Bagaimana cara mengalihkan ke halaman web lain?
Bagaimana saya bisa mengarahkan pengguna dari satu halaman ke halaman lain menggunakan jQuery atau JavaScript murni?
Jawaban
Seseorang tidak hanya mengalihkan menggunakan jQuery
jQuery tidak diperlukan, dan window.location.replace(...)paling baik mensimulasikan pengalihan HTTP.
window.location.replace(...)lebih baik daripada menggunakan window.location.href, karena replace()tidak menyimpan laman asal dalam riwayat sesi, yang berarti pengguna tidak akan terjebak dalam kegagalan tombol kembali yang tidak pernah berakhir.
Jika Anda ingin menyimulasikan seseorang mengklik link, gunakan location.href
Jika Anda ingin mensimulasikan pengalihan HTTP, gunakan location.replace
Sebagai contoh:
// similar behavior as an HTTP redirect
window.location.replace("http://stackoverflow.com");
// similar behavior as clicking on a link
window.location.href = "http://stackoverflow.com";
PERINGATAN: Jawaban ini hanya disediakan sebagai solusi yang mungkin; ini jelas bukan solusi terbaik, karena memerlukan jQuery. Sebaliknya, lebih suka solusi JavaScript murni.
$(location).attr('href', 'http://stackoverflow.com')
Cara standar JavaScript "vanilla" untuk mengarahkan ulang halaman
window.location.href = 'newPage.html';
Atau lebih sederhana: (karena windowGlobal)
location.href = 'newPage.html';
Jika Anda berada di sini karena kehilangan HTTP_REFERER saat mengalihkan, teruskan membaca:
(Jika tidak, abaikan bagian terakhir ini)
Bagian berikut ditujukan bagi mereka yang menggunakan HTTP_REFERERsebagai salah satu dari banyak tindakan keamanan (meskipun ini bukan tindakan perlindungan yang bagus). Jika Anda menggunakan Internet Explorer 8 atau yang lebih rendah, variabel ini akan hilang saat menggunakan segala bentuk pengalihan halaman JavaScript (location.href, dll.).
Di bawah ini kami akan menerapkan alternatif untuk IE8 & lebih rendah sehingga kami tidak kehilangan HTTP_REFERER. Jika tidak, Anda hampir selalu bisa menggunakan window.location.href.
Menguji HTTP_REFERER(menempelkan URL, sesi, dll.) Dapat membantu mengetahui apakah permintaan itu sah. ( Catatan: ada juga cara untuk mengatasi / memalsukan perujuk ini, seperti yang dicatat oleh tautan droop di komentar)
Solusi pengujian lintas-browser sederhana (fallback ke window.location.href untuk Internet Explorer 9+ dan semua browser lainnya)
Pemakaian: redirect('anotherpage.aspx');
function redirect (url) {
var ua = navigator.userAgent.toLowerCase(),
isIE = ua.indexOf('msie') !== -1,
version = parseInt(ua.substr(4, 2), 10);
// Internet Explorer 8 and lower
if (isIE && version < 9) {
var link = document.createElement('a');
link.href = url;
document.body.appendChild(link);
link.click();
}
// All other browsers can use the standard window.location.href (they don't lose HTTP_REFERER like Internet Explorer 8 & lower does)
else {
window.location.href = url;
}
}
Ada banyak cara untuk melakukan ini.
// window.location
window.location.replace('http://www.example.com')
window.location.assign('http://www.example.com')
window.location.href = 'http://www.example.com'
document.location.href = '/path'
// window.history
window.history.back()
window.history.go(-1)
// window.navigate; ONLY for old versions of Internet Explorer
window.navigate('top.jsp')
// Probably no bueno
self.location = 'http://www.example.com';
top.location = 'http://www.example.com';
// jQuery
$(location).attr('href','http://www.example.com') $(window).attr('location','http://www.example.com')
$(location).prop('href', 'http://www.example.com')
Ini berfungsi untuk setiap browser:
window.location.href = 'your_url';
Akan membantu jika Anda sedikit lebih deskriptif tentang apa yang Anda coba lakukan. Jika Anda mencoba membuat data berhalaman, ada beberapa opsi bagaimana Anda melakukannya. Anda dapat membuat tautan terpisah untuk setiap halaman yang ingin Anda buka secara langsung.
