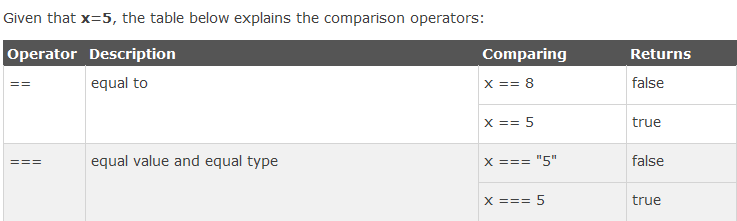
Quel opérateur égal (== vs ===) doit être utilisé dans les comparaisons JavaScript?
J'utilise JSLint pour passer par JavaScript, et il renvoie de nombreuses suggestions pour remplacer ==(deux signes égaux) par ===(trois signes égaux) lorsque vous faites des choses comme comparer à l' idSele_UNVEHtype.value.length == 0intérieur d'une ifinstruction.
Y a-t-il un avantage en termes de performances à remplacer ==par ===?
Toute amélioration des performances serait la bienvenue car de nombreux opérateurs de comparaison existent.
Si aucune conversion de type n'a lieu, y aurait-il un gain de performance ==?
Réponses
L'opérateur d'égalité stricte ( ===) se comporte de manière identique à l'opérateur d'égalité abstraite ( ==) sauf qu'aucune conversion de type n'est effectuée et que les types doivent être identiques pour être considérés comme égaux.
Référence: Tutoriel Javascript: Opérateurs de comparaison
L' ==opérateur comparera l'égalité après avoir effectué toutes les conversions de type nécessaires . L' ===opérateur ne fera pas la conversion, donc si deux valeurs ne sont pas du même type ===, il retournera simplement false. Les deux sont également rapides.
Pour citer l'excellent JavaScript de Douglas Crockford : The Good Parts ,
JavaScript a deux ensembles d'opérateurs d'égalité:
===et!==, et leurs jumeaux diaboliques==et!=. Les bons fonctionnent comme vous vous attendez. Si les deux opérandes sont du même type et ont la même valeur, alors===produittrueet!==produitfalse. Les jumeaux maléfiques font ce qu'il faut quand les opérandes sont du même type, mais s'ils sont de types différents, ils tentent de contraindre les valeurs. les règles selon lesquelles ils font cela sont compliquées et immémorables. Voici quelques-uns des cas intéressants:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

Le manque de transitivité est alarmant. Mon conseil est de ne jamais utiliser les mauvais jumeaux. Au lieu de cela, utilisez toujours
===et!==. Toutes les comparaisons qui viennent d'être montrées produisentfalseavec l'===opérateur.
Mettre à jour:
Un bon point a été soulevé par @Casebash dans les commentaires et dans la réponse de @Phillipe Laybaert concernant les objets. Pour les objets, ==et ===agissez de manière cohérente les uns avec les autres (sauf cas particulier).
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
Le cas particulier est lorsque vous comparez une primitive avec un objet qui évalue la même primitive, en raison de sa méthode toStringou valueOf. Par exemple, considérons la comparaison d'une chaîne primitive avec un objet chaîne créé à l'aide du Stringconstructeur.
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Ici, l' ==opérateur vérifie les valeurs des deux objets et retourne true, mais ===voit qu'ils ne sont pas du même type et retourne false. Laquelle est correcte? Cela dépend vraiment de ce que vous essayez de comparer. Mon conseil est de contourner complètement la question et de ne pas utiliser le Stringconstructeur pour créer des objets chaîne à partir de littéraux de chaîne.
Référence
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
Utilisation de l' ==opérateur ( égalité )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
Utilisation de l' ===opérateur ( Identité )
true === 1; //false
"2" === 2; //false
Cela est dû au fait que l' opérateur d'égalité ==effectue une coercition de type , ce qui signifie que l'interpréteur essaie implicitement de convertir les valeurs avant de comparer.
