Prueba alfa de suscripción para un nuevo editor de pilas
TL; DR : Estamos probando nuestro nuevo editor de pilas de código abierto que ofrece opciones de entrada de texto enriquecido y Markdown. Si está interesado en probarlo y darnos su opinión, puede participar visitando su página de preferencias y habilitando el Editor de pilas. Puede optar por no participar en cualquier momento, pero tardará hasta 10 minutos en volver al editor anterior. Tenga en cuenta que el nuevo editor solo estará activo al redactar o editar respuestas en MSE o MSO durante la prueba alfa.
Hace unos seis meses, nuestros equipos de productos y el equipo de la comunidad comenzaron a explorar si podíamos llevar a nuestros sitios públicos el editor de publicaciones de texto enriquecido de Stacks que se lanzó en Stack Overflow para Teams (o Teams) durante el verano. Hemos pasado ese tiempo discutiendo las necesidades internamente y también hablando con algunos de nuestros usuarios más comprometidos sobre el nuevo editor, nuestros moderadores y miembros del grupo Charcoal , para comprender qué podría necesitar cambiar o incluirse para hacer uso el nuevo editor un cambio fácil desde el editor anterior.
A través de este proceso, hemos recibido docenas de respuestas con ideas para mejoras, errores que debían ser eliminados y confusión de UX que debían resolverse. Hemos abordado muchas de las preocupaciones que mencionaron estos dos grupos y estamos listos para llevarlas a la comunidad en general a través de una prueba alfa de inclusión voluntaria en MSE y MSO. Estamos solicitando sus comentarios constructivos para ver dónde hay margen de mejora para convertirlo en una herramienta que tanto las personas que se sienten cómodas con Markdown como las que se sienten más cómodas con el texto enriquecido pueden usar con éxito.
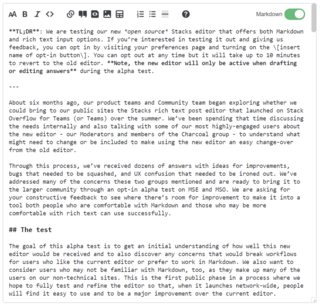
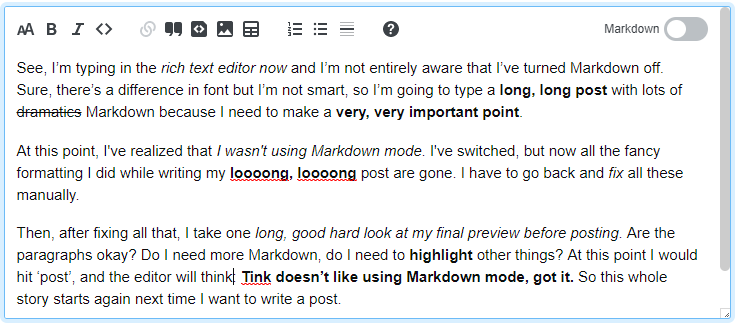
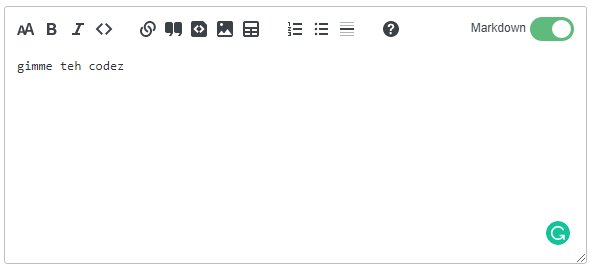
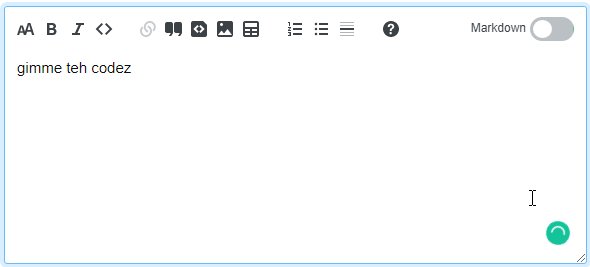
Así es como se ven las dos vistas: puede hacer clic para ver una imagen más grande:


La prueba
El objetivo de esta prueba alfa es obtener una comprensión inicial de qué tan bien se recibiría este nuevo editor y también descubrir cualquier inquietud que pudiera interrumpir los flujos de trabajo de los usuarios a los que les gusta el editor actual o prefieren trabajar en Markdown. También queremos tener en cuenta a los usuarios que pueden no estar familiarizados con Markdown, ya que constituyen muchos de los usuarios de nuestros sitios no técnicos. Esta es la primera fase pública en un proceso en el que esperamos probar y refinar completamente el editor para que, cuando se lance en toda la red, la gente lo encuentre fácil de usar y sea una mejora importante con respecto al editor actual.
Entendemos que la entrada de texto enriquecido es algo difícil de hacer bien y nos damos cuenta de que puede llevar varios meses encontrar las soluciones adecuadas antes de que podamos hacer esto en vivo en toda la red, y eso viene con el entendimiento de que puede haber problemas insuperables, pero Creemos que trabajar en este proceso con todos ustedes, como mínimo, ayudará a mejorar la nueva experiencia del editor en Teams y puede terminar con un excelente editor nuevo para que todos lo usen.
Esto es parte de una prueba de varias partes que se verá así:
- Versión inicial en Teams con comentarios de usuarios muy comprometidos (por ejemplo, moderadores) (finalizado en verano de 2020). El objetivo de esto era obtener comentarios y tener una buena idea de cuánto necesitamos cambiar el editor para que funcione para nuestra comunidad de plataformas públicas. Esto nos permitió probar muchas (aunque no todas) de las funciones con un pequeño grupo de personas sin afectar el sitio público.
- Prueba en MSE y MSO a través de una prueba alfa opcional. El objetivo aquí es refinar e identificar aún más las soluciones que ayudarán a que el nuevo editor sea adoptado abiertamente por los usuarios, principalmente los miembros activos de la comunidad.
- Sesiones de prueba de usabilidad con usuarios de diferentes niveles de experiencia. El objetivo aquí es asegurarnos de que las funciones y la experiencia de usuario que creamos después de responder a nuestros usuarios altamente comprometidos sigan siendo transparentes para los demás. Observaremos cómo los usuarios de diferentes niveles de experiencia interactúan con el editor para identificar y realizar mejoras adicionales con el objetivo de una experiencia de usuario intuitiva que tenga suficiente orientación donde sea necesario.
En cuanto a una línea de tiempo, se espera que esto tarde un poco en resolverse. Uno de los beneficios de la prueba alfa es que las personas pueden habilitarla y deshabilitarla cuando lo deseen. Para el resto del primer trimestre de 2021, nuestro plan es dejar la prueba en ejecución para que todos puedan probarla a más largo plazo si lo desean. Si bien solucionaremos errores importantes, no daremos prioridad a nuevas funciones o ajustes hasta que comencemos a profundizar en sus comentarios de esta prueba y los comentarios de las sesiones de usabilidad en el segundo trimestre de 2021. Vea un poco más sobre esto en la sección de comentarios a continuación.
Suponiendo que estas pruebas vayan bien y encontremos soluciones que faciliten la creación y edición de publicaciones que el sistema actual, pasaremos a una fase de implementación gradual, comenzando nuevamente con MSE y MSO y luego a los sitios con herramientas de edición estándar, reservando los sitios. con complementos de editor especializados para el final para que podamos asegurarnos de que sus herramientas funcionen correctamente en el lanzamiento.
¿Por qué estamos trabajando para traer un editor de texto enriquecido a nuestros sitios?
Si bien ha habido algunas solicitudes de una opción de entrada de texto enriquecido a lo largo de los años ( esta se remonta a 2009 ), nunca ha habido mucho apoyo para ellas por parte de los usuarios; de hecho, muchas de las solicitudes tienen un fuerte desacuerdo por parte de otros usuarios. . Markdown es una gran herramienta y muchos usuarios se han acostumbrado o se han acostumbrado a ella; admito que intento usar Markdown con regularidad en espacios de texto enriquecido. Dicho esto, muchas de estas solicitudes han sido para reemplazar Markdown con texto enriquecido y eso no es algo que queremos hacer.
Como plataforma que los programadores utilizan en gran medida, Markdown es generalmente un formato familiar para muchos y se sienten muy cómodos usándolo, sobre todo ahora que seguimos los estándares de CommonMark. Para aquellos que no conocen Markdown, esperábamos que aprendieran y les brindamos algo de ayuda pero, en muchos casos, las publicaciones terminan con un formato deficiente y necesitan la participación de la comunidad para mejorar. Muchas de mis ediciones sobre los estudiantes del idioma inglés son puramente para mejorar el formato de las publicaciones.
Además, nuestro editor ha existido desde el principio con pocas mejoras en ese momento, por lo que una actualización importante está en orden y, mirando hacia el futuro, creemos que un editor rediseñado que use Stacks se mantendrá y mejorará más fácilmente a medida que avanzamos.
Los equipos necesitaban una opción de texto enriquecido
Contamos con un gran equipo que trabaja para mejorar el producto Teams para satisfacer las necesidades de las empresas y organizaciones que lo utilizan para compartir conocimientos internos. Un problema frecuente de estos usuarios fue la falta de un editor de texto enriquecido: aquí hay una declaración de Ham, uno de los desarrolladores de Teams:
Comenzamos a crear el nuevo Stacks Editor como respuesta a los comentarios de nuestros clientes de Stack Overflow para Teams. Si bien Markdown se ha convertido en un formato extendido y exitoso para escribir contenido, no solo en Stack Exchange sino en la web, algunos de nuestros clientes de Teams nos dijeron que no se sienten cómodos escribiendo su contenido en Markdown. No conocían la sintaxis y se enfrentaron a una curva de aprendizaje antes de poder empezar a escribir como querían. Escribir preguntas y respuestas no fue tan fácil como solían hacerlo en otros lugares. Para nosotros es importante hacer que la contribución sea lo más fácil posible. Escribir preguntas y respuestas debe sentirse natural y sin mucha fricción.
Esto tiene sentido. Copiar y pegar desde un editor de texto enriquecido como Google Docs o Word es mucho más común dentro de una empresa donde puede transferir información de la documentación existente a un equipo, mientras que gran parte del contenido de nuestro sitio público se crea desde cero. Dicho esto, no es extraño copiar contenido en forma de citas en publicaciones, donde una función de detección de texto enriquecido sería útil para que no fuera necesario agregar el Markdown manualmente.
La principal fuerza impulsora para el desarrollo del nuevo editor fue mejorar la experiencia de Teams para nuestros usuarios existentes y darle un conjunto de características que atraería a más usuarios. Dicho esto, dado que muchas de las personas que usan Teams son grupos centrados en desarrolladores, también suelen sentirse cómodos con Markdown, por lo que queríamos asegurarnos de que ambas opciones estuvieran disponibles. Más de Ham:
El nuevo editor de pilas intenta ser lo mejor de ambos mundos. Si está contento con escribir Markdown y le gustó la forma en que el editor anterior lo ayudó con eso, el nuevo editor se sentirá muy familiar. Puede escribir Markdown, usar atajos de teclado familiares, cargar imágenes y más. Si Markdown no es su fuerte, Stacks Editor le permite cambiar al nuevo modo de texto enriquecido que le permite escribir de una manera más WYSIWYG.
Seguimos pensando que Markdown es el camino a seguir, pero también vemos los beneficios de un editor de texto enriquecido para usuarios menos técnicos y / o sitios de red que pueden estar más acostumbrados a una edición de estilo WYSIWYG. Con el nuevo Editor de pilas, Markdown sigue siendo el formato líder para su contenido y todo lo que escriba se transformará y almacenará como Markdown al final del día.
Por lo tanto, nuestro enfoque en la construcción del nuevo editor fue agregar la opción de texto enriquecido pero aún mantener un enfoque de Markdown porque amamos Markdown y creemos que es una gran experiencia para aquellos que ya saben cómo usarlo y es relativamente simple de aprender, pero nosotros También desea simplificar o mejorar la experiencia para las personas que pueden copiar y pegar en publicaciones o que no conocen Markdown.
Más que solo texto enriquecido, estamos simplificando el trabajo futuro para el desarrollo
El editor actual existe desde 2008 y, aunque hemos realizado cambios a lo largo del camino, prácticamente no ha cambiado y ahora dificulta la creación de nuevas funciones. Además, al adoptar y mejorar el editor de Teams en nuestra red pública, estamos simplificando el trabajo futuro de preguntar, responder y editar páginas y mantener características similares entre Teams y la red. Mi cita final de Ham:
Nuestro antiguo editor nos ha servido bien durante muchos años, pero debido a una serie de problemas (código de ingeniería inversa con el que es difícil trabajar, API inadecuada para manejar problemas entre navegadores y soporte básico editable de contenido) estamos incapaz de usarlo como base para actualizaciones importantes. Además, hay muchas ventajas de basar un editor en una base moderna (como lo hemos hecho aquí además de prosemirror ), que puede resolver muchas de las desagradables preocupaciones de "contenido editable" y mantener las cosas más seguras y más entre navegadores. compatible.
Al estar presente durante tanto tiempo, ha acumulado bastante dinero y se ha vuelto difícil de mantener y evolucionar de la manera que nos encantaría. Durante los últimos años, intentamos renovar el editor un par de veces solo para descubrir que sería demasiado difícil de hacer. Cuando comenzamos a crear el nuevo editor para Teams, sabíamos que esta sería una buena oportunidad para renovar una nueva revisión del editor que, en última instancia, beneficiaría a todos nuestros usuarios en la red.
Además de esto, estamos abriendo el editor para que todos puedan usarlo y contribuir. Al igual que Stacks, el nuevo editor es de código abierto, por lo que si está interesado en cómo está construido o desea contribuir a mejorarlo, puede encontrarlo en el repositorio de Stacks-Editor .
Crear editores es difícil, especialmente cuando se trata de texto enriquecido.
He aprendido las peculiaridades de una variedad de editores diferentes a lo largo de los años, ya sea BBCode en los foros en los que participé, Wikitext en MediaWikis, Markdown aquí en Stack Exchange o cualquiera de los diversos editores de texto enriquecido o híbridos en los distintos plataformas que he usado (por ejemplo, Jira, FreshDesk) ... así que me siento cómodo adaptándome a nuevos estilos, pero también encuentro que algunos editores hacen suposiciones que me frustran y confunden y me hacen no querer usarlos más. ¡Queremos evitar esta frustración!
Debido a que nuestro enfoque está en Markdown, con la adición de formato especial para tablas y spoilers, podemos limitar lo que nuestro editor de texto enriquecido tiene que hacer; no estamos aumentando las opciones de formato disponibles (por ejemplo, texto colorido o subrayados). que es una de las formas en que estamos trabajando para mantener nuestra implementación de texto enriquecido y la conversión entre texto enriquecido y Markdown simple, fácil de entender y tan libre de frustraciones como podamos.
Los grandes cambios
Aparte de la entrada de texto enriquecido opcional, hay un montón de otros cambios, grandes y pequeños, que verá en esta prueba. A continuación se muestran algunos de los más importantes, incluida una breve descripción general de cómo funciona la entrada de texto enriquecido. Mucho de lo que está escrito a continuación fue escrito por Ben Kelly, quien ha trabajado mucho con Ham para poner en marcha este editor y es un conocedor supremo de las funciones, ¡muchas gracias a él por eso!
Modo de texto enriquecido
Este modo de edición fue diseñado para parecerse en gran medida al software de procesamiento de texto tradicional al que están acostumbrados muchos usuarios. Sin embargo, hemos agregado algunas características adicionales:
- "Reglas de entrada" de estilo Markdown para la sintaxis de
nivel de bloque
- Escribir #, ##, etc. crea un encabezado; escribiendo> crea una cotización; * crea una lista, etc.
- Tenemos reglas de entrada en línea (negrita, cursiva, código en línea, etc.) en una lista de cosas para investigar para una versión futura
- Las herramientas de edición de enlaces e imágenes permitirán editar URL de enlaces para enlaces y la adición de una descripción de imagen y un título para las imágenes.
- Soporte inteligente de copiar / pegar: pegar contenido externo de, por ejemplo, Google Docs o código de su editor de elección conservará la mayor parte de su formato existente, siempre que el formato esté en Markdown.
En última instancia, el editor de texto enriquecido se vuelve a convertir a Markdown y debería admitir todo lo que puede hacer en Markdown, con algunas advertencias:
- Pegar texto enriquecido de fuentes externas no es perfecto, especialmente con contenido muy complicado
- Lo que podemos admitir en el modo de texto enriquecido está restringido por nuestra implementación de Markdown de respaldo, por lo que no se admiten cosas como celdas combinadas en tablas o superíndice / subíndice, incluso cuando admitimos el HTML (consulte el siguiente punto).
- Esto es más una característica que un inconveniente. We <3 Markdown y estamos comprometidos a respaldarlo de primera clase en el futuro previsible
- El soporte HTML es DIFÍCIL. No prometemos que cualquier HTML escrito en modo Markdown sea editable en modo de texto enriquecido.
- Recomendamos utilizar la sintaxis de marca común equivalente cuando esté disponible. Buscamos ampliar nuestra sintaxis Markdown compatible para que los usuarios ya no necesiten escribir HTML.
- No preguntes por qué HTML es difícil . Es una larga historia que podría ser una publicación de blog propia.
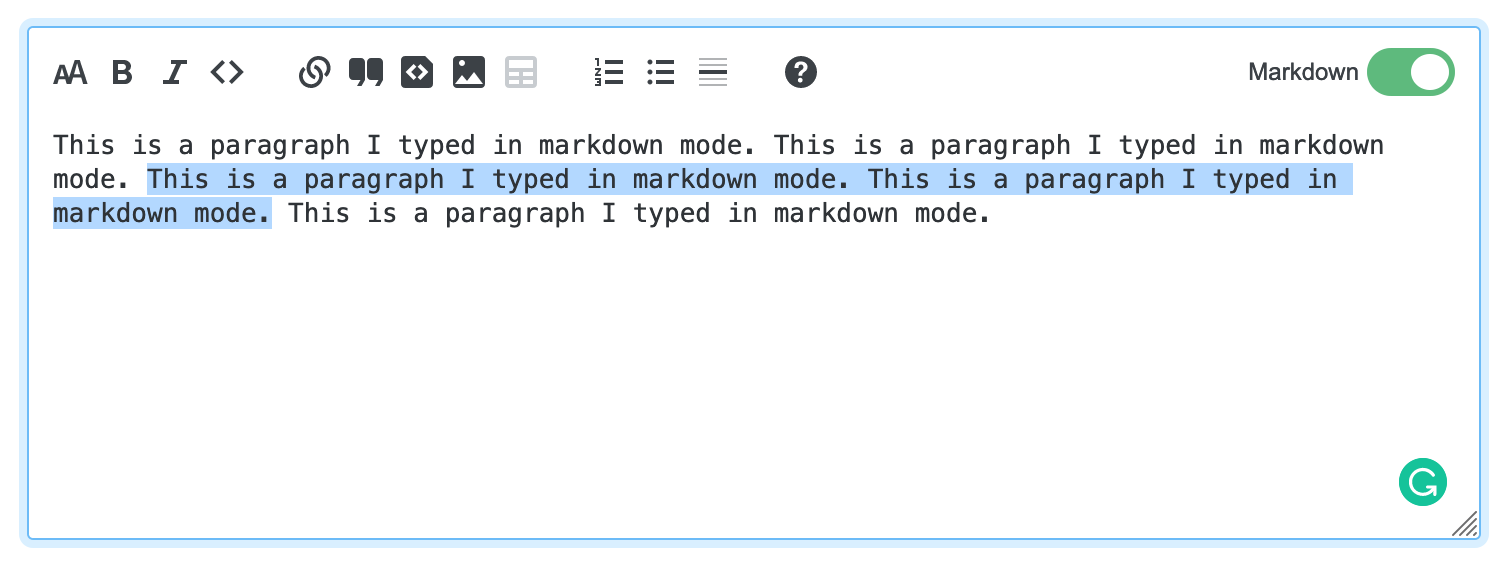
The Markdown: selector de texto enriquecido