<a href='/path-to-page?page=1' class='pager-link'>1</a>
<a href='/path-to-page?page=2' class='pager-link'>2</a>
<span class='pager-link current-page'>3</a>
...
Perhatikan bahwa halaman saat ini dalam contoh ditangani secara berbeda dalam kode dan dengan CSS.
Jika Anda ingin data halaman diubah melalui AJAX, di sinilah jQuery akan digunakan. Apa yang akan Anda lakukan adalah menambahkan handler klik ke setiap tag jangkar yang sesuai dengan halaman yang berbeda. Penangan klik ini akan memanggil beberapa kode jQuery yang berjalan dan mengambil halaman berikutnya melalui AJAX dan memperbarui tabel dengan data baru. Contoh di bawah ini mengasumsikan bahwa Anda memiliki layanan web yang mengembalikan data halaman baru.
$(document).ready( function() { $('a.pager-link').click( function() {
var page = $(this).attr('href').split(/\?/)[1]; $.ajax({
type: 'POST',
url: '/path-to-service',
data: page,
success: function(content) {
$('#myTable').html(content); // replace
}
});
return false; // to stop link
});
});
Saya juga berpikir itu location.replace(URL)adalah cara terbaik, tetapi jika Anda ingin memberi tahu mesin pencari tentang pengalihan Anda (mereka tidak menganalisis kode JavaScript untuk melihat pengalihan), Anda harus menambahkan rel="canonical"tag meta ke situs web Anda.
Menambahkan bagian noscript dengan tag meta penyegaran HTML di dalamnya, juga merupakan solusi yang baik. Saya menyarankan Anda untuk menggunakan alat pengalihan JavaScript ini untuk membuat pengalihan. Ia juga memiliki dukungan Internet Explorer untuk meneruskan pengarah HTTP.
Kode sampel tanpa penundaan terlihat seperti ini:
<!-- Place this snippet right after opening the head tag to make it work properly -->
<!-- This code is licensed under GNU GPL v3 -->
<!-- You are allowed to freely copy, distribute and use this code, but removing author credit is strictly prohibited -->
<!-- Generated by http://insider.zone/tools/client-side-url-redirect-generator/ -->
<!-- REDIRECTING STARTS -->
<link rel="canonical" href="https://yourdomain.com/"/>
<noscript>
<meta http-equiv="refresh" content="0;URL=https://yourdomain.com/">
</noscript>
<!--[if lt IE 9]><script type="text/javascript">var IE_fix=true;</script><![endif]-->
<script type="text/javascript">
var url = "https://yourdomain.com/";
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
document.write("redirecting..."); // Don't remove this line or appendChild() will fail because it is called before document.onload to make the redirect as fast as possible. Nobody will see this text, it is only a tech fix.
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.location.replace(url); } // All other browsers
</script>
<!-- Credit goes to http://insider.zone/ -->
<!-- REDIRECTING ENDS -->
Tetapi jika seseorang ingin mengalihkan kembali ke halaman beranda, dia dapat menggunakan cuplikan berikut.
window.location = window.location.host
Akan sangat membantu jika Anda memiliki tiga lingkungan yang berbeda sebagai pengembangan, pementasan, dan produksi.
Anda dapat menjelajahi objek window atau window.location ini hanya dengan meletakkan kata-kata ini di Konsol Chrome atau Konsol Firebug .