D'autre part, l' opérateur d'identité ===ne fait pas de coercition de type , et donc ne convertit pas les valeurs lors de la comparaison, et est donc plus rapide (comme selon ce test de référence JS ) car il saute une étape.
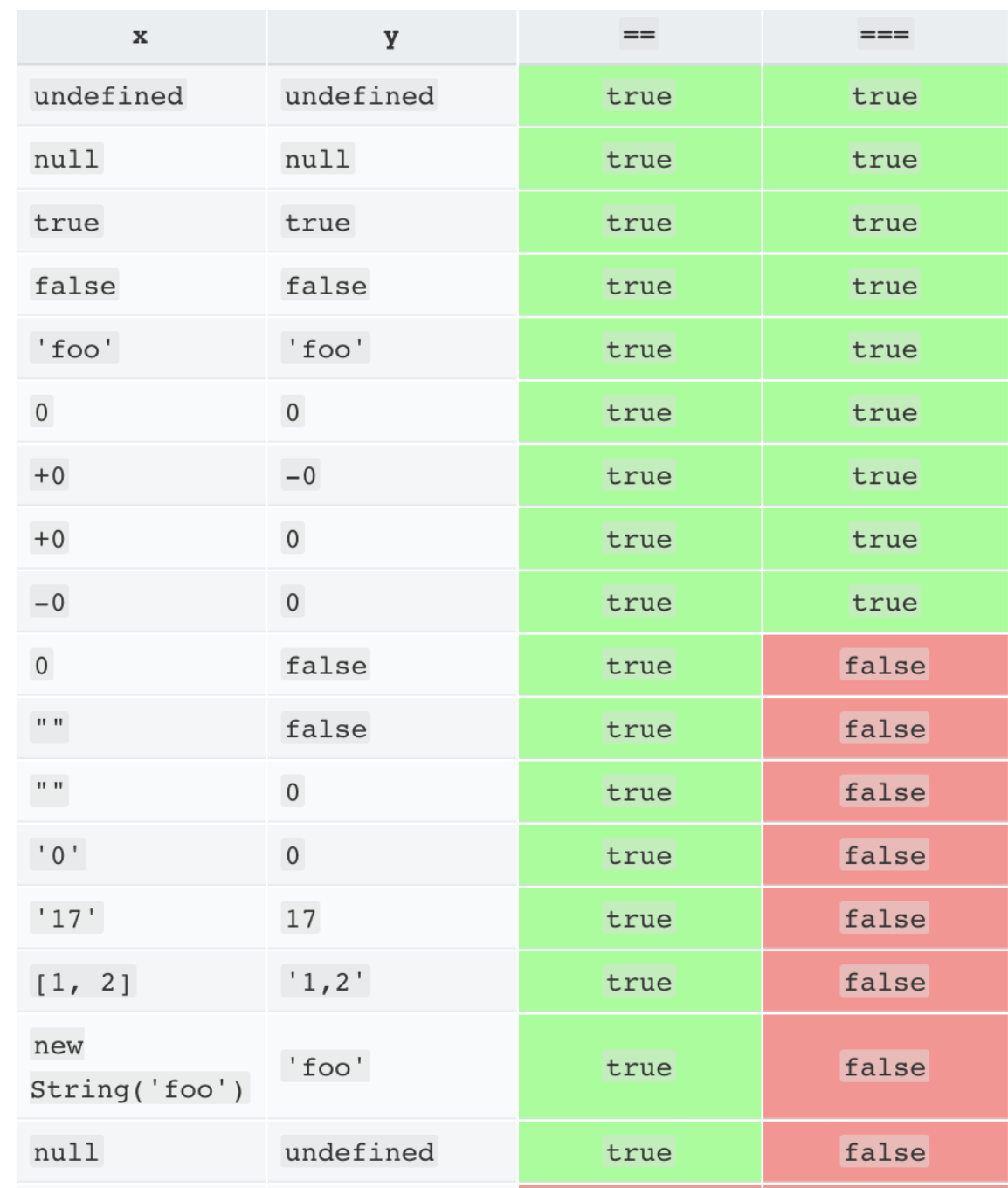
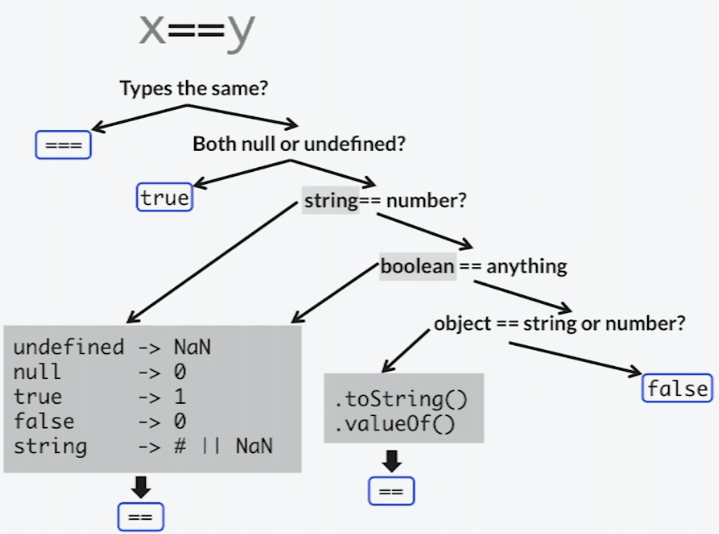
