Opt-in-Alpha-Test für einen neuen Stacks-Editor
TL; DR : Wir testen unseren neuen Open-Source- Stacks-Editor, der sowohl Markdown- als auch Rich-Text-Eingabeoptionen bietet. Wenn Sie es testen und uns Feedback geben möchten, können Sie sich anmelden, indem Sie Ihre Einstellungsseite besuchen und den Stapeleditor aktivieren. Sie können sich jederzeit abmelden, es dauert jedoch bis zu 10 Minuten, bis Sie zum alten Editor zurückkehren. Beachten Sie, dass der neue Editor nur aktiv ist, wenn während des Alphatests Antworten auf MSE oder MSO erstellt oder bearbeitet werden.
Vor ungefähr sechs Monaten begannen unsere Produktteams und das Community-Team zu untersuchen, ob wir den Stacks- Rich-Text-Post-Editor, der im Sommer auf Stack Overflow for Teams (oder Teams) gestartet wurde , auf unsere öffentlichen Websites bringen können . Wir haben diese Zeit damit verbracht, die Bedürfnisse intern zu besprechen und mit einigen unserer engagiertesten Benutzer über den neuen Editor zu sprechen - unseren Moderatoren und Mitgliedern der Charcoal- Gruppe -, um zu verstehen, was möglicherweise geändert oder aufgenommen werden muss, um die Verwendung zu ermöglichen Der neue Editor ist eine einfache Umstellung vom alten Editor.
Durch diesen Prozess haben wir Dutzende von Antworten mit Verbesserungsvorschlägen, Fehlern, die beseitigt werden mussten, und UX-Verwirrung, die beseitigt werden musste, erhalten. Wir haben viele der von diesen beiden Gruppen erwähnten Bedenken angesprochen und sind bereit, sie durch einen Opt-In-Alpha-Test für MSE und MSO der größeren Community zugänglich zu machen. Wir bitten Sie um Ihr konstruktives Feedback, um herauszufinden, wo Verbesserungspotenzial besteht, um es zu einem Tool zu machen, das sowohl Personen, die mit Markdown vertraut sind, als auch Personen, die mit Rich Text besser vertraut sind, erfolgreich verwenden können.
So sehen die beiden Ansichten aus: Sie können klicken, um ein größeres Bild anzuzeigen:


Der Test
Das Ziel dieses Alpha-Tests ist es, ein erstes Verständnis dafür zu erlangen, wie gut dieser neue Editor aufgenommen wird, und auch Bedenken zu entdecken, die die Arbeitsabläufe für Benutzer beeinträchtigen könnten, die den aktuellen Editor mögen oder lieber in Markdown arbeiten. Wir möchten auch Benutzer berücksichtigen, die möglicherweise auch nicht mit Markdown vertraut sind, da sie viele der Benutzer auf unseren nicht technischen Websites ausmachen. Dies ist die erste öffentliche Phase in einem Prozess, in dem wir hoffen, den Editor vollständig testen und verfeinern zu können, damit die Benutzer ihn beim Start im gesamten Netzwerk einfach verwenden und eine wesentliche Verbesserung gegenüber dem aktuellen Editor darstellen können.
Wir verstehen, dass es schwierig ist, Rich-Text-Eingaben richtig zu machen, und erkennen, dass es mehrere Monate dauern kann, bis die richtigen Lösungen gefunden sind, bevor wir dies netzwerkweit live umsetzen können - und dies geht mit dem Verständnis einher, dass es unüberwindbare Probleme geben kann -, aber Wir sind der Meinung, dass die Zusammenarbeit mit Ihnen allen zumindest dazu beitragen wird, die Erfahrung der neuen Redakteure in Teams zu verbessern, und dass möglicherweise ein großartiger neuer Redakteur für alle zur Verfügung steht.
Dies ist Teil eines mehrteiligen Tests, der ungefähr so aussieht:
- Erstveröffentlichung für Teams mit Feedback von hoch engagierten Benutzern (z. B. Moderatoren) (abgeschlossener Sommer 2020). Ziel war es, Feedback zu erhalten und eine gute Vorstellung davon zu bekommen, wie sehr wir den Editor ändern müssen, damit er für unsere öffentliche Plattform-Community funktioniert. Dies ermöglichte es uns, viele (wenn auch nicht alle) Funktionen mit einer kleinen Gruppe von Personen zu testen, ohne die öffentliche Website zu beeinträchtigen.
- Testen auf MSE und MSO durch einen Opt-In-Alpha-Test. Ziel ist es, Lösungen weiter zu verfeinern und zu identifizieren, die dazu beitragen, dass der neue Editor von Benutzern, vor allem aktiven Mitgliedern der Community, offen übernommen wird.
- Usability-Testsitzungen mit Benutzern verschiedener Erfahrungsstufen. Ziel ist es, sicherzustellen, dass die Funktionen und die Benutzeroberfläche, die wir nach der Reaktion auf unsere engagierten Benutzer erstellen, für andere weiterhin transparent sind. Wir werden beobachten, wie Benutzer mit unterschiedlichen Erfahrungsstufen mit dem Editor interagieren, um zusätzliche Verbesserungen zu identifizieren und vorzunehmen, mit dem Ziel einer intuitiven Benutzererfahrung, die bei Bedarf über ausreichende Anleitungen verfügt.
Es wird erwartet, dass die Bearbeitung einer Zeitachse eine Weile dauert. Einer der Vorteile des Alpha-Tests besteht darin, dass Benutzer ihn nach Belieben aktivieren und deaktivieren können. Für den Rest des ersten Quartals 2021 ist geplant, den Test laufen zu lassen, damit Sie ihn auf Wunsch längerfristig ausprobieren können. Während wir größere Fehler beheben, werden wir neue Funktionen oder Anpassungen erst priorisieren, wenn wir uns mit Ihrem Feedback aus diesem Test und dem Feedback aus den Usability-Sitzungen im zweiten Quartal 2021 befassen. Weitere Informationen hierzu finden Sie in Der Abschnitt mit den Rückmeldungen unten.
Vorausgesetzt, diese Tests laufen gut und wir finden Lösungen, die das Erstellen und Bearbeiten nach dem Erstellen einfacher machen als das aktuelle System, werden wir in eine schrittweise Rollout-Phase übergehen, die erneut mit MSE und MSO beginnt und dann mit Standard-Bearbeitungstools zu den Sites führt und die Sites reserviert mit speziellen Editor-Add-Ons für das Ende, damit wir sicherstellen können, dass ihre Tools beim Start korrekt funktionieren.
Warum arbeiten wir daran, einen Rich-Text-Editor auf unsere Websites zu bringen?
Zwar gab es im Laufe der Jahre einige Anfragen nach einer Rich-Text-Eingabeoption ( diese reicht bis ins Jahr 2009 zurück ), doch die Benutzer haben sie nie sehr unterstützt - tatsächlich werden viele der Anfragen von anderen Benutzern stark abgelehnt . Markdown ist ein großartiges Tool, an das sich viele Benutzer gewöhnt haben oder gewöhnt haben. Ich gebe zu, dass ich regelmäßig versuche, Markdown in Rich-Text-Bereichen zu verwenden. Viele dieser Anfragen bestanden jedoch darin , Markdown durch Rich Text zu ersetzen, und das wollen wir nicht tun.
Als Plattform, die hauptsächlich von Programmierern verwendet wird, ist Markdown für viele im Allgemeinen ein bekanntes Format, und sie verwenden es sehr gut, insbesondere jetzt, wo wir den CommonMark-Standards folgen. Für diejenigen, die Markdown nicht kennen, haben wir erwartet, dass sie lernen, und wir geben ihnen Unterstützung, aber in vielen Fällen sind die Beiträge schlecht formatiert und müssen von der Community unterstützt werden, um sich zu verbessern. Viele meiner Änderungen an Englischlernenden dienen lediglich der Verbesserung der Post-Formatierung.
Darüber hinaus gab es unseren Editor von Anfang an mit wenigen Verbesserungen in dieser Zeit. Daher ist ein umfangreiches Upgrade angebracht, und wir sind der Ansicht, dass ein neu gestalteter Editor, der Stacks verwendet, im weiteren Verlauf einfacher gewartet und verbessert werden kann.
Die Teams benötigten eine Rich-Text-Option
Wir haben ein großartiges Team, das daran arbeitet, das Team-Produkt zu verbessern, um den Anforderungen von Unternehmen und Organisationen gerecht zu werden, die es für den internen Wissensaustausch verwenden. Ein häufiger Schmerzpunkt dieser Benutzer war das Fehlen eines Rich-Text-Editors - hier eine Aussage von Ham, einem der Entwickler des Teams:
Wir haben mit der Erstellung des neuen Stacks-Editors begonnen, um auf das Feedback unserer Kunden zu Stack Overflow for Teams zu reagieren. Während Markdown ein weit verbreitetes und erfolgreiches Format für das Schreiben von Inhalten geworden ist - nicht nur bei Stack Exchange, sondern im gesamten Web -, sagten uns einige unserer Team-Kunden, dass sie es nicht bequem finden, ihre Inhalte in Markdown zu schreiben. Sie kannten die Syntax nicht und standen vor einer Lernkurve, bevor sie anfangen konnten, so zu schreiben, wie sie wollten. Das Schreiben von Fragen und Antworten war nicht so einfach wie an anderen Orten. Für uns ist es wichtig, den Beitrag so einfach wie möglich zu gestalten. Das Schreiben von Fragen und Antworten sollte sich natürlich anfühlen und reibungslos verlaufen.
Das macht Sinn. Das Kopieren und Einfügen aus einem Rich-Text-Editor wie Google Text & Tabellen oder Word ist in einem Unternehmen, in dem Sie möglicherweise Informationen aus vorhandenen Dokumentationen an ein Team übertragen, weitaus häufiger, während ein Großteil unserer Inhalte auf öffentlichen Websites von Grund auf neu erstellt wird. Es ist jedoch nicht ungewöhnlich, Inhalte in Form von Anführungszeichen in Posts zu kopieren, in denen eine Rich-Text-Erkennungsfunktion hilfreich wäre, sodass das manuelle Hinzufügen des Markdowns nicht erforderlich wäre.
Die Hauptantriebskraft für die Entwicklung des neuen Editors bestand darin, die Erfahrung der Teams für unsere vorhandenen Benutzer zu verbessern und ihm einen Funktionsumfang zu geben, der zusätzliche Benutzer anzieht. Da es sich bei vielen Personen, die Teams verwenden, um entwicklerorientierte Gruppen handelt, sind sie häufig auch mit Markdown vertraut. Daher wollten wir sicherstellen, dass beide Optionen verfügbar sind. Mehr von Ham:
Der neue Stacks Editor versucht, das Beste aus beiden Welten zu sein. Wenn Sie mit dem Schreiben von Markdown zufrieden sind und die Art und Weise, wie der alte Editor Ihnen dabei geholfen hat, gefallen hat, wird sich der neue Editor sehr vertraut fühlen. Sie können Markdown schreiben, bekannte Tastaturkürzel verwenden, Bilder hochladen und vieles mehr. Wenn Markdown nicht Ihre Stärke ist, können Sie mit dem Stapel-Editor in den neuen Rich-Text-Modus wechseln, in dem Sie WYSIWYG-artiger schreiben können.
Wir sind immer noch der Meinung, dass Markdown der richtige Weg ist, aber wir sehen auch die Vorteile eines Rich-Text-Editors für weniger technische Benutzer und / oder Netzwerkseiten, die möglicherweise eher an eine Bearbeitung im WYSIWYG-Stil gewöhnt sind. Mit dem neuen Stacks Editor ist Markdown weiterhin das führende Format für Ihre Inhalte, und alles, was Sie schreiben, wird am Ende des Tages als Markdown transformiert und gespeichert.
Daher haben wir uns beim Erstellen des neuen Editors darauf konzentriert, die Option für Rich Text hinzuzufügen und dennoch einen Markdown-Fokus beizubehalten, da wir Markdown lieben und der Meinung sind, dass dies eine großartige Erfahrung für diejenigen ist, die bereits wissen, wie man es verwendet, und relativ einfach zu erlernen sind, aber wir Außerdem möchten Sie die Benutzererfahrung für Personen vereinfachen oder verbessern, die möglicherweise in Posts einfügen oder Markdown nicht kennen.
Wir vereinfachen nicht nur Rich Text, sondern vereinfachen auch die zukünftige Entwicklungsarbeit
Der aktuelle Editor gibt es seit 2008 und obwohl wir auf diesem Weg Änderungen vorgenommen haben, ist er weitgehend unverändert und erschwert jetzt das Erstellen neuer Funktionen. Durch die Übernahme und Verbesserung des Team-Editors in unserem öffentlichen Netzwerk vereinfachen wir außerdem die zukünftige Arbeit an Fragen-, Antwort- und Bearbeitungsseiten und behalten ähnliche Funktionen zwischen Teams und dem Netzwerk bei. Mein letztes Zitat von Ham:
Unser alter Editor hat uns viele Jahre lang gute Dienste geleistet, aber aufgrund einer Reihe von Problemen (rückentwickelter Code, mit dem nur schwer gearbeitet werden kann, unzureichende API für die Behandlung browserübergreifender Probleme und von Inhalten bearbeitbare Unterstützung) Es kann nicht als Basis für größere Upgrades verwendet werden. Darüber hinaus bietet es viele Vorteile, einen Editor auf eine moderne Grundlage zu stellen (wie wir es hier zusätzlich zu Prosemirror getan haben ), die viele der unangenehmen "inhaltsbearbeitbaren" Probleme lösen und die Dinge sicherer und browserübergreifender machen kann kompatibel.
Da es so lange da ist, hat es ziemlich viel Kruft angesammelt und es ist schwierig geworden, es so zu pflegen und weiterzuentwickeln, wie wir es gerne hätten. In den letzten Jahren haben wir ein paar Mal versucht, den Editor zu überarbeiten, nur um herauszufinden, dass dies zu schwierig ist. Als wir mit dem Aufbau des neuen Editors für Teams begannen, wussten wir, dass dies eine gute Gelegenheit sein würde, eine neue Editor-Überarbeitung auf der grünen Wiese durchzuführen, von der letztendlich alle unsere Benutzer im gesamten Netzwerk profitieren würden.
Darüber hinaus öffnen wir den Editor für alle, die ihn verwenden und dazu beitragen möchten. Wie Stacks ist auch der neue Editor Open Source. Wenn Sie also daran interessiert sind, wie er aufgebaut ist, oder einen Beitrag zur Verbesserung leisten möchten, finden Sie ihn im Stacks-Editor-Repo .
Das Erstellen von Editoren ist schwierig - insbesondere beim Umgang mit Rich Text
Ich habe im Laufe der Jahre die Macken verschiedener Editoren kennengelernt, sei es BBCode in den Foren, an denen ich teilgenommen habe, Wikitext in MediaWikis, Markdown hier in Stack Exchange oder einer der verschiedenen Rich-Text- oder Hybrid-Editoren in den verschiedenen Plattformen, die ich verwendet habe (z. B. Jira, FreshDesk)… daher kann ich mich gerne an neue Stile anpassen, aber ich finde auch, dass einige Redakteure Annahmen treffen, die mich frustrieren und verwirren und mich dazu bringen, sie nicht mehr zu verwenden. Wir wollen diese Frustration vermeiden!
Da wir uns auf Markdown konzentrieren und spezielle Formatierungen für Tabellen und Spoiler hinzufügen, können wir die Aufgaben unseres Rich-Text-Editors einschränken. Wir erhöhen nicht, welche Formatierungsoptionen verfügbar sind (z. B. farbiger Text oder Unterstreichungen). Auf diese Weise arbeiten wir daran, unsere Rich-Text-Implementierung und die Konvertierung zwischen Rich-Text und Markdown einfach, leicht verständlich und so frustrationsfrei wie möglich zu halten.
Die wichtigsten Änderungen
Abgesehen von der optionalen Rich-Text-Eingabe gibt es eine Reihe weiterer großer und kleiner Änderungen, die Sie in diesem Test sehen werden. Im Folgenden finden Sie einige der größten, einschließlich eines kurzen Überblicks über die Funktionsweise der Rich-Text-Eingabe. Vieles, was unten geschrieben steht, wurde von Ben Kelly geschrieben, der viel mit Ham zusammengearbeitet hat, um diesen Editor zum Laufen zu bringen, und der sich mit den Funktionen bestens auskennt. Vielen Dank dafür!
Rich-Text-Modus
Dieser Bearbeitungsmodus ähnelt weitgehend der herkömmlichen Textverarbeitungssoftware, an die viele Benutzer gewöhnt sind. Wir haben jedoch einige zusätzliche Funktionen hinzugefügt:
- Markdown-artige "Eingaberegeln" für die Syntax
auf Blockebene
- Wenn Sie #, ## usw. eingeben, wird ein Header erstellt. Eingabe> erstellt ein Zitat; * erstellt eine Liste und so weiter
- Wir haben Inline-Eingaberegeln (fett, kursiv, Inline-Code usw.) auf einer Liste von Dingen, die für eine zukünftige Version untersucht werden müssen
- Mithilfe von Link- und Bildbearbeitungswerkzeugen können Sie Link-URLs für Links bearbeiten und eine Bildbeschreibung und einen Titel für Bilder hinzufügen.
- Intelligente Kopier- / Einfügeunterstützung - Wenn Sie externe Inhalte aus z. B. Google Text & Tabellen oder Code aus einem Editor Ihrer Wahl einfügen, bleibt der größte Teil der vorhandenen Formatierung erhalten, sofern die Formatierung in Markdown erfolgt.
Letztendlich wird der Rich-Text-Editor wieder in Markdown konvertiert und sollte mit einigen Einschränkungen alles unterstützen, was Sie in Markdown tun können:
- Das Einfügen von Rich Text aus externen Quellen ist nicht perfekt, insbesondere bei sehr komplizierten Inhalten
- Was wir im Rich-Text-Modus unterstützen können, wird durch unsere Backing-Markdown-Implementierung eingeschränkt, sodass Dinge wie zusammengeführte Zellen in Tabellen oder Super / Index nicht unterstützt werden, selbst wenn wir HTML unterstützen (siehe nächster Punkt).
- Dies ist wirklich eher ein Merkmal als ein Nachteil. Wir <3 Markdown und verpflichten uns, es auf absehbare Zeit erstklassig zu unterstützen
- HTML-Unterstützung ist hart. Wir machen keine Zusagen, dass im Markdown-Modus geschriebenes HTML im Rich-Text-Modus bearbeitet werden kann
- Wir empfehlen, die entsprechende Commonmark-Syntax zu verwenden, sofern verfügbar. Wir möchten unsere unterstützte Markdown-Syntax erweitern, damit Benutzer kein HTML mehr eingeben müssen.
- Fragen Sie nicht, warum HTML schwierig ist . Es ist eine lange Geschichte, die ein eigener Blog-Beitrag sein könnte.
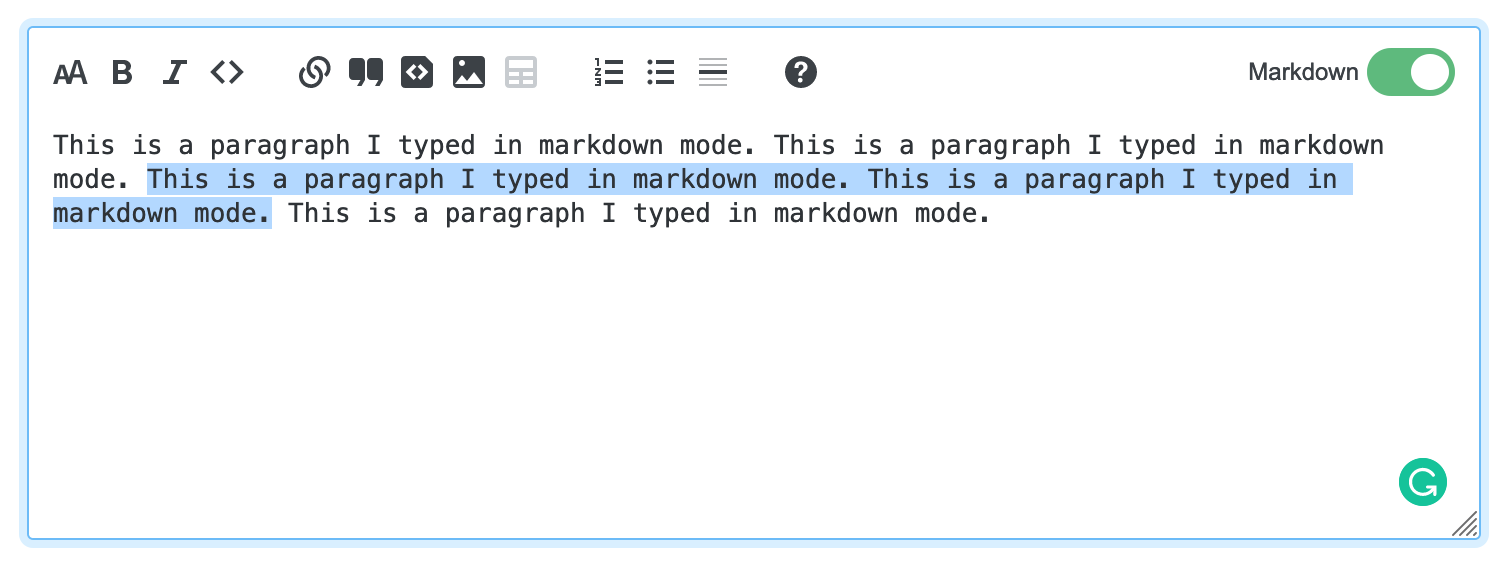
Der Markdown - Rich Text Switcher

