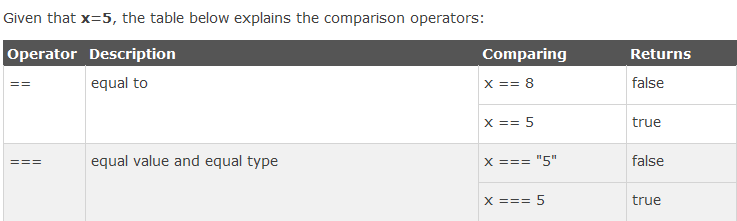
Operator mana yang sama (== vs ===) yang harus digunakan dalam perbandingan JavaScript?
Saya menggunakan JSLint untuk menelusuri JavaScript, dan itu mengembalikan banyak saran untuk mengganti ==(dua tanda sama dengan) dengan ===(tiga tanda sama dengan) saat melakukan hal-hal seperti membandingkan idSele_UNVEHtype.value.length == 0di dalam ifpernyataan.
Apakah ada manfaat kinerja untuk mengganti ==dengan ===?
Setiap peningkatan kinerja akan disambut baik karena ada banyak operator pembanding.
Jika tidak ada jenis konversi yang terjadi, akankah ada peningkatan kinerja ==?
Jawaban
Operator persamaan ketat ( ===) berperilaku identik dengan operator persamaan abstrak ( ==) kecuali tidak ada konversi tipe yang dilakukan, dan tipe harus sama agar dianggap sama.
Referensi: Tutorial Javascript: Operator Perbandingan
The ==Operator akan membandingkan kesetaraan setelah melakukan setiap konversi tipe yang diperlukan . The ===Operator akan tidak melakukan konversi, jadi jika dua nilai yang bukan tipe yang sama ===hanya akan kembali false. Keduanya sama-sama cepat.
Mengutip JavaScript yang sangat baik dari Douglas Crockford : The Good Parts ,
JavaScript memiliki dua set operator kesetaraan:
===dan!==, dan si kembar jahat==dan!=. Yang bagus bekerja seperti yang Anda harapkan. Jika kedua operan berjenis sama dan memiliki nilai yang sama, maka===diproduksitruedan!==diproduksifalse. Si kembar jahat melakukan hal yang benar ketika operan memiliki tipe yang sama, tetapi jika operan berbeda, mereka mencoba memaksakan nilai. aturan yang mereka lakukan yang rumit dan tidak dapat diingat. Ini adalah beberapa kasus menarik:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

Kurangnya transitivitas mengkhawatirkan. Saran saya adalah jangan pernah menggunakan si kembar jahat. Sebaliknya, selalu gunakan
===dan!==. Semua perbandingan yang baru saja ditampilkan produkfalsedengan===operator.
Memperbarui:
Hal yang baik dikemukakan oleh @Casebash dalam komentar dan jawaban @Phillipe Laybaert tentang objek. Untuk objek, dan bertindak secara konsisten satu sama lain (kecuali dalam kasus khusus).=====
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
Kasus khusus adalah ketika Anda membandingkan primitif dengan objek yang mengevaluasi ke primitif yang sama, karena metode toStringatau valueOf. Misalnya, perhatikan perbandingan string primitif dengan objek string yang dibuat menggunakan Stringkonstruktor.
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Di sini ==operator memeriksa nilai dari dua objek dan mengembalikan true, tetapi ===mereka melihat bahwa mereka bukan tipe yang sama dan kembali false. Yang mana yang benar? Itu sangat tergantung pada apa yang Anda coba bandingkan. Saran saya adalah untuk melewati pertanyaan sepenuhnya dan jangan gunakan Stringkonstruktor untuk membuat objek string dari string literal.
Referensi
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
Menggunakan ==operator ( Kesetaraan )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
Menggunakan ===operator ( Identity )
true === 1; //false
"2" === 2; //false
Ini karena operator persamaan ==melakukan pemaksaan tipe , yang berarti bahwa penerjemah secara implisit mencoba mengonversi nilai sebelum membandingkan.
Di sisi lain, operator identitas ===tidak melakukan pemaksaan tipe , dan dengan demikian tidak mengubah nilai saat membandingkan, dan karena itu lebih cepat (sesuai dengan tes benchmark JS ini ) karena melewatkan satu langkah.
