Wie kann man in einem Rückruf auf das richtige "this" zugreifen?
Ich habe eine Konstruktorfunktion, die einen Ereignishandler registriert:
function MyConstructor(data, transport) {
this.data = data;
transport.on('data', function () {
alert(this.data);
});
}
// Mock transport object
var transport = {
on: function(event, callback) {
setTimeout(callback, 1000);
}
};
// called as
var obj = new MyConstructor('foo', transport);Ich kann jedoch nicht auf die dataEigenschaft des erstellten Objekts innerhalb des Rückrufs zugreifen . Es sieht so aus, als würde thises sich nicht auf das erstellte Objekt beziehen, sondern auf ein anderes.
Ich habe auch versucht, eine Objektmethode anstelle einer anonymen Funktion zu verwenden:
function MyConstructor(data, transport) {
this.data = data;
transport.on('data', this.alert);
}
MyConstructor.prototype.alert = function() {
alert(this.name);
};
aber es zeigt die gleichen Probleme.
Wie kann ich auf das richtige Objekt zugreifen?
Antworten
Was Sie wissen sollten this
this(auch bekannt als "der Kontext") ist ein spezielles Schlüsselwort in jeder Funktion und sein Wert hängt nur davon ab, wie die Funktion aufgerufen wurde, nicht davon, wie / wann / wo sie definiert wurde. Es wird nicht wie andere Variablen von lexikalischen Bereichen beeinflusst (mit Ausnahme der Pfeilfunktionen, siehe unten). Hier sind einige Beispiele:
function foo() {
console.log(this);
}
// normal function call
foo(); // `this` will refer to `window`
// as object method
var obj = {bar: foo};
obj.bar(); // `this` will refer to `obj`
// as constructor function
new foo(); // `this` will refer to an object that inherits from `foo.prototype`
Weitere thisInformationen finden Sie in der MDN-Dokumentation .
Wie man sich auf das Richtige bezieht this
Verwenden Sie Pfeilfunktionen
ECMAScript 6 führte Pfeilfunktionen ein , die als Lambda-Funktionen betrachtet werden können. Sie haben keine eigene thisBindung. Stattdessen thiswird im Gültigkeitsbereich genau wie bei einer normalen Variablen nachgeschlagen. Das heißt, Sie müssen nicht anrufen .bind. Dies ist nicht das einzige spezielle Verhalten, das sie haben. Weitere Informationen finden Sie in der MDN-Dokumentation.
function MyConstructor(data, transport) {
this.data = data;
transport.on('data', () => alert(this.data));
}
Nicht benutzen this
Sie möchten eigentlich nicht thisspeziell auf das Objekt zugreifen , auf das es sich bezieht . Aus diesem Grund besteht eine einfache Lösung darin, einfach eine neue Variable zu erstellen, die sich auch auf dieses Objekt bezieht. Die Variable kann einen beliebigen Namen haben, aber gebräuchliche sind selfund that.
function MyConstructor(data, transport) {
this.data = data;
var self = this;
transport.on('data', function() {
alert(self.data);
});
}
Da selfes sich um eine normale Variable handelt, folgt sie den Regeln des lexikalischen Bereichs und ist innerhalb des Rückrufs zugänglich. Dies hat auch den Vorteil, dass Sie auf den thisWert des Rückrufs selbst zugreifen können .
Expliziter Satz thisdes Rückrufs - Teil 1
Es könnte so aussehen, als hätten Sie keine Kontrolle über den Wert von, thisda sein Wert automatisch festgelegt wird, aber das ist tatsächlich nicht der Fall.
Jede Funktion hat die Methode .bind [docs] , die eine neue Funktion mit thisan einen Wert gebundenem Wert zurückgibt . Die Funktion hat genau das gleiche Verhalten wie die von Ihnen aufgerufene .bind, nur dass diese thisvon Ihnen festgelegt wurde. Unabhängig davon, wie oder wann diese Funktion aufgerufen wird, thiswird immer auf den übergebenen Wert verwiesen.
function MyConstructor(data, transport) {
this.data = data;
var boundFunction = (function() { // parenthesis are not necessary
alert(this.data); // but might improve readability
}).bind(this); // <- here we are calling `.bind()`
transport.on('data', boundFunction);
}
In diesem Fall binden wir die Rückrufe thisan den Wert von MyConstructor's this.