Une représentation picturale intéressante de la comparaison d'égalité entre ==et ===.
La source: http://dorey.github.io/JavaScript-Equality-Table/
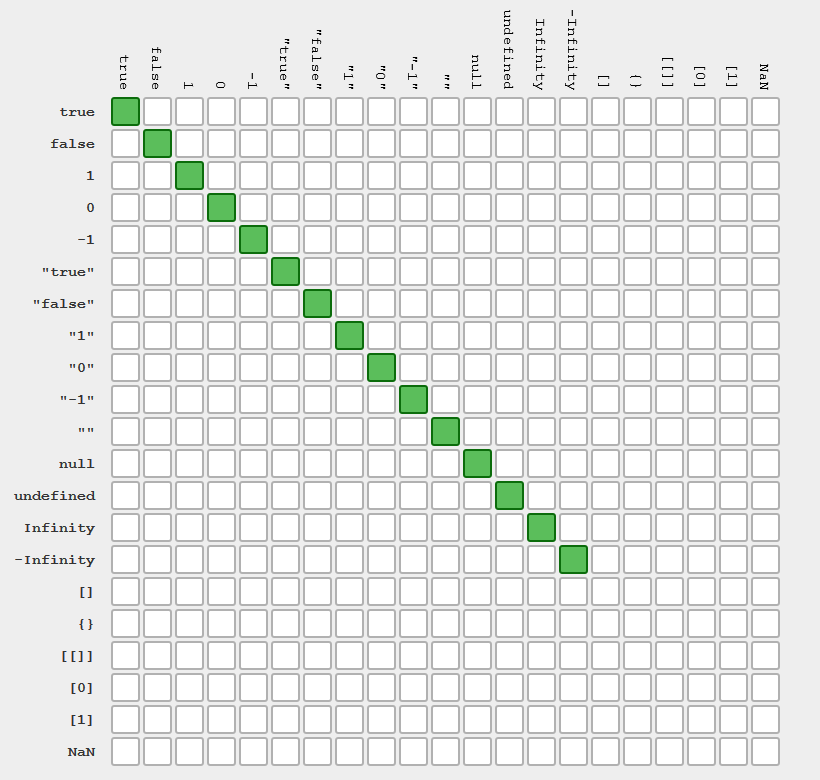
var1 === var2
Lors de l'utilisation
===pour les tests d'égalité JavaScript, tout est tel quel. Rien n'est converti avant d'être évalué.

