Welcher Gleichheitsoperator (== vs ===) sollte in JavaScript-Vergleichen verwendet werden?
Ich verwende JSLint , um JavaScript zu durchlaufen, und es werden viele Vorschläge zurückgegeben, die ersetzt werden sollen ==(zwei Gleichheitszeichen) durch ===(drei Gleichheitszeichen), wenn Dinge wie das Vergleichen idSele_UNVEHtype.value.length == 0innerhalb einer ifAnweisung ausgeführt werden.
Gibt es einen Leistungsvorteil beim Ersetzen ==durch ===?
Jede Leistungsverbesserung wäre zu begrüßen, da viele Vergleichsoperatoren existieren.
Wenn keine Typkonvertierung stattfindet, würde sich ein Leistungsgewinn ergeben ==?
Antworten
Der strikte Gleichheitsoperator ( ===) verhält sich identisch mit dem abstrakten Gleichheitsoperator ( ==), außer dass keine Typkonvertierung durchgeführt wird und die Typen identisch sein müssen, um als gleich zu gelten.
Referenz: Javascript Tutorial: Vergleichsoperatoren
Der ==Operator vergleicht die Gleichheit, nachdem er alle erforderlichen Typkonvertierungen durchgeführt hat . Der ===Bediener wird nicht die Konvertierung tun, so dass , wenn zwei Werte sind nicht vom gleichen Typ ===einfach zurück false. Beide sind gleich schnell.
Um Douglas Crockfords exzellentes JavaScript zu zitieren : The Good Parts ,
JavaScript hat zwei Sätze von Gleichheitsoperatoren:
===und!==, und ihre bösen Zwillinge==und!=. Die Guten arbeiten so, wie Sie es erwarten würden. Wenn die beiden Operanden vom gleichen Typ sind und den gleichen Wert haben, wird===erzeugttrueund!==erzeugtfalse. Die bösen Zwillinge tun das Richtige, wenn die Operanden vom gleichen Typ sind, aber wenn sie vom unterschiedlichen Typ sind, versuchen sie, die Werte zu erzwingen. Die Regeln, nach denen sie das tun, sind kompliziert und unvergesslich. Dies sind einige der interessanten Fälle:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

Der Mangel an Transitivität ist alarmierend. Mein Rat ist, niemals die bösen Zwillinge zu benutzen. Verwenden Sie stattdessen immer
===und!==. Alle soeben gezeigten Vergleiche ergeben sichfalsemit dem===Bediener.
Aktualisieren:
Ein guter Punkt wurde von @Casebash in den Kommentaren und in der Antwort von @Phillipe Laybaert zu Objekten angesprochen . Für Objekte ==und ===konsequent miteinander handeln (außer in einem besonderen Fall).
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
Der Sonderfall ist, wenn Sie ein Grundelement mit einem Objekt vergleichen, das aufgrund seiner toStringoder valueOf-Methode dasselbe Grundelement ergibt . Betrachten Sie beispielsweise den Vergleich eines Zeichenfolgenprimitivs mit einem Zeichenfolgenobjekt, das mit dem StringKonstruktor erstellt wurde.
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Hier ==überprüft der Operator die Werte der beiden Objekte und gibt sie zurück true, ===sieht jedoch, dass sie nicht vom gleichen Typ sind und zurückkehren false. Welches ist korrekt? Das hängt wirklich davon ab, was Sie vergleichen möchten. Mein Rat ist, die Frage vollständig zu umgehen und den StringKonstruktor nicht zum Erstellen von Zeichenfolgenobjekten aus Zeichenfolgenliteralen zu verwenden.
Referenz
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
Verwenden des ==Operators ( Gleichheit )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
Verwenden des ===Operators ( Identität )
true === 1; //false
"2" === 2; //false
Dies liegt daran, dass der Gleichheitsoperator ==Zwang eingibt , was bedeutet, dass der Interpreter implizit versucht, die Werte vor dem Vergleich zu konvertieren.
Andererseits führt der Identitätsoperator ===keinen Typzwang durch und konvertiert daher die Werte beim Vergleich nicht und ist daher schneller (gemäß diesem JS-Benchmark- Test), wenn er einen Schritt überspringt.