Hinweis: Verwenden Sie als Bindungskontext für jQuery stattdessen jQuery.proxy [docs] . Der Grund dafür ist, dass Sie den Verweis auf die Funktion nicht speichern müssen, wenn Sie einen Ereignisrückruf aufheben. jQuery erledigt das intern.
Satz thisdes Rückrufs - Teil 2
Einige Funktionen / Methoden, die Rückrufe akzeptieren, akzeptieren auch einen Wert, auf den sich die Rückrufe thisbeziehen sollten. Dies ist im Grunde dasselbe wie das Binden selbst, aber die Funktion / Methode erledigt es für Sie. Array#map [docs] ist eine solche Methode. Seine Unterschrift lautet:
array.map(callback[, thisArg])
Das erste Argument ist der Rückruf und das zweite Argument ist der Wert, thisauf den Bezug genommen werden soll. Hier ist ein erfundenes Beispiel:
var arr = [1, 2, 3];
var obj = {multiplier: 42};
var new_arr = arr.map(function(v) {
return v * this.multiplier;
}, obj); // <- here we are passing `obj` as second argument
Hinweis: Ob Sie einen Wert für übergeben können oder nicht, thiswird normalerweise in der Dokumentation dieser Funktion / Methode erwähnt. Zum Beispiel jQuery- $.ajaxMethode [docs] beschreibt eine Option namens context:
Dieses Objekt wird zum Kontext aller Ajax-bezogenen Rückrufe.
Häufiges Problem: Verwenden von Objektmethoden als Rückruf- / Ereignishandler
Eine weitere häufige Manifestation dieses Problems ist die Verwendung einer Objektmethode als Rückruf- / Ereignishandler. Funktionen sind in JavaScript erstklassige Bürger, und der Begriff "Methode" ist nur ein umgangssprachlicher Begriff für eine Funktion, die ein Wert einer Objekteigenschaft ist. Diese Funktion hat jedoch keinen spezifischen Link zu ihrem "enthaltenden" Objekt.
Betrachten Sie das folgende Beispiel:
function Foo() {
this.data = 42,
document.body.onclick = this.method;
}
Foo.prototype.method = function() {
console.log(this.data);
};
Die Funktion this.methodwird als Klickereignishandler zugewiesen. Wenn Sie jedoch auf klicken document.body, wird der protokollierte Wert angezeigt undefined, da er sich im Ereignishandler thisauf document.bodydie Instanz von und nicht auf die Instanz von bezieht Foo.
Wie bereits eingangs erwähnt this, hängt es davon ab, wie die Funktion aufgerufen wird und nicht davon, wie sie definiert ist .
Wenn der Code wie folgt lautet, ist es möglicherweise offensichtlicher, dass die Funktion keinen impliziten Verweis auf das Objekt hat:
function method() {
console.log(this.data);
}
function Foo() {
this.data = 42,
document.body.onclick = this.method;
}
Foo.prototype.method = method;
Die Lösung ist dieselbe wie oben erwähnt: Wenn verfügbar, verwenden Sie .binddiese Option, um explizit thisan einen bestimmten Wert zu binden
document.body.onclick = this.method.bind(this);
oder rufen Sie die Funktion explizit als "Methode" des Objekts auf, indem Sie eine anonyme Funktion als Rückruf- / Ereignishandler verwenden und das Objekt ( this) einer anderen Variablen zuweisen :
var self = this;
document.body.onclick = function() {
self.method();
};
oder verwenden Sie eine Pfeilfunktion:
document.body.onclick = () => this.method();
Es gibt verschiedene Möglichkeiten, auf den übergeordneten Kontext im untergeordneten Kontext zuzugreifen:
- Sie können die
bind()Funktion verwenden. - Speichern Sie den Verweis auf context / this in einer anderen Variablen (siehe Beispiel unten).
- Verwenden Sie die ES6- Pfeilfunktionen .
- Alte Code / Funktion Design / Architektur - für das Sie das Kommando über haben sollten , Design Patterns in JavaScript.
