Stratégies de localisation officielles pour le webdriver
Dans la documentation officielle du Webdirver du W3c , il est clairement indiqué que les stratégies de localisation sont:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Cependant, le protocole filaire de Selenium permettait:
class name
css selector
id
name
link text
partial link text
tag name
xpath
Dans THEORY, les documents de Selenium sont obsolètes et la "vraie" histoire se trouve dans le nouveau document de spécifications. Pourtant...
J'ai effectué des tests sur le dernier Webdriver de Chrome, et je peux le confirmer nameet les class namedeux fonctionnent; cependant, ils ne sont pas dans les spécifications.
Je me souviens avoir lu sur un problème Chromium qu'ils n'implémenteraient que les spécifications officielles de Webdriver.
Maintenant: je connais la réponse générique, où "les spécifications ne sont pas toujours suivies à 100%" etc. Cependant, ce que j'aimerais savoir c'est:
- Pouvez-vous trouver le code dans Chromium qui implémente cela? (le lien serait le bienvenu)
- Y a-t-il eu des discussions à ce sujet dans la liste de diffusion Chromium?
- Les commandes "non officielles" (qui sont documentées dans le "vieux" fichier de spécifications de sélénium) sont-elles susceptibles de rester? Où avez-vous lu cela?
Réponses
Oui, vous avez bien vu.
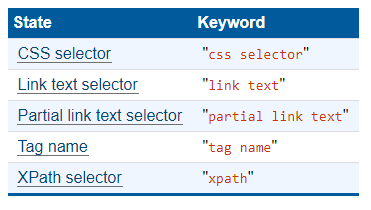
Selon le courant, WebDriver - W3C Candidate Recommendationles Locator Strategiesenrôlés sont les suivants:
"css selector": Sélecteur CSS"link text": Sélecteur de texte de lien"partial link text": Sélecteur de texte de lien partiel"tag name": Nom de la balise"xpath": Sélecteur XPath
Instantané:

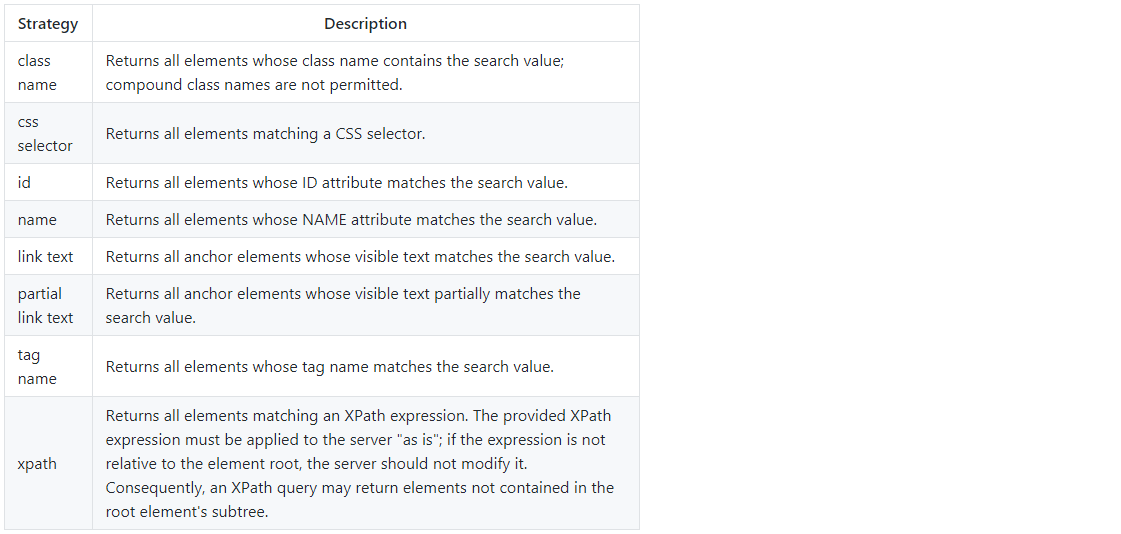
Cependant, le JsonWireProtocolétait autrefois utilisé pour soutenir les stratégies de localisation enrôlées ci-dessous, mais actuellement, la documentation indique clairement son statut en tant qu'OBSOLETE :
class name: Renvoie un élément dont le nom de classe contient la valeur de recherche; les noms de classe composés ne sont pas autorisés.css selector: Renvoie un élément correspondant à un sélecteur CSS.id: Renvoie un élément dont l'attribut ID correspond à la valeur de recherche.name: Renvoie un élément dont l'attribut NAME correspond à la valeur de recherche.link text: Renvoie un élément d'ancrage dont le texte visible correspond à la valeur de recherche.partial link text: Renvoie un élément d'ancrage dont le texte visible correspond partiellement à la valeur de recherche.tag name: Renvoie un élément dont le nom de balise correspond à la valeur de recherche.xpath: Renvoie un élément correspondant à une expression XPath. L'expression XPath fournie doit être appliquée au serveur "en l'état"; si l'expression n'est pas relative à la racine de l'élément, le serveur ne doit pas la modifier. Par conséquent, une requête XPath peut renvoyer des éléments non contenus dans le sous-arbre de l'élément racine.
Instantané:

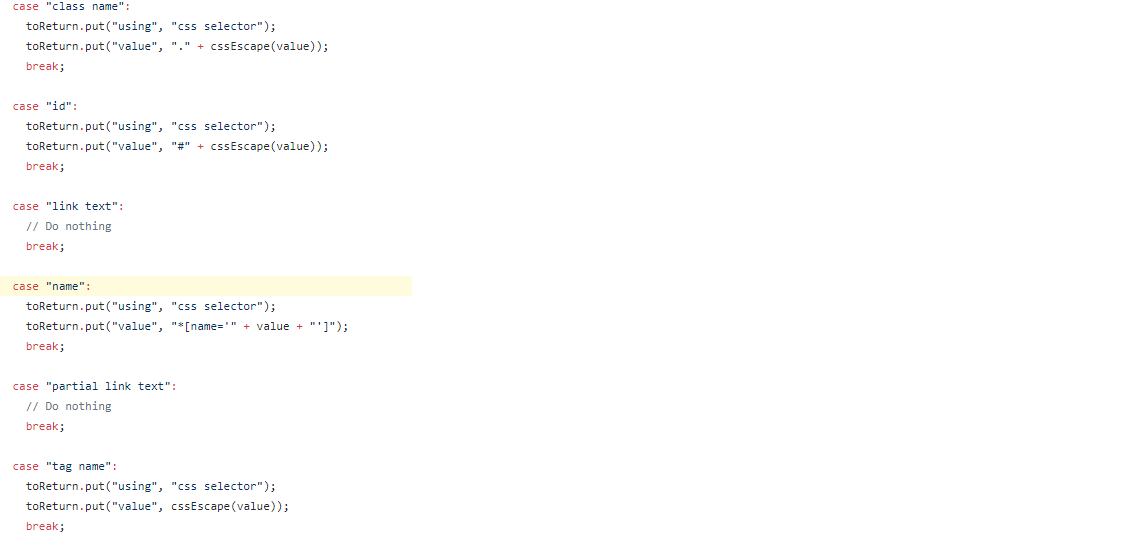
La modification a été propagée via les liaisons spécifiques aux clients respectifs . Pour les Selenium-Javaclients, voici le code client où nous avons le switchcase fonctionnant pour les utilisateurs:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Instantané:

Maintenant, votre question doit être de savoir pourquoi ce changement dans W3C Specset dans le clients. Selon le # 1042, la réponse des contributeurs WebDriver était assez simple comme:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.