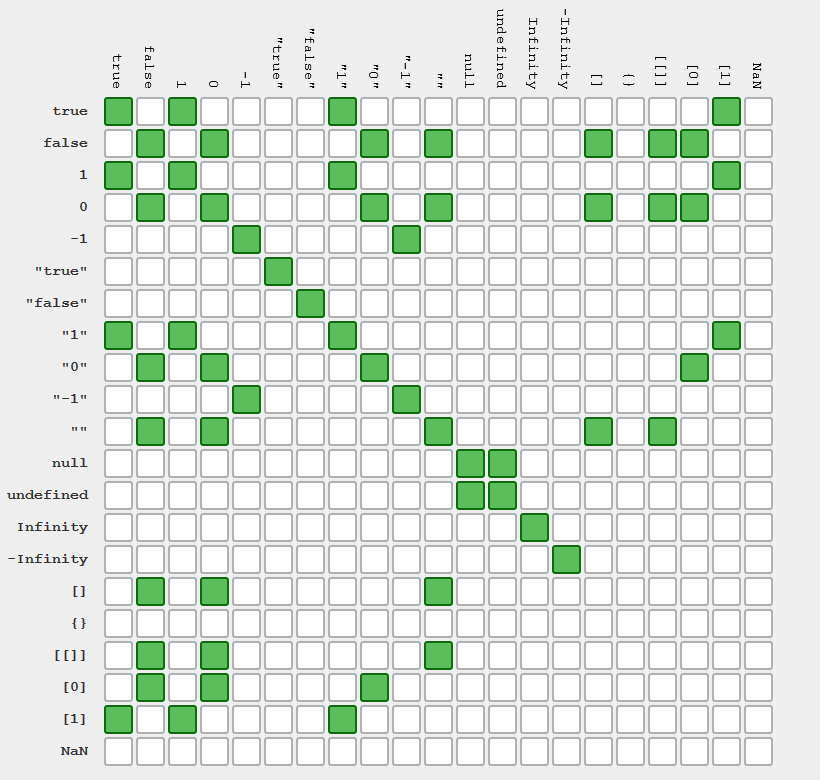
var1 == var2
Lors de l'utilisation
==pour les tests d'égalité JavaScript, certaines conversions géniales ont lieu.

Morale de l'histoire:
À utiliser
===sauf si vous comprenez parfaitement les conversions qui ont lieu avec==.
Dans les réponses ici, je n'ai rien lu sur ce que signifie l' égalité . Certains diront que cela ===signifie égal et du même type , mais ce n'est pas vraiment vrai. Cela signifie en fait que les deux opérandes référencent le même objet ou, dans le cas de types valeur, ont la même valeur .
Alors, prenons le code suivant:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Pareil ici:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Ou même:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Ce comportement n'est pas toujours évident. Il y a plus dans l'histoire que d'être égal et du même type.
La règle est:
Pour les types valeur (nombres):
a === b renvoie vrai siaetbont la même valeur et sont du même type
Pour les types de référence:
a === b renvoie true siaetbréférence exactement le même objet
Pour les chaînes:
a === b renvoie true siaetbsont deux chaînes et contiennent exactement les mêmes caractères
Cordes: le cas particulier ...
Les chaînes ne sont pas des types valeur, mais en Javascript, elles se comportent comme des types valeur, elles seront donc «égales» lorsque les caractères de la chaîne sont identiques et lorsqu'ils sont de la même longueur (comme expliqué dans la troisième règle)
Maintenant, cela devient intéressant:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
Mais qu'en est-il de cela?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
Je pensais que les chaînes se comportaient comme des types valeur? Eh bien, cela dépend à qui vous demandez ... Dans ce cas, a et b ne sont pas du même type. aest de type Object, tandis que best de type string. N'oubliez pas que la création d'un objet chaîne à l'aide du Stringconstructeur crée quelque chose de type Objectqui se comporte comme une chaîne la plupart du temps .
Permettez-moi d'ajouter ce conseil:
En cas de doute, lisez les spécifications !