1. Verwenden Sie die bind()Funktion
function MyConstructor(data, transport) {
this.data = data;
transport.on('data', ( function () {
alert(this.data);
}).bind(this) );
}
// Mock transport object
var transport = {
on: function(event, callback) {
setTimeout(callback, 1000);
}
};
// called as
var obj = new MyConstructor('foo', transport);
Wenn Sie verwenden underscore.js- http://underscorejs.org/#bind
transport.on('data', _.bind(function () {
alert(this.data);
}, this));
2 Speichern Sie den Verweis auf context / this in einer anderen Variablen
function MyConstructor(data, transport) {
var self = this;
this.data = data;
transport.on('data', function() {
alert(self.data);
});
}
3 Pfeilfunktion
function MyConstructor(data, transport) {
this.data = data;
transport.on('data', () => {
alert(this.data);
});
}
Es ist alles in der "magischen" Syntax des Aufrufs einer Methode:
object.property();
Wenn Sie die Eigenschaft aus dem Objekt abrufen und auf einmal aufrufen, ist das Objekt der Kontext für die Methode. Wenn Sie dieselbe Methode aufrufen, jedoch in separaten Schritten, ist der Kontext stattdessen der globale Bereich (Fenster):
var f = object.property;
f();
Wenn Sie die Referenz einer Methode erhalten, ist diese nicht mehr an das Objekt angehängt, sondern nur eine Referenz auf eine einfache Funktion. Das gleiche passiert, wenn Sie die Referenz erhalten, die als Rückruf verwendet werden soll:
this.saveNextLevelData(this.setAll);
Hier würden Sie den Kontext an die Funktion binden:
this.saveNextLevelData(this.setAll.bind(this));
Wenn Sie jQuery verwenden, sollten Sie $.proxystattdessen die Methode verwenden, da dies bindnicht in allen Browsern unterstützt wird:
this.saveNextLevelData($.proxy(this.setAll, this));
Das Problem mit "Kontext"
Der Begriff „Kontext“ wird manchmal verwendet , um das Objekt durch referenzierte bezieht dies . Seine Verwendung ist ungeeignet , da sie weder semantisch oder technisch mit passt ECMAScript ist dieser .
"Kontext" bezeichnet die Umstände, die etwas umgeben, das Bedeutung hinzufügt, oder einige vorhergehende und folgende Informationen, die zusätzliche Bedeutung verleihen. Der Begriff "Kontext" wird in ECMAScript verwendet, um sich auf den Ausführungskontext zu beziehen , bei dem es sich um alle Parameter, den Bereich und dies innerhalb des Bereichs eines ausgeführten Codes handelt.
Dies wird in Abschnitt 10.4.2 von ECMA-262 gezeigt :
Setzen Sie die ThisBinding auf den gleichen Wert wie die ThisBinding des aufrufenden Ausführungskontexts
Dies zeigt deutlich, dass dies Teil eines Ausführungskontexts ist.
Ein Ausführungskontext stellt die Umgebungsinformationen bereit, die dem ausgeführten Code Bedeutung verleihen. Es enthält viel mehr Informationen als nur die thisBinding .
Der Wert davon ist also nicht "Kontext", sondern nur ein Teil eines Ausführungskontexts. Es ist im Wesentlichen eine lokale Variable, die durch den Aufruf eines beliebigen Objekts und im strengen Modus auf einen beliebigen Wert gesetzt werden kann.
Sie sollten über "dieses" Schlüsselwort Bescheid wissen.
Meiner Ansicht nach können Sie "dies" auf drei Arten implementieren (Selbst- / Pfeilfunktion / Bindungsmethode)
Dieses Schlüsselwort einer Funktion verhält sich in JavaScript etwas anders als in anderen Sprachen.
Es gibt auch einige Unterschiede zwischen dem strengen Modus und dem nicht strengen Modus.
In den meisten Fällen wird der Wert davon bestimmt, wie eine Funktion aufgerufen wird.
Sie kann während der Ausführung nicht durch Zuweisung festgelegt werden und kann bei jedem Aufruf der Funktion unterschiedlich sein.
ES5 führte die bind () -Methode ein, um den Wert einer Funktion festzulegen, unabhängig davon, wie sie aufgerufen wird.
und ES2015 führten Pfeilfunktionen ein, die diese Bindung nicht selbst bereitstellen (sie behält diesen Wert des einschließenden lexikalischen Kontexts bei).
Methode 1: Selbst - Selbst wird verwendet, um einen Verweis auf das Original beizubehalten, selbst wenn sich der Kontext ändert. Diese Technik wird häufig in Event-Handlern verwendet (insbesondere bei Verschlüssen).