Um den Wechsel zwischen Rich-Text- und Markdown-Modus zu ermöglichen, haben wir einen Schalter hinzugefügt. Wenn sich der Punkt rechts befindet (grüner Hintergrund), befinden Sie sich im Markdown-Modus. Auf der linken Seite (grauer Hintergrund) befinden Sie sich im Rich-Text-Modus. Die aktuelle Standardeinstellung für alle Benutzer ist Markdown. Nachdem Sie den Editor verwendet haben, speichert das System Ihre zuletzt verwendete Option als Standard. Wenn Sie also in der Markdown-Ansicht einen Beitrag senden oder bearbeiten, wird dies beim nächsten Öffnen des Editors angezeigt. Wenn Sie dies in Rich Text tun, ist dies die Ansicht, die Sie bei der nächsten Verwendung haben. Die Standardkonfiguration für Benutzer kann pro Site geändert werden. Wenn eine Site der Meinung ist, dass Rich Text als Standard sinnvoller ist, können wir dies berücksichtigen.
Die Vorschau wird in die Rich-Text-Ansicht reduziert
Im Laufe der Jahre haben wir viele Fragen bekommen, ob wir die Vorschau so optimieren können, dass sie nicht so viel Platz auf dem Bildschirm einnimmt. Wenn Sie jemals lange Beiträge geschrieben haben, sind Sie möglicherweise mit dem Gefühl vertraut, viel zu scrollen, um vom Ende einer Vorschau zurück zum Bearbeitungsfenster zu gelangen. Mit dem neuen Editor sehen Sie die Vorschau, indem Sie mit dem Markdown-Schalter zwischen Markdown- und Rich-Text-Modus wechseln. Da die Rich-Text-Vorschau Teil des Editors ist, können Sie direkt in der Vorschau bearbeiten, anstatt das Bearbeitungsfenster suchen zu müssen nochmal. Dies ist auch für mobile Benutzer mit ihren kleineren Bildschirmen, auf denen das Scrollen durch einen kurzen Beitrag viel Arbeit bedeuten kann, viel bequemer.
Aaron, unser Hauptproduktdesigner für Designsysteme, erklärt den Wert einer bearbeitbaren Vorschau:
Wir denken, dass dies mehr als ein Layoutproblem ist. Wir könnten diese Vorschauen nebeneinander stellen oder wie GitHub zwischen ihnen wechseln, aber ich denke, eine Vorschau überhaupt zu haben, ist etwas, über das wir hinausgehen können. Kleine Nebenbemerkung: Ich habe 2016 an GitHubs Editor gearbeitet! Wir könnten Alternativen wie eine Schaltfläche untersuchen, mit der eine Vollbildvorschau gestartet wird, aber ich denke, das ist vergeblicher Aufwand, wenn wir direkt in die Vorschau schreiben könnten.
Das Web ist so weit gereift, dass Markdown-Syntax und diskrete Vorschauen erforderlich sind. Warum sollte eine Textbearbeitung im Jahr 2021 einen schreibgeschützten Vorschaustatus bieten? Ist es wirklich besser, zu schreiben, eine Vorschau anzuzeigen, einen Fehler zu bemerken und zum Editor zurückzukehren, als nur den Text bearbeiten zu können? Würden Sie dieses Interaktionsmodell in Ihrem Textverarbeitungsprogramm akzeptieren? In der Vorstellung? In Google Text & Tabellen? In Medium?
Wir sind der Meinung, dass dies aus diesen und vielen anderen Gründen eine positive Änderung ist, aber wir verstehen, dass dies eine große Abweichung vom aktuellen Format darstellt. Bitte nehmen Sie sich etwas Zeit, um zu sehen, wie sich dieser neue Workflow anfühlt, und teilen Sie uns Ihre Meinung mit und wie wir dies verbessern können. Ich weiß, dass viele der vorherigen Anfragen eine Side-by-Side-Vorschau waren, um den breiteren Bildschirmen gerecht zu werden, die viele Leute haben, zumal dies mit vielen anderen Markdown-Editoren übereinstimmt. Leider kann dies auf kleineren Bildschirmen kompliziert sein, was eine andere Platzierung erfordern würde, und es ist ziemlich üblich, dass die Vorschau vom Eingabeformular getrennt ist, wie beim GitHub-Format mit zwei Registerkarten.
Wir haben hier einige bekannte Probleme:
- Während das Umschalten zwischen den Modi Ihre ungefähre Bildlaufposition beibehält, merkt es sich nicht, wo sich Ihr Cursor befand. Jedes Mal, wenn Sie wechseln, bewegt sich Ihr Cursor zurück zum oberen Rand des Beitrags, anstatt dort zu bleiben, wo Sie waren.
- Beim Wechseln des Modus gibt es keinen Verlauf. Wenn Sie also zwischen den Ansichten wechseln, können Sie die Änderungen in der anderen Ansicht nicht mehr rückgängig machen / wiederholen.
- Da die Rich-Text-Vorschau Ihren Markdown interpretiert, kann es vorkommen, dass der Rich-Text-Editor falsche Markdowns (MD) entfernt. Wenn Sie zur MD-Ansicht zurückkehren, können Sie diese Fehler beheben.
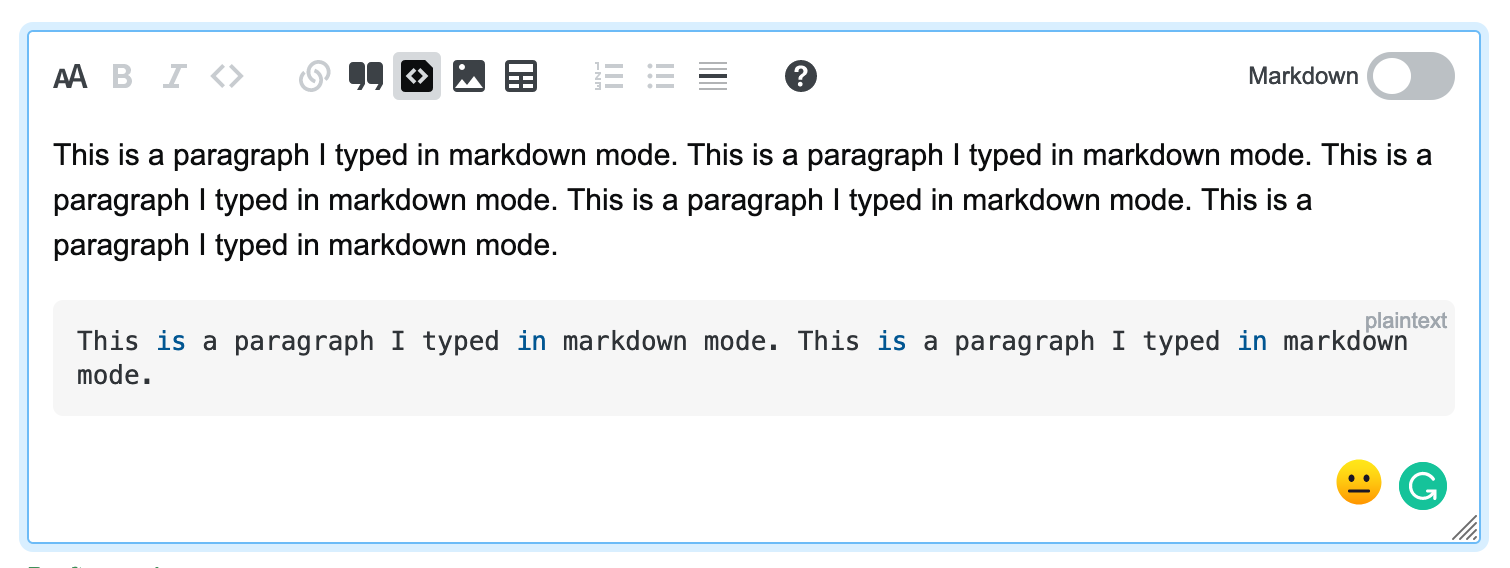
Syntaxhervorhebung im Markdown-Modus
Sie werden feststellen, dass Ihr Markdown-Erlebnis etwas weniger eintönig ist, da es jetzt auf das von Ihnen verwendete Markdown reagiert, indem Sie den Text im Bereich ändern. Die Überschriften werden größer, der fette Text wird fett angezeigt, ebenso wie die Kursivschrift und die Links werden blau angezeigt und Code wird grau sein. Ich fand dies sehr hilfreich beim Verfassen von Posts, da es viele der Markdown-Fehler identifiziert, die ich möglicherweise gemacht habe, sodass ich weniger wahrscheinlich in die Vorschau schauen muss. Dies ist derzeit nicht CommonMark-kompatibel, aber wir arbeiten daran, es zu verbessern.
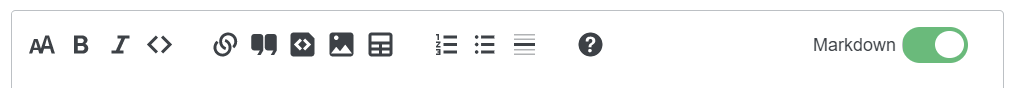
Änderungen an Formatierungsschaltflächen
Wir haben einige Schaltflächen entfernt und einige neue Schaltflächen zu den für die Formatierung verfügbaren hinzugefügt. So sieht die Formatierungsleiste jetzt aus:

Entfernt:
- Rückgängig / Wiederherstellen - Diese Funktionen funktionieren weiterhin mit Ihren Standard-Tastenkombinationen, aber wir haben die Schaltflächen selbst entfernt. Außerdem haben wir die Unterstützung für den Rückgängig / Wiederherstellen-Verlauf verbessert, um insgesamt viel zuverlässiger zu sein.
- Stapel-Snippets (vorübergehend) - In den anfänglichen Alpha-Test konnten keine Snippets integriert werden. Wenn Sie also einem Beitrag ein Snippet hinzufügen müssen, müssen Sie das Alpha deaktivieren, um dies zu tun.
Aktualisiert / Neu:
- Tabellen - Diese Schaltfläche erstellt eine Standardtabelle mit drei Zeilen und zwei Spalten und verfügt im Rich-Text-Modus über spezielle Menüoptionen, mit denen Zeilen und Spalten hinzugefügt / entfernt werden können.

- Überschriften - Diese Schaltfläche wurde neu gestaltet und an die erste Position verschoben.
- Inline-Code / Codeblöcke / Stapel-Snippets-Schaltflächen - Ein Feedback aus unseren frühen Tests war, dass wir für Rich Text zwischen Inline-Code und Codeblöcken unterscheiden müssen, aber in Teams haben wir dasselbe Symbol für Codeblöcke wiederverwendet, für die wir derzeit verwenden Stapel-Snippets - Um alle drei Optionen zuzulassen, haben wir neue Symbole erstellt. Snippets sind für das Alpha deaktiviert, aber Sie können das neue Trio von Schaltflächen sehen (von links nach rechts - Inline-Code, Codeblöcke, Snippets).

