Test alpha opt-in pour un nouvel éditeur de piles
TL; DR : Nous testons notre nouvel éditeur de piles open source qui offre à la fois des options de Markdown et de saisie de texte enrichi. Si vous souhaitez le tester et nous faire part de vos commentaires, vous pouvez vous inscrire en visitant votre page de préférences et en activant l'éditeur de piles. Vous pouvez vous désinscrire à tout moment, mais il faudra jusqu'à 10 minutes pour revenir à l'ancien éditeur. Notez que le nouvel éditeur ne sera actif que lors de la rédaction ou de l'édition des réponses sur MSE ou MSO pendant le test alpha.
Il y a environ six mois, nos équipes de produits et notre équipe de communauté ont commencé à explorer si nous pouvions apporter à nos sites publics l' éditeur de publication de texte enrichi Stacks qui a été lancé sur Stack Overflow pour les équipes (ou équipes) au cours de l'été. Nous avons passé ce temps à discuter des besoins en interne et à discuter avec certains de nos utilisateurs les plus engagés du nouvel éditeur - nos modérateurs et membres du groupe Charcoal - pour comprendre ce qui pourrait devoir changer ou être inclus pour utiliser le nouvel éditeur un changement facile de l'ancien éditeur.
Grâce à ce processus, nous avons reçu des dizaines de réponses avec des idées d'améliorations, des bogues qui devaient être corrigés et une confusion UX qui devait être corrigée. Nous avons répondu à bon nombre des préoccupations mentionnées par ces deux groupes et sommes prêts à les apporter à la communauté plus large via un test alpha opt-in sur MSE et MSO. Nous vous demandons vos commentaires constructifs pour voir où il y a place à amélioration pour en faire un outil que les personnes qui sont à l'aise avec Markdown et celles qui peuvent être plus à l'aise avec le texte enrichi peuvent l'utiliser avec succès.
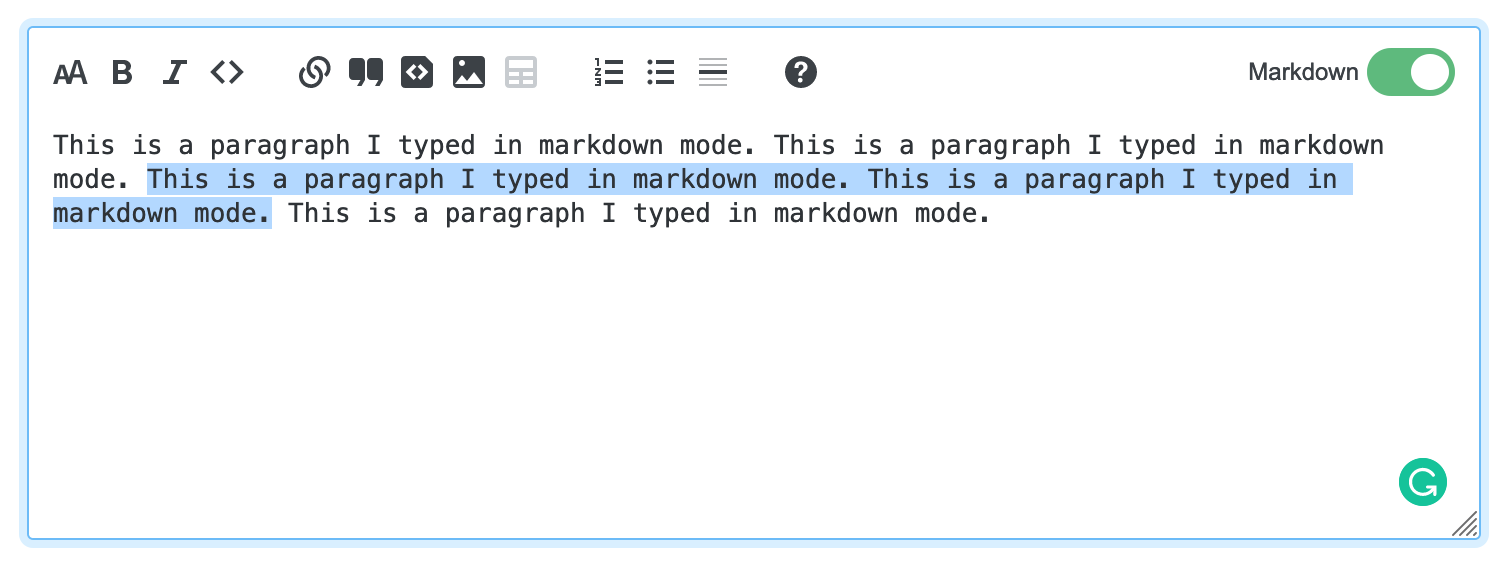
Voici à quoi ressemblent les deux vues - vous pouvez cliquer pour afficher une image plus grande:


Le test
Le but de ce test alpha est d'obtenir une première compréhension de la qualité de réception de ce nouvel éditeur et de découvrir également tout problème susceptible d'interrompre les flux de travail des utilisateurs qui aiment l'éditeur actuel ou préfèrent travailler dans Markdown. Nous souhaitons également prendre en compte les utilisateurs qui ne sont peut-être pas familiers avec Markdown, car ils constituent de nombreux utilisateurs de nos sites non techniques. Il s'agit de la première phase publique d'un processus où nous espérons tester et affiner complètement l'éditeur afin que, lors de son lancement à l'échelle du réseau, les gens le trouvent facile à utiliser et constituent une amélioration majeure par rapport à l'éditeur actuel.
Nous comprenons que la saisie de texte enrichi est une chose difficile à faire correctement et nous nous rendons compte que cela peut prendre plusieurs mois pour trouver les bonnes solutions avant que nous puissions faire cela en direct à l'échelle du réseau - et cela vient avec la compréhension qu'il peut y avoir des problèmes insurmontables - mais Nous pensons que travailler avec vous dans ce processus contribuera au minimum à améliorer la nouvelle expérience de l'éditeur sur Teams et peut aboutir à un nouvel éditeur formidable que tout le monde pourra utiliser.
Cela fait partie d'un test en plusieurs parties qui ressemblera à ceci:
- Version initiale sur Teams avec les commentaires d'utilisateurs très engagés (par exemple les modérateurs) (terminé l'été 2020). Le but était d'obtenir des commentaires et d'avoir une bonne idée de combien nous devons changer d'éditeur pour qu'il fonctionne pour notre communauté de plate-forme publique. Cela nous a permis de tester de nombreuses fonctionnalités (mais pas toutes) avec un petit groupe de personnes sans impact sur le site public.
- Test sur MSE et MSO via un test alpha opt-in. L'objectif ici est d'affiner et d'identifier des solutions qui aideront le nouvel éditeur à être ouvertement adopté par les utilisateurs, principalement les membres actifs de la communauté.
- Sessions de test d'utilisabilité avec des utilisateurs de différents niveaux d'expérience. L'objectif ici est de s'assurer que les fonctionnalités et l'expérience utilisateur que nous créons après avoir répondu à nos utilisateurs très engagés sont toujours transparentes pour les autres. Nous verrons comment les utilisateurs de différents niveaux d'expérience interagissent avec l'éditeur pour identifier et apporter des améliorations supplémentaires dans le but d'une expérience utilisateur intuitive qui dispose de conseils suffisants, le cas échéant.
En ce qui concerne un calendrier, cela devrait prendre un certain temps. L'un des avantages du test alpha est que les utilisateurs peuvent l'activer et le désactiver à leur guise. Pour le reste du premier trimestre 2021, notre plan est de laisser le test en cours afin que vous puissiez tous l'essayer à plus long terme si vous le souhaitez. Bien que nous corrigions les bogues majeurs, nous ne donnerons pas la priorité aux nouvelles fonctionnalités ou aux ajustements tant que nous ne commencerons pas à analyser vos commentaires sur ce test et les commentaires des sessions d'utilisabilité au deuxième trimestre de 2021. Pour en savoir plus, consultez la section des commentaires ci-dessous.
En supposant que ces tests se passent bien et que nous trouvions des solutions qui facilitent la création et l'édition de post que le système actuel, nous passerons à une phase de déploiement progressif, en recommençant avec MSE et MSO puis vers les sites avec des outils d'édition standard, en réservant les sites avec des add-ons d'éditeur spécialisés pour la fin afin que nous puissions nous assurer que leurs outils fonctionnent correctement au lancement.
Pourquoi travaillons-nous pour apporter un éditeur de texte riche sur nos sites?
Bien qu'il y ait eu quelques demandes pour une option de saisie de texte enrichi au fil des ans ( celle-ci remontant à 2009 ), il n'y a jamais eu beaucoup de soutien pour eux de la part des utilisateurs - en fait, de nombreuses demandes suscitent un fort désaccord de la part des autres utilisateurs. . Markdown est un excellent outil et de nombreux utilisateurs s'y sont habitués ou s'y sont habitués - j'avoue essayer régulièrement d'utiliser Markdown dans des espaces de texte riche. Cela dit, bon nombre de ces demandes visaient à remplacer Markdown par du texte enrichi et ce n'est pas quelque chose que nous voulons faire.
En tant que plate-forme largement utilisée par les programmeurs, Markdown est généralement un format familier pour beaucoup et ils sont très à l'aise avec son utilisation, en particulier maintenant que nous suivons les normes CommonMark. Pour ceux qui ne connaissent pas Markdown, nous nous attendons à ce qu'ils apprennent et nous leur apportons de l'aide mais, dans de nombreux cas, les messages finissent par être mal formatés et nécessitent la participation de la communauté pour s'améliorer. Bon nombre de mes modifications sur les apprenants de la langue anglaise visent uniquement à améliorer la mise en forme des articles.
De plus, notre éditeur existe depuis le début avec quelques améliorations depuis, donc une mise à jour majeure est en ordre et, avec impatience, nous pensons qu'un éditeur repensé utilisant Stacks sera plus facilement maintenu et amélioré au fur et à mesure que nous avancerons.
Les équipes avaient besoin d'une option de texte enrichi
Nous avons une équipe formidable qui travaille à améliorer le produit Teams pour répondre aux besoins des entreprises et des organisations qui l'utilisent pour le partage interne des connaissances. Un problème fréquent de ces utilisateurs était le manque d'éditeur de texte riche - voici une déclaration de Ham, l'un des développeurs de Teams:
Nous avons commencé à créer le nouvel éditeur de piles en réponse aux commentaires de nos clients Stack Overflow for Teams. Alors que Markdown est devenu un format répandu et réussi pour écrire du contenu - non seulement chez Stack Exchange mais sur le Web - certains de nos clients Teams nous ont dit qu'ils n'étaient pas à l'aise d'écrire leur contenu dans Markdown. Ils ne connaissaient pas la syntaxe et ont dû faire face à une courbe d'apprentissage avant de pouvoir commencer à écrire comme ils le souhaitaient. Écrire des questions et des réponses n'était pas aussi facile que d'habitude. Pour nous, il est important de rendre la contribution aussi simple que possible. Écrire des questions et des réponses doit sembler naturel et se faire sans trop de frictions.
C'est logique. Le copier-coller à partir d'un éditeur de texte enrichi tel que Google Docs ou Word est beaucoup plus courant dans une entreprise où vous pouvez transférer des informations d'une documentation existante vers une équipe, alors qu'une grande partie du contenu de notre site public est créé à partir de zéro. Cela dit, il n'est pas rare de copier du contenu sous forme de citations dans des articles, où une fonction de détection de texte enrichi serait utile afin que l'ajout manuel du Markdown ne soit pas nécessaire.
Le principal moteur du développement du nouvel éditeur était d'améliorer l'expérience de Teams pour nos utilisateurs existants et de lui donner un ensemble de fonctionnalités qui attirerait des utilisateurs supplémentaires. Cela dit, étant donné que de nombreuses personnes qui utilisent Teams sont des groupes centrés sur les développeurs, elles sont également souvent à l'aise avec Markdown, nous voulions donc nous assurer que les deux options étaient disponibles. Plus de jambon:
Le nouvel éditeur de piles essaie d'être le meilleur des deux mondes. Si vous êtes satisfait d'écrire Markdown et que vous avez aimé la façon dont l'ancien éditeur vous a aidé, le nouvel éditeur vous semblera très familier. Vous pouvez écrire Markdown, utiliser des raccourcis clavier familiers, télécharger des images et plus encore. Si Markdown n'est pas votre point fort, Stacks Editor vous permet de basculer vers le nouveau mode de texte enrichi qui vous permet d'écrire d'une manière plus WYSIWYG.
Nous pensons toujours que Markdown est la voie à suivre, mais nous voyons également les avantages d'un éditeur de texte riche pour les utilisateurs moins techniques et / ou les sites réseau qui peuvent être plus habitués à une édition de style WYSIWYG. Avec le nouvel éditeur de piles, Markdown continue d'être le principal format pour votre contenu et tout ce que vous écrivez sera transformé et stocké en tant que Markdown à la fin de la journée.
Ainsi, notre objectif dans la création du nouvel éditeur était d'ajouter l'option de texte riche tout en conservant un accent Markdown car nous aimons Markdown et pensons que c'est une excellente expérience pour ceux qui savent déjà comment l'utiliser et qui est relativement simple à apprendre, mais nous souhaitent également simplifier ou améliorer l'expérience des personnes susceptibles de copier-coller dans des publications ou qui ne connaissent pas Markdown.
Plus qu'un simple texte enrichi, nous simplifions les futurs travaux de développement
L'éditeur actuel existe depuis 2008 et, bien que nous ayons apporté des modifications en cours de route, il est en grande partie inchangé et rend désormais difficile la création de nouvelles fonctionnalités. De plus, en adoptant et en améliorant l'éditeur Teams sur notre réseau public, nous simplifions les futurs travaux sur les pages de demande, de réponse et de modification et nous maintenons des fonctionnalités similaires entre Teams et le réseau. Ma dernière citation de Ham:
Notre ancien éditeur nous a bien servi pendant de nombreuses années, mais en raison d'un certain nombre de problèmes (code de rétro-ingénierie avec lequel il est difficile de travailler, API inadéquate pour gérer les problèmes multi-navigateurs et support modifiable de contenu minimaliste), nous sommes impossible de l'utiliser comme base pour des mises à niveau majeures. De plus, il y a de nombreux avantages à baser un éditeur sur une base moderne (comme nous l'avons fait ici au-dessus du prosemirror ), ce qui peut prendre en charge de nombreux problèmes de " modification du contenu" désagréable et garder les choses plus sûres et plus multi-navigateurs. compatible.
Étant là depuis si longtemps, il a accumulé pas mal de cruauté et est devenu difficile à entretenir et à évoluer comme nous le souhaiterions. Au cours des dernières années, nous avons essayé de réorganiser l'éditeur à quelques reprises pour découvrir que ce serait trop difficile à faire. Lorsque nous avons commencé à construire le nouveau rédacteur en chef pour les équipes, nous savions que ce serait une bonne occasion de greenfield une nouvelle révision de l' éditeur qui en fin de compte bénéficier à tous nos utilisateurs à travers le réseau.
En plus de cela, nous ouvrons l'éditeur pour que tout le monde puisse l'utiliser et y contribuer. Comme Stacks, le nouvel éditeur est open source, donc si vous êtes intéressé par la façon dont il est construit ou souhaitez contribuer à son amélioration, vous pouvez le trouver sur le repo Stacks-Editor .
La création d'éditeurs est difficile, en particulier lorsqu'il s'agit de texte enrichi
J'ai appris les bizarreries d'une variété d'éditeurs différents au fil des ans, que ce soit BBCode sur les forums auxquels j'ai participé, Wikitext sur MediaWikis, Markdown ici sur Stack Exchange, ou l'un des différents éditeurs de texte riche ou hybrides sur les différents plates-formes que j'ai utilisées (par exemple Jira, FreshDesk)… donc je suis à l'aise pour m'adapter à de nouveaux styles, mais je trouve aussi que certains éditeurs font des hypothèses qui me frustrent et me déroutent et me donnent envie de ne plus les utiliser. Nous voulons éviter cette frustration!
Parce que nous nous concentrons sur Markdown, avec l'ajout d'un formatage spécial pour les tableaux et les spoilers, nous sommes en mesure de limiter ce que notre éditeur de texte enrichi doit faire - nous n'augmentons pas les options de mise en forme disponibles (par exemple, du texte coloré ou des soulignements) C'est l'une des façons dont nous travaillons pour que notre implémentation de texte enrichi et la conversion entre le texte riche et Markdown soient simples, faciles à comprendre et aussi exemptes de frustration que possible.
Les changements majeurs
Outre l'entrée facultative de texte enrichi, il y a un tas d'autres changements, petits et grands, que vous verrez dans ce test. Vous trouverez ci-dessous quelques-uns des plus importants, y compris un bref aperçu du fonctionnement de la saisie de texte enrichi. Une grande partie de ce qui est écrit ci-dessous a été écrite par Ben Kelly, qui a beaucoup travaillé avec Ham pour faire démarrer cet éditeur et qui connaît parfaitement les fonctionnalités, un grand merci à lui pour cela!
Mode texte enrichi
Ce mode d'édition a été conçu pour ressembler largement aux logiciels de traitement de texte traditionnels auxquels de nombreux utilisateurs sont habitués. Cependant, nous avons ajouté quelques fonctionnalités supplémentaires:
- "Règles d'entrée" de style Markdown pour la syntaxe de
niveau bloc
- Taper #, ##, etc crée un en-tête; taper> crée un devis; * crée une liste, et ainsi de suite
- Nous avons des règles de saisie en ligne (gras, italique, code en ligne, etc.) sur une liste de choses à étudier pour une future version
- Les outils d'édition de lien et d'image permettront d'éditer les URL de lien pour les liens et d'ajouter une description d'image et un titre pour les images.
- Prise en charge intelligente du copier / coller - Coller du contenu externe à partir de Google Docs, par exemple ou du code de l'éditeur de votre choix, conservera la majeure partie de sa mise en forme existante, à condition que la mise en forme soit dans Markdown.
En fin de compte, l'éditeur de texte enrichi est reconverti en Markdown et devrait prendre en charge tout ce que vous pouvez faire dans Markdown, avec quelques mises en garde:
- Coller du texte riche à partir de sources extérieures n'est pas parfait, en particulier avec un contenu très compliqué
- Ce que nous pouvons prendre en charge en mode texte enrichi est limité par notre implémentation de support Markdown, de sorte que des éléments tels que les cellules fusionnées dans les tableaux ou le super / indice ne sont pas pris en charge, même lorsque nous prenons en charge le HTML (voir la puce suivante).
- C'est vraiment plus une fonctionnalité qu'un inconvénient. Nous <3 Markdown et nous nous engageons à le soutenir de première classe dans un avenir prévisible
- Le support HTML est DIFFICILE. Nous ne promettons pas que tout HTML écrit en mode Markdown sera modifiable en mode texte enrichi
- Nous vous recommandons d'utiliser la syntaxe commonmark équivalente lorsqu'elle est disponible. Nous cherchons à étendre notre syntaxe Markdown prise en charge afin que les utilisateurs n'aient plus besoin de taper du HTML.
- Ne demandez pas pourquoi le HTML est difficile . C'est une longue histoire qui pourrait être un article de blog à part entière.
The Markdown - Sélecteur de texte enrichi

