Keikutsertaan uji alfa untuk editor Stacks baru
TL; DR : Kami sedang menguji editor Stacks open source baru kami yang menawarkan opsi Markdown dan input teks kaya. Jika Anda tertarik untuk mengujinya dan memberi kami umpan balik, Anda dapat ikut serta dengan mengunjungi halaman preferensi Anda dan mengaktifkan Stacks Editor. Anda dapat memilih keluar kapan saja, tetapi akan membutuhkan waktu hingga 10 menit untuk kembali ke editor lama. Catatan, editor baru hanya akan aktif saat membuat draf atau mengedit jawaban di MSE atau MSO selama pengujian alfa.
Sekitar enam bulan yang lalu, tim produk dan tim Komunitas kami mulai mencari tahu apakah kami dapat menghadirkan editor postingan teks kaya Stacks yang diluncurkan di Stack Overflow untuk Teams (atau Teams) ke situs publik kami selama musim panas. Kami telah menghabiskan waktu membahas kebutuhan secara internal dan juga berbicara dengan beberapa pengguna kami yang paling terlibat tentang editor baru - Moderator kami dan anggota grup Charcoal - untuk memahami apa yang mungkin perlu diubah atau disertakan untuk memanfaatkan editor baru merupakan perubahan yang mudah dari editor lama.
Melalui proses ini, kami telah menerima lusinan jawaban dengan ide untuk perbaikan, bug yang perlu diatasi, dan kebingungan UX yang perlu diselesaikan. Kami telah mengatasi banyak masalah yang disebutkan oleh kedua kelompok ini dan siap untuk membawanya ke komunitas yang lebih besar melalui uji alpha opt-in pada MSE dan MSO. Kami meminta umpan balik konstruktif Anda untuk melihat di mana ada ruang untuk perbaikan untuk membuatnya menjadi alat yang dapat digunakan oleh orang-orang yang merasa nyaman dengan Penurunan harga dan mereka yang mungkin lebih nyaman dengan teks kaya.
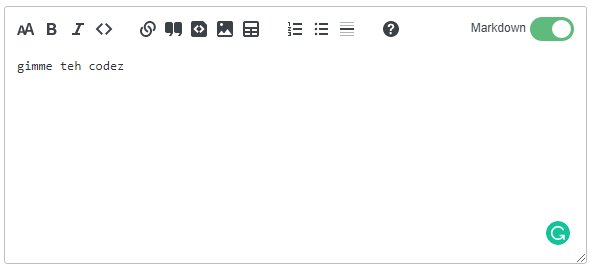
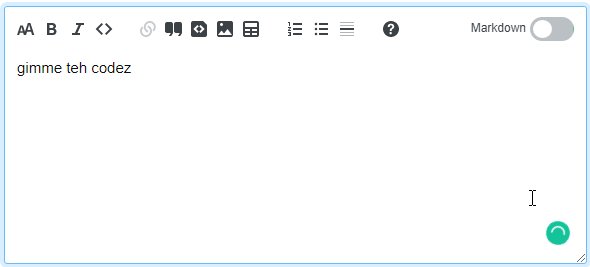
Berikut tampilan kedua tampilan tersebut - Anda dapat mengklik untuk melihat gambar yang lebih besar:


Ujian
Tujuan dari pengujian alfa ini adalah untuk mendapatkan pemahaman awal tentang seberapa baik editor baru ini akan diterima dan juga menemukan masalah apa pun yang akan merusak alur kerja bagi pengguna yang menyukai editor saat ini atau lebih suka bekerja dalam Penurunan Harga. Kami juga ingin mempertimbangkan pengguna yang mungkin juga tidak terbiasa dengan Penurunan harga, karena mereka merupakan banyak pengguna di situs non-teknis kami. Ini adalah fase publik pertama dalam proses di mana kami berharap dapat sepenuhnya menguji dan menyempurnakan editor sehingga, ketika diluncurkan di seluruh jaringan, orang-orang akan merasa mudah untuk menggunakannya dan menjadi peningkatan besar dari editor saat ini.
Kami memahami bahwa entri teks kaya adalah hal yang sulit untuk dilakukan dengan benar dan kami menyadari bahwa mungkin perlu beberapa bulan untuk menemukan solusi yang tepat sebelum kami dapat membuat ini langsung di seluruh jaringan - dan itu datang dengan pemahaman bahwa mungkin ada masalah yang tidak dapat diatasi - tetapi Kami merasa bahwa mengerjakan proses ini dengan kalian semua akan, setidaknya, membantu meningkatkan pengalaman editor baru di Teams dan mungkin akan menghasilkan editor baru yang hebat untuk digunakan semua orang.
Ini adalah bagian dari pengujian multi-bagian yang akan terlihat seperti ini:
- Rilis awal di Teams dengan umpan balik dari pengguna yang sangat terlibat (misalnya, Moderator) (Selesai Musim Panas 2020). Tujuannya adalah untuk mendapatkan umpan balik dan mendapatkan ide bagus tentang seberapa banyak kami perlu mengubah editor agar bisa berfungsi untuk komunitas platform publik kami. Ini memungkinkan kami untuk menguji banyak (meskipun tidak semua) fitur dengan sekelompok kecil orang tanpa memengaruhi situs publik.
- Menguji pada MSE dan MSO melalui uji alfa keikutsertaan. Tujuannya di sini adalah untuk lebih menyempurnakan dan mengidentifikasi solusi yang akan membantu editor baru diadopsi secara terbuka oleh pengguna, terutama anggota aktif komunitas.
- Sesi pengujian kegunaan dengan pengguna dari beberapa tingkat pengalaman yang berbeda. Tujuannya di sini adalah untuk memastikan bahwa fitur dan UX yang kami buat setelah menanggapi pengguna yang sangat terlibat tetap transparan bagi orang lain. Kami akan mengamati bagaimana pengguna dari berbagai tingkat pengalaman berinteraksi dengan editor untuk mengidentifikasi dan membuat peningkatan tambahan dengan tujuan pengalaman pengguna yang intuitif yang memiliki panduan yang memadai jika diperlukan.
Untuk timeline, ini diperkirakan membutuhkan waktu beberapa saat untuk diselesaikan. Salah satu manfaat uji alfa adalah orang dapat mengaktifkan dan menonaktifkannya sesuai keinginan. Untuk sisa 2021 Q1, rencana kami adalah membiarkan pengujian berjalan sehingga Anda semua dapat mencobanya dengan cara yang lebih jangka panjang jika Anda mau. Meskipun kami akan memperbaiki bug utama, kami tidak akan memprioritaskan fitur atau penyesuaian baru sampai kami mulai menggali masukan Anda dari pengujian ini dan masukan dari sesi kegunaan pada kuartal kedua tahun 2021. Lihat lebih banyak tentang ini di bagian memberi umpan balik di bawah ini.
Dengan asumsi pengujian ini berjalan dengan baik dan kami menemukan solusi yang membuat pembuatan dan pengeditan posting lebih mudah daripada sistem saat ini, kami akan beralih ke fase peluncuran bertahap, dimulai lagi dengan MSE dan MSO dan kemudian ke situs dengan alat pengeditan standar, memesan situs dengan pengaya editor khusus di bagian akhir sehingga kami dapat memastikan bahwa alat mereka bekerja dengan benar saat diluncurkan.
Mengapa kami berupaya menghadirkan editor teks kaya ke situs kami?
Meskipun ada beberapa permintaan untuk opsi entri teks kaya selama bertahun-tahun (yang satu ini terus berlanjut hingga tahun 2009 ), tidak pernah ada banyak dukungan untuk mereka dari pengguna - pada kenyataannya, banyak permintaan mendapatkan ketidaksepakatan yang kuat dari pengguna lain . Penurunan harga adalah alat yang hebat dan banyak pengguna sudah atau sudah terbiasa dengannya - saya akui secara teratur mencoba menggunakan Penurunan harga di ruang teks yang kaya. Meskipun demikian, banyak dari permintaan ini adalah untuk mengganti Penurunan harga dengan teks kaya dan itu bukan sesuatu yang ingin kami lakukan.
Sebagai platform yang sebagian besar digunakan oleh programmer, Markdown umumnya merupakan format yang akrab bagi banyak orang dan mereka sangat nyaman menggunakannya, terutama sekarang setelah kami mengikuti standar CommonMark. Bagi mereka yang tidak mengetahui Markdown, kami mengharapkan mereka untuk belajar dan kami memberi mereka bantuan tetapi, dalam banyak kasus, postingan berakhir dengan format yang buruk dan membutuhkan partisipasi dari komunitas untuk meningkatkannya. Banyak suntingan saya pada Pembelajar Bahasa Inggris murni untuk meningkatkan format posting.
Selain itu, editor kami telah ada sejak awal dengan sedikit peningkatan pada saat itu, jadi pembaruan besar-besaran sedang dilakukan dan, di masa mendatang, kami merasa bahwa editor yang didesain ulang menggunakan Stacks akan lebih mudah dipelihara dan ditingkatkan seiring berjalannya waktu.
Tim membutuhkan opsi teks kaya
Kami memiliki tim hebat yang bekerja untuk menyempurnakan produk Teams guna memenuhi kebutuhan perusahaan dan organisasi yang menggunakannya untuk berbagi pengetahuan internal. Satu hal yang sering menjadi masalah dari pengguna ini adalah kurangnya editor teks kaya - berikut adalah pernyataan dari Ham, salah satu pengembang Teams:
Kami mulai membuat Editor Tumpukan baru sebagai tanggapan atas umpan balik dari Stack Overflow untuk pelanggan Teams. Meskipun Penurunan Harga telah menjadi format yang tersebar luas dan berhasil untuk menulis konten - tidak hanya di Stack Exchange tetapi juga di seluruh web - beberapa pelanggan Teams kami memberi tahu kami bahwa mereka tidak nyaman menulis konten mereka dalam Penurunan Harga. Mereka tidak tahu sintaksnya dan menghadapi kurva pembelajaran sebelum mereka dapat mulai menulis seperti yang mereka inginkan. Menulis pertanyaan dan jawaban tidak semudah biasanya dari tempat lain. Bagi kami, penting untuk membuat kontribusi semudah mungkin. Menulis pertanyaan dan jawaban harus terasa alami dan datang tanpa banyak gesekan.
Ini masuk akal. Menyalin dan menempel dari editor teks kaya seperti Google Docs atau Word jauh lebih umum di dalam perusahaan tempat Anda dapat mentransfer informasi dari dokumentasi yang ada ke Tim, sedangkan sebagian besar konten situs publik kami dibuat dari awal. Oleh karena itu, sering kali terjadi penyalinan konten dalam bentuk kutipan ke dalam postingan, di mana fitur deteksi teks kaya akan membantu sehingga menambahkan penurunan harga secara manual tidak diperlukan.
Kekuatan pendorong utama untuk pengembangan editor baru ini adalah untuk meningkatkan pengalaman Teams bagi pengguna kami yang sudah ada dan memberikannya seperangkat fitur yang akan menarik pengguna tambahan. Meskipun demikian, karena banyak orang yang menggunakan Teams adalah grup yang berfokus pada pengembang, mereka juga sering merasa nyaman dengan Penurunan harga, jadi kami ingin memastikan bahwa kedua opsi tersebut tersedia. Lebih dari Ham:
Editor Tumpukan baru mencoba menjadi yang terbaik dari kedua dunia. Jika Anda senang menulis penurunan harga dan menyukai cara editor lama membantu Anda melakukannya, editor baru akan merasa sangat familiar. Anda dapat menulis Markdown, menggunakan pintasan keyboard yang sudah dikenal, mengunggah gambar, dan banyak lagi. Jika Penurunan Harga bukan keahlian Anda, Editor Tumpukan memungkinkan Anda beralih ke mode teks kaya baru yang memungkinkan Anda menulis dengan gaya yang lebih WYSIWYG.
Kami masih berpikir bahwa penurunan harga adalah cara yang harus dilakukan, tetapi kami juga melihat manfaat editor teks kaya untuk pengguna teknis yang kurang dan / atau situs jaringan yang mungkin lebih terbiasa dengan pengeditan gaya WYSIWYG. Dengan Stacks Editor baru, penurunan harga terus menjadi format utama untuk konten Anda dan semua yang Anda tulis akan diubah dan disimpan sebagai penurunan harga di penghujung hari.
Jadi, fokus kami dalam membangun editor baru adalah untuk menambahkan opsi teks kaya tetapi tetap mempertahankan fokus penurunan harga karena kami menyukai penurunan harga dan menganggapnya sebagai pengalaman hebat bagi mereka yang sudah tahu cara menggunakannya dan relatif sederhana untuk mempelajarinya tetapi kami juga ingin menyederhanakan atau meningkatkan pengalaman bagi orang-orang yang mungkin melakukan copy-paste ke postingan atau yang tidak mengetahui penurunan harga.
Lebih dari sekadar teks kaya, kami menyederhanakan pekerjaan masa depan untuk pengembangan
Editor saat ini telah ada sejak 2008 dan, meskipun kami telah membuat perubahan selama ini, sebagian besar tidak berubah dan sekarang membuat fitur baru menjadi sulit. Selain itu, dengan mengadopsi dan menyempurnakan editor Teams di jaringan publik kami, kami menyederhanakan pekerjaan di masa mendatang pada halaman tanya, jawab, dan edit serta mempertahankan fitur serupa antara Teams dan jaringan. Kutipan terakhir saya dari Ham:
Editor lama kami telah melayani kami dengan baik selama bertahun-tahun, tetapi karena sejumlah masalah (kode rekayasa balik yang sulit untuk dikerjakan, API yang tidak memadai untuk menangani masalah lintas-browser, dan dukungan yang dapat diedit konten tanpa tulang) kami tidak dapat menggunakannya sebagai dasar untuk peningkatan besar apa pun. Selain itu, ada banyak keuntungan dari mendasarkan editor pada fondasi modern (seperti yang telah kita lakukan di sini di atas prosemirror ), yang dapat menangani banyak masalah buruk "konten dapat diedit" dan menjaga semuanya lebih aman dan lebih lintas-browser cocok.
Berada di sekitar begitu lama, itu telah mengumpulkan cukup banyak sampah dan menjadi sulit untuk dipertahankan dan berkembang seperti yang kita inginkan. Selama beberapa tahun terakhir kami mencoba mengubah editor beberapa kali hanya untuk mengetahui bahwa itu terlalu sulit untuk dilakukan. Ketika kami mulai membangun editor baru untuk Tim, kami tahu ini akan menjadi kesempatan yang baik untuk greenfield perbaikan Editor baru yang pada akhirnya akan menguntungkan semua pengguna kami di seluruh jaringan.
Selain itu, kami membuka editor untuk digunakan dan disumbangkan oleh semua orang. Seperti Stacks, editor baru ini bersumber terbuka, jadi jika Anda tertarik dengan cara pembuatannya atau ingin berkontribusi untuk menyempurnakannya, Anda dapat menemukannya di repo Stacks-Editor .
Membangun editor itu sulit - terutama ketika berurusan dengan teks kaya
Saya telah mempelajari keunikan dari berbagai editor yang berbeda selama bertahun-tahun, apakah itu BBCode di forum yang saya ikuti, Wikitext di MediaWikis, Penurunan harga di sini di Stack Exchange, atau salah satu dari berbagai teks kaya atau editor hybrid di berbagai platform yang pernah saya gunakan (mis. Jira, FreshDesk)… jadi saya nyaman beradaptasi dengan gaya baru, tetapi saya juga menemukan bahwa beberapa editor membuat asumsi yang membuat saya frustrasi dan bingung dan membuat saya tidak ingin menggunakannya lagi. Kami ingin menghindari frustrasi ini!
Karena fokus kami adalah penurunan harga, dengan tambahan pemformatan khusus untuk tabel dan spoiler, kami dapat membatasi apa yang harus dilakukan editor teks kaya kami - kami tidak menambah opsi pemformatan mana yang tersedia (mis. Teks berwarna atau garis bawah) yang merupakan salah satu cara kami bekerja untuk menjaga penerapan teks kaya dan konversi antara teks kaya dan penurunan harga sederhana, mudah dipahami, dan sebisa mungkin bebas frustrasi.
Perubahan besar
Selain entri teks kaya opsional, ada banyak perubahan lain, besar dan kecil, yang akan Anda lihat dalam tes ini. Di bawah ini adalah beberapa yang terbesar termasuk ikhtisar singkat tentang cara kerja entri teks kaya. Banyak dari apa yang tertulis di bawah ini ditulis oleh Ben Kelly, yang telah melakukan banyak pekerjaan dengan Ham untuk menjalankan editor ini dan sangat berpengetahuan tentang fitur-fiturnya, terima kasih yang sebesar-besarnya kepadanya untuk itu!
Mode teks kaya
Mode pengeditan ini dirancang agar sangat mirip dengan perangkat lunak pengolah kata tradisional yang biasa digunakan banyak pengguna. Namun, kami telah menambahkan beberapa fitur tambahan:
- "Aturan masukan" gaya penurunan harga untuk sintaks
tingkat blok
- Mengetik #, ##, dll akan membuat header; mengetik> membuat kutipan; * membuat daftar, dan seterusnya
- Kami memiliki aturan masukan sebaris (tebal, miring, kode sebaris, dll.) Pada daftar hal-hal yang harus diselidiki untuk rilis mendatang
- Alat pengeditan tautan dan gambar akan memungkinkan pengeditan URL tautan untuk tautan dan penambahan deskripsi gambar dan judul untuk gambar.
- Dukungan salin / tempel yang cerdas - Menempelkan konten eksternal dari misalnya Google Docs atau kode dari editor pilihan Anda akan mempertahankan sebagian besar pemformatan yang ada, asalkan pemformatannya dalam Markdown.
Pada akhirnya, editor teks kaya diubah kembali ke penurunan harga dan harus mendukung semua yang dapat Anda lakukan di penurunan harga, dengan beberapa peringatan:
- Menempelkan teks kaya dari sumber luar tidaklah sempurna, terutama dengan konten yang sangat rumit
- Apa yang dapat kami dukung dalam mode teks kaya dibatasi oleh penerapan penurunan harga dukungan kami, sehingga hal-hal seperti sel yang digabungkan dalam tabel atau super / subskrip tidak didukung, bahkan ketika kami mendukung HTML (lihat poin berikutnya).
- Ini benar-benar lebih merupakan fitur daripada kelemahan. Kami <3 Penurunan Harga dan berkomitmen untuk mendukungnya kelas satu di masa mendatang
- Dukungan HTML SULIT. Kami tidak berjanji bahwa setiap HTML yang ditulis dalam mode Penurunan Harga akan dapat diedit dalam mode teks kaya
- Sebaiknya gunakan sintaks tanda umum yang setara jika tersedia. Kami ingin memperluas sintaks Markdown yang kami dukung sehingga pengguna tidak perlu mengetik HTML lagi.
- Jangan tanya mengapa HTML itu sulit . Ceritanya panjang yang bisa jadi postingan blog sendiri.
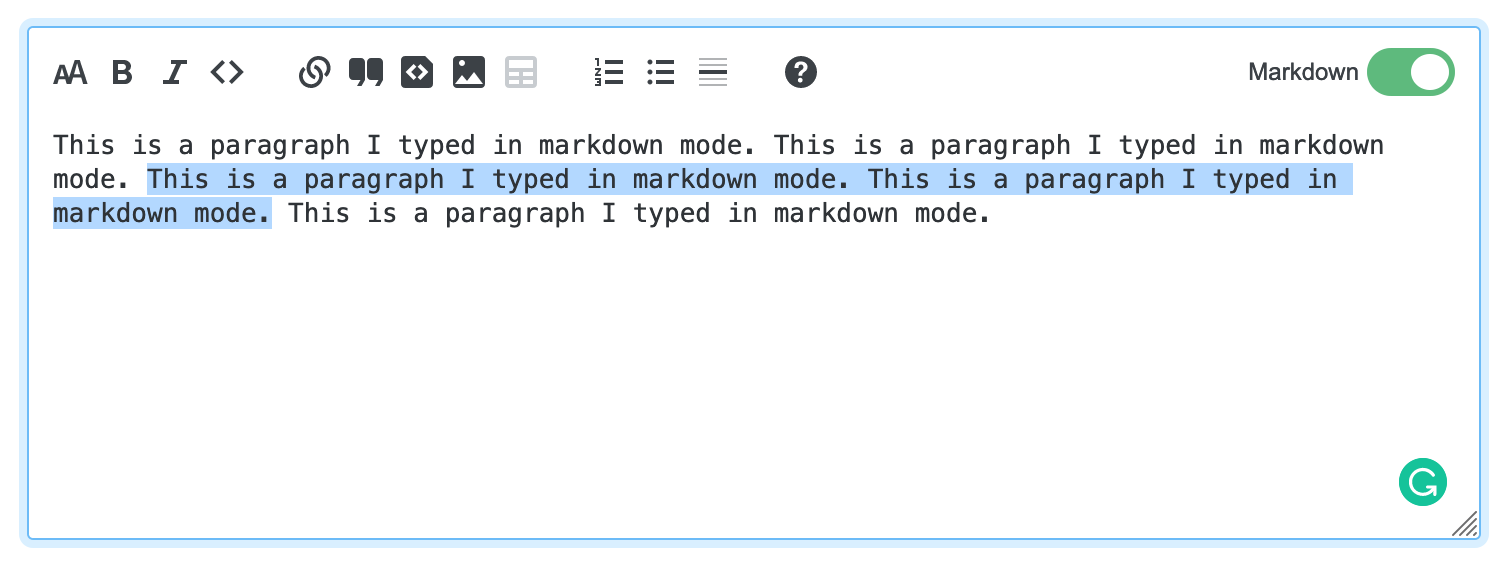
Markdown - pengalih teks kaya