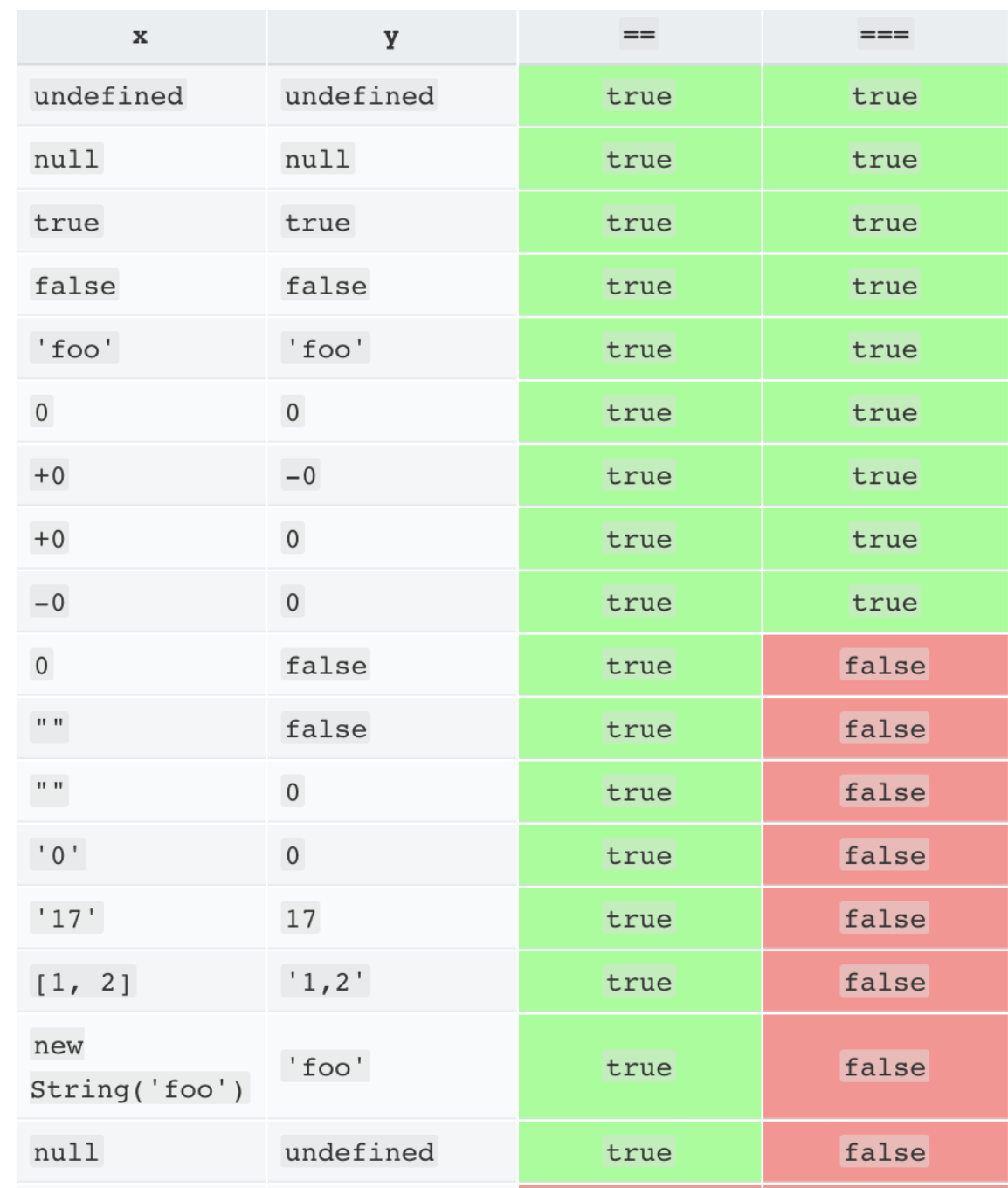
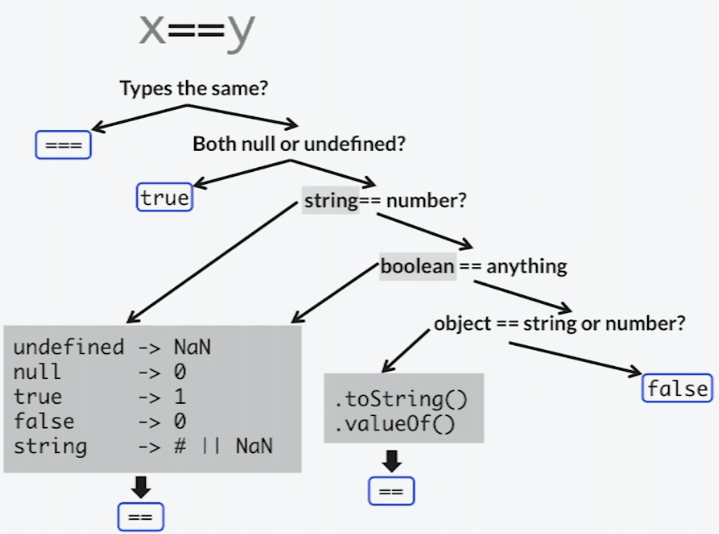
Eine interessante bildliche Darstellung des Gleichheitsvergleichs zwischen ==und ===.