Wir planen, den Formatierungsschaltflächen Tastaturkürzel hinzuzufügen, diese sind jedoch nicht Teil dieses ersten Alpha-Tests.
Der Markdown-Modus ist Ihre Anlaufstelle für die Feinabstimmung von Posts
Im Markdown-Modus können Sie Ihre Beiträge besser kontrollieren, als dies bereits der Fall ist. Hier sind einige Stellen, an denen Sie sich beim Verfassen oder Bearbeiten von Posts an MD halten sollten:
- Hinzufügen einer Sprache zu einem Codeblock zur Hervorhebung der Syntax - während wir dies zu Rich Text hinzufügen möchten, ist vorerst MD erforderlich. Das System erkennt Sprachen weiterhin automatisch anhand von Tags, wie dies normalerweise der Fall ist. Wenn Sie jedoch eine bestimmte Sprache aufrufen müssen, müssen Sie den Markdown-Modus verwenden.
- Markup, für das HTML erforderlich ist - Wir unterstützen weiterhin HTML in Posts, aber der Rich-Text-Modus erstellt es nicht. Wenn Sie also HTML für Formatierungen wie tiefgestellt oder hochgestellt in Ihre Posts aufnehmen müssen, müssen Sie den Markdown-Modus für aufrufen diese.
- Spoiler - wie HTML werden sie unterstützt, aber wir haben keine Schaltfläche dafür, daher müssen Sie den Markdown-Modus verwenden, um sie hinzuzufügen.
- Erstellen komplexer Listen - Dies ist im Rich-Text-Modus möglich, jedoch nicht so intuitiv wie die Verwendung von Markdown, insbesondere in besonderen Fällen wie Listen mit eingerückten Codeblöcken.
- Feinabstimmung von Bildern - Zum Ändern der Größe oder zum Hinzufügen von Links zu Quellen oder Bildern in voller Größe ist der Markdown-Modus erforderlich.
Inline-Text- und Bildlinks sind die Norm
Die Bild- und Link-Tools fügen jetzt Bilder und Links inline statt im Bibliografie-Format hinzu. Während letzteres noch funktioniert, müssen Sie es manuell erstellen. Momentan haben Bilder kein Bild und keine Link-Formatierung, aber wir arbeiten daran, dass dies in einer zukünftigen Version hinzugefügt wird.
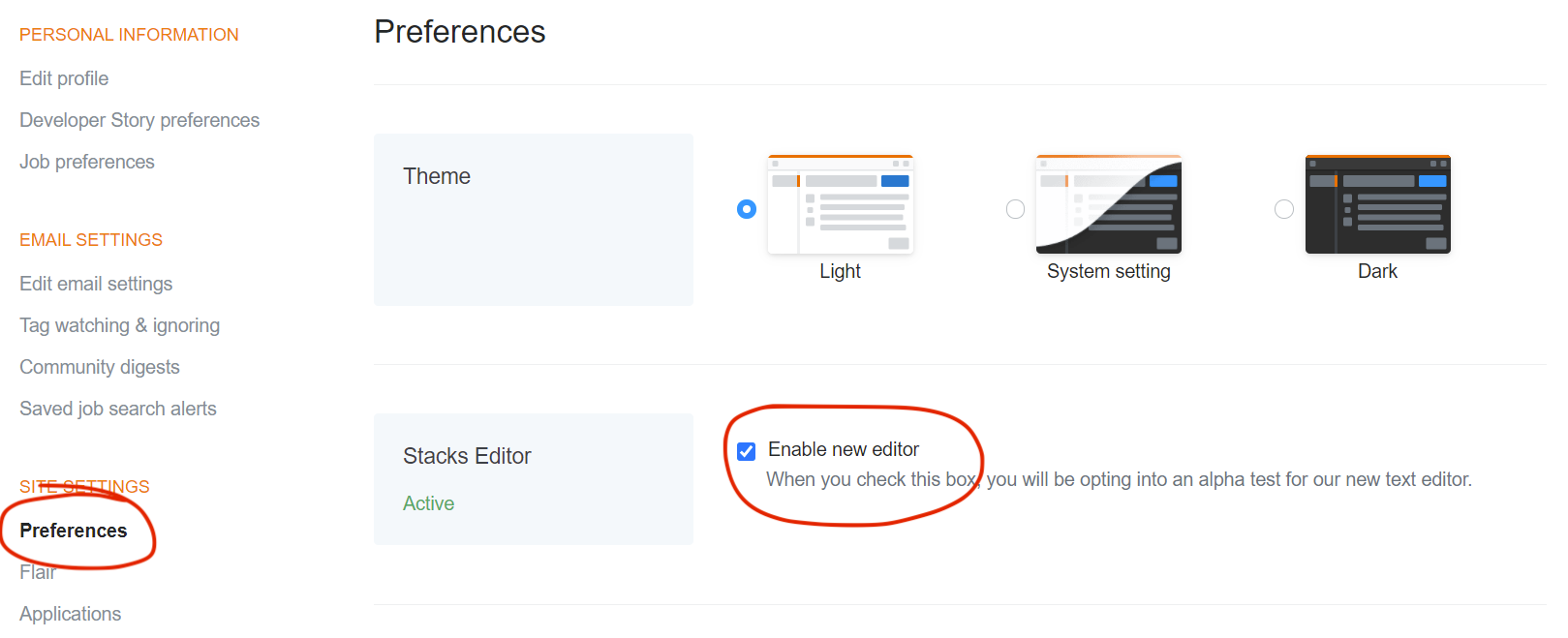
Wie man teilnimmt

Wenn Sie sich für den Alpha-Test anmelden möchten, besuchen Sie Ihre Einstellungsseite und aktivieren Sie sich, indem Sie die Option zum Aktivieren des Stapel-Editors aktivieren. Zu Beginn ist der neue Editor nur für Antworten verfügbar - Sie werden ihn nicht für Fragen, Profilseiten, Tag-Bearbeitungsseiten oder andere Bearbeitungsformulare auf der Website sehen. Die Anmeldung ist global. Wenn Sie sich also für MSE anmelden, wird auch der neue Editor angezeigt, wenn Sie sich für MSO entscheiden. Wenn Sie sich abmelden möchten, können Sie dies auf die gleiche Weise tun, indem Sie den Schieberegler auf Ihre Einstellungen umschalten. Es kann jedoch bis zu zehn Minuten dauern, bis die Editoren wieder normal sind.
Feedback geben
Diese Feedback-Phase ist ein unglaublich wichtiger Teil dieses Prozesses. Wir schätzen jeden von Ihnen, der sich die Zeit nimmt, den Editor auszuprobieren. Wenn Sie auf Fehler, Usability-Probleme stoßen oder an Funktionen denken, die Ihre Erfahrung mit dem neuen Editor verbessern könnten, hinterlassen Sie hier eine Antwort - eine pro Antwort -, damit wir sie überprüfen und beantworten können. Schritte zur zuverlässigen Reproduktion werden immer geschätzt, zusammen mit den Browsern, in denen der Fehler auftritt, insbesondere dann, wenn es um unklare Randfälle oder subtile Usability-Probleme geht. Da es sich bei diesem Projekt um ein Open-Source-Projekt handelt, können Sie es für wirklich technische Fehler als Problem im GitHub-Repo ablegen. Wenn Sie sich damit wohl fühlen, werden wir sie verknüpfen, wenn an beiden Stellen Berichte eingereicht werden.
Unser Plan ist es, Probleme von unserem internen System in das GitHub-Repository zu übertragen und neue hinzuzufügen, damit alle Interessierten sehen können, woran wir arbeiten und wie wir diese Arbeit priorisieren.
Es ist zwar toll, Ihre allgemeinen Gedanken über den Editor zu hören, aber wenn in einem Beitrag zu viel enthalten ist, kann dies die Beantwortung erschweren. Versuchen Sie daher, jede Antwort relativ präzise zu halten. Sie haben bis zum Ende des Alphas Zeit, um die Antworten hier hinzuzufügen. Sobald es vorbei ist, werden wir Sie wissen lassen, wie Sie am besten Feedback geben können.
Vielen Dank
Dieses Projekt wäre ohne die Arbeit so vieler Menschen nicht möglich gewesen, und alle verdienen eine Menge Anerkennung. Insbesondere möchte ich Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek und Adam Lear für all die Anstrengungen anerkennen, die sie unternommen haben Der Redakteur war nur in Teams, danke!
Antworten
Status geplant
Die automatische Konvertierung von "geraden Anführungszeichen" in "intelligente Anführungszeichen" ist für codezentrierte Websites katastrophal.
Im Rich-Text-Modus der Editor auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, aber zum Glück nicht in Codeblöcken.
Dies führt zu massiven Problemen auf Code-zentrierten Sites wie Stack Overflow und wahrscheinlich zu erheblichen Problemen auf zumindest einigen anderen Sites.
Um es klar auszudrücken: Zumindest für Code-zentrierte Sites sollte es im Editor keinen Modus geben, der gerade, doppelte Anführungszeichen automatisch in „intelligente Anführungszeichen“ konvertiert. Um einen Modus zu haben , der automatisch funktioniert , dass die Umwandlung wird in automatischer „smart Zitat“ Umwandlung zur Folge hat, um Code getan wird, was wird den Code brechen. Nachdem ein solcher Modus wird die durchschnittliche Zeit und Mühe , die für jeden Beitrag in allen ursprünglichen Eintrag, Bearbeitung, Moderation, Bestimmung der tatsächlichen Ausgaben erhöhen, usw. Benutzer oft Code eingeben als normalen Text, was sie können, oder auch nicht, später anwenden Code Formatierung, so automatisch „typografische Anführungszeichen“ mit in aktiviert jedem Modus werden zusätzliche Probleme verursachen. Ein solcher Modus verringert aufgrund der zusätzlichen Probleme die allgemeine Benutzerzufriedenheit für alle Code-zentrierten Sites.
Grundsätzlich ist die automatische Konvertierung von geraden Zeichen in doppelten Anführungszeichen in „intelligente Anführungszeichen“ eine Funktion, über die manche Leute „ohhh hübsche Anführungszeichen“ denken, die aber anderen Menschen grundlegende Probleme bereitet (und manche Leute hassen wirklich „intelligente Anführungszeichen“ ”). Bitte, bitte fügen Sie uns keine „intelligenten Zitate“ zu.
Haftungsausschluss:
Lassen Sie mich zunächst für den stumpfen Ton in diesem Beitrag entschuldigen. Ich schätze den Geist der Offenheit und der harten Arbeit, der der Entwicklungsseite zugrunde liegt, sehr und möchte Ihnen sowohl für die harte Arbeit bei der Verbesserung der Benutzeroberfläche als auch für die Zeit und die Bereitschaft danken, Community-Feedback einzuholen. Ich biete dieses Feedback mit einigen stumpfen Kanten an, weil es wichtig ist - Sie leisten großartige Arbeit, aber wenn Sie diese Arbeit nicht sorgfältig ausführen, besteht ein klares Potenzial, erheblichen Schaden zu verursachen, und die meisten Anzeichen, die ich sehen kann Zeigen Sie an, dass Ihre aktuelle Flugbahn in Richtung dieses Schadens geht.
Was folgt, ist ausschließlich als konstruktive Kritik gedacht, und ich hoffe, es liest sich als solche =).
Das gesagt:
Diese Änderung ist aus Sicht von MathJax äußerst alarmierend.
Die Designphilosophie ist für viele Websites sehr sinnvoll, aber einige der vorgeschlagenen Änderungen (insbesondere das Entfernen der Live-Vorschau) wären eine Katastrophe für Websites, bei denen MathJax ein häufiger oder wesentlicher Bestandteil der Website-Erfahrung ist. Zur Erinnerung: Dies sind nicht weniger als 42 Standorte aus dem Netzwerk von insgesamt 176, dh 24% der Netzwerkstandorte.
(Wie in den Kommentaren erwähnt, gibt es auch einige andere wichtige ortsspezifische Post-Formatierungs-Plugins, die sich in einer identischen Situation wie MathJax befinden. Die klarsten Beispiele hierfür sind Schach , Go , Furigana und Musiknotation .)
Hier sind die Dinge, die mich am meisten beunruhigen:
Wir könnten diese Vorschauen nebeneinander stellen oder wie GitHub zwischen ihnen wechseln, aber ich denke, eine Vorschau überhaupt zu haben, ist etwas, über das wir hinausgehen können.
äh ... nein, ist es nicht.
Warum sollte eine Textbearbeitung im Jahr 2021 einen schreibgeschützten Vorschaustatus bieten? Ist es wirklich besser, zu schreiben, eine Vorschau anzuzeigen, einen Fehler zu bemerken und zum Editor zurückzukehren, als nur den Text bearbeiten zu können? Würden Sie dieses Interaktionsmodell in Ihrem Textverarbeitungsprogramm akzeptieren?
Ja, würde ich. Tue ich bereits. Dies ist meine Hauptarbeitsweise. In meiner Disziplin ist LaTeX das Industriestandard-Textverarbeitungsprogramm - ähnlich wie bei vielen anderen, die auf SE-Websites von MathJax vertreten sind. Ein separater Editor und eine Vorschau sind nicht nur Standard, sondern auch die einzige Möglichkeit, effizient zu arbeiten.
Zumindest ist das Erstellen eines WYSIWYG-Editors für Mathematik ein wichtiges Softwareunternehmen. Um ehrlich zu sein, keine der vorhandenen Lösungen mit jahrzehntelanger Erfahrung macht die Messlatte zu einem professionellen Standard. (Zur Verdeutlichung: Es wäre absoluter Unsinn, es hier zu versuchen.) Das Bearbeiten von Mathematik erfordert unbedingt eine Code- und Vorschau-Konfiguration. Wenn Ihre Designphilosophie lautet, dass "eine Vorschau überhaupt etwas ist, über das wir hinausgehen können", ist Ihre Designphilosophie blind und taub für die Anforderungen der technischen Standorte.
Ich habe natürlich Verständnis für dieses Anliegen:
Wenn Sie jemals lange Beiträge geschrieben haben, sind Sie möglicherweise mit dem Gefühl vertraut, viel zu scrollen, um vom Ende einer Vorschau zurück zum Bearbeitungsfenster zu gelangen.
und in der Tat kann es ärgerlich sein (obwohl, wie bereits erwähnt, nicht allgemein ). In dieser Sichtweise fehlt jedoch ein weiterer wichtiger Aspekt der Funktionsweise von MathJax in Stack Exchange. Dies ist die erstaunliche und extreme Bequemlichkeit, eine sofortige Vorschau neben der Nur-Text-Markdown / MathJax-Quelle rendern zu lassen. In der Tat ist der aktuelle Editor mehr bequemer als die Standard - LaTeX - Editoren, aufgrund der Geschwindigkeit und Konstanz der Vorschau Refresh - es, sobald sich etwas ändert erfrischt, und es ist nur durch die (sehr schnell) Geschwindigkeit des Rendering begrenzt .
Bei den vorgeschlagenen Änderungen (Markdown-Quelle und Rich-Text-Vorschau im selben Bereich mit einer Schaltfläche zum Wechseln zwischen ihnen) wird das Schreiben und Bearbeiten von Mathematik spürbar und erheblich schwieriger. Um es ganz klar auszudrücken: Wenn man die gleichzeitige Vorschau loswird, werden die mathematischen technischen Websites bigtime.
Jetzt schätze ich die Punkte, die in Bezug auf das Alter des Codes und die Schwierigkeit, ihn zu pflegen und als Grundlage für weitere Upgrades zu verwenden, gemacht wurden. Es ist absolut sinnvoll, dass eine bessere Codebasis für den Editor erforderlich ist und dass diese am Ende der Bereitstellung im gesamten SE-Netzwerk allgemein verwendet werden sollte.
... weshalb es wichtig ist, dass die Bedenken in Bezug auf MathJax Teil der anfänglichen Entwurfsphase sind. Dies :
Websites mit MathJax gehören zu den letzten, auf denen wir dies versenden würden
ist nicht gut genug Die Bedenken in Bezug auf MathJax sind Teil der zentralen Entwurfsentscheidungen, die getroffen werden müssen. Wenn der Plan bis zum Ende warten soll, sobald alles ausgearbeitet und alle diese Entwurfsentscheidungen in Stein gemeißelt sind, und die Daumen drücken, dass diese Entscheidungen für die über 40 Standorte funktionieren, die MathJax verwenden, lautet der Plan "Es ist uns egal, ob die mathematischen technischen Websites am Ende in Schach gehalten werden".
Wenn das Ziel darin besteht, dass eine einzige Codebasis für Rich-Text-orientierte Sites und Teams sowie für MathJax-orientierte technische Sites funktioniert, muss diese Gemeinsamkeit von Anfang an erkannt werden: Die Entwurfsentscheidungen bezüglich der Vorschau müssen getroffen werden Jetzt erstellt werden und eine Mathy-Site (math.se, physics.se, stats.se usw. - Ihre Wahl) muss zu den ersten Sites gehören, die sie testen.
Eine Sache noch:
Syntaxhervorhebung im Markdown-Modus
Sie werden feststellen, dass Ihr Markdown-Erlebnis etwas weniger eintönig ist, da es jetzt auf das von Ihnen verwendete Markdown reagiert, indem Sie den Text im Bereich ändern. Die Überschriften werden größer, der fette Text wird fett angezeigt, ebenso wie die Kursivschrift und die Links werden blau angezeigt und Code wird grau sein.
Das ist großartig! Sie müssen es jedoch auch in MathJax-Trennzeichen deaktivieren. Auf einige dieser Probleme wurde bereits hingewiesen , aber ich werde es hier explizit sagen: Das Durcheinander mit der Formatierung wie in diesem Screenshot ist äußerst ablenkend und völlig nutzlos (in dem Sinne, dass es keines seiner Ziele erreicht, da es reagiert zu einer Syntax, die eine andere Ausgabe erzeugt als das, was der Textmarker erwartet) und in den 2010er Jahren keinen Platz in einem Mathematik-Editor hat, geschweige denn in den 2020er Jahren.
Featureanfrage
Ermöglichen Sie das Anzeigen des Markdowns gleichzeitig mit dem Rich-Text
Im Laufe der Jahre haben wir viele Fragen bekommen, ob wir die Vorschau so optimieren können, dass sie nicht so viel Platz auf dem Bildschirm einnimmt. Wenn Sie jemals lange Beiträge geschrieben haben, sind Sie möglicherweise mit dem Gefühl vertraut, viel zu scrollen, um vom Ende einer Vorschau zurück zum Bearbeitungsfenster zu gelangen. Mit dem neuen Editor sehen Sie die Vorschau, indem Sie mit dem Markdown-Schalter zwischen Markdown- und Rich-Text-Modus wechseln. Da die Rich-Text-Vorschau Teil des Editors ist, können Sie direkt in der Vorschau bearbeiten, anstatt das Bearbeitungsfenster suchen zu müssen nochmal. Dies ist auch für mobile Benutzer mit ihren kleineren Bildschirmen, auf denen das Scrollen durch einen kurzen Beitrag viel Arbeit bedeuten kann, viel bequemer.
Als jemand, der hier häufig FAQ- Beiträge bearbeitet hat , verstehe ich das Gefühl hier definitiv. Ein großer Teil meiner Zeit beim Bearbeiten bestand darin, zwischen der Vorschau unter dem Post-Editor und dem Editor selbst hin und her zu scrollen.
Der neue Editor entfernt jedoch die Möglichkeit, die gerenderte Textausgabe gleichzeitig mit der Anzeige des rohen Markdowns anzuzeigen. Als jemand, der beim Schreiben von Posts häufig fortgeschrittene Markdown-Techniken und subtile Nuancen (und gelegentlich HTML) verwendet, ist es im Vergleich zu einfach eine extreme Belastung, jedes Mal, wenn ich sehen möchte, wie mein Post aussieht, ständig einen Schalter hin und her zu schalten Scrollen.
Dies ist auch deshalb sehr wichtig, weil ich in der aktuellen Vorschau, da die gerenderte Ausgabe auf der Gesamtseite so viel Platz beanspruchte, wie sie beim Posten verwenden würde (etwas weniger, da kein linker Rand für Abstimmungsschaltflächen vorhanden ist), dies mir erlauben würde Erhalten Sie eine grobe Schätzung der Länge meines Beitrags, damit ich ihn zurücksetzen kann (z. B. unnötige Details entfernen), wenn er zu lang war. Die neue Vorschau macht es viel schwieriger abzuschätzen, wie lange ein Beitrag auf der tatsächlichen Seite sein wird, wenn er veröffentlicht wird. Dies ist wiederum etwas, das ich häufig genug benutze, um das Scrollen in Kauf zu nehmen.
Auch hier verstehe ich die Stimmung hinter der Art und Weise, wie der neue Editor derzeit gestaltet ist, definitiv vollständig. Das Scrollen muss für viele Menschen ziemlich schwierig sein, insbesondere für größere Beiträge (z. B. FAQs hier). Aber ich bin derjenige, der häufig Gebrauch von fortgeschrittenen Dingen ermöglicht durch die aktuelle Einstellung , dass die neue Einrichtung würde es machen macht mehr für mich schwierig.
Kann es bitte eine Option geben, eine live gerenderte Vorschau eines Beitrags gleichzeitig mit der Eingabe von Raw Markdown in den Editor anzuzeigen ? Dies muss nicht unter dem Beitrag sein, wie er derzeit ist, aber bitte beachten Sie dies.
Ich sollte wahrscheinlich beachten, dass ich als Mitglied eines Teams schon seit einiger Zeit Zugriff auf diesen Editor habe. Ich habe wiederholt versucht, mich an diesen neuen Workflow zu gewöhnen, bin aber immer noch unzufrieden.
Diejenigen, die sich mit dieser Antwort befassen, sollten sich auch zwei zusätzliche Antworten von Tinkeringbell ansehen , die das Argument in diesem Beitrag erweitern.
Feature-Request - Status-Überprüfung
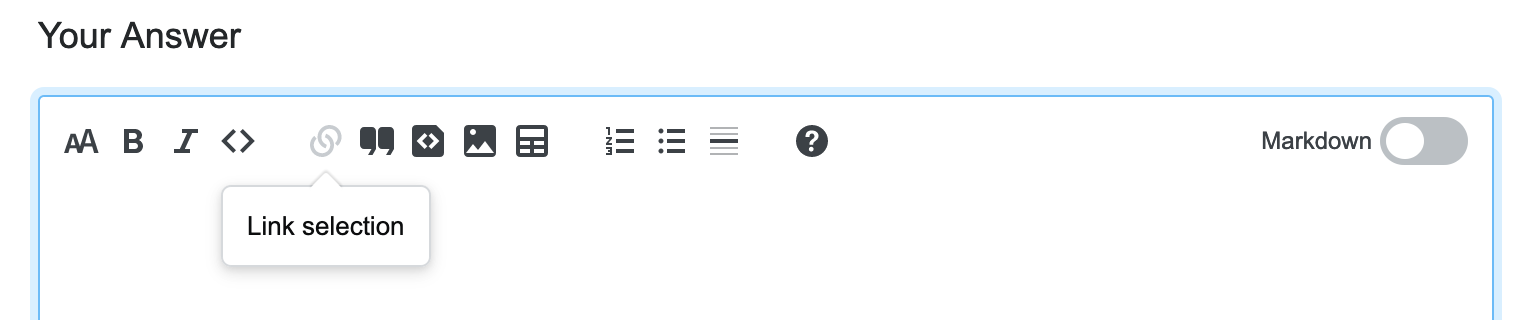
Ich bin nicht sicher, ob alle Benutzer verstehen werden, wie die Schaltfläche "Linkauswahl" funktioniert. (Hinweis: Sie müssen zuerst den Text auswählen, dann wird die Schaltfläche aktiviert.) Andere Rich-Text-Editoren, die ich regelmäßig verwende, haben eine Schaltfläche "Link einfügen", über die Sie sowohl den Link als auch den anzuzeigenden Text angeben können.