JavaScript memberi Anda banyak metode untuk mengambil dan mengubah URL saat ini yang ditampilkan di bilah alamat browser. Semua metode ini menggunakan objek Location, yang merupakan properti dari objek Window. Anda dapat membuat objek Lokasi baru yang memiliki URL saat ini sebagai berikut ..
var currentLocation = window.location;
Struktur Dasar URL
<protocol>//<hostname>:<port>/<pathname><search><hash>

Protokol - Menentukan nama protokol yang digunakan untuk mengakses sumber daya di Internet. (HTTP (tanpa SSL) atau HTTPS (dengan SSL))
hostname - Nama host menentukan host yang memiliki sumber daya. Misalnya, www.stackoverflow.com. Sebuah server menyediakan layanan menggunakan nama host.
port - Nomor port yang digunakan untuk mengenali proses tertentu ke mana Internet atau pesan jaringan lain akan diteruskan ketika tiba di server.
pathname - Path memberikan info tentang sumber daya tertentu dalam host yang ingin diakses klien Web. Misalnya, stackoverflow.com/index.html.
query - String kueri mengikuti komponen jalur, dan menyediakan string informasi yang dapat digunakan sumber daya untuk beberapa tujuan (misalnya, sebagai parameter untuk penelusuran atau sebagai data yang akan diproses).
hash - Bagian jangkar URL, termasuk tanda pagar (#).
Dengan properti objek Lokasi ini, Anda dapat mengakses semua komponen URL ini
- hash -Mengatur atau mengembalikan bagian jangkar URL.
- host -Mengatur atau mengembalikan nama host dan port dari URL.
- hostname -Mengatur atau mengembalikan nama host dari URL.
- href -Mengatur atau mengembalikan seluruh URL.
- pathname -Mengatur atau mengembalikan nama path dari URL.
- port -Mengatur atau mengembalikan nomor port yang digunakan server untuk URL.
- protokol -Mengatur atau mengembalikan protokol URL.
- search -Mengatur atau mengembalikan bagian kueri dari URL
Sekarang Jika Anda ingin mengubah halaman atau mengarahkan pengguna ke halaman lain, Anda dapat menggunakan hrefproperti objek Lokasi seperti ini
Anda dapat menggunakan properti href dari objek Lokasi.
window.location.href = "http://www.stackoverflow.com";
Objek Lokasi juga memiliki tiga metode ini
- assign () - Memuat dokumen baru.
- reload () - Memuat ulang dokumen saat ini.
- replace () - Mengganti dokumen saat ini dengan yang baru
Anda dapat menggunakan assign () dan mengganti metode juga untuk mengarahkan ke halaman lain seperti ini
location.assign("http://www.stackoverflow.com");
location.replace("http://www.stackoverflow.com");
Bagaimana assign () dan replace () berbeda - Perbedaan antara replace () metode dan assign () metode (), adalah bahwa replace () menghapus URL dokumen saat ini dari riwayat dokumen, berarti tidak mungkin untuk digunakan tombol "kembali" untuk menavigasi kembali ke dokumen asli. Jadi Gunakan metode assign () jika Anda ingin memuat dokumen baru, dan ingin memberikan opsi untuk menavigasi kembali ke dokumen asli.
Anda dapat mengubah properti href lokasi objek menggunakan jQuery juga seperti ini
$(location).attr('href',url);
Dan karenanya Anda dapat mengarahkan pengguna ke beberapa url lain.
