Yeni bir Stacks düzenleyicisi için alfa testini etkinleştirin
TL; DR : Hem Markdown hem de zengin metin girişi seçenekleri sunan yeni açık kaynaklı Stacks düzenleyicimizi test ediyoruz . Test etmek ve bize geri bildirimde bulunmakla ilgileniyorsanız , tercihler sayfanızı ziyaret ederek ve Yığın Düzenleyici'yi etkinleştirerek kaydolabilirsiniz . İstediğiniz zaman devre dışı bırakabilirsiniz, ancak eski düzenleyiciye dönmeniz 10 dakika kadar sürecektir. Yeni düzenleyicinin, yalnızca alfa testi sırasında MSE veya MSO'da yanıtları taslak haline getirirken veya düzenlerken etkin olacağını unutmayın .
Yaklaşık altı ay önce, ürün ekiplerimiz ve Topluluk ekibimiz , yaz boyunca Takımlar için Stack Overflow'da (veya Ekipler) başlatılan Yığınlar zengin metin yayın düzenleyicisini herkese açık sitelerimize getirip getiremeyeceğimizi keşfetmeye başladı . Bu zamanı, ihtiyaçlarınızı dahili olarak tartışmakla ve aynı zamanda yeni editörümüzle (Moderatörlerimiz ve Charcoal grubunun üyeleri) en yüksek düzeyde etkileşimde bulunan kullanıcılarımızdan bazılarıyla konuşarak, nelerin değiştirilmesi veya kullanılması için dahil edilmesi gerekebileceğini anlamak için harcıyoruz. yeni düzenleyici, eski düzenleyiciden kolay bir değişim.
Bu süreç boyunca, iyileştirme fikirleri, düzeltilmesi gereken hatalar ve düzeltilmesi gereken kullanıcı deneyimi kafa karışıklığı gibi düzinelerce yanıt aldık. Bu iki grubun bahsettiği endişelerin birçoğunu ele aldık ve MSE ve MSO'da bir seçmeli alfa testi aracılığıyla bunu daha geniş topluluğa taşımaya hazırız. Hem Markdown konusunda rahat olanların hem de zengin metin konusunda daha rahat olanların başarılı bir şekilde kullanabileceği bir araç haline getirmek için nerede iyileştirme yapılabileceğini görmek için yapıcı geri bildirimlerinizi istiyoruz.
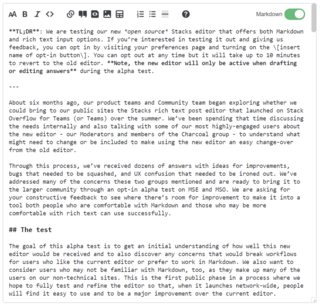
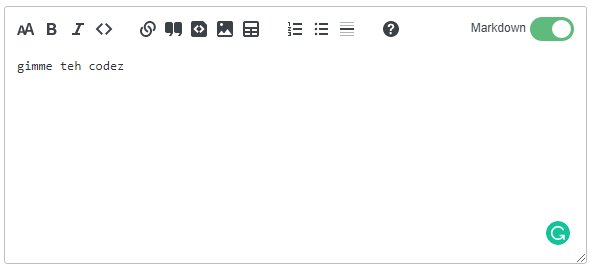
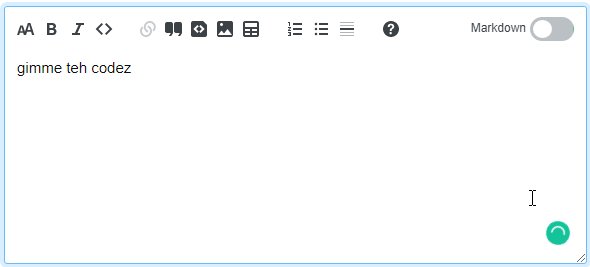
İki görünüm şöyle görünür - daha büyük bir resmi görmek için tıklayabilirsiniz:


Test
Bu alfa testinin amacı, bu yeni düzenleyicinin ne kadar iyi karşılanacağını ilk olarak anlamak ve mevcut editörü beğenen veya Markdown'da çalışmayı tercih eden kullanıcılar için iş akışlarını bozacak endişeleri keşfetmektir. Ayrıca, teknik olmayan sitelerimizdeki kullanıcıların çoğunu oluşturdukları için Markdown'a aşina olmayan kullanıcıları da dikkate almak istiyoruz. Bu, düzenleyiciyi tamamen test etmeyi ve geliştirmeyi umduğumuz bir sürecin ilk halka açık aşamasıdır, böylece ağ genelinde başlatıldığında, insanlar onu kullanımı kolay bulacak ve mevcut düzenleyiciye göre büyük bir gelişme olacaktır.
Zengin metin girişinin doğru olmasının zor bir şey olduğunu anlıyoruz ve bunu ağ genelinde canlı hale getirebilmemiz için doğru çözümleri bulmanın birkaç ay sürebileceğinin farkındayız - ve bu, aşılmaz sorunlar olabileceği anlayışıyla birlikte gelir - ancak Bu süreçte sizinle birlikte çalışmanın, en azından, Teams'deki yeni editör deneyimini iyileştirmeye yardımcı olacağını ve sonunda herkesin kullanabileceği harika bir yeni düzenleyici ile sonuçlanabileceğini düşünüyoruz.
Bu, aşağıdaki gibi görünecek çok parçalı bir testin parçasıdır:
- Yüksek düzeyde etkileşimde bulunan kullanıcılardan (ör. Moderatörler) geri bildirimlerle Teams'in ilk sürümü (Tamamlanan Yaz 2020). Bunun amacı geri bildirim almak ve genel platform topluluğumuz için çalışması için editörü ne kadar değiştirmemiz gerektiğine dair iyi bir fikir edinmekti. Bu, genel siteyi etkilemeden küçük bir grup insanla özelliklerin çoğunu (hepsini olmasa da) test etmemizi sağladı.
- Seçmeli alfa testi aracılığıyla MSE ve MSO üzerinde test etme. Buradaki amaç, yeni düzenleyicinin başta topluluğun aktif üyeleri olmak üzere kullanıcılar tarafından açıkça benimsenmesine yardımcı olacak çözümleri daha da iyileştirmek ve tanımlamaktır.
- Birkaç farklı deneyim düzeyine sahip kullanıcılarla kullanılabilirlik testi oturumları. Buradaki amaç, son derece bağlı kullanıcılarımıza yanıt verdikten sonra oluşturduğumuz özelliklerin ve UX'in başkalarına karşı şeffaf olmasını sağlamaktır. Farklı deneyim seviyelerine sahip kullanıcıların, gerektiğinde yeterli rehberliğe sahip olan sezgisel bir kullanıcı deneyimi hedefiyle ek iyileştirmeler yapmak için editörle nasıl etkileşimde bulunduğunu izleyeceğiz.
Zaman çizelgesine gelince, bunun üzerinden geçmesi biraz zaman alacaktır. Alfa testinin faydalarından biri, insanların istedikleri gibi etkinleştirip devre dışı bırakabilmeleridir. 2021 Q1'in geri kalanı için planımız testi çalışır durumda bırakmaktır, böylece dilerseniz daha uzun vadeli bir şekilde deneyebilirsiniz. Büyük hataları giderecek olsak da, bu testten geri bildiriminizi ve 2021'in ikinci çeyreğindeki kullanılabilirlik oturumlarından gelen geri bildirimleri incelemeye başlayana kadar yeni özelliklere veya ayarlamalara öncelik vermeyeceğiz. aşağıdaki geri bildirim verme bölümü.
Bu testlerin iyi gittiğini ve post oluşturma ve düzenlemeyi mevcut sistemden daha kolay hale getiren çözümler bulduğumuzu varsayarsak, yeniden MSE ve MSO ile başlayıp ardından standart düzenleme araçları olan sitelere, siteleri ayırarak aşamalı bir sunum aşamasına geçeceğiz. Sonunda özel düzenleyici eklentileriyle, böylece araçlarının başlatıldığında doğru şekilde çalıştığından emin olabiliriz.
Neden sitelerimize zengin bir metin editörü getirmek için çalışıyoruz?
Yıllar boyunca zengin bir metin girişi seçeneği için bazı istekler olsa da ( bu, 2009'a kadar uzanıyor ), kullanıcılar için hiçbir zaman çok fazla destek olmadı - aslında, isteklerin çoğu diğer kullanıcılardan güçlü bir anlaşmazlık yaşıyor. . Markdown harika bir araçtır ve birçok kullanıcı buna alışmıştır veya alışmıştır - Markdown'u zengin metin alanlarında düzenli olarak kullanmaya çalıştığımı kabul ediyorum. Bununla birlikte, bu taleplerin birçoğu Markdown'u zengin metinle değiştirmek için yapıldı ve bu bizim yapmak istediğimiz bir şey değil.
Büyük ölçüde programcılar tarafından kullanılan bir platform olarak, Markdown genellikle çoğu kişi için tanıdık bir formattır ve bunu kullanmak çok rahattır, özellikle de artık CommonMark standartlarını takip ettiğimiz için. Markdown'u tanımayanlar için, öğrenmelerini bekledik ve onlara biraz yardım veriyoruz, ancak çoğu durumda, gönderiler kötü biçimlendiriliyor ve iyileştirilmesi için topluluğun katılımına ihtiyaç duyuyor. İngilizce Öğrencileri ile ilgili düzenlemelerimin çoğu, tamamen yazı biçimlendirmeyi geliştirmek içindi.
Ek olarak, editörümüz o zamandan beri birkaç iyileştirmeyle başından beri buradaydı, bu nedenle büyük bir yükseltme yapılması gerekiyor ve ileriye baktığımızda, Yığınları kullanan yeniden tasarlanmış bir düzenleyicinin ilerledikçe daha kolay korunacağını ve geliştirileceğini düşünüyoruz.
Ekiplerin zengin bir metin seçeneğine ihtiyacı vardı
Teams ürününü dahili bilgi paylaşımı için kullanan şirketlerin ve kuruluşların ihtiyaçlarını karşılamak üzere geliştirmek için çalışan harika bir ekibimiz var. Bu kullanıcıların sık karşılaştığı sorunlardan biri, zengin bir metin düzenleyicisinin olmamasıydı - işte Teams geliştiricilerinden biri olan Ham'dan bir açıklama:
Takımlar için Stack Overflow müşterilerimizden gelen geri bildirimlere yanıt olarak yeni Yığın Düzenleyicisini oluşturmaya başladık. Markdown, yalnızca Stack Exchange'de değil, web'de de içerik yazmak için yaygın ve başarılı bir format haline gelirken, bazı Teams müşterilerimiz bize içeriklerini Markdown'da yazmak konusunda rahat olmadıklarını söylediler. Sözdizimini bilmiyorlardı ve istedikleri gibi yazmaya başlamadan önce bir öğrenme eğrisiyle karşı karşıya kaldılar. Soru ve cevap yazmak, başka yerlerden alıştıkları kadar kolay değildi. Bizim için katkıda bulunmayı olabildiğince kolaylaştırmak önemlidir. Soru ve cevap yazmak doğal olmalı ve çok fazla sürtüşmeden gelmelidir.
Bu mantıklı. Google Dokümanlar veya Word gibi zengin bir metin düzenleyiciden kopyalayıp yapıştırmak, mevcut belgelerden bir Ekibe bilgi aktarabileceğiniz bir şirkette çok daha yaygındır, oysa genel site içeriğimizin çoğu sıfırdan oluşturulur. Bununla birlikte, içeriğin alıntı şeklinde gönderilere kopyalanması duyulmamış bir şey değil, burada zengin bir metin algılama özelliği yardımcı olacak ve böylece Markdown'un manuel olarak eklenmesine gerek kalmayacak.
Yeni düzenleyicinin geliştirilmesindeki ana itici güç, mevcut kullanıcılarımız için Teams deneyimini iyileştirmek ve ona ek kullanıcıları çekecek bir özellik seti vermekti. Bununla birlikte, Teams'i kullanan kişilerin çoğu geliştirici merkezli gruplar olduğu için, Markdown konusunda da genellikle rahattırlar, bu nedenle her iki seçeneğin de mevcut olduğundan emin olmak istedik. Ham'dan daha fazlası:
Yeni Stacks Editor, her iki dünyanın da en iyisi olmaya çalışıyor. Markdown'u yazmaktan memnunsanız ve eski editörün size bu konuda yardımcı olma şeklini beğendiyseniz, yeni editör çok tanıdık gelecektir. Markdown yazabilir, tanıdık klavye kısayollarını kullanabilir, resim yükleyebilir ve daha fazlasını yapabilirsiniz. Markdown sizin güçlü yanınız değilse, Stacks Editor, daha WYSIWYG tarzında yazmanıza olanak tanıyan yeni zengin metin moduna geçmenize izin verir.
Hala Markdown'un gidilecek yol olduğunu düşünüyoruz, ancak aynı zamanda daha az teknik kullanıcılar ve / veya bir WYSIWYG tarzı düzenlemeye daha alışkın olan ağ siteleri için zengin bir metin düzenleyicinin faydalarını da görüyoruz. Yeni Stacks Editor ile Markdown, içeriğiniz için önde gelen format olmaya devam ediyor ve yazdığınız her şey günün sonunda Markdown olarak dönüştürülecek ve saklanacaktır.
Bu nedenle, yeni düzenleyiciyi oluşturmadaki odak noktamız zengin metin seçeneği eklemek, ancak yine de Markdown odağını sürdürmekti çünkü Markdown'u seviyoruz ve bunun nasıl kullanılacağını zaten bilenler için harika bir deneyim ve öğrenmesi nispeten kolay olduğunu düşünüyoruz, ancak biz ayrıca gönderilere kopyalayıp yapıştıran veya Markdown'u tanımayan kişiler için deneyimi basitleştirmek veya iyileştirmek istiyor.
Zengin metinden daha fazlası, geliştirme için gelecekteki çalışmaları basitleştiriyoruz
Şu anki düzenleyici 2008'den beri ortalıkta ve yol boyunca değişiklikler yapmış olsak da, büyük ölçüde değişmedi ve şimdi yeni özellikler oluşturmayı zorlaştırıyor. Ek olarak, genel ağımızda Teams düzenleyicisini benimseyerek ve geliştirerek, sorma, yanıtlama ve düzenleme sayfalarında gelecekteki çalışmaları basitleştiriyor ve Teams ile ağ arasındaki benzer özellikleri sürdürüyoruz. Ham'dan son sözüm:
Eski editörümüz uzun yıllardır bize iyi hizmet verdi, ancak bir dizi sorun nedeniyle (üzerinde çalışılması zor olan ters mühendislik kodu, tarayıcılar arası sorunları ele almak için yetersiz API ve basit içerik düzenlenebilir destek) herhangi bir büyük yükseltme için temel olarak kullanamaz. Ek olarak, bir editörü modern bir temele dayandırmanın (burada prosemirror üzerine yaptığımız gibi) pek çok avantajı vardır; bu, pek çok kötü "içerik düzenlenebilir" endişeyi ortadan kaldırabilir ve işleri daha güvenli ve tarayıcılar arasında daha fazla tutabilir. uyumlu.
Bu kadar uzun süredir ortalıkta olmak, epeyce zaaf biriktirdi ve bizim istediğimiz şekilde sürdürmek ve geliştirmek zorlaştı. Geçtiğimiz yıllarda editörü birkaç kez yenilemeye çalıştık, ancak bunun çok zor olacağını anladık. Teams için yeni düzenleyiciyi oluşturmaya başladığımızda , bunun nihayetinde ağdaki tüm kullanıcılarımıza fayda sağlayacak yeni bir düzenleyici revizyonunu sıfırlamak için iyi bir fırsat olacağını biliyorduk .
Bunun da ötesinde, editörü herkesin kullanması ve katkıda bulunması için açıyoruz. Stacks gibi, yeni düzenleyici de açık kaynaklıdır, bu nedenle nasıl oluşturulduğuyla ilgileniyorsanız veya geliştirmeye katkıda bulunmak istiyorsanız, onu Stacks-Editor deposunda bulabilirsiniz .
Editörler oluşturmak zordur - özellikle zengin metinlerle uğraşırken
Katıldığım forumlarda BBCode, MediaWikis'te Wikitext, Stack Exchange'de Markdown veya çeşitli zengin metin veya hibrit editörlerden herhangi biri, yıllar içinde çeşitli farklı editörlerin tuhaflıklarını öğrendim. Kullandığım platformlar (örn. Jira, FreshDesk)… bu yüzden yeni stillere uyum sağlama konusunda rahatım, ama aynı zamanda bazı editörlerin beni hayal kırıklığına uğratan ve kafamı karıştıran ve artık onları kullanmak istemememe neden olan varsayımlar yaptığını görüyorum. Bu hayal kırıklığından kaçınmak istiyoruz!
Odak noktamız Markdown olduğu için, tablolar ve spoiler için özel biçimlendirme ekleyerek, zengin metin düzenleyicimizin yapması gerekeni sınırlayabiliyoruz - hangi biçimlendirme seçeneklerinin mevcut olduğunu (örneğin, renkli metin veya alt çizgiler) artırmıyoruz. bu, zengin metin uygulamamızı ve zengin metin ile Markdown arasındaki dönüşümü basit, anlaşılması kolay ve olabildiğince hayal kırıklığı yaşamadan sürdürmek için çalıştığımız bir yoldur.
Büyük değişiklikler
İsteğe bağlı zengin metin girişi dışında, bu testte göreceğiniz irili ufaklı bir dizi başka değişiklik var. Aşağıda, zengin metin girişinin nasıl çalıştığına dair kısa bir genel bakış da dahil olmak üzere en büyüklerinden bazıları verilmiştir. Aşağıda yazılanların çoğu, bu editörü çalıştırmak için Ham'la birçok çalışma yapmış olan ve özellikler hakkında son derece bilgili olan Ben Kelly tarafından kaleme alındı, bunun için ona çok teşekkürler!
Zengin metin modu
Bu düzenleme modu, birçok kullanıcının alışkın olduğu geleneksel kelime işlem yazılımına büyük ölçüde benzeyecek şekilde tasarlanmıştır. Ancak, bazı ekstra özellikler ekledik:
- Blok seviyesi sözdizimi
için Markdown tarzı "giriş kuralları"
- #, ##, vb. Yazmak bir başlık oluşturur; yazmak> bir alıntı oluşturur; * bir liste oluşturur vb.
- Gelecekteki bir sürüm için araştırılacak şeyler listesinde satır içi giriş kurallarımız (kalın, italik, satır içi kod vb.) Var
- Bağlantı ve resim düzenleme araçları, bağlantılar için bağlantı URL'lerinin düzenlenmesine ve resimler için bir resim açıklaması ve başlığın eklenmesine izin verir.
- Akıllı kopyala / yapıştır desteği - Örn. Google Dokümanlar'daki harici içeriği veya seçtiğiniz düzenleyiciden gelen kodu yapıştırmak, biçimlendirmenin Markdown'da olması koşuluyla, mevcut biçimlendirmenin çoğunu koruyacaktır.
Sonuçta, zengin metin düzenleyici Markdown'a geri dönüştürülür ve bazı uyarılarla Markdown'da yapabileceğiniz her şeyi desteklemesi gerekir:
- Dış kaynaklardan zengin metin yapıştırmak, özellikle çok karmaşık içeriklerde mükemmel değildir
- Zengin metin modunda destekleyebileceğimiz, Markdown uygulamamızın arkasındaki uygulamamız tarafından sınırlandırılmıştır, bu nedenle, HTML'yi desteklesek bile tablolardaki birleştirilmiş hücreler veya süper / alt simge gibi şeyler desteklenmez (sonraki maddeye bakın).
- Bu gerçekten bir dezavantajdan çok bir özelliktir. <3 Markdown ve öngörülebilir gelecekte onu birinci sınıf desteklemeye kararlıyız
- HTML desteği ZOR'dur. Markdown modunda yazılan herhangi bir HTML'nin zengin metin modunda düzenlenebileceğine dair hiçbir söz vermiyoruz
- Mümkün olduğunda eşdeğer ortak işaret sözdizimini kullanmanızı öneririz. Desteklenen Markdown sözdizimimizi, kullanıcıların artık HTML yazmasına gerek kalmayacak şekilde genişletmek istiyoruz.
- HTML'nin neden zor olduğunu sormayın . Kendi başına bir blog yazısı olabilecek uzun bir hikaye.
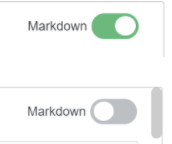
Markdown - zengin metin değiştirici