ECMA-262 est la spécification d'un langage de script dont JavaScript est un dialecte. Bien sûr, dans la pratique, le comportement des navigateurs les plus importants est plus important qu'une définition ésotérique de la façon dont quelque chose est censé être géré. Mais il est utile de comprendre pourquoi new String ("a")! == "a" .
S'il vous plaît laissez-moi vous expliquer comment lire la spécification pour clarifier cette question. Je vois que dans ce sujet très ancien, personne n'avait de réponse à l'effet très étrange. Donc, si vous pouvez lire un cahier des charges, cela vous aidera énormément dans votre profession. C'est une compétence acquise. Alors, continuons.
La recherche du fichier PDF pour === m'amène à la page 56 de la spécification: 11.9.4. L'opérateur Strict Equals (===) , et après avoir parcouru les spécifications, je trouve:
11.9.6 L'algorithme de comparaison d'égalité stricte
La comparaison x === y, où x et y sont des valeurs, produit vrai ou faux . Une telle comparaison est effectuée comme suit:
1. Si Type (x) est différent de Type (y), renvoie false .
2. Si Type (x) est indéfini, renvoie true .
3. Si Type (x) est Null, renvoie true .
4. Si Type (x) n'est pas Number, passez à l'étape 11.
5. Si x est NaN , renvoyez false .
6. Si y est NaN , renvoie false .
7. Si x est la même valeur numérique que y, renvoie true .
8. Si x est +0 et y est −0, renvoie vrai .
9. Si x est −0 et y est +0, renvoie vrai .
10. Renvoyez false .
11. Si Type (x) est String, alors renvoie true si x et y sont exactement la même séquence de caractères (même longueur et mêmes caractères aux positions correspondantes); sinon, retournez false .
12. Si Type (x) est booléen, renvoie true si x et y sont tous les deux vrais ou tous les deux faux ; sinon, retournez false .
13. Renvoie true si x et y font référence au même objet ou s'ils se réfèrent à des objets joints l'un à l'autre (voir 13.1.2). Sinon, retournez false .
L'étape 11 est intéressante. Oui, les chaînes sont traitées comme des types valeur. Mais cela n'explique pas pourquoi new String ("a")! == "a" . Avons-nous un navigateur non conforme à ECMA-262?
Pas si vite!
Vérifions les types d'opérandes. Essayez-le par vous-même en les enveloppant dans typeof () . Je trouve que la nouvelle chaîne ("a") est un objet, et l'étape 1 est utilisée: retourne false si les types sont différents.
Si vous vous demandez pourquoi new String ("a") ne renvoie pas de chaîne, que diriez-vous d'un exercice de lecture d'une spécification? S'amuser!
Aidiakapi a écrit ceci dans un commentaire ci-dessous:
À partir de la spécification
11.2.2 Le nouvel opérateur :
Si Type (constructeur) n'est pas Object, lancez une exception TypeError.
En d'autres termes, si String n'était pas de type Object, il ne pourrait pas être utilisé avec le nouvel opérateur.
new renvoie toujours un Object, même pour les constructeurs String . Et hélas! La sémantique des valeurs pour les chaînes (voir étape 11) est perdue.
Et cela signifie enfin: nouvelle chaîne ("a")! == "a" .
J'ai testé cela dans Firefox avec Firebug en utilisant un code comme celui-ci:
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");et
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");Mes résultats (testés cinq fois chacun et moyennés):
==: 115.2
===: 114.4
Donc, je dirais que la différence minuscule (c'est plus de 100000 itérations, rappelez-vous) est négligeable. La performance n'est pas une raison de faire ===. Sécurité de type (enfin, aussi sûre que vous allez obtenir en JavaScript), et la qualité du code l'est.
En PHP et JavaScript, il s'agit d'un opérateur d'égalité stricte. Ce qui signifie qu'il comparera à la fois le type et les valeurs.
En JavaScript, cela signifie la même valeur et le même type.