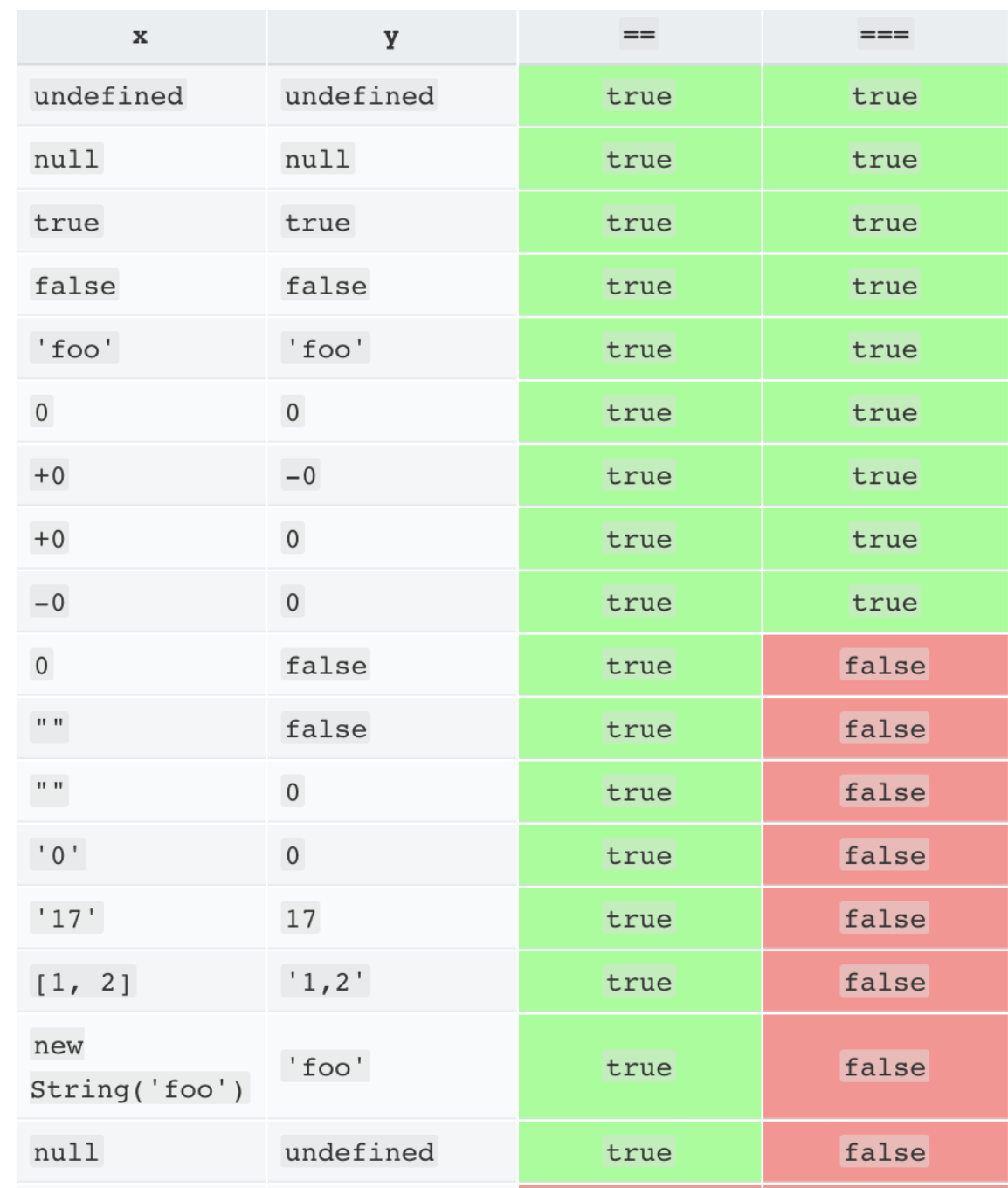
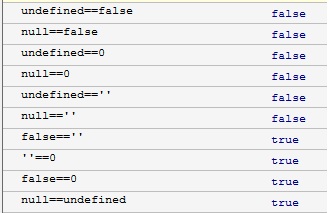
Representasi gambar yang menarik dari perbandingan kesetaraan antara ==dan ===.