Untuk memungkinkan perpindahan antara mode teks kaya dan penurunan harga, kami telah menambahkan tombol. Saat titik berada di sebelah kanan (latar belakang hijau), Anda berada dalam mode penurunan harga; di sebelah kiri (latar belakang abu-abu), Anda berada dalam mode teks kaya. Default saat ini untuk semua pengguna adalah penurunan harga tetapi, setelah Anda menggunakan editor, sistem akan mengingat opsi yang terakhir digunakan sebagai default Anda. Jadi, jika Anda mengirimkan posting atau mengedit saat berada dalam tampilan penurunan harga, Anda akan melihatnya di lain waktu Anda membuka editor; jika Anda melakukannya dalam teks kaya, itu akan menjadi tampilan yang Anda miliki saat Anda menggunakannya lagi. Konfigurasi default untuk pengguna dapat diubah per situs, jadi jika situs merasa bahwa teks kaya lebih masuk akal sebagai default mereka, kami dapat mengizinkannya.
Pratinjau diciutkan ke dalam tampilan teks kaya
Selama bertahun-tahun kami mendapat banyak pertanyaan tentang apakah kami dapat mengoptimalkan pratinjau sehingga tidak memakan banyak ruang di layar. Jika Anda pernah menulis posting yang panjang, Anda mungkin terbiasa dengan perasaan melakukan banyak pengguliran untuk mendapatkan dari akhir pratinjau kembali ke jendela edit. Dengan editor baru, Anda melihat pratinjau dengan menggunakan tombol Markdown untuk beralih antara mode Markdown dan rich text dan, karena pratinjau teks kaya adalah bagian dari editor, Anda dapat mengedit langsung di pratinjau daripada harus mencari jendela edit lagi. Ini jauh lebih nyaman bagi pengguna seluler, juga, dengan layar mereka yang lebih kecil di mana menggulir melalui pos pendek dapat berarti banyak pekerjaan.
Aaron, Desainer Produk Utama untuk sistem Desain kami menjelaskan nilai pratinjau yang dapat diedit:
Kami pikir ini lebih dari masalah tata letak. Kita dapat menempatkan pratinjau ini berdampingan, atau beralih di antara mereka seperti yang dilakukan GitHub, tetapi saya pikir memiliki pratinjau sama sekali adalah sesuatu yang dapat kita lewati. Catatan kecil: Saya bekerja di editor GitHub pada tahun 2016! Kami dapat menjelajahi alternatif seperti memiliki tombol yang meluncurkan pratinjau layar penuh, tetapi saya pikir itu upaya yang sia-sia ketika kami dapat menulis langsung dalam pengalaman pratinjau.
Web telah matang melewati titik yang membutuhkan sintaks Penurunan harga dan pratinjau terpisah. Mengapa ada pengeditan teks yang menawarkan status pratinjau hanya-baca pada tahun 2021? Apakah menulis, melihat pratinjau, memperhatikan kesalahan, dan kembali ke editor benar-benar lebih baik daripada sekadar dapat mengedit teks? Apakah Anda akan menerima model interaksi ini di pengolah kata Anda? Dalam Notion? Di Google Dokumen? Di Medium?
Kami merasa ini adalah perubahan positif untuk ini dan banyak alasan lainnya, tetapi kami memahami bahwa ini sangat berbeda dari format saat ini. Harap luangkan waktu untuk melihat bagaimana alur kerja baru ini terasa dan beri tahu kami pendapat Anda dan bagaimana kami dapat meningkatkannya. Saya tahu bahwa banyak dari permintaan sebelumnya adalah untuk pratinjau berdampingan untuk memenuhi layar yang lebih luas yang dimiliki banyak orang, terutama karena ini cocok dengan banyak editor penurunan harga lainnya. Sayangnya, ini bisa menjadi rumit pada layar yang lebih kecil, yang memerlukan penempatan berbeda dan sangat umum untuk memiliki pratinjau terpisah dari formulir entri, seperti dengan format dua tab GitHub.
Kami memang memiliki beberapa masalah umum di sini:
- Saat beralih antar mode memang mempertahankan perkiraan posisi gulir Anda, ia tidak mengingat di mana kursor Anda berada. Setiap kali Anda beralih, kursor Anda akan bergerak kembali ke atas pos alih-alih tetap di tempat Anda sebelumnya.
- Tidak ada riwayat saat beralih mode, jadi beralih di antara tampilan akan menyebabkan Anda kehilangan kemampuan untuk membatalkan / mengulang perubahan dari tampilan lain.
- Karena pratinjau teks kaya akan menafsirkan penurunan harga Anda, penurunan harga (MD) yang salah dapat dihilangkan oleh editor teks kaya. Saat Anda kembali ke tampilan MD, Anda akan dapat memperbaiki kesalahan ini.
Penyorotan sintaks dalam mode penurunan harga
Anda akan melihat pengalaman penurunan harga Anda sedikit kurang monoton karena sekarang menanggapi penurunan harga yang Anda gunakan dengan mengubah teks di panel - judul akan lebih besar, teks tebal akan tampak tebal, begitu juga miring, dan tautan akan berwarna biru dan kode akan berwarna abu-abu. Saya telah menemukan ini sangat membantu dalam menyusun posting karena mengidentifikasi banyak kesalahan penurunan harga yang mungkin telah saya buat, membuatnya jadi saya cenderung tidak perlu melihat pratinjau. Saat ini ini tidak sesuai dengan CommonMark tetapi kami sedang berusaha untuk memperbaikinya.
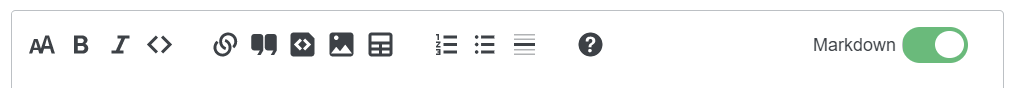
Perubahan pada tombol pemformatan
Kami telah menghapus beberapa tombol dan menambahkan beberapa tombol baru ke tombol yang tersedia untuk pemformatan. Inilah tampilan bilah pemformatan sekarang:

Dihapus:
- Urungkan / ulangi - fitur ini masih berfungsi dengan kombinasi tombol standar Anda tetapi kami telah menghapus tombol itu sendiri - kami juga telah meningkatkan dukungan urungkan / ulangi riwayat agar lebih dapat diandalkan secara keseluruhan.
- Cuplikan Tumpukan (sementara) - Kami tidak dapat membuat Cuplikan ke dalam pengujian alfa awal, jadi jika Anda perlu menambahkan cuplikan ke pos, Anda harus menonaktifkan alfa untuk melakukannya.
Diperbarui / Baru:
- Tabel - tombol ini akan membuat tabel tiga baris, dua kolom default dan memiliki opsi menu khusus saat dalam mode teks kaya yang memungkinkan penambahan / penghapusan baris dan kolom.

- Header - tombol ini telah didesain ulang dan dipindahkan ke posisi pertama.
- Kode sebaris / blok kode / Tombol cuplikan tumpukan - salah satu umpan balik dari pengujian awal kami adalah bahwa untuk teks kaya, kami perlu membedakan antara kode sebaris dan blok kode tetapi di Teams kami menggunakan kembali ikon yang sama untuk blok kode yang saat ini kami gunakan untuk Stack Snippets - untuk mengizinkan ketiga opsi tersebut, kami membuat ikon baru. Cuplikan dinonaktifkan untuk alfa tetapi Anda dapat melihat trio tombol baru (kiri ke kanan - kode sebaris, blok kode, cuplikan)

