Strategi pencari lokasi resmi untuk webdriver
Dalam dokumentasi webdirver resmi W3c , disebutkan dengan jelas bahwa strategi lokasi adalah:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Namun, protokol kabel Selenium mengizinkan:
class name
css selector
id
name
link text
partial link text
tag name
xpath
Dalam TEORI, dokumen Selenium sudah usang dan kisah "sebenarnya" ada di dokumen spesifikasi baru. Namun...
Saya menjalankan beberapa pengujian pada Webdriver Chrome terbaru, dan saya dapat mengonfirmasi bahwa namedan class namekeduanya berfungsi; Namun, mereka tidak ada dalam spesifikasi.
Saya ingat pernah membaca tentang masalah Chromium bahwa mereka hanya akan menerapkan spesifikasi Webdriver resmi.
Sekarang: Saya tahu jawaban umum, di mana "spesifikasi tidak selalu diikuti 100%" dll. Namun, yang ingin saya ketahui adalah:
- Dapatkah Anda menemukan kode di Chromium yang menerapkan ini? (tautan akan sangat disambut)
- Pernahkah ada diskusi tentang ini di milis Chromium?
- Apakah perintah "tidak resmi" (yang didokumentasikan di file spesifikasi selenium "lama") mungkin tetap ada? Di mana Anda membacanya?
Jawaban
Ya, Anda melihatnya dengan benar.
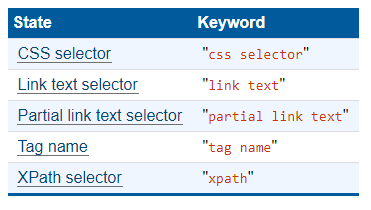
Saat ini WebDriver - W3C Candidate Recommendationyang Locator Strategiesterdaftar adalah sebagai berikut:
"css selector": Pemilih CSS"link text": Pemilih teks tautan"partial link text": Pemilih teks tautan parsial"tag name": Nama tag"xpath": Pemilih XPath
Jepretan:

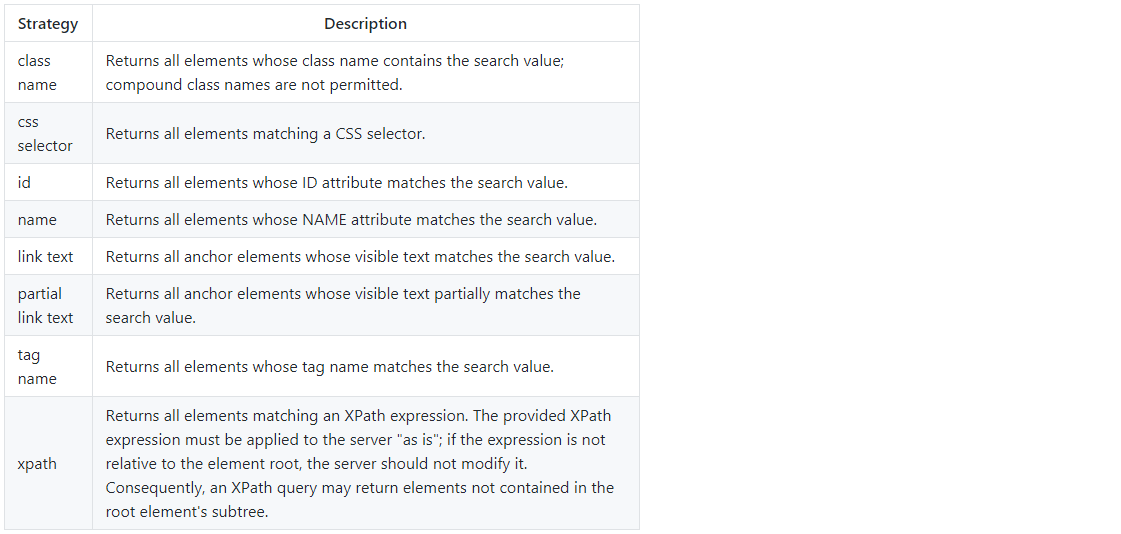
Namun, JsonWireProtocoldulunya digunakan untuk mendukung Strategi Penunjuk Lokasi yang tercantum di bawah ini tetapi saat ini dokumentasi dengan jelas menyatakan Statusnya sebagai TIDAK BERLAKU :
class name: Mengembalikan elemen yang nama kelasnya berisi nilai pencarian; nama kelas majemuk tidak diizinkan.css selector: Mengembalikan elemen yang cocok dengan pemilih CSS.id: Mengembalikan elemen yang atribut ID-nya cocok dengan nilai pencarian.name: Menampilkan elemen yang atribut NAMA-nya cocok dengan nilai pencarian.link text: Mengembalikan elemen jangkar yang teksnya terlihat cocok dengan nilai pencarian.partial link text: Mengembalikan elemen jangkar yang teks yang terlihat sebagian cocok dengan nilai pencarian.tag name: Mengembalikan elemen yang nama tagnya cocok dengan nilai pencarian.xpath: Mengembalikan elemen yang cocok dengan ekspresi XPath. Ekspresi XPath yang diberikan harus diterapkan ke server "sebagaimana adanya"; jika ekspresi tidak relatif terhadap root elemen, server tidak boleh mengubahnya. Akibatnya, kueri XPath dapat mengembalikan elemen yang tidak terdapat dalam subpohon elemen root.
Jepretan:

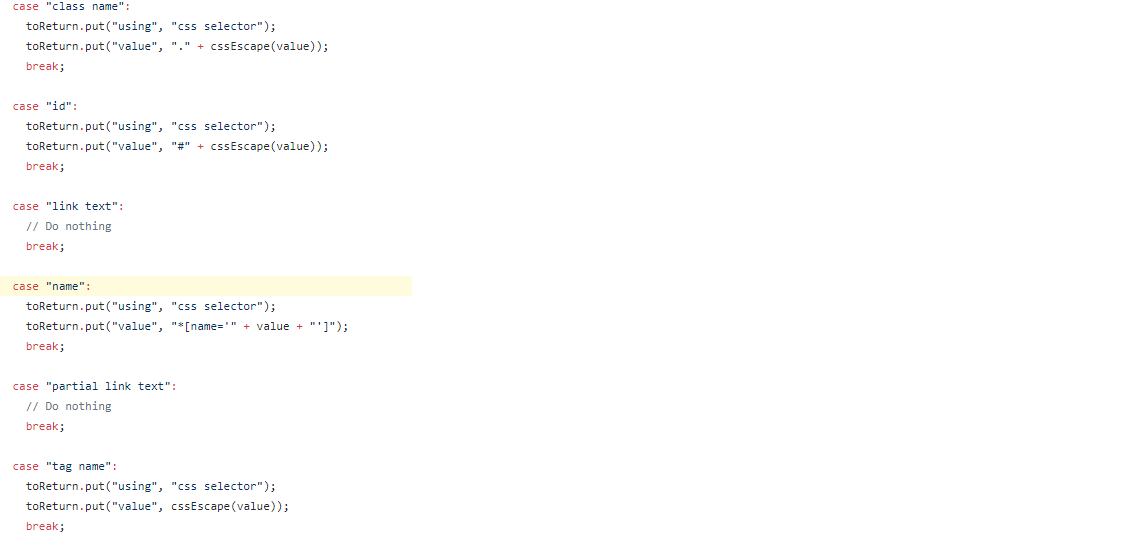
Perubahan tersebut disebarkan melalui binding khusus klien masing-masing . Untuk Selenium-Javaklien, berikut adalah kode klien tempat kami memiliki switchcase yang berfungsi untuk pengguna:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Jepretan:

Sekarang, pertanyaan Anda pasti mengapa ini berubah di W3C Specsdan di clients. Sesuai # 1042 , Jawaban dari Kontributor WebDriver cukup lurus sebagai:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.