Quelle: http://dorey.github.io/JavaScript-Equality-Table/
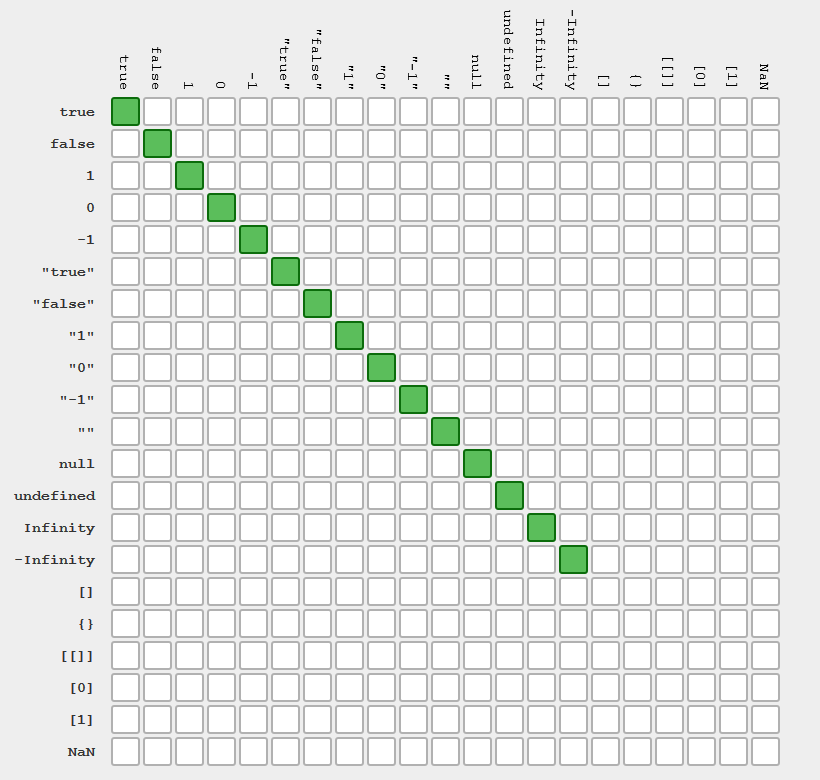
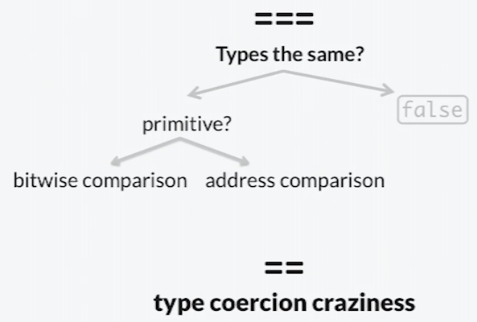
var1 === var2
Bei der Verwendung
===für JavaScript-Gleichheitstests ist alles so, wie es ist. Nichts wird konvertiert, bevor es ausgewertet wird.