Pour permettre le mouvement entre les modes texte enrichi et Markdown, nous avons ajouté un commutateur. Lorsque le point est à droite (fond vert), vous êtes en mode Markdown; à gauche (fond gris), vous êtes en mode texte enrichi. La valeur par défaut actuelle pour tous les utilisateurs est Markdown mais, après avoir utilisé l'éditeur, le système se souviendra de votre dernière option utilisée comme valeur par défaut. Donc, si vous soumettez un message ou modifiez en mode Markdown, vous le verrez la prochaine fois que vous ouvrirez l'éditeur; si vous le faites en texte enrichi, ce sera la vue que vous aurez lors de votre prochaine utilisation. La configuration par défaut pour les utilisateurs peut être modifiée par site, donc si un site estime que le texte enrichi a plus de sens par défaut, nous pouvons le permettre.
L'aperçu est réduit dans la vue de texte enrichi
Au fil des ans, nous avons eu beaucoup de questions sur l'opportunité d'optimiser l'aperçu afin qu'il ne prenne pas autant de place à l'écran. Si vous avez déjà écrit de longs articles, vous connaissez peut-être la sensation de faire beaucoup de défilement pour passer de la fin d'un aperçu à la fenêtre d'édition. Avec le nouvel éditeur, vous voyez l'aperçu en utilisant la bascule Markdown pour basculer entre les modes Markdown et Rich Text et, comme l'aperçu de texte enrichi fait partie de l'éditeur, vous pouvez modifier directement dans l'aperçu plutôt que d'avoir à trouver la fenêtre d'édition de nouveau. C'est aussi beaucoup plus pratique pour les utilisateurs mobiles, avec leurs écrans plus petits où faire défiler même un court message peut signifier beaucoup de travail.
Aaron, notre principal concepteur de produits pour les systèmes de conception, explique la valeur d'un aperçu modifiable:
Nous pensons que c'est plus qu'un problème de mise en page. Nous pourrions mettre ces aperçus côte à côte, ou basculer entre eux comme le fait GitHub, mais je pense qu'avoir un aperçu est quelque chose que nous pouvons aller au-delà. Petite remarque: j'ai travaillé sur l'éditeur de GitHub en 2016! Nous pourrions explorer des alternatives comme avoir un bouton qui lance un aperçu en plein écran, mais je pense que c'est un effort inutile lorsque nous pourrions écrire directement dans l'expérience de prévisualisation.
Le Web a mûri au-delà du point d'exiger la syntaxe Markdown et des aperçus discrets. Pourquoi toute édition de texte devrait-elle offrir un état d'aperçu en lecture seule en 2021? Est-il vraiment préférable d'écrire, de prévisualiser, de remarquer une erreur et de revenir à l'éditeur plutôt que de simplement pouvoir modifier le texte? Accepteriez-vous ce modèle d'interaction dans votre traitement de texte? Dans Notion? Dans Google Docs? En moyenne?
Nous pensons que c'est un changement positif pour ces raisons et bien d'autres, mais nous comprenons que c'est un grand écart par rapport au format actuel. Veuillez prendre le temps de voir comment se sent ce nouveau flux de travail et dites-nous ce que vous en pensez et comment nous pouvons l'améliorer. Je sais que bon nombre des demandes précédentes concernaient un aperçu côte à côte pour répondre aux écrans plus larges de nombreuses personnes, d'autant plus que cela correspond à de nombreux autres éditeurs Markdown. Malheureusement, cela peut être compliqué sur des écrans plus petits, ce qui nécessiterait un placement différent et il est assez courant d'avoir des aperçus séparés du formulaire d'entrée, comme avec le format à deux onglets de GitHub.
Nous avons quelques problèmes connus ici:
- Bien que le basculement entre les modes conserve votre position de défilement approximative, il ne se souvient pas où se trouvait votre curseur. Chaque fois que vous changez, votre curseur reviendra en haut du message plutôt que de rester là où vous étiez.
- Il n'y a pas d'historique lors du changement de mode, donc le basculement entre les vues vous fera perdre la possibilité d'annuler / rétablir les modifications de l'autre vue.
- Étant donné que l'aperçu de texte enrichi interprétera votre Markdown, tout Markdown (MD) incorrect peut être échappé par l'éditeur de texte enrichi. Lorsque vous revenez à la vue MD, vous pourrez corriger ces erreurs.
Mise en évidence de la syntaxe en mode Markdown
Vous remarquerez que votre expérience Markdown est un peu moins monotone car elle répond maintenant au Markdown que vous utilisez en modifiant le texte dans le volet - les en-têtes seront plus grands, le texte en gras apparaîtra en gras, tout comme l'italique et les liens seront en bleu et le code sera en gris. J'ai trouvé cela très utile pour rédiger des articles, car il identifie de nombreuses erreurs Markdown que j'ai pu commettre, ce qui fait que je suis moins susceptible d'avoir même besoin de consulter l'aperçu. Ce n'est actuellement pas conforme à CommonMark, mais nous travaillons à son amélioration.
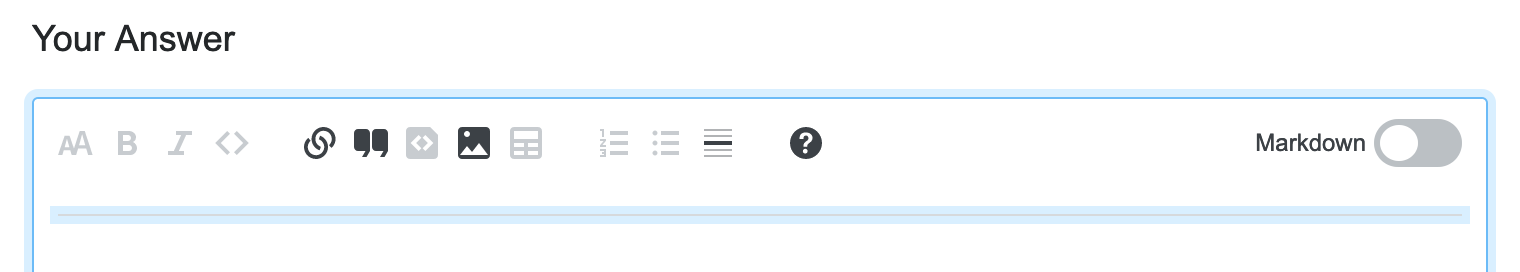
Modifications des boutons de formatage
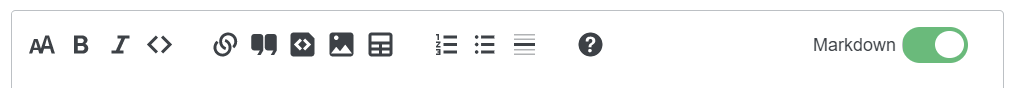
Nous avons supprimé certains boutons et ajouté de nouveaux boutons à ceux disponibles pour le formatage. Voici à quoi ressemble la barre de mise en forme maintenant:

Supprimé:
- Annuler / rétablir - ces fonctionnalités fonctionnent toujours avec vos combinaisons de touches standard, mais nous avons supprimé les boutons eux-mêmes - nous avons également amélioré la prise en charge de l'historique d'annulation / de restauration pour être beaucoup plus fiable dans l'ensemble.
- Stack Snippets (temporaire) - Nous n'avons pas pu intégrer les extraits dans le test alpha initial, donc si vous devez ajouter un extrait à un article, vous devrez désactiver l'alpha pour le faire.
Mis à jour / nouveau:
- Tableaux - ce bouton créera un tableau par défaut à trois lignes et deux colonnes et aura des options de menu spéciales en mode texte enrichi qui permet d'ajouter / supprimer des lignes et des colonnes.

- En-têtes - ce bouton a été repensé et déplacé à la première position.
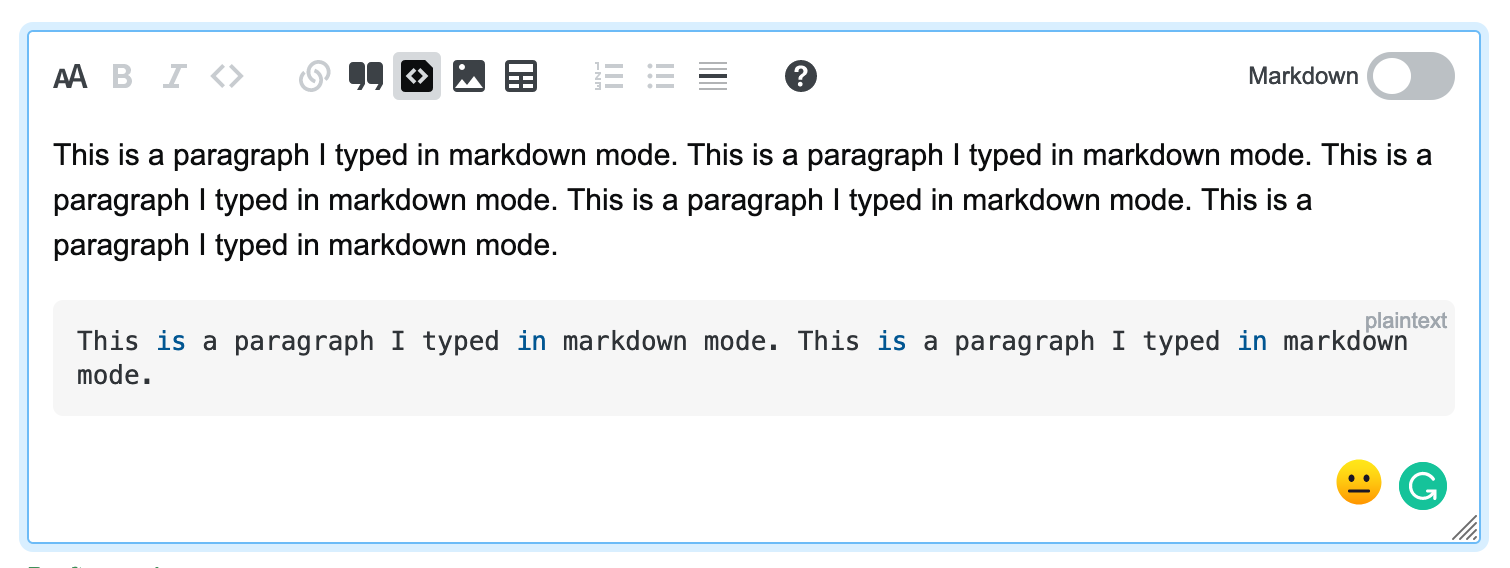
- Boutons de code / blocs de code / empiler des extraits de code en ligne - l'un des commentaires de nos premiers tests était que pour le texte enrichi, nous devons faire la différence entre le code en ligne et les blocs de code, mais sur Teams, nous avons réutilisé la même icône pour les blocs de code que nous utilisons actuellement pour Empiler des extraits - pour permettre les trois options, nous avons créé de nouvelles icônes. Les extraits de code sont désactivés pour l'alpha, mais vous pouvez voir le nouveau trio de boutons (de gauche à droite - code en ligne, blocs de code, extraits de code)