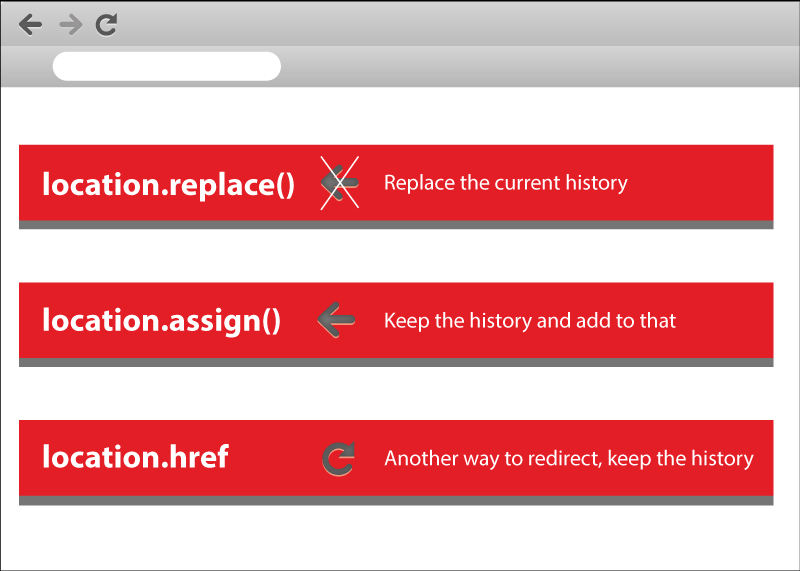
Pada dasarnya jQuery hanyalah kerangka JavaScript dan untuk melakukan beberapa hal seperti pengalihan dalam hal ini, Anda dapat menggunakan JavaScript murni, jadi dalam hal ini Anda memiliki 3 opsi menggunakan vanilla JavaScript:
1) Menggunakan lokasi menggantikan , ini akan menggantikan sejarah saat halaman, berarti bahwa tidak mungkin untuk menggunakan kembali tombol untuk kembali ke halaman asli.
window.location.replace("http://stackoverflow.com");
2) Menggunakan penetapan lokasi , ini akan menyimpan riwayat untuk Anda dan dengan menggunakan tombol kembali, Anda dapat kembali ke halaman asli:
window.location.assign("http://stackoverflow.com");
3) Saya merekomendasikan menggunakan salah satu cara sebelumnya, tetapi ini bisa menjadi opsi ketiga menggunakan JavaScript murni:
window.location.href="http://stackoverflow.com";
Anda juga dapat menulis fungsi di jQuery untuk menanganinya, tetapi tidak disarankan karena hanya satu baris fungsi JavaScript murni, Anda juga dapat menggunakan semua fungsi di atas tanpa jendela jika Anda sudah berada di ruang lingkup jendela, misalnya window.location.replace("http://stackoverflow.com");bisalocation.replace("http://stackoverflow.com");
Juga saya tunjukkan semuanya pada gambar di bawah ini:

Seharusnya baru bisa di set menggunakan window.location.
Contoh:
window.location = "https://stackoverflow.com/";
Berikut adalah posting sebelumnya tentang masalah ini: Bagaimana cara mengalihkan ke halaman web lain?
Sebelum saya mulai, jQuery adalah pustaka JavaScript yang digunakan untuk manipulasi DOM. Jadi, Anda sebaiknya tidak menggunakan jQuery untuk pengalihan halaman.
Kutipan dari Jquery.com:
Meskipun jQuery mungkin berjalan tanpa masalah besar di versi browser lama, kami tidak secara aktif menguji jQuery di dalamnya dan umumnya tidak memperbaiki bug yang mungkin muncul di dalamnya.
Itu ditemukan di sini: https://jquery.com/browser-support/
Jadi jQuery bukanlah solusi end-all dan be-all untuk kompatibilitas mundur.
Solusi berikut menggunakan JavaScript mentah yang berfungsi di semua browser dan telah menjadi standar sejak lama sehingga Anda tidak memerlukan pustaka apa pun untuk dukungan lintas browser.
Halaman ini akan dialihkan ke Google setelah 3000 milidetik
<!DOCTYPE html>
<html>
<head>
<title>example</title>
</head>
<body>
<p>You will be redirected to google shortly.</p>
<script>
setTimeout(function(){
window.location.href="http://www.google.com"; // The URL that will be redirected too.
}, 3000); // The bigger the number the longer the delay.