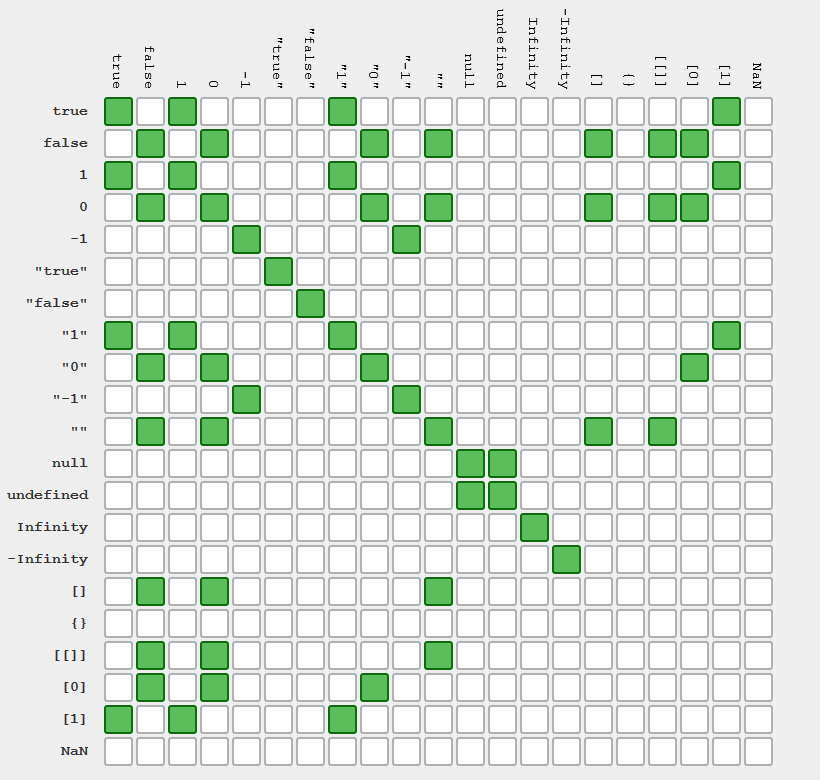
var1 == var2
Bei der Verwendung
==für JavaScript-Gleichheitstests finden einige funky Konvertierungen statt.

Moral der Geschichte:
Verwenden
===Sie diese Option, es sei denn, Sie verstehen die Konvertierungen, mit denen durchgeführt wird, vollständig==.
In den Antworten hier habe ich nichts darüber gelesen, was Gleichheit bedeutet. Einige werden sagen, das ===bedeutet gleich und vom gleichen Typ , aber das ist nicht wirklich wahr. Dies bedeutet tatsächlich, dass beide Operanden auf dasselbe Objekt verweisen oder bei Werttypen denselben Wert haben .
Nehmen wir also den folgenden Code:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Dasselbe hier:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Oder auch:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Dieses Verhalten ist nicht immer offensichtlich. Die Geschichte hat mehr zu bieten, als gleich zu sein und vom selben Typ zu sein.
Die Regel lautet:
Für Werttypen (Zahlen):
a === b Gibt true zurück, wennaundbhaben denselben Wert und sind vom gleichen Typ
Für Referenztypen:
a === b gibt true zurückwennaundbgenaugleiche Objekt verweisen
Für Zeichenfolgen:
a === b Gibt true zurück, wennaundbbeide Zeichenfolgen sind und genau dieselben Zeichen enthalten
Saiten: der Sonderfall ...
Zeichenfolgen sind keine Werttypen, aber in Javascript verhalten sie sich wie Werttypen. Sie sind also "gleich", wenn die Zeichen in der Zeichenfolge gleich und gleich lang sind (wie in der dritten Regel erläutert).
Jetzt wird es interessant:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
Aber wie wäre es damit?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
Ich dachte, Strings verhalten sich wie Werttypen? Nun, es kommt darauf an, wen Sie fragen ... In diesem Fall sind a und b nicht vom gleichen Typ. aist vom Typ Object, während bvom Typ ist string. Denken Sie daran, dass beim Erstellen eines Zeichenfolgenobjekts mit dem StringKonstruktor etwas erstellt wird, Objectdas sich die meiste Zeit als Zeichenfolge verhält .
Lassen Sie mich diesen Rat hinzufügen:
Im Zweifelsfall die Spezifikation lesen !
ECMA-262 ist die Spezifikation für eine Skriptsprache, deren Dialekt JavaScript ist. In der Praxis ist es natürlich wichtiger, wie sich die wichtigsten Browser verhalten, als eine esoterische Definition, wie etwas gehandhabt werden soll. Es ist jedoch hilfreich zu verstehen, warum ein neuer String ("a")! == "a" .
Bitte lassen Sie mich erklären, wie die Spezifikation zu lesen ist, um diese Frage zu klären. Ich sehe, dass in diesem sehr alten Thema niemand eine Antwort auf den sehr seltsamen Effekt hatte. Wenn Sie also eine Spezifikation lesen können, hilft Ihnen dies in Ihrem Beruf enorm. Es ist eine erworbene Fähigkeit. Also, lass uns weitermachen.