Sumber: http://dorey.github.io/JavaScript-Equality-Table/
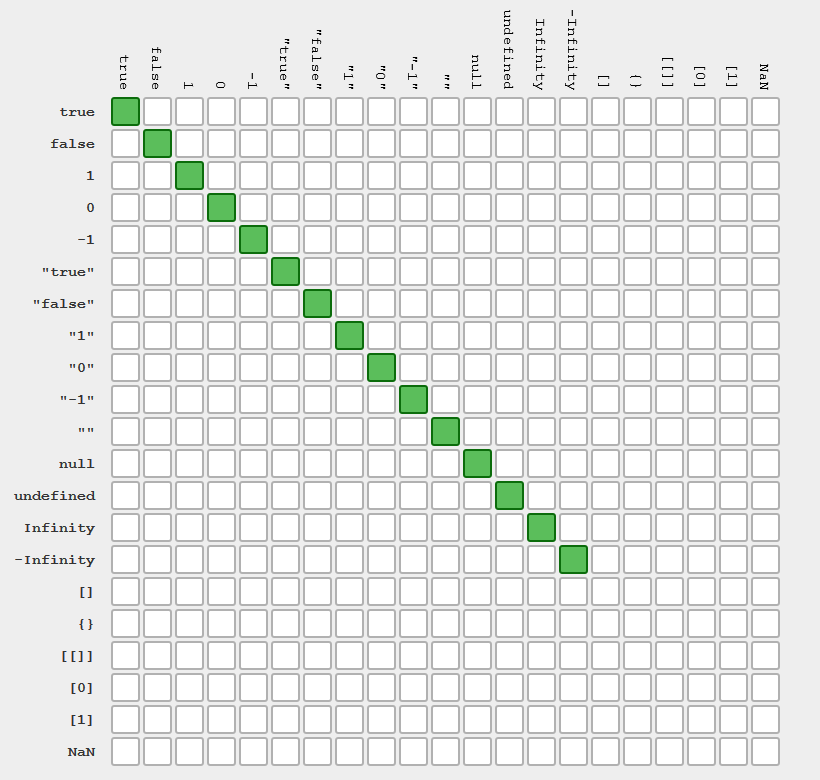
var1 === var2
Saat menggunakan
===untuk pengujian persamaan JavaScript, semuanya apa adanya. Tidak ada yang dikonversi sebelum dievaluasi.

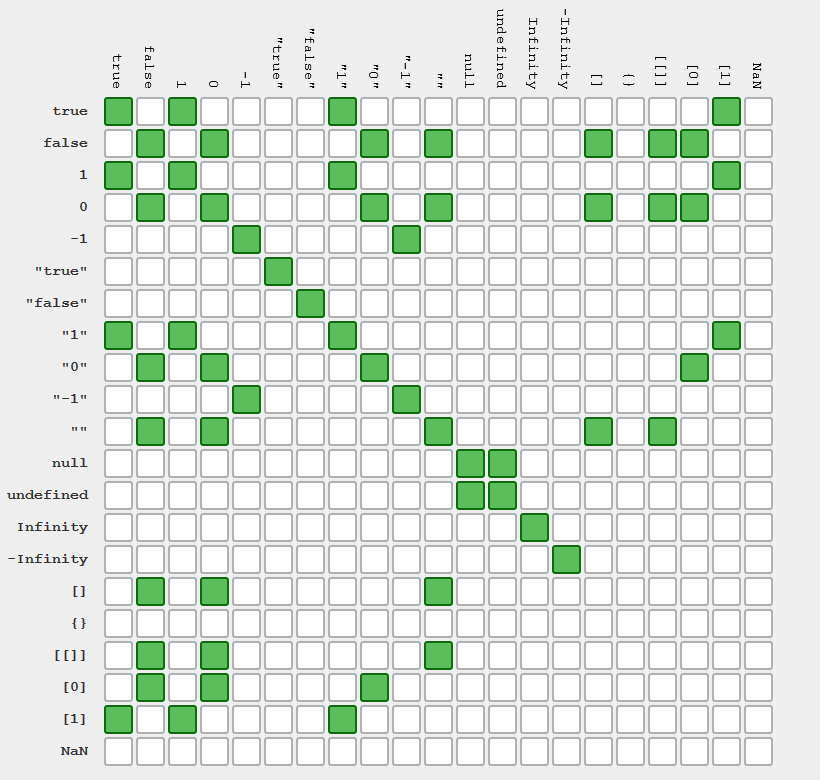
var1 == var2
Saat menggunakan
==untuk pengujian persamaan JavaScript, beberapa konversi yang funky terjadi.