Kami berencana menambahkan pintasan keyboard ke tombol pemformatan tetapi itu bukan bagian dari pengujian alfa awal ini.
Mode penurunan harga adalah pilihan Anda untuk menyempurnakan posting
Mode penurunan harga akan memberi Anda kendali penuh atas posting Anda, seperti yang sudah dilakukan. Berikut adalah beberapa tempat Anda ingin tetap menggunakan MD saat membuat atau mengedit posting:
- Menambahkan bahasa ke blok kode untuk tujuan penyorotan sintaks - saat kami ingin menambahkan ini ke teks kaya, untuk saat ini diperlukan MD. Sistem akan tetap mendeteksi bahasa secara otomatis berdasarkan tag seperti biasanya, tetapi jika Anda perlu memanggil bahasa tertentu, Anda harus menggunakan mode Penurunan harga.
- Markup yang membutuhkan HTML - kami masih mendukung beberapa HTML dalam posting tetapi mode teks kaya tidak akan membuatnya, jadi jika Anda perlu memasukkan HTML dalam posting Anda untuk pemformatan seperti subskrip atau superskrip, Anda harus masuk ke mode Penurunan harga untuk ini.
- Spoiler - seperti HTML, mereka didukung tetapi kami tidak memiliki tombol untuk itu, jadi Anda harus menggunakan mode Markdown untuk menambahkannya.
- Membuat daftar yang kompleks - ini dimungkinkan dalam mode teks kaya, tetapi tidak seintuitif menggunakan Penurunan harga, terutama dalam kasus khusus seperti daftar dengan blok kode indentasi.
- Menyempurnakan gambar - mengubah ukuran atau menambahkan tautan ke sumber atau gambar berukuran penuh akan membutuhkan mode Penurunan Harga.
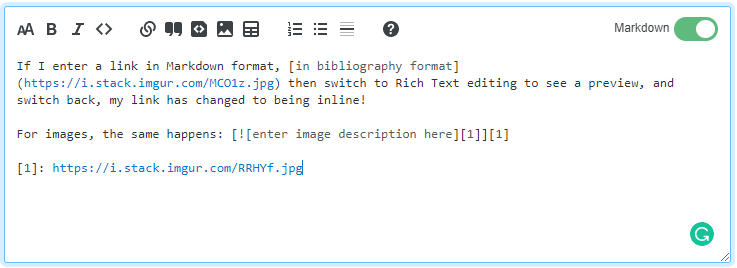
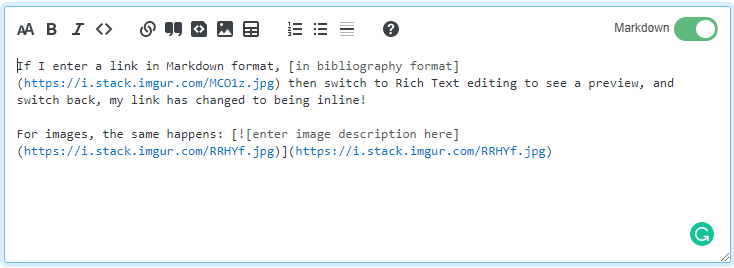
Teks sebaris dan tautan gambar adalah norma
Alat gambar dan tautan sekarang akan menambahkan gambar dan tautan sebaris daripada dalam format bibliografi. Meskipun yang terakhir masih berfungsi, Anda harus membuatnya secara manual. Saat ini, gambar tidak memiliki format gambar plus tautan, tetapi kami sedang mengupayakan untuk menambahkannya di rilis mendatang.
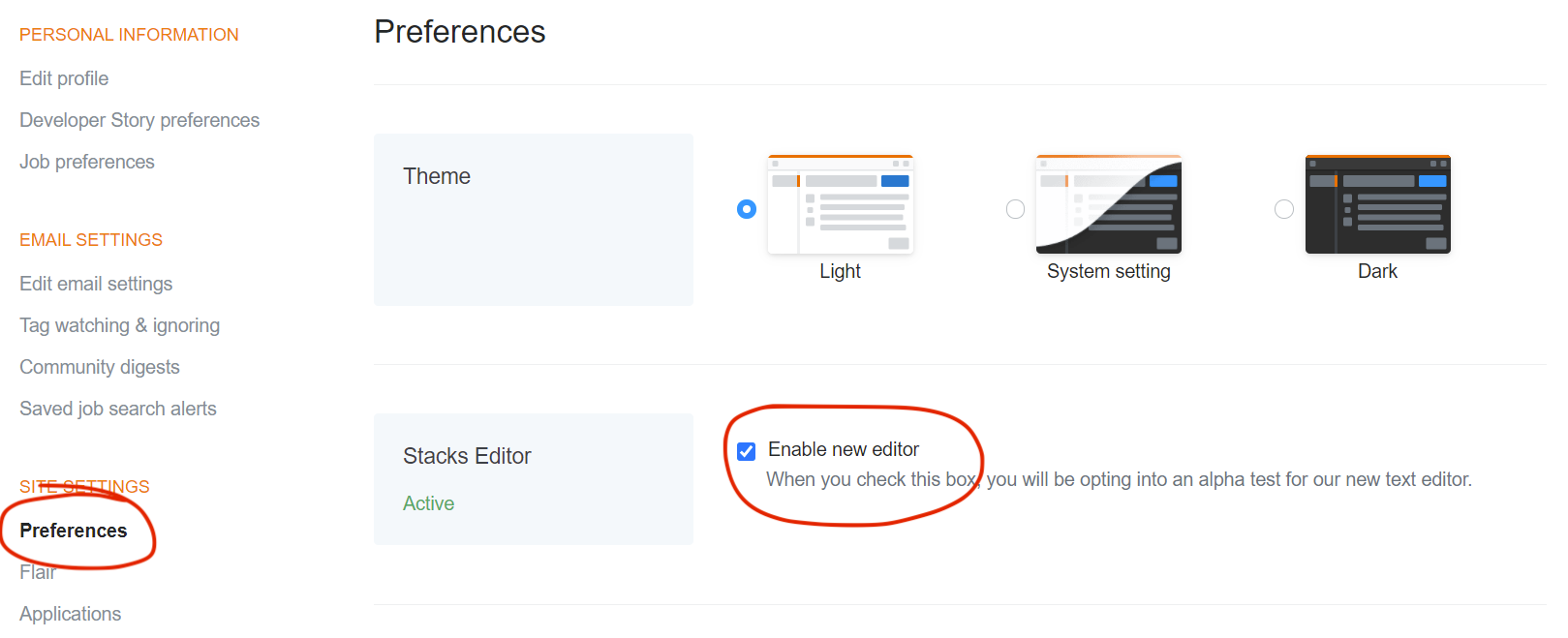
Bagaimana cara berpartisipasi

Jika Anda ingin ikut serta dalam pengujian alfa, kunjungi laman preferensi Anda dan ikut serta dengan mengaktifkan opsi keikutsertaan Editor Tumpukan. Pada awalnya, editor baru hanya akan tersedia pada jawaban - Anda tidak akan melihatnya di pertanyaan, halaman profil, halaman pengeditan tag, atau formulir pengeditan lainnya di sekitar situs. Keikutsertaan bersifat global, jadi jika Anda memilih MSE, Anda juga akan melihat editor baru jika Anda menggunakan MSO. Jika Anda memutuskan ingin menyisih, Anda dapat melakukannya dengan cara yang sama, mengalihkan penggeser pada preferensi Anda, meskipun mungkin perlu waktu hingga sepuluh menit bagi editor untuk kembali normal.
Memberi umpan balik
Fase umpan balik ini adalah bagian yang sangat penting dari proses ini, jadi kami sangat menghargai Anda semua yang meluangkan waktu untuk mencoba editor ini. Jika Anda mengalami bug, masalah kegunaan, atau jika Anda memikirkan fitur yang akan meningkatkan pengalaman Anda dengan editor baru, berikan jawaban di sini - satu per jawaban - sehingga kami dapat meninjau dan menanggapi masing-masing. Langkah-langkah untuk mereproduksi secara andal selalu dihargai bersama dengan browser mana Anda mengalami bug, dan terutama ketika sampai pada kasus tepi yang tidak jelas atau masalah kegunaan yang halus. Selain itu, karena proyek ini bersumber terbuka, untuk bug yang benar-benar teknis, Anda dapat mengajukannya sebagai masalah di repo GitHub - jika Anda merasa nyaman dengan itu - jika kami mendapatkan laporan yang diajukan di kedua tempat, kami akan menautkannya.
Rencana kami adalah mentransfer masalah dari sistem internal kami ke repositori GitHub dan menambahkan masalah baru yang muncul di sini sehingga siapa pun yang tertarik dapat melihat apa yang sedang kami kerjakan dan bagaimana kami memprioritaskan pekerjaan ini.
Meskipun senang mendengar pendapat Anda secara keseluruhan tentang editor, jika ada terlalu banyak dalam satu kiriman dapat membuat tanggapan menjadi sulit, jadi cobalah untuk membuat setiap jawaban relatif ringkas. Anda memiliki waktu hingga akhir alfa untuk menambahkan jawaban di sini. Setelah selesai, kami akan memberi tahu Anda cara terbaik untuk memberikan masukan.
Terima kasih
Proyek ini tidak akan mungkin terjadi tanpa kerja banyak orang dan mereka semua berhak mendapatkan banyak pujian. Secara khusus saya ingin berterima kasih kepada Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek dan Adam Lear atas semua upaya yang telah mereka lakukan. Selain itu, kepada mereka yang telah meluangkan waktu untuk menguji dan memberikan umpan balik selama editor hanya di Teams, terima kasih!
Jawaban
status direncanakan
Konversi otomatis dari "kutipan langsung" menjadi "kutipan cerdas" adalah bencana besar untuk situs yang berpusat pada kode.
Ketika dalam mode Rich Text, editor auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, tetapi, untungnya, tidak dalam blok kode.
Ini akan menyebabkan masalah besar pada situs yang berpusat pada kode seperti Stack Overflow, dan kemungkinan besar akan menyebabkan masalah besar setidaknya di beberapa situs lain.
Untuk memperjelas: setidaknya untuk situs yang berpusat pada kode, tidak boleh ada mode di editor yang secara otomatis mengubah karakter tanda kutip ganda lurus menjadi "tanda kutip cerdas". Untuk memiliki mode yang secara otomatis melakukan konversi itu akan menghasilkan konversi "kutipan pintar" otomatis yang dilakukan ke kode, yang akan merusak kode. Memiliki mode seperti itu akan meningkatkan waktu dan usaha rata-rata yang diperlukan untuk setiap posting di semua entri asli, mengedit, moderasi, menentukan masalah aktual, dll. Pengguna sering memasukkan kode sebagai teks biasa, yang mungkin, atau mungkin tidak, menerapkan kode nanti pemformatan ke, jadi mengaktifkan "tanda kutip cerdas" otomatis dalam mode apa pun akan menyebabkan masalah tambahan. Memiliki mode seperti itu akan mengurangi kepuasan pengguna secara keseluruhan untuk semua situs yang berpusat pada kode, karena masalah tambahan yang diperkenalkan.
Pada dasarnya, konversi otomatis karakter lurus, tanda kutip ganda menjadi "tanda kutip cerdas" adalah fitur yang dianggap sebagian orang "ohhh tanda kutip cantik", tetapi menyebabkan masalah mendasar bagi orang lain (dan sebagian orang benar- benar sangat membenci "kutipan cerdas" ”). Tolong, tolong jangan berikan "kutipan cerdas" pada kami.
Penolakan:
Izinkan saya memulai dengan meminta maaf atas nada blak-blakan dalam posting ini. Saya sangat menghargai semangat keterbukaan dan kerja keras yang mendasari sisi pengembangan, dan saya ingin berterima kasih atas kerja keras dalam meningkatkan UI dan atas waktu dan kesediaan yang didedikasikan untuk mengumpulkan umpan balik komunitas. Saya menawarkan umpan balik ini dengan beberapa sudut tumpul karena ini penting - Anda melakukan pekerjaan dengan baik, tetapi jika Anda tidak melakukannya dengan hati-hati maka ada potensi yang jelas untuk menyebabkan kerusakan yang signifikan, dan sebagian besar tanda yang dapat saya lihat menunjukkan bahwa lintasan Anda saat ini mengarah ke bahaya itu.
Berikut ini dimaksudkan secara eksklusif sebagai kritik konstruktif, dan saya harap terbaca seperti itu =).
Yang mengatakan:
Perubahan ini sangat mengkhawatirkan dari perspektif MathJax.
Filosofi desain sangat masuk akal untuk banyak situs, tetapi beberapa perubahan yang diusulkan (khususnya, penghapusan pratinjau langsung) akan menjadi bencana bagi situs di mana MathJax adalah bagian umum atau penting dari pengalaman situs. Sebagai pengingat, ini tidak kurang dari 42 situs dari total 176 situs, yaitu 24% dari situs jaringan.
(Juga, seperti yang ditunjukkan di komentar, ada beberapa plugin pemformatan pos khusus situs penting lainnya yang berada dalam situasi yang identik dengan MathJax, contoh paling jelas adalah catur , go , furigana dan notasi musik .)
Inilah hal-hal yang paling membuat saya khawatir:
Kita dapat menempatkan pratinjau ini berdampingan, atau beralih di antara mereka seperti yang dilakukan GitHub, tetapi saya pikir memiliki pratinjau sama sekali adalah sesuatu yang dapat kita lewati.
uh ... tidak, tidak.
Mengapa ada pengeditan teks yang menawarkan status pratinjau hanya-baca pada tahun 2021? Apakah menulis, melihat pratinjau, memperhatikan kesalahan, dan kembali ke editor benar-benar lebih baik daripada sekadar dapat mengedit teks? Apakah Anda akan menerima model interaksi ini di pengolah kata Anda?
Ya saya akan. Saya sudah melakukannya. Ini adalah cara kerja utama saya. Dalam disiplin saya - mirip dengan banyak yang diwakili di situs SE yang memegang MathJax - pengolah kata standar industri adalah LaTeX. Memiliki editor dan pratinjau terpisah bukan hanya standar, ini adalah satu - satunya cara untuk bekerja secara efisien.
Setidaknya, membangun editor WYSIWYG untuk matematika adalah pekerjaan perangkat lunak utama. Tapi, terus terang, tidak ada solusi yang ada, dengan lintasan puluhan tahun, menjadikan standar tersebut sebagai standar profesional. (Untuk kejelasan: akan sangat tidak masuk akal untuk mencobanya di sini.) Mengedit matematika benar-benar membutuhkan konfigurasi kode-dan-pratinjau. Dengan demikian, jika filosofi desain Anda adalah bahwa "memiliki pratinjau sama sekali adalah sesuatu yang dapat kami lewati", maka filosofi desain Anda buta dan tuli terhadap persyaratan situs teknis.
Saya tentu saja bersimpati dengan keprihatinan ini:
Jika Anda pernah menulis posting yang panjang, Anda mungkin terbiasa dengan perasaan melakukan banyak pengguliran untuk mendapatkan dari akhir pratinjau kembali ke jendela edit.
dan memang itu bisa mengganggu (meskipun, seperti yang telah ditunjukkan, tidak secara universal ). Tetapi sudut pandang itu kehilangan aspek penting lainnya tentang bagaimana MathJax bekerja di Stack Exchange, dan itu adalah kenyamanan yang luar biasa dan ekstrim dari memiliki pratinjau instan yang diberikan di samping sumber Markdown / MathJax teks biasa. Faktanya, editor saat ini lebih nyaman daripada editor LaTeX standar, karena kecepatan dan keteguhan penyegaran pratinjau - penyegaran segera setelah ada perubahan, dan hanya dibatasi oleh kecepatan (sangat cepat) rendering. .
Dalam perubahan yang diusulkan (Sumber penurunan harga dan pratinjau teks kaya pada panel yang sama, dengan tombol untuk beralih di antaranya), menulis dan mengedit matematika akan menjadi jauh lebih sulit dan nyata. Terus terang, menyingkirkan pratinjau simultan agak mengganggu situs teknis yang matematis, secara besar-besaran.
Sekarang, saya menghargai poin yang dibuat mengenai usia kode dan kesulitan untuk memeliharanya dan menggunakannya sebagai dasar untuk peningkatan lebih lanjut. Sangat masuk akal bahwa ada kebutuhan untuk memiliki basis kode yang lebih baik untuk editor, dan itu harus, pada akhir penerapan, digunakan di seluruh papan di seluruh jaringan SE.
... itulah mengapa sangat penting bahwa perhatian seputar MathJax menjadi bagian dari tahap desain awal . Ini :
Situs dengan MathJax adalah salah satu yang terakhir kami kirimkan ini
tidak cukup baik. Kekhawatiran seputar MathJax adalah bagian dari keputusan desain inti yang perlu dibuat. Jika rencananya adalah menunggu sampai akhir, setelah semuanya diselesaikan dan semua keputusan desain ditetapkan di atas batu, dan berharap semoga keputusan itu akan berhasil untuk 40+ situs yang menggunakan MathJax, maka rencananya terbaca "kami tidak peduli jika situs teknis matematika akhirnya mendapatkan poros" bagi saya.
Jika tujuannya adalah untuk memiliki satu basis kode yang berfungsi untuk situs dan Teams berorientasi teks kaya serta untuk situs teknis berorientasi MathJax, maka kesamaan itu perlu dikenali sejak awal: keputusan desain terkait pratinjau perlu dibuat sekarang, dan situs matematika (math.se, physics.se, stats.se, dll. - pilihan Anda) harus menjadi salah satu situs pertama yang mengujinya.
Satu hal lagi:
Penyorotan sintaks dalam mode penurunan harga
Anda akan melihat pengalaman penurunan harga Anda sedikit kurang monoton karena sekarang menanggapi penurunan harga yang Anda gunakan dengan mengubah teks di panel - judul akan lebih besar, teks tebal akan tampak tebal, begitu juga miring, dan tautan akan berwarna biru dan kode akan berwarna abu-abu.
Itu keren! Tapi Anda juga perlu mematikannya di dalam pembatas MathJax. Beberapa dari masalah tersebut telah ditunjukkan , tetapi saya akan mengatakannya secara eksplisit di sini: mengotak-atik pemformatan seperti di tangkapan layar ini sangat mengganggu, sama sekali tidak berguna (dalam arti bahwa itu tidak mencapai tujuannya, karena merespons sintaks yang akan menghasilkan keluaran selain dari apa yang menurut penyorot akan terjadi) dan tidak memiliki tempat di editor matematika di tahun 2010-an, apalagi tahun 2020-an.
permintaan fitur
Izinkan melihat Markdown pada saat yang sama dengan teks kaya
Selama bertahun-tahun kami mendapat banyak pertanyaan tentang apakah kami dapat mengoptimalkan pratinjau sehingga tidak memakan banyak ruang di layar. Jika Anda pernah menulis posting yang panjang, Anda mungkin terbiasa dengan perasaan melakukan banyak pengguliran untuk mendapatkan dari akhir pratinjau kembali ke jendela edit. Dengan editor baru, Anda melihat pratinjau dengan menggunakan tombol Markdown untuk beralih antara mode Markdown dan rich text dan, karena pratinjau teks kaya adalah bagian dari editor, Anda dapat mengedit langsung di pratinjau daripada harus mencari jendela edit lagi. Ini jauh lebih nyaman bagi pengguna seluler, juga, dengan layar mereka yang lebih kecil di mana menggulir melalui pos pendek dapat berarti banyak pekerjaan.
Sebagai seseorang yang sering mengedit posting faq di sini, saya pasti memahami sentimen di sini. Sebagian besar waktu saya dalam mengedit itu adalah dengan menggulir bolak-balik antara pratinjau di bawah editor posting dan editor itu sendiri.
Namun, editor baru menghilangkan kemampuan untuk melihat keluaran teks yang dirender pada saat yang sama dengan melihat penurunan harga mentahnya. Sebagai seseorang yang sering menggunakan teknik penurunan harga tingkat lanjut dan nuansa halus (dan sesekali HTML) saat mengetik posting, harus terus-menerus beralih setiap kali saya ingin melihat tampilan posting saya adalah beban yang ekstrem dibandingkan dengan sekadar bergulir.
Ini juga cukup penting karena dalam pratinjau saat ini, karena keluaran yang diberikan memakan banyak ruang pada keseluruhan halaman seperti yang akan digunakan saat diposting (sedikit lebih sedikit karena kurangnya margin kiri untuk tombol pemungutan suara), ini akan memungkinkan saya untuk dapatkan perkiraan kasar berapa lama posting saya, jadi saya bisa menyetelnya kembali (misalnya menghapus detail yang tidak perlu) jika terlalu panjang. Pratinjau baru membuatnya jauh lebih sulit untuk memperkirakan berapa lama sebuah posting akan berada di halaman sebenarnya ketika diposting, yang, sekali lagi, sesuatu yang cukup sering saya gunakan untuk menahan dengan harus menggulir.
Sekali lagi, saya benar-benar memahami sentimen di balik cara editor baru ini dirancang saat ini. Harus menggulir bisa sangat sulit bagi banyak orang, terutama untuk posting yang lebih besar (misalnya FAQ di sini). Namun, aku salah satu yang sering memanfaatkan hal yang lebih maju diaktifkan oleh setup saat ini bahwa setup baru akan membuat lebih sulit bagi saya.
Bisakah ada opsi untuk melihat pratinjau langsung yang diberikan dari sebuah posting pada saat yang sama seperti saat mengetik penurunan harga mentah ke editor? Ini tidak perlu berada di bawah postingan seperti saat ini, tetapi harap pertimbangkan ini.
Saya mungkin harus mencatat bahwa sebagai anggota Tim, saya memiliki akses ke editor ini cukup lama. Saya telah berulang kali mencoba untuk terbiasa dengan alur kerja baru ini, tetapi saya masih belum puas.
Juga, mereka yang melihat jawaban ini mungkin juga ingin melihat dua jawaban tambahan yang ditulis oleh Tinkeringbell, yang memperluas argumen di posting ini.
fitur-permintaan status-tinjauan
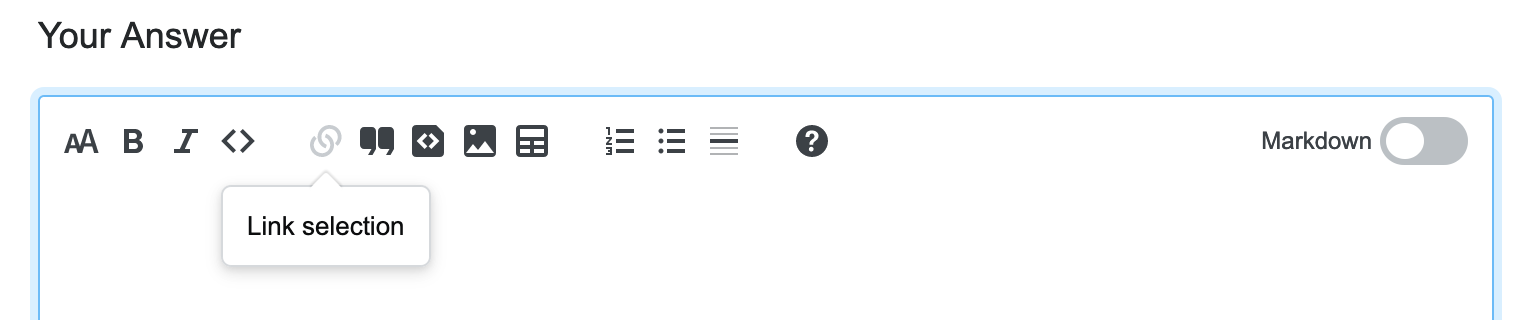
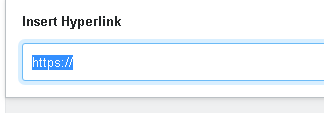
Saya tidak yakin semua pengguna akan memahami cara kerja tombol 'Pilihan tautan'. (Petunjuk: Anda harus memilih teks terlebih dahulu, kemudian tombol akan diaktifkan.) Editor teks kaya lainnya yang biasa saya gunakan memiliki tombol 'Sisipkan Tautan' di mana Anda dapat menentukan tautan dan teks yang akan ditampilkan.