Durch Durchsuchen der PDF-Datei nach === komme ich zu Seite 56 der Spezifikation: 11.9.4. Der Strict Equals Operator (===) und nach dem Durchblättern der Spezifikation finden ich:
11.9.6 Der Algorithmus für
den Vergleich strikter Gleichheit Der Vergleich x === y, wobei x und y Werte sind, ergibt wahr oder falsch . Ein solcher Vergleich wird wie folgt durchgeführt:
1. Wenn sich Typ (x) von Typ (y) unterscheidet, geben Sie false zurück .
2. Wenn Typ (x) undefiniert ist, geben Sie true zurück .
3. Wenn Typ (x) Null ist, geben Sie true zurück .
4. Wenn Typ (x) nicht Zahl ist, fahren Sie mit Schritt 11 fort.
5. Wenn x NaN ist , geben Sie false zurück .
6. Wenn y NaN ist , geben Sie false zurück .
7. Wenn x der gleiche Zahlenwert wie y ist, geben Sie true zurück .
8. Wenn x +0 und y −0 ist, geben Sie true zurück .
9. Wenn x −0 und y +0 ist, geben Sie true zurück .
10. Geben Sie false zurück .
11. Wenn Typ (x) String ist, geben Sie true zurück, wenn x und y genau dieselbe Zeichenfolge sind (gleiche Länge und gleiche Zeichen an entsprechenden Positionen). Andernfalls geben Sie false zurück .
12. Wenn Typ (x) Boolesch ist, geben Sie true zurück, wenn x und y beide true oder beide false sind . Andernfalls geben Sie false zurück .
13. Geben Sie true zurück, wenn x und y sich auf dasselbe Objekt beziehen oder wenn sie sich auf miteinander verbundene Objekte beziehen (siehe 13.1.2). Andernfalls geben Sie false zurück .
Interessant ist Schritt 11. Ja, Zeichenfolgen werden als Werttypen behandelt. Dies erklärt jedoch nicht, warum ein neuer String ("a")! == "a" . Haben wir einen Browser, der nicht ECMA-262 entspricht?
Nicht so schnell!
Lassen Sie uns die Typen der Operanden überprüfen. Probieren Sie es selbst aus, indem Sie sie in typeof () einwickeln . Ich finde, dass der neue String ("a") ein Objekt ist und Schritt 1 verwendet wird: Geben Sie false zurück, wenn die Typen unterschiedlich sind.
Wenn Sie sich fragen, warum der neue String ("a") keinen String zurückgibt, wie wäre es dann mit einer Übung zum Lesen einer Spezifikation? Habe Spaß!
Aidiakapi schrieb dies in einem Kommentar unten:
Aus der Spezifikation
11.2.2 Der neue Operator :
Wenn Type (Konstruktor) nicht Object ist, lösen Sie eine TypeError-Ausnahme aus.
Mit anderen Worten, wenn String nicht vom Typ Object wäre, könnte er nicht mit dem neuen Operator verwendet werden.
new gibt immer ein Objekt zurück, auch für String- Konstruktoren. Und leider! Die Wertesemantik für Zeichenfolgen (siehe Schritt 11) geht verloren.
Und das bedeutet schließlich: neuer String ("a")! == "a" .
Ich habe dies in Firefox mit Firebug mit folgendem Code getestet :
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");und
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");Meine Ergebnisse (jeweils fünfmal getestet und gemittelt):
==: 115.2
===: 114.4
Ich würde also sagen, dass der winzige Unterschied (das sind über 100000 Iterationen, denken Sie daran) vernachlässigbar ist. Leistung ist kein Grund dazu ===. Geben Sie Sicherheit ein (so sicher wie in JavaScript), und die Codequalität ist.
In PHP und JavaScript ist es ein strikter Gleichheitsoperator. Das heißt, es werden sowohl Typ als auch Werte verglichen.
In JavaScript bedeutet es den gleichen Wert und Typ.
Zum Beispiel,
4 == "4" // will return true
aber
4 === "4" // will return false
Der Operator === wird als strenger Vergleichsoperator bezeichnet und unterscheidet sich vom Operator == .
Nehmen wir 2 Vars a und b.
Damit "a == b" als wahr ausgewertet werden kann, müssen a und b den gleichen Wert haben .