Pesan moral dalam cerita:
Gunakan
===kecuali Anda benar-benar memahami konversi yang terjadi dengan==.
Dalam jawaban di sini, saya tidak membaca apa pun tentang apa artinya kesetaraan . Beberapa orang akan mengatakan itu ===berarti sama dan jenis yang sama , tetapi itu tidak benar. Ini sebenarnya berarti bahwa kedua operan mereferensikan objek yang sama , atau dalam kasus tipe nilai, memiliki nilai yang sama .
Jadi, mari kita ambil kode berikut:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Hal yang sama di sini:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Atau bahkan:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Perilaku ini tidak selalu terlihat jelas. Ada lebih banyak cerita daripada menjadi setara dan memiliki tipe yang sama.
Aturannya adalah:
Untuk tipe nilai (angka):
a === b mengembalikan nilai true jikaadanbmemiliki nilai yang sama dan berjenis sama
Untuk tipe referensi:
a === b mengembalikan nilai true jikaadanbmereferensikan objek yang sama persis
Untuk string:
a === b mengembalikan nilai true jikaadanbmerupakan string dan berisi karakter yang sama persis
String: kasus khusus ...
String bukanlah tipe nilai, tetapi dalam Javascript berperilaku seperti tipe nilai, sehingga akan "sama" jika karakter dalam string sama dan jika memiliki panjang yang sama (seperti yang dijelaskan di aturan ketiga)
Sekarang menjadi menarik:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
Tapi bagaimana dengan ini ?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
Saya pikir string berperilaku seperti tipe nilai? Tergantung siapa yang Anda tanyakan ... Dalam hal ini a dan b bukanlah tipe yang sama. aadalah tipe Object, sedangkan btipe string. Hanya ingat bahwa menciptakan objek string menggunakan Stringkonstruktor menciptakan sesuatu dari jenis Objectyang berperilaku sebagai string sebagian besar waktu .
Izinkan saya menambahkan nasihat ini:
Jika ragu, baca spesifikasinya !
ECMA-262 adalah spesifikasi untuk bahasa skrip di mana JavaScript adalah dialeknya. Tentu saja dalam praktiknya lebih penting bagaimana peramban yang paling penting berperilaku daripada definisi esoteris tentang bagaimana sesuatu seharusnya ditangani. Tetapi akan sangat membantu untuk memahami mengapa String baru ("a")! == "a" .
Perkenankan saya menjelaskan cara membaca spesifikasi untuk memperjelas pertanyaan ini. Saya melihat bahwa dalam topik yang sangat lama ini tidak ada yang punya jawaban untuk efek yang sangat aneh. Jadi, jika Anda dapat membaca spesifikasinya, ini akan sangat membantu Anda dalam profesi Anda. Itu adalah keterampilan yang diperoleh. Jadi, ayo lanjutkan.
Mencari file PDF untuk === membawa saya ke halaman 56 dari spesifikasi: 11.9.4. The Strict Equals Operator (===) , dan setelah mengarungi spesifikasinya saya menemukan:
11.9.6 Algoritma Perbandingan Persamaan Ketat Perbandingan
x === y, dimana x dan y adalah nilai, menghasilkan benar atau salah . Perbandingan tersebut dilakukan sebagai berikut:
1. Jika Type (x) berbeda dari Type (y), return false .
2. Jika Type (x) adalah Undefined, mengembalikan true .
3. Jika Type (x) adalah Null, return true .
4. Jika Type (x) bukan Number, lanjutkan ke langkah 11.
5. Jika x adalah NaN , return false .
6. Jika y adalah NaN , return false .
7. Jika x adalah nilai angka yang sama dengan y, kembalikan true .
8. Jika x adalah +0 dan y adalah −0, kembalikan true .
9. Jika x adalah −0 dan y adalah +0, kembalikan true .
10. Kembalikan false .
11. Jika Tipe (x) adalah String, maka kembalikan true jika x dan y adalah urutan karakter yang persis sama (panjang dan karakter yang sama pada posisi yang sesuai); jika tidak, kembalikan false .