</script>
</body>
</html>
Opsi berbeda adalah sebagai berikut:
window.location.href="url"; // Simulates normal navigation to a new page
window.location.replace("url"); // Removes current URL from history and replaces it with a new URL
window.location.assign("url"); // Adds new URL to the history stack and redirects to the new URL
window.history.back(); // Simulates a back button click
window.history.go(-1); // Simulates a back button click
window.history.back(-1); // Simulates a back button click
window.navigate("page.html"); // Same as window.location="url"
Saat menggunakan ganti, tombol kembali tidak akan kembali ke halaman pengalihan, seolah-olah tidak pernah ada dalam riwayat. Jika Anda ingin pengguna dapat kembali ke halaman pengalihan, gunakan window.location.hrefatau window.location.assign. Jika Anda menggunakan opsi yang memungkinkan pengguna kembali ke halaman redirect, ingatlah bahwa ketika Anda masuk ke halaman redirect itu akan mengarahkan Anda kembali. Jadi pertimbangkan hal itu saat memilih opsi untuk pengalihan Anda. Dalam kondisi di mana halaman hanya mengarahkan ketika suatu tindakan dilakukan oleh pengguna maka memiliki halaman dalam sejarah tombol kembali akan baik-baik saja. Tetapi jika halaman pengalihan otomatis maka Anda harus menggunakan ganti sehingga pengguna dapat menggunakan tombol kembali tanpa dipaksa kembali ke halaman yang dikirim pengalihan.
Anda juga dapat menggunakan meta data untuk menjalankan pengalihan halaman seperti berikut.
Segarkan META
<meta http-equiv="refresh" content="0;url=http://evil.com/" />
Lokasi META
<meta http-equiv="location" content="URL=http://evil.com" />
BASE Hijacking
<base href="http://evil.com/" />
Banyak lagi metode untuk mengarahkan klien Anda yang tidak menaruh curiga ke halaman yang mungkin tidak ingin mereka buka dapat ditemukan di halaman ini (tidak satu pun dari mereka bergantung pada jQuery):
https://code.google.com/p/html5security/wiki/RedirectionMethods
Saya juga ingin menunjukkan, orang tidak suka dialihkan secara acak. Arahkan ulang orang hanya jika benar-benar dibutuhkan. Jika Anda mulai mengarahkan orang secara acak, mereka tidak akan pernah pergi ke situs Anda lagi.
Paragraf berikutnya bersifat hipotetis:
Anda juga dapat dilaporkan sebagai situs berbahaya. Jika itu terjadi maka ketika orang mengklik link ke situs Anda, browser pengguna mungkin memperingatkan mereka bahwa situs Anda berbahaya. Yang mungkin juga terjadi adalah mesin telusur mungkin mulai menurunkan peringkat Anda jika orang melaporkan pengalaman buruk di situs Anda.
Harap tinjau Pedoman Webmaster Google tentang pengalihan: https://support.google.com/webmasters/answer/2721217?hl=en&ref_topic=6001971
Ini adalah halaman kecil yang menyenangkan yang membuat Anda keluar dari halaman.
<!DOCTYPE html>
<html>
<head>
<title>Go Away</title>
</head>
<body>
<h1>Go Away</h1>
<script>
setTimeout(function(){
window.history.back();
}, 3000);
</script>
</body>
</html>
Jika Anda menggabungkan dua contoh halaman bersama-sama, Anda akan mengalami putaran kecil perutean ulang yang akan menjamin bahwa pengguna Anda tidak akan pernah ingin menggunakan situs Anda lagi.
var url = 'asdf.html';
window.location.href = url;
Anda dapat melakukannya tanpa jQuery karena:
window.location = "http://yourdomain.com";
Dan jika Anda hanya menginginkan jQuery maka Anda dapat melakukannya seperti:
$jq(window).attr("location","http://yourdomain.com");
Ini bekerja dengan jQuery:
$(window).attr("location", "http://google.fr");
# Pengalihan Halaman HTML Menggunakan Metode jQuery / JavaScript
Coba kode contoh ini:
function YourJavaScriptFunction()
{
var i = $('#login').val();
if (i == 'login')
window.location = "Login.php";
else
window.location = "Logout.php";
}
Jika Anda ingin memberikan URL lengkap sebagai window.location = "www.google.co.in";.