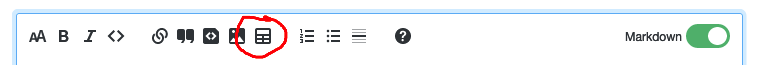
Jadi kira-kira seperti ini (maafkan maket yang buruk, semoga idenya jelas):

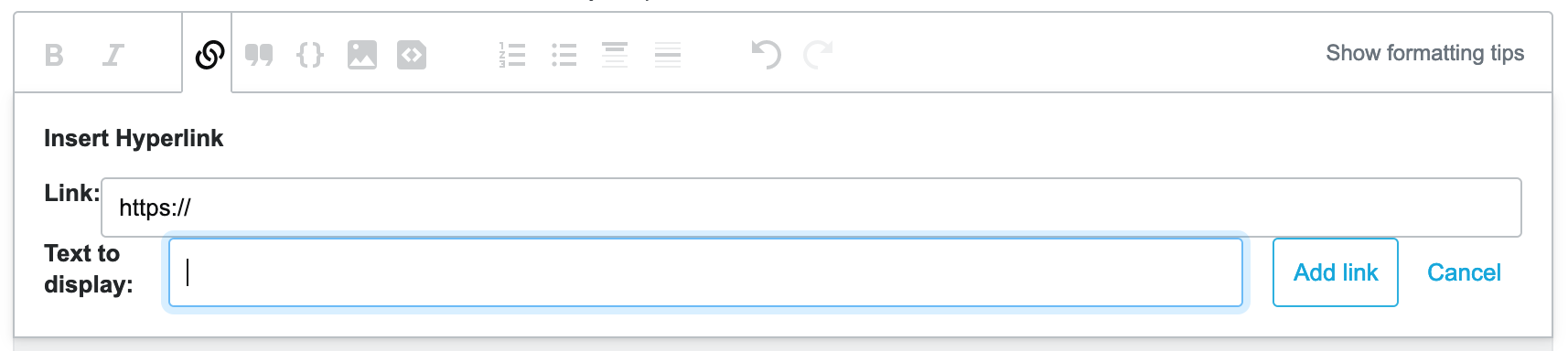
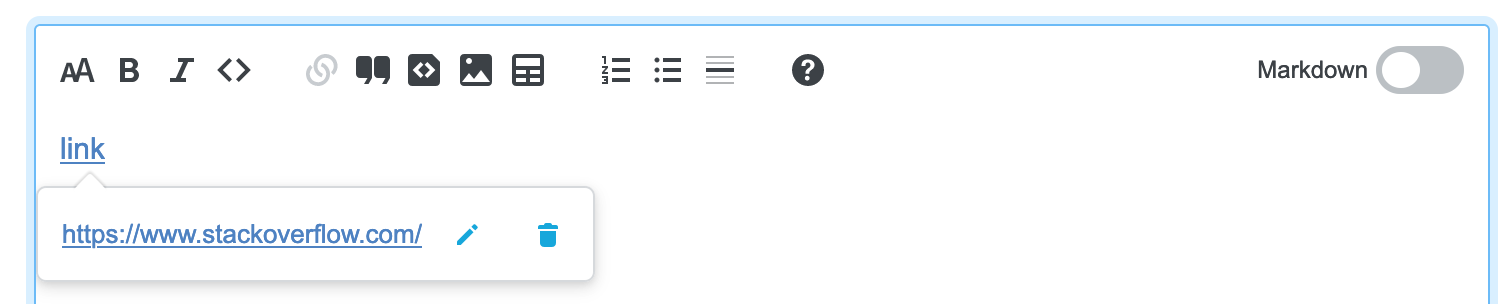
Atau aktifkan tombol setiap saat, dan jika tidak ada yang dipilih, minta pengguna untuk memberikan tautan (seperti editor saat ini) dan masukkan, dengan popover terlihat sehingga pengguna tahu bahwa mereka dapat mengedit teks tautan dan tautan itu sendiri:

permintaan fitur
Jika kita tidak dapat memiliki pratinjau berdampingan karena keterbatasan teknis, kita akan membutuhkan alternatif yang lebih baik daripada mode Teks Kaya untuk melihat penurunan harga kita . Bahkan hanya pengaturan lain atau beralih untuk meletakkan panel pratinjau langsung di bawah editor MD (seperti pratinjau berfungsi sekarang) akan jauh lebih baik daripada harus beralih antara editor MD dan RT .
Saya menggunakan saat ini, live preview banyak saat menulis postingan. Saat menulis posting berukuran biasa pada layar berukuran biasa, saya tetap memperhatikan pratinjau langsung daripada editor> 90% dari waktu , mungkin hanya menggulir ke atas dan mengalihkan pandangan dari pratinjau jika saya menempelkan gambar dan dialog meminta saya untuk mengonfirmasi, atau jika saya memutuskan untuk menambahkan kalimat lain ke paragaf. Alur kerja saya yang biasa termasuk menggulir ke bawah situs untuk melihat pratinjau langsung sebenarnya sering melihat editor.
Posting tersebut menyatakan bahwa salah satu alasan editor RT bisa lebih baik daripada pengaturan saat ini adalah itu
Dengan editor baru, Anda melihat pratinjau dengan menggunakan tombol Markdown untuk beralih antara mode Markdown dan rich text dan, karena pratinjau teks kaya adalah bagian dari editor, Anda dapat mengedit langsung di pratinjau daripada harus mencari jendela edit lagi. Ini jauh lebih nyaman bagi pengguna seluler, juga, dengan layar mereka yang lebih kecil di mana menggulir melalui pos pendek dapat berarti banyak pekerjaan.
Beralih di antara dua mode editor untuk mendapatkan gambaran perkiraan tentang tampilan posting Anda bukanlah pratinjau langsung dari apa yang Anda tulis. Ini memperlambat penulisan. Dan mengatakan bahwa "Anda dapat mengedit langsung di pratinjau" sebenarnya tidak benar: Jika saya bekerja di editor RT, menggunakannya sebagai editor dan pratinjau pada saat yang sama, saya tidak dapat melanjutkan menulis dalam Penurunan Harga . Saya harus beralih kembali, kehilangan "pratinjau" saya. Jujur saja, ini kurang ideal. Meskipun kurang bergulir, itu juga tidak langsung . Dan editor RT melakukan pekerjaan yang lebih buruk dalam menunjukkan bagaimana sebuah posting akan terlihat daripada pratinjau langsung saat ini.
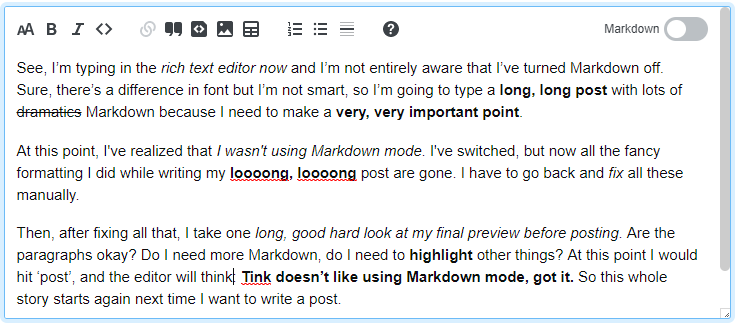
Saya menyukai gagasan RT untuk penulisan seluler. Saya jarang menggunakan MD saat berada di ponsel saya, hanya karena tanda bintang, tanda hubung, dan tagar bukanlah hal yang mudah diklik saat melihat keyboard ponsel Anda. Tapi sekarang, dan sebagian besar waktu, saya menulis posting saya di komputer . Ini berarti tangan saya memiliki keyboard, dan layar yang cukup besar untuk benar-benar menunjukkan apa yang saya lakukan .
Seluruh posting ini sekarang dengan mudah masuk ke layar saya. Dan pratinjaunya ditayangkan langsung, dan itu adalah sesuatu yang saya hargai. Itu membuat penulisan ini lebih mudah, lebih cepat, lebih interaktif, lebih lancar. Apa pun yang Anda lakukan, bagi orang-orang yang menulis menggunakan editor penurunan harga, jangan hapus pratinjau langsung kami. Editor Teks Kaya bukanlah pratinjau langsung, beralih di antara dua aliran jeda, dan Anda tidak dapat menulis penurunan harga jika editor Anda dalam mode Teks Kaya sambil melihat hasilnya seperti yang memungkinkan pratinjau langsung sekarang.
status bug direncanakan
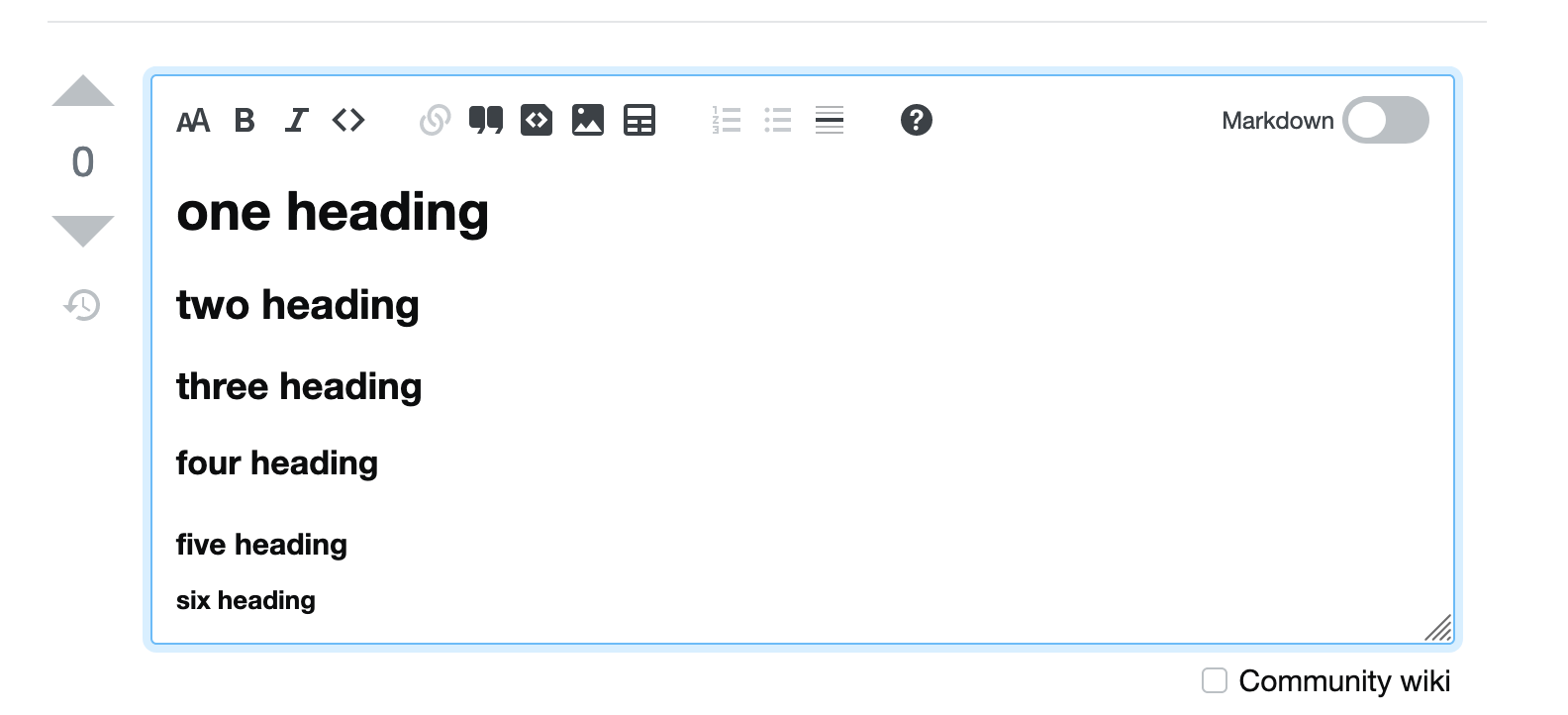
Penurunan harga ini:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
menampilkan pratinjau ini di editor kaya:

Itu diposting seperti itu:

status bug direncanakan
Saat menggunakan tanda bintang untuk huruf miring, tetapi tidak menghentikannya, seperti * ini, pratinjau menampilkan sisa baris dalam huruf miring tetapi posting yang dirender tidak.

permintaan fitur
Sonic sudah menulis tentang kehilangan fungsi pratinjau. Saya juga, tapi saya punya beberapa alasan lagi saya melewatkan pratinjau. Dua di antaranya adalah masalah yang sudah diketahui:
Saat beralih antar mode memang mempertahankan perkiraan posisi gulir Anda, ia tidak mengingat di mana kursor Anda berada. Setiap kali Anda beralih, kursor Anda akan bergerak kembali ke atas pos alih-alih tetap di tempat Anda sebelumnya. [...] Karena pratinjau teks kaya akan menafsirkan penurunan harga Anda, penurunan harga (MD) yang salah dapat dihindarkan oleh editor teks kaya. Saat Anda kembali ke tampilan MD, Anda akan dapat memperbaiki kesalahan ini.
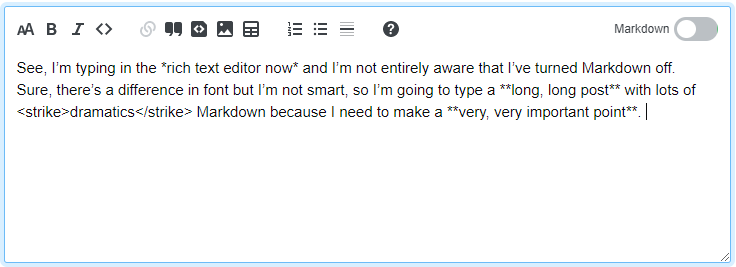
Saya telah menggunakan editor ini beberapa kali di Teams, dan saya tidak ingin mengaktifkannya di sini, karena ini menyimpan opsi yang terakhir digunakan sebagai default .
Alur kerja saya yang biasa berjalan seperti ini:
- Mulailah menulis posting di Markdown.
- Lihat pratinjau untuk melihat seperti apa tampilannya.
- Ulangi 1-2 beberapa kali.
- Satu terakhir, perhatikan baik-baik pratinjau sebelum memposting.
Meskipun saya pikir saya mungkin bisa terbiasa untuk beralih sakelar untuk melihat pratinjau (dan tidak harus menggulir), fakta bahwa opsi yang terakhir saya gunakan disimpan adalah yang membuat editor baru ini sangat frustasi untuk digunakan.
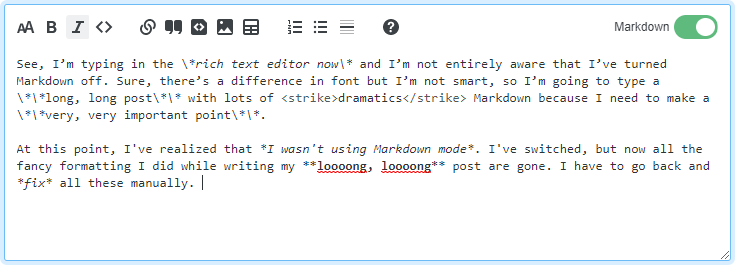
Biasanya, 'langkah 1' saya menyertakan sebagian besar teks bahkan sebelum saya melihat pratinjau. Tetapi langkah 4 saya berarti bahwa setiap kali saya memposting sesuatu, saya harus a.) Kembali ke mode penurunan harga terlebih dahulu atau b.) Mengembalikan editor ke mode penurunan harga ketika saya mulai menulis posting berikutnya. Dan saya tidak ingin memperhatikan toggle itu, saya hanya ingin mulai menulis. Yang berarti saya sering mengalami bagian di mana saya menulis penurunan harga di editor teks kaya, kemudian harus beralih dan menghapus semua garis miring yang sekarang keluar dari penurunan harga:



Adakah yang bisa dilakukan, mungkin pengaturan profil, yang berarti saya akan selalu mulai menulis dalam mode Penurunan harga, yang akan menimpa pengaturan 'terakhir digunakan' dan bahkan mungkin menimpa default khusus situs?
"Pratinjau diciutkan ke dalam tampilan teks kaya"
Pratinjau adalah bagian penting dari pengeditan, terutama di beberapa situs, dan sangat nyaman untuk dapat melihat seluruh pos dan mengoreksi redundansi.
Mengaktifkan editor baru di Meta Stack Exchange merusak editor di situs lain.
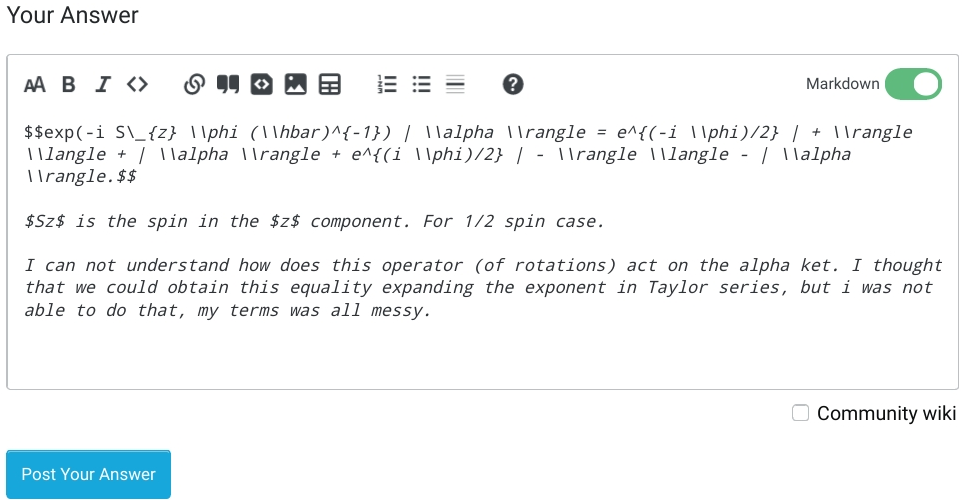
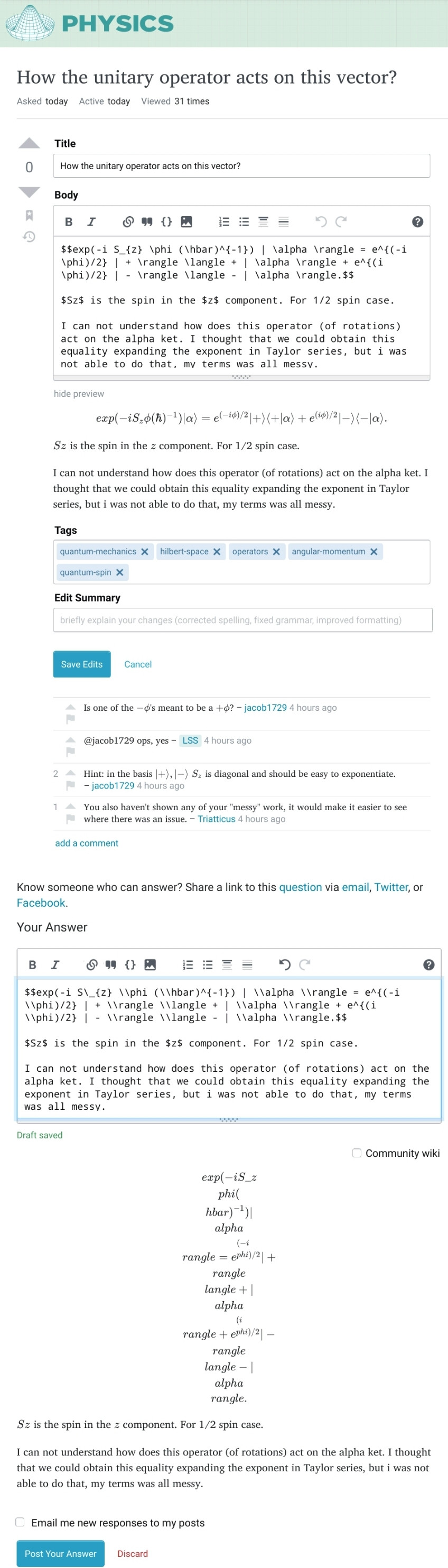
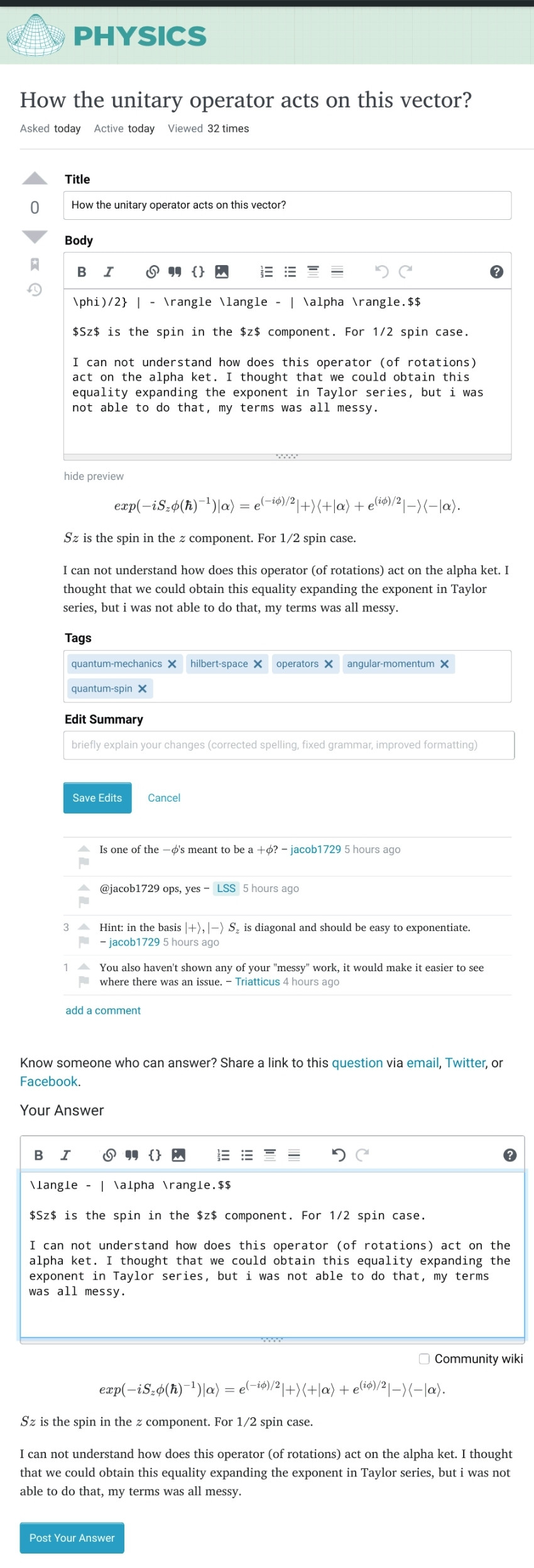
Ambil pertanyaan ini pada Physics.SE sebagai contoh: " Bagaimana operator kesatuan bertindak pada vektor ini? ". Salin tempel teks di sini menunjukkan bahwa tanpa pratinjau, akan lebih sulit untuk membaca apa yang Anda tulis:
Menyalin teks yang sama menjadi jawaban di situs Physics.SE mengungkapkan masalah rendering, tanpa pratinjau ini tidak akan terlihat jelas pada awalnya; mengarah ke banyak pengeditan tambahan.
Lihat tangkapan layar ini (editor diaktifkan di Meta Stack Exchange):
Lihat tangkapan layar ini (editor dinonaktifkan di Meta Stack Exchange):
-
Perhatikan bagaimana mengaktifkan Editor Teks Kaya menyebabkan kesalahan rendering di situs lain yang tidak mengaktifkannya.
fitur-permintaan status-tinjauan
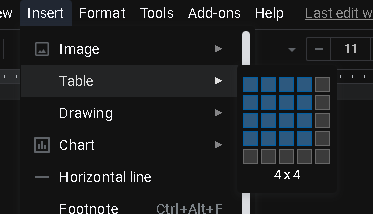
Tabel - tombol ini akan membuat tabel tiga baris, dua kolom default dan memiliki opsi menu khusus saat dalam mode teks kaya yang memungkinkan penambahan / penghapusan baris dan kolom.
Alangkah baiknya memiliki beberapa cara untuk menentukan jumlah baris / kolom saat pembuatan tabel (dan bukan setelahnya), misalnya dari Google Document:

(Saya mohon maaf atas pemformatan yang tidak merata dalam posting ini - ini ditulis dalam editor pengujian alfa. Saya menemukan bahwa bahkan ketika dalam mode Penurunan harga, fitur "penyorotan sintaks" terlalu agresif - ke titik di mana saya sering tidak yakin apakah saya dalam mode penurunan harga atau mode teks kaya. Selain itu, penyorotan sintaks dalam mode penurunan harga tampaknya tidak akurat. Misalnya, dalam mode penurunan harga, sebagian besar teks postingan ini saat ini ditampilkan dalam cetak tebal dan miring, bertentangan dengan kasus dalam mode teks kaya atau ketika saya menerbitkan. Untuk contoh lain, tampaknya ketika saya awalnya menulis tiga tanda hubung di bawah ini, setidaknya dua di antaranya ditulis dalam mode teks kaya dan diubah menjadi tanda hubung-em, sehingga garis pemisah di bawah awalnya melakukan tidak dirender dengan benar.)
Komentar saya tentang jawaban EP sudah melimpah, jadi izinkan saya melanjutkan di sini. Saya sangat setuju dengan semua jawaban EP. Seperti EP, saya memahami bahwa tidak ada niat jahat di balik perubahan yang diusulkan ini dan saya memahami bahwa semua orang di sini dengan itikad baik, tetapi seperti dia, saya merasa situasinya mengharuskan saya untuk terus terang. Yang terpenting, saya setuju dengan tesis sentral EP itu
Ini sangat mengkhawatirkan dari perspektif MathJax.
Selain itu, seperti yang ditunjukkan Rob , masalah yang diangkat di sini kemungkinan akan melampaui MathJax, ke banyak plugin pemformatan khusus situs lainnya .
Pada dasarnya, saat memikirkan tentang teks kaya,
Pengguna yang berpusat pada MathJax adalah kasus penggunaan yang sama sekali berbeda dari pengguna yang tidak berpusat pada MathJax.
Seperti yang dibahas dalam jawaban EP dan dalam komentar saya di sana, akan menjadi lelucon jika menyarankan pengguna yang berpusat pada MathJax untuk membuat posting mereka dalam mode teks kaya. Namun, seperti yang saat ini dibayangkan, pengguna yang berpusat pada MathJax masih akan bergantung pada mode teks kaya, menggunakannya sebagai pratinjau MathJax orang miskin . Dengan kata lain, untuk memasukkan kasus penggunaan yang berpusat pada MathJax, editor teks kaya juga akan bekerja sambilan sebagai pratinjau MathJax. Ini ide yang buruk karena
Pada dasarnya, MathJax tidak kompatibel dengan representasi teks kaya.
MathJax dirancang untuk ditulis dalam lingkungan seperti penurunan harga dan dikompilasi menjadi keluaran akhir yang terpisah. Jadi pratinjau MathJax adalah hal yang sama sekali berbeda dari editor teks kaya. Mencoba membuat editor teks kaya yang juga merupakan pratinjau MathJax hanya akan menimbulkan masalah - terutama ketika bisnis MathJax masih menjadi renungan. Sebagaimana dibahas dalam komentar saya terhadap jawaban EP, banyak yang mencoba melakukan ini dan gagal. Jika Anda mencoba melakukan ini, saya mengantisipasi bahwa Anda pada akhirnya akan angkat tangan dan berhenti mendukung sepenuhnya MathJax, dan kemudian kita kembali ke jenis kerusuhan yang saya bicarakan dalam komentar saya di atas (yang awalnya ditulis di bawah kesalahan memahami bahwa tidak akan ada mode penurunan harga sama sekali, tetapi yang akan berlaku sama dalam skenario seperti ini). Untuk lebih jelasnya:
Jika MathJax tidak didukung sepenuhnya, kemungkinan besar MathOverflow akan menggunakan opsi kontraktualnya untuk meninggalkan jaringan Stack Exchange, dan situs seperti Math Stack Exchange juga tidak akan senang.
Solusi: Untuk alasan ini, satu-satunya solusi yang saya lihat adalah sebagai berikut:
Perlu ada pratinjau khusus untuk mode penurunan harga yang tidak bergantung pada editor teks kaya.
Pratinjau khusus ini harus mendukung MathJax sepenuhnya. Demikian pula, perlu mendukung plugin yang digunakan di situs lain seperti catur , go , furigana , dan notasi musik . Kesamaan yang dimiliki MathJax dan plugin ini adalah tidak mungkin membuat representasi teks kaya yang sepenuhnya mendukungnya, terutama jika representasi teks kaya ini juga seharusnya berfungsi sebagai pratinjau dari keluaran yang dipublikasikan.
Inilah kickernya: persyaratan jenis pratinjau yang diperlukan untuk solusi ini sudah dipenuhi dan dilampaui oleh pratinjau langsung saat ini. Jadi pratinjau seperti itu 100% layak, dan satu-satunya pertanyaan yang tersisa adalah apakah Stack Exchange bersedia berkomitmen untuk mendukung komunitas ini dengan (kembali) menerapkan pratinjau.
Berikut beberapa pemikiran lebih lanjut:
Seperti yang dibahas di sini , saya setuju bahwa pratinjau langsung yang ada di editor saat ini, teks tidak kaya, dalam beberapa hal merupakan peningkatan dari banyak editor LaTeX karena penyegarannya yang konstan dan otomatis. Saya tidak perlu penyegaran terlalu sering, atau menjadi otomatis, tetapi itu hal yang menyenangkan.
Jika tidak ada pratinjau langsung dalam mode penurunan harga, saya lebih suka memiliki beberapa bentuk pratinjau yang dapat saya lihat dengan menekan tombol "kompilasi" seperti di editor LaTeX standar, tanpa beralih ke mode teks kaya, karena beberapa alasan:
Di editor teks kaya saya telah melihat yang memiliki MathJax atau Latex, MathJax tidak merender sepenuhnya sebelum penerbitan (misalnya mungkin gagal untuk membuat makro yang ditentukan pengguna). Ada alasan bagus untuk ini - MathJax / LaTeX tidak dirancang dengan pemahaman bahwa akan ada korespondensi satu-ke-satu antara karakter yang Anda tulis dan karakter yang akan dihasilkan, sehingga tidak mungkin untuk dibuat korespondensi semacam itu untuk tujuan representasi teks kaya.
Untuk alasan ini dan lainnya, saya tidak percaya bahwa apa yang saya lihat dalam representasi rich text cukup mencerminkan apa yang akan saya lihat ketika saya menerbitkan. Ini menyulitkan untuk menangkap kesalahan sebelum menerbitkan.
Sulit untuk sering beralih antar mode, yang perlu saya lakukan untuk tujuan pratinjau (saya akan menulis secara eksklusif dalam mode penurunan harga, untuk alasan yang dibahas dalam jawaban EP dan komentar saya di sana, dan melihat pratinjau dalam mode teks kaya).
Salah satu alasan hal ini akan merepotkan adalah karena saya mengantisipasi akan ada jeda waktu saat beralih mode.
Alasan lain itu akan merepotkan adalah karena saya juga mengantisipasi bahwa itu akan terasa seperti seluruh antarmuka sedang dikerjakan ulang saat beralih mode, yang merupakan efek menggelegar ketika yang saya inginkan hanyalah melihat pratinjau apa yang saya tulis.
Antarmuka teks kaya kemungkinan akan dirancang dengan anggapan bahwa pengguna sedang menulis posting mereka sepenuhnya dalam mode teks kaya, (dan mempelajari cara menggunakan antarmuka dari perspektif itu) tetapi karena saya akan menggunakan mode teks kaya secara eksklusif untuk pratinjau, milik saya akan menjadi kasus penggunaan yang sama sekali berbeda dari yang dimaksudkan. Saya mengantisipasi hal ini akan menyebabkan pengalaman yang membuat frustasi bagi pengguna yang berpusat pada MathJax yang menggunakan mode teks kaya secara eksklusif untuk pratinjau, baik dalam mempelajari dan menggunakan antarmuka dengan cara ini.
Untuk beralih antara teks kaya dan konten penurunan harga saat menulis posting dengan panjang apa pun, saya harus menggulir ke atas untuk mengakses tombol sakelar. Ini merepotkan untuk kasus penggunaan yang saya antisipasi, di mana saya harus sering beralih antar mode, menulis dalam penurunan harga dan melihat pratinjau dalam mode teks kaya. Untuk satu hal, saya kehilangan tempat saya dalam apa yang saya tulis, dan harus menemukannya lagi setelah beralih mode. Ini sangat menjengkelkan karena ketika saya menggulir ke atas untuk beralih, saya harus yakin saya menggunakan gulir browser daripada gulungan editor.
fitur-permintaan status-direncanakan
Saya dengan sepenuh hati mendukung permintaan untuk, dalam beberapa bentuk, memungkinkan tampilan penurunan harga dan pratinjau secara bersamaan . Jika memungkinkan, saya lebih suka hal itu dilakukan dengan cara tertentu daripada ini. Namun, jika itu tidak bisa dilakukan ...
Beralih antara Markdown dan teks kaya untuk melihat hasil tanpa mengedit apa pun seharusnya tidak menjadi tindakan yang merusak
Seperti yang dicatat oleh salah satu CM :
Saya benar-benar tidak mempratinjau posting saya di Teams karena saya tidak dapat mengambil risiko RT menyia-nyiakan MD saya
Jika pengguna hanya beralih antara penurunan harga dan teks kaya (misalnya, untuk melihat pratinjau) tanpa membuat perubahan apa pun, maka beralih kembali harus mengingat dan memulihkan keadaan sebelumnya. Dapat dimengerti bahwa tidak boleh ada korespondensi 1: 1 di antara keduanya, dan bahwa mengedit sesuatu dalam tampilan teks kaya dapat mengakibatkan penurunan harga yang berbeda saat kembali.
Namun, harus dimungkinkan untuk kasus khusus "tidak mengubah apa pun" dan mengembalikan pengguna ke keadaan sebelumnya setelah kembali, memungkinkan editor teks kaya untuk berfungsi sebagai pratinjau penurunan harga.
tinjauan status bug
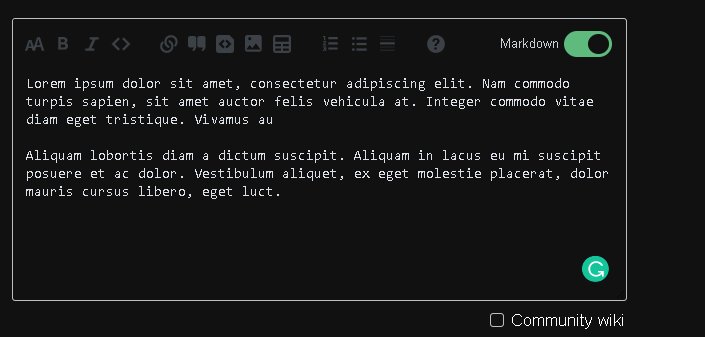
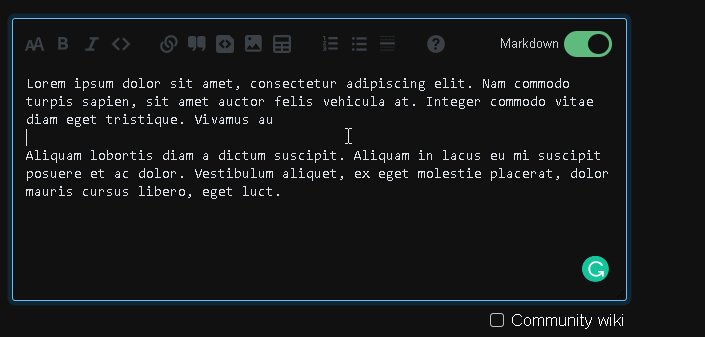
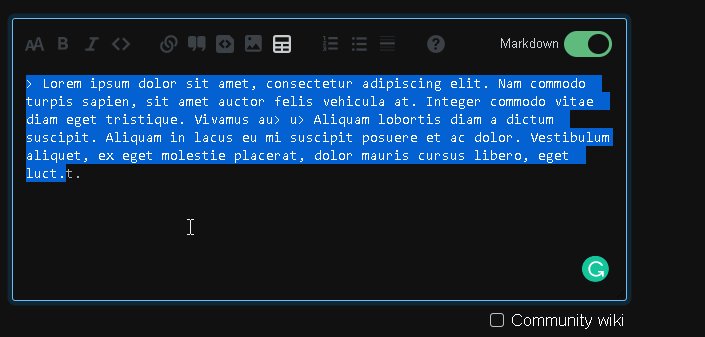
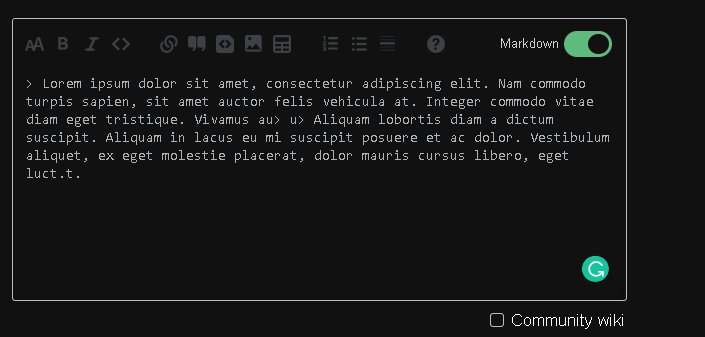
Mengutip teks multi-paragraf mengacaukan segmentasi paragraf.
Misalnya
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
menjadi
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

tinjauan status bug
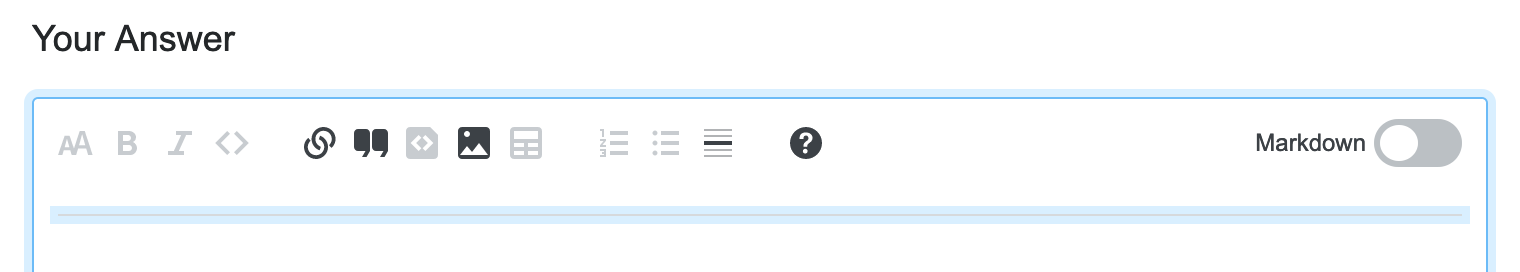
- Mulai dalam mode penurunan harga
- Tulis teks apa saja
- Tekan tombol Enter
Saya berharap editor membawa kursor saya ke baris berikutnya, tetapi ternyata tidak. Saya perlu menekan Enter di lain waktu agar kursor dapat bergerak, tetapi ketika saya memulai ulang mengetik kata, kata-kata itu muncul di baris ketiga . Dengan kata lain, Entertombol berfungsi, hanya kursor yang tertinggal.
Dapat direproduksi di Firefox 86, tetapi tidak di Chrome 88.
tinjauan status bug
Jika Anda mulai menulis dalam mode Rich Text dan mengklik tombol 'Horizontal rule', maka secara otomatis dipilih dan Anda tidak dapat membatalkannya, bahkan dengan mengklik di luar kotak jawaban. Oleh karena itu, segera setelah Anda mulai mengetik, aturan horizontal menghilang.