12. Jika Tipe (x) adalah Boolean, kembalikan true jika x dan y keduanya benar atau keduanya salah ; jika tidak, kembalikan false .
13. Kembalikan nilai benar jika x dan y merujuk ke objek yang sama atau jika mereka merujuk ke objek yang digabungkan satu sama lain (lihat 13.1.2). Jika tidak, kembalikan false .
Menarik adalah langkah 11. Ya, string diperlakukan sebagai tipe nilai. Tapi ini tidak menjelaskan mengapa String baru ("a")! == "a" . Apakah kami memiliki browser yang tidak sesuai dengan ECMA-262?
Tidak secepat itu!
Mari kita periksa jenis operannya. Cobalah sendiri dengan membungkusnya dalam typeof () . Saya menemukan bahwa String baru ("a") adalah sebuah objek, dan langkah 1 digunakan: kembalikan false jika jenisnya berbeda.
Jika Anda bertanya-tanya mengapa String baru ("a") tidak mengembalikan string, bagaimana dengan latihan membaca spesifikasi? Selamat bersenang-senang!
Aidiakapi menulis ini dalam komentar di bawah ini:
Dari spesifikasi
11.2.2 Operator baru :
Jika Type (konstruktor) bukan Object, lemparkan pengecualian TypeError.
Dengan kata lain, jika String bukan bertipe Object, itu tidak bisa digunakan dengan operator baru.
new selalu mengembalikan Objek, bahkan untuk konstruktor String juga. Dan sayang! Nilai semantik untuk string (lihat langkah 11) hilang.
Dan ini akhirnya berarti: String baru ("a")! == "a" .
Saya menguji ini di Firefox dengan Firebug menggunakan kode seperti ini:
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");dan
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");Hasil saya (masing-masing diuji lima kali dan dirata-ratakan):
==: 115.2
===: 114.4
Jadi saya akan mengatakan bahwa perbedaan kecil (ini lebih dari 100000 iterasi, ingat) dapat diabaikan. Performa bukanlah alasan untuk melakukannya ===. Ketik keamanan (yah, seaman yang akan Anda dapatkan di JavaScript), dan kualitas kode.
Dalam PHP dan JavaScript, ini adalah operator persamaan yang ketat. Artinya, ini akan membandingkan tipe dan nilai.
Dalam JavaScript itu berarti nilai dan jenis yang sama.
Sebagai contoh,
4 == "4" // will return true
tapi
4 === "4" // will return false
The === operator disebut operator perbandingan yang ketat, itu tidak berbeda dari == operator.
Mari kita ambil 2 vars a dan b.
Untuk "a == b" untuk mengevaluasi benar a dan b harus memiliki nilai yang sama .
Dalam kasus "a === b" a dan b harus memiliki nilai yang sama dan juga jenis yang sama agar dapat dievaluasi menjadi benar.
Ambil contoh berikut
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
Singkatnya ; menggunakan == operator mungkin mengevaluasi ke benar dalam situasi di mana Anda tidak ingin sehingga menggunakan === operator akan lebih aman.
Dalam skenario penggunaan 90%, tidak masalah mana yang Anda gunakan, tetapi berguna untuk mengetahui perbedaannya saat Anda mendapatkan perilaku yang tidak terduga suatu hari nanti.
Mengapa ==begitu tidak terduga?
Apa yang Anda dapatkan saat membandingkan string kosong ""dengan angka nol 0?
true
Ya, itu benar menurut ==string kosong dan angka nol adalah waktu yang sama.