Para permitir el movimiento entre los modos de texto enriquecido y Markdown, hemos agregado un interruptor. Cuando el punto está a la derecha (fondo verde), estás en modo Markdown; a la izquierda (fondo gris), estás en modo de texto enriquecido. El valor predeterminado actual para todos los usuarios es Markdown pero, después de usar el editor, el sistema recordará la última opción utilizada como predeterminada. Por lo tanto, si envía una publicación o edita mientras está en la vista de Markdown, verá eso la próxima vez que abra el editor; si lo hace en texto enriquecido, esa será la vista que tendrá la próxima vez que lo use. La configuración predeterminada para los usuarios se puede cambiar por sitio, por lo que si un sitio cree que el texto enriquecido tiene más sentido como predeterminado, podemos permitirlo.
La vista previa se contrae en la vista de texto enriquecido
A lo largo de los años, hemos recibido muchas preguntas sobre si podríamos optimizar la vista previa para que no ocupe tanto espacio en la pantalla. Si alguna vez ha escrito publicaciones largas, es posible que esté familiarizado con la sensación de desplazarse mucho para volver desde el final de una vista previa a la ventana de edición. Con el nuevo editor, puede ver la vista previa al usar la palanca de Markdown para cambiar entre los modos Markdown y de texto enriquecido y, debido a que la vista previa de texto enriquecido es parte del editor, puede editar directamente en la vista previa en lugar de tener que buscar la ventana de edición. de nuevo. Esto también es mucho más conveniente para los usuarios de dispositivos móviles, con sus pantallas más pequeñas en las que desplazarse incluso por una publicación corta puede significar mucho trabajo.
Aaron, nuestro diseñador principal de productos para sistemas de diseño, explica el valor de una vista previa editable:
Creemos que esto es más que un problema de diseño. Podríamos poner estas vistas previas una al lado de la otra, o alternar entre ellas como lo hace GitHub, pero creo que tener una vista previa es algo que podemos ir más allá. Pequeña nota al margen: ¡Trabajé en el editor de GitHub en 2016! Podríamos explorar alternativas como tener un botón que inicie una vista previa en pantalla completa, pero creo que eso es un esfuerzo en vano cuando podríamos escribir directamente en la experiencia de vista previa.
La web ha madurado más allá del punto de requerir sintaxis de Markdown y vistas previas discretas. ¿Por qué cualquier edición de texto debería ofrecer un estado de vista previa de solo lectura en 2021? ¿Escribir, obtener una vista previa, notar un error y volver al editor es realmente mejor que simplemente poder editar el texto? ¿Aceptarías este modelo de interacción en tu procesador de textos? ¿En Notion? ¿En Google Docs? ¿En medio?
Creemos que este es un cambio positivo por estas y muchas otras razones, pero entendemos que es una gran desviación del formato actual. Tómese un tiempo para ver cómo se siente este nuevo flujo de trabajo y háganos saber lo que piensa y cómo podemos mejorarlo. Sé que muchas de las solicitudes anteriores han sido para una vista previa en paralelo para atender las pantallas más amplias que tienen muchas personas, particularmente porque esto coincide con muchos otros editores de Markdown. Desafortunadamente, esto puede ser complicado en pantallas más pequeñas, lo que requeriría una ubicación diferente y es bastante común tener vistas previas separadas del formulario de entrada, como con el formato de dos pestañas de GitHub.
Tenemos algunos problemas conocidos aquí:
- Si bien el cambio entre modos mantiene su posición de desplazamiento aproximada, no recuerda dónde estaba el cursor. Cada vez que cambie, el cursor volverá a la parte superior de la publicación en lugar de quedarse donde estaba.
- No hay historial al cambiar de modo, por lo que cambiar entre vistas hará que pierda la capacidad de deshacer / rehacer los cambios de la otra vista.
- Dado que la vista previa de texto enriquecido interpretará su Markdown, el editor de texto enriquecido puede omitir cualquier Markdown (MD) incorrecto. Cuando regrese a la vista MD, podrá corregir estos errores.
Resaltado de sintaxis en modo Markdown
Notará que su experiencia de Markdown es un poco menos monótona porque ahora responde al Markdown que usa cambiando el texto en el panel: los títulos serán más grandes, el texto en negrita aparecerá en negrita, al igual que en cursiva, y los enlaces estarán en azul y el código estará en gris. Encontré esto realmente útil para redactar publicaciones, ya que identifica muchos de los errores de Markdown que podría haber cometido, por lo que es menos probable que tenga que mirar la vista previa. Actualmente, esto no es compatible con CommonMark, pero estamos trabajando para mejorarlo.
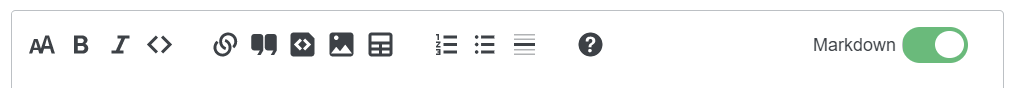
Cambios en los botones de formato
Eliminamos algunos botones y agregamos algunos botones nuevos a los disponibles para formatear. Así es como se ve la barra de formato ahora:

Remoto:
- Deshacer / rehacer : estas funciones aún funcionan con sus combinaciones de teclas estándar, pero hemos eliminado los botones en sí mismos; también hemos mejorado la compatibilidad con el historial de deshacer / rehacer para que sea mucho más confiable en general.
- Stack Snippets (temporal): no pudimos incorporar Snippets en la prueba alfa inicial, por lo que si necesita agregar un fragmento a una publicación, deberá deshabilitar el alfa para hacerlo.
Actualizado / nuevo:
- Tablas : este botón creará una tabla predeterminada de tres filas y dos columnas y tendrá opciones de menú especiales en el modo de texto enriquecido que permite agregar / eliminar filas y columnas.