Zengin metin ve Markdown modları arasında harekete izin vermek için bir anahtar ekledik. Nokta sağdayken (yeşil arka plan), Markdown modundasınız; solda (gri arka plan), zengin metin modundasınız. Tüm kullanıcılar için geçerli varsayılan değer Markdown'dur, ancak düzenleyiciyi kullandıktan sonra sistem, varsayılan olarak son kullandığınız seçeneği hatırlayacaktır. Dolayısıyla, Markdown görünümündeyken bir gönderi gönderir veya düzenleme yaparsanız, düzenleyiciyi bir sonraki açışınızda göreceksiniz; bunu zengin metin olarak yaparsanız, bir sonraki kullanımınızda bu sizin sahip olduğunuz görünüm olacaktır. Kullanıcılar için varsayılan yapılandırma site başına değiştirilebilir, bu nedenle bir site zengin metnin varsayılan olarak daha anlamlı olduğunu düşünüyorsa buna izin verebiliriz.
Önizleme, zengin metin görünümüne daraltılır
Yıllar boyunca, önizlemeyi ekranda çok fazla yer kaplamaması için optimize edip edemeyeceğimize dair birçok soru aldık. Daha önce uzun yazılar yazdıysanız, önizlemenin sonundan düzenleme penceresine geri dönmek için çok fazla kaydırma yapma hissine aşina olabilirsiniz. Yeni düzenleyiciyle, Markdown ve zengin metin modları arasında geçiş yapmak için Markdown geçiş düğmesini kullanarak önizlemeyi görürsünüz ve zengin metin önizlemesi düzenleyicinin bir parçası olduğundan, düzenleme penceresini bulmak zorunda kalmadan doğrudan önizlemede düzenleyebilirsiniz. tekrar. Bu, mobil kullanıcılar için de, kısa bir gönderiyi kaydırmanın bile çok fazla çalışma anlamına gelebileceği daha küçük ekranlarıyla çok daha kullanışlıdır.
Tasarım sistemleri için Baş Ürün Tasarımcımız Aaron, düzenlenebilir bir önizlemenin değerini açıklıyor:
Bunun bir düzen meselesinden fazlası olduğunu düşünüyoruz. Bu önizlemeleri yan yana koyabilir veya aralarında GitHub'ın yaptığı gibi geçiş yapabiliriz, ancak bence bir önizlemeye sahip olmak ötesine geçebileceğimiz bir şey. Küçük yan not: 2016'da GitHub'ın editörü üzerinde çalıştım! Tam ekran önizlemeyi başlatan bir düğmeye sahip olmak gibi alternatifler keşfedebiliriz, ancak bence doğrudan önizleme deneyiminde yazabildiğimizde bu zahmetli bir çaba.
Web, Markdown sözdizimi ve ayrık önizlemeler gerektirme noktasından sonra olgunlaştı. Herhangi bir metin düzenleme neden 2021'de salt okunur bir önizleme durumu sunmalıdır? Yazmak, ön izleme yapmak, bir hatayı fark etmek ve editöre geri dönmek gerçekten metni düzenleyebilmekten daha mı iyi? Bu etkileşim modelini kelime işlemcinizde kabul eder misiniz? Notion'da mı? Google Dokümanlar'da mı? Orta mı?
Bunun, bunlar ve diğer birçok nedenden dolayı olumlu bir değişiklik olduğunu düşünüyoruz, ancak bunun mevcut formattan büyük bir sapma olduğunu anlıyoruz. Lütfen bu yeni iş akışının nasıl hissettirdiğini görmek için biraz zaman ayırın ve ne düşündüğünüzü ve bunu nasıl geliştirebileceğimizi bize bildirin. Önceki taleplerin çoğunun, özellikle diğer birçok Markdown editörüyle eşleştiği için, birçok insanın sahip olduğu daha geniş ekranlara hitap etmek için yan yana ön izleme yapıldığını biliyorum. Ne yazık ki, bu daha küçük ekranlarda karmaşık olabilir, bu da farklı yerleştirme gerektirir ve GitHub'ın iki sekmeli formatında olduğu gibi giriş formundan ayrı önizlemelerin olması oldukça yaygındır.
Burada bilinen birkaç sorunumuz var:
- Modlar arasında geçiş yapmak yaklaşık kaydırma konumunuzu korurken, imlecinizin nerede olduğunu hatırlamaz. Her geçiş yaptığınızda, imleciniz bulunduğunuz yerde kalmak yerine yayının başına geri dönecektir.
- Mod değiştirirken geçmiş yoktur, bu nedenle görünümler arasında geçiş yapmak, diğer görünümdeki değişiklikleri geri alma / yeniden yapma yeteneğinizi kaybetmenize neden olur.
- Zengin metin önizlemesi Markdown'unuzu yorumlayacağından, hatalı Markdown (MD) zengin metin düzenleyicisi tarafından atlanabilir. MD görünümüne döndüğünüzde, bu hataları düzeltebileceksiniz.
Markdown modunda sözdizimi vurgulama
Markdown deneyiminizin biraz daha az monoton olduğunu fark edeceksiniz çünkü artık bölmedeki metni değiştirerek kullandığınız Markdown'a yanıt veriyor - başlıklar daha büyük olacak, kalın metin italik olarak kalın görünecek ve bağlantılar mavi olacaktır. ve kod gri olacaktır. Bunu, yapmış olabileceğim Markdown hatalarının çoğunu belirlediği için gönderi taslağı hazırlarken gerçekten yararlı buldum, bu yüzden önizlemeye bakma ihtiyacım bile azaldı. Bu şu anda CommonMark uyumlu değil, ancak onu iyileştirmek için çalışıyoruz.
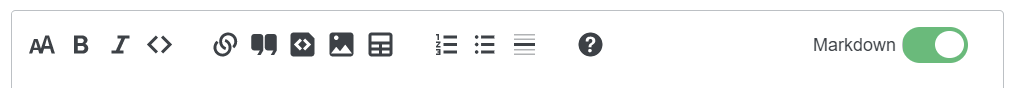
Biçimlendirme düğmelerinde yapılan değişiklikler
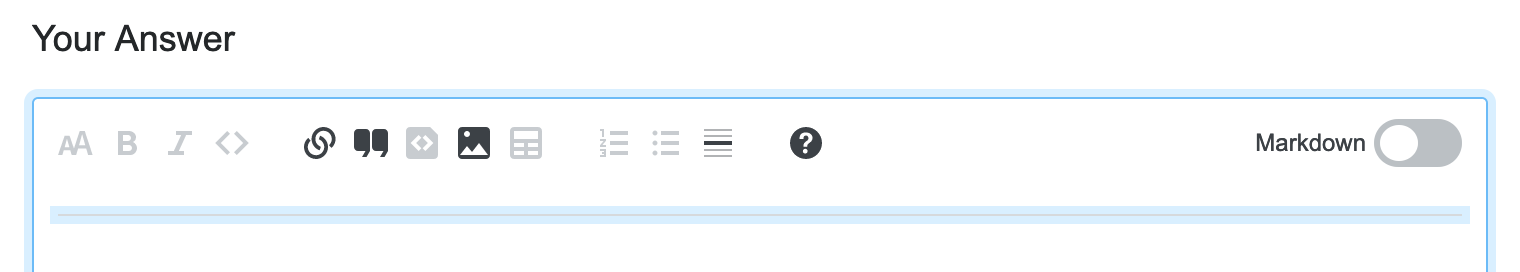
Bazı düğmeleri kaldırdık ve biçimlendirme için mevcut olanlara bazı yeni düğmeler ekledik. Biçimlendirme çubuğu şu anda şöyle görünüyor:

Kaldırıldı:
- Geri al / yinele - bu özellikler standart tuş kombinasyonlarınızla çalışmaya devam eder, ancak düğmeleri kendileri kaldırdık - ayrıca geri alma / yineleme geçmişi desteğini genel olarak çok daha güvenilir olacak şekilde geliştirdik.
- Yığın Parçacıkları (geçici) - İlk alfa testinde Yerleşik Parçacıklar alamadık, bu nedenle bir gönderiye bir ön bilgi eklemeniz gerekirse, bunu yapmak için alfa'yı devre dışı bırakmanız gerekir.
Güncellendi / Yeni:
- Tablolar - bu düğme varsayılan üç satırlı, iki sütunlu bir tablo oluşturur ve zengin metin modundayken satır ve sütun eklemeye / kaldırmaya izin veren özel menü seçeneklerine sahip olur.

- Başlıklar - bu düğme yeniden tasarlandı ve ilk konuma taşındı.
- Satır içi kod / kod blokları / Yığın parçacıkları düğmeleri - ilk testlerimizden bir parça geri bildirim, zengin metin için satır içi kod ve kod blokları arasında ayrım yapmamız gerektiğiydi, ancak Teams'de şu anda kullandığımız kod blokları için aynı simgeyi yeniden kullandık. Yığın Parçacıkları - üç seçeneğe de izin vermek için yeni simgeler oluşturduk. Snippet'ler alfa için devre dışı bırakılır, ancak yeni üçlü düğmeyi görebilirsiniz (soldan sağa - satır içi kod, kod blokları, parçacıklar)