Dan itu tidak berakhir di situ, inilah satu lagi:
'0' == false // true
Hal-hal menjadi sangat aneh dengan array.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
Kemudian lebih aneh dengan string
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
Ini menjadi lebih buruk:
Kapan sama tidak sama?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
Izinkan saya mengatakannya lagi:
(A == B) && (B == C) // true
(A == C) // **FALSE**
Dan ini hanya hal gila yang Anda dapatkan dengan kaum primitif.
Ini adalah tingkat kegilaan yang sama sekali baru saat Anda menggunakan ==dengan objek.
Pada titik ini Anda mungkin bertanya-tanya ...
Mengapa ini terjadi?
Itu karena tidak seperti "triple sama dengan" ( ===) yang hanya memeriksa apakah dua nilai sama.
==melakukan banyak hal lainnya .
Ini memiliki penanganan khusus untuk fungsi, penanganan khusus untuk nulls, undefined, string, apa saja.
Ini menjadi sangat aneh.
Faktanya, jika Anda mencoba untuk menulis fungsi yang melakukan apa ==itu akan terlihat seperti ini:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
Jadi apa artinya ini?
Artinya ==rumit.
Karena rumit, sulit untuk mengetahui apa yang akan terjadi saat Anda menggunakannya.
Yang berarti Anda bisa mendapatkan bug.
Jadi pesan moral dari cerita ini adalah ...
Jadikan hidup Anda tidak terlalu rumit.
Gunakan ===sebagai ganti ==.
Tamat.
===memeriksa sisi yang sama adalah jenis dan nilai yang sama .
Contoh:
'1' === 1 // will return "false" because `string` is not a `number`
Contoh umum:
0 == '' // will be "true", but it's very common to want this check to be "false"
Contoh umum lainnya:
null == undefined // returns "true", but in most cases a distinction is necessary
Banyak kali sebuah untyped cek akan berguna karena Anda tidak peduli jika nilai baik undefined, null, 0atau""
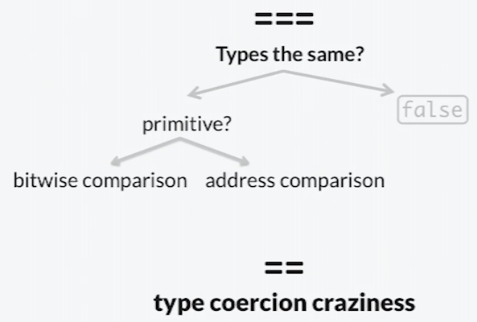
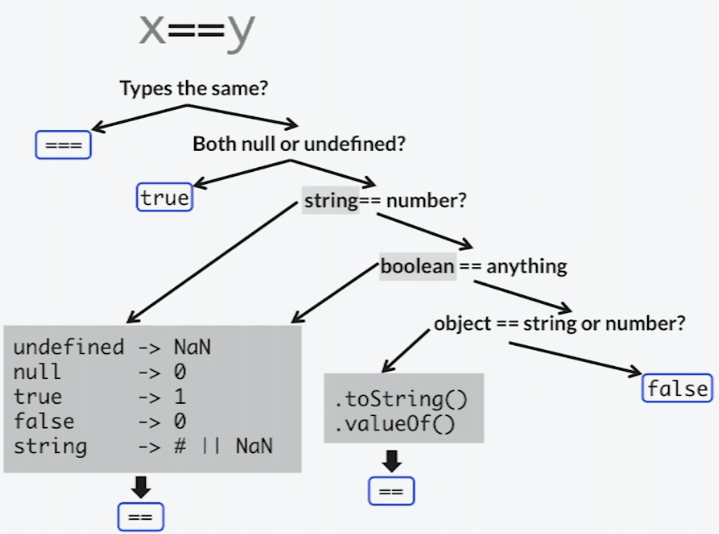
Diagram alur eksekusi JavaScript untuk kesetaraan / Perbandingan yang ketat '==='

Diagram alur eksekusi JavaScript untuk persamaan / perbandingan tidak ketat '=='

JavaScript === vs == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
Artinya persamaan tanpa paksaan tipe paksaan berarti JavaScript tidak secara otomatis mengonversi tipe data lain ke tipe data string
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
Dalam skrip tipikal tidak akan ada perbedaan performa. Yang lebih penting mungkin adalah fakta bahwa seribu "===" adalah 1 KB lebih berat daripada seribu "==" :) Profiler JavaScript dapat memberi tahu Anda jika ada perbedaan kinerja dalam kasus Anda.