- Encabezados : este botón se ha rediseñado y se ha movido a la primera posición.
- Código en línea / bloques de código / botones de fragmentos de pila : un comentario de nuestras primeras pruebas fue que para el texto enriquecido, necesitamos diferenciar entre el código en línea y los bloques de código, pero en Teams reutilizamos el mismo icono para los bloques de código que usamos actualmente para Stack Snippets: para permitir las tres opciones, creamos nuevos íconos. Los fragmentos están deshabilitados para la versión alfa, pero puede ver el nuevo trío de botones (de izquierda a derecha: código en línea, bloques de código, fragmentos)

Estamos planeando agregar atajos de teclado a los botones de formato, pero no forman parte de esta prueba alfa inicial.
El modo Markdown es tu opción para ajustar las publicaciones
El modo Markdown le dará un control más completo de sus publicaciones, como ya lo hace. Aquí hay algunos lugares en los que querrá ceñirse a MD al redactar o editar publicaciones:
- Agregar un idioma a un bloque de código con fines de resaltado de sintaxis , mientras buscamos agregar esto al texto enriquecido, por ahora requerirá MD. El sistema seguirá detectando automáticamente los idiomas en función de las etiquetas, como suele hacer, pero si necesita llamar a un idioma específico, deberá usar el modo Markdown.
- Marcado que requiere HTML : todavía admitimos algo de HTML en las publicaciones, pero el modo de texto enriquecido no lo creará, por lo que si necesita incluir HTML en sus publicaciones para un formato como subíndice o superíndice, deberá ingresar al modo Markdown para esto.
- Spoilers : como HTML, son compatibles, pero no tenemos un botón para ello, por lo que deberá usar el modo Markdown para agregarlos.
- Crear listas complejas : esto es posible en el modo de texto enriquecido, pero no es tan intuitivo como usar Markdown, particularmente en casos especiales como listas con bloques de código con sangría.
- Ajuste de imágenes : cambiar el tamaño o agregar enlaces a fuentes o imágenes de tamaño completo necesitará el modo Markdown.
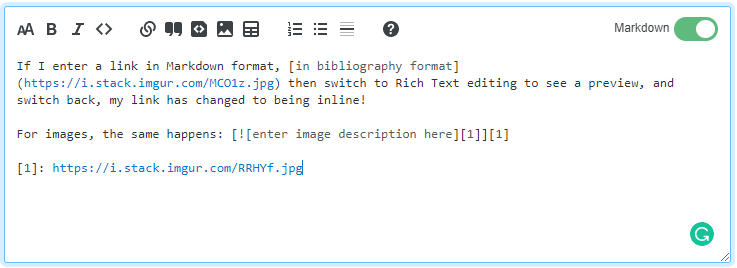
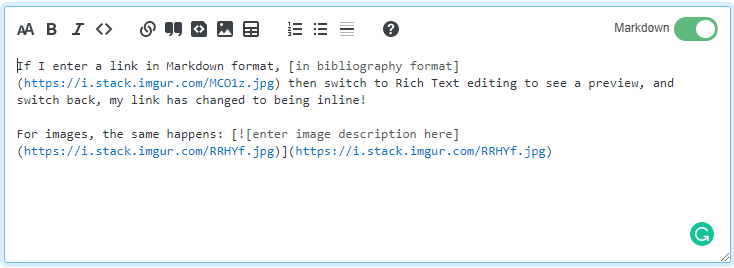
Los enlaces de texto e imágenes en línea son la norma
Las herramientas de imagen y enlace ahora agregarán imágenes y enlaces en línea en lugar de en el formato de bibliografía. Si bien este último seguirá funcionando, tendrá que crearlo manualmente. En este momento, las imágenes no tienen su imagen más formato de enlace, pero estamos trabajando para agregarlo en una versión futura.
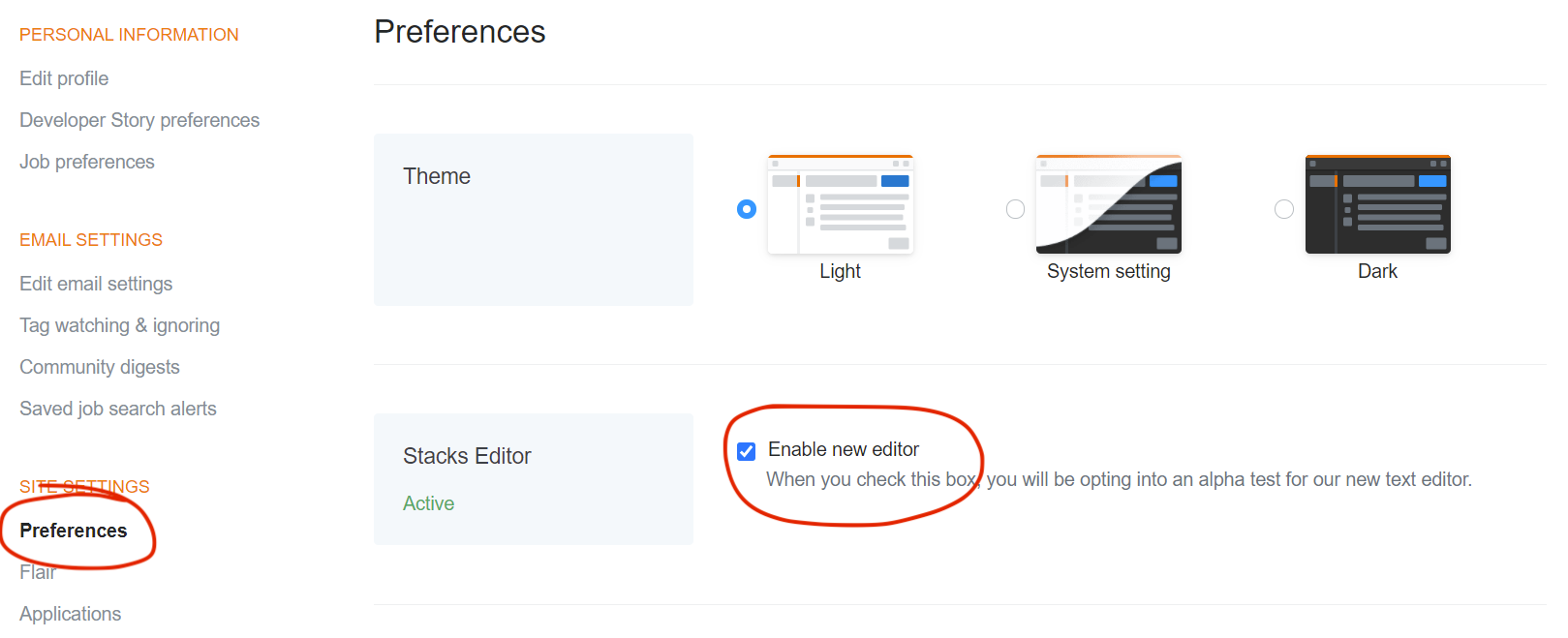
Como participar