Biçimlendirme düğmelerine klavye kısayolları eklemeyi planlıyoruz, ancak bunlar bu ilk alfa testinin parçası değiller.
Markdown modu, yayınların ince ayarını yapmak için gitmeniz gereken yerdir
Markdown modu, zaten yaptığı gibi, gönderileriniz üzerinde size daha eksiksiz bir kontrol sağlayacaktır. Yayın oluştururken veya düzenlerken MD'ye bağlı kalmak isteyeceğiniz birkaç yer:
- Sözdizimi vurgulama amacıyla bir kod bloğuna bir dil eklemek - bunu zengin metne eklemek isterken, şimdilik MD gerektirecek. Sistem, her zaman olduğu gibi yine de etiketlere göre dilleri otomatik olarak algılayacaktır, ancak belirli bir dili belirtmeniz gerekiyorsa, Markdown modunu kullanmanız gerekecektir.
- HTML gerektiren biçimlendirme - gönderilerde hala bazı HTML'yi destekliyoruz, ancak zengin metin modu onu oluşturmayacağından, abonelik veya üst simge gibi biçimlendirme için gönderilerinize HTML eklemeniz gerekiyorsa, için Markdown moduna girmeniz gerekir. bu.
- Spoiler - HTML gibi destekleniyorlar, ancak bunun için bir düğmemiz yok, bu yüzden onları eklemek için Markdown modunu kullanmanız gerekecek.
- Karmaşık listeler oluşturmak - bu zengin metin modunda mümkündür, ancak özellikle girintili kod blokları içeren listeler gibi özel durumlarda Markdown kullanmak kadar sezgisel değildir.
- Görüntülerin ince ayarı - kaynaklara veya tam boyutlu görüntülere bağlantıların yeniden boyutlandırılması veya eklenmesi, Markdown moduna ihtiyaç duyacaktır.
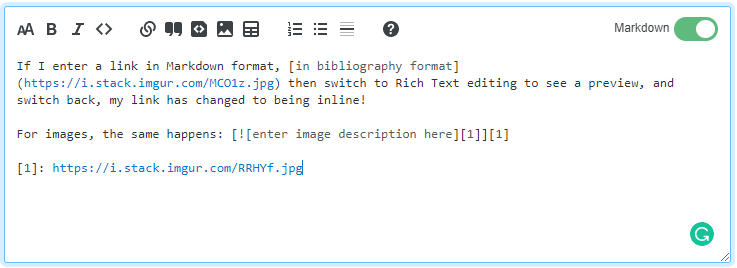
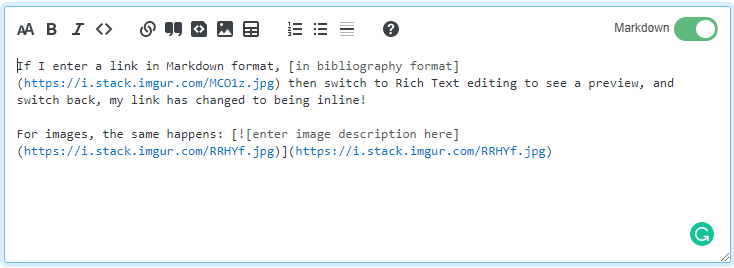
Satır içi metin ve resim bağlantıları normdur
Resim ve bağlantı araçları artık bibliyografya biçimi yerine görüntüleri ve bağlantıları satır içi olarak ekleyecektir. İkincisi hala çalışacak olsa da, manuel olarak oluşturmanız gerekecek. Şu anda, resimlerin kendi resim artı bağlantı biçimlendirmesi yok, ancak bunları gelecekteki bir sürümde eklemek için çalışıyoruz.
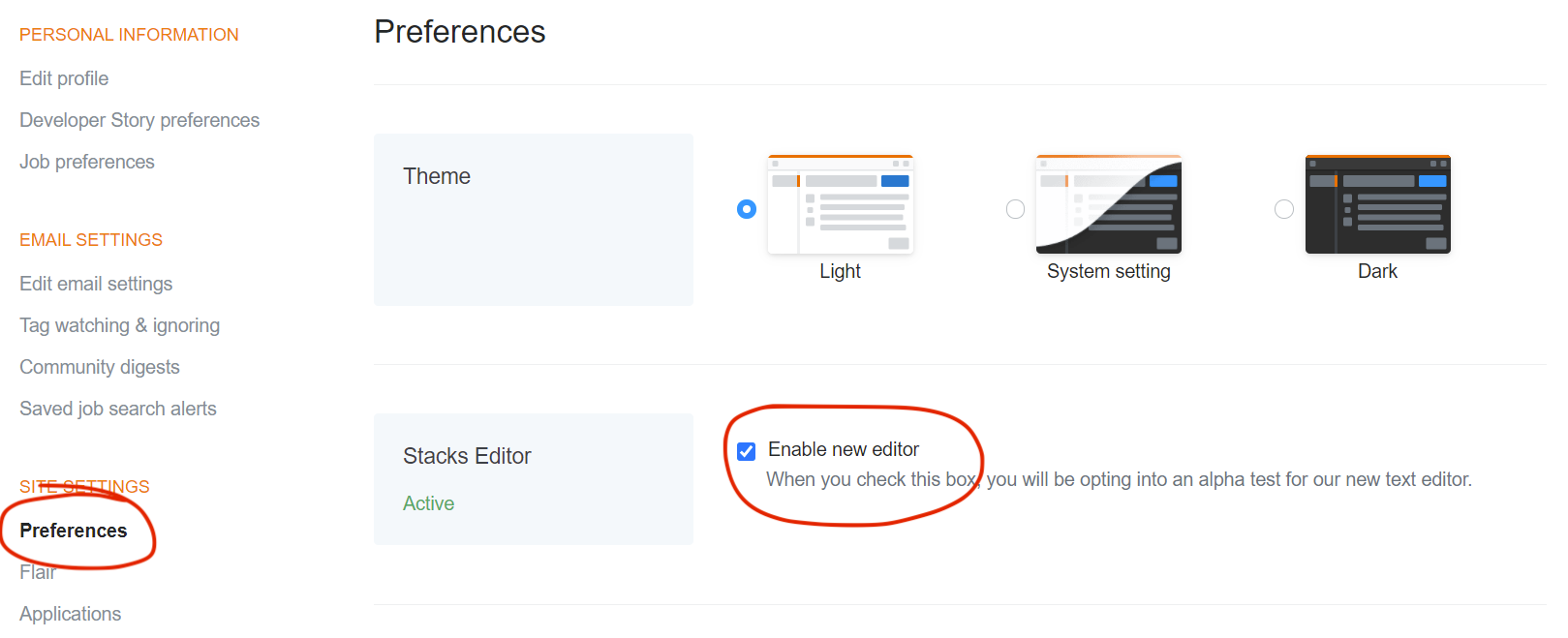
Nasıl katılacağım

Alfa testine dahil olmak istiyorsanız, tercihler sayfanızı ziyaret edin ve Yığın Düzenleyicisi tercih seçeneğini etkinleştirerek etkinleştirin. Başlangıçta yeni düzenleyici yalnızca yanıtlarda mevcut olacak - bunu sorularda, profil sayfalarında, etiket düzenleme sayfalarında veya sitedeki diğer düzenleme formlarında görmeyeceksiniz. Kaydolmak geneldir, bu nedenle MSE'yi seçerseniz, MSO'daysanız yeni düzenleyiciyi de görürsünüz. Çıkmak istediğinize karar verirseniz, bunu aynı şekilde, kaydırıcıyı tercihlerinize göre değiştirebilirsiniz, ancak düzenleyicilerin normale dönmesi on dakika kadar sürebilir.
Geri dönüş vermek
Bu geri bildirim aşaması, bu sürecin inanılmaz derecede önemli bir parçasıdır, bu nedenle editörü denemek için zaman ayıranlara gerçekten minnettarız. Hatalarla, kullanılabilirlik sorunlarıyla karşılaşırsanız veya yeni düzenleyiciyle deneyiminizi iyileştirecek özellikler düşünüyorsanız, lütfen her bir yanıt için bir yanıt bırakın, böylece her birini inceleyip yanıtlayabiliriz. Güvenilir bir şekilde yeniden üretme adımları, hatayı yaşadığınız tarayıcılarla birlikte ve özellikle de belirsiz uç durumlar veya ince kullanılabilirlik sorunları söz konusu olduğunda her zaman takdir edilir. Ek olarak, bu proje açık kaynaklı olduğundan, gerçekten teknik hatalar için bunları GitHub deposunda bir sorun olarak dosyalayabilirsiniz - bu konuda kendinizi rahat hissediyorsanız - her iki yerde de raporlar alırsak, bunları birbirine bağlarız.
Planımız, sorunları dahili sistemimizden GitHub deposuna aktarmak ve buraya gelen yenilerini eklemektir, böylece ilgilenen herkes ne üzerinde çalıştığımızı ve bu işe nasıl öncelik verdiğimizi görebilir.
Editör hakkındaki genel düşüncelerinizi duymak harika olsa da, bir gönderide çok fazla şey varsa, yanıt vermeyi zorlaştırabilir, bu nedenle her yanıtı nispeten kısa tutmaya çalışın. Cevapları buraya eklemek için alfanın sonuna kadar vaktiniz var. Bittiğinde, en iyi nasıl geri bildirim vereceğinizi size bildireceğiz.
Teşekkürler
Bu kadar çok insanın çalışması olmadan bu proje mümkün olamazdı ve hepsi bir ton övgüyü hak ediyor. Özellikle Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek ve Adam Lear'ı gösterdikleri tüm çabalar için takdir etmek isterim. Ek olarak, test etmek ve geri bildirimde bulunmak için zaman ayıranlara. editör yalnızca Teams'teydi, teşekkürler!
Yanıtlar
statü planlı
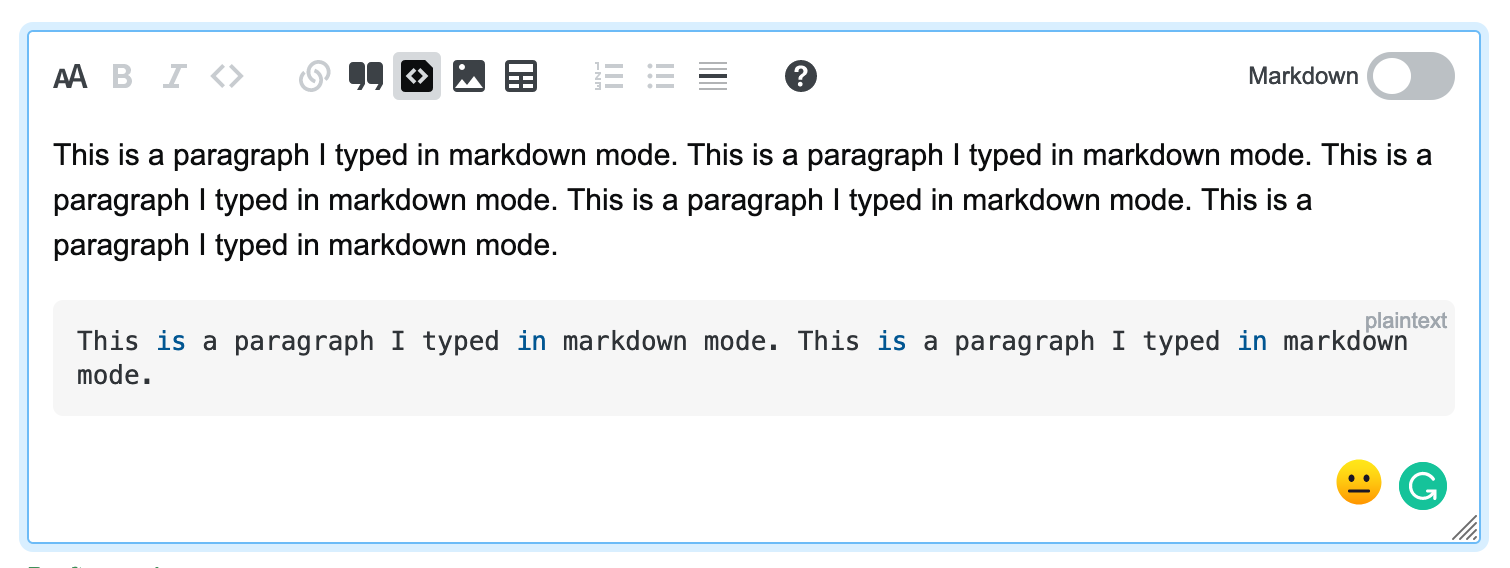
"Düz alıntıların" otomatik olarak "akıllı alıntılara" dönüştürülmesi, kod merkezli siteler için felakettir.
Zengin Metin modundayken, düzenleyici auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, ancak neyse ki kod bloklarında değil.
Bu, Stack Overflow gibi kod merkezli sitelerde büyük sorunlara neden olacak ve en azından bazı diğer sitelerde önemli sorunlara yol açması muhtemeldir.
Açık olmak gerekirse: en azından kod merkezli siteler için, düzenleyicide düz, çift tırnaklı karakterleri otomatik olarak "akıllı tırnaklara" dönüştüren bir mod olmamalıdır . Otomatik olarak bu dönüşüm yapan bir mod sahip olmak olacaktır otomatik “akıllı alıntı” dönüşüme yol açan koduna yapılıyor, olacak kodunu kırmak. Böyle bir mod olması edecek Kullanıcılar vb fiili sorunları belirleme, orijinal girişi, düzenleme, ölçülü tümünde her yazı için gerekli ortalama zaman ve çaba artırmak genellikle normal metin olarak kodunu girin oldukları may ya, sonradan kodu geçerli olmayabilir böylece otomatik “akıllı tırnaklar” etkinleştirilmiş olan biçimlendirme herhangi modda olacak ek sorunlara neden olur. Böyle bir moda sahip olmak, ortaya çıkan ek sorunlar nedeniyle tüm kod merkezli siteler için genel kullanıcı memnuniyetini azaltacaktır.
Temel olarak, düz, çift tırnaklı karakterlerin otomatik olarak "akıllı tırnaklara" dönüştürülmesi, bazılarının "güzel alıntılar" olduğunu düşündüğü, ancak diğer insanlar için temel sorunlara neden olan (ve bazıları gerçekten, gerçekten "akıllı alıntılardan" nefret eden) bir özelliktir. ”). Lütfen, lütfen bize "akıllı alıntılar" yapmayın.
Feragatname:
Bu yazıdaki sert ton için özür dileyerek başlayayım. Geliştirme tarafının altında yatan açıklık ve sıkı çalışma ruhunu çok takdir ediyorum ve hem kullanıcı arayüzünü geliştirmedeki sıkı çalışma hem de topluluk geri bildirimi talep etmeye adanmış zaman ve istek için teşekkür etmek istiyorum. Bu geribildirimi bazı keskin uçlarla sunuyorum çünkü önemli - harika bir iş çıkarıyorsunuz, ancak bu işi dikkatli bir şekilde yapmazsanız, o zaman belirgin bir zarar verme potansiyeli ve görebildiğim işaretlerin çoğu var. mevcut gidişatınızın bu zarara doğru gittiğini belirtin.
Aşağıdakiler yalnızca yapıcı eleştiri amaçlıdır ve umarım öyle okur =).
Bahsedilen:
Bu değişiklik MathJax açısından son derece endişe vericidir.
Tasarım felsefesi birçok site için çok mantıklıdır, ancak önerilen değişikliklerin birçoğu (özellikle canlı önizlemenin kaldırılması), MathJax'in site deneyiminin ortak veya önemli bir parçası olduğu siteler için bir felaket olacaktır . Bir hatırlatma olarak, bu, ağ sitelerinin toplam 176 adedinin 42'sinden az değildir , yani ağ sitelerinin % 24'ü .
(Ayrıca, yorumlarda belirtildiği gibi, MathJax ile aynı durumda olan, en net örnekleri chess , go , furigana ve müzik notasyonu olan diğer bazı temel siteye özgü yazı biçimlendirme eklentileri vardır .)
İşte beni en çok endişelendiren şeyler:
Bu önizlemeleri yan yana koyabilir veya aralarında GitHub'ın yaptığı gibi geçiş yapabiliriz, ancak bence bir önizlemeye sahip olmak ötesine geçebileceğimiz bir şey.
uh ... hayır değil.
Herhangi bir metin düzenleme neden 2021'de salt okunur bir önizleme durumu sunmalıdır? Yazmak, ön izleme yapmak, bir hatayı fark etmek ve editöre geri dönmek gerçekten metni düzenleyebilmekten daha mı iyi? Bu etkileşim modelini kelime işlemcinizde kabul eder misiniz?
Evet yapardım. Zaten yaptım. Bu benim ana çalışma tarzım. Benim disiplinimde - MathJax'ın bulunduğu SE sitelerinde temsil edilenlerin çoğuna benzer şekilde - endüstri standardı kelime işlemci LaTeX'tir. Ayrı bir düzenleyiciye ve önizlemeye sahip olmak sadece standart değil, aynı zamanda verimli çalışmanın tek yoludur.
En azından matematik için bir WYSIWYG editörü oluşturmak büyük bir yazılım girişimidir. Ancak açıkçası, onlarca yıllık yörüngeye sahip mevcut çözümlerin hiçbiri çıtayı profesyonel bir standart haline getirmiyor. (Netlik için: Burada denemek kesinlikle saçma olur.) Matematiği düzenlemek kesinlikle bir kod ve önizleme yapılandırması gerektirir. Bu nedenle, tasarım felsefeniz "bir önizlemeye sahip olmak, ötesine geçebileceğimiz bir şey" ise, o zaman tasarım felsefeniz teknik sitelerin gereksinimlerine kör ve sağırdır.
Elbette bu endişeye sempati duyuyorum:
Daha önce uzun yazılar yazdıysanız, önizlemenin sonundan düzenleme penceresine geri dönmek için çok fazla kaydırma yapma hissine aşina olabilirsiniz.
ve gerçekten sinir bozucu olabilir (yine de belirtildiği gibi, evrensel olarak değil ). Ancak bu bakış açısı, MathJax'in Stack Exchange'de nasıl çalıştığının başka bir hayati yönünü kaçırıyor ve bu, düz metin Markdown / MathJax kaynağıyla birlikte anında bir önizlemeye sahip olmanın şaşırtıcı ve son derece rahatlığı . Aslında, mevcut düzenleyici, önizleme yenilemesinin hızı ve sürekliliği nedeniyle standart LaTeX editörlerinden daha kullanışlıdır - her şey değişir değişmez yenilenir ve yalnızca (çok hızlı) işleme hızı ile sınırlıdır. .
Önerilen değişikliklerde (Markdown kaynağı ve zengin metin önizlemesi aynı bölmede, aralarında geçiş yapmak için bir düğme ile), matematik yazma ve düzenleme belirgin ve önemli ölçüde daha zor hale gelecektir. Açıkça söylemek gerekirse, eşzamanlı önizlemeden kurtulmak, matematik teknik sitelerini büyük ölçüde etkiliyor.
Şimdi, kodun yaşı ve onu sürdürmenin ve daha fazla yükseltmeler için bir temel olarak kullanmanın zorluğuyla ilgili olarak verilen noktaları takdir ediyorum. Düzenleyici için daha iyi bir kod tabanına ihtiyaç duyulduğu ve dağıtımın sonunda SE ağı boyunca panoda kullanılması gerektiği tamamen mantıklı geliyor.
... işte bu nedenle MathJax ile ilgili endişelerin ilk tasarım aşamasının bir parçasını oluşturması çok önemlidir . Bu :
MathJax içeren siteler, bunu gönderdiğimiz son siteler arasında
yeterince iyi değil. MathJax ile ilgili endişeler, alınması gereken temel tasarım kararlarının bir parçasıdır. Plan sona kadar beklemekse, her şey şekillendirildikten ve tüm bu tasarım kararları değiştirildikten sonra ve bu kararların MathJax kullanan 40'tan fazla site için işe yarayacağını umuyoruz. Bana "matematik teknik sitelerinin son bulması umurumuzda değil".
Amaç, zengin metin odaklı siteler ve Ekipler ile MathJax odaklı teknik siteler için tek bir kod tabanı çalışmasına sahip olmaksa, o zaman bu birleşikliğin en baştan fark edilmesi gerekir: önizleme ile ilgili tasarım kararları, şimdi yapılmalı ve bir matematik sitesi (math.se, physics.se, stats.se, vb. - sizin seçiminiz) bunu test edecek ilk siteler arasında olmalıdır.
Bir şey daha:
Markdown modunda sözdizimi vurgulama
Markdown deneyiminizin biraz daha az monoton olduğunu fark edeceksiniz çünkü artık bölmedeki metni değiştirerek kullandığınız Markdown'a yanıt veriyor - başlıklar daha büyük olacak, kalın metin italik olarak kalın görünecek ve bağlantılar mavi olacaktır. ve kod gri olacaktır.
Bu harika! Ancak MathJax sınırlayıcıları içinde de kapatmanız gerekir. Bu sorunlardan bazıları zaten belirtilmişti , ancak burada açıkça söyleyeceğim: Bu ekran görüntüsündeki gibi biçimlendirmeyle uğraşmak son derece dikkat dağıtıcı, tamamen yararsızdır (yani yanıt verdiği için hedeflerinden hiçbirine ulaşamaması anlamında) Vurgulayıcının olacağını düşündüğünden başka bir çıktı üretecek olan sözdizimine) ve 2020'ler bir yana, 2010'larda bir matematik düzenleyicide yeri yoktur.
özellik isteği
Markdown'un zengin metin olarak aynı anda görüntülenmesine izin ver
Yıllar boyunca, önizlemeyi ekranda çok fazla yer kaplamaması için optimize edip edemeyeceğimize dair birçok soru aldık. Daha önce uzun yazılar yazdıysanız, önizlemenin sonundan düzenleme penceresine geri dönmek için çok fazla kaydırma yapma hissine aşina olabilirsiniz. Yeni düzenleyiciyle, Markdown ve zengin metin modları arasında geçiş yapmak için Markdown geçiş düğmesini kullanarak önizlemeyi görürsünüz ve zengin metin önizlemesi düzenleyicinin bir parçası olduğundan, düzenleme penceresini bulmak zorunda kalmadan doğrudan önizlemede düzenleyebilirsiniz. tekrar. Bu, mobil kullanıcılar için de, kısa bir gönderiyi kaydırmanın bile çok fazla çalışma anlamına gelebileceği daha küçük ekranlarıyla çok daha kullanışlıdır.
Burada sık sık SSS gönderileri düzenleyen biri olduğu için buradaki duyguyu kesinlikle anlıyorum. Bunları düzenlerken zamanımın büyük bir kısmı, yazı düzenleyicinin altındaki önizleme ile editörün kendisi arasında gidip gelmek oldu.
Bununla birlikte, yeni düzenleyici , işlenmemiş Markdown'u görüntülerken aynı zamanda metnin işlenmiş çıktısını görüntüleme yeteneğini ortadan kaldırır . Yazı yazarken gelişmiş Markdown tekniklerini ve ince nüansları (ve ara sıra HTML'yi) sık sık kullanan biri olarak , gönderimin nasıl göründüğünü görmek istediğimde sürekli olarak bir anahtarı ileri geri çevirmek zorunda kalmak , basitçe kıyasla aşırı bir yüktür. kaydırma.
Bu aynı zamanda oldukça önemlidir, çünkü mevcut önizlemede, işlenen çıktı, yayınlandığında kullanacağı kadar genel sayfada çok yer kapladığından (oylama düğmeleri için sol kenar boşluğunun olmaması nedeniyle biraz daha az), bu bana izin verirdi Gönderimin ne kadar uzun olduğuna dair kabaca bir tahmin edin, böylece çok uzunsa onu geri ayarlayabilirim (örneğin gereksiz ayrıntıları kaldırabilirim). Yeni önizleme, bir gönderinin gönderildiğinde asıl sayfada ne kadar süreceğini tahmin etmeyi çok daha zor hale getiriyor, bu da yine, kaydırmaya katlanmak için yeterince sık kullandığım bir şey.
Yine, yeni düzenleyicinin şu anda tasarlanma şeklinin arkasındaki düşünceyi kesinlikle tamamen anlıyorum. Kaydırmak zorunda kalmak birçok kişi için oldukça zor olabilir, özellikle daha büyük gönderiler için (örn. SSS burada). Bununla birlikte, mevcut kurulum tarafından sağlanan ve yeni kurulumun benim için daha zor hale getireceği daha gelişmiş şeyleri sıklıkla kullanan biriyim .
Düzenleyiciye ham Markdown yazarken olduğu gibi aynı zamanda bir gönderinin canlı olarak oluşturulmuş önizlemesini görüntüleme seçeneği olabilir mi? Bunun şu anda olduğu gibi yazının altında olması gerekmez, ancak lütfen bunu göz önünde bulundurun.
Muhtemelen bir Takımın üyesi olarak bu editöre uzun süredir erişebildiğimi belirtmeliyim. Bu yeni iş akışına alışmak için defalarca girişimde bulundum, ancak yine de memnun değilim.
Ayrıca, bu cevaba bakan kişiler, Tinkeringbell tarafından yazılan ve bu gönderideki argümanı genişleten iki ek yanıta da bakmak isteyebilir .
özellik isteği durum incelemesi
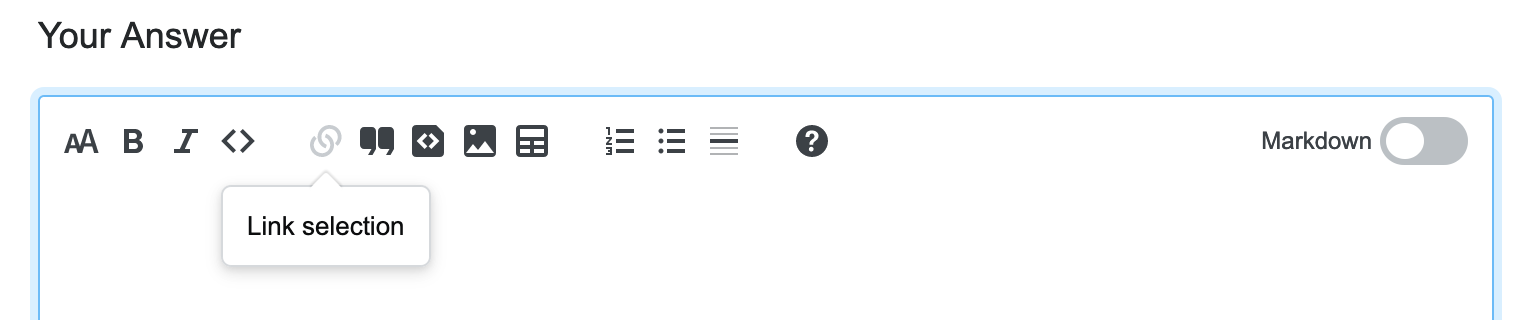
Tüm kullanıcıların 'Bağlantı seçimi' düğmesinin nasıl çalıştığını anlayacağından emin değilim. (İpucu: Önce metni seçmeniz gerekir, ardından düğme etkinleştirilir.) Düzenli olarak kullandığım diğer zengin metin düzenleyicilerinde, hem bağlantıyı hem de görüntülenecek metni belirtebileceğiniz bir 'Bağlantı Ekle' düğmesi bulunur.