bug
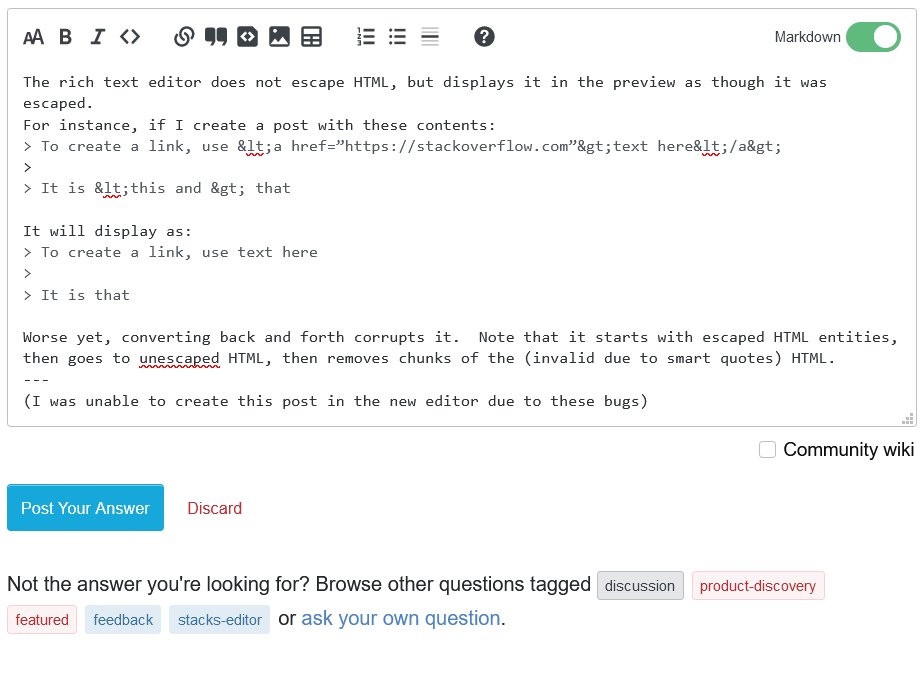
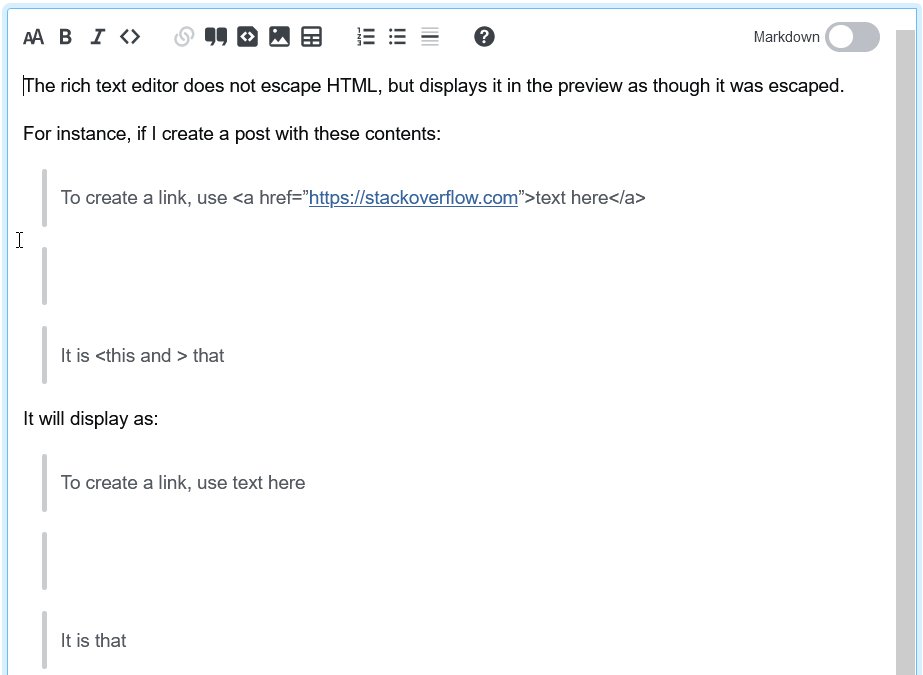
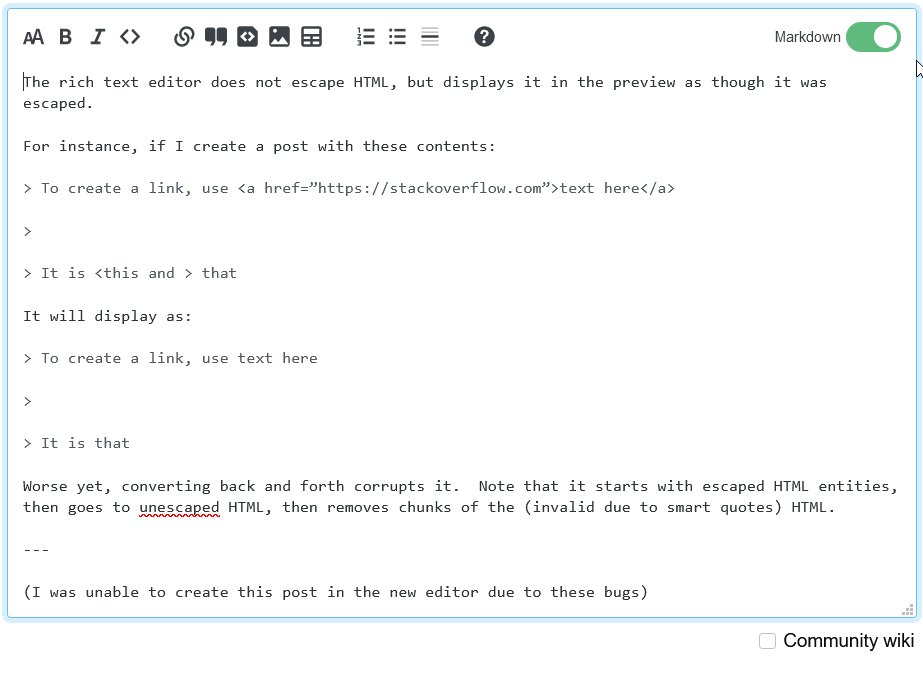
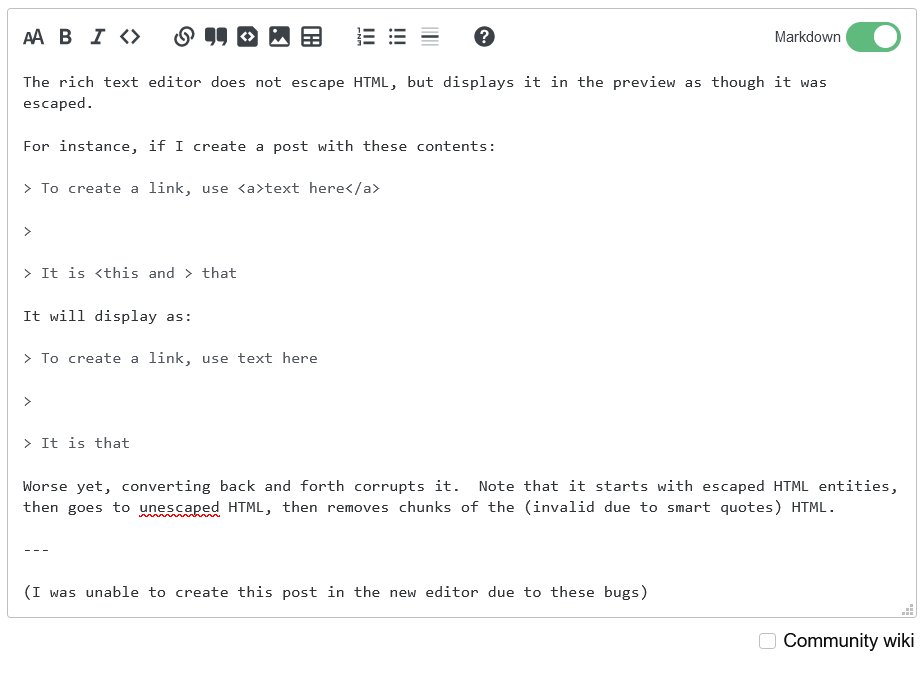
Editor teks kaya tidak lolos dari HTML, tetapi menampilkannya di pratinjau seolah-olah itu lolos.
Misalnya, jika saya membuat postingan dengan konten berikut:
Untuk membuat link, gunakan <a href=”https://stackoverflow.com”> teks di sini </a>
Ini adalah <ini dan> itu
Ini akan ditampilkan sebagai:
Untuk membuat tautan, gunakan teks di sini
Itu itu
Lebih buruk lagi, mengubah bolak-balik merusaknya. Perhatikan bahwa ini dimulai dengan entitas HTML yang lolos, lalu beralih ke HTML yang tidak lolos, lalu menghapus potongan HTML (tidak valid karena tanda kutip cerdas). Itu juga merusak format kutipan.

(Saya tidak dapat membuat posting ini di editor baru karena bug ini)
fitur-permintaan gambar status-direncanakan
Buat gambar yang disisipkan dapat diklik (seperti di editor sebelumnya).
Editor baru menggunakan , yang pertama menggunakan:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Membuat gambar yang disisipkan dapat diklik berguna untuk gambar besar.
tinjauan status bug
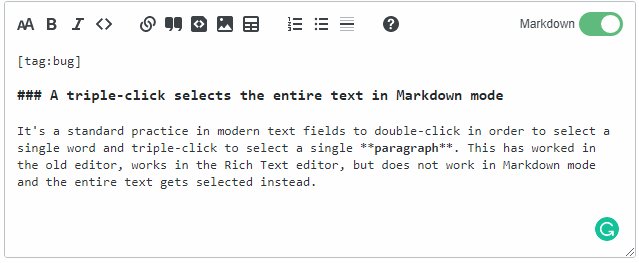
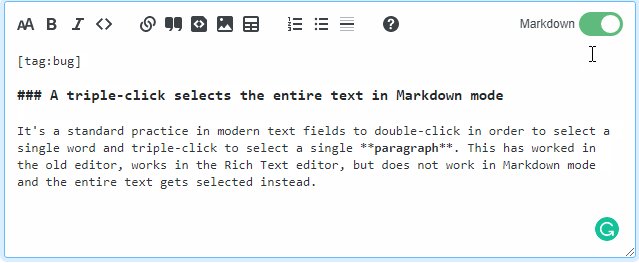
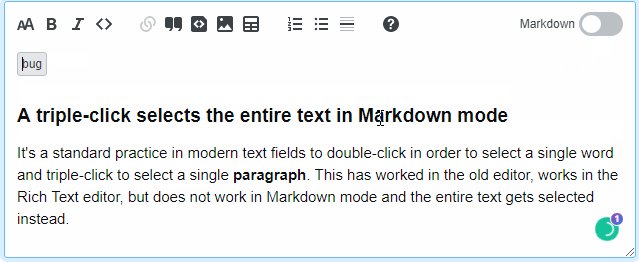
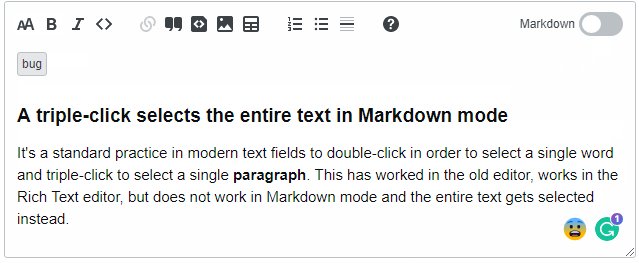
Klik tiga kali memilih seluruh teks dalam mode penurunan harga
Ini adalah praktik standar dalam bidang teks modern untuk mengklik dua kali untuk memilih satu kata dan klik tiga kali untuk memilih satu paragraf . Ini telah berfungsi di editor lama, berfungsi di editor Rich Text, tetapi tidak berfungsi dalam mode Markdown dan sebagai gantinya seluruh teks dipilih.

status bug direncanakan
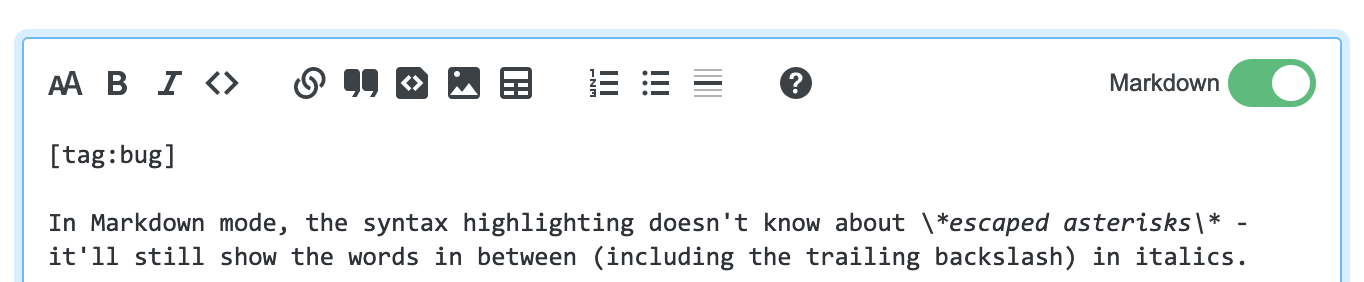
Dalam mode penurunan harga, penyorotan sintaks tidak mengetahui tentang * tanda bintang yang lolos * - ini akan tetap menampilkan kata-kata di antaranya (termasuk garis miring terbalik) dalam huruf miring.

fitur-permintaan status-tinjauan
Bisakah kita memiliki simbol yang lebih menyerupai tabel, kemudian kalkulator?

Bagi saya bidang besar di atas mengingatkan saya pada tampilan kalkulator, dengan tombol di bawahnya. Saya tidak ingat pernah menggunakan tabel di mana saya menggabungkan kolom di baris judul.
bug fitur-permintaan
Alat gambar dan tautan sekarang akan menambahkan gambar dan tautan sebaris daripada dalam format bibliografi. Meskipun yang terakhir masih berfungsi, Anda harus membuatnya secara manual.
Pertama: Ini belum cukup berhasil.




Kedua, default ke link inline dan gambar di penurunan harga merusak alur kerja saya. Saya banyak menggunakan tombol 'tautan' pada posting yang lebih panjang dengan banyak tautan ke artikel penelitian, karena ini akan memulai bibliografi. Format bibliografi memudahkan pemberian atribusi, terutama jika saya menggunakan kembali / mengutip postingan atau artikel yang sama beberapa kali dalam postingan yang sama. Saya bisa mengetik [text][number of link to reuse]dan menyelesaikannya. Meskipun sintaks untuk tautan sebaris mudah diingat, itu tidak memungkinkan untuk penggunaan ulang semacam ini.
Manfaat besar lainnya dari format daftar pustaka dalam editor 'tua', adalah bahwa hal itu menambah gambar seperti ini: [![enter image description here][1]][1]. Ini membuatnya lebih mudah untuk menautkan gambar Anda ke situs lain, seperti yang dijelaskan faq ini . Ubah saja angka kedua, dan letakkan entri lain di daftar bibliografi di bagian bawah posting. Editor saat ini menyisipkan gambar menggunakan format, yang menjadi cepat berantakan jika Anda ingin memasukkan hyperlink ekstra ... dibutuhkan lebih banyak untuk mengingat bagaimana melakukannya.
Dan, dalam postingan panjang dengan banyak link, menempatkannya di bagian bawah postingan membuat pekerjaan editor potensial sedikit lebih bagus, terutama jika link yang digunakan panjang.
Saya tidak yakin mengapa keputusan ini dibuat, tetapi menurut saya itu membuat postingan lebih berantakan, bukan lebih rapi. Saya tidak melihat banyak pertanyaan dukungan tentang meta dari orang-orang yang kesulitan dengan format bibliografi, jadi menurut saya ini bukan tentang 'kemudahan penggunaan'. Dan meskipun editor Rich Text ada untuk orang-orang yang kesulitan menulis Markdown, editor tersebut tidak peduli bagaimana link ditulis dalam Markdown, jadi orang-orang itu tidak perlu mengetahuinya.
Karena itu, saya ingin meminta Anda untuk mempertimbangkan kembali menggunakan tautan sebaris, baik untuk tautan maupun gambar.
fitur-permintaan status-direncanakan
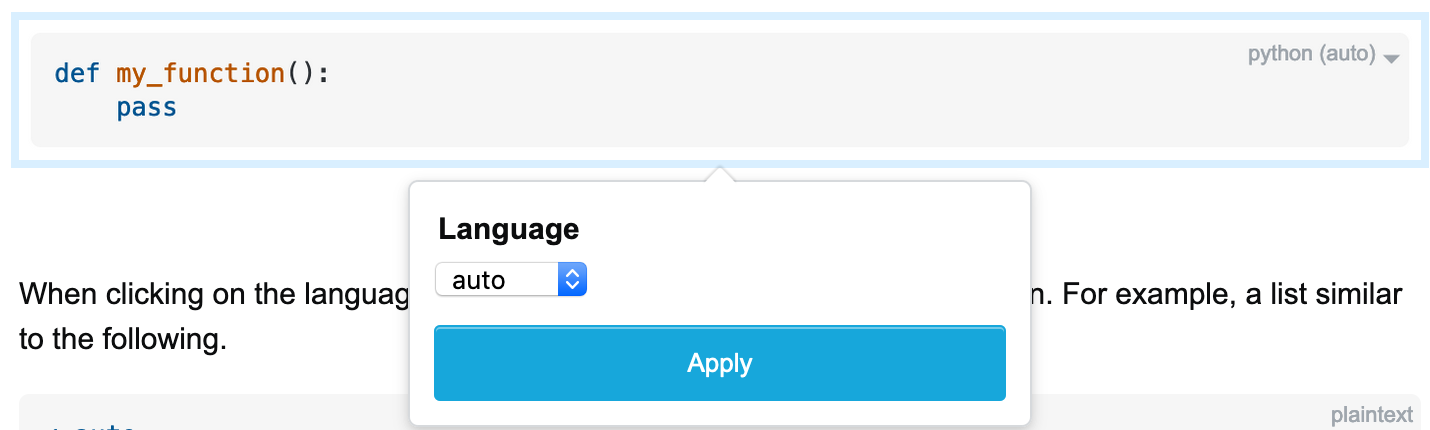
Tambahkan kemampuan untuk mengubah bahasa blok kode dengan mudah.
Ini disebutkan dalam jawaban lain yang saya yakini, tetapi saya ingin menambahkan beberapa UX tiruan untuk mendapatkan gambaran tentang cara kerjanya dan tampilannya.
Saya baru saja menambahkan panah di sebelah bahasa agar terlihat seperti pemilih.