Si desea participar en la prueba alfa, visite su página de preferencias y habilite la opción de participación del Editor de pilas. Al principio, el nuevo editor solo estará disponible para las respuestas; no lo verá en preguntas, páginas de perfil, páginas de edición de etiquetas o cualquier otro formulario de edición en el sitio. La participación es global, por lo que si opta por MSE, también verá el nuevo editor si está en MSO. Si decide que desea darse de baja, puede hacerlo de la misma manera, cambiando el control deslizante en sus preferencias, aunque los editores pueden tardar hasta diez minutos en volver a la normalidad.
Dar retroalimentación
Esta fase de comentarios es una parte increíblemente importante de este proceso, por lo que realmente apreciamos a cualquiera de ustedes que se tome el tiempo para probar el editor. Si encuentra errores, problemas de usabilidad o si piensa en funciones que mejorarían su experiencia con el nuevo editor, deje una respuesta aquí, una por respuesta, para que podamos revisar y responder a cada una. Los pasos para reproducir de manera confiable siempre se aprecian junto con los navegadores en los que está experimentando el error, y especialmente cuando se trata de casos extremos oscuros o problemas sutiles de usabilidad. Además, debido a que este proyecto es de código abierto, para errores verdaderamente técnicos, puede archivarlos como un problema en el repositorio de GitHub , si se siente cómodo con eso, si recibimos informes archivados en ambos lugares, los vincularemos.
Nuestro plan es transferir problemas de nuestro sistema interno al repositorio de GitHub y agregar los nuevos que surjan aquí para que cualquier persona interesada pueda ver en qué estamos trabajando y cómo estamos priorizando este trabajo.
Si bien es bueno escuchar sus pensamientos generales sobre el editor, si hay demasiado en una publicación puede dificultar la respuesta, así que trate de mantener cada respuesta relativamente concisa. Tendrás hasta el final del alfa para agregar las respuestas aquí. Una vez que termine, le diremos cuál es la mejor manera de dar su opinión.
Gracias
Este proyecto no podría haber sido posible sin el trabajo de tanta gente y todos merecen mucho crédito. En particular, me gustaría reconocer a Ben Kelly, Ham Vocke, Aaron Shekey, Des Darilek y Adam Lear por todo el esfuerzo que han realizado. Además, a aquellos que se han tomado el tiempo de probar y dar su opinión mientras El editor solo estaba en Teams, ¡gracias!
Respuestas
estado planificado
La conversión automática de "comillas rectas" a "comillas tipográficas" es catastrófica para los sitios centrados en el código.
Cuando está en modo de texto enriquecido, el editor auto-converts double-quote characters into “smart quotes”, even for text entered in inline code format, pero, afortunadamente, no en bloques de código.
Esto causará problemas masivos en sitios centrados en el código como Stack Overflow, y es probable que cause problemas sustanciales en al menos algunos otros sitios.
Para ser claros: al menos para los sitios centrados en el código, no debería haber un modo en el editor que convierta automáticamente los caracteres rectos de comillas dobles en "comillas tipográficas". Para tener un modo, que automáticamente hace que la conversión será dar lugar a la conversión automática “cita inteligente” está haciendo para código, que va a romper el código. Tener un modo de este tipo aumentará el tiempo y el esfuerzo promedio necesarios para cada publicación en todas las entradas originales, edición, moderación, determinación de problemas reales, etc. Los usuarios a menudo ingresan el código como texto normal, que pueden, o no, aplicar posteriormente el código. formato a, por lo que tener automáticos “comillas tipográficas” habilitadas en ningún modo será causar problemas adicionales. Tener un modo de este tipo reducirá la satisfacción general del usuario para todos los sitios centrados en el código, debido a los problemas adicionales introducidos.
Básicamente, la conversión automática de rectas, comillas dobles en “comillas inteligentes” es una característica de la que algunas personas piensan "ohhh frases bonitas", pero lo que causa problemas fundamentales de otras personas (y algunas personas realmente, realmente odio “comillas tipográficas ”). Por favor, por favor, no infligir “comillas inteligentes” sobre nosotros.
Descargo de responsabilidad:
Permítanme comenzar disculpándome por el tono directo de esta publicación. Aprecio mucho el espíritu de apertura y el arduo trabajo que subyace en el lado del desarrollo, y quiero agradecerles tanto por el arduo trabajo para mejorar la interfaz de usuario como por el tiempo y la voluntad dedicados a solicitar comentarios de la comunidad. Ofrezco esta retroalimentación con algunos bordes contundentes porque es importante: está haciendo un gran trabajo, pero si no lo hace con cuidado, entonces existe un claro potencial de causar un daño significativo, y la mayoría de las señales que puedo ver. indican que su trayectoria actual va hacia ese daño.
Lo que sigue está pensado exclusivamente como crítica constructiva, y espero que se lea como tal =).
Dicho eso:
Este cambio es extremadamente alarmante desde la perspectiva de MathJax.
La filosofía de diseño tiene mucho sentido para muchos sitios, pero varios de los cambios propuestos (específicamente, la eliminación de la vista previa en vivo) serían una catástrofe para los sitios donde MathJax es una parte común o esencial de la experiencia del sitio. Como recordatorio, esto es nada menos que 42 sitios de un total de 176 de la red, es decir, el 24% de los sitios de la red.
(Además, como se señaló en los comentarios, hay varios otros complementos esenciales de formato de publicación específicos del sitio que se encuentran en una situación idéntica a MathJax, cuyos ejemplos más claros son ajedrez , go , furigana y notación musical ).
Estas son las cosas que más me preocupan:
Podríamos poner estas vistas previas una al lado de la otra, o alternar entre ellas como lo hace GitHub, pero creo que tener una vista previa es algo que podemos ir más allá.
uh ... no, no lo es.
¿Por qué cualquier edición de texto debería ofrecer un estado de vista previa de solo lectura en 2021? ¿Escribir, obtener una vista previa, notar un error y volver al editor es realmente mejor que simplemente poder editar el texto? ¿Aceptarías este modelo de interacción en tu procesador de textos?
Sí, lo haría. Ya lo hago. Este es mi principal modo de trabajo. En mi disciplina, al igual que muchos de los representados en los sitios SE que tienen MathJax, el procesador de texto estándar de la industria es LaTeX. Tener un editor y una vista previa separados no solo es estándar, es la única forma de trabajar de manera eficiente.
Por lo menos, construir un editor WYSIWYG para matemáticas es una tarea de software importante. Pero, para ser franco, ninguna de las soluciones existentes, con décadas de trayectoria, hacen que el listón sea un estándar profesional. (Para mayor claridad: sería una absoluta tontería intentarlo aquí). La edición matemática requiere absolutamente una configuración de código y vista previa. Como tal, si su filosofía de diseño es que "tener una vista previa es algo que podemos ir más allá", entonces su filosofía de diseño es ciega y sorda a los requisitos de los sitios técnicos.
Por supuesto, comprendo esta preocupación:
Si alguna vez ha escrito publicaciones largas, es posible que esté familiarizado con la sensación de desplazarse mucho para volver desde el final de una vista previa a la ventana de edición.
y de hecho puede resultar molesto (aunque, como se ha señalado, no universalmente ). Pero ese punto de vista carece de otro aspecto vital de cómo funciona MathJax en Stack Exchange, y esa es la increíble y extrema conveniencia de tener una vista previa instantánea renderizada junto con la fuente de texto sin formato Markdown / MathJax. De hecho, el editor actual es más conveniente que los editores estándar de LaTeX, debido a la velocidad y la constancia de la actualización de la vista previa: se actualiza tan pronto como algo cambia y solo está limitado por la velocidad (muy rápida) de la representación. .
En los cambios propuestos (fuente de Markdown y vista previa de texto enriquecido en el mismo panel, con un botón para cambiar entre ellos), escribir y editar matemáticas se volverá notable y significativamente más difícil. Para decirlo sin rodeos, deshacerse de la vista previa simultánea afecta un poco a los sitios técnicos matemáticos, a lo grande.
Ahora, aprecio los puntos hechos con respecto a la antigüedad del código y la dificultad de mantenerlo y usarlo como base para futuras actualizaciones. Tiene mucho sentido que sea necesario tener una mejor base de código para el editor y que, al final de la implementación, se utilice en todos los ámbitos de la red SE.
... por eso es esencial que las preocupaciones que rodean a MathJax formen parte de la etapa de diseño inicial . Esto :
Los sitios con MathJax se encuentran entre los últimos en los que enviamos esto
No es suficientemente bueno. Las preocupaciones que rodean a MathJax son parte de las decisiones de diseño centrales que deben tomarse. Si el plan es esperar hasta el final, una vez que todo se haya resuelto y todas esas decisiones de diseño estén grabadas en piedra, y con la esperanza de que esas decisiones funcionen para los más de 40 sitios que usan MathJax, entonces el plan dice "No nos importa si los mathy sitios técnicos terminan siendo engañados" para mí.
Si el objetivo es tener una única base de código que funcione para sitios y equipos orientados a texto enriquecido, así como para sitios técnicos orientados a MathJax, entonces esa unión debe reconocerse desde el principio: las decisiones de diseño con respecto a la vista previa deben ser creado ahora, y un sitio matemático (math.se, physics.se, stats.se, etc., su elección) debe estar entre los primeros sitios en probarlo.
Una cosa más:
Resaltado de sintaxis en modo Markdown
Notará que su experiencia de Markdown es un poco menos monótona porque ahora responde al Markdown que usa cambiando el texto en el panel: los títulos serán más grandes, el texto en negrita aparecerá en negrita, al igual que en cursiva, y los enlaces estarán en azul y el código estará en gris.
¡Eso es genial! Pero también debe desactivarlo dentro de los delimitadores MathJax. Algunos de esos problemas ya se han señalado , pero lo diré explícitamente aquí: jugar con el formato como en esta captura de pantalla es extremadamente distractor, completamente inútil (en el sentido de que no está logrando ninguno de sus objetivos, ya que está respondiendo a la sintaxis que producirá una salida diferente a la que el resaltador cree que sucederá) y no tiene lugar en un editor de matemáticas en la década de 2010, y mucho menos en la de 2020.
solicitud de función
Permitir ver el Markdown al mismo tiempo que el texto enriquecido
A lo largo de los años, hemos recibido muchas preguntas sobre si podríamos optimizar la vista previa para que no ocupe tanto espacio en la pantalla. Si alguna vez ha escrito publicaciones largas, es posible que esté familiarizado con la sensación de desplazarse mucho para volver desde el final de una vista previa a la ventana de edición. Con el nuevo editor, puede ver la vista previa al usar la palanca de Markdown para cambiar entre los modos Markdown y de texto enriquecido y, debido a que la vista previa de texto enriquecido es parte del editor, puede editar directamente en la vista previa en lugar de tener que buscar la ventana de edición. de nuevo. Esto también es mucho más conveniente para los usuarios de dispositivos móviles, con sus pantallas más pequeñas en las que desplazarse incluso por una publicación corta puede significar mucho trabajo.
Como alguien que ha editado publicaciones de preguntas frecuentes aquí con bastante frecuencia, definitivamente entiendo el sentimiento aquí. Una gran parte de mi tiempo en editarlos fue desplazándome hacia adelante y hacia atrás entre la vista previa debajo del editor de publicaciones y el editor en sí.
Sin embargo, el nuevo editor elimina la capacidad de ver la salida renderizada de texto al mismo tiempo que ve su Markdown sin formato. Como alguien que hace uso con frecuencia de técnicas avanzadas de Markdown y matices sutiles (y el HTML ocasional ) mientras escribe publicaciones, tener que cambiar constantemente de un lado a otro cada vez que quiero ver cómo se ve mi publicación es una carga extrema en comparación con simplemente desplazamiento.
Esto también es bastante importante porque en la vista previa actual, dado que la salida renderizada ocupaba tanto espacio en la página general como usaría cuando se publicaba (un poco menos debido a la falta de un margen izquierdo para los botones de votación), esto me permitiría obtener una estimación aproximada de la duración de mi publicación, para poder ajustarla (por ejemplo, eliminar detalles innecesarios) si es demasiado larga. La nueva vista previa hace que sea mucho más difícil estimar cuánto tiempo estará una publicación en la página real cuando se publique, que es, nuevamente, algo que uso con la frecuencia suficiente para soportar tener que desplazarme.
Una vez más, definitivamente entiendo completamente el sentimiento detrás de la forma en que el nuevo editor está diseñado actualmente. Tener que desplazarse puede ser bastante difícil para muchas personas, especialmente para publicaciones más grandes (p. Ej., Preguntas frecuentes aquí). Sin embargo, soy de los que con frecuencia hace uso de cosas más avanzadas habilitadas por la configuración actual que la nueva configuración me lo haría más difícil.
¿Puede haber una opción para ver una vista previa renderizada en vivo de una publicación al mismo tiempo que se escribe Markdown sin procesar en el editor? No es necesario que esté debajo de la publicación como está actualmente, pero tenga en cuenta esto.
Probablemente debería tener en cuenta que, como miembro de un equipo, he tenido acceso a este editor durante bastante tiempo. He intentado en repetidas ocasiones acostumbrarme a este nuevo flujo de trabajo, pero sigo insatisfecho.
Además, aquellos que buscan esta respuesta también pueden querer ver dos respuestas adicionales escritas por Tinkeringbell, que amplían el argumento en esta publicación.
revisión de estado de solicitud de función
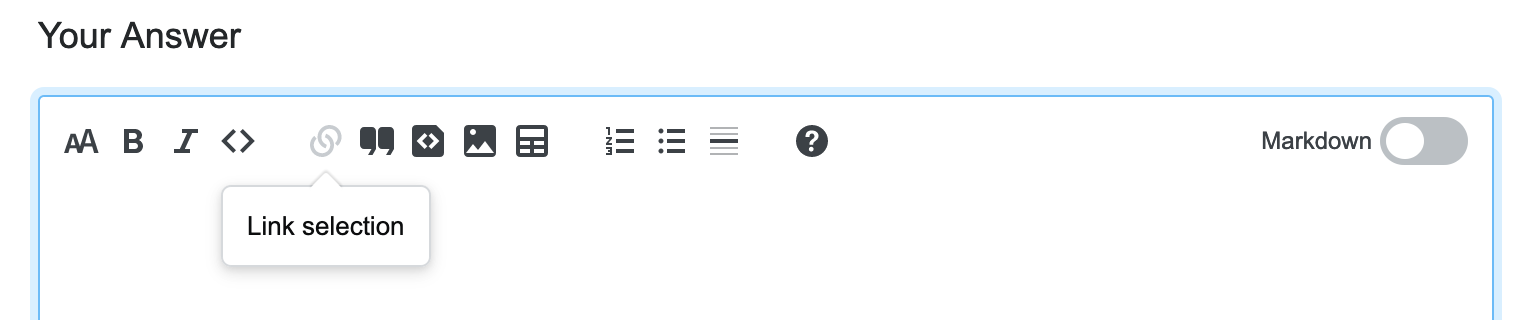
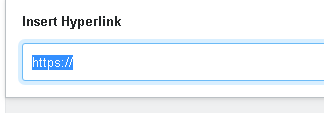
No estoy seguro de que todos los usuarios comprendan cómo funciona el botón "Selección de enlaces". (Sugerencia: primero debe seleccionar el texto, luego el botón se habilitará). Otros editores de texto enriquecido que uso con regularidad tienen un botón 'Insertar enlace' donde puede especificar tanto el enlace como el texto a mostrar.

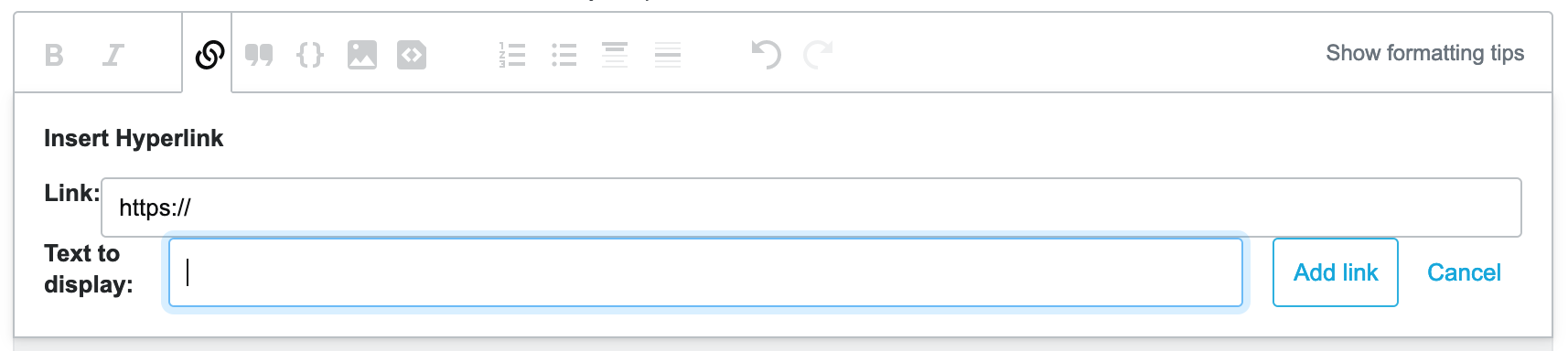
Entonces, algo como esto (disculpe la mala maqueta, con suerte la idea es clara):

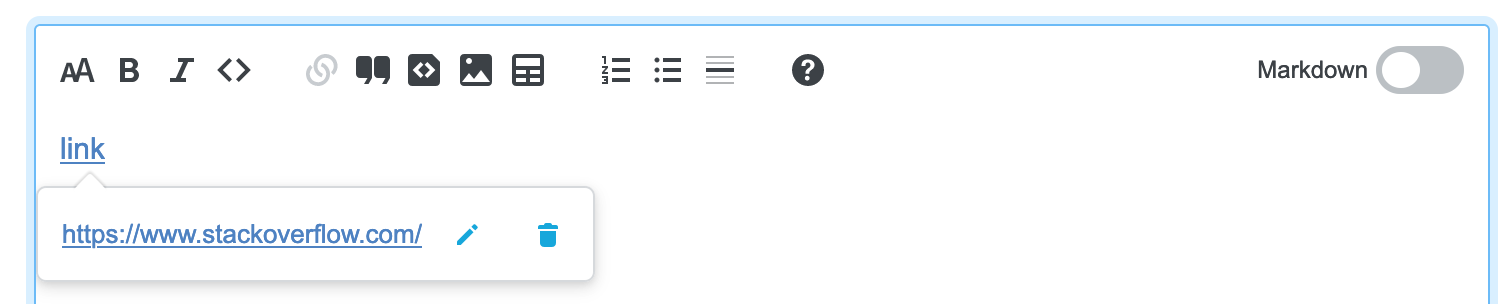
O habilite el botón en todo momento, y si no se selecciona nada, pida al usuario un enlace (como el editor actual) e insértelo, con la ventana emergente visible para que los usuarios sepan que pueden editar tanto el texto del enlace como el enlace en sí:

solicitud de función
Si no podemos tener la vista previa en paralelo debido a limitaciones técnicas, necesitaremos una alternativa mejor que el modo de texto enriquecido para obtener una vista previa de nuestro Markdown . Incluso otra configuración o alternancia para poner un panel de vista previa en vivo debajo del editor MD (como funciona la vista previa ahora) sería mucho mejor que tener que alternar entre los editores MD y RT .
Utilizo mucho la vista previa actual y en vivo cuando escribo publicaciones. Cuando escribo publicaciones de tamaño normal en una pantalla de tamaño normal, mantengo la vista en la vista previa en vivo en lugar del editor> 90% del tiempo , probablemente solo desplazándome hacia arriba y quitando la vista de la vista previa si estoy pegando en un imagen y el cuadro de diálogo me pide que confirme, o si decido agregar otra oración a un párrafo. Mi flujo de trabajo habitual incluye desplazarse hacia abajo en el sitio para ver la vista previa en vivo en lugar de mirar al editor la mayor parte del tiempo.
La publicación afirma que una de las razones por las que el editor de RT podría ser mejor que el arreglo actual es que
Con el nuevo editor, puede ver la vista previa al usar la palanca de Markdown para cambiar entre los modos Markdown y de texto enriquecido y, debido a que la vista previa de texto enriquecido es parte del editor, puede editar directamente en la vista previa en lugar de tener que buscar la ventana de edición. de nuevo. Esto también es mucho más conveniente para los usuarios de dispositivos móviles, con sus pantallas más pequeñas en las que desplazarse incluso por una publicación corta puede significar mucho trabajo.
Alternar entre dos modos de editor para tener una idea aproximada de cómo se verá su publicación no es una vista previa en vivo de lo que está escribiendo. Ralentiza la escritura. Y decir que "puedes editar directamente en la vista previa" no es realmente cierto: si estoy trabajando en el editor RT, utilizándolo como editor y vista previa al mismo tiempo, no puedo seguir escribiendo en Markdown. . Tengo que volver atrás, perdiendo mi "vista previa". Honestamente, esto es menos que ideal. Si bien tiene menos desplazamiento, tampoco está en vivo . Y el editor de RT hace un peor trabajo al mostrar cómo se verá una publicación que la vista previa en vivo actual.
Me gusta la idea de RT para escritura móvil. De todos modos, rara vez uso MD cuando estoy en mi teléfono, solo porque los asteriscos, los guiones y los hashtags no son algo de un solo clic cuando miro el teclado de su teléfono. Pero ahora mismo, y la mayor parte del tiempo, escribo mis publicaciones en una computadora . Esto significa que tengo mis manos en el teclado y una pantalla lo suficientemente grande como para mostrarme lo que estoy haciendo .
Toda esta publicación en este momento cabe fácilmente en mi pantalla. Y la vista previa es en vivo, y es algo que atesoro. Hace que escribir esto sea más fácil, rápido, interactivo y fluido. Hagas lo que hagas, para aquellas personas que escriben con el editor de Markdown, no les quites nuestra vista previa en vivo. El editor de texto enriquecido no es una vista previa en vivo, cambia entre los dos flujos de interrupciones, y no puede escribir Markdown si su editor está en el modo de texto enriquecido mientras ve el resultado, ya que la vista previa en vivo lo permite ahora.
estado de error planeado
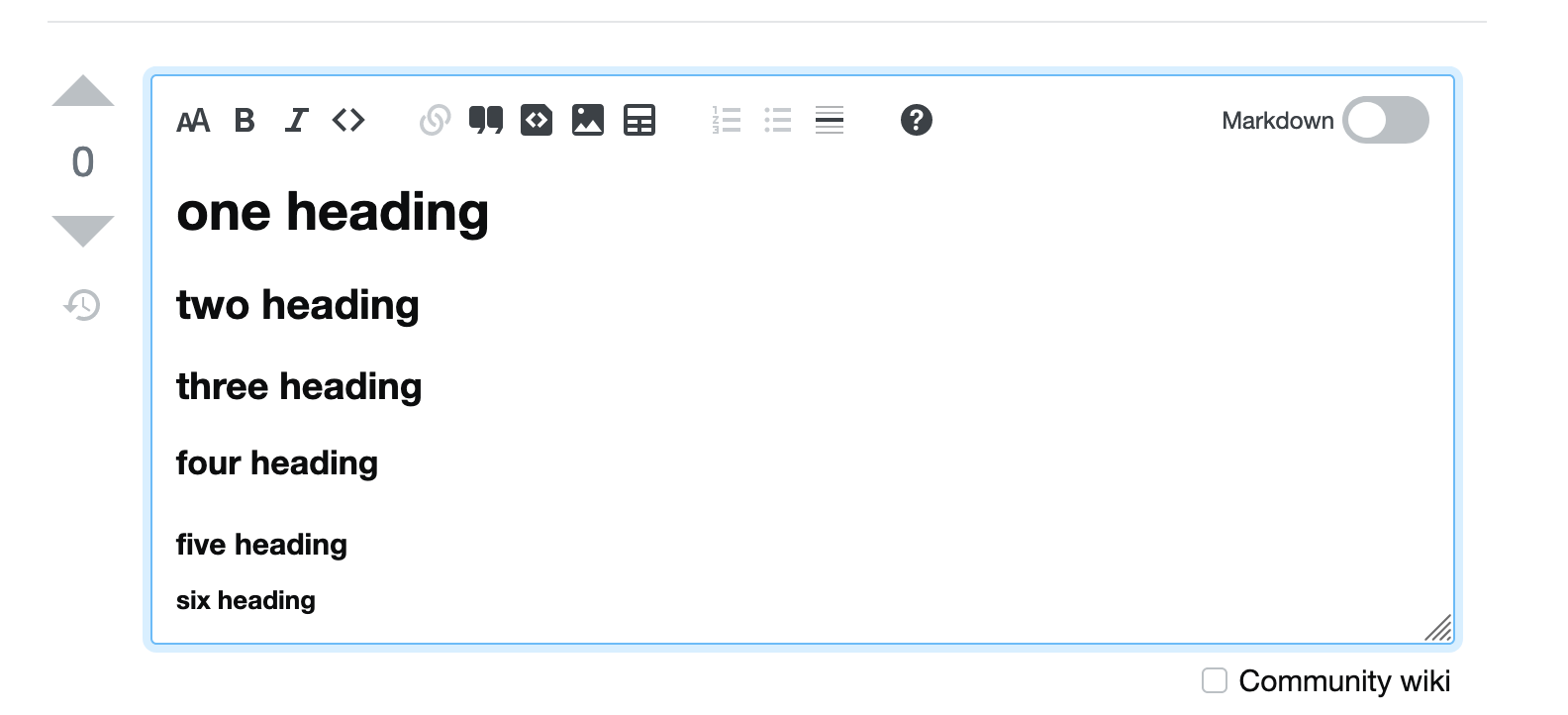
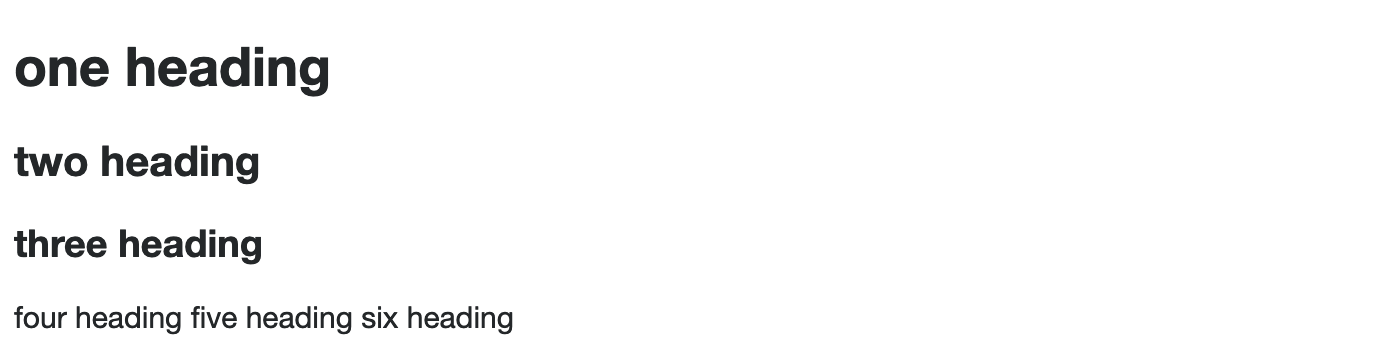
Esta rebaja:
# one heading
## two heading
### three heading
#### four heading
##### five heading
###### six heading
muestra esta vista previa en el editor enriquecido:

Se publica así:

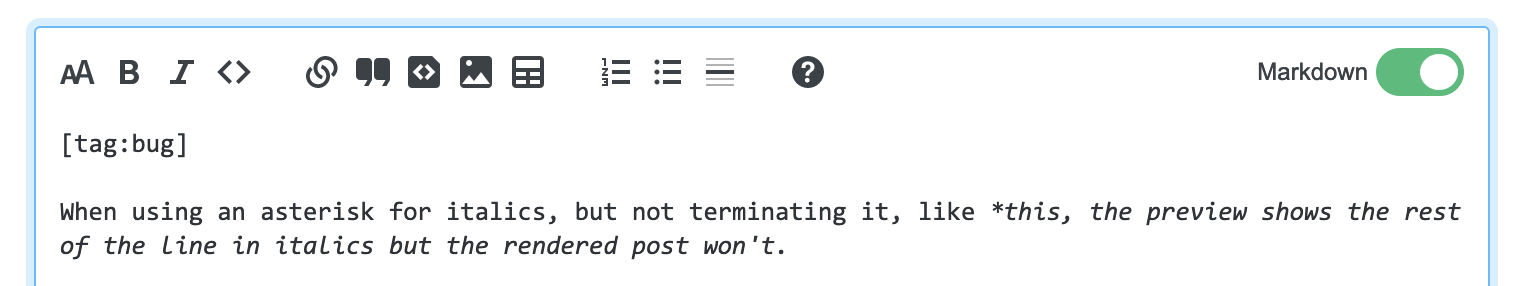
estado de error planeado
Cuando se usa un asterisco para cursiva, pero sin terminarlo, como * esto, la vista previa muestra el resto de la línea en cursiva, pero la publicación renderizada no.

solicitud de función
Sonic ya escribió sobre la falta de la función de vista previa. Yo también, pero tengo otras razones por las que me pierdo la vista previa. Dos de ellos ya son problemas conocidos:
Si bien el cambio entre modos mantiene su posición de desplazamiento aproximada, no recuerda dónde estaba el cursor. Cada vez que cambie, el cursor volverá a la parte superior de la publicación en lugar de quedarse donde estaba. [...] Dado que la vista previa de texto enriquecido interpretará su Markdown, el editor de texto enriquecido puede omitir cualquier Markdown (MD) incorrecto. Cuando regrese a la vista MD, podrá corregir estos errores.
He usado este editor varias veces en Teams y no tengo muchas ganas de activarlo aquí, porque guarda la última opción utilizada como predeterminada .
Mi flujo de trabajo habitual es algo como esto:
- Empiece a escribir una publicación en Markdown.
- Mire la vista previa para ver cómo se ve.
- Repita 1-2 varias veces.
- Una mirada final y cuidadosa a la vista previa antes de publicarla.
Si bien creo que puedo acostumbrarme a alternar un interruptor para ver una vista previa (y no tener que desplazarme), el hecho de que mi última opción utilizada esté guardada es lo que hace que este nuevo editor sea tan frustrante de usar.
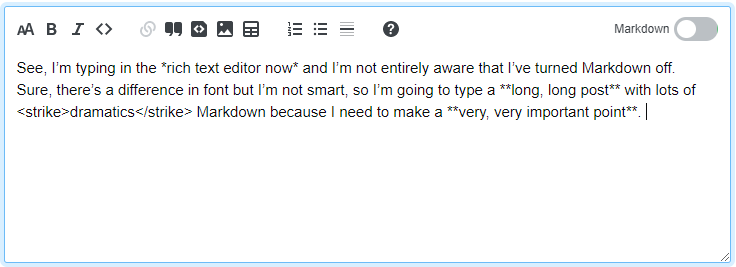
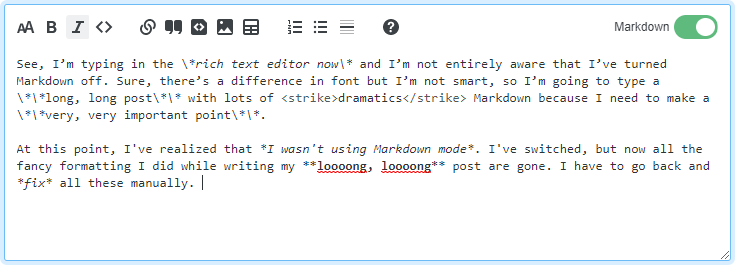
Por lo general, mi 'paso 1' incluye una gran cantidad de texto incluso antes de ver la vista previa. Pero mi paso 4 significa que cada vez que publico algo, debo a.) Volver primero al modo Markdown o b.) Devolver el editor al modo Markdown cuando empiece a escribir la próxima publicación. Y no quiero prestar atención a ese interruptor, solo quiero empezar a escribir. Lo que significa que a menudo me encuentro con la parte en la que escribo Markdown en el editor de texto enriquecido, luego tengo que cambiar y eliminar todas las barras que ahora escapan del Markdown:



¿Hay algo que se pueda hacer, tal vez una configuración de perfil, que signifique que siempre comenzaré a escribir en el modo Markdown, que anulará la configuración de 'último uso' y quizás incluso anulará los valores predeterminados específicos del sitio?
"La vista previa está contraída en la vista de texto enriquecido"
La vista previa es una parte necesaria de la edición, particularmente en algunos sitios, y es muy conveniente poder ver la publicación completa y corregir la redundancia.
Habilitar el nuevo editor en Meta Stack Exchange rompe el editor en otros sitios.
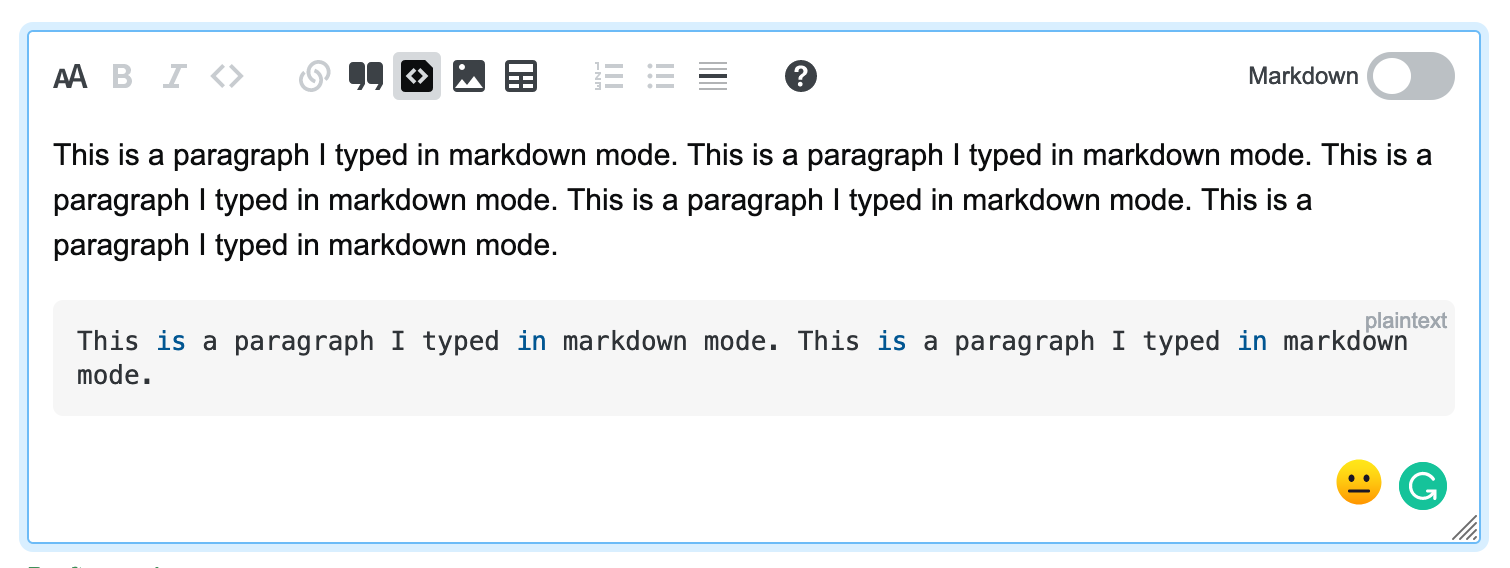
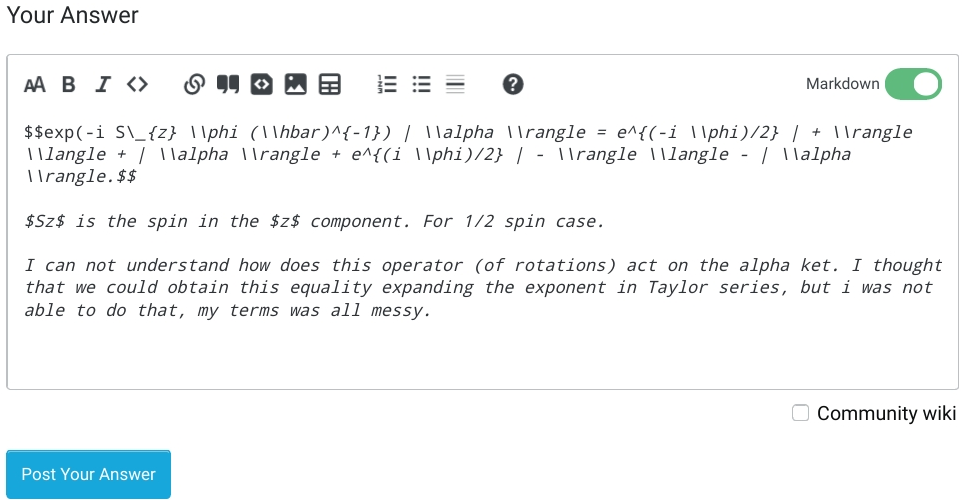
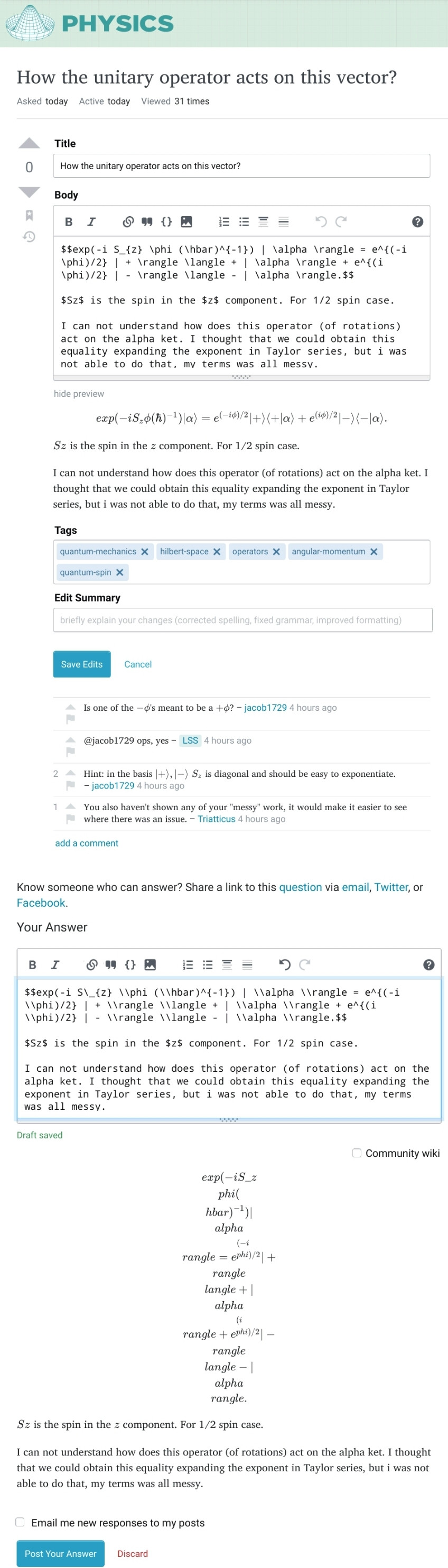
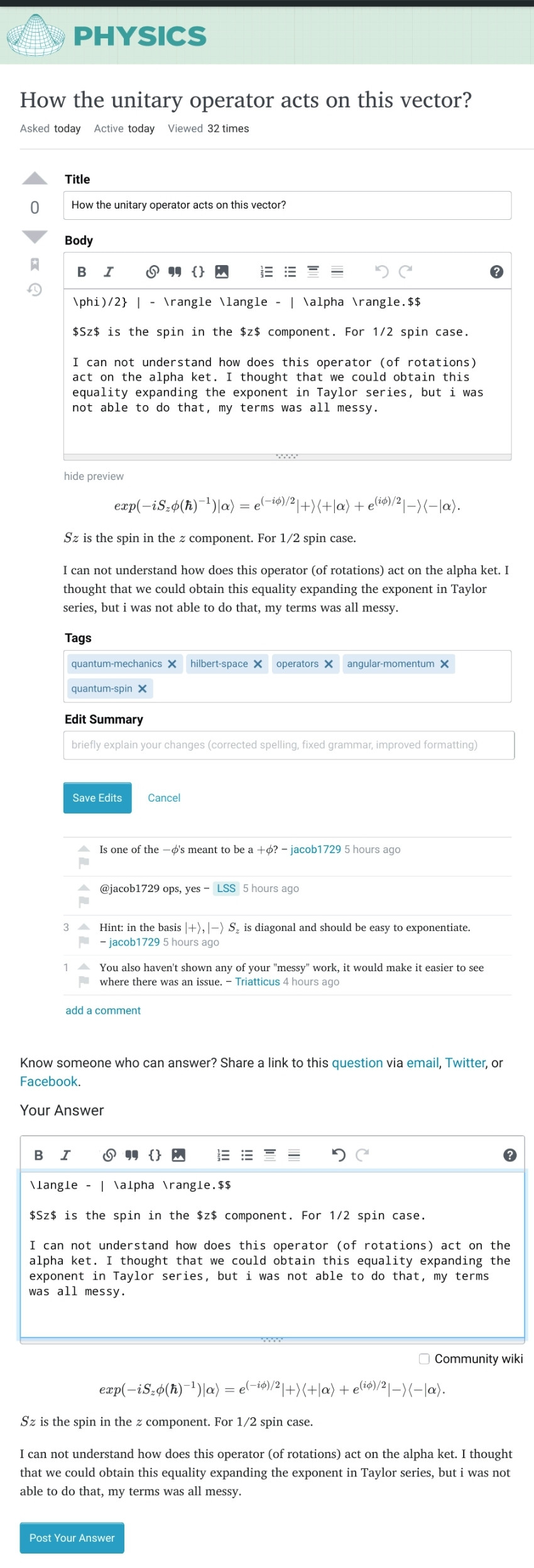
Tome esta pregunta sobre Physics.SE por ejemplo: " ¿Cómo actúa el operador unitario sobre este vector? ". Copiar y pegar el texto aquí muestra que sin una vista previa puede ser más difícil leer lo que ha escrito:
Copiar ese mismo texto en una respuesta en el sitio Physics.SE revela un problema de renderizado, sin la vista previa esto no sería obvio al principio; dando lugar a muchas ediciones adicionales.
Vea esta captura de pantalla (editor habilitado en Meta Stack Exchange):
Vea esta captura de pantalla (editor deshabilitado en Meta Stack Exchange):
-
Observe cómo la habilitación del Editor de texto enriquecido provocó errores de reproducción en un sitio diferente donde no estaba habilitado.
revisión de estado de solicitud de función
Tablas: este botón creará una tabla predeterminada de tres filas y dos columnas y tendrá opciones de menú especiales en el modo de texto enriquecido que permite agregar / eliminar filas y columnas.
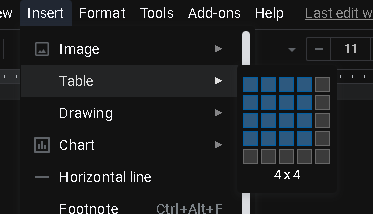
Sería bueno tener alguna forma de especificar el número de filas / columnas en la creación de la tabla (y no después), por ejemplo, desde el Documento de Google:

(Pido disculpas por el formato desigual de esta publicación; se escribió en el editor de pruebas alfa. Me doy cuenta de que, incluso en el modo Markdown, las funciones de "resaltado de sintaxis" son demasiado agresivas, hasta el punto de que con frecuencia No estoy seguro de si estoy en el modo Markdown o en el modo de texto enriquecido. Además, la sintaxis resaltada en el modo Markdown parece ser inexacta. Por ejemplo, en el modo Markdown, la mayor parte del texto de esta publicación se muestra actualmente en negrita y cursiva, al contrario que caso en modo de texto enriquecido o cuando publico. En otro caso, aparentemente cuando escribí inicialmente tres guiones a continuación, al menos dos de ellos se escribieron en modo de texto enriquecido y se convirtieron en un guión electrónico, de modo que la línea de separación a continuación inicialmente lo hizo no se renderiza correctamente.)
Mis comentarios sobre la respuesta de EP ya están desbordados, así que permítanme continuar aquí. Estoy totalmente de acuerdo con todo en la respuesta de EP. Como EP, entiendo que no hay intenciones maliciosas detrás de estos cambios propuestos y entiendo que todo el mundo está aquí de buena fe, pero como él, siento que la situación me obliga a ser franco. Sobre todo, estoy de acuerdo con la tesis central de EP de que
Esto es extremadamente alarmante desde la perspectiva de MathJax.
Además, como señala Rob , los problemas planteados aquí probablemente se extenderán mucho más allá de MathJax, a muchos otros complementos de formato específicos del sitio .
Básicamente, al pensar en texto enriquecido,
El usuario centrado en MathJax es un caso de uso completamente diferente al de un usuario no centrado en MathJax.
Como se discutió en la respuesta de EP y en mis comentarios allí, sería una broma sugerir que el usuario centrado en MathJax redacte su publicación en modo de texto enriquecido. Sin embargo, como se prevé actualmente, el usuario centrado en MathJax seguiría dependiendo del modo de texto enriquecido, utilizándolo como una vista previa de MathJax de un hombre pobre . En otras palabras, para incorporar el caso de uso centrado en MathJax, el editor de texto enriquecido también sería perfecto como un vista previa de MathJax. Esta es una idea terrible porque
Básicamente, MathJax no es compatible con una representación de texto enriquecido.
MathJax está diseñado para escribirse en un entorno similar a Markdown y compilarse en una salida final separada. Por lo tanto, una vista previa de MathJax es un tipo de cosa completamente diferente a un editor de texto enriquecido. Intentar hacer un editor de texto enriquecido que también sea un visor de MathJax es solo buscar problemas , especialmente cuando el negocio MathJax es una ocurrencia tardía de todos modos. Como se discutió en mis comentarios a la respuesta de EP, muchos han intentado hacer esto y han fallado. Si intenta hacer esto, anticipo que eventualmente levantará las manos y dejará de apoyar por completo a MathJax, y luego volveremos al tipo de disturbios de los que hablé en mis comentarios anteriores (que inicialmente se escribieron bajo el error entendiendo que no habría ningún modo Markdown, pero que sería igualmente aplicable en un escenario como este). Para ser claro:
Si MathJax no fuera totalmente compatible, es muy probable que MathOverflow ejerciera su opción contractual de abandonar la red de Stack Exchange, y sitios como Math Stack Exchange tampoco estarían contentos.
Solución: por estas razones, la única solución que veo es la siguiente:
Debe haber una vista previa dedicada para el modo Markdown que no depende del editor de texto enriquecido.
Esta vista previa dedicada debe ser totalmente compatible con MathJax. Del mismo modo, debe admitir complementos utilizados en otros sitios como ajedrez , go , furigana y notación musical . Lo que MathJax y estos complementos tienen en común es que no sería factible crear una representación de texto enriquecido que los admita por completo, especialmente si se supone que esta representación de texto enriquecido también funciona como una vista previa de la salida publicada.
Aquí está el truco: los requisitos del tipo de vista previa necesaria para esta solución ya se cumplen y superan en la vista previa en vivo actual. Entonces, tal vista previa es 100% factible, y la única pregunta que queda es si Stack Exchange está dispuesto a comprometerse a apoyar a estas comunidades mediante la (re) implementación de la vista previa.
Aquí hay algunos pensamientos adicionales:
Como se discutió aquí , estoy de acuerdo en que la vista previa en vivo que existe en el editor actual, que no es de texto enriquecido, es de alguna manera una actualización sobre muchos editores LaTeX debido a su actualización constante y automática. No necesito que la actualización sea tan frecuente o automática, pero es algo bueno.
Si no hay una vista previa en vivo en el modo Markdown, preferiría tener alguna forma de vista previa que pueda ver presionando un botón "compilar" como en un editor LaTeX estándar, sin cambiar al modo de texto enriquecido, por varias razones:
En los editores de texto enriquecido que he visto que tienen MathJax o Latex, MathJax no se procesa completamente antes de la publicación (por ejemplo, es posible que no procese las macros definidas por el usuario). Hay buenas razones para esto: MathJax / LaTeX no está diseñado con el entendimiento de que habrá una correspondencia uno a uno entre los caracteres que está escribiendo y los caracteres que se generarán, por lo que no sería factible crear tal correspondencia a los efectos de una representación de texto enriquecido.
Por esta y otras razones, no confío en que lo que veo en la representación de texto enriquecido refleje adecuadamente lo que veré cuando publique. Esto dificulta la detección de errores antes de la publicación.
Es engorroso cambiar con frecuencia entre los modos, lo que tendría que hacer para obtener una vista previa (escribiría exclusivamente en el modo Markdown, por las razones discutidas en la respuesta de EP y mis comentarios allí, y obtener una vista previa en el modo de texto enriquecido).
Una razón por la que sería engorroso es que anticipo que habrá un retraso al cambiar de modo.
Otra razón por la que sería engorroso es que también anticipo que se sentiría como si toda la interfaz se estuviera rehaciendo al cambiar de modo, lo cual es un efecto discordante cuando todo lo que quiero es obtener una vista previa de lo que escribí.
La interfaz de texto enriquecido probablemente se diseñaría con la presunción de que el usuario estaba redactando su publicación completamente en modo de texto enriquecido (y aprendiendo a usar la interfaz desde esa perspectiva) pero como yo usaría el modo de texto enriquecido exclusivamente para obtener una vista previa, el mío sería un caso de uso completamente diferente al que se pretendía. Anticipo que esto conduciría a una experiencia frustrante para los usuarios centrados en MathJax que usan el modo de texto enriquecido exclusivamente para obtener una vista previa, tanto en el aprendizaje como en el uso de la interfaz de esta manera.
Para alternar entre texto enriquecido y contenido de Markdown al escribir una publicación de cualquier longitud, tengo que desplazarme hacia arriba para acceder al botón de alternancia. Esto es engorroso para mi caso de uso anticipado, donde necesito alternar con frecuencia entre los modos, escribir en Markdown y obtener una vista previa en el modo de texto enriquecido. Por un lado, pierdo mi lugar en lo que estoy escribiendo y tengo que volver a encontrarlo después de cambiar de modo. Es doblemente molesto porque cuando me desplazo hacia arriba para alternar, necesito estar seguro de que estoy activando el desplazamiento del navegador en lugar del desplazamiento del editor.
estado de solicitud de función planificado
Apoyo incondicionalmente las solicitudes para, de alguna forma, permitir la visualización simultánea del Markdown y la vista previa . Si es posible, prefiero que se haga de alguna manera en lugar de esto. Sin embargo, si eso no se puede hacer ...
Alternar entre Markdown y texto enriquecido para obtener una vista previa del resultado sin editar nada no debería ser una acción destructiva
Como señaló uno de los CM :
Literalmente no obtengo una vista previa de mis publicaciones en Teams porque no puedo correr el riesgo de que el RT se estropee con mi MD
Si el usuario solo alterna entre Markdown y texto enriquecido (por ejemplo, para ver la vista previa) sin realizar ningún cambio, entonces la alternancia debería recordar y restaurar el estado anterior exacto. Es comprensible que no pueda haber una correspondencia 1: 1 entre los dos, y que editar algo en la vista de texto enriquecido puede resultar en un Markdown diferente al regresar.
Sin embargo, debería ser posible "no cambiar nada" en un caso especial y devolver al usuario al estado anterior al regresar, permitiendo que el editor de texto enriquecido sirva como una vista previa del Markdown.
revisión de estado de error
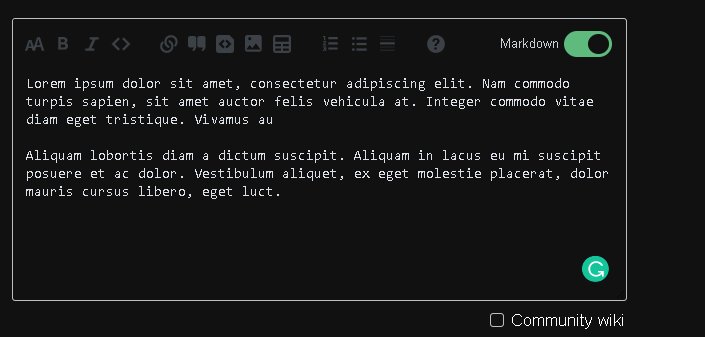
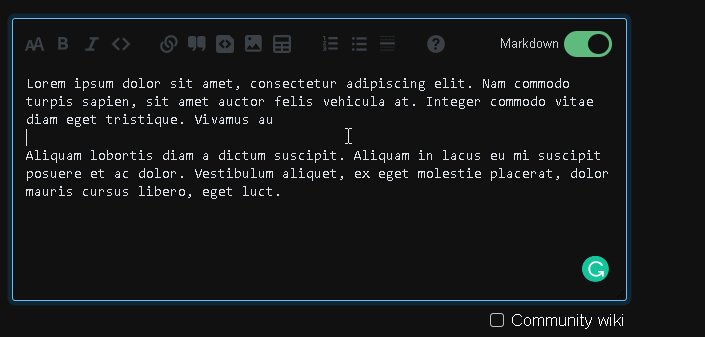
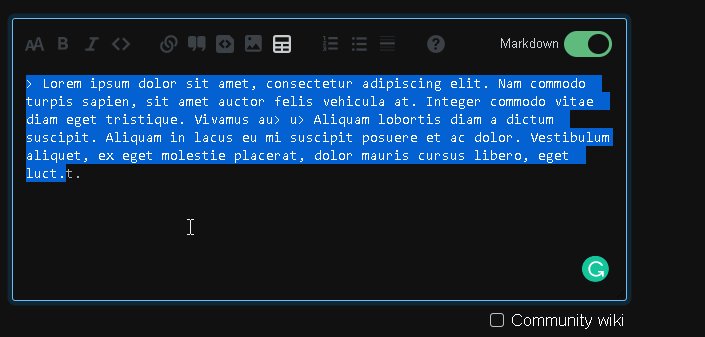
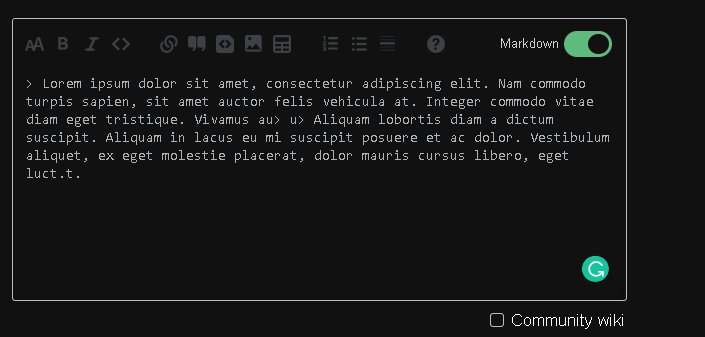
Citar un texto de varios párrafos estropea la segmentación del párrafo.
P.ej
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au
Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.
se convierte en
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam commodo turpis sapien, sit amet auctor felis vehicula at. Integer commodo vitae diam eget tristique. Vivamus au> u> Aliquam lobortis diam a dictum suscipit. Aliquam in lacus eu mi suscipit posuere et ac dolor. Vestibulum aliquet, ex eget molestie placerat, dolor mauris cursus libero, eget luct.t.

revisión de estado de error
- Comience en modo Markdown
- Escribe cualquier texto
- Presiona el botón Enter
Espero que el editor lleve mi cursor a la siguiente línea, pero no es así. Necesito presionar Enter otra vez para que el cursor se mueva, pero cuando reinicio la escritura de palabras, aparecen en la tercera línea. En otras palabras, el Enterbotón funciona, es solo el cursor el que se retrasa.
Reproducible en Firefox 86, pero no en Chrome 88.
revisión de estado de error
Si comienza a escribir en el modo de texto enriquecido y hace clic en el botón 'Regla horizontal', se selecciona automáticamente y no puede deseleccionarlo, ni siquiera haciendo clic fuera del cuadro de respuesta. Por lo tanto, tan pronto como empiece a escribir, la regla horizontal desaparece.