Öyleyse bunun gibi bir şey (kötü maketi affedin, umarım fikir açıktır):

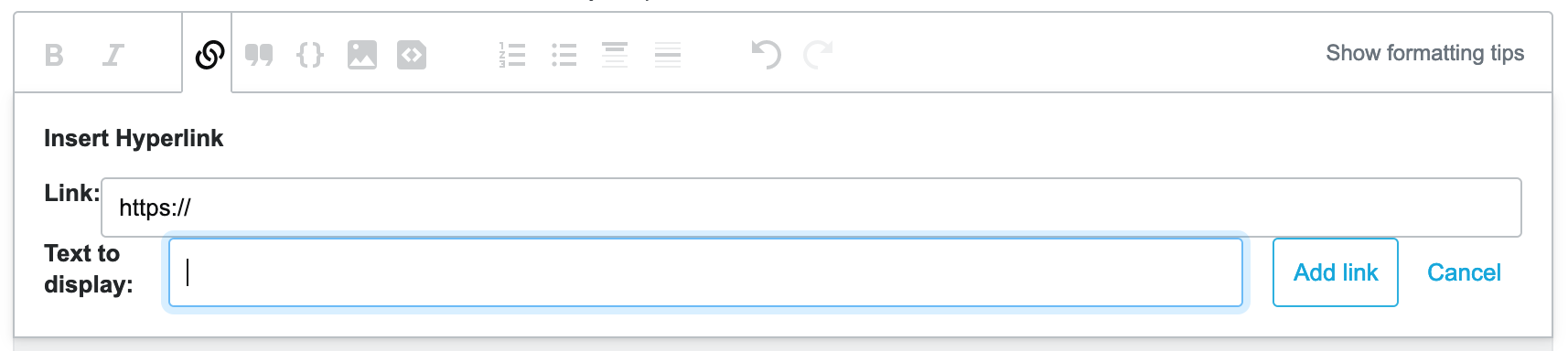
Veya düğmeyi her zaman etkinleştirin ve hiçbir şey seçilmezse, kullanıcıdan bir bağlantı isteyin (geçerli düzenleyici gibi) ve açılır pencere görünür olacak şekilde ekleyin, böylece kullanıcılar hem bağlantı metnini hem de bağlantının kendisini düzenleyebileceklerini bilirler:

özellik isteği
Biz ise yan-yana önizleme olamaz teknik sınırlamalar nedeniyle, bizim Markdown önizleme için zengin metin modundan daha iyi bir alternatif ihtiyacımız olacak . MD düzenleyicisinin altına canlı bir önizleme bölmesi yerleştirmek için yalnızca başka bir ayar veya geçiş bile (önizlemenin şimdi çalıştığı gibi), MD ve RT editörleri arasında geçiş yapmaktan çok daha iyi olacaktır .
Güncel, canlı önizlemeyi gönderi yazarken çok kullanıyorum. Normal boyutlu bir ekranda normal boyutlu yazılar yazarken, gözümü düzenleyici yerine canlı önizlemede tutuyorum>% 90'dan fazla , muhtemelen sadece yukarı kaydırıyorum ve bir sayfaya yapıştırıyorsam gözlerimi önizlemeden ayırıyorum. görüntü ve iletişim kutusu benden onaylamamı veya bir paragrafa başka bir cümle eklemeye karar verirsem soruyor. Her zamanki iş akışım, çoğu zaman editöre gerçekten bakarken canlı önizlemeyi görmek için siteyi aşağı kaydırmayı içerir.
Gönderi, RT editörünün mevcut düzenlemeden daha iyi olmasının bir nedeninin,
Yeni düzenleyiciyle, Markdown ve zengin metin modları arasında geçiş yapmak için Markdown geçiş düğmesini kullanarak önizlemeyi görürsünüz ve zengin metin önizlemesi düzenleyicinin bir parçası olduğundan, düzenleme penceresini bulmak zorunda kalmadan doğrudan önizlemede düzenleyebilirsiniz. tekrar. Bu, mobil kullanıcılar için de, kısa bir gönderiyi kaydırmanın bile çok fazla çalışma anlamına gelebileceği daha küçük ekranlarıyla çok daha kullanışlıdır.
Gönderinizin neye benzeyebileceğine dair yaklaşık bir fikir edinmek için iki düzenleyici modu arasında geçiş yapmak , yazdıklarınızın canlı bir önizlemesi değildir . Yazmayı yavaşlatır. Ve "doğrudan önizlemede düzenleyebilirsiniz" demek aslında doğru değildir: RT düzenleyicide çalışıyorsam, aynı anda hem düzenleyici hem de önizleme olarak kullanıyorsam, Markdown'da yazmaya devam edemem . "Önizlememi" kaybederek geri dönmem gerekiyor. Dürüst olmak gerekirse, bu idealden daha az. Daha az kaydırılırken, aynı zamanda canlı değil . Ve RT editörü, bir gönderinin nasıl görüneceğini göstermede mevcut canlı önizlemeden daha kötü bir iş çıkarır.
Mobil yazma için RT fikrini beğendim. Telefonumdayken MD'yi nadiren kullanırım, çünkü yıldız işaretleri, kısa çizgiler ve hashtag'ler telefon klavyenize bakarken tek tıklamayla kullanılamaz . Ama şu anda ve çoğu zaman yazılarımı bir bilgisayarda yazıyorum . Bu, ellerimde bir klavyeye ve gerçekte ne yaptığımı bana gösterecek kadar büyük bir ekrana sahip olduğum anlamına geliyor .
Bu yazının tamamı şu anda ekranıma kolayca sığıyor. Önizlemesi canlı ve benim değer verdiğim bir şey. Yazmayı daha kolay, daha hızlı, daha etkileşimli, daha akıcı hale getiriyor. Markdown düzenleyicisini kullanarak yazan kişiler için ne yaparsanız yapın, canlı önizlememizi elimizden almayın. Zengin Metin düzenleyici , iki kesinti akışı arasında geçiş yapan canlı bir önizleme değildir ve düzenleyiciniz Zengin Metin modundaysa, canlı önizlemenin şimdi izin verdiği sonucu görürken Markdown yazamazsınız.
hata durumu planlandı
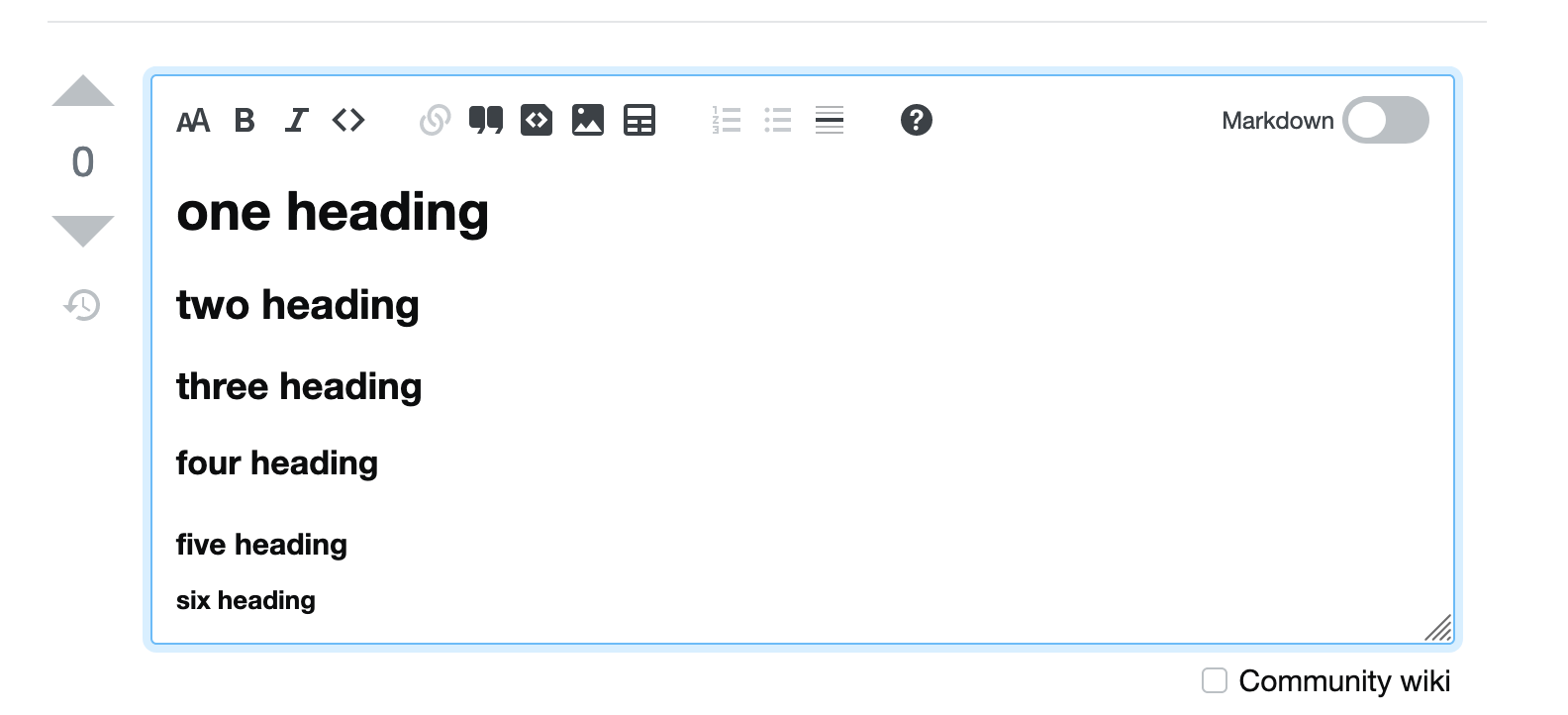
Bu indirim:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
bu önizlemeyi zengin düzenleyicide işler:

Şu şekilde yayınlanır:

hata durumu planlandı
İtalik için bir yıldız işareti kullanırken, ancak onu sonlandırmadığınızda, * bu gibi, önizleme satırın geri kalanını italik olarak gösterir, ancak oluşturulan yazı göstermez.

özellik isteği
Sonic , önizleme işlevinin eksik olduğunu zaten yazdı . Ben de var ama önizlemeyi kaçırmam için daha fazla nedenim var. Bunlardan ikisi zaten bilinen sorunlardır:
Modlar arasında geçiş yapmak yaklaşık kaydırma konumunuzu korurken, imlecinizin nerede olduğunu hatırlamaz. Her geçiş yaptığınızda, imleciniz bulunduğunuz yerde kalmak yerine yayının başına geri dönecektir. [...] Zengin metin önizlemesi Markdown'unuzu yorumlayacağından, hatalı Markdown (MD) zengin metin düzenleyicisi tarafından atılabilir. MD görünümüne döndüğünüzde, bu hataları düzeltebileceksiniz.
Bu düzenleyiciyi Teams'de birkaç kez kullandım ve burada açmak için sabırsızlanıyorum çünkü son kullanılan seçeneği varsayılan olarak kaydediyor .
Her zamanki iş akışım şuna benzer:
- Markdown'da bir gönderi yazmaya başlayın.
- Nasıl göründüğünü görmek için önizlemeye bakın.
- 1-2'yi birkaç kez tekrarlayın.
- Yayınlamadan önce önizlemeye son bir kez dikkatlice bakın.
Bir önizlemeyi görmek için (ve kaydırmak zorunda kalmadan) bir anahtarı değiştirmeye alışabileceğimi düşünsem de, en son kullandığım seçeneğin kaydedilmiş olması, bu yeni düzenleyicinin kullanımını bu kadar sinir bozucu kılıyor.
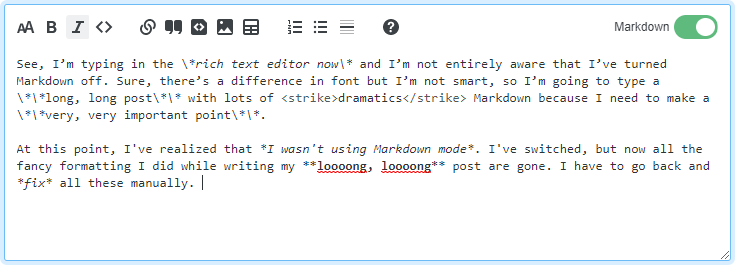
Genellikle, benim 'adım 1', ben önizlemeye bakmadan önce oldukça büyük bir metin parçası içerir. Ancak 4. adımım, bir şeyi her postaladığımda, ya a.) Önce Markdown moduna dönmem ya da b.) Bir sonraki yazıyı yazmaya başladığımda editörü Markdown moduna döndürmem gerektiği anlamına geliyor. Ve bu geçişe dikkat etmek istemiyorum, sadece yazmaya başlamak istiyorum. Bu, Markdown'u zengin metin düzenleyicide yazdığım kısma sık sık rastladığım, ardından artık Markdown'dan kaçan tüm eğik çizgileri değiştirip silmem gerektiği anlamına geliyor:



Yapılabilecek herhangi bir şey var mı, belki bir profil ayarı, yani her zaman Markdown modunda yazmaya başlayacağım, bu 'son kullanılan' ayarı geçersiz kılacak ve hatta belki siteye özgü varsayılanları geçersiz kılacak mı?
"Önizleme, zengin metin görünümüne daraltıldı"
Önizleme, özellikle bazı sitelerde, düzenlemenin gerekli bir parçasıdır ve fazlalık için tüm yazıyı ve düzeltmeyi görebilmek büyük bir kolaylıktır.
Meta Stack Exchange'de yeni düzenleyiciyi etkinleştirmek, diğer sitelerdeki düzenleyiciyi bozar.
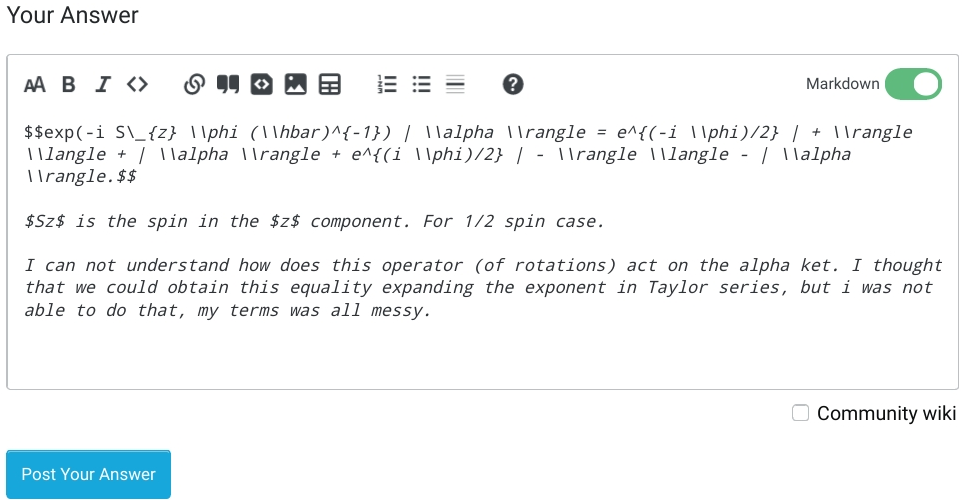
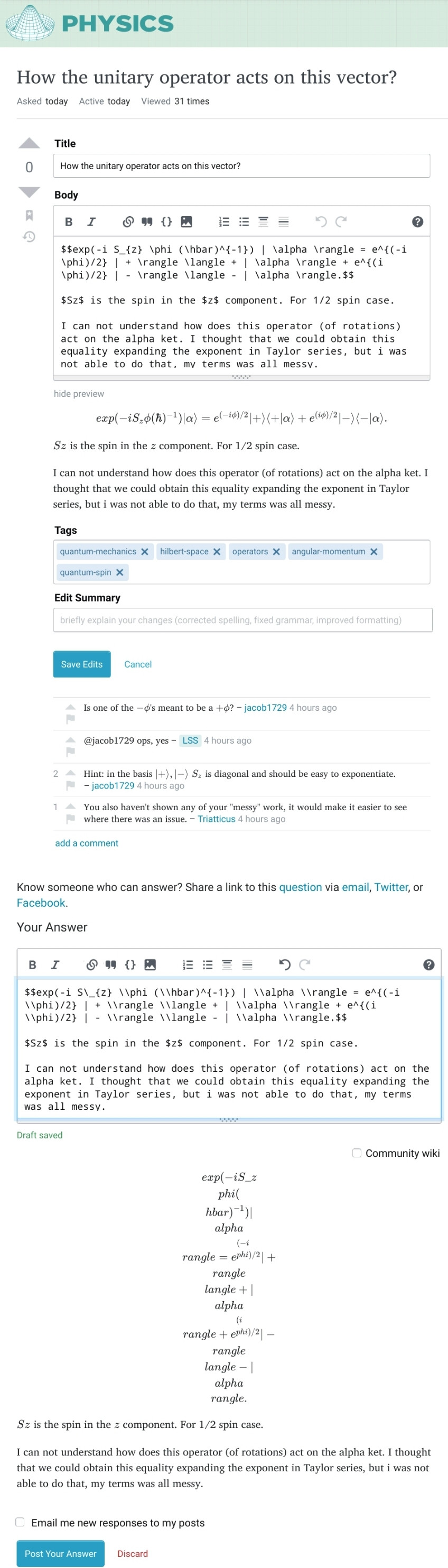
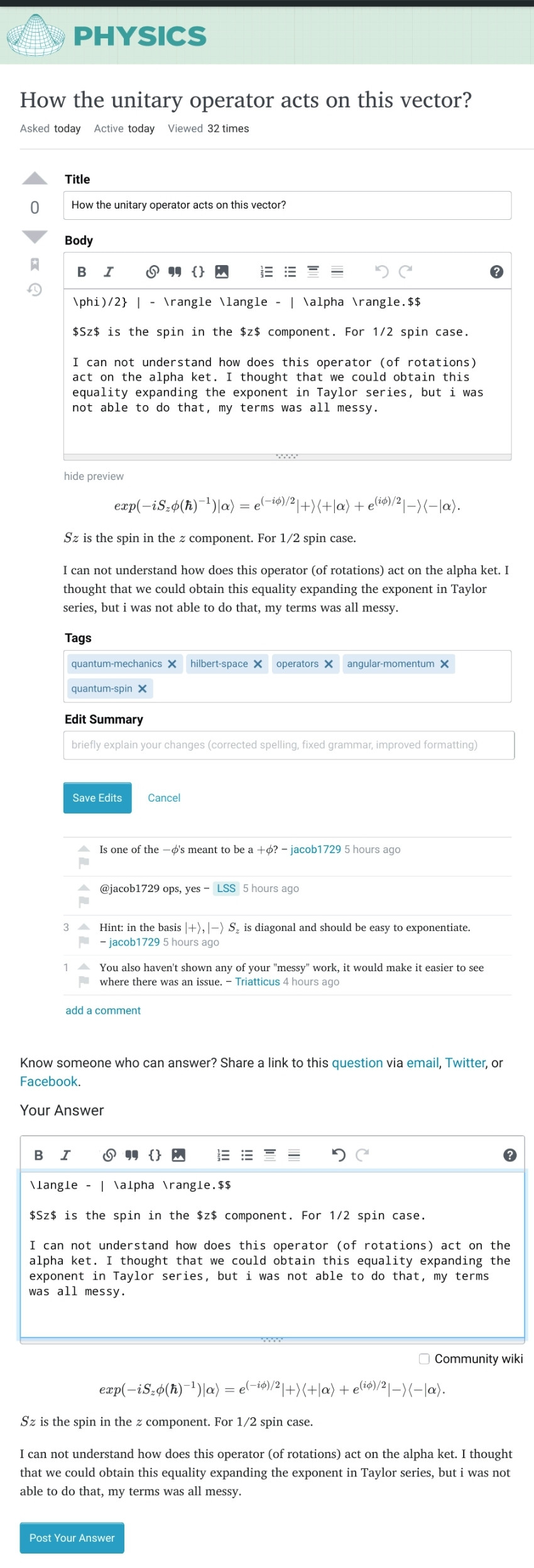
Physics.SE'deki şu soruyu ele alalım, örneğin: " Üniter operatör bu vektöre nasıl etki eder? ". Metni buraya kopyalayıp yapıştırmak, önizleme olmadan yazdıklarınızı okumanın daha zor olabileceğini gösterir:
Aynı metnin Physics.SE sitesindeki bir yanıta kopyalanması, bir işleme sorununu ortaya çıkarır, önizleme olmadan bu ilk başta açık olmaz; birçok ek düzenlemeye yol açar.
Şu ekran görüntüsüne bakın ( Meta Stack Exchange'de düzenleyici etkin ):
Şu ekran görüntüsüne bakın ( Meta Stack Exchange'de düzenleyici devre dışı bırakıldı ):
-
Zengin Metin Düzenleyicisi'nin etkinleştirilmesinin, etkinleştirilmediği farklı bir sitede yanlış oluşturmaya nasıl neden olduğuna dikkat edin.
özellik isteği durum incelemesi
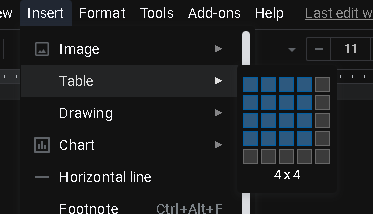
Tablolar - bu düğme varsayılan üç satırlı, iki sütunlu bir tablo oluşturur ve zengin metin modundayken satır ve sütun eklemeye / kaldırmaya izin veren özel menü seçeneklerine sahip olur.
Tablonun oluşturulması sırasında (ve sonrasında değil) satır / sütun sayısını belirtmenin bir yolu olması güzel olurdu, örneğin Google Dokümanından:

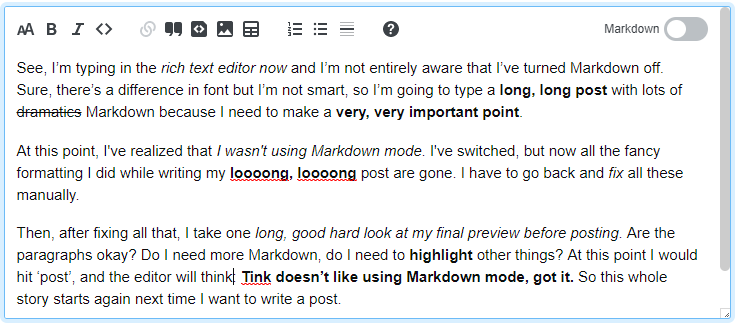
(Bu gönderideki düzensiz biçimlendirme için özür dilerim - alfa testi düzenleyicisinde yazılmıştır. Markdown modunda bile, "sözdizimi vurgulama" özelliklerinin çok agresif olduğunu görüyorum - sık sık olduğum noktaya Markdown modunda mı yoksa zengin metin modunda mı olduğumdan emin değilim. Ayrıca, Markdown modundaki sözdizimi vurgulaması yanlış görünüyor. Örneğin, Markdown modunda, bu gönderinin çoğu metnin şu anda kalın ve italik olarak görüntüleniyor. zengin metin modunda veya yayınladığımda. Başka bir örnek için, görünüşe göre, aşağıya başlangıçta üç tire yazdığımda, bunlardan en az ikisi zengin metin modunda yazılmış ve uzun tireye dönüştürülmüş, böylece aşağıdaki ayırma satırı başlangıçta düzgün işlenmiyor.)
Benim comments on EP'nin cevap zaten dolup taşıyor, bu yüzden beni burada devam edelim. EP'nin cevabındaki her şeye kesinlikle katılıyorum. EP gibi, önerilen bu değişikliklerin arkasında kötü niyetli bir niyet olmadığını anlıyorum ve herkesin iyi niyetle burada olduğunu anlıyorum, ancak onun gibi durumun açık sözlü olmamı gerektirdiğini hissediyorum. Hepsinden önemlisi, EP'nin şu temel tezine katılıyorum:
Bu, MathJax açısından son derece endişe verici.
Dahası, Rob'un da belirttiği gibi , burada ortaya çıkan sorunlar muhtemelen MathJax'ın çok ötesine, diğer birçok siteye özgü biçimlendirme eklentisine uzanacaktır .
Temel olarak, zengin metin hakkında düşünürken,
MathJax merkezli kullanıcı, MathJax merkezli olmayan bir kullanıcıdan tamamen farklı bir kullanım durumudur.
EP'nin cevabında ve oradaki yorumlarımda tartışıldığı gibi, MathJax merkezli kullanıcının gönderilerini zengin metin modunda oluşturmasını önermek şaka olur. Bununla birlikte, şu anda öngörüldüğü gibi, MathJax merkezli kullanıcı, fakir bir adamın MathJax önizleyicisi olarak onu kullanarak yine de zengin metin moduna bağımlı olacaktır . Başka bir deyişle, MathJax merkezli kullanım senaryosunu dahil etmek için, zengin metin düzenleyici aynı zamanda MathJax önizleyicisi olarak ay ışığında olacaktır. Bu berbat bir fikir çünkü
MathJax, temelde zengin bir metin gösterimi ile uyumlu değildir.
MathJax, Markdown benzeri bir ortamda yazılmak ve ayrı bir nihai çıktı olarak derlenmek üzere tasarlanmıştır. Yani MathJax önizleyicisi, zengin bir metin düzenleyiciden tamamen farklı bir şeydir. Aynı zamanda bir MathJax önizleyicisi olan zengin bir metin editörü yapmaya çalışmak , sadece sorun istemektir - özellikle MathJax işi zaten sonradan düşünüldüğünde. EP'nin cevabına yaptığım yorumlarda tartışıldığı gibi, birçok kişi bunu yapmaya çalıştı ve başarısız oldu. Bunu yapmaya çalışırsanız, sonunda ellerinizi havaya kaldıracağınızı ve MathJax'i tamamen desteklemeyi bırakacağınızı umuyorum ve ardından yukarıdaki yorumlarımda bahsettiğim türden bir isyan türüne geri dönüyoruz (başlangıçta yanlışlar altında yazılmıştı) Markdown modunun hiç olmayacağını, ancak bunun gibi bir senaryoda eşit derecede geçerli olacağını anlamak). Açık olmak gerekirse:
MathJax tam olarak desteklenmediyse, MathOverflow'un Stack Exchange ağını terk etmek için sözleşmeye dayalı seçeneğini kullanması oldukça muhtemeldir ve Math Stack Exchange gibi siteler de benzer şekilde mutsuz olacaktır.
Çözüm: Bu nedenlerden dolayı gördüğüm tek çözüm şudur:
Zengin metin düzenleyicisine bağlı olmayan Markdown modu için özel bir önizleme olması gerekir.
Bu özel ön izlemenin MathJax'i tam olarak desteklemesi gerekir. Benzer şekilde, satranç , go , furigana ve müzik notasyonu gibi diğer sitelerde kullanılan eklentileri desteklemesi gerekir . MathJax ve bu eklentilerin ortak noktası, onları tam olarak destekleyen zengin bir metin gösterimi oluşturmanın mümkün olmayacağıdır, özellikle de bu zengin metin gösteriminin aynı zamanda yayınlanan çıktının bir önizlemesi olarak işlev görmesi gerekiyorsa.
Önemli olan şudur: Bu çözüm için gereken önizleme türünün gereksinimleri, mevcut canlı önizleme tarafından zaten karşılanmış ve aşılmıştır. Dolayısıyla, böyle bir önizleme% 100 uygulanabilir ve geriye kalan tek soru, Stack Exchange'in önizlemeyi (yeniden) uygulayarak bu toplulukları desteklemeye istekli olup olmadığıdır.
İşte bazı başka düşünceler:
Bahsedildiği gibi burada , ben şimdiki olmayan zengin metin içinde olduğu canlılığı önizleme, editör nedeniyle sabit ve otomatik yenileme birçok LaTeX editörler üzerinde bazı yönlerden bir yükseltme içinde olduğu konusunda hemfikirdir. Yenilemenin çok sık ya da otomatik olmasına ihtiyacım yok, ama bu güzel bir şey.
Markdown modunda canlı önizleme yoksa, çeşitli nedenlerden dolayı zengin metin moduna geçmeden standart bir LaTeX düzenleyicide olduğu gibi bir "derleme" düğmesine basarak görebileceğim bir tür önizleme biçimine sahip olmayı tercih ederim:
MathJax veya Lateks içeren zengin metin editörlerinde MathJax, yayınlamadan önce tam olarak işlenmiyor (örneğin, kullanıcı tanımlı makroları oluşturmada başarısız olabilir). Bunun için iyi nedenler var - MathJax / LaTeX, yazdığınız karakterler ile çıktı alınacak karakterler arasında bire bir yazışma olacağı anlayışıyla tasarlanmamıştır, bu nedenle oluşturmak imkansız olacaktır. zengin metin gösterimi amacıyla böyle bir yazışma.
Bu ve diğer nedenlerden dolayı, zengin metin sunumunda gördüklerimin, yayınladığımda göreceğim şeyi yeterince yansıttığına güvenmiyorum. Bu, yayınlamadan önce hataları yakalamayı zorlaştırır.
Önizleme amacıyla yapmam gereken modlar arasında sık sık geçiş yapmak zahmetli (EP'nin cevabında ve oradaki yorumlarımda tartışılan nedenlerle ve zengin metin modunda önizleme yapmak için yalnızca Markdown modunda yazıyorum).
Bunun külfetli olmasının bir nedeni, modları değiştirirken bir zaman gecikmesi olacağını tahmin etmemdir.
Bunun hantal olmasının bir başka nedeni de, mod değiştirirken tüm arayüzün yeniden yapıldığını hissettireceğini tahmin etmemdir, bu da yazdıklarımı önizlemek istediğimde sarsıcı bir etkidir.
Zengin metin arayüzü, muhtemelen kullanıcının gönderisini tamamen zengin metin modunda oluşturduğu (ve arayüzü bu perspektiften nasıl kullanacağını öğrendiği) varsayımıyla tasarlanacaktır, ancak ben zengin metin modunu yalnızca önizleme için kullanacağımdan, benimki amaçlanandan tamamen farklı bir kullanım durumu olurdu. Bunun, MathJax merkezli kullanıcılar için zengin metin modunu, hem öğrenmede hem de arayüzü bu şekilde kullanırken özel olarak önizleme için kullanan sinir bozucu bir deneyime yol açacağını tahmin ediyorum.
Herhangi bir uzunlukta bir gönderi yazarken zengin metin ve Markdown içeriği arasında geçiş yapmak için, geçiş düğmesine erişmek için yukarı kaydırmam gerekiyor. Bu, modlar arasında sık sık geçiş yapmam, Markdown'da yazmam ve zengin metin modunda önizleme yapmam gereken beklenen kullanım durumum için zahmetli. Birincisi, yazdığım şeydeki yerimi kaybettim ve modları değiştirdikten sonra tekrar bulmam gerekiyor. İki kat can sıkıcı bir durum çünkü geçiş yapmak için yukarı kaydırdığımda, düzenleyici kaydırması yerine tarayıcı kaydırmasını kullandığımdan emin olmam gerekiyor.
özellik isteği durum planlı
Markdown ve önizlemenin aynı anda görüntülenmesine izin vermek için bir şekilde istekleri tüm kalbimle destekliyorum . Mümkünse, bunun yerine bir şekilde yapılmasını tercih ederim. Ancak, bu yapılamazsa ...
Hiçbir şeyi düzenlemeden sonucu önizlemek için Markdown ve zengin metin arasında geçiş yapmak yıkıcı bir eylem olmamalıdır.
CM'lerden birinin belirttiği gibi :
Tam anlamıyla Teams'deki gönderilerimi önizlemiyorum çünkü MD'mle RT çarpma riskini alamıyorum
Kullanıcı herhangi bir değişiklik yapmadan yalnızca Markdown ile zengin metin arasında geçiş yaparsa (örneğin, önizlemeyi görmek için), o zaman geri geçiş yapmak önceki durumu tam olarak hatırlamalı ve geri yüklemelidir. İkisi arasında 1: 1 yazışma olamayacağı ve zengin metin görünümünde bir şeyin düzenlenmesinin geri döndüğünde farklı Markdown ile sonuçlanabileceği anlaşılabilir.
Ancak, "hiçbir şeyi değiştirmeme" özel durumu mümkün olmalı ve geri döndüğünde kullanıcıyı önceki durumuna geri döndürerek zengin metin düzenleyicisinin Markdown'un bir önizlemesi olarak hizmet vermesine izin vermelidir.
hata durumu incelemesi
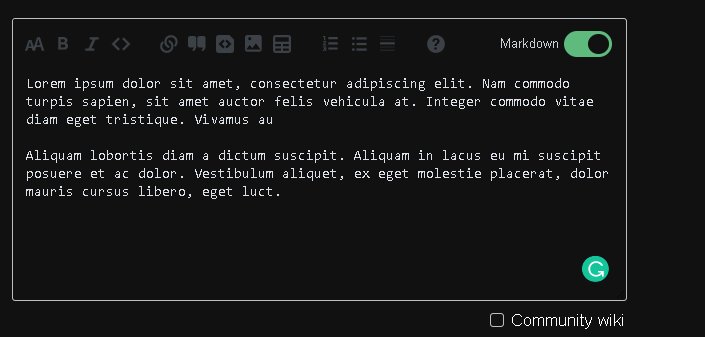
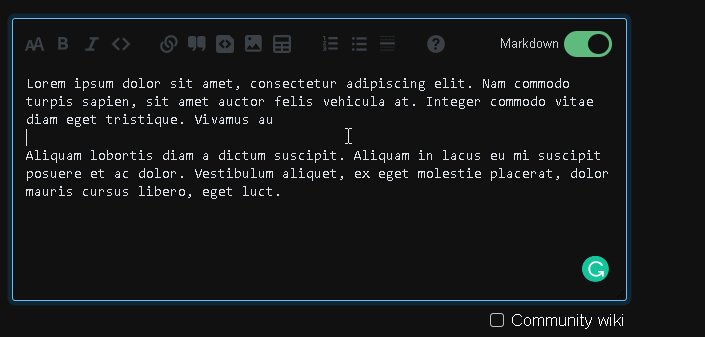
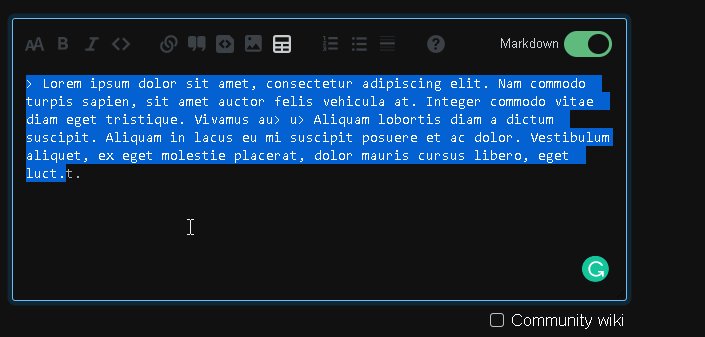
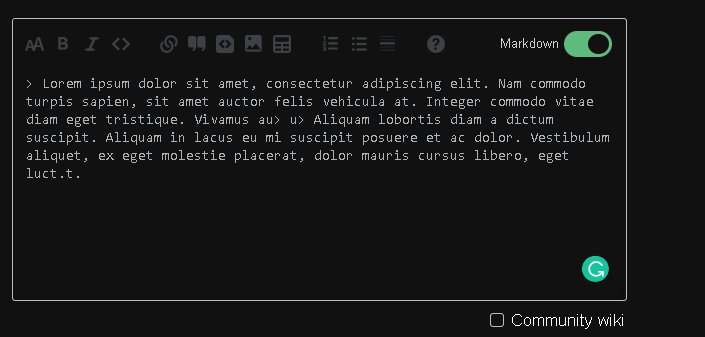
Çok paragraflı bir metinden alıntı yapmak, paragraf bölümlemesini karıştırır.
Örneğin
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
olur
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

hata durumu incelemesi
- Markdown modunda başla
- Herhangi bir metni yazın
- Enter düğmesine basın
Editörün imlecimi bir sonraki satıra götürmesini bekliyorum ama öyle değil. İmlecin hareket etmesi için başka bir zaman Enter tuşuna basmam gerekiyor, ancak kelimeleri yazmaya yeniden başladığımda üçüncü satırda görünüyorlar. Başka bir deyişle, Enterdüğme çalışır, yalnızca geri kalan imleçtir.
Firefox 86'da yeniden üretilebilir, ancak Chrome 88'de çoğaltılamaz.
hata durumu incelemesi
Zengin Metin modunda yazmaya başlarsanız ve 'Yatay kural' düğmesini tıklarsanız, bu otomatik olarak seçilir ve yanıt kutusunun dışına tıklayarak bile seçimini kaldıramazsınız. Bu nedenle, yazmaya başladığınız anda yatay kural kaybolur.