Nous prévoyons d'ajouter des raccourcis clavier aux boutons de formatage mais ils ne font pas partie de ce test alpha initial.
Le mode Markdown est votre choix pour peaufiner les articles
Le mode Markdown vous donnera un contrôle plus complet de vos publications, comme il le fait déjà. Voici quelques endroits où vous voudrez vous en tenir à MD lorsque vous composez ou éditez des articles:
- Ajouter un langage à un bloc de code à des fins de coloration syntaxique - alors que nous cherchons à l'ajouter au texte enrichi, pour l'instant, il faudra MD. Le système détectera toujours automatiquement les langues en fonction des balises, comme il le fait habituellement, mais si vous devez appeler une langue spécifique, vous devrez utiliser le mode Markdown.
- Balisage qui nécessite du HTML - nous prenons toujours en charge certains HTML dans les articles, mais le mode texte enrichi ne le créera pas, donc si vous devez inclure du HTML dans vos articles pour une mise en forme telle que l'indice ou l'exposant, vous devrez entrer en mode Markdown pour cette.
- Spoilers - comme le HTML, ils sont pris en charge mais nous n'avons pas de bouton pour cela, vous devrez donc utiliser le mode Markdown pour les ajouter.
- Créer des listes complexes - cela est possible en mode texte enrichi, mais ce n'est pas aussi intuitif que d'utiliser Markdown, en particulier dans des cas particuliers tels que les listes avec des blocs de code en retrait.
- Affiner les images - le redimensionnement ou l'ajout de liens vers des sources ou des images en taille réelle nécessitera le mode Markdown.
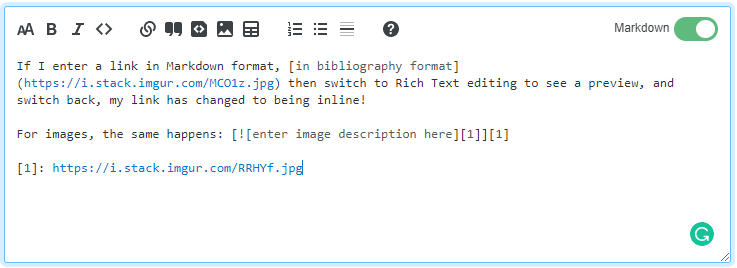
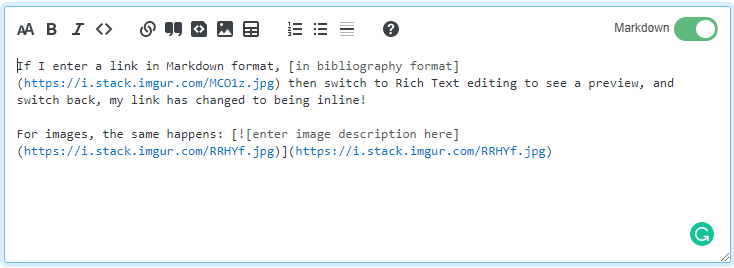
Les liens texte et image en ligne sont la norme
Les outils d'image et de lien ajouteront désormais des images et des liens en ligne plutôt qu'au format bibliographique. Bien que ce dernier fonctionne toujours, vous devrez le créer manuellement. À l'heure actuelle, les images n'ont pas leur image plus le formatage des liens, mais nous travaillons à l'ajouter dans une prochaine version.
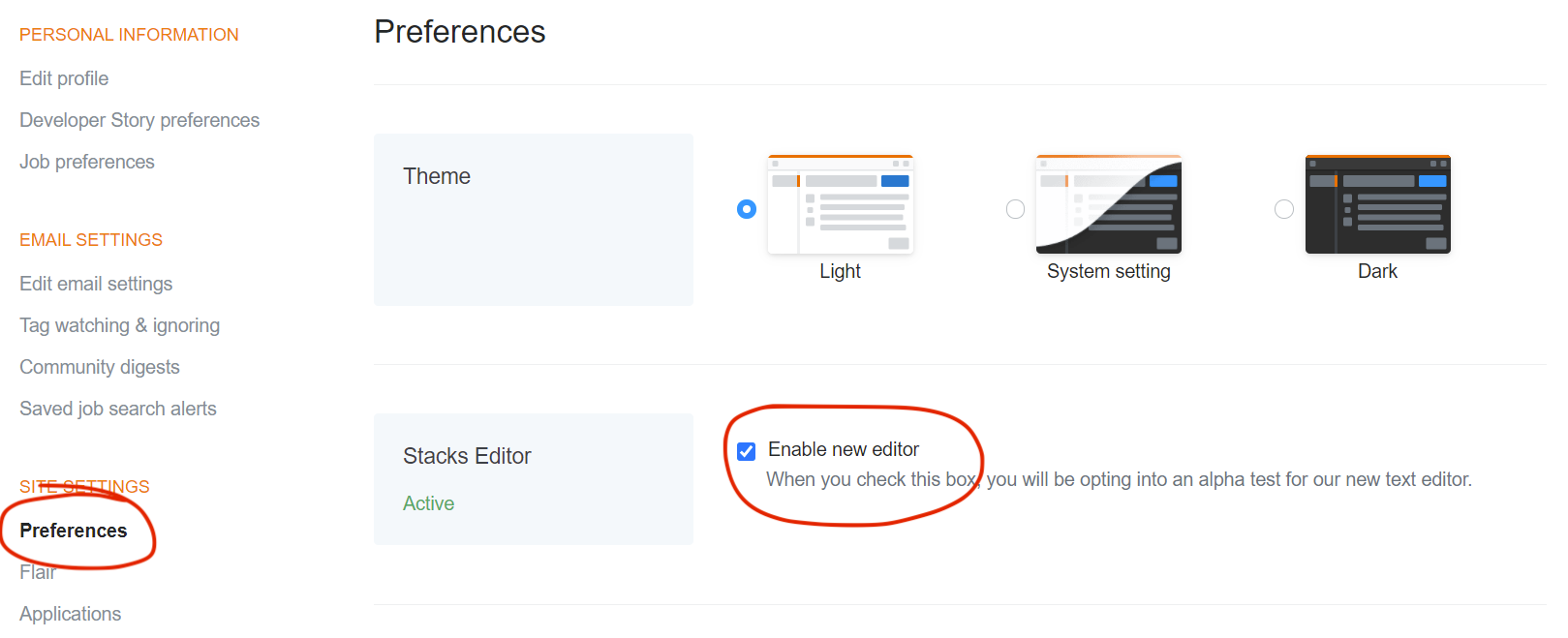
Comment participer

Si vous souhaitez vous inscrire au test alpha, visitez votre page de préférences et activez l'option d'activation de l'éditeur de piles. Au départ, le nouvel éditeur ne sera disponible que sur les réponses - vous ne le verrez pas sur les questions, les pages de profil, les pages d'édition de balises ou tout autre formulaire d'édition sur le site. L'activation est globale, donc si vous vous inscrivez sur MSE, vous verrez également le nouvel éditeur si vous êtes sur MSO. Si vous décidez de vous désabonner, vous pouvez le faire de la même manière, en basculant le curseur sur vos préférences, même si cela peut prendre jusqu'à dix minutes pour que les éditeurs reviennent à la normale.
Donner des commentaires
Cette phase de rétroaction est une partie extrêmement importante de ce processus, nous apprécions donc vraiment ceux d'entre vous qui prennent le temps d'essayer l'éditeur. Si vous rencontrez des bogues, des problèmes d'utilisabilité ou si vous pensez à des fonctionnalités qui amélioreraient votre expérience avec le nouvel éditeur, veuillez laisser une réponse ici - une par réponse - afin que nous puissions les examiner et y répondre. Les étapes pour reproduire de manière fiable sont toujours appréciées avec le (s) navigateur (s) dans lequel (s) vous rencontrez le bogue, et en particulier lorsqu'il s'agit de cas de bord obscurs ou de problèmes d'utilisation subtils. De plus, comme ce projet est open source, pour les bogues vraiment techniques, vous pouvez les classer comme un problème sur le dépôt GitHub - si vous vous sentez à l'aise avec cela - si nous obtenons des rapports déposés aux deux endroits, nous les lierons.
Notre plan est de transférer les problèmes de notre système interne vers le référentiel GitHub et d'en ajouter de nouveaux afin que toute personne intéressée puisse voir sur quoi nous travaillons et comment nous priorisons ce travail.
Bien qu'il soit bon d'entendre vos opinions générales sur l'éditeur, s'il y en a trop dans un article, il peut être difficile de répondre, alors essayez de garder chaque réponse relativement concise. Vous aurez jusqu'à la fin de l'alpha pour ajouter les réponses ici. Une fois que ce sera terminé, nous vous indiquerons la meilleure façon de donner votre avis.
Merci
Ce projet n'aurait pas été possible sans le travail de tant de personnes et elles méritent toutes une tonne de crédit. En particulier, j'aimerais remercier Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek et Adam Lear pour tous les efforts qu'ils ont déployés. De plus, à ceux qui ont pris le temps de tester et de donner leur avis pendant que le L'éditeur était uniquement dans Teams, merci!
Réponses
état planifié
La conversion automatique de «guillemets droits» en «guillemets intelligents» est catastrophique pour les sites centrés sur le code.
En mode Rich Text, l'éditeur auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, mais, heureusement, pas dans des blocs de code.
Cela causera d' énormes problèmes sur les sites centrés sur le code comme Stack Overflow, et est susceptible de causer des problèmes importants sur au moins certains autres sites.
Pour être clair: au moins pour les sites centrés sur le code, il ne devrait y avoir aucun mode dans l'éditeur qui convertit automatiquement les caractères droits et doubles en «guillemets intelligents». Avoir un mode qui effectue automatiquement cette conversion entraînera une conversion automatique de «devis intelligent» en code, ce qui cassera le code. Ayant mode un tel va augmenter le temps moyen et les efforts nécessaires pour chaque poste dans tous d'entrée originale, l' édition, la modération, la détermination des problèmes réels, etc. Les utilisateurs souvent entrer le code comme texte normal, qu'ils peuvent, ou non, appliquer plus tard le code le formatage, donc l'activation des «guillemets intelligents» automatiques dans n'importe quel mode posera des problèmes supplémentaires. Un tel mode réduira la satisfaction globale des utilisateurs pour tous les sites centrés sur le code, en raison des problèmes supplémentaires introduits.
Fondamentalement, la conversion automatique de caractères simples et doubles en "guillemets intelligents" est une fonctionnalité à propos de laquelle certaines personnes pensent "ohhh jolies citations", mais qui pose des problèmes fondamentaux à d'autres personnes (et certaines personnes détestent vraiment, vraiment "les citations intelligentes" ”). S'il vous plaît, s'il vous plaît ne pas infliger « citations intelligentes » sur nous.
Avertissement:
Permettez-moi de commencer par m'excuser pour le ton brutal de cet article. J'apprécie beaucoup l'esprit d'ouverture et de travail acharné qui sous-tend le développement, et je tiens à vous remercier à la fois pour le travail acharné dans l'amélioration de l'interface utilisateur et pour le temps et la volonté consacrés à la sollicitation des commentaires de la communauté. J'offre ces commentaires avec des bords émoussés parce que c'est important - vous faites un excellent travail, mais si vous ne faites pas ce travail avec soin, il y a un potentiel clair de causer des dommages importants, et la plupart des signes que je peux voir indiquez que votre trajectoire actuelle va vers ce dommage.
Ce qui suit est destiné exclusivement à une critique constructive, et j'espère qu'il se lit comme tel =).
Cela dit:
Ce changement est extrêmement alarmant du point de vue de MathJax.
La philosophie de conception a beaucoup de sens pour de nombreux sites, mais plusieurs des changements proposés (en particulier, la suppression de l'aperçu en direct) seraient une catastrophe pour les sites où MathJax est une partie commune ou essentielle de l'expérience du site. Pour rappel, ce ne sont pas moins de 42 sites sur un total de 176 sites en réseau, soit 24% des sites du réseau.
(De plus, comme indiqué dans les commentaires, il existe plusieurs autres plugins essentiels de post-formatage spécifiques au site qui se trouvent dans une situation identique à MathJax, dont les exemples les plus clairs sont les échecs , le go , le furigana et la notation musicale .)
Voici les choses qui me préoccupent le plus:
Nous pourrions mettre ces aperçus côte à côte, ou basculer entre eux comme le fait GitHub, mais je pense qu'avoir un aperçu est quelque chose que nous pouvons aller au-delà.
euh ... non ce n'est pas le cas.
Pourquoi toute édition de texte devrait-elle offrir un état d'aperçu en lecture seule en 2021? Est-il vraiment préférable d'écrire, de prévisualiser, de remarquer une erreur et de revenir à l'éditeur plutôt que de simplement pouvoir modifier le texte? Accepteriez-vous ce modèle d'interaction dans votre traitement de texte?
Oui je voudrais. J'ai déjà fait. C'est mon mode de travail principal. Dans ma discipline - comme beaucoup de ceux représentés dans les sites SE contenant MathJax - le traitement de texte standard de l'industrie est LaTeX. Avoir un éditeur et un aperçu séparés n'est pas seulement standard, c'est la seule façon de travailler efficacement.
À tout le moins, la construction d'un éditeur WYSIWYG pour les mathématiques est une entreprise logicielle majeure. Mais, pour être franc, aucune des solutions existantes, avec des décennies de trajectoire, ne fait de la barre un standard professionnel. (Pour plus de clarté: ce serait un non-sens absolu d'essayer ici.) L'édition mathématique nécessite absolument une configuration de code et d'aperçu. En tant que tel, si votre philosophie de conception est que "avoir un aperçu du tout est quelque chose que nous pouvons aller au-delà", alors votre philosophie de conception est aveugle et sourde aux exigences des sites techniques.
Je suis bien sûr sympathique à cette préoccupation:
Si vous avez déjà écrit de longs articles, vous connaissez peut-être la sensation de faire beaucoup de défilement pour passer de la fin d'un aperçu à la fenêtre d'édition.
et en effet cela peut être ennuyeux (bien que, comme cela a été souligné, pas universellement ). Mais ce point de vue manque un autre aspect essentiel du fonctionnement de MathJax sur Stack Exchange, et c'est l'incroyable et extrême commodité d'avoir un aperçu instantané rendu à côté de la source Markdown / MathJax en texte brut. En fait, l'éditeur actuel est plus pratique que les éditeurs LaTeX standard, en raison de la vitesse et de la constance de l'actualisation de l'aperçu - il s'actualise dès que quelque chose change, et il n'est limité que par la vitesse (très rapide) du rendu .
Dans les changements proposés (source Markdown et aperçu de texte enrichi sur le même volet, avec un bouton pour basculer entre eux), l'écriture et l'édition de mathématiques deviendront nettement plus difficiles. Pour dire les choses franchement, se débarrasser de la prévisualisation simultanée fait un peu peur aux sites techniques de mathy, bigtime.
Maintenant, j'apprécie les points soulevés concernant l'âge du code et la difficulté de le maintenir et de l'utiliser comme base pour d'autres mises à jour. Il est tout à fait logique qu'il soit nécessaire d'avoir une meilleure base de code pour l'éditeur, et qu'elle devrait, à la fin du déploiement, être utilisée dans tout le réseau SE.
... c'est pourquoi il est essentiel que les préoccupations entourant MathJax fassent partie de la phase de conception initiale . Ceci :
Les sites avec MathJax sont parmi les derniers sur lesquels nous expédierions ceci
n'est pas assez bon. Les préoccupations entourant MathJax font partie des décisions de conception fondamentales qui doivent être prises. Si le plan est d'attendre la fin, une fois que tout a été mis au point et que toutes ces décisions de conception sont gravées dans le marbre, et j'espère que ces décisions fonctionneront pour les plus de 40 sites qui utilisent MathJax, alors le plan se lit comme suit: "nous ne nous soucions pas de savoir si les sites techniques de mathy finissent par se faire bander", me dit-il.
Si l'objectif est d'avoir une base de code unique pour les sites et les équipes orientés texte riche ainsi que pour les sites techniques orientés MathJax, alors cette jointure doit être reconnue dès le départ: les décisions de conception concernant l'aperçu doivent être fait maintenant, et un site mathy (math.se, physics.se, stats.se, etc. - votre choix) doit être parmi les premiers sites à le tester.
Encore une chose:
Mise en évidence de la syntaxe en mode Markdown
Vous remarquerez que votre expérience Markdown est un peu moins monotone car elle répond maintenant au Markdown que vous utilisez en modifiant le texte dans le volet - les en-têtes seront plus grands, le texte en gras apparaîtra en gras, tout comme l'italique et les liens seront en bleu et le code sera en gris.
C'est super! Mais vous devez également le désactiver dans les délimiteurs MathJax. Certains de ces problèmes ont déjà été signalés , mais je le dirai explicitement ici: jouer avec le formatage comme dans cette capture d'écran est extrêmement distrayant, totalement inutile (dans le sens où il n'atteint aucun de ses objectifs, car il répond à la syntaxe qui va produire une sortie autre que ce que le surligneur pense se produira) et cela n'a pas sa place dans un éditeur mathématique des années 2010, encore moins des années 2020.
demande de fonctionnalité
Autoriser l'affichage du Markdown en même temps que le texte enrichi
Au fil des ans, nous avons eu beaucoup de questions sur l'opportunité d'optimiser l'aperçu afin qu'il ne prenne pas autant de place à l'écran. Si vous avez déjà écrit de longs articles, vous connaissez peut-être la sensation de faire beaucoup de défilement pour passer de la fin d'un aperçu à la fenêtre d'édition. Avec le nouvel éditeur, vous voyez l'aperçu en utilisant la bascule Markdown pour basculer entre les modes Markdown et Rich Text et, comme l'aperçu de texte enrichi fait partie de l'éditeur, vous pouvez modifier directement dans l'aperçu plutôt que d'avoir à trouver la fenêtre d'édition de nouveau. C'est aussi beaucoup plus pratique pour les utilisateurs mobiles, avec leurs écrans plus petits où faire défiler même un court message peut signifier beaucoup de travail.
En tant que personne qui a édité des messages de faq ici assez fréquemment, je comprends certainement le sentiment ici. Une grande partie de mon temps dans l'édition de ceux-ci a été de faire défiler d'avant en arrière entre l'aperçu sous l'éditeur de publication et l'éditeur lui-même.
Cependant, le nouvel éditeur supprime la possibilité de visualiser la sortie rendue du texte en même temps que la visualisation de son Markdown brut. En tant que personne qui utilise fréquemment des techniques avancées de Markdown et des nuances subtiles (et le HTML occasionnel ) lors de la saisie de messages, devoir constamment basculer un interrupteur chaque fois que je veux voir à quoi ressemble mon message est un fardeau extrême par rapport à simplement défilement.
Ceci est également très important car dans l'aperçu actuel, puisque la sortie rendue prenait autant d'espace sur la page globale qu'elle en utiliserait lors de sa publication (un peu moins en raison du manque de marge gauche pour les boutons de vote), cela me permettrait de obtenir une estimation approximative de la durée de mon message, afin que je puisse l'ajuster (par exemple, supprimer les détails inutiles) s'il était trop long. Le nouvel aperçu rend beaucoup plus difficile l'estimation de la durée d'un article sur la page réelle une fois publié, ce qui est, encore une fois, quelque chose que j'utilise assez fréquemment pour supporter le défilement.
Encore une fois, je comprends parfaitement le sentiment derrière la façon dont le nouvel éditeur est conçu actuellement. Avoir à faire défiler peut être assez difficile pour de nombreuses personnes, en particulier pour les articles plus volumineux (par exemple, FAQ ici). Cependant, je suis celui qui utilise fréquemment des choses plus avancées activées par la configuration actuelle que la nouvelle configuration rendrait la tâche plus difficile pour moi.
Peut-il y avoir s'il vous plaît une option pour afficher un aperçu rendu en direct d'un article en même temps que lors de la saisie de Markdown brut dans l'éditeur? Il n'est pas nécessaire que ce soit en dessous du message tel qu'il est actuellement, mais veuillez en tenir compte.
Je devrais probablement noter qu'en tant que membre d'une équipe, j'ai accès à cet éditeur depuis un certain temps. J'ai fait des tentatives répétées pour m'habituer à ce nouveau flux de travail, mais je ne suis toujours pas satisfait.
En outre, ceux qui examinent cette réponse peuvent également vouloir examiner deux réponses supplémentaires écrites par Tinkeringbell, qui développent l'argument de cet article.
examen de l'état de la demande de fonctionnalité
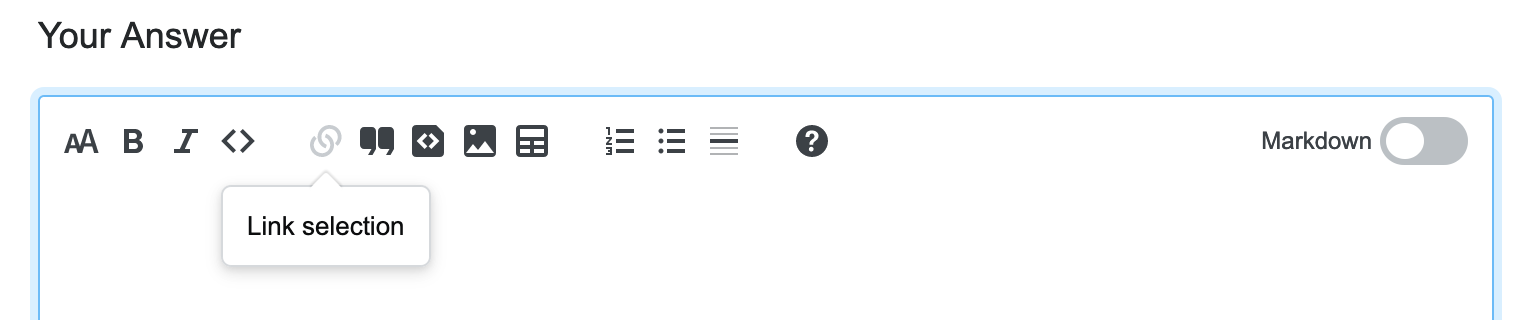
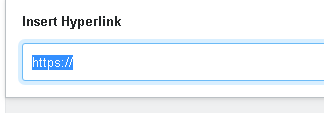
Je ne suis pas sûr que tous les utilisateurs comprennent le fonctionnement du bouton "Sélection de lien". (Astuce: vous devez d'abord sélectionner le texte, puis le bouton sera activé.) D'autres éditeurs de texte enrichi que j'utilise régulièrement ont un bouton «Insérer un lien» où vous pouvez spécifier à la fois le lien et le texte à afficher.