Pertanyaan asli: "Bagaimana cara redirect menggunakan jQuery?", Maka jawabannya mengimplementasikan jQuery >> kasus penggunaan gratis.
Untuk hanya mengarahkan ke halaman dengan JavaScript:
window.location.href = "/contact/";
Atau jika Anda membutuhkan penundaan:
setTimeout(function () {
window.location.href = "/contact/";
}, 2000); // Time in milliseconds
jQuery memungkinkan Anda memilih elemen dari halaman web dengan mudah. Anda dapat menemukan apa pun yang Anda inginkan di halaman dan kemudian menggunakan jQuery untuk menambahkan efek khusus, bereaksi terhadap tindakan pengguna, atau menampilkan dan menyembunyikan konten di dalam atau di luar elemen yang telah Anda pilih. Semua tugas ini dimulai dengan mengetahui cara memilih elemen atau peristiwa .
$('a,img').on('click',function(e){ e.preventDefault(); $(this).animate({
opacity: 0 //Put some CSS animation here
}, 500);
setTimeout(function(){
// OK, finished jQuery staff, let's go redirect
window.location.href = "/contact/";
},500);
});
Bayangkan seseorang menulis skrip / plugin dengan 10.000 baris kode. Dengan jQuery Anda dapat terhubung ke kode ini hanya dengan satu atau dua baris.
Anda perlu memasukkan baris ini ke dalam kode Anda:
$(location).attr("href","http://stackoverflow.com");
Jika Anda tidak memiliki jQuery, gunakan JavaScript:
window.location.replace("http://stackoverflow.com");
window.location.href("http://stackoverflow.com");
Lantas, pertanyaannya adalah bagaimana cara membuat halaman redirect, dan bukan bagaimana cara redirect ke website?
Anda hanya perlu menggunakan JavaScript untuk ini. Berikut adalah beberapa kode kecil yang akan membuat halaman pengalihan dinamis.
<script>
var url = window.location.search.split('url=')[1]; // Get the URL after ?url=
if( url ) window.location.replace(url);
</script>
Jadi katakanlah Anda hanya memasukkan potongan ini ke dalam redirect/index.htmlfile di situs web Anda, Anda dapat menggunakannya seperti itu.
http://www.mywebsite.com/redirect?url=http://stackoverflow.com
Dan jika Anda membuka tautan itu, secara otomatis akan mengarahkan Anda ke stackoverflow.com .
Tautan ke Dokumentasi
Dan begitulah cara Anda membuat halaman redirect sederhana dengan JavaScript
Edit:
Ada juga satu hal yang perlu diperhatikan. Saya telah menambahkan window.location.replacekode saya karena menurut saya itu sesuai dengan halaman redirect, tetapi, Anda harus tahu bahwa ketika menggunakan window.location.replacedan Anda diarahkan, ketika Anda menekan tombol kembali di browser Anda, itu tidak akan kembali ke halaman redirect, dan itu akan kembali ke halaman sebelumnya, lihat demo kecil ini.
Contoh:
Prosesnya: store home => redirect halaman ke google => google
Saat di google: google => tombol kembali di browser => simpan beranda
Jadi, jika ini sesuai dengan kebutuhan Anda maka semuanya akan baik-baik saja. Jika Anda ingin memasukkan halaman pengalihan dalam riwayat browser, ganti ini
if( url ) window.location.replace(url);
dengan
if( url ) window.location.href = url;
Pada fungsi klik Anda, tambahkan saja:
window.location.href = "The URL where you want to redirect";
$('#id').click(function(){
window.location.href = "http://www.google.com";
});
Coba ini:
location.assign("http://www.google.com");
Cuplikan kode contoh .
jQuery tidak diperlukan. Kamu bisa melakukan ini:
window.open("URL","_self","","")
Semudah itu!