Im Fall von "a === b" müssen a und b den gleichen Wert und auch den gleichen Typ haben, damit es als wahr ausgewertet wird.
Nehmen Sie das folgende Beispiel
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
Zusammenfassend ; Die Verwendung des Operators == kann in Situationen, in denen dies nicht gewünscht wird, als wahr ausgewertet werden. Daher ist die Verwendung des Operators === sicherer.
Im 90% -Nutzungsszenario spielt es keine Rolle, welches Sie verwenden, aber es ist praktisch, den Unterschied zu kennen, wenn Sie eines Tages ein unerwartetes Verhalten feststellen.
Warum ==ist das so unvorhersehbar?
Was bekommen Sie, wenn Sie eine leere Zeichenfolge ""mit der Zahl Null vergleichen 0?
true
Ja, das ist richtig, wenn ==eine leere Zeichenfolge verwendet wird und die Zahl Null dieselbe Zeit ist.
Und es endet nicht dort, hier ist noch eines:
'0' == false // true
Mit Arrays wird es wirklich komisch.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
Dann seltsamer mit Saiten
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
Es wird schlimmer:
Wann ist gleich nicht gleich?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
Lassen Sie mich das noch einmal sagen:
(A == B) && (B == C) // true
(A == C) // **FALSE**
Und das ist nur das verrückte Zeug, das man mit Primitiven bekommt.
Es ist eine ganz neue Ebene der Verrücktheit, wenn Sie ==mit Objekten verwenden.
An diesem Punkt wundern Sie sich wahrscheinlich ...
Warum passiert das?
Nun, es liegt daran, dass im Gegensatz zu "Triple Equals" ( ===) nur geprüft wird, ob zwei Werte gleich sind.
==macht eine ganze Reihe anderer Sachen .
Es hat eine spezielle Behandlung für Funktionen, eine spezielle Behandlung für Nullen, undefinierte Zeichenfolgen, wie Sie es nennen.
Es wird ziemlich verrückt.
Wenn Sie versuchen würden, eine Funktion zu schreiben, die das ==tut , was sie tut, würde sie ungefähr so aussehen:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
Was bedeutet das?
Das heißt, es ==ist kompliziert.
Da es kompliziert ist, ist es schwer zu wissen, was passieren wird, wenn Sie es verwenden.
Was bedeutet, dass Sie mit Fehlern enden könnten.
Die Moral der Geschichte lautet also ...
Machen Sie Ihr Leben weniger kompliziert.
Verwenden Sie ===anstelle von ==.
Das Ende.
===prüft, ob die gleichen Seiten in Typ und Wert gleich sind .
Beispiel:
'1' === 1 // will return "false" because `string` is not a `number`
Allgemeines Beispiel:
0 == '' // will be "true", but it's very common to want this check to be "false"
Ein weiteres häufiges Beispiel:
null == undefined // returns "true", but in most cases a distinction is necessary
Viele Male eine nicht typisierte Check wäre praktisch , weil Sie den Wert egal , wenn entweder ist undefined, null, 0oder""
Ablaufdiagramm für die Ausführung von Javascript für strikte Gleichheit / Vergleich '==='

Flussdiagramm der Javascript-Ausführung für nicht strenge Gleichheit / Vergleich '=='

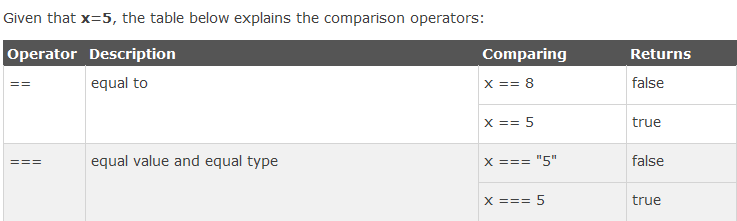
JavaScript === vs == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
Dies bedeutet Gleichheit ohne Typzwang. Typzwang bedeutet, dass JavaScript keine anderen Datentypen automatisch in Zeichenfolgendatentypen konvertiert
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
In einem typischen Skript gibt es keinen Leistungsunterschied. Wichtiger ist möglicherweise die Tatsache, dass tausend "===" 1 KB schwerer als tausend "==" ist :) JavaScript-Profiler können Ihnen sagen, ob es in Ihrem Fall einen Leistungsunterschied gibt.