Par exemple,
4 == "4" // will return true
mais
4 === "4" // will return false
Le === opérateur est appelé un opérateur de comparaison stricte, il ne diffère du == opérateur.
Prenons 2 vars a et b.
Pour que "a == b" soit évalué à vrai, a et b doivent avoir la même valeur .
Dans le cas de "a === b", a et b doivent être de la même valeur et également du même type pour qu'il soit évalué à vrai.
Prenons l'exemple suivant
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
En résumé ; l'utilisation de l' opérateur == peut donner la valeur true dans les situations où vous ne le souhaitez pas, l'utilisation de l' opérateur === serait donc plus sûre.
Dans le scénario d'utilisation à 90%, peu importe celui que vous utilisez, mais il est pratique de connaître la différence lorsque vous obtenez un comportement inattendu un jour.
Pourquoi ==est-ce si imprévisible?
Qu'est-ce que vous obtenez lorsque vous comparez une chaîne vide ""avec le nombre zéro 0?
true
Oui, c'est vrai selon ==une chaîne vide et le nombre zéro est la même heure.
Et ça ne s'arrête pas là, en voici une autre:
'0' == false // true
Les choses deviennent vraiment bizarres avec les tableaux.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
Puis plus bizarre avec des cordes
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
Ça s'empire:
Quand est égal pas égal?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
Permettez-moi de le répéter:
(A == B) && (B == C) // true
(A == C) // **FALSE**
Et ce ne sont que les trucs dingues que vous obtenez avec les primitifs.
C'est un tout nouveau niveau de fou lorsque vous l'utilisez ==avec des objets.
À ce stade, vous vous demandez probablement ...
Pourquoi cela arrive-t-il?
Et bien c'est parce que contrairement à "triple equals" ( ===) qui vérifie simplement si deux valeurs sont identiques.
==fait tout un tas d'autres choses .
Il a un traitement spécial pour les fonctions, un traitement spécial pour les valeurs nulles, indéfinies, les chaînes, vous le nommez.
C'est assez farfelu.
En fait, si vous essayez d'écrire une fonction qui fait quoi, ==cela ressemblerait à ceci:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
Qu'est-ce que cela signifie?
Cela signifie que ==c'est compliqué.
Parce que c'est compliqué, il est difficile de savoir ce qui va se passer lorsque vous l'utilisez.
Ce qui signifie que vous pourriez vous retrouver avec des bugs.
La morale de l'histoire est donc ...
Rendez votre vie moins compliquée.
Utilisez à la ===place de ==.
La fin.
===vérifie que les mêmes côtés sont égaux en type et en valeur .
Exemple:
'1' === 1 // will return "false" because `string` is not a `number`
Exemple courant:
0 == '' // will be "true", but it's very common to want this check to be "false"
Un autre exemple courant:
null == undefined // returns "true", but in most cases a distinction is necessary
Plusieurs fois , un typées contrôle serait à portée de main parce que vous ne vous inquiétez pas si la valeur est undefined, null, 0ou""
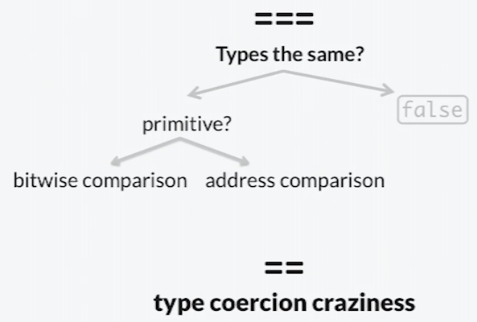
Diagramme de flux d'exécution Javascript pour l'égalité stricte / comparaison '==='

Diagramme de flux d'exécution Javascript pour égalité / comparaison non stricte '=='

JavaScript === vs == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
Cela signifie l' égalité sans coercition de type coercition de type signifie que JavaScript ne convertit pas automatiquement les autres types de données en types de données chaîne
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
Dans un script typique, il n'y aura pas de différence de performances. Le plus important peut être le fait que mille "===" représentent 1 Ko de plus que mille "==" :) Les profileurs JavaScript peuvent vous dire s'il y a une différence de performances dans votre cas.
