Web sürücüsü için resmi konum belirleme stratejileri
Gelen resmi W3C webdirver belgelerinde , açıkça konum stratejileri olduğunu dile getirilmiştir:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Ancak Selenium'un kablo protokolüne izin verildi:
class name
css selector
id
name
link text
partial link text
tag name
xpath
TEORİ'de Selenium'un belgeleri eski ve "gerçek" hikaye yeni şartname belgesinde. Ancak...
En son Chrome'un kendi Web Sürücüsünde bazı testler yaptım ve bunun nameve class nameher ikisinin de çalıştığını doğrulayabilirim ; ancak teknik özelliklerde yer almıyorlar.
Bir Chromium sorunu hakkında, yalnızca resmi Webdriver özelliklerini uygulayacaklarını okuduğumu hatırlıyorum.
Şimdi: "spesifikasyonların her zaman% 100 izlenmediği" vb. Genel cevabı biliyorum . Ancak bilmek istediğim şey şu:
- Bunu uygulayan kodu Chromium'da bulabilir misiniz? (bağlantı çok hoş karşılanacaktır)
- Chromium posta listesinde bunlarla ilgili tartışmalar oldu mu?
- "Resmi olmayan" komutlar ("eski" selenyum özellikler dosyasında belgelenen) kalmaya devam edecek mi? Bunu nerede okudun
Yanıtlar
Evet, doğru gördün.
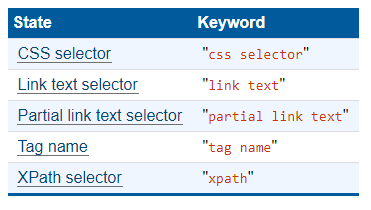
Mevcut göre WebDriver - W3C Candidate Recommendation, Locator Strategieskayıtlı olanlar aşağıdaki gibidir:
"css selector": CSS seçici"link text": Bağlantı metni seçici"partial link text": Kısmi bağlantı metni seçici"tag name": Etiket adı"xpath": XPath seçici
Enstantane fotoğraf :

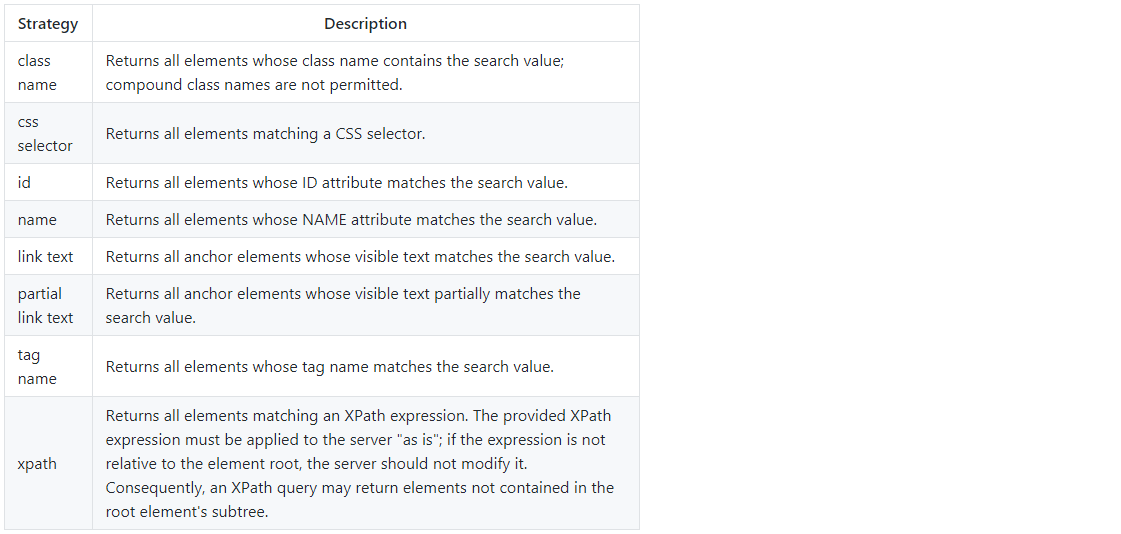
Ancak, bir JsonWireProtocolzamanlar aşağıda listelenen Konum Belirleme Stratejilerini desteklemek için kullanılmıştı, ancak şu anda dokümantasyon OBSOLETE olarak Durumunu açıkça belirtiyor :
class name: Sınıf adı arama değerini içeren bir öğe döndürür; bileşik sınıf isimlerine izin verilmez.css selector: CSS seçiciyle eşleşen bir öğe döndürür.id: ID özniteliği arama değeriyle eşleşen bir öğe döndürür.name: NAME özniteliği arama değeriyle eşleşen bir öğe döndürür.link text: Görünür metni arama değeriyle eşleşen bir bağlantı öğesi döndürür.partial link text: Görünür metni arama değeriyle kısmen eşleşen bir bağlantı öğesi döndürür.tag name: Etiket adı arama değeriyle eşleşen bir öğe döndürür.xpath: Bir XPath ifadesiyle eşleşen bir öğe döndürür. Sağlanan XPath ifadesi sunucuya "olduğu gibi" uygulanmalıdır; ifade, öğe köküne göre değilse, sunucu bunu değiştirmemelidir. Sonuç olarak, bir XPath sorgusu kök öğenin alt ağacında bulunmayan öğeleri döndürebilir.
Enstantane fotoğraf :

