Offizielle Locator-Strategien für den Webdriver
In der offiziellen W3c-Webdirver-Dokumentation wird klar angegeben, dass die Standortstrategien wie folgt lauten:
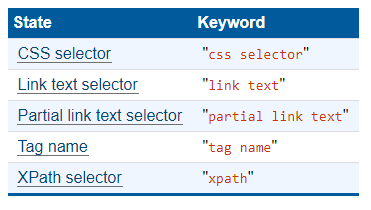
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Das Drahtprotokoll von Selen erlaubte jedoch:
class name
css selector
id
name
link text
partial link text
tag name
xpath
In THEORY sind die Dokumente von Selenium veraltet und die "echte" Geschichte befindet sich im neuen Spezifikationsdokument. Jedoch...
Ich lief einige Tests auf dem neuesten eigenen WebDriver Chrome, und ich kann bestätigen , dass nameund class namebeide arbeiten; Sie sind jedoch nicht in den Spezifikationen enthalten.
Ich erinnere mich, dass ich zu einem Chromium-Problem gelesen habe, dass sie immer nur die offiziellen Webdriver-Spezifikationen implementieren würden.
Jetzt: Ich kenne die generische Antwort, bei der "Spezifikationen nicht immer zu 100% eingehalten werden" usw. Ich möchte jedoch Folgendes wissen:
- Können Sie den Code in Chromium finden, der dies implementiert? (Link wäre sehr willkommen)
- Gab es Diskussionen darüber in der Chromium-Mailingliste?
- Werden die "inoffiziellen" Befehle (die in der "alten" Selenspezifikationsdatei dokumentiert sind) wahrscheinlich beibehalten? Wo hast du das gelesen?
Antworten
Ja, du hast es richtig gesehen.
Nach dem aktuellen Stand sind WebDriver - W3C Candidate Recommendationdie Locator Strategieseingetragenen wie folgt:
"css selector": CSS-Auswahl"link text": Link Textauswahl"partial link text": Partial Link Text Selector"tag name": Verlinke den Namen"xpath": XPath-Selektor
Schnappschuss:

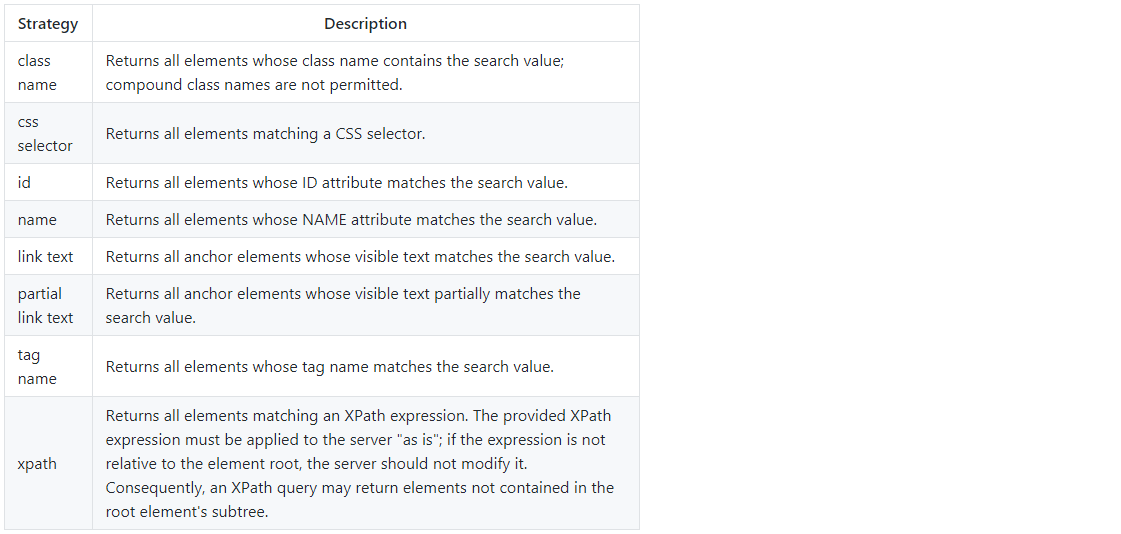
Das JsonWireProtocolwurde früher verwendet, um die unten aufgeführten Locator-Strategien zu unterstützen. Derzeit wird in der Dokumentation jedoch eindeutig der Status als OBSOLETE angegeben :
class name: Gibt ein Element zurück, dessen Klassenname den Suchwert enthält. zusammengesetzte Klassennamen sind nicht zulässig.css selector: Gibt ein Element zurück, das einem CSS-Selektor entspricht.id: Gibt ein Element zurück, dessen ID-Attribut mit dem Suchwert übereinstimmt.name: Gibt ein Element zurück, dessen NAME-Attribut mit dem Suchwert übereinstimmt.link text: Gibt ein Ankerelement zurück, dessen sichtbarer Text mit dem Suchwert übereinstimmt.partial link text: Gibt ein Ankerelement zurück, dessen sichtbarer Text teilweise mit dem Suchwert übereinstimmt.tag name: Gibt ein Element zurück, dessen Tag-Name mit dem Suchwert übereinstimmt.xpath: Gibt ein Element zurück, das einem XPath-Ausdruck entspricht. Der bereitgestellte XPath-Ausdruck muss "wie besehen" auf den Server angewendet werden. Wenn der Ausdruck nicht relativ zum Elementstamm ist, sollte der Server ihn nicht ändern. Folglich kann eine XPath-Abfrage Elemente zurückgeben, die nicht im Teilbaum des Stammelements enthalten sind.
Schnappschuss:

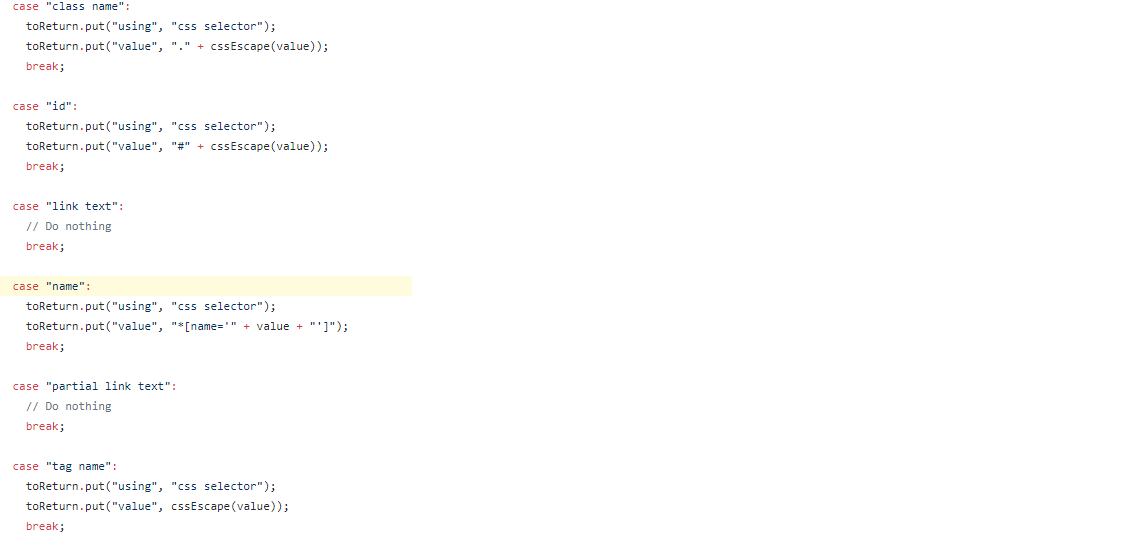
Die Änderung wurde über die jeweiligen clientspezifischen Bindungen weitergegeben. Für die Selenium-JavaClients ist hier der Client-Code, in dem der Switchcase für die Benutzer funktioniert:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Schnappschuss:

Nun muss Ihre Frage sein, warum diese Änderung in der W3C Specsund in der clients. Gemäß # 1042 war die Antwort der WebDriver-Mitwirkenden ziemlich direkt wie folgt :
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.