Cara terbaik untuk memulai permintaan HTTP adalah dengan document.loacation.href.replace('URL').
Pertama tulis dengan benar. Anda ingin menavigasi dalam aplikasi untuk link lain dari aplikasi Anda untuk link lain. Ini kodenya:
window.location.href = "http://www.google.com";
Dan jika Anda ingin menavigasi halaman dalam aplikasi Anda, saya juga punya kode, jika Anda mau.
Anda dapat mengarahkan di jQuery seperti ini:
$(location).attr('href', 'http://yourPage.com/');
Menggunakan JavaScript:
Metode 1:
window.location.href="http://google.com";
Metode 2:
window.location.replace("http://google.com");
Menggunakan jQuery:
Metode 1: $ (lokasi)
$(location).attr('href', 'http://google.com');
Metode 2: Fungsi yang Dapat Digunakan Kembali
jQuery.fn.redirectTo = function(url){
window.location.href = url;
}
jQuery(window).redirectTo("http://google.com");
Di JavaScript dan jQuery kita dapat menggunakan kode berikut untuk mengarahkan satu halaman ke halaman lain:
window.location.href="http://google.com";
window.location.replace("page1.html");
ECMAScript 6 + jQuery, 85 byte
$({jQueryCode:(url)=>location.replace(url)}).attr("jQueryCode")("http://example.com")
Tolong jangan bunuh aku, ini lelucon. Itu lelucon. Ini lelucon.
Ini memang "memberikan jawaban atas pertanyaan", dalam arti bahwa ia meminta solusi "menggunakan jQuery" yang dalam hal ini memerlukan memaksa ke dalam persamaan entah bagaimana caranya.
Ferrybig rupanya membutuhkan penjelasan lelucon (masih bercanda, saya yakin ada pilihan terbatas pada formulir ulasan), jadi tanpa basa-basi lagi:
Jawaban lain menggunakan jQuery attr()pada objek locationatau secara windowtidak perlu.
Jawaban ini juga menyalahgunakannya, tetapi dengan cara yang lebih konyol. Alih-alih menggunakannya untuk menyetel lokasi, ini digunakan attr()untuk mengambil fungsi yang menyetel lokasi.
Fungsi tersebut dinamai jQueryCodemeskipun tidak ada jQuery tentangnya, dan memanggil suatu fungsi somethingCodehanya mengerikan, terutama ketika sesuatu itu bahkan bukan sebuah bahasa.
"85 bytes" adalah referensi ke Code Golf. Golf jelas bukan sesuatu yang harus Anda lakukan di luar kode golf, dan lebih jauh lagi jawaban ini jelas bukan golf.
Pada dasarnya, ngeri.
Javascript:
window.location.href='www.your_url.com';
window.top.location.href='www.your_url.com';
window.location.replace('www.your_url.com');
Jquery:
var url='www.your_url.com';
$(location).attr('href',url); $(location).prop('href',url);//instead of location you can use window
Berikut adalah pengalihan penundaan waktu. Anda dapat mengatur waktu tunda sesuai keinginan Anda:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Your Document Title</title>
<script type="text/javascript">
function delayer(delay) {
onLoad = setTimeout('window.location.href = "http://www.google.com/"', delay);
}
</script>
</head>
<body>
<script>
delayer(8000)
</script>
<div>You will be redirected in 8 seconds!</div>
</body>
</html>
Ada tiga cara utama untuk melakukan ini,
window.location.href='blaah.com';
window.location.assign('blaah.com');
dan...
window.location.replace('blaah.com');
Yang terakhir adalah yang terbaik, untuk pengalihan tradisional, karena tidak akan menyimpan halaman yang Anda buka sebelum dialihkan dalam riwayat pencarian Anda. Namun, jika Anda hanya ingin membuka tab dengan JavaScript, Anda dapat menggunakan salah satu cara di atas. 1
EDIT: windowAwalannya opsional.