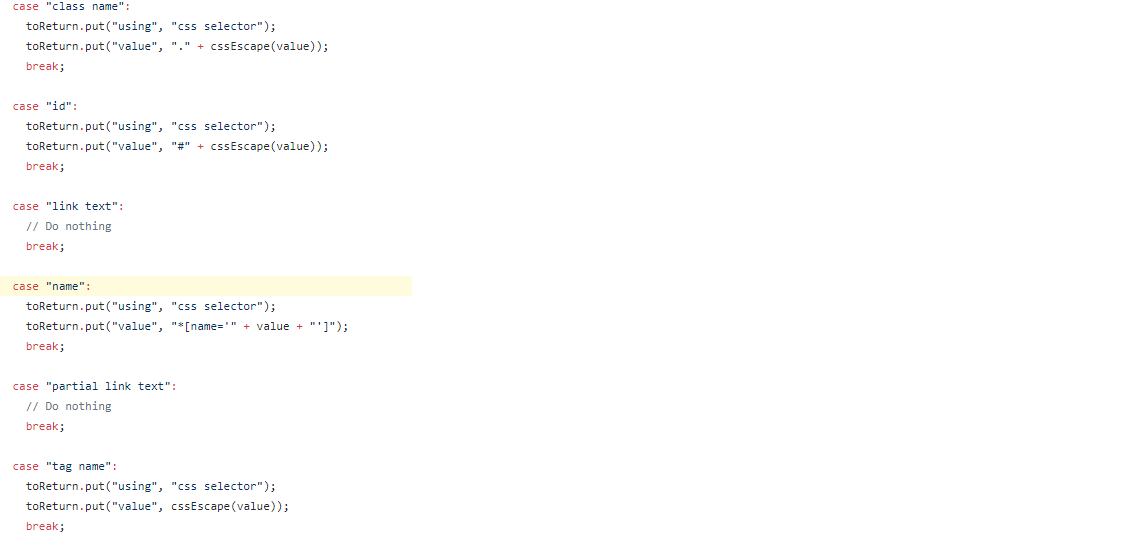
Değişiklik, ilgili müşteriye özgü bağlamalar aracılığıyla yayıldı . İçin Selenium-Javaburada müşteriler ise istemci kodu biz kullanıcılar için switchcase çalışma var:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Enstantane fotoğraf :

Şimdi, sorunuz, bu değişimin neden W3C Specsve içindeki clients. Gereğince # 1042 den cevap WebDriver Katkıda oldukça düz gibiydi:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.