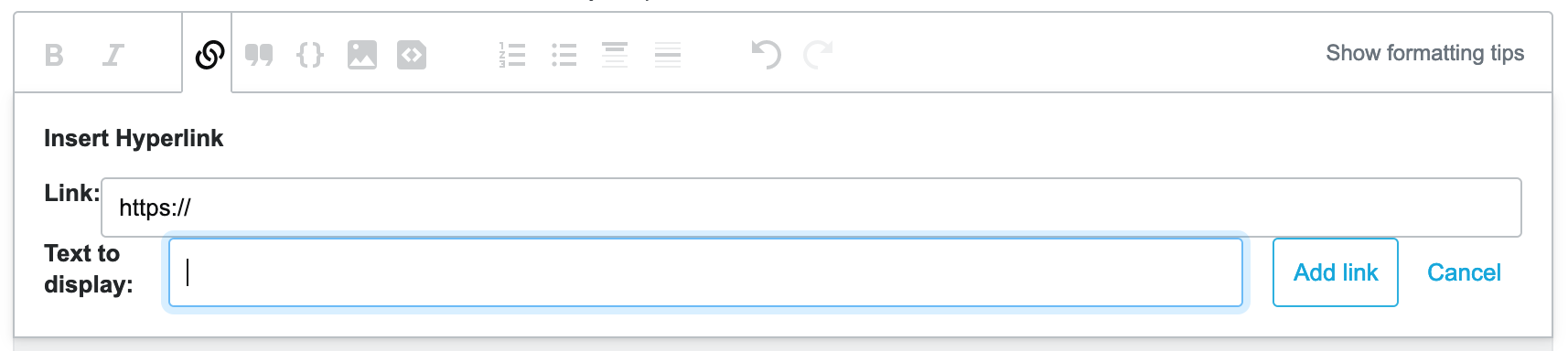
Also so etwas (entschuldigen Sie das schlechte Modell, hoffentlich ist die Idee klar):

Oder aktivieren Sie die Schaltfläche jederzeit. Wenn nichts ausgewählt ist, fragen Sie den Benutzer nach einem Link (wie dem aktuellen Editor) und fügen Sie ihn ein, wobei das Popover sichtbar ist, damit Benutzer wissen, dass sie sowohl den Linktext als auch den Link selbst bearbeiten können:

Featureanfrage
Wenn wir aufgrund technischer Einschränkungen keine Side-by-Side-Vorschau haben können , benötigen wir eine bessere Alternative als den Rich-Text-Modus für die Vorschau unseres Markdowns . Selbst eine andere Einstellung oder Umschaltung, um ein Live-Vorschaufenster unter dem MD-Editor zu platzieren (wie die Vorschau jetzt funktioniert), wäre viel besser, als zwischen MD- und RT- Editoren umschalten zu müssen .
Ich benutze die aktuelle Live-Vorschau häufig, wenn ich Beiträge schreibe. Wenn ich Beiträge in normaler Größe auf einem Bildschirm in normaler Größe schreibe, behalte ich > 90% der Zeit die Live-Vorschau anstelle des Editors im Auge. Wahrscheinlich scrolle ich nur nach oben und lasse die Vorschau aus den Augen, wenn ich eine einfüge Bild und der Dialog fordert mich auf, zu bestätigen, oder ob ich beschließe, einem Paragaph einen weiteren Satz hinzuzufügen. Mein üblicher Workflow besteht darin, auf der Website nach unten zu scrollen, um die Live-Vorschau zu sehen, während ich häufig auf den Editor schaue.
Der Beitrag besagt, dass ein Grund, warum der RT-Editor besser sein könnte als die aktuelle Anordnung, darin besteht, dass
Mit dem neuen Editor sehen Sie die Vorschau, indem Sie mit dem Markdown-Schalter zwischen Markdown- und Rich-Text-Modus wechseln. Da die Rich-Text-Vorschau Teil des Editors ist, können Sie direkt in der Vorschau bearbeiten, anstatt das Bearbeitungsfenster suchen zu müssen nochmal. Dies ist auch für mobile Benutzer mit ihren kleineren Bildschirmen, auf denen das Scrollen durch einen kurzen Beitrag viel Arbeit bedeuten kann, viel bequemer.
Hin- und Herschalten zwischen zwei Editor - Modi bekommen eine ungefähre Vorstellung davon , was Ihr Beitrag aussehen kann ist keine Live - Vorschau von dem, was Sie schreiben. Es verlangsamt das Aufschreiben. Und zu sagen, dass "Sie direkt in der Vorschau bearbeiten können", stimmt nicht wirklich: Wenn ich im RT-Editor arbeite und ihn gleichzeitig als Editor und Vorschau verwende, kann ich nicht weiter in Markdown schreiben . Ich muss zurückschalten und meine "Vorschau" verlieren. Ehrlich gesagt ist dies weniger als ideal. Es ist zwar weniger Scrollen, aber auch nicht live . Und der RT-Editor zeigt schlechter, wie ein Beitrag aussehen wird als die aktuelle Live-Vorschau.
Ich mag die Idee von RT für mobiles Schreiben. Ich verwende MD sowieso selten auf meinem Telefon, nur weil Sternchen, Bindestriche und Hashtags beim Betrachten Ihrer Telefontastatur kein Ein-Klick- Vorgang sind . Aber gerade und die meiste Zeit schreibe ich meine Beiträge auf einem Computer . Das heißt, ich habe meine Hände auf der Tastatur und einen Bildschirm, der groß genug ist, um mir tatsächlich zu zeigen, was ich tue .
Dieser ganze Beitrag passt jetzt leicht auf meinen Bildschirm. Und die Vorschau davon ist live und es ist etwas, das ich schätze. Dies macht das Schreiben einfacher, schneller, interaktiver und flüssiger. Was auch immer Sie tun, für diejenigen, die mit dem Markdown-Editor schreiben, nehmen Sie unsere Live-Vorschau nicht weg. Der Rich-Text-Editor ist keine Live-Vorschau, da zwischen den beiden Unterbrechungen gewechselt wird. Sie können Markdown nicht schreiben, wenn sich Ihr Editor im Rich-Text-Modus befindet, während das Ergebnis angezeigt wird, wie es die Live-Vorschau jetzt zulässt.
Fehlerstatus geplant
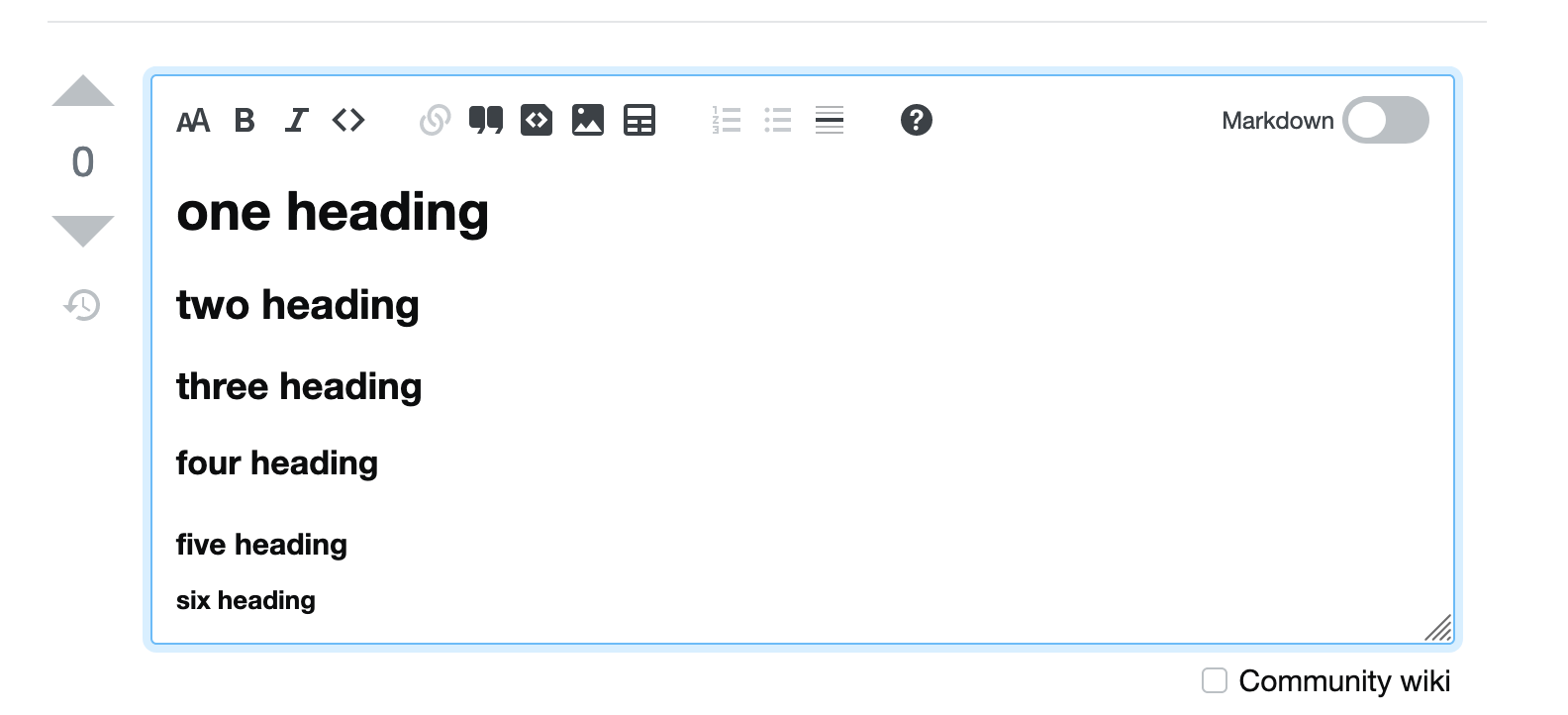
Dieser Abschlag:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
rendert diese Vorschau im Rich Editor:

Es wird wie folgt gepostet:

Fehlerstatus geplant
Wenn Sie ein Sternchen für Kursivschrift verwenden, es aber nicht wie folgt beenden, zeigt die Vorschau den Rest der Zeile in Kursivschrift an, der gerenderte Beitrag jedoch nicht.