böcek
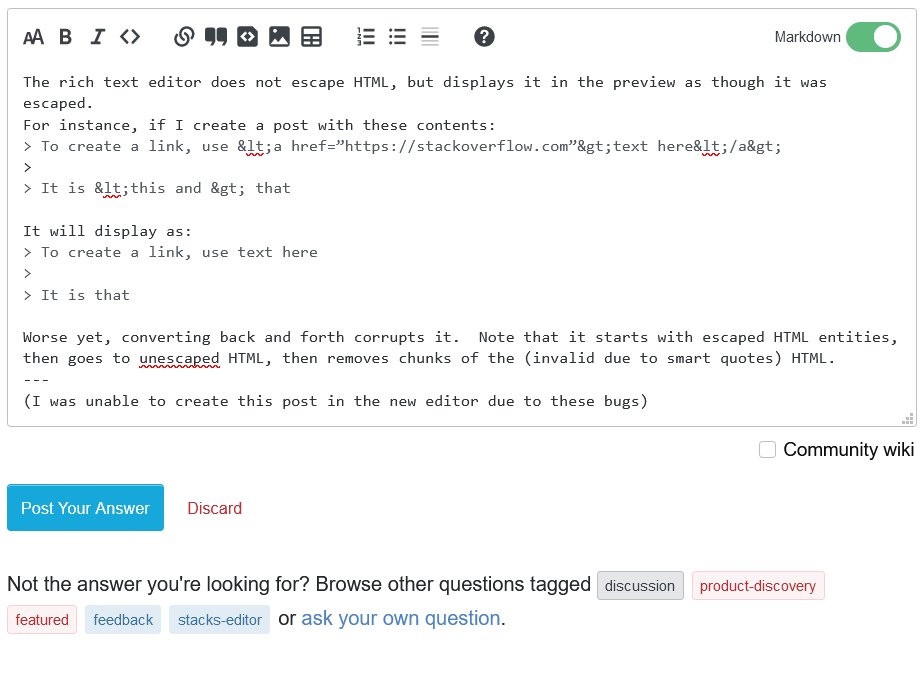
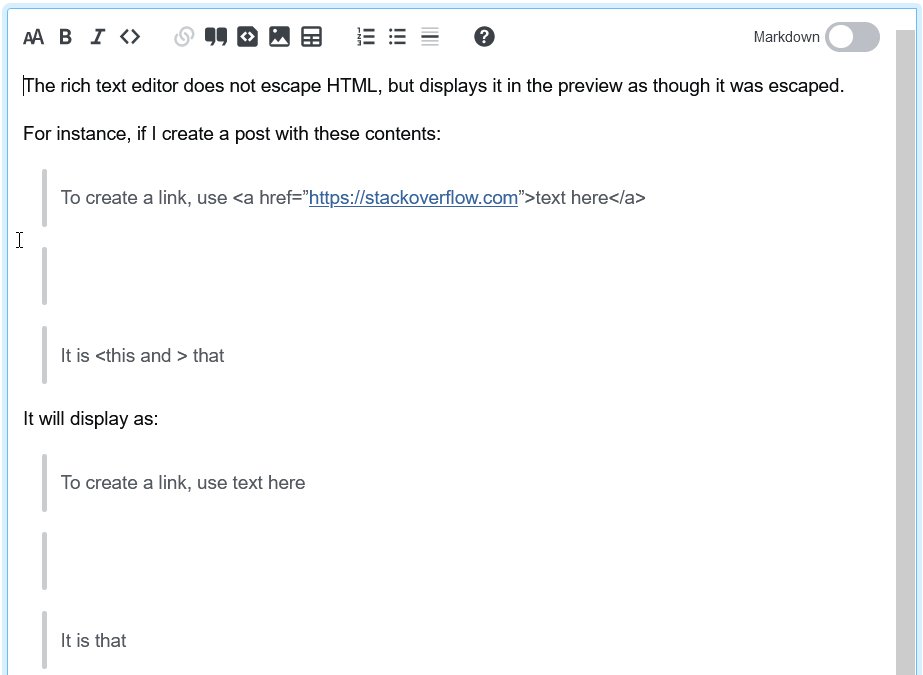
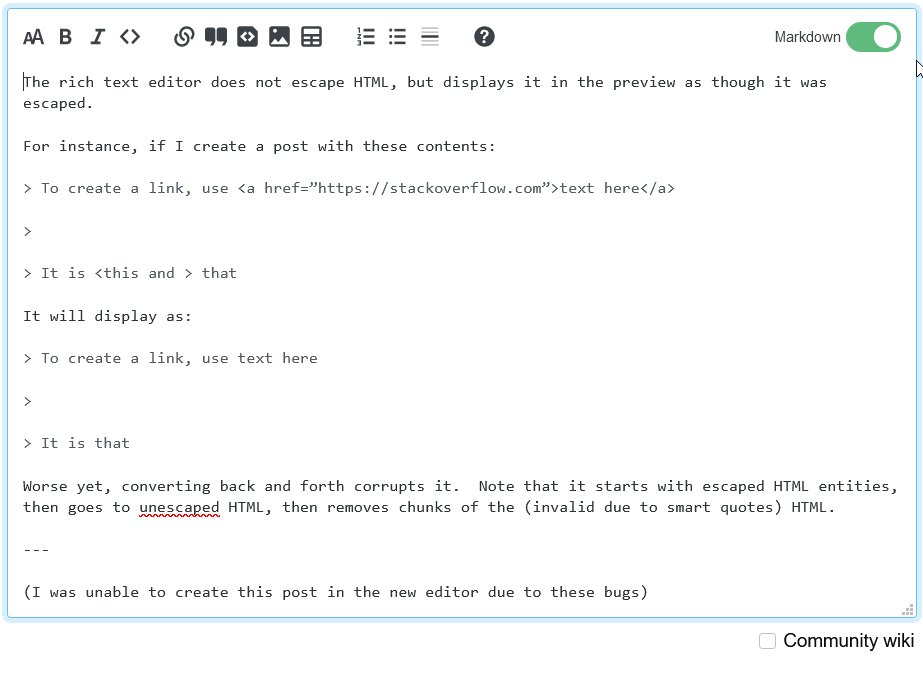
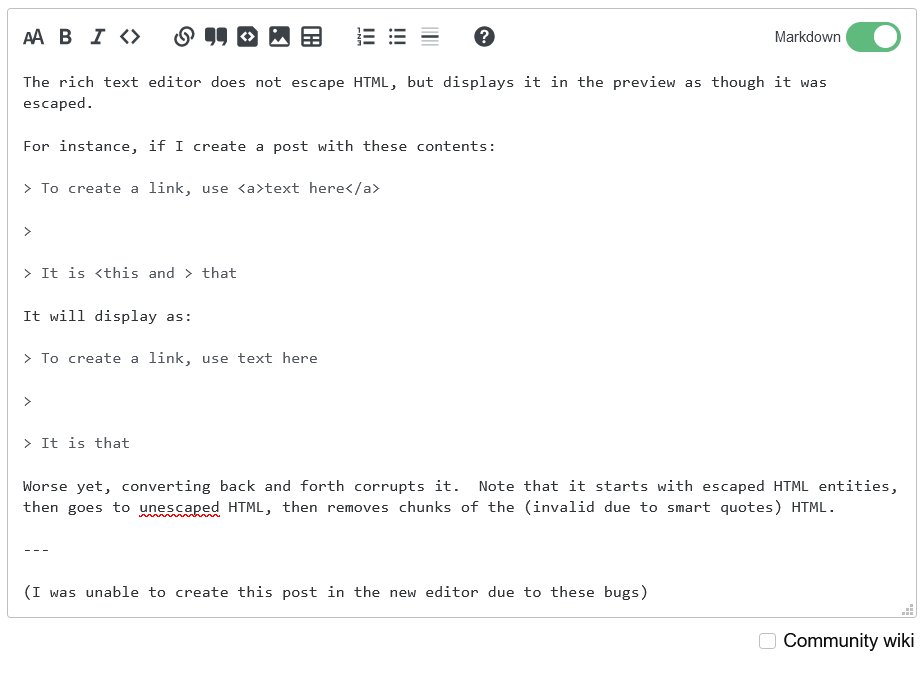
Zengin metin düzenleyici HTML'den kaçmaz, ancak HTML'den çıkmış gibi önizlemede görüntüler.
Örneğin, şu içeriklerle bir gönderi oluşturursam:
Bir bağlantı oluşturmak için <a href=”https://stackoverflow.com”> buradaki metni </a> kullanın
<Bu ve> bu
Şu şekilde görüntülenecektir:
Bir bağlantı oluşturmak için buradaki metni kullanın
Bu o
Daha da kötüsü, ileri geri dönüştürmek onu yozlaştırır. Bunun çıkış karakterli HTML varlıkları ile başladığını, ardından çıkış karaktersiz HTML'ye gittiğini ve ardından (akıllı tırnaklar nedeniyle geçersiz) HTML parçalarını kaldırdığını unutmayın. Ayrıca alıntı biçimlendirmesini de bozar.

(Bu hatalar nedeniyle yeni düzenleyicide bu gönderiyi oluşturamadım)
özellik-istek görüntüleri durum planlı
Eklenen resimleri tıklanabilir hale getirin (eski düzenleyicide olduğu gibi).
Yeni düzenleyici kullanır , eski düzenleyici şunları kullanır:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Eklenen resimleri tıklanabilir yapmak, büyük resimler için kullanışlıdır.
hata durumu incelemesi
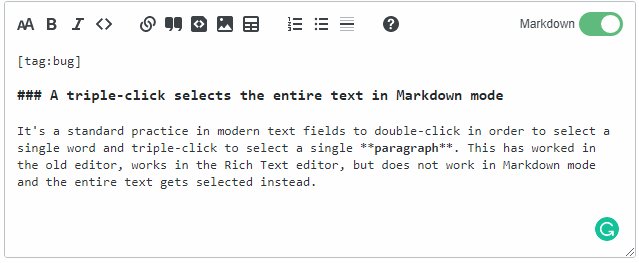
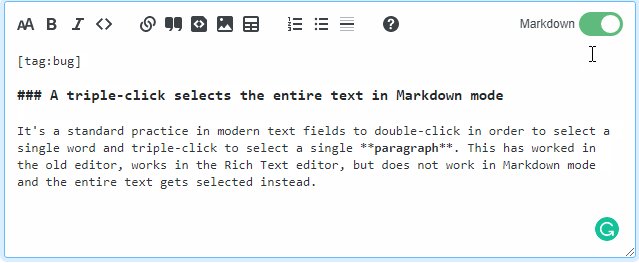
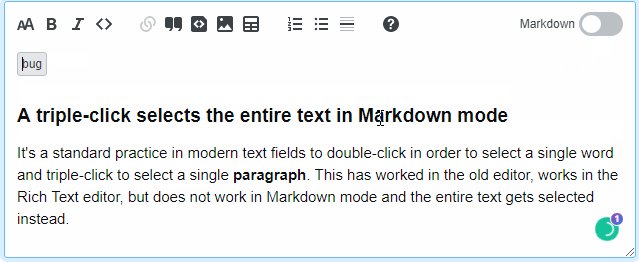
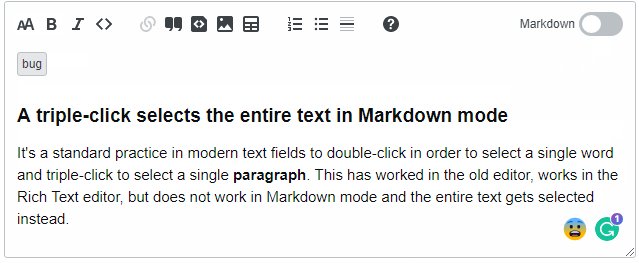
Üç kez tıklama, Markdown modunda tüm metni seçer
Modern metin alanlarında tek bir sözcük seçmek için çift tıklamak ve tek bir paragraf seçmek için üç kez tıklamak standart bir uygulamadır . Bu, eski düzenleyicide çalıştı, Zengin Metin düzenleyicide çalışıyor, ancak Markdown modunda çalışmıyor ve bunun yerine metnin tamamı seçiliyor.

hata durumu planlandı
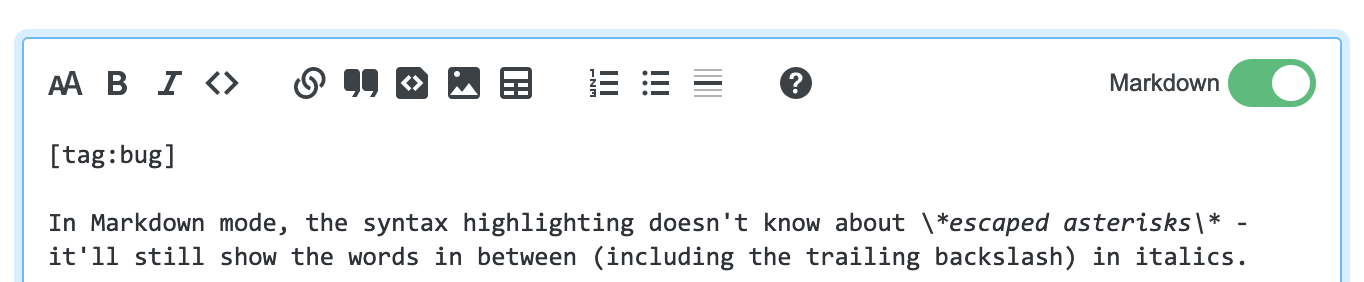
Markdown modunda, sözdizimi vurgulama * kaçan yıldız işaretleri * hakkında bilgi sahibi değildir - yine de aradaki kelimeleri (sondaki ters eğik çizgi dahil) italik olarak gösterecektir.

özellik isteği durum incelemesi
Daha çok bir tabloya benzeyen bir sembole, sonra bir hesap makinesine sahip olabilir miyiz?

Bana göre üstteki geniş alan, altında düğmeler bulunan bir hesap makinesi ekranını hatırlatıyor. Başlık satırındaki sütunları birleştirdiğim tabloları kullandığımı hiç hatırlamıyorum.
özellik isteği hatası
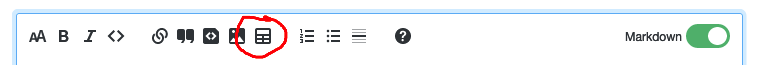
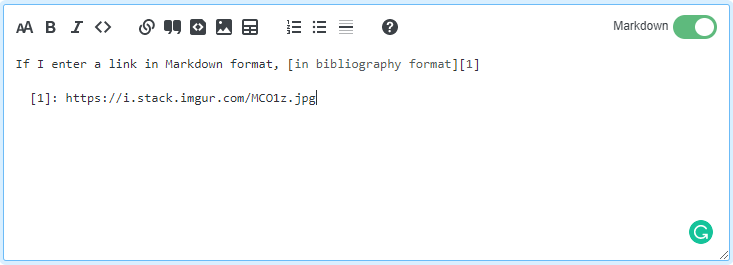
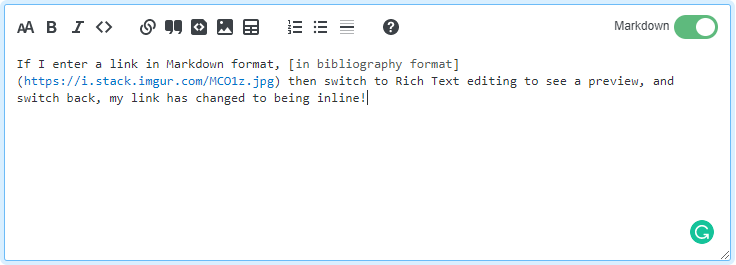
Resim ve bağlantı araçları artık bibliyografya biçimi yerine görüntüleri ve bağlantıları satır içi olarak ekleyecektir. İkincisi hala çalışacak olsa da, manuel olarak oluşturmanız gerekecek.
İlk olarak: Bu henüz tam olarak çalışmıyor.