Donc quelque chose comme ça (excusez la mauvaise maquette, j'espère que l'idée est claire):

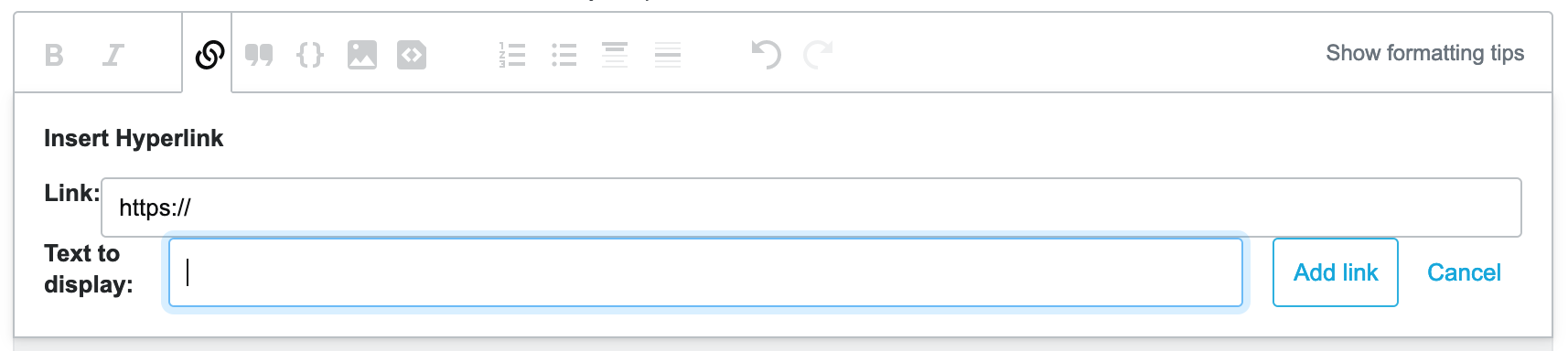
Ou activez le bouton à tout moment, et si rien n'est sélectionné, demandez à l'utilisateur un lien (comme l'éditeur actuel) et insérez-le, avec le popover visible afin que les utilisateurs sachent qu'ils peuvent modifier à la fois le texte du lien et le lien lui-même:

demande de fonctionnalité
Si nous ne pouvons pas avoir l'aperçu côte à côte en raison de limitations techniques, nous aurons besoin d'une meilleure alternative que le mode Rich Text pour prévisualiser notre Markdown . Même juste un autre réglage ou basculement pour placer un volet de prévisualisation en direct sous l'éditeur MD (comme l'aperçu fonctionne maintenant) serait bien mieux que d'avoir à basculer entre les éditeurs MD et RT .
J'utilise beaucoup l'aperçu en direct actuel lors de la rédaction de messages. Lorsque j'écris des articles de taille normale sur un écran de taille normale, je garde les yeux sur l' aperçu en direct au lieu de l'éditeur> 90% du temps , probablement en faisant défiler vers le haut et en quittant l'aperçu des yeux si je colle dans un image et la boîte de dialogue me demande de confirmer, ou si je décide d'ajouter une autre phrase à un paragaphe. Mon flux de travail habituel consiste à faire défiler le site pour voir l'aperçu en direct sur la plupart du temps en regardant l'éditeur.
Le message indique qu'une des raisons pour lesquelles l'éditeur RT pourrait être meilleur que l'arrangement actuel est que
Avec le nouvel éditeur, vous voyez l'aperçu en utilisant la bascule Markdown pour basculer entre les modes Markdown et Rich Text et, comme l'aperçu de texte enrichi fait partie de l'éditeur, vous pouvez modifier directement dans l'aperçu plutôt que d'avoir à trouver la fenêtre d'édition de nouveau. C'est aussi beaucoup plus pratique pour les utilisateurs mobiles, avec leurs écrans plus petits où faire défiler même un court message peut signifier beaucoup de travail.
Basculer entre deux modes d' édition pour avoir une idée approximative de ce à quoi votre message peut ressembler n'est pas un aperçu en direct de ce que vous écrivez. Cela ralentit l'écriture. Et dire que "vous pouvez éditer directement dans l'aperçu" n'est pas vraiment vrai: si je travaille dans l'éditeur RT, que je l'utilise à la fois comme éditeur et comme aperçu, je ne peux pas continuer à écrire dans Markdown . Je dois revenir en arrière, perdant mon "aperçu". Honnêtement, c'est loin d'être idéal. Bien qu'il soit moins défilant, il n'est pas non plus en direct . Et l'éditeur RT fait un pire travail pour montrer à quoi ressemblera un article que l'aperçu en direct actuel.
J'aime l'idée de RT pour l'écriture mobile. De toute façon, j'utilise rarement MD sur mon téléphone, simplement parce que les astérisques, les traits d'union et les hashtags ne se font pas en un seul clic lorsque vous regardez le clavier de votre téléphone. Mais en ce moment, et la plupart du temps, j'écris mes articles sur un ordinateur . Cela signifie que j'ai les mains sur le clavier et un écran suffisamment grand pour me montrer ce que je fais .
Tout ce message tient maintenant facilement sur mon écran. Et l'aperçu de celui-ci est en direct, et c'est quelque chose que je chéris. Cela rend l'écriture plus facile, plus rapide, plus interactive et plus fluide. Quoi que vous fassiez, pour les personnes qui écrivent à l'aide de l'éditeur Markdown, ne supprimez pas notre aperçu en direct. L'éditeur de texte enrichi n'est pas un aperçu en direct, basculant entre les deux flux de pauses, et vous ne pouvez pas écrire Markdown si votre éditeur est en mode texte enrichi tout en le voyant comme le résultat en direct le permet maintenant.
état du bogue planifié
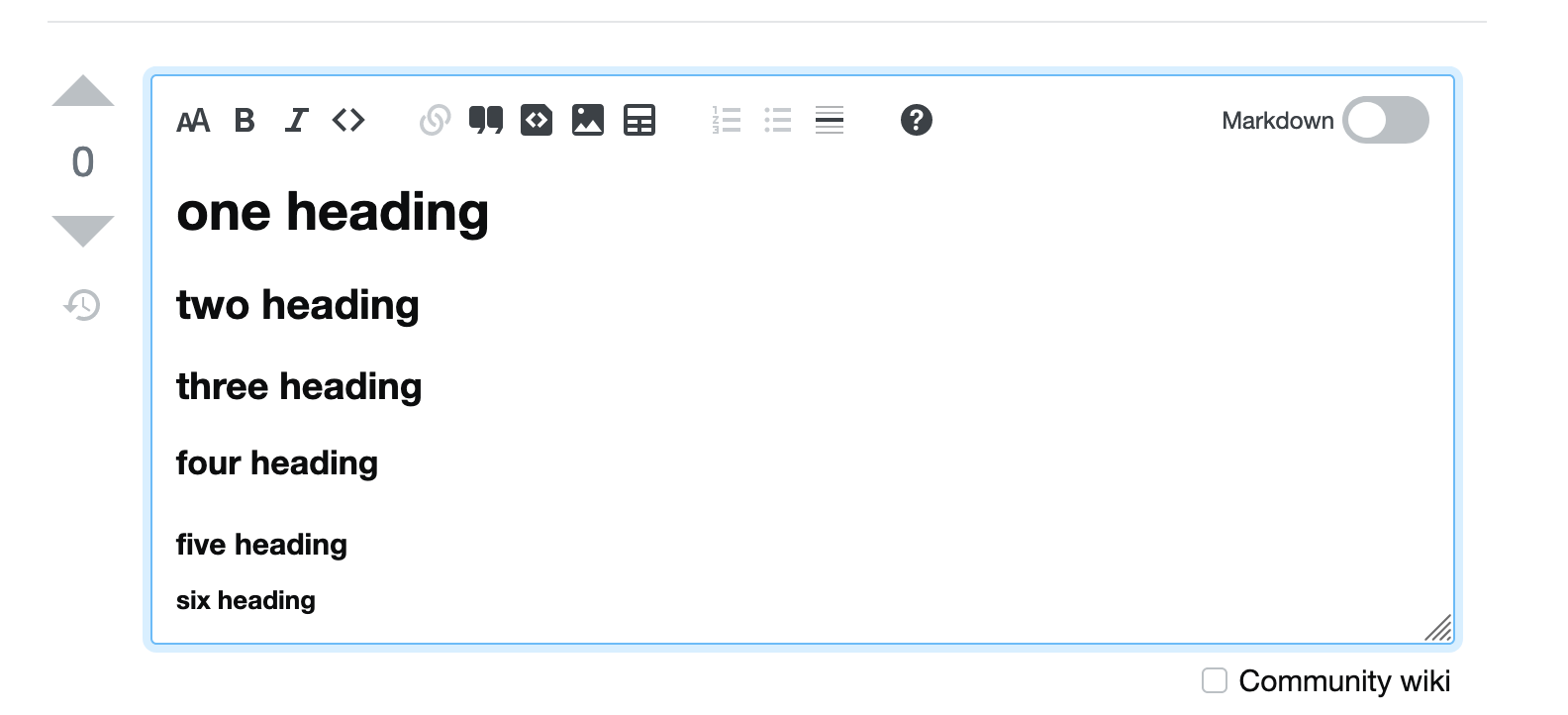
Cette démarque:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
rend cet aperçu dans l'éditeur riche:

Il est publié comme tel:

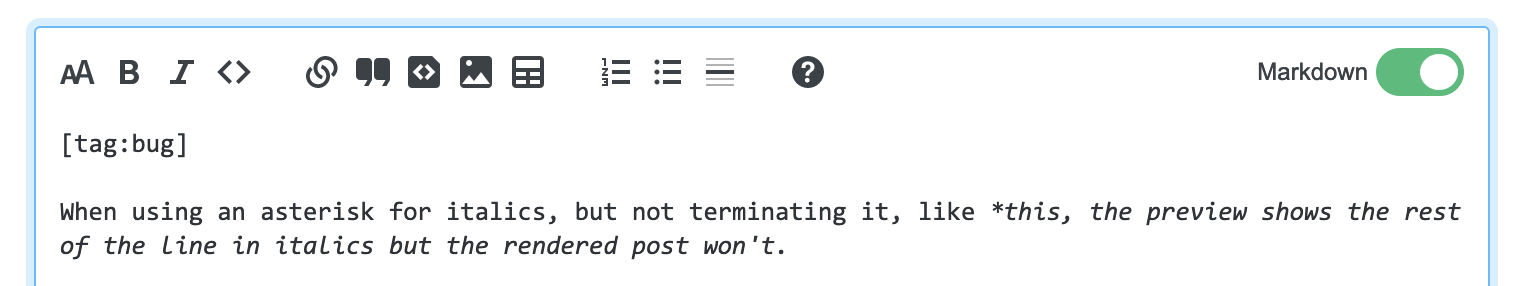
état du bogue planifié
Lorsque vous utilisez un astérisque pour l'italique, mais sans le terminer, comme * ceci, l'aperçu montre le reste de la ligne en italique mais le message rendu ne le sera pas.

demande de fonctionnalité
Sonic a déjà écrit sur l'absence de la fonction de prévisualisation. Moi aussi, mais j'ai encore d'autres raisons pour lesquelles l'aperçu me manque. Deux d'entre eux sont déjà connus:
Bien que le basculement entre les modes conserve votre position de défilement approximative, il ne se souvient pas où se trouvait votre curseur. Chaque fois que vous changez, votre curseur reviendra en haut du message plutôt que de rester là où vous étiez. [...] Puisque l'aperçu de texte enrichi interprétera votre Markdown, tout Markdown incorrect (MD) peut être échappé par l'éditeur de texte enrichi. Lorsque vous revenez à la vue MD, vous pourrez corriger ces erreurs.
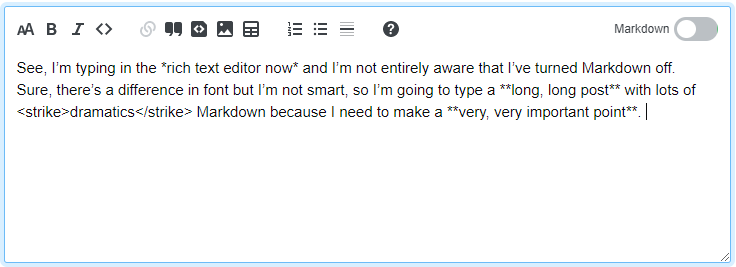
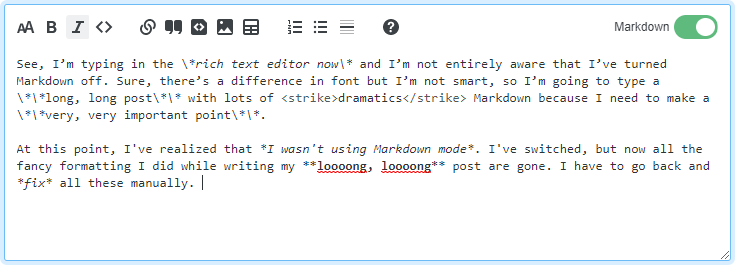
J'ai utilisé cet éditeur plusieurs fois sur Teams, et je n'ai pas vraiment hâte de l'activer ici, car il enregistre la dernière option utilisée par défaut .
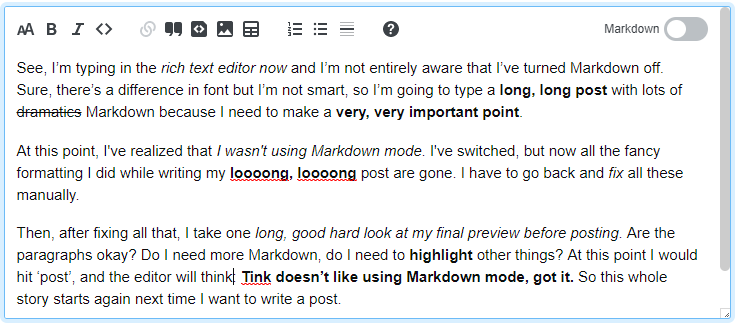
Mon flux de travail habituel ressemble à ceci:
- Commencez à rédiger un article dans Markdown.
- Regardez l'aperçu pour voir à quoi il ressemble.
- Répétez 1-2 plusieurs fois.
- Un dernier regard attentif sur l'aperçu avant de publier.
Bien que je pense que je puisse m'habituer à basculer un commutateur pour voir un aperçu (et à ne pas avoir à faire défiler), le fait que ma dernière option utilisée soit enregistrée est ce qui rend ce nouvel éditeur si frustrant à utiliser.
Habituellement, mon «étape 1» comprend un assez gros morceau de texte avant même de regarder l'aperçu. Mais mon étape 4 signifie que chaque fois que je poste quelque chose, je devrais soit a.) Retourner d'abord en mode Markdown ou b.) Remettre l'éditeur en mode Markdown lorsque je commence à écrire le prochain article. Et je ne veux pas faire attention à cette bascule, je veux juste commencer à écrire. Ce qui signifie que je rencontre souvent la partie où j'écris Markdown dans l'éditeur de texte enrichi, puis je dois changer et supprimer toutes les barres obliques qui échappent maintenant au Markdown:



Y a-t-il quelque chose qui pourrait être fait, peut-être un paramètre de profil, qui signifie que je commencerai toujours à écrire en mode Markdown, qui remplacera le paramètre `` dernier utilisé '' et peut-être même remplacera les valeurs par défaut spécifiques au site?
"L'aperçu est réduit dans la vue de texte enrichi"
L'aperçu est une partie nécessaire de l'édition, en particulier sur certains sites, et c'est une grande commodité de pouvoir voir l'intégralité du message et la relire pour la redondance.
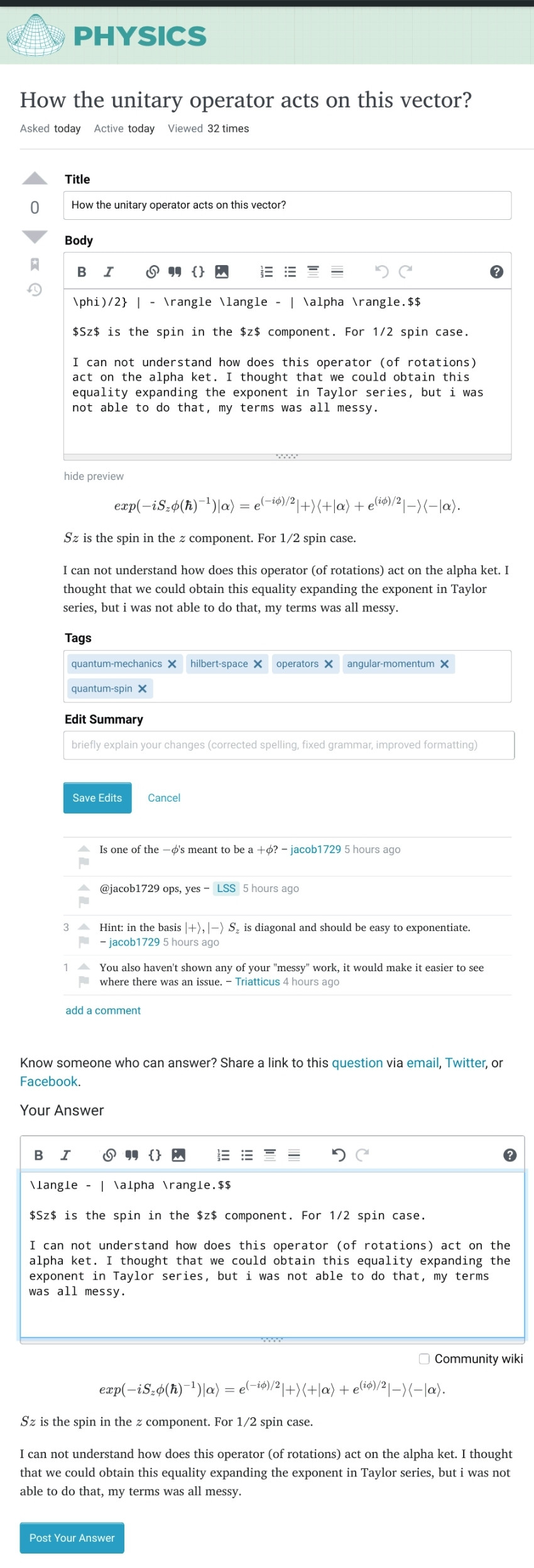
L'activation du nouvel éditeur sur Meta Stack Exchange rompt l'éditeur sur d'autres sites.
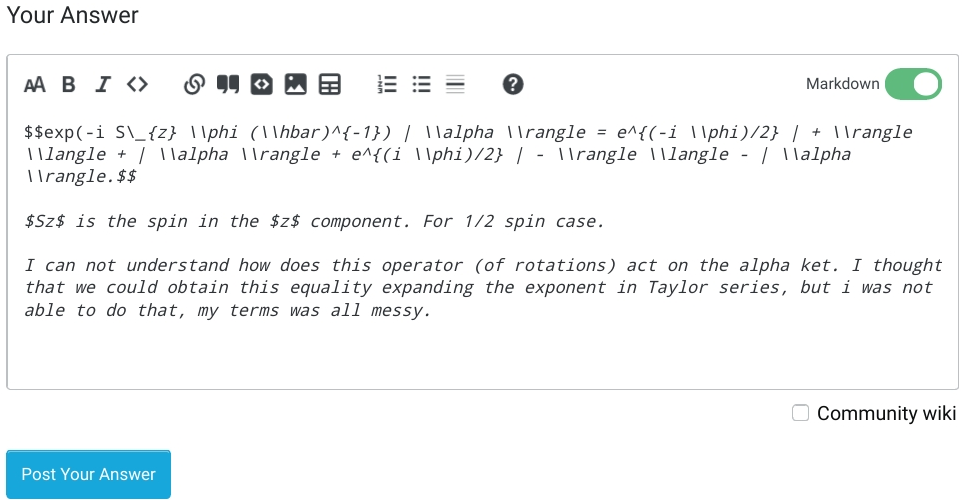
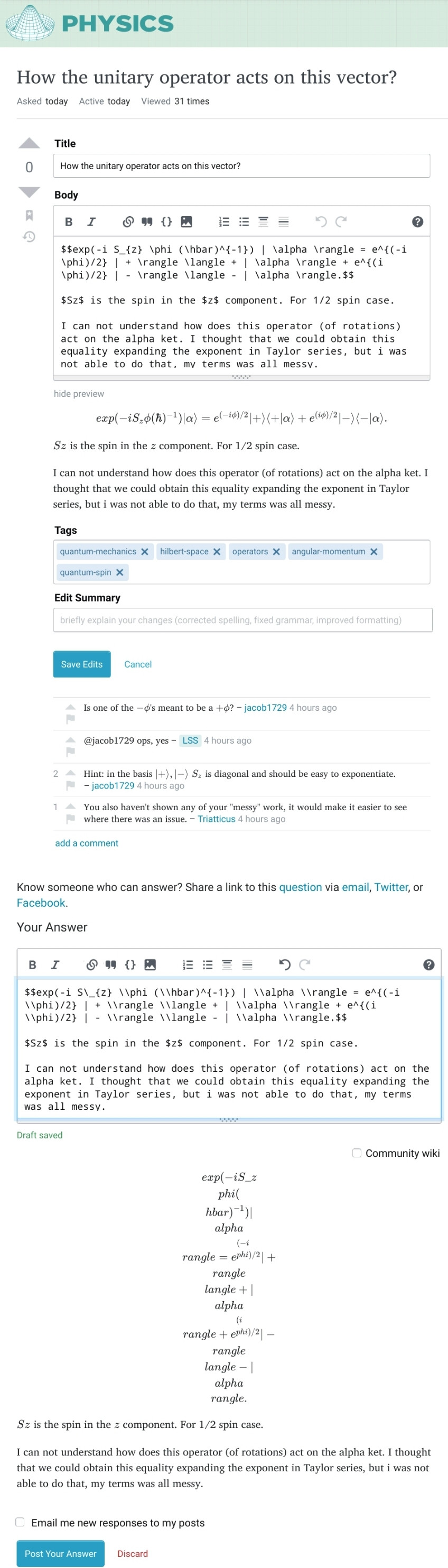
Prenez cette question sur Physics.SE par exemple: " Comment l'opérateur unitaire agit-il sur ce vecteur? ". Copier-coller le texte ici montre que sans aperçu, il peut être plus difficile de lire ce que vous avez écrit:
Copier ce même texte dans une réponse sur le site Physics.SE révèle un problème de rendu, sans l'aperçu, cela ne serait pas évident au début; menant à de nombreuses modifications supplémentaires.
Voir cette capture d'écran (éditeur activé sur Meta Stack Exchange):
Voir cette capture d'écran (éditeur désactivé sur Meta Stack Exchange):
-
Notez comment l'activation de l'éditeur de texte enrichi a provoqué des erreurs de rendu sur un autre site où il n'était pas activé.
examen de l'état de la demande de fonctionnalité
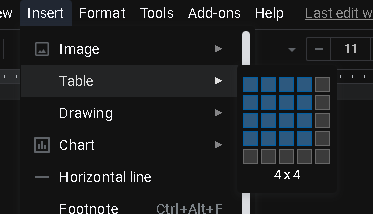
Tableaux - ce bouton créera un tableau par défaut à trois lignes et deux colonnes et aura des options de menu spéciales en mode texte enrichi qui permet d'ajouter / supprimer des lignes et des colonnes.
Ce serait bien d'avoir un moyen de spécifier le nombre de lignes / colonnes à la création du tableau (et pas après), par exemple depuis Google Document:

(Je m'excuse pour la mise en forme inégale de cet article - il a été écrit dans l'éditeur de test alpha. Je trouve que même en mode Markdown, les fonctionnalités de «coloration syntaxique» sont trop agressives - au point que je le suis souvent Je ne sais pas si je suis en mode Markdown ou en mode texte enrichi. De plus, la coloration syntaxique en mode Markdown semble inexacte. Par exemple, en mode Markdown, la plupart du texte de cet article s'affiche actuellement en gras et en italique, contrairement à la cas en mode texte enrichi ou lorsque je publie. Pour un autre cas, apparemment, lorsque j'ai initialement écrit trois tirets ci-dessous, au moins deux d'entre eux ont été écrits en mode texte enrichi et convertis en tiret em, de sorte que la ligne de séparation ci-dessous a initialement fait pas rendu correctement.)
Mes commentaires sur la réponse d'EP débordent déjà, alors laissez-moi continuer ici. Je suis tout à fait d'accord avec tout dans la réponse d'EP. Comme EP, je comprends qu'il n'y a pas d'intention malveillante derrière ces changements proposés et je comprends que tout le monde est ici de bonne foi, mais comme lui, je pense que la situation m'oblige à être franc. Surtout, je suis d'accord avec la thèse centrale d'EP selon laquelle
C'est extrêmement alarmant du point de vue de MathJax.
De plus, comme le souligne Rob , les problèmes soulevés ici s'étendront probablement bien au-delà de MathJax, à de nombreux autres plugins de formatage spécifiques au site .
Fondamentalement, lorsque vous pensez au texte enrichi,
L'utilisateur centré sur MathJax est un cas d'utilisation totalement différent d'un utilisateur non centré sur MathJax.
Comme discuté dans la réponse d'EP et dans mes commentaires là-bas, ce serait une blague de suggérer que l'utilisateur centré sur MathJax compose son message en mode texte enrichi. Cependant, comme actuellement envisagé, l'utilisateur centré sur MathJax serait toujours dépendant du mode texte enrichi, en l'utilisant comme un aperçu MathJax d' un pauvre homme . En d'autres termes, afin d'incorporer le cas d'utilisation centré sur MathJax, l'éditeur de texte enrichi fonctionnerait également en tant qu'outil de prévisualisation MathJax. C'est une idée terrible parce que
Fondamentalement, MathJax n'est pas compatible avec une représentation de texte enrichi.
MathJax est conçu pour être écrit dans un environnement de type Markdown et compilé dans une sortie finale distincte. Ainsi, un aperçu MathJax est une sorte de chose complètement différente d'un éditeur de texte enrichi. Essayer de créer un éditeur de texte riche qui est également un aperçu de MathJax ne demande que des problèmes - en particulier lorsque l'entreprise MathJax est de toute façon une réflexion après coup. Comme indiqué dans mes commentaires sur la réponse du PE, beaucoup ont essayé de le faire et ont échoué. Si vous essayez de faire cela, je prévois que vous finirez par baisser les bras et cesser de soutenir pleinement MathJax, puis nous reviendrons au genre d'émeute dont j'ai parlé dans mes commentaires ci-dessus (qui ont été initialement écrits sous le faux sachant qu'il n'y aurait pas du tout de mode Markdown, mais qui serait également applicable dans un scénario comme celui-ci). Pour être clair:
Si MathJax n'était pas entièrement pris en charge, il est fort probable que MathOverflow exercerait son option contractuelle de quitter le réseau Stack Exchange, et des sites comme Math Stack Exchange seraient également mécontents.
Solution: Pour ces raisons, la seule solution que je vois est la suivante:
Il doit y avoir un aperçu dédié pour le mode Markdown qui ne dépend pas de l'éditeur de texte enrichi.
Cet aperçu dédié doit prendre entièrement en charge MathJax. De même, il doit prendre en charge les plugins utilisés sur d'autres sites tels que les échecs , le go , le furigana et la notation musicale . Ce que MathJax et ces plugins ont en commun, c'est qu'il serait impossible de créer une représentation de texte riche qui les prend entièrement en charge, surtout si cette représentation de texte riche est également censée fonctionner comme un aperçu de la sortie publiée.
Voici le kicker: les exigences du type d'aperçu nécessaire pour cette solution sont déjà satisfaites et dépassées par l'aperçu en direct actuel. Un tel aperçu est donc réalisable à 100%, et la seule question qui reste est de savoir si Stack Exchange est prêt à s'engager à soutenir ces communautés en (re) implémentant l'aperçu.
Voici quelques réflexions supplémentaires:
Comme discuté ici , je conviens que l'aperçu en direct qui existe dans l'éditeur actuel, non riche en texte, est en quelque sorte une mise à niveau de nombreux éditeurs LaTeX en raison de son actualisation constante et automatique. Je n'ai pas besoin que le rafraîchissement soit aussi fréquent ou automatique, mais c'est une bonne chose.
S'il n'y a pas d'aperçu en direct en mode Markdown, je préférerais avoir une forme d'aperçu que je peux voir en appuyant sur un bouton "compiler" comme dans un éditeur LaTeX standard, sans passer en mode texte riche, pour plusieurs raisons:
Dans les éditeurs de texte enrichi que j'ai vus qui ont MathJax ou Latex, le MathJax ne rend pas complètement avant la publication (par exemple, il peut ne pas rendre les macros définies par l'utilisateur). Il y a de bonnes raisons à cela - MathJax / LaTeX n'est pas conçu avec la compréhension qu'il y aura une correspondance un à un entre les caractères que vous écrivez et les caractères qui seront générés, il serait donc impossible de créer une telle correspondance aux fins d'une représentation textuelle enrichie.
Pour cette raison et d'autres, je ne suis pas convaincu que ce que je vois dans la représentation en texte enrichi reflète correctement ce que je verrai lorsque je publierai. Cela rend difficile la détection des erreurs avant la publication.
Il est fastidieux de basculer fréquemment entre les modes, ce que je devrais faire à des fins de prévisualisation (j'écrirais exclusivement en mode Markdown, pour des raisons évoquées dans la réponse d'EP et mes commentaires, et en prévisualisant en mode texte enrichi).
Une des raisons pour lesquelles ce serait encombrant est que je prévois qu'il y aurait un décalage dans le temps lors du changement de mode.
Une autre raison pour laquelle ce serait encombrant est que je prévois également que j'aurais l'impression que toute l'interface a été refaite lors du changement de mode, ce qui est un effet discordant lorsque tout ce que je veux est de prévisualiser ce que j'ai écrit.
L'interface de texte enrichi serait probablement conçue avec la présomption que l'utilisateur rédigeait son message entièrement en mode texte enrichi (et apprenait à utiliser l'interface dans cette perspective), mais puisque j'utiliserais le mode texte enrichi exclusivement pour la prévisualisation, le mien serait un cas d'utilisation complètement différent de ce qui était prévu. Je prévois que cela conduirait à une expérience frustrante pour les utilisateurs centrés sur MathJax utilisant le mode texte enrichi exclusivement pour la prévisualisation, à la fois dans l'apprentissage et en utilisant l'interface de cette façon.
Afin de basculer entre le texte enrichi et le contenu Markdown lors de la rédaction d'un article de n'importe quelle longueur, je dois faire défiler vers le haut pour accéder au bouton bascule. Ceci est fastidieux pour mon cas d'utilisation prévu, où je dois fréquemment basculer entre les modes, écrire en Markdown et prévisualiser en mode texte enrichi. D'une part, je perds ma place dans ce que j'écris et je dois le retrouver après avoir changé de mode. C'est doublement ennuyeux car lorsque je fais défiler vers le haut pour basculer, je dois être sûr que j'utilise le défilement du navigateur plutôt que le défilement de l'éditeur.
état de la demande de fonctionnalité planifié
Je soutiens sans réserve les demandes visant, sous une forme ou une autre, à permettre la visualisation simultanée du Markdown et de l'aperçu . Si cela est possible, je préférerais que cela soit fait d'une manière ou d'une autre au lieu de cela. Cependant, si cela ne peut pas être fait ...
Basculer entre Markdown et Rich Text pour prévisualiser le résultat sans rien modifier ne devrait pas être une action destructrice
Comme l'a noté l' un des CM :
Je ne prévisualise littéralement pas mes posts sur Teams car je ne peux pas prendre le risque que la RT se moque avec mon MD
Si l'utilisateur bascule uniquement entre Markdown et Rich Text (par exemple, pour voir l'aperçu) sans apporter de modifications, le retour en arrière devrait se souvenir et restaurer l'état précédent exact. Il est compréhensible qu'il ne puisse pas y avoir de correspondance 1: 1 entre les deux, et que la modification de quelque chose dans la vue de texte enrichi peut entraîner un Markdown différent au retour.
Cependant, il devrait être possible de «ne rien changer» dans un cas particulier et de ramener l'utilisateur à son état précédent au retour, permettant à l'éditeur de texte enrichi de servir d'aperçu du Markdown.
examen de l'état des bogues
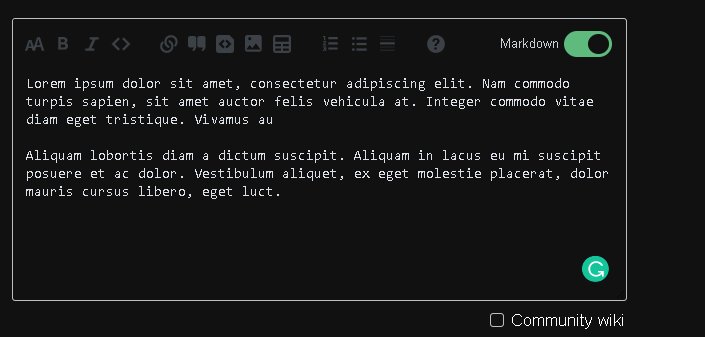
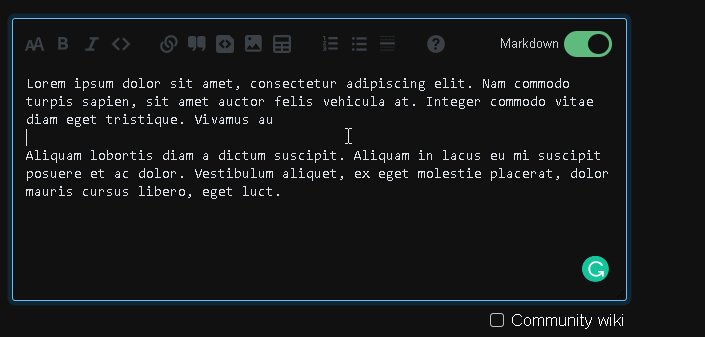
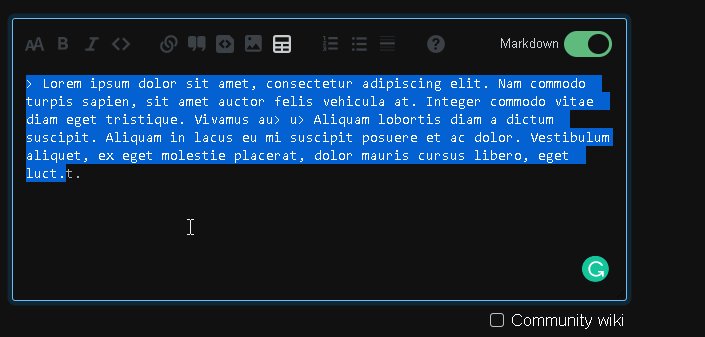
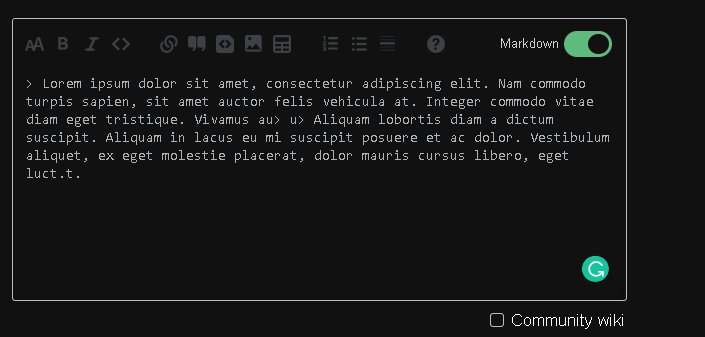
Citer un texte à plusieurs paragraphes gâche la segmentation des paragraphes.
Par exemple
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
devient
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

examen de l'état des bogues
- Démarrer en mode Markdown
- Écrivez n'importe quel texte
- Appuyez sur le bouton Entrée
Je m'attends à ce que l'éditeur amène mon curseur à la ligne suivante, mais ce n'est pas le cas. Je dois appuyer sur Entrée une autre fois pour que le curseur se déplace, mais lorsque je recommence à taper des mots, ils apparaissent sur la troisième ligne. En d'autres termes, le Enterbouton fonctionne, c'est juste le curseur qui est en retard.
Reproductible dans Firefox 86, mais pas dans Chrome 88.
examen de l'état des bogues
Si vous commencez à écrire en mode Rich Text et cliquez sur le bouton "Règle horizontale", il est automatiquement sélectionné et vous ne pouvez pas le désélectionner, même pas en cliquant en dehors de la zone de réponse. Par conséquent, dès que vous commencez à taper, la règle horizontale disparaît.