Featureanfrage
Sonic hat bereits über das Fehlen der Vorschaufunktion geschrieben. Ich auch, aber ich habe noch einige Gründe, warum ich die Vorschau vermisse. Zwei davon sind bereits bekannt:
Während das Umschalten zwischen den Modi Ihre ungefähre Bildlaufposition beibehält, merkt es sich nicht, wo sich Ihr Cursor befand. Jedes Mal, wenn Sie wechseln, bewegt sich Ihr Cursor zurück zum oberen Rand des Beitrags, anstatt dort zu bleiben, wo Sie waren. [...] Da die Rich-Text-Vorschau Ihren Markdown interpretiert, kann der Rich-Text-Editor falsche Markdowns (MD) entfernen. Wenn Sie zur MD-Ansicht zurückkehren, können Sie diese Fehler beheben.
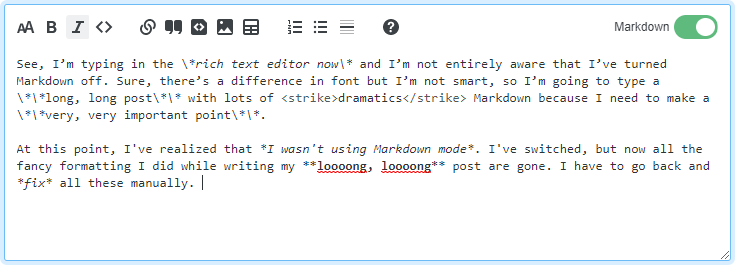
Ich habe diesen Editor einige Male in Teams verwendet und freue mich nicht wirklich darauf, ihn hier zu aktivieren , da die zuletzt verwendete Option standardmäßig gespeichert wird .
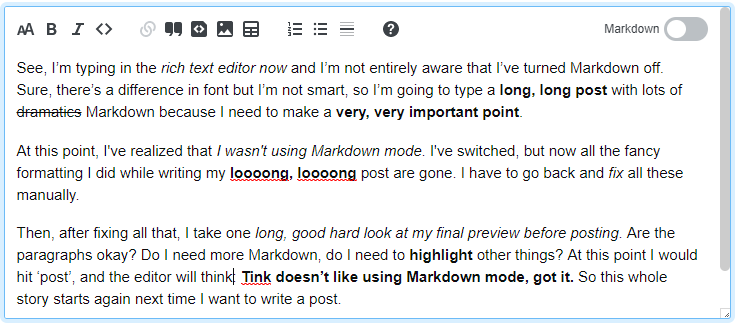
Mein üblicher Workflow sieht ungefähr so aus:
- Schreiben Sie einen Beitrag in Markdown.
- Schauen Sie sich die Vorschau an, um zu sehen, wie sie aussieht.
- 1-2 mehrmals wiederholen.
- Ein letzter, sorgfältiger Blick auf die Vorschau vor dem Posten.
Obwohl ich glaube, dass ich mich daran gewöhnen kann, einen Schalter umzuschalten, um eine Vorschau anzuzeigen (und nicht scrollen zu müssen), macht die Tatsache, dass meine zuletzt verwendete Option gespeichert ist, die Verwendung dieses neuen Editors so frustrierend.
Normalerweise enthält mein 'Schritt 1' einen ziemlich großen Textblock, bevor ich mir überhaupt die Vorschau ansehe. Aber mein Schritt 4 bedeutet, dass ich jedes Mal, wenn ich etwas poste, entweder a.) Zuerst in den Markdown-Modus zurückkehren oder b.) Den Editor in den Markdown-Modus zurückversetzen sollte, wenn ich mit dem Schreiben des nächsten Beitrags beginne. Und ich möchte nicht auf diesen Schalter achten, ich möchte nur anfangen zu schreiben. Das heißt, ich stoße oft auf den Teil, in dem ich Markdown im Rich-Text-Editor schreibe, und muss dann alle Schrägstriche wechseln und löschen, die jetzt dem Markdown entgehen:



Gibt es irgendetwas, das getan werden könnte, vielleicht eine Profileinstellung, was bedeutet, dass ich immer im Markdown-Modus mit dem Schreiben beginne, die die zuletzt verwendete Einstellung überschreibt und vielleicht sogar ortsspezifische Standardeinstellungen überschreibt?
"Vorschau wird in die Rich-Text-Ansicht reduziert"
Die Vorschau ist ein notwendiger Bestandteil der Bearbeitung, insbesondere auf einigen Websites, und es ist sehr praktisch, den gesamten Beitrag zu sehen und Korrektur zu lesen, um Redundanz zu gewährleisten.
Durch Aktivieren des neuen Editors in Meta Stack Exchange wird der Editor auf anderen Websites unterbrochen.
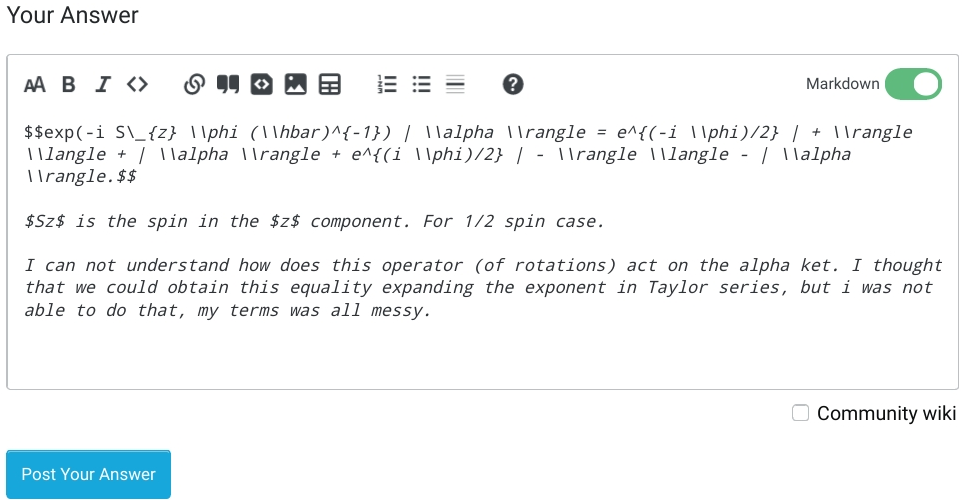
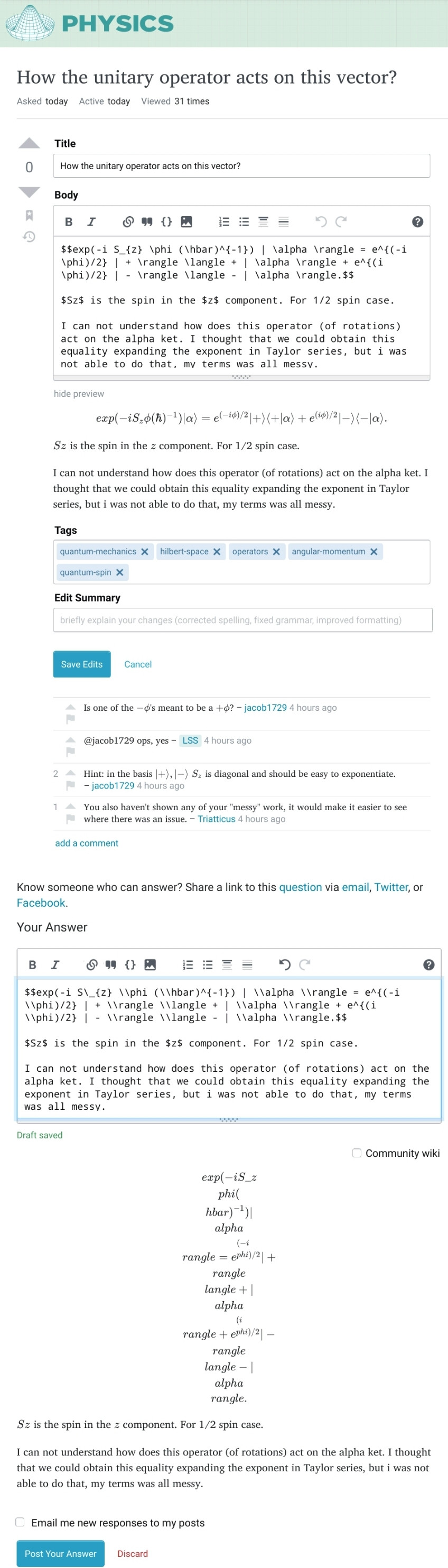
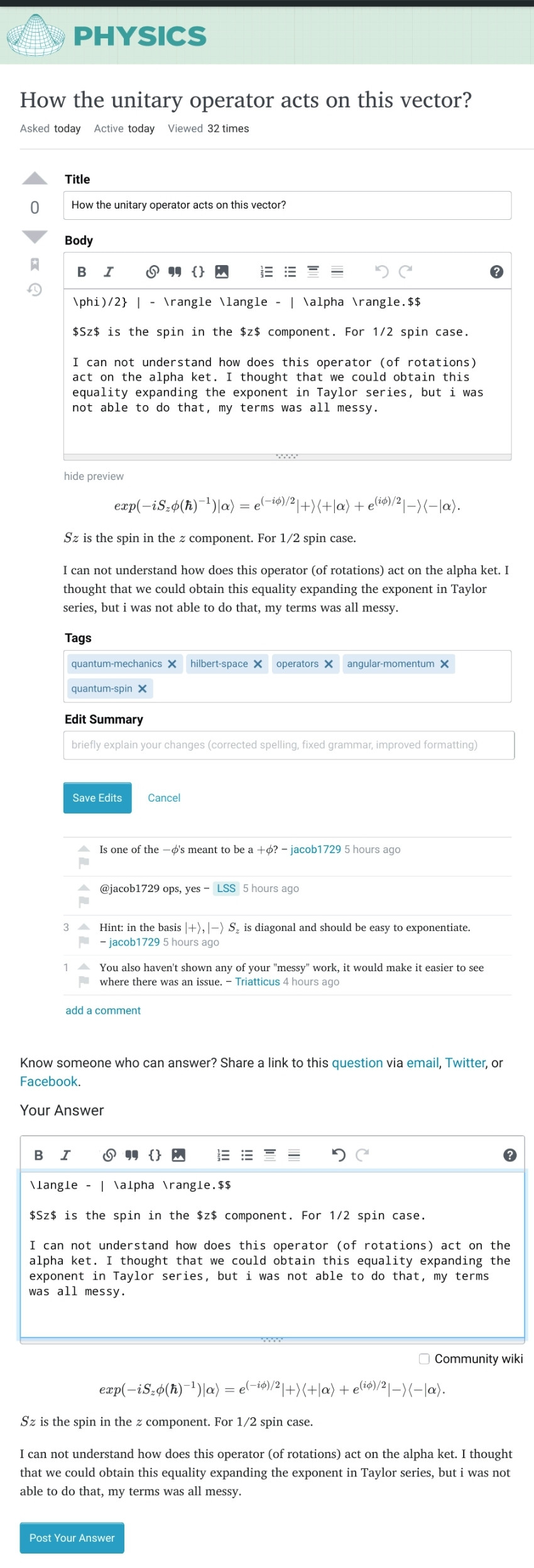
Nehmen Sie diese Frage auf Physics.SE zum Beispiel: " Wie wirkt der einheitliche Operator auf diesen Vektor? ". Das Kopieren und Einfügen des Textes hier zeigt, dass es ohne Vorschau schwieriger sein kann, das zu lesen, was Sie geschrieben haben:
Das Kopieren desselben Textes in eine Antwort auf der Physics.SE-Site zeigt ein Rendering-Problem. Ohne die Vorschau wäre dies zunächst nicht offensichtlich. Dies führt zu vielen zusätzlichen Änderungen.
Siehe diesen Screenshot (Editor in Meta Stack Exchange aktiviert ):
Siehe diesen Screenshot (Editor in Meta Stack Exchange deaktiviert ):
- -
Beachten Sie, wie das Aktivieren des Rich-Text-Editors zu Fehlrendern auf einer anderen Site führte, auf der es nicht aktiviert war.
Feature-Request - Status-Überprüfung
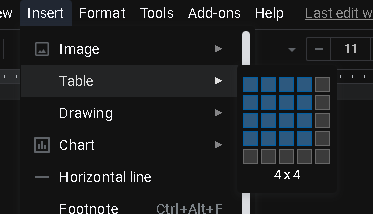
Tabellen - Diese Schaltfläche erstellt eine Standardtabelle mit drei Zeilen und zwei Spalten und verfügt im Rich-Text-Modus über spezielle Menüoptionen, mit denen Zeilen und Spalten hinzugefügt / entfernt werden können.
Es wäre schön, eine Möglichkeit zu haben, die Anzahl der Zeilen / Spalten bei der Erstellung der Tabelle (und nicht danach) anzugeben, z. B. aus Google Document:

(Ich entschuldige mich für die ungleichmäßige Formatierung in diesem Beitrag - er wurde im Alpha-Test-Editor geschrieben. Ich stelle fest, dass die Funktionen zum Hervorheben der Syntax selbst im Markdown-Modus zu aggressiv sind - bis zu dem Punkt, an dem ich häufig bin Ich bin mir nicht sicher, ob ich mich im Markdown-Modus oder im Rich-Text-Modus befinde. Außerdem scheint die Syntaxhervorhebung im Markdown-Modus ungenau zu sein. Beispielsweise wird im Markdown-Modus der größte Teil des Textes dieses Beitrags derzeit fett und kursiv angezeigt, im Gegensatz zu Fall im Rich-Text-Modus oder beim Veröffentlichen. In einem anderen Fall, anscheinend als ich anfänglich drei Bindestriche unten schrieb, wurden mindestens zwei davon im Rich-Text-Modus geschrieben und in einen Bindestrich konvertiert, so dass die Trennlinie unten anfänglich dies tat nicht richtig rendern.)
Meine Kommentare zur Antwort von EP sind bereits überfüllt, also lassen Sie mich hier fortfahren. Ich stimme der Antwort des EP voll und ganz zu. Wie bei EP verstehe ich, dass hinter diesen vorgeschlagenen Änderungen keine böswillige Absicht steckt, und ich verstehe, dass jeder hier in gutem Glauben ist, aber wie er habe ich das Gefühl, dass die Situation erfordert, dass ich stumpf bin. Vor allem stimme ich der zentralen These des EP zu, dass
Dies ist aus Sicht von MathJax äußerst alarmierend.
Darüber hinaus werden die hier angesprochenen Probleme , wie Rob betont, wahrscheinlich weit über MathJax hinausgehen und sich auf viele andere ortsspezifische Formatierungs-Plugins erstrecken .
Wenn Sie an Rich Text denken,
Der MathJax-zentrierte Benutzer ist ein völlig anderer Anwendungsfall als ein nicht MathJax-zentrierter Benutzer.
Wie in der Antwort von EP und in meinen Kommentaren dort besprochen, wäre es ein Witz zu behaupten, dass der MathJax-zentrierte Benutzer seinen Beitrag im Rich-Text-Modus verfasst. Wie derzeit vorgesehen, wäre der MathJax-zentrierte Benutzer jedoch weiterhin vom Rich-Text-Modus abhängig und würde ihn als MathJax-Vorschau eines armen Mannes verwenden . Mit anderen Worten, um den MathJax-zentrierten Anwendungsfall zu integrieren, würde der Rich-Text-Editor auch als MathJax-Previewer im Mondlicht stehen. Das ist eine schreckliche Idee, weil
Grundsätzlich ist MathJax nicht mit einer Rich-Text-Darstellung kompatibel.
MathJax wurde entwickelt, um in einer Markdown-ähnlichen Umgebung geschrieben und in einer separaten endgültigen Ausgabe kompiliert zu werden. Ein MathJax-Previewer ist also eine ganz andere Sache als ein Rich-Text-Editor. Der Versuch, einen Rich-Text-Editor zu erstellen, der auch ein MathJax-Previewer ist, ist nur ein Problem - insbesondere, wenn das MathJax-Geschäft ohnehin ein nachträglicher Gedanke ist. Wie in meinen Kommentaren zur Antwort des EP besprochen, haben viele versucht, dies zu tun, und sind gescheitert. Wenn Sie dies versuchen, gehe ich davon aus, dass Sie irgendwann Ihre Hände hochwerfen und MathJax nicht mehr voll unterstützen werden, und dann kehren wir zu der Art von Aufruhr zurück, über die ich in meinen obigen Kommentaren gesprochen habe (die ursprünglich unter dem Irrtum geschrieben wurden Verständnis, dass es überhaupt keinen Markdown-Modus geben würde, der aber in einem solchen Szenario gleichermaßen anwendbar wäre). Deutlich sein:
Wenn MathJax nicht vollständig unterstützt würde, würde MathOverflow wahrscheinlich seine vertragliche Option zum Verlassen des Stack Exchange-Netzwerks ausüben, und Websites wie Math Stack Exchange wären ähnlich unglücklich.
Lösung: Aus diesen Gründen sehe ich nur folgende Lösung:
Für den Markdown-Modus muss eine spezielle Vorschau vorhanden sein, die nicht vom Rich-Text-Editor abhängig ist.
Diese spezielle Vorschau muss MathJax vollständig unterstützen. Ebenso müssen Plugins unterstützt werden, die an anderen Standorten wie Schach , Go , Furigana und Musiknotation verwendet werden . Was MathJax und diese Plugins gemeinsam haben, ist, dass es unmöglich wäre, eine Rich-Text-Darstellung zu erstellen, die sie vollständig unterstützt, insbesondere wenn diese Rich-Text-Darstellung auch als Vorschau der veröffentlichten Ausgabe dienen soll.
Hier ist der Kicker: Die Anforderungen an die Art der Vorschau, die für diese Lösung benötigt wird, werden von der aktuellen Live-Vorschau bereits erfüllt und übertroffen. Eine solche Vorschau ist also zu 100% machbar, und die einzige verbleibende Frage ist, ob Stack Exchange bereit ist, sich zur Unterstützung dieser Communitys zu verpflichten, indem die Vorschau (erneut) implementiert wird.
Hier sind einige weitere Gedanken:
Wie hier erläutert , stimme ich zu, dass die Live-Vorschau, die im aktuellen Nicht-Rich-Text-Editor vorhanden ist, aufgrund ihrer ständigen und automatischen Aktualisierung in gewisser Weise ein Upgrade gegenüber vielen LaTeX-Editoren darstellt. Ich brauche die Aktualisierung nicht, um so häufig oder automatisch zu sein, aber es ist eine schöne Sache.
Wenn es im Markdown-Modus keine Live-Vorschau gibt, würde ich aus mehreren Gründen eine Form der Vorschau bevorzugen, die ich durch Drücken einer Schaltfläche zum Kompilieren wie in einem Standard-LaTeX-Editor sehen kann, ohne in den Rich-Text-Modus zu wechseln:
In Rich-Text-Editoren, die MathJax oder Latex enthalten, wird MathJax vor dem Veröffentlichen nicht vollständig gerendert (z. B. können benutzerdefinierte Makros möglicherweise nicht gerendert werden). Dafür gibt es gute Gründe - MathJax / LaTeX wurde nicht mit dem Verständnis entwickelt, dass zwischen den Zeichen, die Sie schreiben, und den Zeichen, die ausgegeben werden, eine Eins-zu-Eins-Entsprechung besteht, sodass eine Erstellung nicht möglich wäre eine solche Korrespondenz zum Zwecke einer Rich-Text-Darstellung.
Aus diesem und anderen Gründen vertraue ich nicht darauf, dass das, was ich in der Rich-Text-Darstellung sehe, das widerspiegelt, was ich beim Veröffentlichen sehen werde. Dies macht es schwierig, Fehler vor dem Veröffentlichen zu erkennen.
Es ist umständlich, häufig zwischen den Modi zu wechseln, was ich für die Vorschau tun müsste (ich würde aus Gründen, die in der Antwort des EP und meinen Kommentaren dort erörtert wurden, ausschließlich im Markdown-Modus schreiben und im Rich-Text-Modus eine Vorschau anzeigen).
Ein Grund dafür wäre umständlich, dass ich davon ausgehe, dass es beim Umschalten zwischen den Modi zu einer Zeitverzögerung kommen würde.
Ein weiterer Grund, warum es umständlich wäre, ist, dass ich auch davon ausgehe, dass die gesamte Benutzeroberfläche beim Umschalten des Modus erneuert wird. Dies ist ein erschütternder Effekt, wenn ich nur eine Vorschau meiner Texte anzeigen möchte.
Die Rich-Text-Oberfläche würde wahrscheinlich mit der Annahme entworfen, dass der Benutzer seinen Beitrag vollständig im Rich-Text-Modus verfasst (und lernt, wie man die Oberfläche aus dieser Perspektive verwendet), aber da ich den Rich-Text-Modus ausschließlich für die Vorschau verwenden würde, meine wäre ein völlig anderer Anwendungsfall als beabsichtigt. Ich gehe davon aus, dass dies zu einer frustrierenden Erfahrung für MathJax-zentrierte Benutzer führen würde, die den Rich-Text-Modus ausschließlich für die Vorschau verwenden, sowohl beim Lernen als auch bei der Verwendung der Benutzeroberfläche auf diese Weise.
Um beim Schreiben eines Posts beliebiger Länge zwischen Rich Text und Markdown-Inhalten umzuschalten, muss ich nach oben scrollen, um auf die Umschalttaste zuzugreifen. Dies ist für meinen erwarteten Anwendungsfall umständlich, bei dem ich häufig zwischen den Modi wechseln, in Markdown schreiben und im Rich-Text-Modus eine Vorschau anzeigen muss. Zum einen verliere ich meinen Platz in dem, was ich schreibe, und muss ihn nach dem Moduswechsel wieder finden. Es ist doppelt ärgerlich, denn wenn ich zum Umschalten nach oben scrolle, muss ich sicher sein, dass ich den Browser-Bildlauf anstelle des Editor-Bildlaufs aktiviere.
Feature-Request- Status geplant
Ich unterstütze von ganzem Herzen die Anfragen, in irgendeiner Form die gleichzeitige Anzeige des Markdowns und der Vorschau zu ermöglichen . Wenn es überhaupt möglich ist, würde ich es vorziehen, wenn dies stattdessen auf irgendeine Weise geschieht. Wenn dies jedoch nicht möglich ist ...
Das Umschalten zwischen Markdown und Rich Text, um eine Vorschau des Ergebnisses anzuzeigen, ohne etwas zu bearbeiten, sollte keine destruktive Aktion sein
Wie einer der CMs feststellte :
Ich sehe meine Beiträge in Teams buchstäblich nicht in der Vorschau, da ich nicht das Risiko eingehen kann, dass die RT mit meinem MD in Konflikt gerät
Wenn der Benutzer nur zwischen Markdown und Rich Text umschaltet (um beispielsweise die Vorschau anzuzeigen), ohne Änderungen vorzunehmen, sollte beim Zurückschalten der genaue vorherige Status gespeichert und wiederhergestellt werden. Es ist verständlich, dass zwischen beiden keine 1: 1-Entsprechung bestehen kann und dass das Bearbeiten von Elementen in der Rich-Text-Ansicht bei der Rückkehr zu unterschiedlichen Markdowns führen kann.
Es sollte jedoch möglich sein, im Sonderfall „nichts zu ändern“ und den Benutzer bei der Rückkehr in den vorherigen Zustand zurückzusetzen, sodass der Rich-Text-Editor als Vorschau des Markdowns dienen kann.
Fehler - Status-Überprüfung
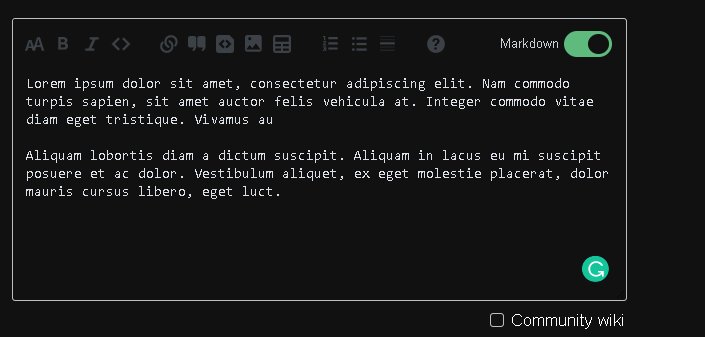
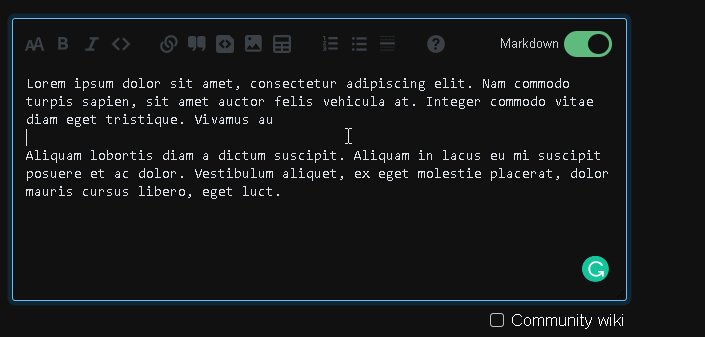
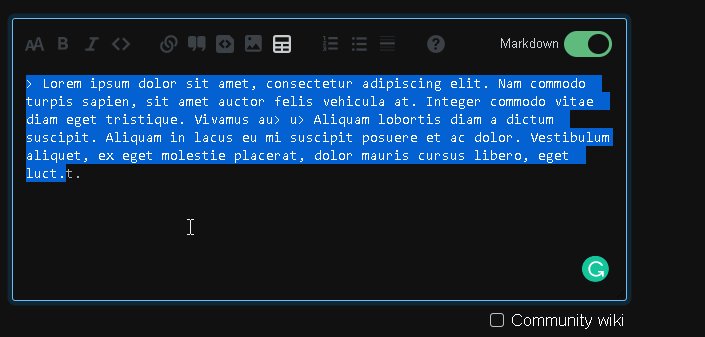
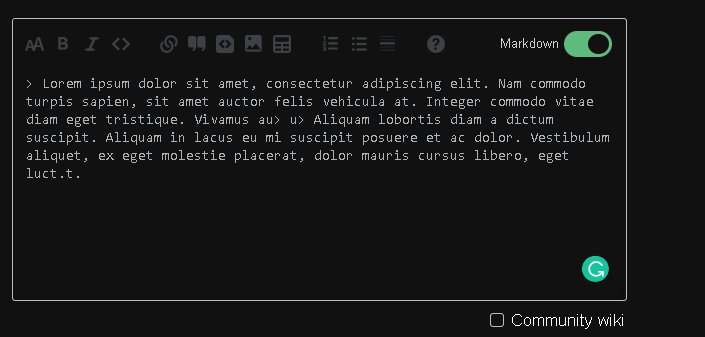
Das Zitieren eines Textes mit mehreren Absätzen bringt die Absatzsegmentierung durcheinander.
Z.B
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
wird
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

Fehler - Status-Überprüfung
- Starten Sie im Markdown-Modus
- Schreiben Sie einen beliebigen Text
- Drücken Sie die Eingabetaste
Ich erwarte, dass der Editor meinen Cursor in die nächste Zeile bewegt, aber das tut er nicht. Ich muss ein anderes Mal die Eingabetaste drücken, damit sich der Cursor bewegt, aber wenn ich die Eingabe von Wörtern neu starte, werden sie in der dritten Zeile angezeigt. Mit anderen Worten, die EnterSchaltfläche funktioniert, nur der Cursor bleibt zurück.
Reproduzierbar in Firefox 86, jedoch nicht in Chrome 88.
Fehler - Status-Überprüfung
Wenn Sie im Rich-Text-Modus mit dem Schreiben beginnen und auf die Schaltfläche "Horizontale Regel" klicken, wird diese automatisch ausgewählt und Sie können die Auswahl nicht aufheben, auch nicht, indem Sie außerhalb des Antwortfelds klicken. Sobald Sie mit der Eingabe beginnen, verschwindet daher die horizontale Regel.