Aber persönlich würde ich tun, was JSLint vorschlägt. Diese Empfehlung gibt es nicht wegen Leistungsproblemen, sondern weil Typzwangsmittel ('\t\r\n' == 0)wahr sind.
Der gleiche Vergleichsoperator == ist verwirrend und sollte vermieden werden.
Wenn Sie damit leben MÜSSEN , denken Sie an die folgenden drei Dinge:
- Es ist nicht transitiv: (a == b) und (b == c) führen nicht zu (a == c)
- Es schließt sich gegenseitig für seine Negation aus: (a == b) und (a! = B) halten immer entgegengesetzte Boolesche Werte mit allen a und b.
- Im Zweifelsfall lernen Sie auswendig die folgende Wahrheitstabelle:
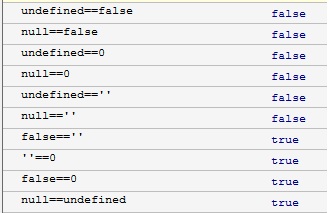
GLEICHE OPERATOR-WAHRHEITSTABELLE IN JAVASCRIPT
- Jede Zeile in der Tabelle besteht aus 3 gegenseitig "gleichen" Werten, was bedeutet, dass 2 beliebige Werte unter Verwendung des Gleichheitszeichens * gleich sind.
** STRANGE: Beachten Sie, dass zwei beliebige Werte in der ersten Spalte in diesem Sinne nicht gleich sind. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
Es ist unwahrscheinlich, dass zwischen den beiden Vorgängen in Ihrer Verwendung Leistungsunterschiede bestehen. Es ist keine Typkonvertierung durchzuführen, da beide Parameter bereits vom selben Typ sind. Beide Operationen haben einen Typvergleich, gefolgt von einem Wertevergleich.
Ja! Es ist wichtig.
===Der Operator in Javascript überprüft sowohl den Wert als auch den Typ, wobei der ==Operator nur den Wert überprüft (führt bei Bedarf eine Typkonvertierung durch) .

Sie können es leicht testen. Fügen Sie den folgenden Code in eine HTML-Datei ein und öffnen Sie ihn im Browser
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
Sie werden ' false ' in Alarmbereitschaft erhalten. Ändern Sie nun die onPageLoad()Methode alert(x == 5);so, dass sie wahr wird .
=== Der Operator überprüft die Werte sowie die Typen der Variablen auf Gleichheit.
== Der Operator überprüft nur den Wert der Variablen auf Gleichheit.
Es ist ein strenger Kontrolltest.
Dies ist besonders dann gut, wenn Sie zwischen 0 und false und null prüfen.
Zum Beispiel, wenn Sie haben:
$a = 0;
Dann:
$a==0;
$a==NULL; $a==false;
Alles gibt true zurück und Sie möchten dies möglicherweise nicht. Angenommen, Sie haben eine Funktion, die den 0. Index eines Arrays oder bei einem Fehler false zurückgeben kann. Wenn Sie mit "==" false prüfen, erhalten Sie ein verwirrendes Ergebnis.
Also mit dem gleichen wie oben, aber einem strengen Test:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint gibt Ihnen manchmal unrealistische Gründe, um Dinge zu ändern. ===hat genau die gleiche Leistung, als ==ob die Typen bereits gleich sind.
Es ist nur dann schneller, wenn die Typen nicht identisch sind. In diesem Fall wird nicht versucht, Typen zu konvertieren, sondern es wird direkt ein false zurückgegeben.
Also, meine Meinung nach , JSLint vielleicht verwendet , um neuen Code zu schreiben, aber nutzlos Überoptimierung sollte unter allen Umständen vermieden werden.
Das heißt, es gibt keinen Grund, in einem Scheck zu ändern ==, wenn Sie wissen, dass a nur ein String sein kann.===if (a == 'test')
Wenn Sie so viel Code ändern, verschwenden Sie Zeit für Entwickler und Prüfer und erzielen nichts.
Einfach
==bedeutet Vergleich zwischen Operanden mit type conversion
&
===bedeutet Vergleich zwischen Operanden ohne type conversion
Typkonvertierung in JavaScript bedeutet, dass JavaScript alle anderen Datentypen automatisch in Zeichenfolgendatentypen konvertiert.
Zum Beispiel:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
Ein einfaches Beispiel ist
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
Als Faustregel würde ich im Allgemeinen ===anstelle von ==(und !==anstelle von !=) verwenden.
