अर्थ है कि वे सभी मिथ्या शर्तों को पूरा करते हैं।
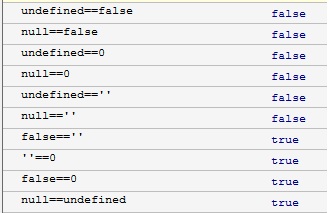
तो, 0, असत्य और '' मिलकर एक उप-समूह बनाते हैं। और दूसरी ओर, अशक्त और अपरिभाषित दूसरा उप-समूह बनाते हैं। नीचे की छवि में तुलना की जाँच करें। अशक्त और अपरिभाषित बराबर होगा। अन्य तीन एक दूसरे के बराबर होंगे। लेकिन, उन सभी को जावास्क्रिप्ट में झूठी शर्तों के रूप में माना जाता है।

यह किसी भी वस्तु (जैसे {}, सरणियों, आदि) के समान है, गैर-रिक्त स्ट्रिंग और बूलियन सत्य सभी सत्य परिस्थितियां हैं। लेकिन, वे सभी समान नहीं हैं।