Mais personnellement, je ferais ce que JSLint suggère. Cette recommandation n'est pas là en raison de problèmes de performances, mais parce que la coercition de type signifie ('\t\r\n' == 0)est vraie.
L'opérateur de comparaison d'égalité == est déroutant et doit être évité.
Si vous DEVEZ vivre avec, souvenez-vous des 3 choses suivantes:
- Il n'est pas transitif: (a == b) et (b == c) ne conduit pas à (a == c)
- Il est mutuellement exclusif à sa négation: (a == b) et (a! = B) ont toujours des valeurs booléennes opposées, avec tous a et b.
- En cas de doute, apprenez par cœur la table de vérité suivante:
TABLEAU DE VÉRITÉ DE L'OPÉRATEUR ÉGAL DANS JAVASCRIPT
- Chaque ligne du tableau est un ensemble de 3 valeurs mutuellement "égales", ce qui signifie que 2 valeurs parmi elles sont égales en utilisant le signe égal == *
** STRANGE: notez que deux valeurs de la première colonne ne sont pas égales dans ce sens. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
Il est peu probable qu'il y ait une différence de performances entre les deux opérations dans votre utilisation. Il n'y a pas de conversion de type à effectuer car les deux paramètres sont déjà du même type. Les deux opérations auront une comparaison de type suivie d'une comparaison de valeurs.
Oui! Cela compte.
===L'opérateur en javascript vérifie la valeur ainsi que le type où l' ==opérateur vérifie simplement la valeur (effectue la conversion de type si nécessaire) .

Vous pouvez facilement le tester. Collez le code suivant dans un fichier HTML et ouvrez-le dans le navigateur
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
Vous obtiendrez « faux » en alerte. Maintenant, modifiez la onPageLoad()méthode pour que alert(x == 5);vous deveniez vrai .
=== L'opérateur vérifie l'égalité des valeurs ainsi que les types des variables.
== L'opérateur vérifie simplement la valeur des variables pour l'égalité.
C'est un test de contrôle strict.
C'est une bonne chose, surtout si vous vérifiez entre 0 et false et null.
Par exemple, si vous avez:
$a = 0;
Puis:
$a==0;
$a==NULL; $a==false;
Tout retourne vrai et vous ne voudrez peut-être pas cela. Supposons que vous ayez une fonction qui peut renvoyer le 0ème index d'un tableau ou false en cas d'échec. Si vous cochez avec "==" false, vous pouvez obtenir un résultat déroutant.
Donc avec la même chose que ci-dessus, mais un test strict:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint vous donne parfois des raisons irréalistes de modifier des choses. ===a exactement les mêmes performances que ==si les types sont déjà les mêmes.
Il n'est plus rapide que lorsque les types ne sont pas les mêmes, auquel cas il n'essaye pas de convertir les types mais renvoie directement un faux.
Donc, à mon humble avis , JSLint peut être utilisé pour écrire un nouveau code, mais une sur-optimisation inutile doit être évitée à tout prix.
Cela signifie qu'il n'y a aucune raison de passer ==à ===une vérification comme if (a == 'test')lorsque vous le savez pour un fait que a ne peut être qu'une chaîne.
Modifier beaucoup de code de cette façon gaspille le temps des développeurs et des réviseurs et n'aboutit à rien.
Simplement
==signifie comparaison entre les opérandes avec type conversion
&
===signifie comparaison entre opérandes sans type conversion
La conversion de type en javaScript signifie que javaScript convertit automatiquement tous les autres types de données en types de données chaîne.
Par exemple:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
Un exemple simple est
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
En règle générale, j'utiliserais généralement ===au lieu de ==(et !==au lieu de !=).
Les raisons sont expliquées dans les réponses ci-dessus et Douglas Crockford est assez clair à ce sujet ( JavaScript: The Good Parts ).