Saat mengklik bahasa, dialog akan muncul dengan pilihan yang memungkinkan. Misalnya daftar yang mirip dengan berikut ini.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Ide lainnya adalah menampilkan dialog yang mirip dengan dialog detail gambar. Meskipun ini bisa mengganggu dan lebih suka opsi di atas.
status bug direncanakan
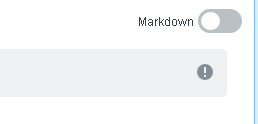
Dalam mode Kaya, spoiler tidak memiliki teks "Reveal Spoiler":

tinjauan status bug
Ketikkan beberapa teks
Tempelkan sesuatu
Tekan Ctrl/Cmd+z
Perhatikan teks yang Anda ketik diurungkan, dan bukan "teks biasa" yang Anda tempelkan
bug / fitur-permintaan status-review
Saya tidak yakin apakah ini diklasifikasikan sebagai bug tetapi itu adalah sesuatu yang selalu berfungsi dan tidak berfungsi dengan editor baru.
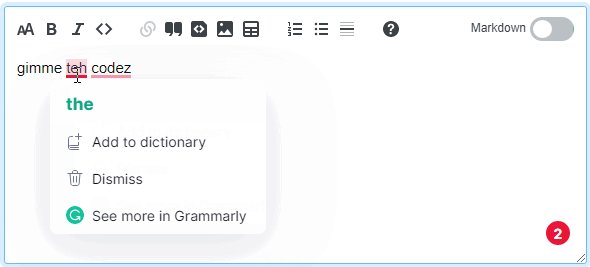
Jadi, saya menggunakan ekstensi Chrome pemeriksa ejaan / tata bahasa yang berfungsi dengan sebagian besar bidang teks. Ini berfungsi dengan editor lama, dengan editor Rich Text baru tetapi untuk beberapa alasan, itu tidak berfungsi saat beralih ke penurunan harga:

Nah, sayang sekali karena ekstensi ini sangat membantu dalam menulis (dan terutama, mengedit) posting, yang banyak di antaranya akan dilakukan dalam mode Markdown.
Apakah mungkin untuk memperbaiki masalah ini atau haruskah saya menunggu sampai editor baru ditayangkan dan kemudian membawa "laporan bug" ini ke Grammarly?
Memperbarui:
Memeriksa elemen di alat pengembang Chrome menunjukkan bahwa teks penurunan harga dibungkus dalam <code>tag dan kemungkinan itu penyebabnya:
<pre class="s-code-block markdown"> <code>test</code> </pre>
fitur-permintaan status-tinjauan
Di editor lama, menekan CtrlLmemunculkan ini:

Sedangkan menekan itu di editor baru akan muncul [text](https://www.stackoverflow.com/). Saya ingin menampilkan popup ini di editor baru ketika saya menekan pintasan keyboard, karena saya cukup menempelkan tautan saya di sana dan mengedit deskripsi tautan, bukan tautan dan deskripsinya.
tinjauan status bug
Jika saya ingin menambahkan beberapa tombol keyboard mewah menggunakan <kbd>X</kbd>
X
Mereka muncul dengan sempurna dalam format kaya, tetapi ketika meletakkan kursor di belakang X akan membuat Anda mengetik di dalam elemen kbd. Tidak ada cara untuk mengetik apapun di baris yang sama. Bahkan tidak memaksa kursor Anda untuk muncul di sana dengan mengklik dua kali (seperti yang akan bekerja di MS Word).
Langkah reproduksi:
Mulai dalam mode penurunan harga
Tambahkan teks berikut:
<kbd>X</kbd>Beralih ke mode teks kaya
Menempatkan kursor di dalam elemen kbd memungkinkan Anda untuk mengeditnya, tetapi kursor Anda terjebak dan tidak dapat meninggalkan elemen
status bug selesai
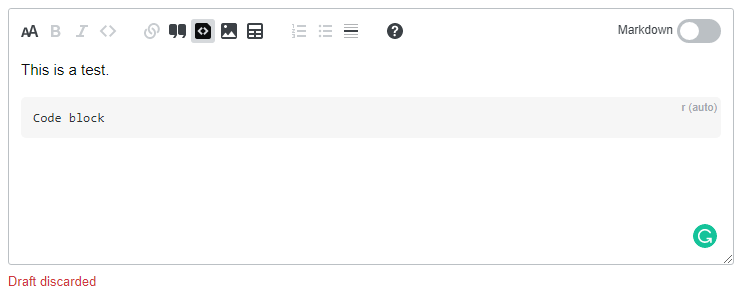
Membuang draf tidak menghapus editor di kedua mode
Mulailah mengetik jawaban.
Tunggu hingga draf disimpan dan Discardtombol muncul.
Klik Discard.
Dikatakan "Draf dibuang" seperti biasa tetapi teksnya tetap ada di editor.
Saat mencoba meninggalkan halaman, pesan peringatan tentang "kehilangan perubahan" ditampilkan.

status direncanakan
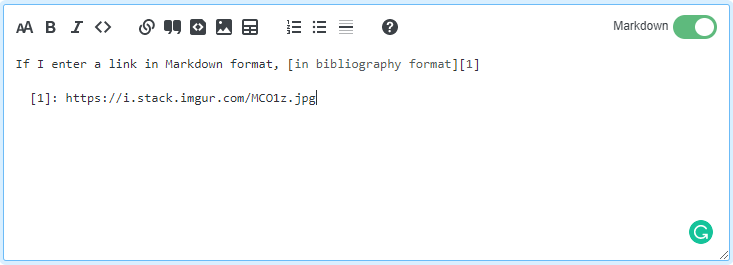
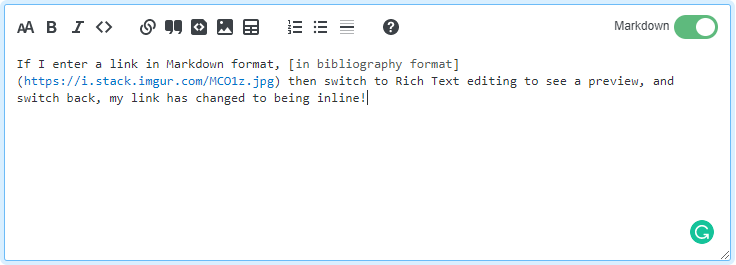
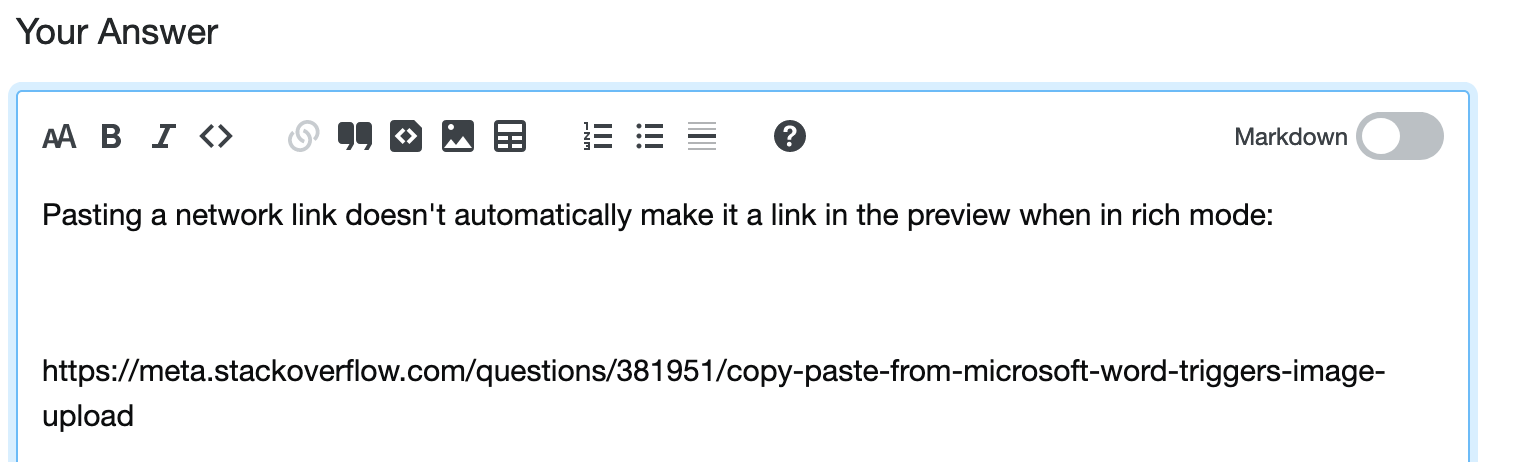
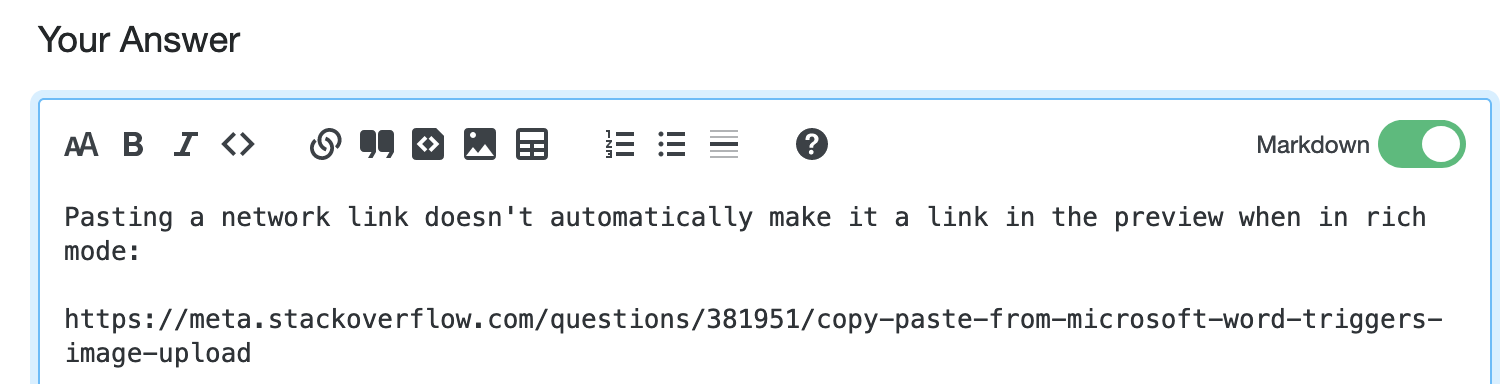
Menempelkan tautan jaringan tidak secara otomatis menjadikannya tautan di pratinjau saat dalam mode kaya:
Mengaktifkan dan Menonaktifkan Markdown lagi membuat tautan terlihat diformat dengan benar:
Tempel tautan dalam mode kaya:

Tautkan saat dialihkan ke mode Penurunan Harga:

Tautkan saat beralih kembali ke editor kaya dari mode Penurunan Harga:

tinjauan status bug
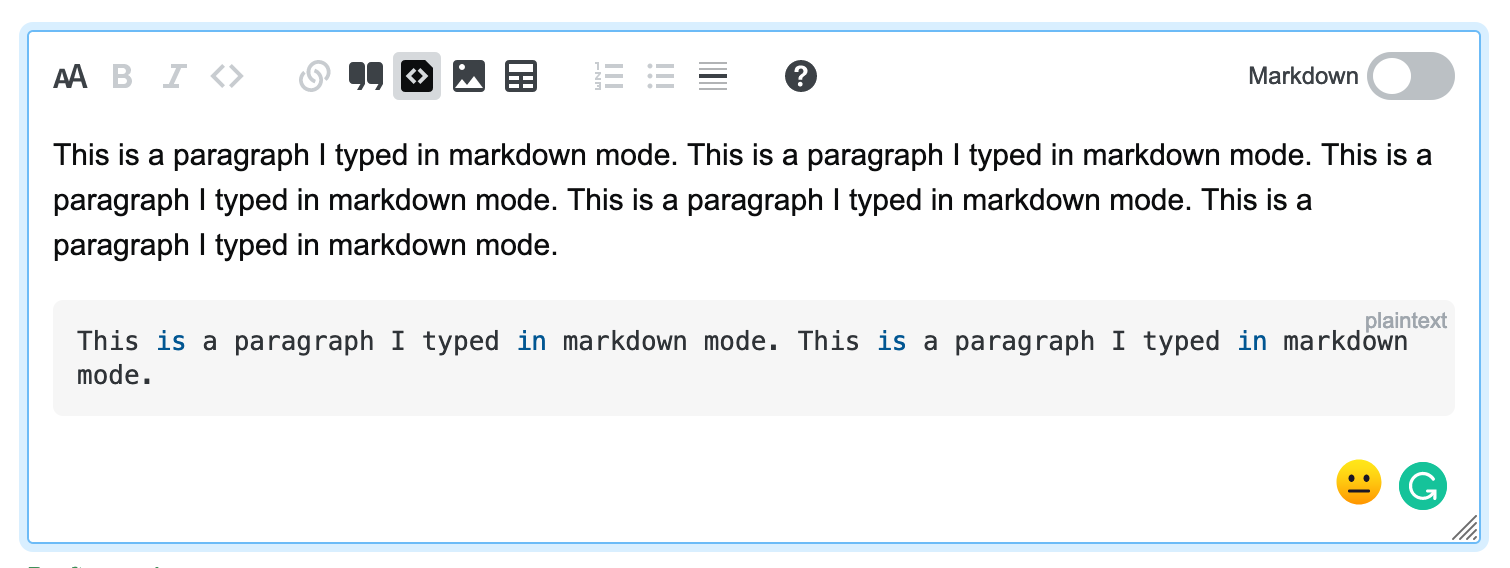
Saat menambahkan jawaban, jika saya menyalin teks dalam mode penurunan harga dan menempelkannya dalam mode editor teks kaya, teks tersebut akan ditempelkan sebagai blok kode. Saya lebih suka teks disalin ke clipboard tanpa format saat dalam mode penurunan harga.
Saya menggunakan Firefox, tetapi tidak yakin apakah ini dapat direkonstruksi di tempat lain.
Ctrl/ Cmd+ Cpilihan berikut

Ctrl/ Cmd+ Vdalam mode editor teks kaya