Die Gründe werden in den obigen Antworten erläutert, und auch Douglas Crockford ist ziemlich klar darüber ( JavaScript: The Good Parts ).
Es gibt jedoch eine einzige Ausnahme : Dies == nullist eine effiziente Methode, um zu überprüfen, ob "null oder undefiniert" ist:
if( value == null ){
// value is either null or undefined
}
Zum Beispiel verwendet jQuery 1.9.1 dieses Muster 43 Mal, und der JSHint-Syntaxprüfer bietet eqnullaus diesem Grund sogar die entspannende Option.
Aus dem jQuery-Styleguide :
Strenge Gleichheitsprüfungen (===) sollten zugunsten von == verwendet werden. Die einzige Ausnahme ist die Überprüfung auf undefiniert und null über null.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
Die beiden oben genannten Antworten bedeuten beide == Gleichheit und === Identität. Leider ist diese Aussage falsch.
Wenn beide Operanden von == Objekte sind, werden sie verglichen, um festzustellen, ob sie dasselbe Objekt sind. Wenn beide Operanden auf dasselbe Objekt zeigen, gibt der gleiche Operator true zurück. Ansonsten sind die beiden nicht gleich.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
Im obigen Code werden sowohl == als auch === falsch, da a und b nicht dieselben Objekte sind.
Das heißt: Wenn beide Operanden von == Objekte sind, verhält sich == genauso wie ===, was auch Identität bedeutet. Der wesentliche Unterschied zwischen diesen beiden Operatoren besteht in der Typkonvertierung. == hat eine Konvertierung, bevor die Gleichheit überprüft wird, === jedoch nicht.
Das Problem ist, dass Sie leicht in Schwierigkeiten geraten können, da JavaScript viele implizite Konvertierungen hat, was bedeutet ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
Was ziemlich bald zum Problem wird. Das beste Beispiel dafür, warum implizite Konvertierung "böse" ist, kann diesem Code in MFC / C ++ entnommen werden, der aufgrund einer impliziten Konvertierung von CString in HANDLE, einem Zeigertyp vom Typ typedef, tatsächlich kompiliert wird.
CString x;
delete x;
Was offensichtlich zur Laufzeit sehr undefinierte Dinge tut ...
Google für implizite Konvertierungen in C ++ und STL , um einige der Argumente dagegen zu erhalten ...
Aus der Kern-Javascript-Referenz
===Gibt zurück,truewenn die Operanden ohne Typkonvertierung streng gleich sind (siehe oben).
Gleichstellungsvergleich:
Operator ==
Gibt true zurück, wenn beide Operanden gleich sind. Die Operanden werden vor dem Vergleich in denselben Typ konvertiert.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
Gleichheits- und Typvergleich:
Operator ===
Gibt true zurück, wenn beide Operanden gleich und vom gleichen Typ sind. Wenn Sie diese Methode vergleichen, ist dies im Allgemeinen besser und sicherer, da hinter den Kulissen keine Typkonvertierungen vorgenommen werden.
>>> 1 === '1'
false
>>> 1 === 1
true
Hier ist eine praktische Vergleichstabelle, die die Konvertierungen und die Unterschiede zwischen ==und zeigt ===.
Wie die Schlussfolgerung besagt:
"Verwenden Sie drei Gleichheitswerte, es sei denn, Sie verstehen die Konvertierungen für Zwei-Gleichheitswerte vollständig."
http://dorey.github.io/JavaScript-Equality-Table/
null und undefiniert sind nichts, das heißt,
var a;
var b = null;
Hier aund bhaben keine Werte. Während 0, false und '' alle Werte sind. Allen gemeinsam ist, dass es sich bei allen um falsche Werte handelt, was bedeutet, dass sie alle falsche Bedingungen erfüllen .
Die 0, false und '' bilden zusammen eine Untergruppe. Andererseits bilden null und undefiniert die zweite Untergruppe. Überprüfen Sie die Vergleiche im folgenden Bild. null und undefiniert wären gleich. Die anderen drei würden einander gleich sein. Sie werden jedoch alle in JavaScript als falsche Bedingungen behandelt.

Dies ist dasselbe wie bei jedem Objekt (wie {}, Arrays usw.). Nicht leere Zeichenfolgen und Boolesche Werte sind alles wahrheitsgemäße Bedingungen. Aber sie sind nicht alle gleich.