Referenz : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/this
function MyConstructor(data, transport) {
this.data = data;
var self = this;
transport.on('data', function () {
alert(self.data);
});
}
Methode 2 : Pfeilfunktion - Ein Pfeilfunktionsausdruck ist eine syntaktisch kompakte Alternative zu einem regulären Funktionsausdruck.
obwohl ohne eigene Bindungen an this, Argumente, super oder new.target-Schlüsselwörter.
Pfeilfunktionsausdrücke sind als Methoden ungeeignet und können nicht als Konstruktoren verwendet werden.
Referenz : https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
function MyConstructor(data, transport) {
this.data = data;
transport.on('data',()=> {
alert(this.data);
});
}
Methode3 : Bind- Die bind () -Methode erstellt eine neue Funktion, die,
Wenn dieses Schlüsselwort aufgerufen wird, wird es auf den angegebenen Wert gesetzt.
mit einer bestimmten Folge von Argumenten vor allen, die beim Aufruf der neuen Funktion angegeben werden.
Referenz: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_objects/Function/bind
function MyConstructor(data, transport) {
this.data = data;
transport.on('data',(function() {
alert(this.data);
}).bind(this);
Zunächst müssen Sie ein klares Verständnis scopeund Verhalten von thisKeywords im Kontext von haben scope.
this& scope:
there are two types of scope in javascript. They are :
1) Global Scope
2) Function Scope
Kurz gesagt, der globale Bereich bezieht sich auf das Fensterobjekt. Auf in einem globalen Bereich deklarierte Variablen kann von überall aus zugegriffen werden. Andererseits befindet sich der Funktionsbereich innerhalb einer Funktion. Auf die innerhalb einer Funktion deklarierte Variable kann normalerweise nicht von außerhalb der Welt zugegriffen werden. thisDas Schlüsselwort im globalen Bereich bezieht sich auf das Fensterobjekt. thisDie Funktion inside bezieht sich auch auf das Fensterobjekt. Sie verweist also thisimmer auf das Fenster, bis wir einen Manipulationsweg finden this, um einen Kontext unserer Wahl anzuzeigen.
--------------------------------------------------------------------------------
- -
- Global Scope -
- ( globally "this" refers to window object) -
- -
- function outer_function(callback){ -
- -
- // outer function scope -
- // inside outer function"this" keyword refers to window object - -
- callback() // "this" inside callback also refers window object -
- } -
- -
- function callback_function(){ -
- -
- // function to be passed as callback -
- -
- // here "THIS" refers to window object also -
- -
- } -
- -
- outer_function(callback_function) -
- // invoke with callback -
--------------------------------------------------------------------------------
Verschiedene Möglichkeiten zur Manipulation von thisRückruffunktionen:
Hier habe ich eine Konstruktorfunktion namens Person. Es hat eine Eigenschaft namens nameund vier Verfahren genannt sayNameVersion1, sayNameVersion2, sayNameVersion3, sayNameVersion4. Alle vier haben eine bestimmte Aufgabe. Akzeptieren Sie einen Rückruf und rufen Sie ihn auf. Der Rückruf hat eine bestimmte Aufgabe, die darin besteht, die Eigenschaft name einer Instanz der Person-Konstruktorfunktion zu protokollieren.
function Person(name){
this.name = name
this.sayNameVersion1 = function(callback){
callback.bind(this)()
}
this.sayNameVersion2 = function(callback){
callback()
}
this.sayNameVersion3 = function(callback){
callback.call(this)
}
this.sayNameVersion4 = function(callback){
callback.apply(this)
}
}
function niceCallback(){
// function to be used as callback
var parentObject = this
console.log(parentObject)
}
Erstellen wir nun eine Instanz aus dem Personenkonstruktor und rufen verschiedene Versionen der sayNameVersionXMethode (X bezieht sich auf 1,2,3,4) auf, um niceCallbackzu sehen, auf wie viele Arten wir den thisinternen Rückruf bearbeiten können, um auf die personInstanz zu verweisen .
var p1 = new Person('zami') // create an instance of Person constructor
Mit bind wird eine neue Funktion erstellt, bei der das thisSchlüsselwort auf den angegebenen Wert gesetzt ist.
sayNameVersion1und sayNameVersion2verwenden Sie bind, um thisdie Rückruffunktion zu manipulieren .