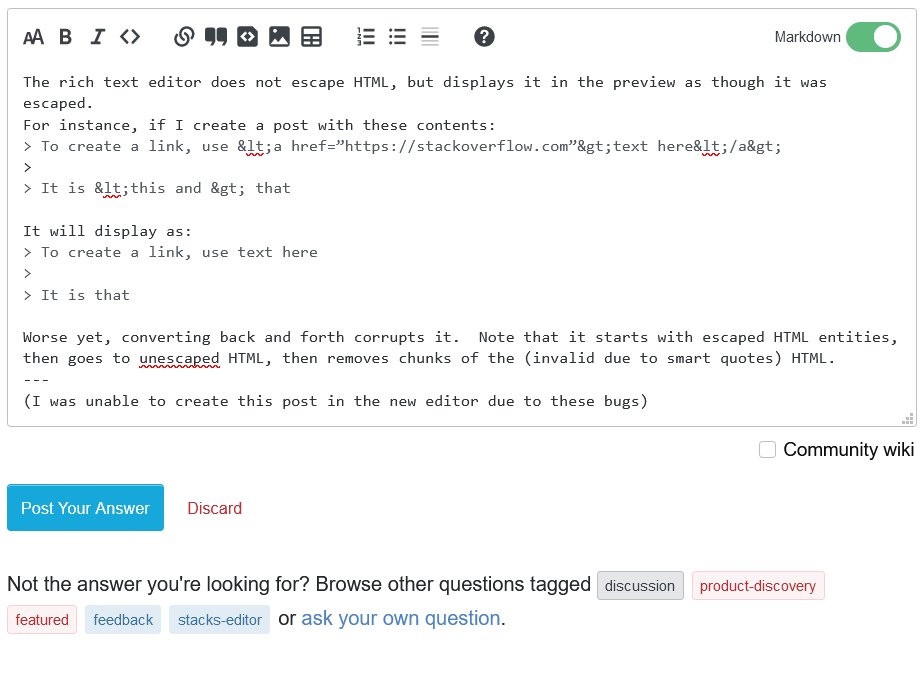
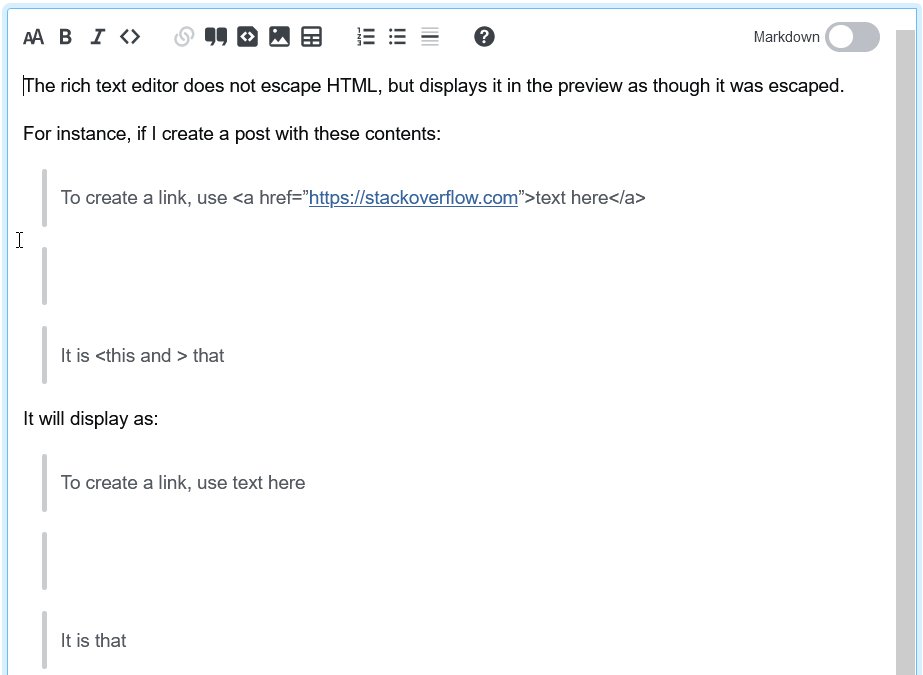
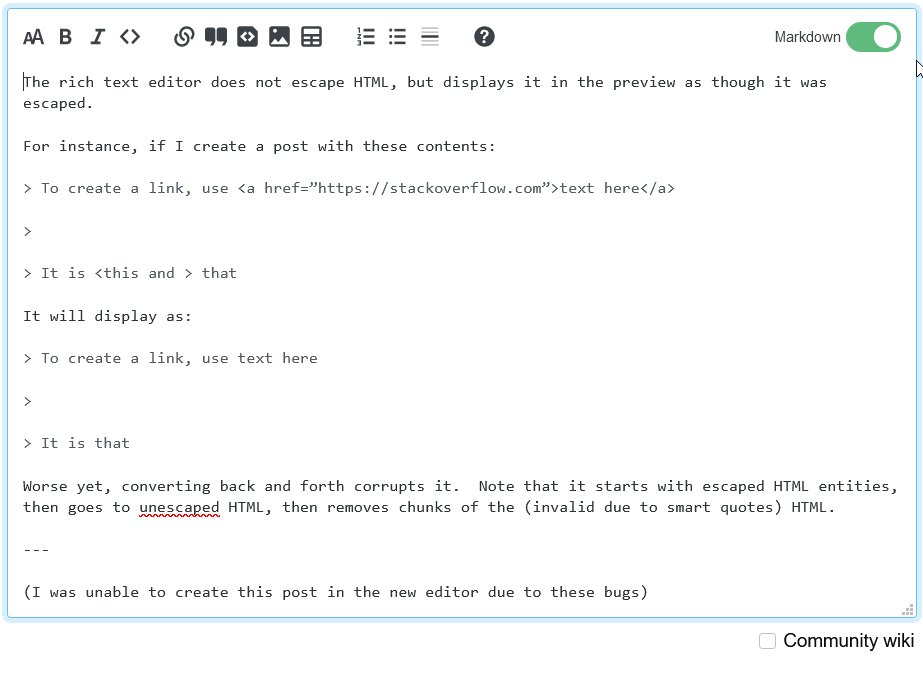
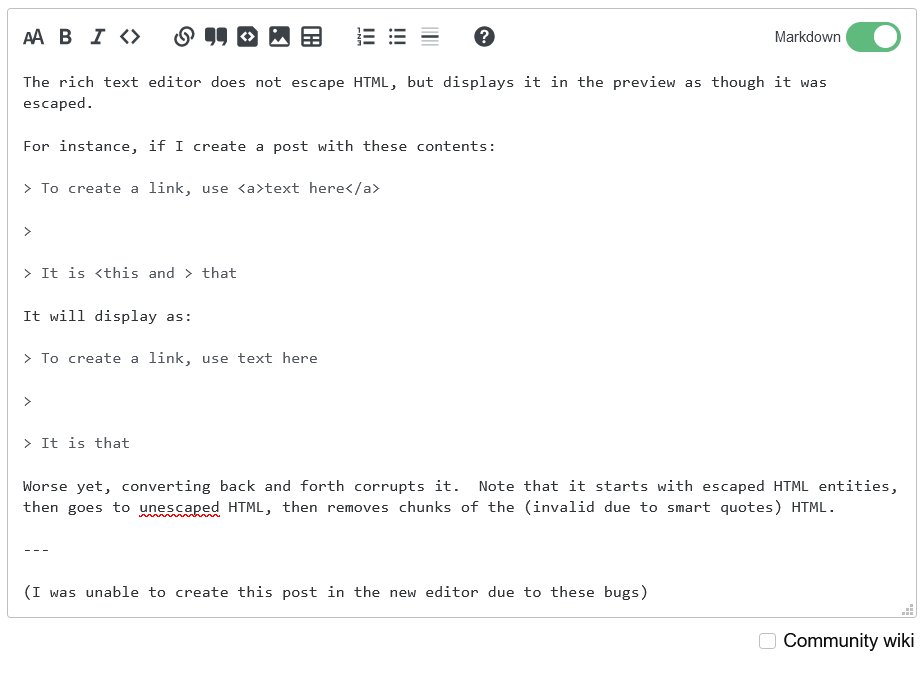
Fehler
Der Rich-Text-Editor maskiert HTML nicht, sondern zeigt es in der Vorschau an, als wäre es maskiert.
Wenn ich zum Beispiel einen Beitrag mit folgenden Inhalten erstelle:
Verwenden Sie zum Erstellen eines Links den <a href="https://stackoverflow.com"> Text hier </a>
Es ist <dies und> das
Es wird angezeigt als:
Verwenden Sie hier Text, um einen Link zu erstellen
Es ist das
Schlimmer noch, das Hin- und Herkonvertieren korrumpiert es. Beachten Sie, dass es mit maskierten HTML-Entitäten beginnt, dann zu nicht entkapseltem HTML wechselt und dann Teile des HTML-Codes (aufgrund intelligenter Anführungszeichen ungültig) entfernt. Außerdem wird die Formatierung des Anführungszeichens unterbrochen.

(Ich konnte diesen Beitrag aufgrund dieser Fehler nicht im neuen Editor erstellen.)
Feature-Request- Bilder Status geplant
Machen Sie eingefügte Bilder anklickbar (wie im vorherigen Editor).
Der neue Editor verwendet , der frühere verwendet:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Das Klicken auf eingefügte Bilder ist nützlich für große Bilder.
Fehler - Status-Überprüfung
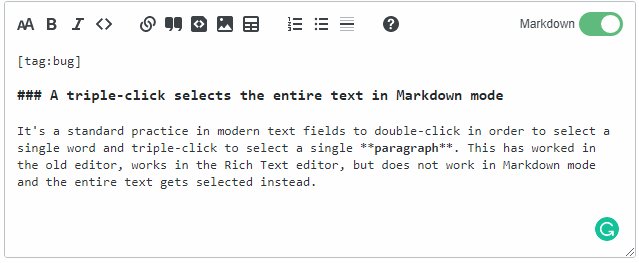
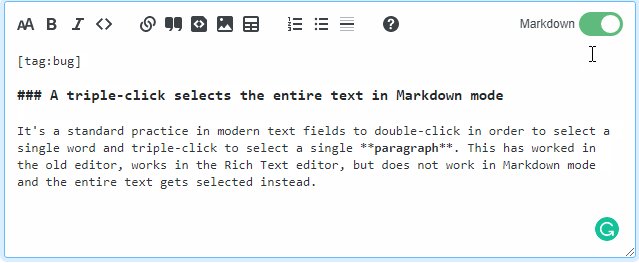
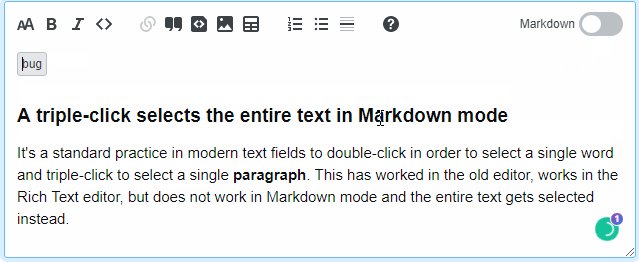
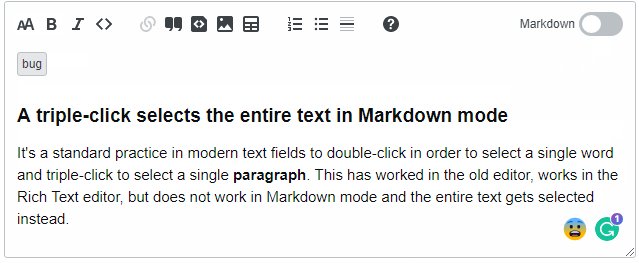
Ein Dreifachklick wählt den gesamten Text im Markdown-Modus aus
In modernen Textfeldern ist es üblich, doppelt zu klicken, um ein einzelnes Wort auszuwählen, und dreifach zu klicken, um einen einzelnen Absatz auszuwählen . Dies hat im alten Editor funktioniert, funktioniert im Rich-Text-Editor, funktioniert jedoch nicht im Markdown-Modus und der gesamte Text wird stattdessen ausgewählt.

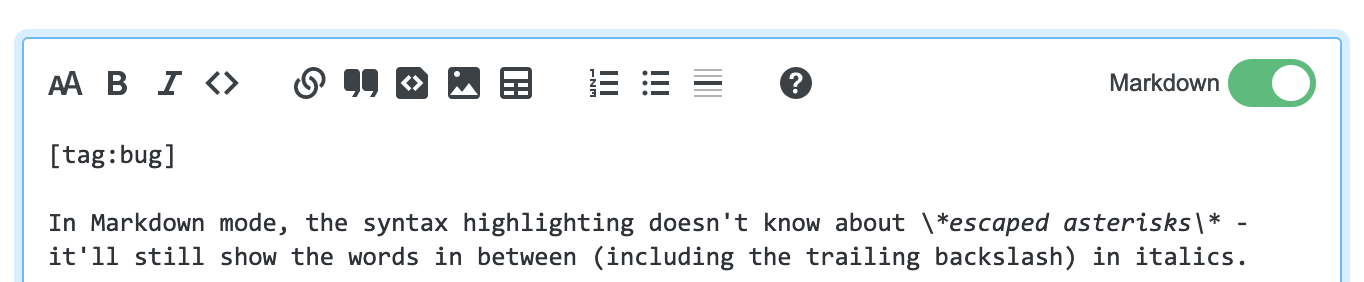
Fehlerstatus geplant
Im Markdown-Modus kennt die Syntaxhervorhebung keine * durchgestrichenen Sternchen * - die dazwischen liegenden Wörter (einschließlich des nachfolgenden Backslashs) werden weiterhin kursiv angezeigt.

Feature-Request - Status-Überprüfung
Können wir ein Symbol haben, das eher einer Tabelle als einem Taschenrechner ähnelt?

Für mich erinnert mich das große Feld oben an eine Taschenrechneranzeige mit den Schaltflächen darunter. Ich kann mich nicht erinnern, jemals Tabellen verwendet zu haben, in denen ich Spalten in der Titelzeile zusammengeführt habe.
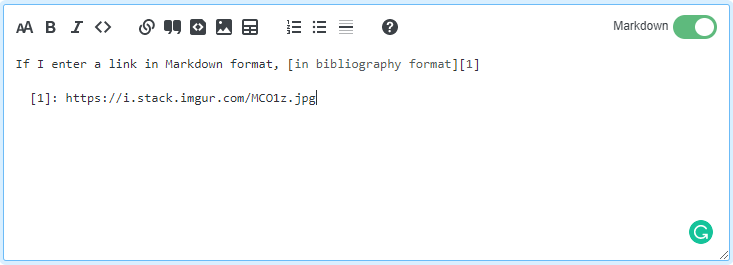
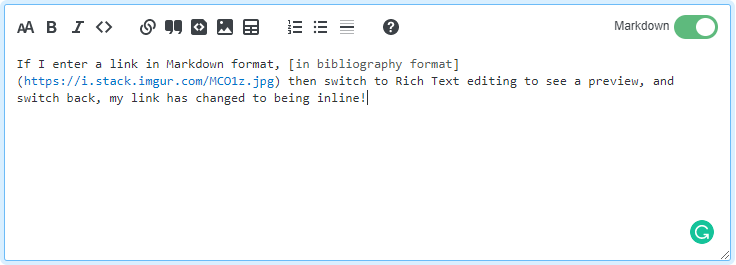
Feature-Request- Fehler
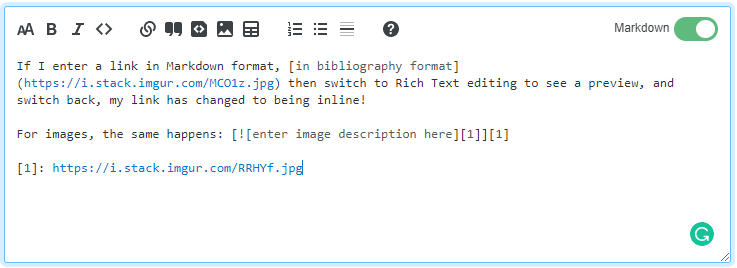
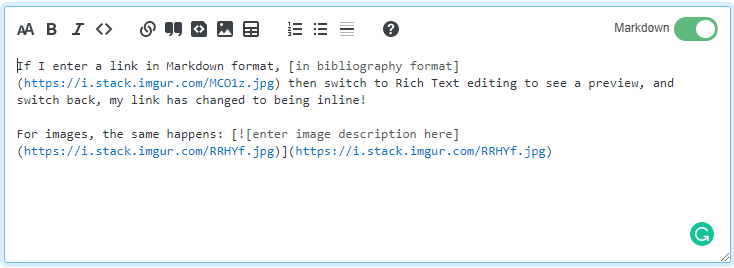
Die Bild- und Link-Tools fügen jetzt Bilder und Links inline statt im Bibliografie-Format hinzu. Während letzteres noch funktioniert, müssen Sie es manuell erstellen.
Zunächst einmal: Das funktioniert noch nicht ganz.