Tapi secara pribadi saya akan melakukan apa yang disarankan JSLint. Rekomendasi ini ada bukan karena masalah kinerja, tetapi karena cara pemaksaan tipe ('\t\r\n' == 0)benar.
Operator perbandingan yang sama == membingungkan dan harus dihindari.
Jika Anda HARUS menjalaninya, maka ingatlah 3 hal berikut:
- Ini tidak transitif: (a == b) dan (b == c) tidak mengarah ke (a == c)
- Ini saling eksklusif untuk negasinya: (a == b) dan (a! = B) selalu memiliki nilai Boolean yang berlawanan, dengan semua a dan b.
- Jika ragu, pelajari dengan hati-hati tabel kebenaran berikut:
TABEL KEBENARAN OPERATOR SAMA DI JAVASCRIPT
- Setiap baris dalam tabel adalah sekumpulan 3 nilai yang saling "sama", yang berarti bahwa 2 nilai di antara keduanya sama dengan menggunakan tanda sama dengan == *
** STRANGE: perhatikan bahwa dua nilai di kolom pertama tidak sama dalam pengertian tersebut. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
Tidak mungkin ada perbedaan kinerja antara kedua operasi dalam penggunaan Anda. Tidak ada konversi tipe yang harus dilakukan karena kedua parameter sudah memiliki tipe yang sama. Kedua operasi tersebut akan memiliki perbandingan jenis yang diikuti dengan perbandingan nilai.
Iya! Bermasalah.
===operator dalam javascript cek menghargai serta jenis mana sebagai ==operator yang hanya cek nilai (melakukan konversi tipe jika diperlukan) .

Anda dapat dengan mudah mengujinya. Tempel kode berikut dalam file HTML dan buka di browser
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
Anda akan mendapatkan peringatan ' false '. Sekarang ubah onPageLoad()metode agar alert(x == 5);Anda menjadi benar .
=== operator memeriksa nilai-nilai serta jenis variabel untuk persamaan.
== operator hanya memeriksa nilai variabel untuk persamaan.
Ini tes pemeriksaan yang ketat.
Ini hal yang baik terutama jika Anda memeriksa antara 0 dan false dan null.
Misalnya, jika Anda memiliki:
$a = 0;
Kemudian:
$a==0;
$a==NULL; $a==false;
Semua mengembalikan benar dan Anda mungkin tidak menginginkan ini. Misalkan Anda memiliki fungsi yang dapat mengembalikan indeks ke-0 dari sebuah array atau false jika gagal. Jika Anda memeriksa dengan "==" false, Anda bisa mendapatkan hasil yang membingungkan.
Jadi dengan hal yang sama seperti di atas, tetapi tes ketat:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint terkadang memberi Anda alasan yang tidak realistis untuk memodifikasi barang. ===memiliki kinerja yang persis sama seolah- ==olah jenisnya sudah sama.
Ini lebih cepat hanya jika jenisnya tidak sama, dalam hal ini ia tidak mencoba mengonversi jenis tetapi langsung mengembalikan salah.
Jadi, IMHO, JSLint mungkin digunakan untuk menulis kode baru, tetapi pengoptimalan berlebihan yang tidak berguna harus dihindari dengan cara apa pun.
Artinya, tidak ada alasan untuk mengubah ==ke ===dalam cek seperti if (a == 'test')ketika Anda mengetahuinya dengan fakta bahwa a hanya dapat berupa String.
Memodifikasi banyak kode dengan cara seperti itu akan menghabiskan waktu pengembang dan pengulas dan tidak menghasilkan apa-apa.
Secara sederhana
==artinya perbandingan antara operan dengan type conversion
&
===berarti perbandingan antara operan tanpa type conversion
Jenis konversi dalam javaScript berarti javaScript secara otomatis mengonversi tipe data lain ke tipe data string.
Sebagai contoh:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
Contoh sederhananya adalah
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
Sebagai aturan praktis, saya biasanya akan menggunakan ===alih-alih ==(dan !==bukannya !=).