bogue
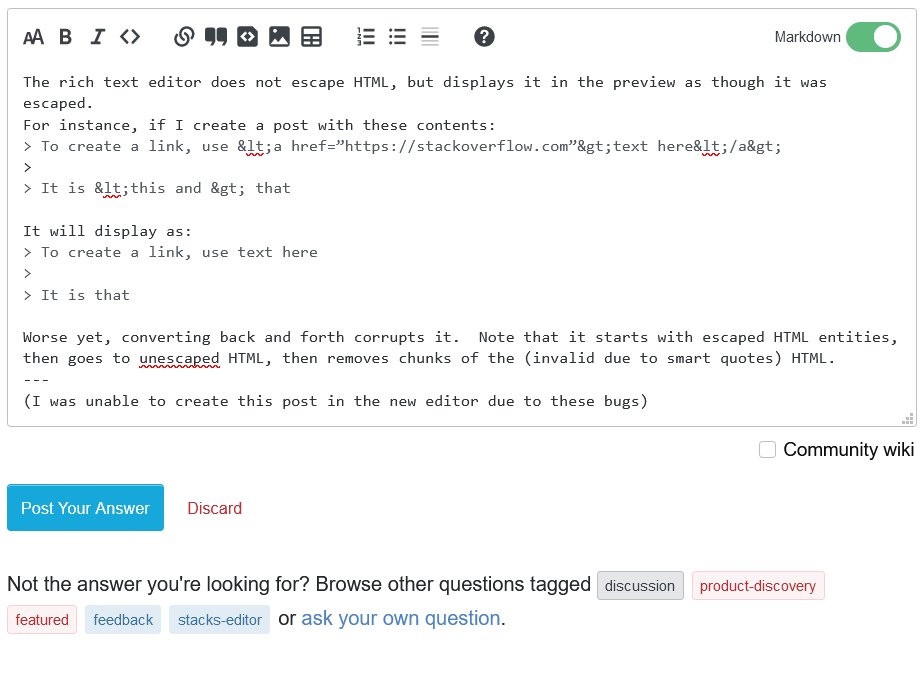
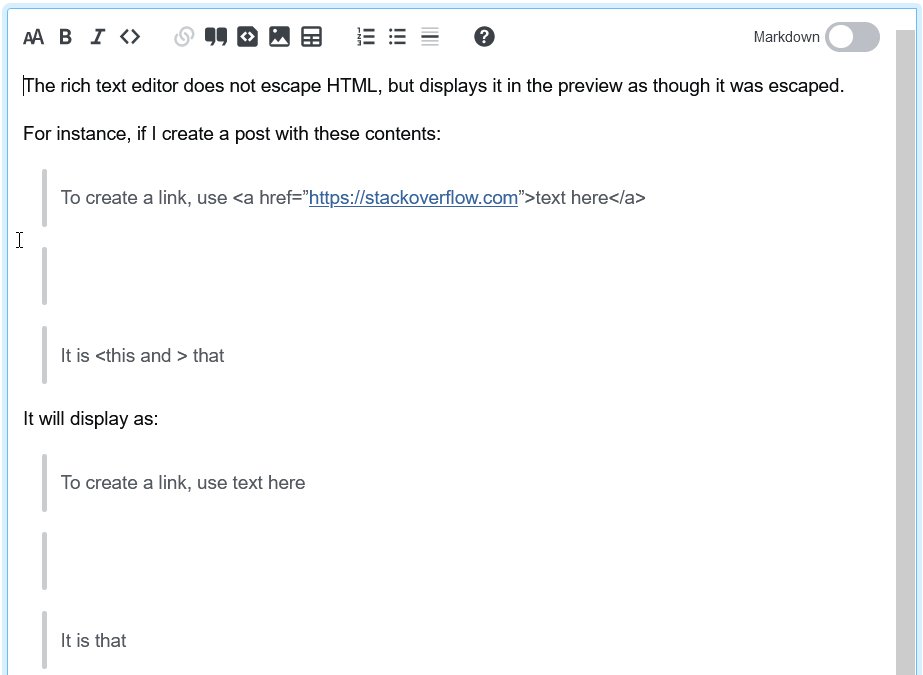
L'éditeur de texte enrichi n'échappe pas le HTML, mais l'affiche dans l'aperçu comme s'il avait été échappé.
Par exemple, si je crée un article avec ce contenu:
Pour créer un lien, utilisez le <a href="https://stackoverflow.com"> texte ici </a>
C'est <ceci et> que
Il s'affichera comme:
Pour créer un lien, utilisez le texte ici
C'est ça
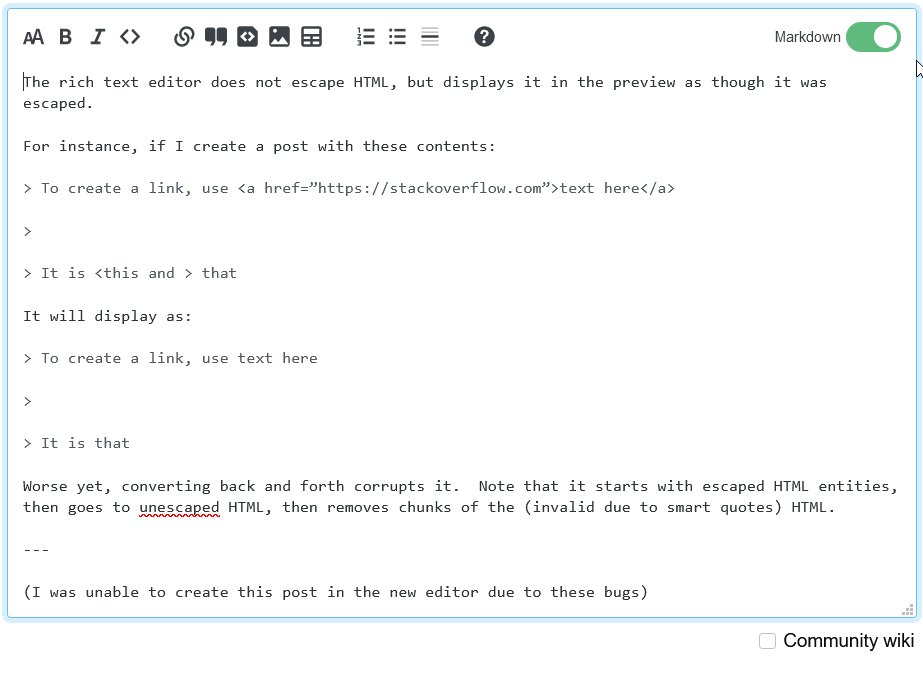
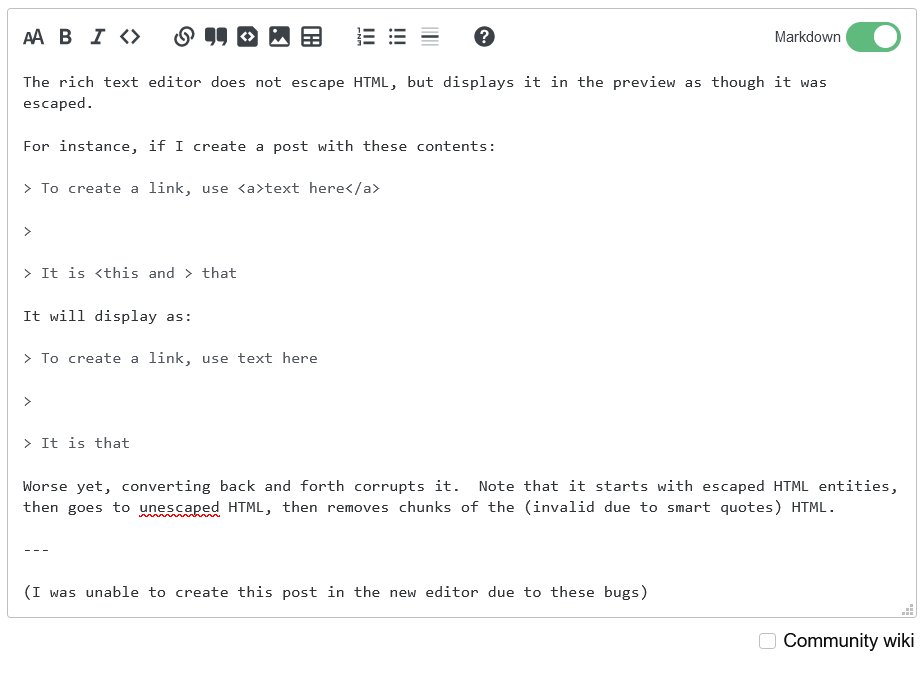
Pire encore, la conversion en va-et-vient la corrompt. Notez qu'il commence par les entités HTML échappées, puis passe au HTML non échappé, puis supprime les morceaux du HTML (invalide en raison de guillemets intelligents). Il rompt également la mise en forme des guillemets.

(Je n'ai pas pu créer ce message dans le nouvel éditeur en raison de ces bogues)
état des images de demande de fonctionnalité planifié
Rendre les images insérées cliquables (comme dans l'ancien éditeur).
Le nouvel éditeur utilise , l'ancien utilise:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Rendre les images insérées cliquables est utile pour les grandes images.
examen de l'état des bogues
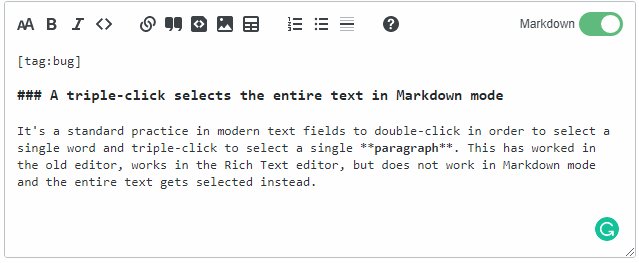
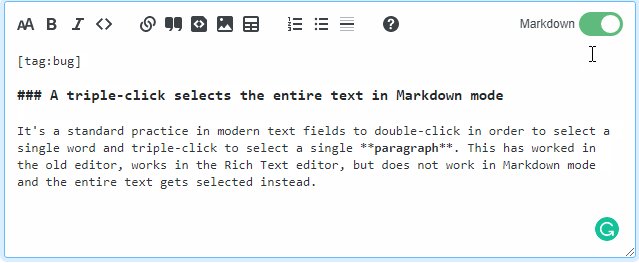
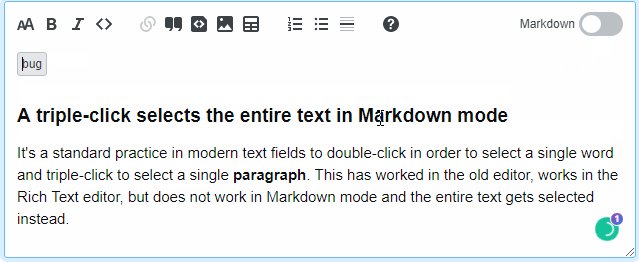
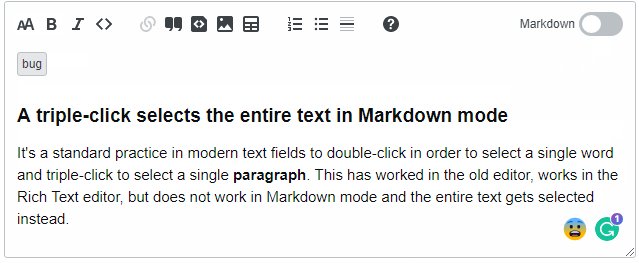
Un triple-clic sélectionne tout le texte en mode Markdown
C'est une pratique courante dans les champs de texte modernes de double-cliquer pour sélectionner un seul mot et de triple-cliquer pour sélectionner un seul paragraphe . Cela a fonctionné dans l'ancien éditeur, fonctionne dans l'éditeur de texte enrichi, mais ne fonctionne pas en mode Markdown et le texte entier est sélectionné à la place.

état du bogue planifié
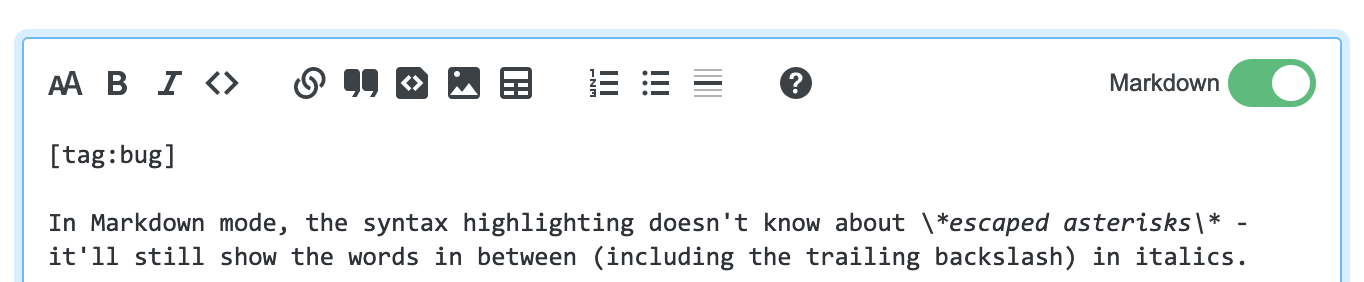
En mode Markdown, la coloration syntaxique ne connaît pas les * astérisques échappés * - il affichera toujours les mots entre les deux (y compris la barre oblique inverse de fin) en italique.

examen de l'état de la demande de fonctionnalité
Pouvons-nous avoir un symbole qui ressemble plus à un tableau qu'à une calculatrice?

Pour moi, le grand champ en haut me rappelle un affichage de calculatrices, avec les boutons en dessous. Je ne me souviens pas avoir jamais utilisé de tableaux dans lesquels j'ai fusionné des colonnes dans la ligne de titre.
bogue de demande de fonctionnalité
Les outils d'image et de lien ajouteront désormais des images et des liens en ligne plutôt qu'au format bibliographique. Bien que ce dernier fonctionne toujours, vous devrez le créer manuellement.
Tout d'abord: cela ne fonctionne pas encore tout à fait.




Deuxièmement, le fait de choisir par défaut les liens et les images en ligne dans Markdown rompt mon flux de travail. J'ai beaucoup utilisé le bouton 'lien' sur des articles plus longs avec beaucoup de liens vers des articles de recherche, car cela commencerait une bibliographie. Le format de la bibliographie a facilité l'attribution, surtout si je réutilisais / citais les mêmes articles ou articles plusieurs fois dans le même article. Je pourrais simplement taper [text][number of link to reuse]et en finir avec. Bien que la syntaxe des liens en ligne soit facile à retenir, elle ne permet pas ce type de réutilisation.
Un autre grand avantage du format de bibliographie dans l'éditeur « ancien », est qu'il ajoute des images comme celle - ci: [![enter image description here][1]][1]. Il est beaucoup plus facile de créer un lien hypertexte avec votre image vers un autre site, comme l' explique cette FAQ. Changez simplement le deuxième numéro et mettez une autre entrée dans la liste de bibliographie en bas de l'article. L'éditeur actuel insère des images en utilisant le format, ce qui devient rapidement désordonné si vous souhaitez insérer un lien hypertexte supplémentaire ... il en faut beaucoup plus pour mémoriser comment faire cela.
Et, dans les articles longs avec beaucoup de liens, les avoir en bas de l'article rend le travail des rédacteurs potentiels un peu plus agréable, surtout si les liens utilisés sont longs.
Je ne sais pas pourquoi cette décision a été prise, mais à mon avis, cela rend les messages plus désordonnés, pas plus nets. Je ne vois pas beaucoup de questions de soutien sur les méta de la part de personnes qui ont du mal avec le format de la bibliographie, donc je ne pense pas que ce soit une question de «facilité d'utilisation». Et tandis que l'éditeur de texte enrichi est là pour les personnes qui ont un peu de mal à écrire Markdown, cet éditeur ne se soucie pas de la façon dont les liens sont écrits dans Markdown, donc ces personnes n'auront jamais à le savoir.
En tant que tel, je voudrais vous demander de reconsidérer la valeur par défaut des liens en ligne, à la fois pour les liens et les images.
état de la demande de fonctionnalité planifié
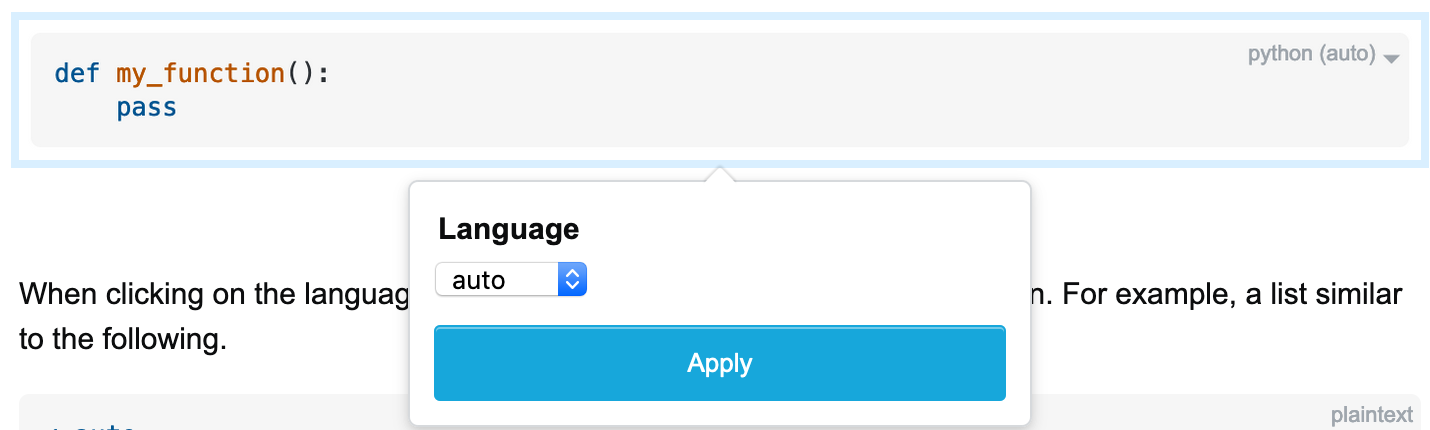
Ajoutez la possibilité de changer facilement la langue d'un bloc de code.
Cela a été mentionné dans une autre réponse, je crois, mais je voudrais ajouter une simulation UX pour avoir une idée de comment cela peut fonctionner et ressembler.
Je viens d'ajouter une flèche à côté de la langue pour la faire ressembler à un sélecteur.