İkinci olarak, Markdown'da satır içi bağlantıları ve resimleri varsayılan olarak kullanmak iş akışımı bozuyor. Bir bibliyografyayı başlatacağından, araştırma makalelerine birçok bağlantı içeren daha uzun gönderilerde 'bağlantı' düğmesini çok kullandım. Kaynakça formatı, özellikle aynı gönderileri veya makaleleri aynı gönderide birden çok kez yeniden kullanıyorsam / alıntı yapıyorsam, atıfta bulunmayı kolaylaştırdı. Sadece yazıp [text][number of link to reuse]onunla işim bitebilirdi. Satır içi bağlantıların sözdiziminin hatırlanması kolay olsa da, bu tür bir yeniden kullanıma izin vermez.
'Eski' editörü kaynakça biçiminden başka büyük yararı, bu gibi görüntüleri ekler olmasıdır: [![enter image description here][1]][1]. Bu SSS'nin açıkladığı gibi, resminizi başka bir siteye bağlamayı çok daha kolay hale getirir . Sadece ikinci sayıyı değiştirin ve yazının altındaki kaynakça listesine başka bir giriş koyun. Mevcut düzenleyici, formatı kullanarak resimler ekler , bu da fazladan bir köprü eklemek istiyorsanız, bunun nasıl yapılacağını ezberlemek çok daha fazla zaman alır.
Ve çok sayıda bağlantı içeren uzun gönderilerde, bunların gönderinin altında olması, özellikle kullanılan bağlantılar uzunsa, potansiyel editörlerin işini biraz daha güzel hale getirir.
Bu kararın neden verildiğinden emin değilim, ama bence bu, gönderileri daha düzgün değil, daha karmaşık hale getiriyor. Bibliyografya formatıyla mücadele eden insanlardan meta hakkında çok fazla destek sorusu görmüyorum, bu yüzden bunun 'kullanım kolaylığı' ile ilgili olduğunu düşünmüyorum. Ve Zengin Metin editörü, Markdown yazmakta biraz zorlanan insanlar için oradayken, bu editör bağlantıların Markdown'da nasıl yazıldığını umursamıyor, bu yüzden bu kişilerin asla bilmesine gerek kalmayacak.
Bu nedenle, hem bağlantılar hem de resimler için satır içi bağlantıları varsayılan olarak yeniden değerlendirmenizi rica ediyorum.
özellik isteği durum planlı
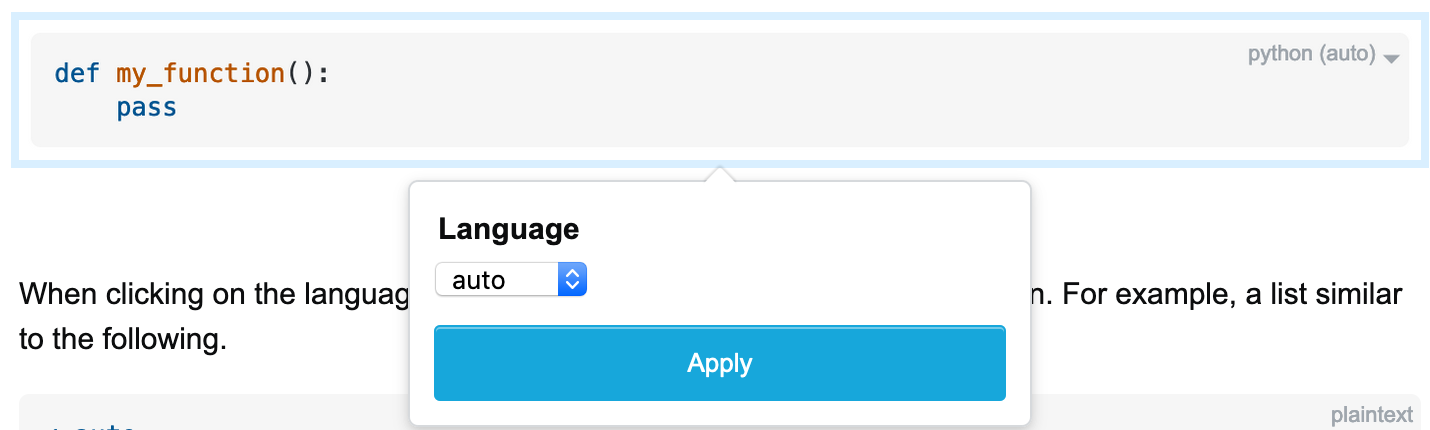
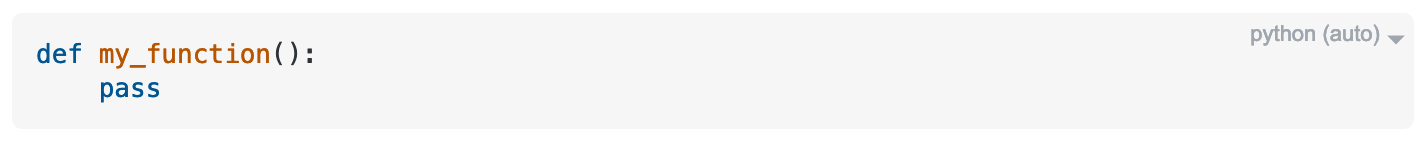
Bir kod bloğunun dilini kolayca değiştirme yeteneği ekleyin.
Bu, inandığım başka bir cevapta belirtildi, ancak nasıl çalışıp görünebileceğine dair bir fikir için biraz sahte UX eklemek istiyorum.
Bir seçici gibi görünmesi için dilin yanına bir ok ekledim.

Dil üzerine tıklandığında, olası seçim ile bir diyalog görünecektir. Örneğin, aşağıdakine benzer bir liste.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Diğer bir fikir, resmin ayrıntılar diyaloğuna benzer bir diyalog göstermektir. Her ne kadar bu can sıkıcı olabilir ve yukarıdaki seçeneği tercih eder.
hata durumu planlandı
Zengin modda, spoilerlerde "Spoiler Göster" metni bulunmaz:

hata durumu incelemesi
Biraz metin yazın
Bir şey yapıştırın
Basın Ctrl/Cmd+z
Yapıştırdığınız "düz metnin" değil, yazılan metninizin geri alınışını izleyin
hata / özellik-istek durum incelemesi
Bunun bir hata olarak sınıflandırılıp sınıflandırılmadığından emin değilim, ancak bu her zaman işe yarayan ve yeni düzenleyicide çalışmayan bir şey.
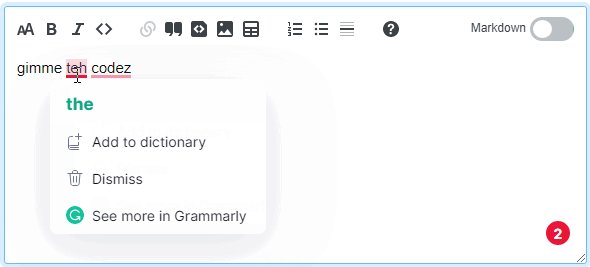
Bu yüzden, çoğu metin alanıyla çalışan bir yazım / dilbilgisi denetleyicisi Chrome uzantısı kullanıyorum . Eski düzenleyiciyle, yeni Zengin Metin düzenleyiciyle çalışır, ancak bazı nedenlerden dolayı işaretlemeye geçerken çalışmaz:

Şimdi, bu utanç verici çünkü bu uzantı, çoğu Markdown modunda yapılacak olan yazıların yazılmasında (ve özellikle de düzenlenmesinde) gerçekten yardımcı oldu.
Bu sorunu düzeltmek mümkün mü yoksa yeni düzenleyicinin yayına girmesini beklemeli ve ardından bu "hata raporunu" Grammarly'ye götürmeli miyim?
Güncelleme:
Chrome'un geliştirici araçlarındaki öğeyi kontrol etmek, markdown metninin bir <code>etiket içine alındığını gösterir ve bunun büyük olasılıkla nedeni vardır:
<pre class="s-code-block markdown"> <code>test</code> </pre>
özellik isteği durum incelemesi
Eski düzenleyicide, basmak şunu CtrlLortaya çıkardı:

Oysa yeni editörde buna basmak gündeme geliyor [text](https://www.stackoverflow.com/). Klavye kısayoluna bastığımda bu açılır pencerenin yeni düzenleyicide olmasını istiyorum, çünkü bağlantımı buraya yapıştırabilir ve bağlantıyı ve açıklamayı değil, bağlantı açıklamasını düzenleyebilirim .
hata durumu incelemesi
Kullanarak bazı süslü klavye düğmeleri eklemek istersem <kbd>X</kbd>
X
Zengin biçimlendirmede mükemmel bir şekilde görünürler, ancak imlecinizi X'in arkasına koyduğunuzda, kbd öğesinin içine yazmanızı sağlar. Aynı satıra herhangi bir şey yazmanın bir yolu yok. İmlecinizi çift tıklayarak orada görünmeye bile zorlamayın (MS Word'de olduğu gibi).
Üreme adımları:
Markdown modunda başla
Aşağıdaki metni ekleyin:
<kbd>X</kbd>Zengin metin moduna geç
İmleci kbd öğesinin içine yerleştirmek onu düzenlemenize izin verir, ancak imleciniz sıkışır ve öğeden ayrılamaz
hata durumu tamamlandı
Bir taslağın iptal edilmesi, düzenleyiciyi her iki modda da temizlemiyor
Bir cevap yazmaya başlayın.
Taslak kaydedilene ve Discarddüğme görünene kadar bekleyin .
Tıklayın Discard.
Her zamanki gibi "Taslak silindi" yazıyor ancak metin düzenleyicide kalıyor.
Sayfadan ayrılmaya çalışırken, "değişiklikleri kaybetme" ile ilgili bir uyarı mesajı görüntülenir.

statü planlı
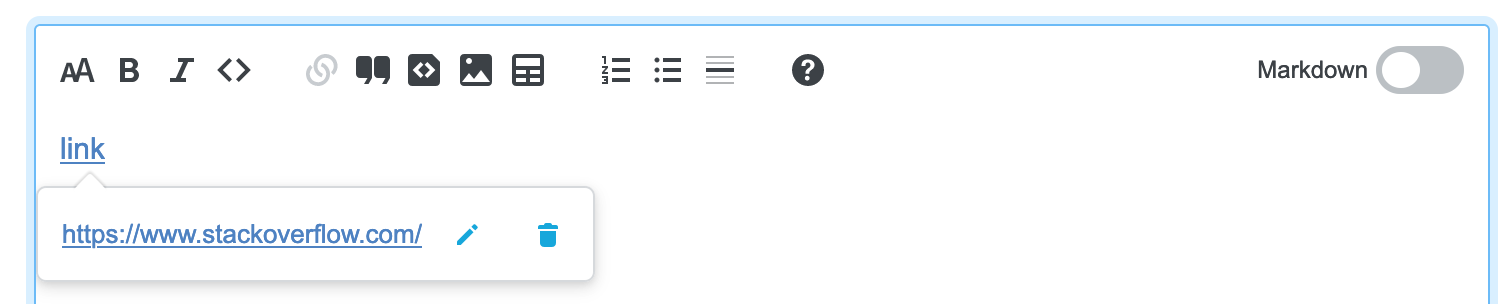
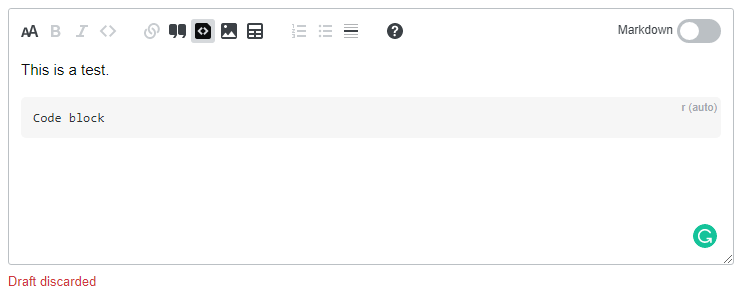
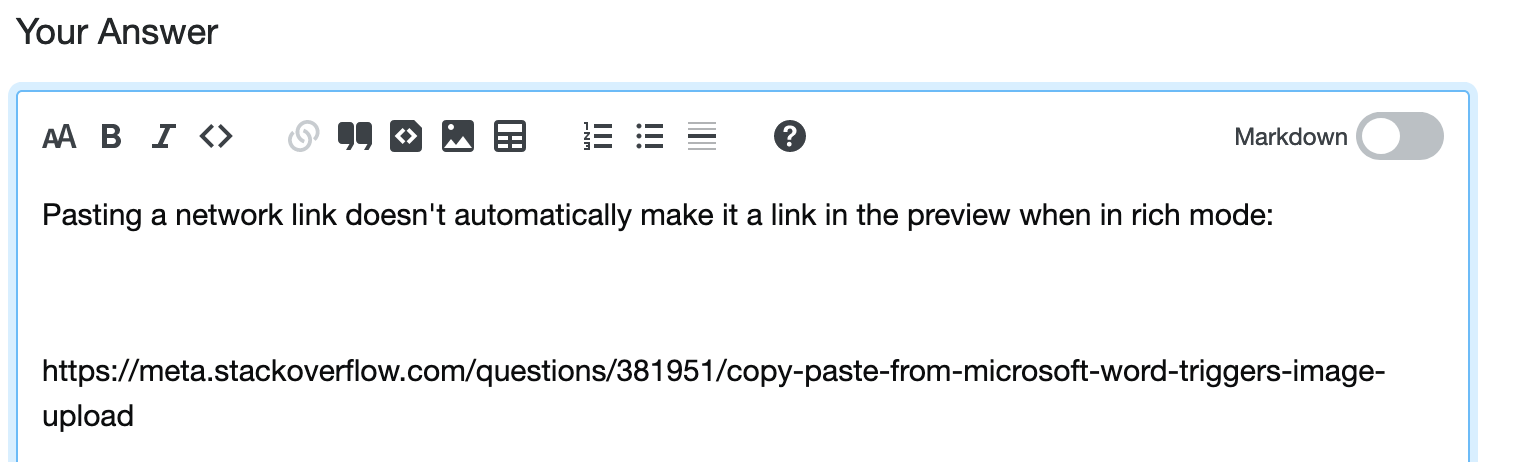
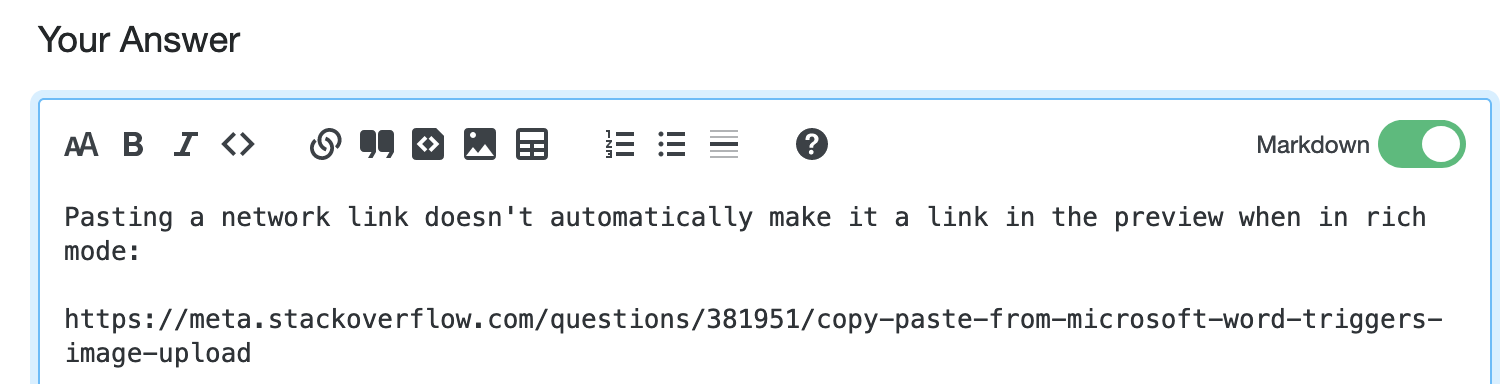
Bir ağ bağlantısını yapıştırmak, zengin moddayken onu önizlemede otomatik olarak bir bağlantı yapmaz:
Markdown'u Açma ve Kapatma'yı tekrar değiştirmek, bağlantının düzgün biçimlendirilmiş görünmesini sağlar:
Bağlantıyı zengin modda yapıştırın:

Markdown moduna geçildiğinde bağlantı:

Markdown modundan zengin düzenleyiciye geri dönüldüğünde bağlantı:

hata durumu incelemesi
Bir cevap eklerken, metni işaretleme modunda kopyalayıp zengin metin düzenleyici modunda yapıştırırsam, metin kod bloğu olarak yapıştırılıyor. Markdown modundayken metnin panoya formatlanmamış olarak kopyalanmasını tercih ederim.
Firefox kullanıyorum, ancak bunun başka bir yerde tekrarlanabilir olup olmadığından emin değilim.
Ctrl/ Cmd+ Caşağıdaki seçim

Ctrl/ Cmd+ Vzengin metin düzenleyici modunda