this.sayNameVersion1 = function(callback){
callback.bind(this)()
}
this.sayNameVersion2 = function(callback){
callback()
}
Der erste wird thismit einem Rückruf innerhalb der Methode selbst gebunden. Der zweite Rückruf wird mit dem daran gebundenen Objekt übergeben.
p1.sayNameVersion1(niceCallback) // pass simply the callback and bind happens inside the sayNameVersion1 method
p1.sayNameVersion2(niceCallback.bind(p1)) // uses bind before passing callback
Die first argumentof- callMethode wird thisinnerhalb der Funktion verwendet, die mit der callangehängten Funktion aufgerufen wird.
sayNameVersion3wird verwendet call, um das zu manipulieren this, um auf das von uns erstellte Personenobjekt anstelle des Fensterobjekts zu verweisen.
this.sayNameVersion3 = function(callback){
callback.call(this)
}
und es heißt wie folgt:
p1.sayNameVersion3(niceCallback)
Ähnlich wie bezieht sich das callerste Argument von applyauf das Objekt, das durch das thisSchlüsselwort angezeigt wird .
sayNameVersion4wird applyzum Manipulieren verwendet this, um auf ein Personenobjekt zu verweisen
this.sayNameVersion4 = function(callback){
callback.apply(this)
}
und es wird wie folgt aufgerufen. Einfach der Rückruf wird übergeben,
p1.sayNameVersion4(niceCallback)
Wir können dies nicht binden setTimeout(), da es immer mit einem globalen Objekt (Fenster) ausgeführt wird. Wenn Sie thisin der Rückruffunktion auf den Kontext zugreifen möchten, können Sie mit bind()der Rückruffunktion Folgendes erreichen:
setTimeout(function(){
this.methodName();
}.bind(this), 2000);
Die Frage dreht sich darum, wie sich das thisSchlüsselwort in Javascript verhält. thisverhält sich anders als unten,
- Der Wert von
thiswird normalerweise durch einen Funktionsausführungskontext bestimmt. thisBezieht sich im globalen Bereich auf das globale Objekt (daswindowObjekt).- Wenn Strict - Modus für jede Funktion aktiviert ist , wird der Wert
thissein wirdundefinedals im Strict - Modus bezieht sich global Objektundefinedanstelle deswindowObjekts. - Das Objekt, das vor dem Punkt steht, ist das, an das dieses Schlüsselwort gebunden wird.
- Wir können den Wert dieses Set explizit mit
call(),bind()undapply() - Wenn das
newSchlüsselwort (ein Konstruktor) verwendet wird, ist dies an das neu erstellte Objekt gebunden. - Pfeilfunktionen binden nicht
this- stattdessen werdenthissie lexikalisch gebunden (dh basierend auf dem ursprünglichen Kontext)
Wie die meisten Antworten vermuten lassen, können wir die Pfeilfunktion oder die bind()Methode oder Self var verwenden. Ich würde einen Punkt über Lambdas (Pfeilfunktion) aus dem Google JavaScript Style Guide zitieren
Verwenden Sie lieber Pfeilfunktionen als f.bind (this) und insbesondere goog.bind (f, this). Vermeiden Sie es, const self = this zu schreiben. Pfeilfunktionen sind besonders nützlich für Rückrufe, bei denen manchmal unerwartet zusätzliche Argumente übergeben werden.
Google empfiehlt eindeutig die Verwendung von Lambdas anstelle von Binden oder const self = this
Die beste Lösung wäre also, Lambdas wie folgt zu verwenden:
function MyConstructor(data, transport) {
this.data = data;
transport.on('data', () => {
alert(this.data);
});
}
Verweise:
Derzeit ist ein anderer Ansatz möglich, wenn Klassen im Code verwendet werden.
Mit Unterstützung von Klassenfeldern ist es möglich, den nächsten Weg zu gehen:
class someView {
onSomeInputKeyUp = (event) => {
console.log(this); // this refers to correct value
// ....
someInitMethod() {
//...
someInput.addEventListener('input', this.onSomeInputKeyUp)
Sicherlich ist es unter der Haube alles alte gute Pfeilfunktion, die den Kontext bindet, aber in dieser Form sieht es viel klarer aus als die explizite Bindung.
Da es sich um einen Vorschlag für Stufe 3 handelt, benötigen Sie Babel und ein entsprechendes Babel-Plugin , um es wie bisher zu verarbeiten (08/2018).