En cliquant sur la langue, un dialogue apparaît avec une sélection possible. Par exemple, une liste similaire à la suivante.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Une autre idée serait de montrer un dialogue similaire au dialogue des détails de l'image. Bien que cela puisse être ennuyeux et préférerait de loin l'option ci-dessus.
état du bogue planifié
En mode Rich, les spoilers n'ont pas le texte "Révéler le spoiler":

examen de l'état des bogues
Tapez du texte
Coller quelque chose
Appuyez sur Ctrl/Cmd+z
Regardez votre texte saisi être annulé, et non votre "texte en clair" collé
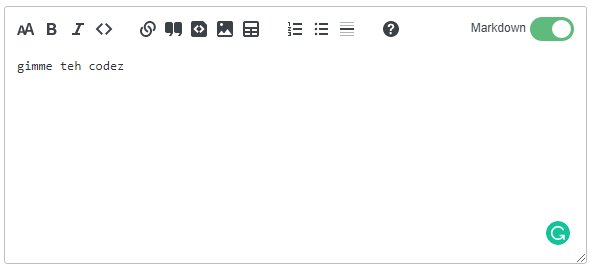
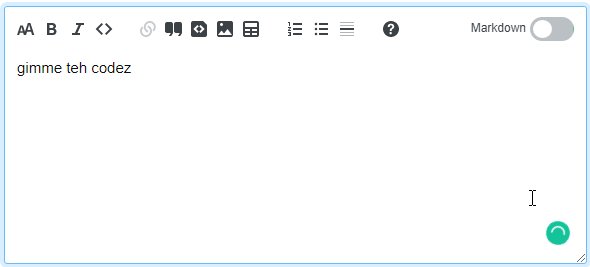
examen de l'état des bogues / demandes de fonctionnalités
Je ne suis pas sûr que cela soit considéré comme un bogue, mais c'est quelque chose qui a toujours fonctionné et qui ne fonctionne pas avec le nouvel éditeur.
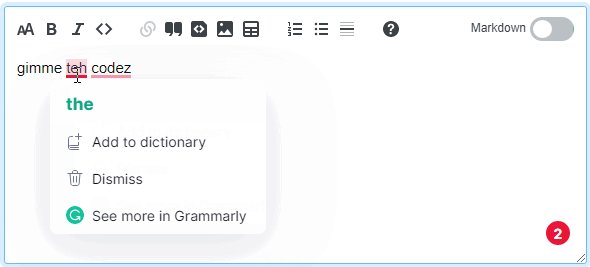
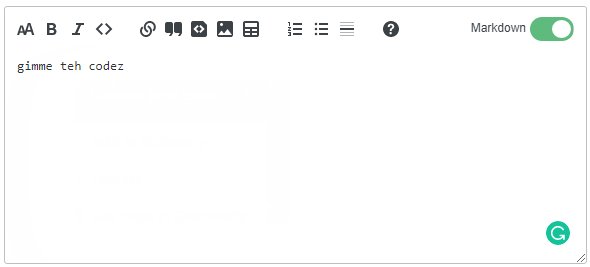
J'utilise donc une extension Chrome pour le vérificateur orthographique / grammatical qui fonctionne avec la plupart des champs de texte. Cela fonctionne avec l'ancien éditeur, avec le nouvel éditeur de texte enrichi, mais pour une raison quelconque, cela ne fonctionne pas lors du passage à la démarque:

Maintenant, c'est dommage car cette extension a été vraiment utile pour écrire (et surtout, éditer) des articles, dont une grande partie se fera en mode Markdown.
Est-il possible de résoudre ce problème ou dois-je attendre que le nouvel éditeur soit mis en ligne, puis transmettre ce «rapport de bogue» à Grammarly?
Mettre à jour:
La vérification de l'élément dans les outils de développement de Chrome montre que le texte de démarque est enveloppé dans une <code>balise et c'est probablement la cause:
<pre class="s-code-block markdown"> <code>test</code> </pre>
examen de l'état de la demande de fonctionnalité
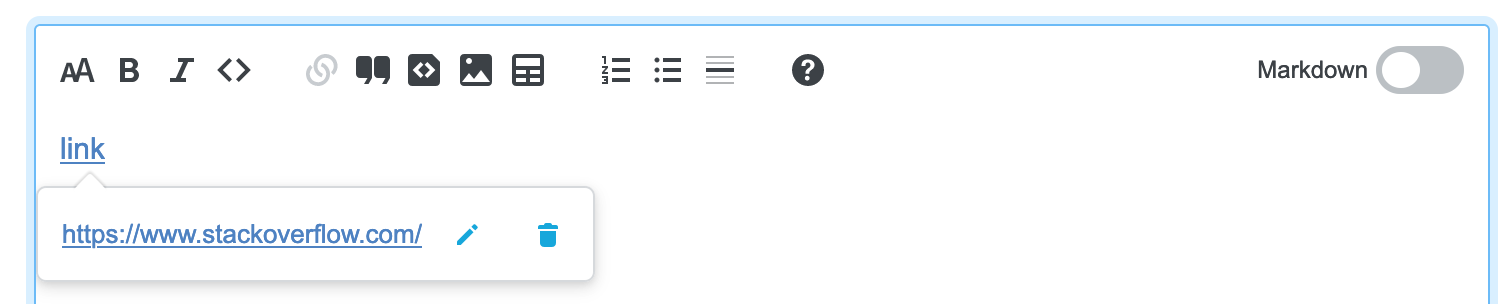
Dans l'ancien éditeur, appuyer CtrlLsur ceci:

Alors que le fait d'appuyer sur cela dans le nouvel éditeur fait apparaître [text](https://www.stackoverflow.com/). J'aimerais avoir cette fenêtre contextuelle dans le nouvel éditeur lorsque j'appuie sur le raccourci clavier, car je peux simplement y coller mon lien et modifier la description du lien, pas le lien et la description.
examen de l'état des bogues
Si je veux ajouter des boutons de clavier fantaisie en utilisant <kbd>X</kbd>
X
Ils apparaissent parfaitement dans le formatage riche, mais lorsque vous placez votre curseur derrière le X, vous tapez à l'intérieur de l'élément kbd. Il n'y a aucun moyen de taper quoi que ce soit sur cette même ligne. Pas même forcer votre curseur à y apparaître en double-cliquant (comme cela fonctionnerait dans MS Word).
Étapes de reproduction:
Démarrer en mode démarque
Ajoutez le texte suivant:
<kbd>X</kbd>Passer en mode texte enrichi
Placer le curseur à l'intérieur de l'élément kbd vous permet de le modifier, mais votre curseur est piégé et ne peut pas quitter l'élément
état du bogue terminé
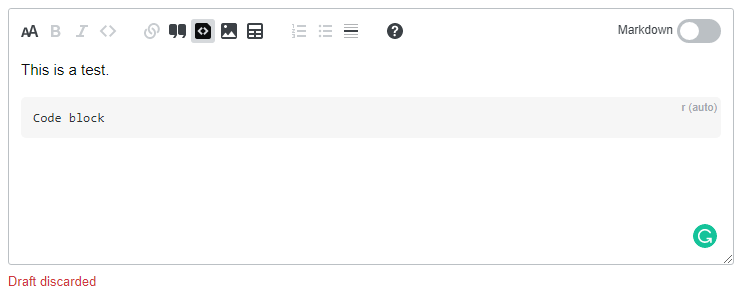
Supprimer un brouillon ne supprime pas l'éditeur dans les deux modes
Commencez à taper une réponse.
Attendez que le brouillon soit enregistré et que le Discardbouton apparaisse.
Cliquez sur Discard.
Il dit «Brouillon rejeté» comme d'habitude mais le texte reste dans l'éditeur.
Lorsque vous essayez de quitter la page, un message d'avertissement concernant la «perte des modifications» s'affiche.

état planifié
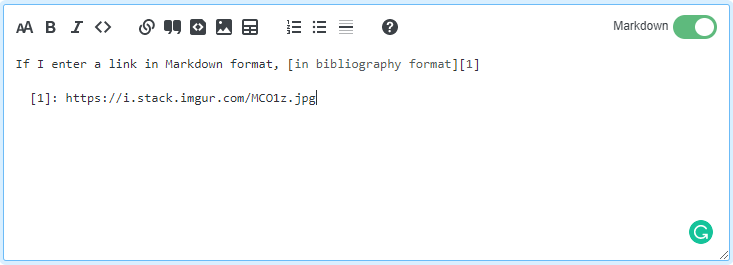
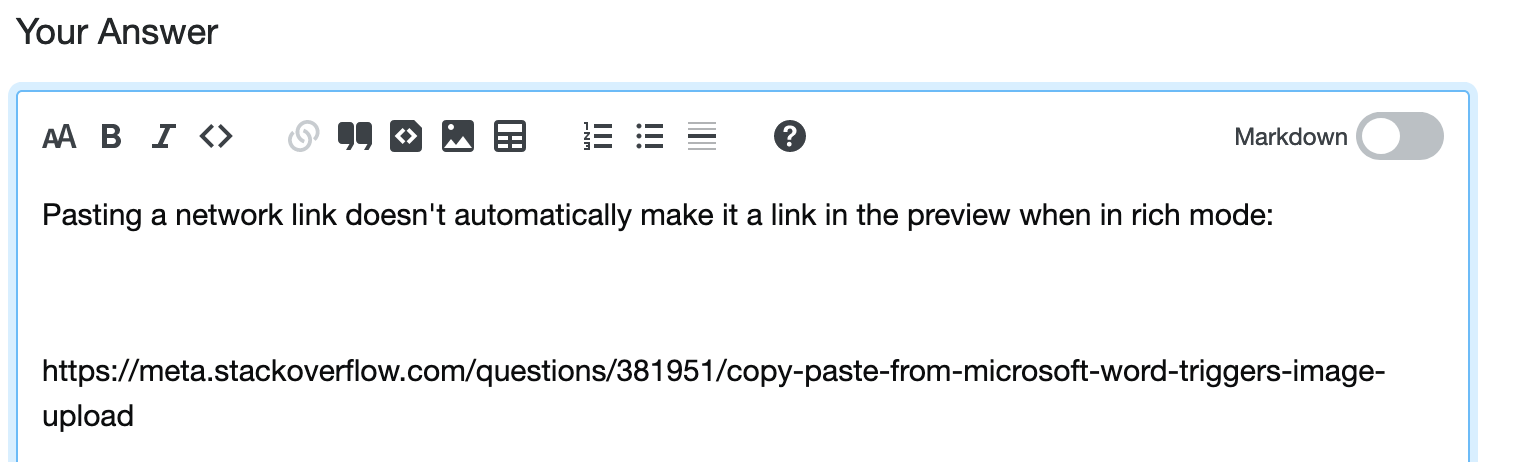
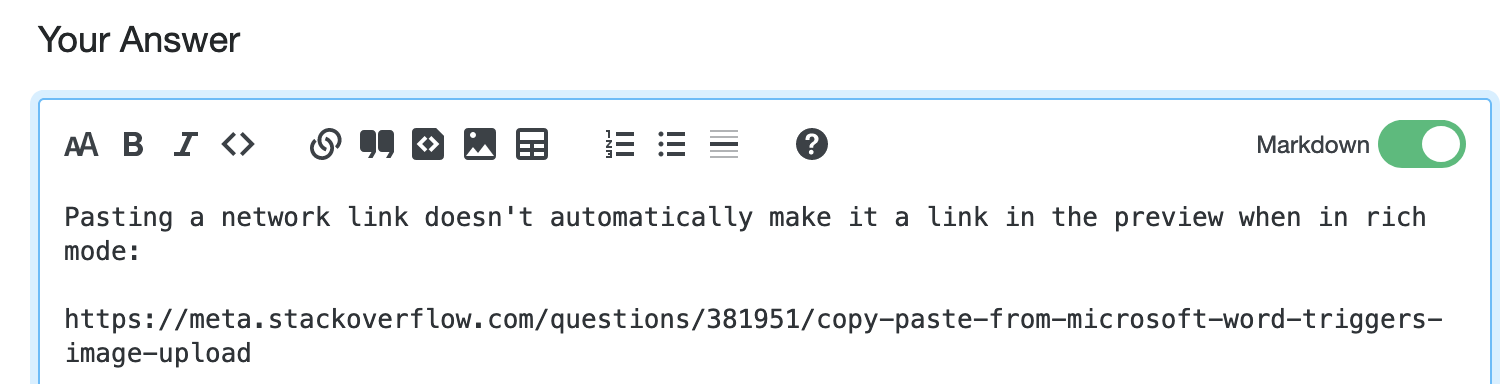
Le collage d'un lien réseau n'en fait pas automatiquement un lien dans l'aperçu en mode enrichi:
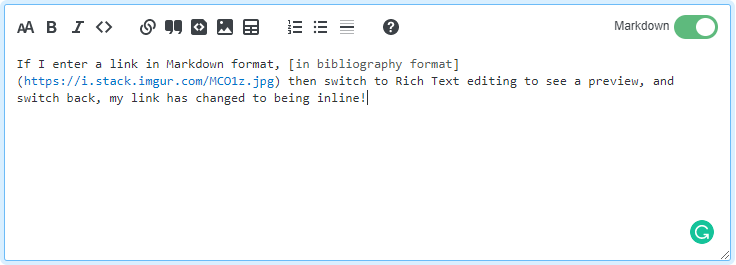
Activer et désactiver à nouveau Markdown donne au lien un aspect correctement formaté:
Coller le lien en mode riche:

Lien lors du passage en mode Markdown:

Lien lors du retour à l'éditeur enrichi à partir du mode Markdown:

examen de l'état des bogues
Lors de l'ajout d'une réponse, si je copie du texte en mode démarque et le colle en mode éditeur de texte enrichi, le texte est collé en tant que bloc de code. Je préférerais que le texte soit copié dans le presse-papiers non formaté en mode démarque.
J'utilise Firefox, mais je ne sais pas si cela est reproductible ailleurs.
Ctrl/ Cmd+ Cla sélection suivante

Ctrl/ Cmd+ Ven mode éditeur de texte enrichi