Zweitens unterbricht die Standardeinstellung von Inline-Links und Bildern in Markdown meinen Workflow. Ich habe den 'Link'-Button häufig bei längeren Posts mit vielen Links zu Forschungsartikeln verwendet, da dies eine Bibliographie starten würde. Das Bibliographieformat erleichterte die Bereitstellung von Attributen, insbesondere wenn ich dieselben Beiträge oder Artikel mehrmals in demselben Beitrag wiederverwendete / zitierte. Ich könnte einfach tippen [text][number of link to reuse]und damit fertig sein. Die Syntax für Inline-Links ist zwar leicht zu merken, lässt diese Art der Wiederverwendung jedoch nicht zu.
Ein weiterer großer Vorteil des Bibliographie-Formats im "alten" Editor besteht darin, dass Bilder wie diese hinzugefügt werden : [![enter image description here][1]][1]. Es macht es viel einfacher, Ihr Bild mit einer anderen Site zu verknüpfen, wie in dieser FAQ erläutert. Ändern Sie einfach die zweite Nummer und fügen Sie einen weiteren Eintrag in die Bibliografieliste am Ende des Beitrags ein. Der aktuelle Editor fügt Bilder im Format ein, das schnell unübersichtlich wird, wenn Sie einen zusätzlichen Hyperlink einfügen möchten. Es dauert viel länger, bis Sie sich merken, wie das geht.
Und in langen Posts mit vielen Links macht es die Arbeit potenzieller Redakteure ein bisschen angenehmer, wenn sie am Ende des Posts stehen, insbesondere wenn die verwendeten Links lang sind.
Ich bin mir nicht sicher, warum diese Entscheidung getroffen wurde, aber meiner Meinung nach macht sie Posts unordentlicher und nicht ordentlicher. Ich sehe nicht viele Support-Fragen zu Meta von Personen, die mit dem Bibliographie-Format zu kämpfen haben, daher denke ich nicht, dass es um "Benutzerfreundlichkeit" geht. Und während der Rich-Text-Editor für Leute da ist, die ein wenig Probleme mit dem Schreiben von Markdown haben, ist es diesem Editor egal, wie die Links in Markdown geschrieben sind, sodass diese Leute es nie wissen müssen.
Daher möchte ich Sie bitten, die Standardeinstellungen für Inline-Links sowohl für Links als auch für Bilder zu überdenken.
Feature-Request- Status geplant
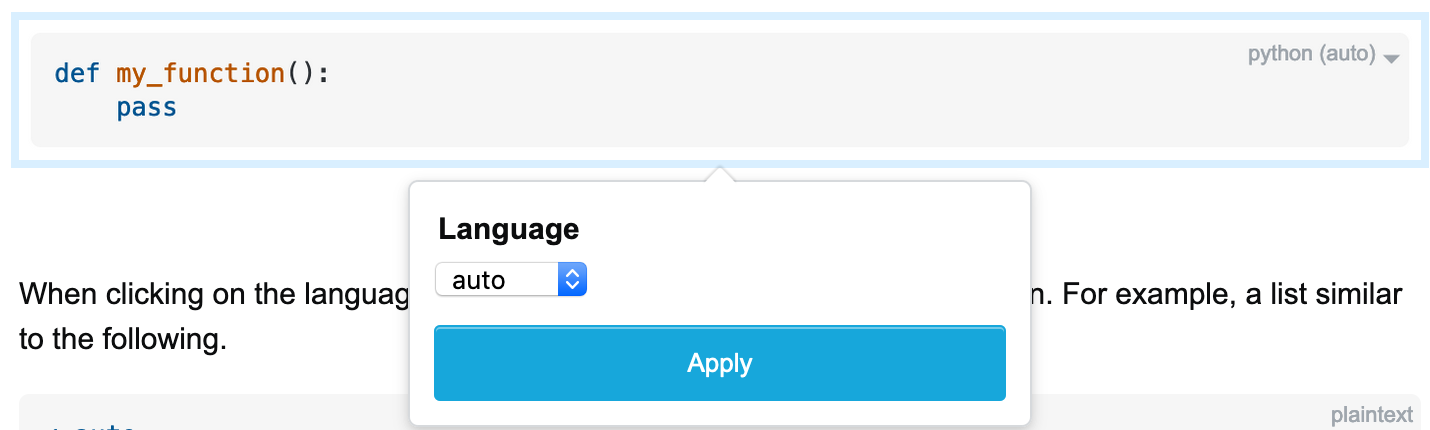
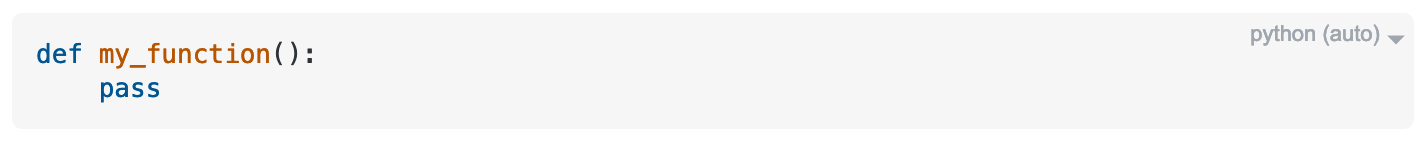
Fügen Sie die Möglichkeit hinzu, die Sprache eines Codeblocks einfach zu ändern.
Dies wurde in einer anderen Antwort erwähnt, die ich glaube, aber ich möchte etwas Mock-UX hinzufügen, um eine Vorstellung davon zu bekommen, wie es funktionieren und aussehen kann.
Ich habe gerade einen Pfeil neben der Sprache hinzugefügt, damit sie wie ein Selektor aussieht.

Wenn Sie auf die Sprache klicken, wird ein Dialogfeld mit einer möglichen Auswahl angezeigt. Zum Beispiel eine Liste ähnlich der folgenden.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Eine andere Idee wäre, einen Dialog zu zeigen, der dem Detaildialog des Bildes ähnlich ist. Dies kann zwar ärgerlich sein und würde die obige Option sehr bevorzugen.
Fehlerstatus geplant
Im Rich-Modus haben Spoiler nicht den Text "Spoiler anzeigen":

Fehler - Status-Überprüfung
Geben Sie einen Text ein
Fügen Sie etwas ein
Drücken Sie Ctrl/Cmd+z
Beobachten Sie, wie Ihr eingegebener Text rückgängig gemacht wird und nicht Ihr eingefügter "Klartext".
Bug / Feature-Request - Status-Überprüfung
Ich bin nicht sicher, ob dies als Fehler eingestuft wird, aber es hat immer funktioniert und funktioniert nicht mit dem neuen Editor.
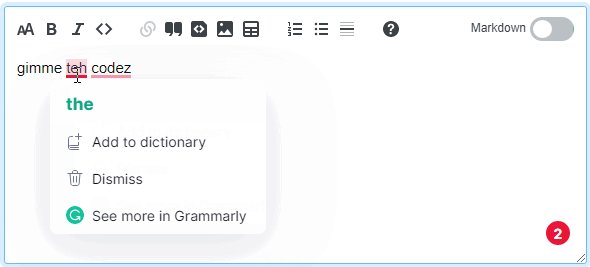
Daher verwende ich eine Chrome-Erweiterung zur Rechtschreib- / Grammatikprüfung, die mit den meisten Textfeldern funktioniert. Es funktioniert mit dem alten Editor, mit dem neuen Rich-Text-Editor, aber aus irgendeinem Grund funktioniert es nicht, wenn Sie zu Markdown wechseln:

Das ist eine Schande, denn diese Erweiterung war sehr hilfreich beim Schreiben (und insbesondere beim Bearbeiten) von Posts, was im Markdown-Modus häufig durchgeführt wird.
Ist es möglich, dieses Problem zu beheben, oder sollte ich warten, bis der neue Editor online geht, und dann diesen „Fehlerbericht“ an Grammarly weiterleiten?
Aktualisieren:
Wenn Sie das Element in den Entwicklertools von Chrome überprüfen, wird angezeigt, dass der Markdown-Text in ein <code>Tag eingeschlossen ist. Dies ist wahrscheinlich die Ursache:
<pre class="s-code-block markdown"> <code>test</code> </pre>
Feature-Request - Status-Überprüfung
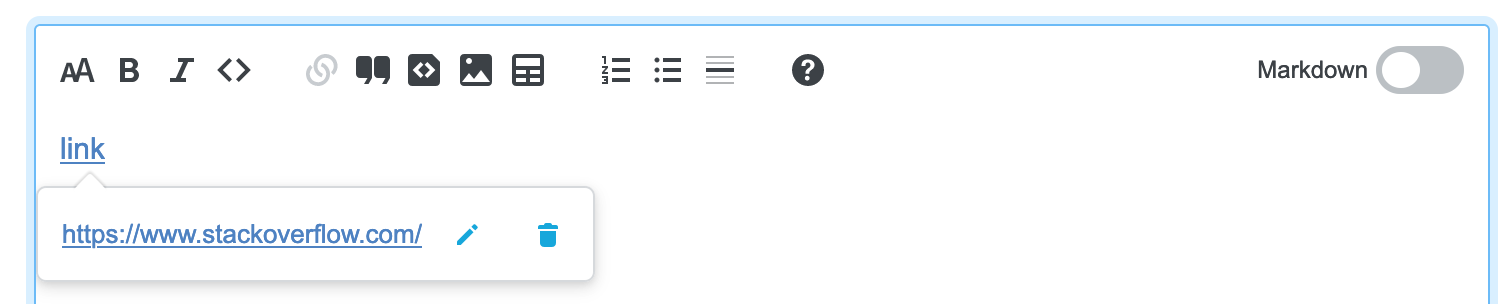
Im alten Editor wurde durch Drücken von CtrlLFolgendes Folgendes angezeigt:

Während das Drücken im neuen Editor aufruft [text](https://www.stackoverflow.com/). Ich möchte dieses Popup im neuen Editor haben, wenn ich die Tastenkombination drücke, da ich einfach meinen Link dort einfügen und die Linkbeschreibung bearbeiten kann, nicht den Link und die Beschreibung.
Fehler - Status-Überprüfung
Wenn ich einige ausgefallene Tastaturtasten mit hinzufügen möchte <kbd>X</kbd>
X
Sie werden in der reichhaltigen Formatierung perfekt angezeigt, aber wenn Sie den Cursor hinter das X setzen, werden Sie in das kbd-Element eingeben. Es gibt keine Möglichkeit, etwas in dieselbe Zeile einzugeben. Sie müssen Ihren Cursor nicht einmal zwingen, dort durch Doppelklick angezeigt zu werden (wie es in MS Word funktionieren würde).
Reproduktionsschritte:
Starten Sie im Markdown-Modus
Fügen Sie den folgenden Text hinzu:
<kbd>X</kbd>Wechseln Sie in den Rich-Text-Modus
Wenn Sie den Cursor innerhalb des kbd-Elements platzieren, können Sie ihn bearbeiten. Der Cursor ist jedoch eingefangen und kann das Element nicht verlassen
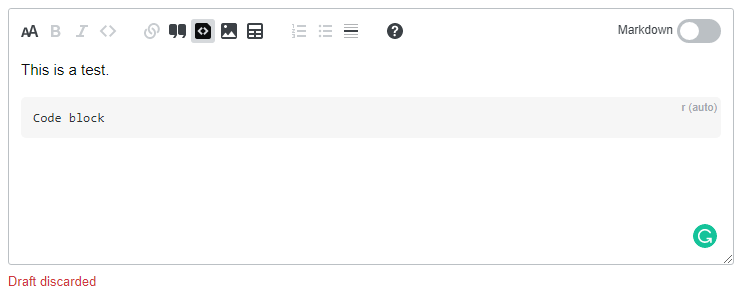
Fehlerstatus abgeschlossen
Durch das Verwerfen eines Entwurfs wird der Editor in beiden Modi nicht gelöscht
Beginnen Sie mit der Eingabe einer Antwort.
Warten Sie, bis der Entwurf gespeichert ist und die DiscardSchaltfläche angezeigt wird.
Klicken Sie auf Discard.
Es heißt wie üblich "Entwurf verworfen", aber der Text bleibt im Editor.
Beim Versuch, die Seite zu verlassen, wird eine Warnmeldung angezeigt, dass Änderungen verloren gehen.

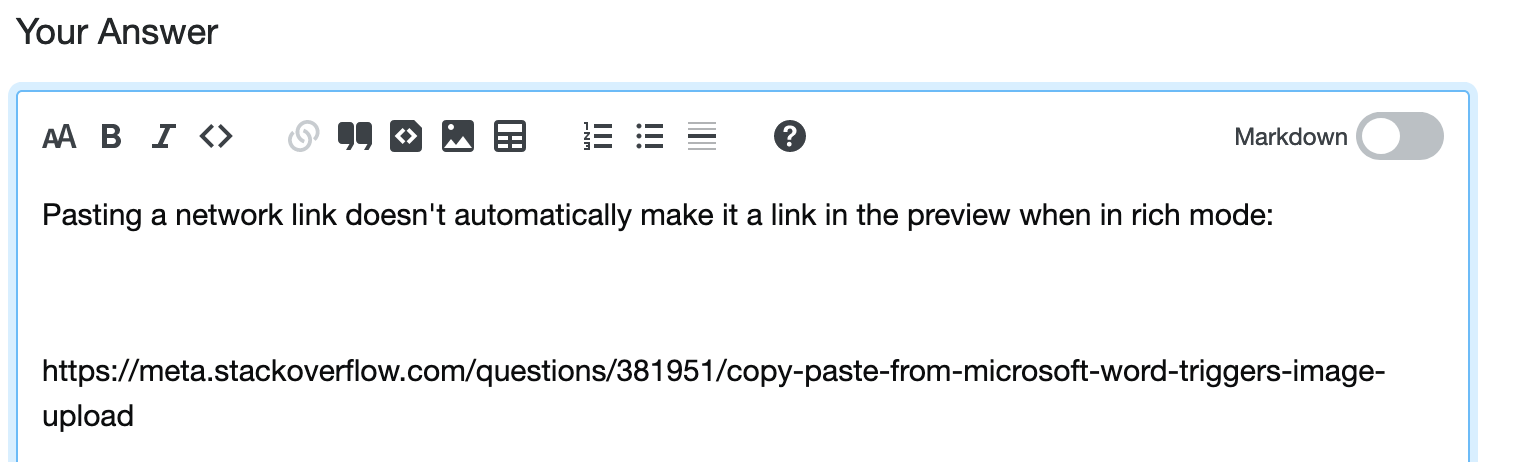
Status geplant
Durch das Einfügen einer Netzwerkverbindung wird diese im Rich-Modus nicht automatisch zu einem Link in der Vorschau:
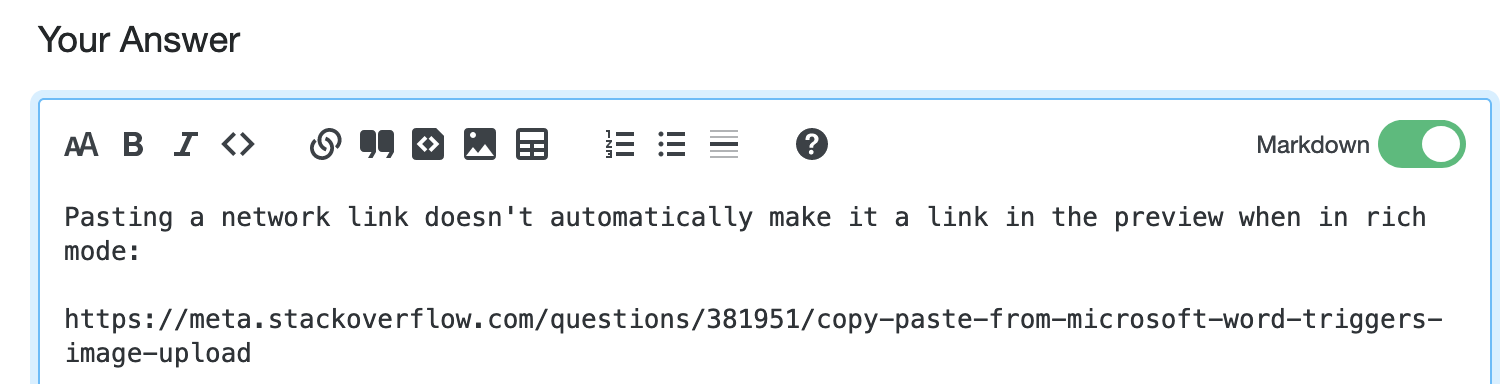
Durch erneutes Ein- und Ausschalten von Markdown wird der Link ordnungsgemäß formatiert:
Link im Rich-Modus einfügen:

Link beim Umschalten in den Markdown-Modus:

Link beim Zurückschalten auf den Rich Editor aus dem Markdown-Modus:

Fehler - Status-Überprüfung
Wenn ich beim Hinzufügen einer Antwort Text im Markdown-Modus kopiere und im Rich-Text-Editor-Modus einfüge, wird der Text als Codeblock eingefügt. Ich möchte lieber, dass der Text im Markdown-Modus unformatiert in die Zwischenablage kopiert wird.
Ich verwende Firefox, bin mir aber nicht sicher, ob dies anderswo reproduzierbar ist.
Ctrl/ Cmd+ Cdie folgende Auswahl

Ctrl/ Cmd+ Vim Rich-Text-Editor-Modus