Ein anderer Ansatz, der seit DOM2 die Standardmethode zum Binden thisinnerhalb des Ereignis-Listeners ist, mit dem Sie den Listener (unter anderem) immer entfernen können, ist die handleEvent(evt)Methode von der EventListenerSchnittstelle:
var obj = {
handleEvent(e) {
// always true
console.log(this === obj);
}
};
document.body.addEventListener('click', obj);
Detaillierte Informationen zur Verwendung handleEventfinden Sie hier: https://medium.com/@WebReflection/dom-handleevent-a-cross-platform-standard-since-year-2000-5bf17287fd38
this in JS:
Der Wert von thisin JS wird zu 100% dadurch bestimmt, wie eine Funktion aufgerufen wird und nicht wie sie definiert wird. Wir können den Wert von relativ leicht thisdurch die 'Linke der Punktregel' finden :
- Wenn die Funktion mit dem Funktionsschlüsselwort erstellt wird, ist der Wert von
thisdas Objekt links vom Punkt der aufgerufenen Funktion - Wenn vom Punkt kein Objekt mehr vorhanden ist, ist der Wert
thisinnerhalb einer Funktion häufig das globale Objekt (globalim Knoten,windowim Browser). Ich würde die Verwendung desthisSchlüsselworts hier nicht empfehlen, da es weniger explizit ist als die Verwendung von so etwas wiewindow! - Es gibt bestimmte Konstrukte wie Pfeilfunktionen und Funktionen, die mit der Funktion a erstellt wurden, mit der
Function.prototype.bind()der Wert von festgelegt werden kannthis. Dies sind Ausnahmen von der Regel, aber sie sind sehr hilfreich, um den Wert von festzulegenthis.
Beispiel in nodeJS
module.exports.data = 'module data';
// This outside a function in node refers to module.exports object
console.log(this);
const obj1 = {
data: "obj1 data",
met1: function () {
console.log(this.data);
},
met2: () => {
console.log(this.data);
},
};
const obj2 = {
data: "obj2 data",
test1: function () {
console.log(this.data);
},
test2: function () {
console.log(this.data);
}.bind(obj1),
test3: obj1.met1,
test4: obj1.met2,
};
obj2.test1();
obj2.test2();
obj2.test3();
obj2.test4();
obj1.met1.call(obj2);
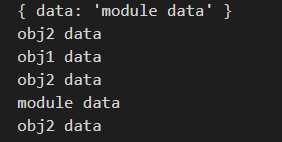
Ausgabe:

Lassen Sie sich 1: 1 durch die Ausgänge führen (wobei das erste Protokoll ab dem zweiten ignoriert wird):
thisistobj2wegen der links vom Punkt Regel können wir sehen , wietest1genannt wirdobj2.test1();.obj2bleibt vom Punkt und damit vomthisWert übrig .- Auch wenn
obj2links vom Punkt,test2wirdobj1über diebind()Methode gebunden . DerthisWert ist alsoobj1. obj2ist links vom Punkt von der Funktion, die aufgerufen wird :obj2.test3(). Daherobj2wird der Wert von seinthis.- In diesem Fall:
obj2.test4()obj2ist links vom Punkt. Pfeilfunktionen haben jedoch keine eigenethisBindung. Daher wird es an denthisWert des äußeren Bereichsmodule.exportsgebunden, bei dem es sich um ein Objekt handelt, das am Anfang protokolliert wurde. - Wir können den Wert
thisvon auch mithilfe dercallFunktion angeben . Hier können wir den gewünschtenthisWert als Argument übergeben, wasobj2in diesem Fall der Fall ist.
Ich hatte ein Problem mit der NgxLiniendiagrammfunktion xAxisTickFormatting, die aus HTML wie folgt aufgerufen wurde : [xAxisTickFormatting]="xFormat". Ich konnte über die deklarierte Funktion nicht auf die Variable meiner Komponente zugreifen. Diese Lösung hat mir geholfen, das Problem zu beheben, um das richtige Problem zu finden. Hoffe das hilft dem NgxLiniendiagramm, Benutzer.
anstatt die Funktion wie folgt zu verwenden:
xFormat (value): string {
return value.toString() + this.oneComponentVariable; //gives wrong result
}
Benutze das:
xFormat = (value) => {
// console.log(this);
// now you have access to your component variables
return value + this.oneComponentVariable
}