Webdriver के लिए आधिकारिक लोकेटर रणनीति
में आधिकारिक W3c webdirver प्रलेखन , यह स्पष्ट रूप से कहा गया है कि स्थान रणनीतियों हैं:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
हालांकि, सेलेनियम के वायर प्रोटोकॉल की अनुमति है:
class name
css selector
id
name
link text
partial link text
tag name
xpath
सिद्धांत में, सेलेनियम के डॉक्स अप्रचलित हैं और "वास्तविक" कहानी नए कल्पना दस्तावेज़ में है। तथापि...
मैंने नवीनतम Chrome के स्वयं के Webdriver पर कुछ परीक्षण चलाए, और मैं इसकी पुष्टि कर सकता हूं nameऔर class nameदोनों काम कर सकते हैं ; हालाँकि, वे ऐनक में नहीं हैं।
मुझे एक क्रोमियम मुद्दे पर पढ़ना याद है कि वे केवल आधिकारिक वेबड्राइवर स्पेक्स को ही लागू करेंगे।
अब: मैं सामान्य उत्तर जानता हूं , जहां "चश्मा हमेशा 100% का पालन नहीं किया जाता है" आदि, हालांकि, मैं जो जानना चाहता हूं वह है:
- क्या आप क्रोमियम में कोड पा सकते हैं जो इसे लागू करता है? (लिंक सबसे स्वागत योग्य होगा)
- क्या क्रोमियम मेलिंग सूची में इनके बारे में चर्चा हुई है?
- "अनऑफिशियल" कमांड (जो "पुराने" सेलेनियम स्पेक्स फाइल में दर्ज़ हैं) रहने की संभावना है? आपने ऐसा कहां पढ़ा?
जवाब
जी हां, आपने सही देखा।
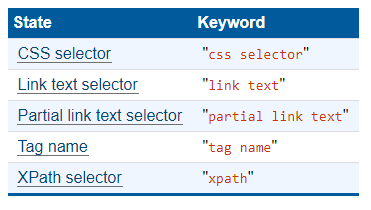
वर्तमान के WebDriver - W3C Candidate Recommendationअनुसार Locator Strategiesसूचीबद्ध इस प्रकार हैं:
"css selector": सीएसएस चयनकर्ता"link text": लिंक पाठ चयनकर्ता"partial link text": आंशिक लिंक पाठ चयनकर्ता"tag name": टैग नाम"xpath": XPath चयनकर्ता
स्नैपशॉट:

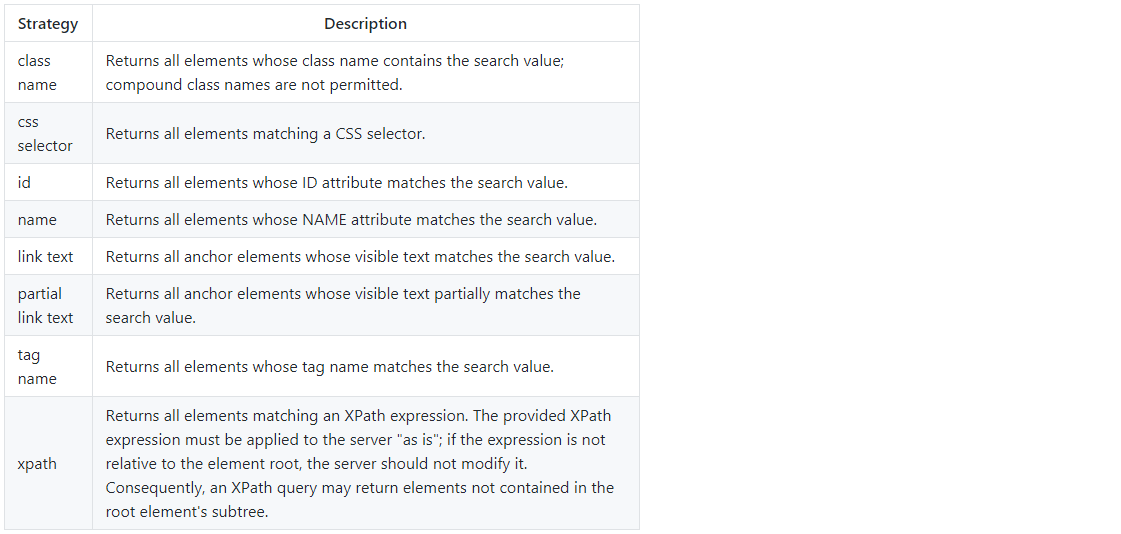
हालाँकि, JsonWireProtocolएक बार नीचे सूचीबद्ध लोकेटर रणनीतियों का समर्थन करने के लिए इस्तेमाल किया गया था , लेकिन वर्तमान में प्रलेखन स्पष्ट रूप से बताता है कि यह स्थिति OBSOLETE के रूप में है :
class name: एक ऐसा तत्व लौटाता है जिसका वर्ग नाम खोज मूल्य होता है; यौगिक श्रेणी के नामों की अनुमति नहीं है।css selector: सीएसएस चयनकर्ता से मेल खाता तत्व देता है।id: वह तत्व लौटाता है जिसकी ID विशेषता खोज मान से मेल खाती है।name: एक ऐसा तत्व लौटाता है जिसका NAME विशेषता खोज मान से मेल खाता है।link text: एक एंकर तत्व देता है जिसका दृश्य पाठ खोज मूल्य से मेल खाता है।partial link text: एक लंगर तत्व देता है जिसका दृश्य पाठ आंशिक रूप से खोज मूल्य से मेल खाता है।tag name: एक तत्व देता है जिसका टैग नाम खोज मूल्य से मेल खाता है।xpath: XPath एक्सप्रेशन से मेल खाते तत्व को लौटाता है। प्रदान की गई XPath अभिव्यक्ति को "जैसा है" सर्वर पर लागू किया जाना चाहिए; यदि अभिव्यक्ति तत्व रूट के सापेक्ष नहीं है, तो सर्वर को इसे संशोधित नहीं करना चाहिए। नतीजतन, एक XPath क्वेरी मूल तत्व के उपप्रकार में निहित तत्व नहीं दे सकती है।
स्नैपशॉट:

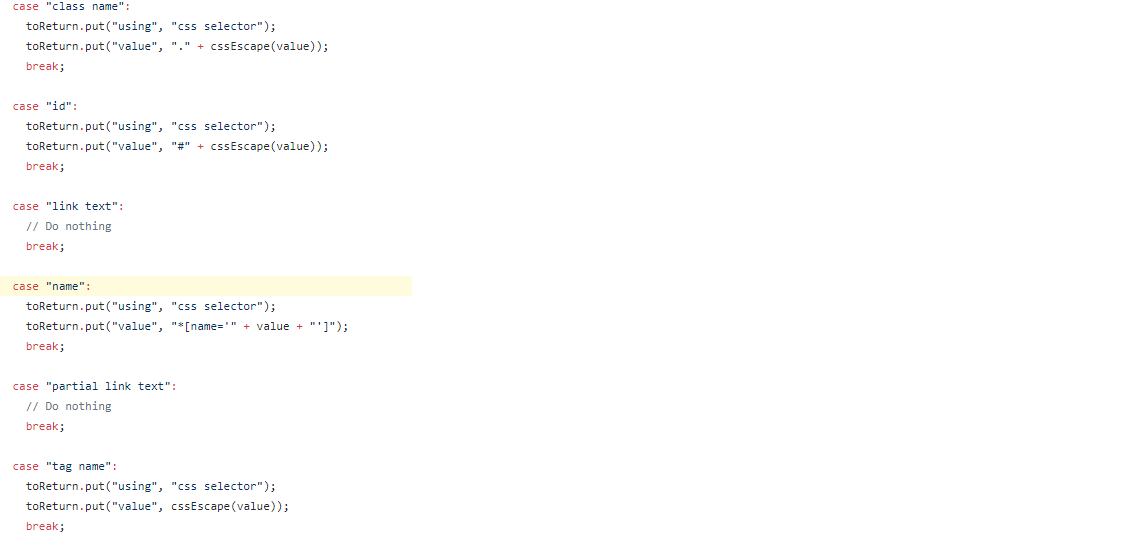
परिवर्तन संबंधित ग्राहक विशिष्ट बाइंडिंग के माध्यम से प्रचारित किया गया था । के लिए Selenium-Javaग्राहकों को यहाँ है ग्राहक कोड , जहां हम उपयोगकर्ताओं के लिए काम कर रहे switchcase है:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;स्नैपशॉट:

अब, आपका प्रश्न यह होना चाहिए कि यह क्यों W3C Specsऔर में बदल जाता है clients। # 1042 के अनुसार वेबड्राइवर योगदानकर्ताओं का उत्तर बहुत सीधा था:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.