Alasan dijelaskan dalam jawaban di atas dan juga Douglas Crockford cukup jelas tentangnya ( JavaScript: The Good Parts ).
Namun ada satu pengecualian : == nullini cara yang efisien untuk memeriksa 'is null or undefined':
if( value == null ){
// value is either null or undefined
}
Misalnya jQuery 1.9.1 menggunakan pola ini 43 kali, dan pemeriksa sintaks JSHint bahkan menyediakan eqnullopsi relaksasi untuk alasan ini.
Dari panduan gaya jQuery :
Pemeriksaan kesetaraan yang ketat (===) harus digunakan untuk mendukung ==. Satu-satunya pengecualian adalah saat memeriksa undefined dan null dengan cara null.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
2 jawaban teratas yang disebutkan == berarti persamaan dan === berarti identitas. Sayangnya, pernyataan ini tidak benar.
Jika kedua operan == adalah objek, maka keduanya akan dibandingkan untuk melihat apakah keduanya adalah objek yang sama. Jika kedua operan menunjuk ke objek yang sama, maka operator yang sama mengembalikan nilai true. Jika tidak, keduanya tidak sama.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
Pada kode di atas, baik == dan === menjadi salah karena a dan b bukanlah objek yang sama.
Artinya: jika kedua operan == adalah objek, == berperilaku sama dengan ===, yang juga berarti identitas. Perbedaan mendasar dari kedua operator ini adalah tentang konversi tipe. == memiliki konversi sebelum memeriksa kesetaraan, tetapi === tidak.
Masalahnya adalah Anda mungkin dengan mudah mendapat masalah karena JavaScript memiliki banyak konversi implisit yang berarti ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
Yang segera menjadi masalah. Contoh terbaik mengapa konversi implisit adalah "jahat" dapat diambil dari kode ini di MFC / C ++ yang sebenarnya akan dikompilasi karena konversi implisit dari CString ke HANDLE yang merupakan tipe pointer typedef ...
CString x;
delete x;
Yang jelas selama runtime melakukan hal-hal yang sangat tidak ditentukan ...
Google untuk konversi implisit dalam C ++ dan STL untuk mendapatkan beberapa argumen yang menentangnya ...
Dari referensi inti javascript
===Mengembalikantruejika operan sama persis (lihat di atas) tanpa konversi jenis.
Perbandingan kesetaraan:
Operator ==
Mengembalikan nilai benar, jika kedua operan sama. Operan diubah ke jenis yang sama sebelum dibandingkan.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
Persamaan dan perbandingan tipe:
Operator ===
Mengembalikan nilai benar jika kedua operan sama dan berjenis sama. Biasanya lebih baik dan lebih aman jika Anda membandingkan dengan cara ini, karena tidak ada jenis konversi di balik layar.
>>> 1 === '1'
false
>>> 1 === 1
true
Berikut adalah tabel perbandingan praktis yang menunjukkan konversi yang terjadi dan perbedaan antara ==dan ===.
Sebagai kesimpulan menyatakan:
"Gunakan tiga sama dengan kecuali Anda sepenuhnya memahami konversi yang terjadi untuk dua sama."
http://dorey.github.io/JavaScript-Equality-Table/
null dan undefined adalah ketiadaan, yaitu,
var a;
var b = null;
Di sini adan btidak memiliki nilai. Sedangkan, 0, false dan '' adalah semua nilai. Satu hal yang umum dari semua ini adalah bahwa semuanya adalah nilai yang salah, yang berarti semuanya memenuhi kondisi yang salah.
Jadi, 0, false dan '' bersama-sama membentuk sub-grup. Dan di sisi lain, null & undefined membentuk sub-kelompok kedua. Periksa perbandingan pada gambar di bawah ini. null dan undefined akan sama. Tiga lainnya akan sama satu sama lain. Tapi, semuanya diperlakukan sebagai kondisi palsu di JavaScript.

Ini sama dengan objek apa pun (seperti {}, larik, dll.), String tidak kosong & Boolean true adalah semua kondisi yang benar. Tapi, mereka semua tidak sama.