Cependant, il y a une seule exception : == nullest un moyen efficace de vérifier 'est nul ou non défini':
if( value == null ){
// value is either null or undefined
}
Par exemple, jQuery 1.9.1 utilise ce modèle 43 fois, et le vérificateur de syntaxe JSHint fournit même l' eqnulloption de relaxation pour cette raison.
À partir du guide de style jQuery :
Des contrôles d'égalité stricts (===) doivent être utilisés en faveur de ==. La seule exception concerne la vérification des valeurs non définies et nulles au moyen de null.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
Les 2 premières réponses mentionnées à la fois == signifie égalité et === signifie identité. Malheureusement, cette affirmation est incorrecte.
Si les deux opérandes de == sont des objets, ils sont comparés pour voir s'ils sont le même objet. Si les deux opérandes pointent vers le même objet, l'opérateur égal renvoie true. Sinon, les deux ne sont pas égaux.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
Dans le code ci-dessus, == et === deviennent faux car a et b ne sont pas les mêmes objets.
C'est-à-dire: si les deux opérandes de == sont des objets, == se comporte de la même manière que ===, ce qui signifie également identité. La différence essentielle de ces deux opérateurs concerne la conversion de type. == a une conversion avant de vérifier l'égalité, mais pas ===.
Le problème est que vous pourriez facilement avoir des ennuis car JavaScript a beaucoup de sens de conversions implicites ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
Ce qui devient bientôt un problème. Le meilleur exemple de la raison pour laquelle la conversion implicite est «mauvaise» peut être extrait de ce code dans MFC / C ++ qui compilera en fait en raison d'une conversion implicite de CString en HANDLE qui est un type de typedef pointeur ...
CString x;
delete x;
Ce qui évidemment pendant l'exécution fait des choses très indéfinies ...
Google pour les conversions implicites en C ++ et STL pour obtenir certains des arguments contre cela ...
À partir de la référence javascript principale
===Renvoietruesi les opérandes sont strictement égaux (voir ci-dessus) sans conversion de type.
Comparaison d'égalité:
Opérateur ==
Renvoie true, lorsque les deux opérandes sont égaux. Les opérandes sont convertis dans le même type avant d'être comparés.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
Comparaison d'égalité et de type:
Opérateur ===
Renvoie true si les deux opérandes sont égaux et du même type. C'est généralement mieux et plus sûr si vous comparez de cette façon, car il n'y a pas de conversions de type en coulisses.
>>> 1 === '1'
false
>>> 1 === 1
true
Voici un tableau de comparaison pratique qui montre les conversions qui se produisent et les différences entre ==et ===.
Comme le dit la conclusion:
"Utilisez trois égaux à moins que vous ne compreniez parfaitement les conversions qui ont lieu pour deux égaux."
http://dorey.github.io/JavaScript-Equality-Table/
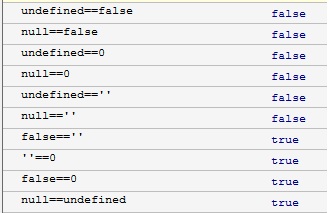
nul et indéfini sont le néant, c'est-à-dire
var a;
var b = null;
Ici aet bn'ont pas de valeurs. Alors que 0, false et '' sont toutes des valeurs. Une chose commune à tous ceux-ci est que ce sont toutes des valeurs fausses, ce qui signifie qu'elles satisfont toutes à des conditions fausses.
Ainsi, le 0, le faux et le «» forment ensemble un sous-groupe. Et d'autre part, nul et indéfini forment le deuxième sous-groupe. Vérifiez les comparaisons dans l'image ci-dessous. null et undefined seraient égaux. Les trois autres seraient égaux les uns aux autres. Mais, ils sont tous traités comme de fausses conditions en JavaScript.

C'est la même chose que n'importe quel objet (comme {}, tableaux, etc.), une chaîne non vide et une valeur booléenne true sont toutes des conditions de vérité. Mais, ils ne sont pas tous égaux.