bicho
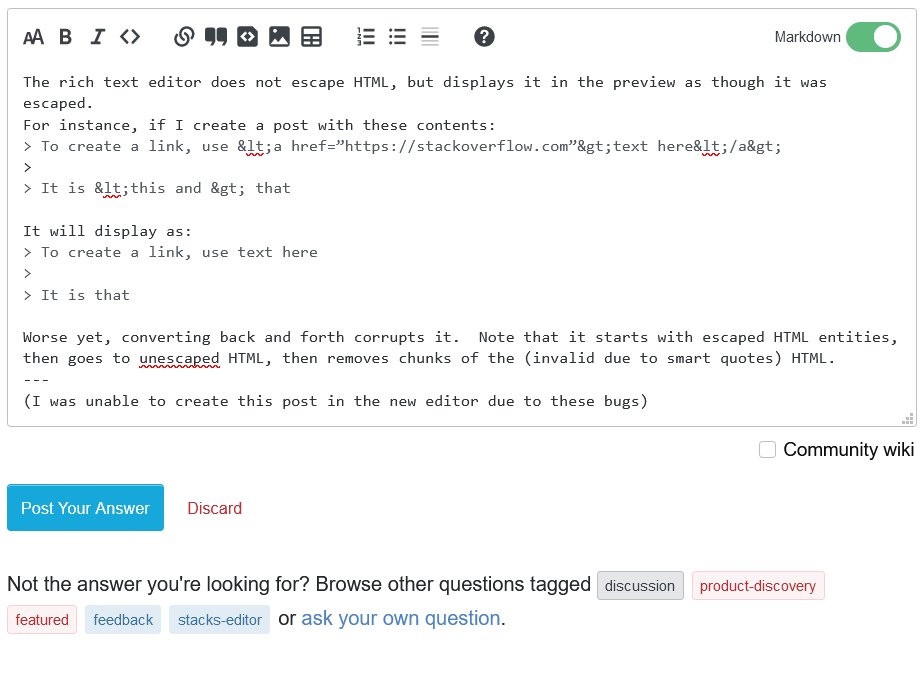
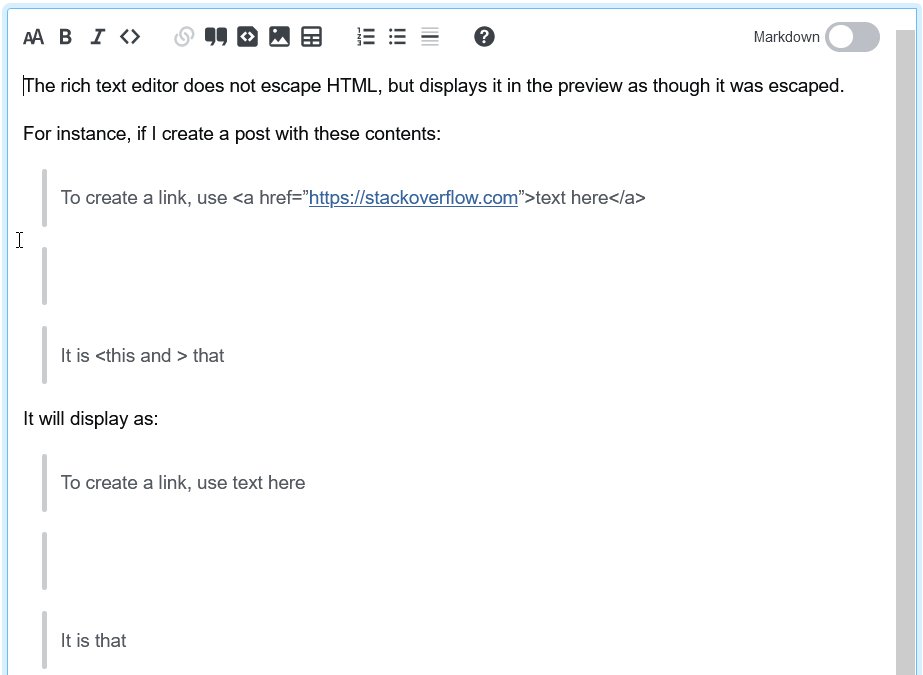
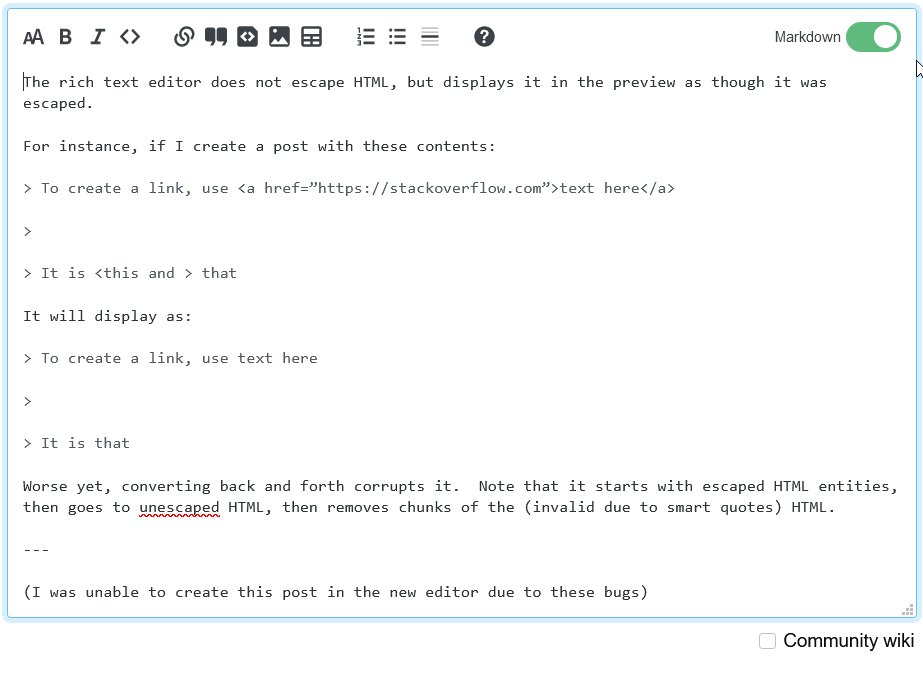
El editor de texto enriquecido no escapa al HTML, pero lo muestra en la vista previa como si fuera un escape.
Por ejemplo, si creo una publicación con estos contenidos:
Para crear un enlace, use <a href=”https://stackoverflow.com”> texto aquí </a>
Es <esto y> aquello
Se mostrará como:
Para crear un enlace, use el texto aquí
Eso es
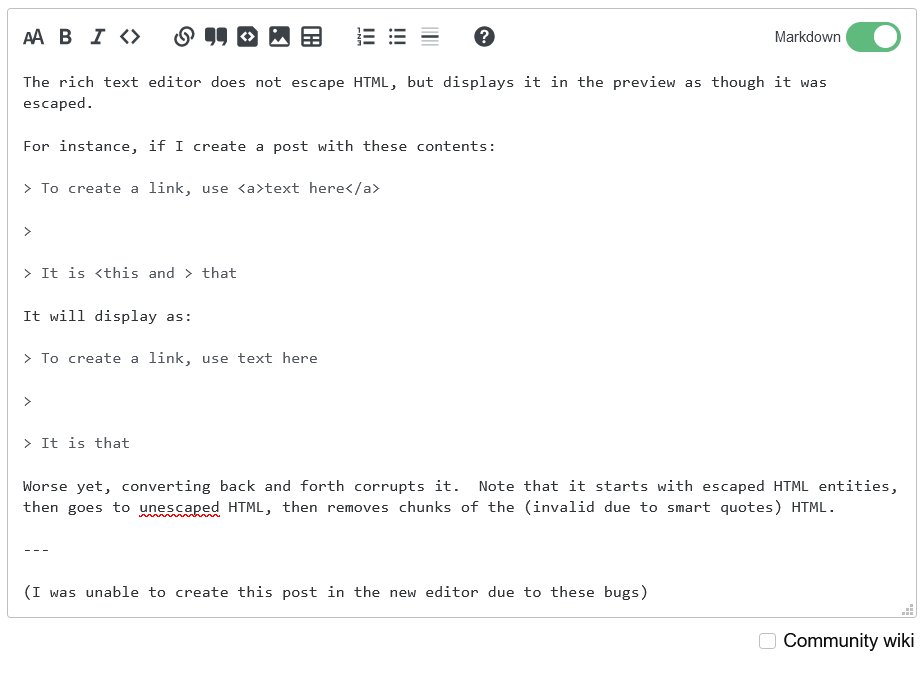
Peor aún, convertirlo de un lado a otro lo corrompe. Tenga en cuenta que comienza con entidades HTML de escape, luego pasa a HTML sin escape y luego elimina partes del HTML (no válido debido a comillas tipográficas). También rompe el formato de la cotización.

(No pude crear esta publicación en el nuevo editor debido a estos errores)
imágenes de solicitud de función estado planificado
Haga que se pueda hacer clic en las imágenes insertadas (como en el editor anterior).
El nuevo editor usa , el primero usa:
[![enter image description here][1]][1]
[1]: https://i.stack.imgur.com/HvbcS.png
Hacer clic en las imágenes insertadas es útil para imágenes grandes.
revisión de estado de error
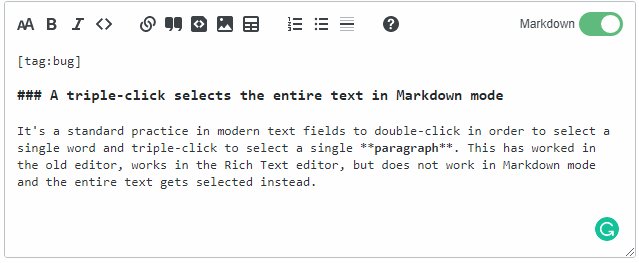
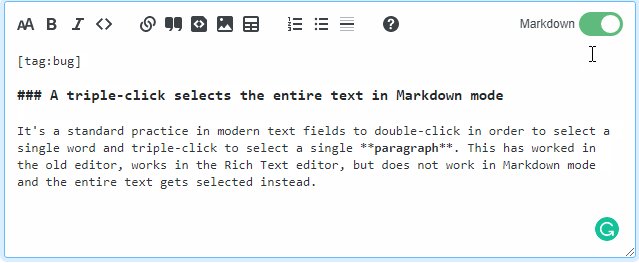
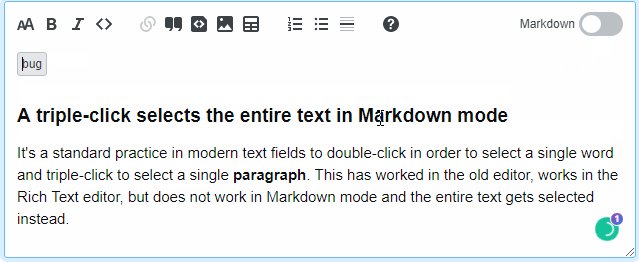
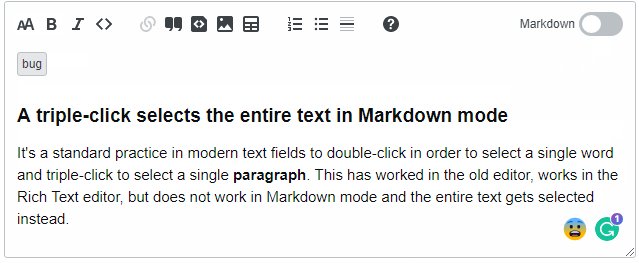
Un triple clic selecciona todo el texto en el modo Markdown
Es una práctica estándar en los campos de texto modernos hacer doble clic para seleccionar una sola palabra y hacer triple clic para seleccionar un solo párrafo . Esto ha funcionado en el editor anterior, funciona en el editor de texto enriquecido, pero no funciona en el modo Markdown y en su lugar se selecciona todo el texto.

estado de error planeado
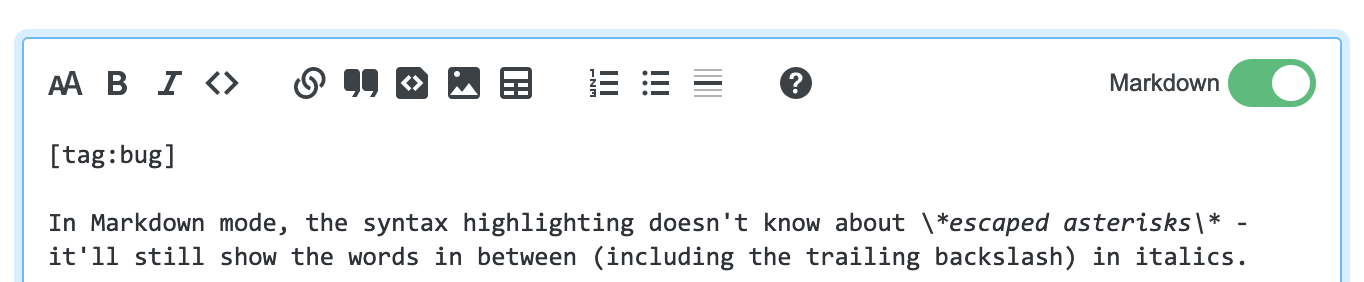
En el modo Markdown, el resaltado de sintaxis no conoce los * asteriscos escapados *; aún mostrará las palabras intermedias (incluida la barra diagonal inversa al final) en cursiva.

revisión de estado de solicitud de función
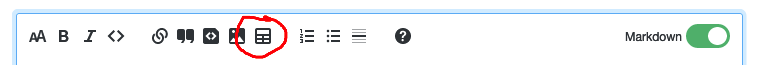
¿Podemos tener un símbolo que se parezca más a una tabla que a una calculadora?

Para mí, el campo grande en la parte superior me recuerda a la pantalla de una calculadora, con los botones debajo. No recuerdo haber usado tablas en las que fusioné columnas en la fila del título.
error de solicitud de función
Las herramientas de imagen y enlace ahora agregarán imágenes y enlaces en línea en lugar de en el formato de bibliografía. Si bien este último seguirá funcionando, tendrá que crearlo manualmente.
En primer lugar: esto todavía no funciona.




En segundo lugar, el uso predeterminado de enlaces e imágenes en línea en Markdown rompe mi flujo de trabajo. Usé mucho el botón 'enlace' en publicaciones más largas con muchos enlaces a artículos de investigación, ya que iniciaría una bibliografía. El formato de la bibliografía hizo que fuera más fácil proporcionar atribuciones, especialmente si estaba reutilizando / citando las mismas publicaciones o artículos varias veces en la misma publicación. Podría simplemente escribir [text][number of link to reuse]y terminar con eso. Si bien la sintaxis de los enlaces en línea es fácil de recordar, no permite este tipo de reutilización.
Otra gran ventaja del formato de la bibliografía en el editor de 'viejo', es que añade imágenes como esta: [![enter image description here][1]][1]. Hace que sea mucho más fácil vincular su imagen a otro sitio, como explica esta pregunta frecuente. Simplemente cambie el segundo número y coloque otra entrada en la lista de bibliografía al final de la publicación. El editor actual inserta imágenes usando el formato, que se complica rápidamente si desea insertar un hipervínculo adicional ... se necesita mucho más para memorizar cómo hacerlo.
Y, en publicaciones largas con muchos enlaces, tenerlos en la parte inferior de la publicación hace que el trabajo de los posibles editores sea un poco más agradable, especialmente si los enlaces utilizados son largos.
No estoy seguro de por qué se tomó esta decisión, pero en mi opinión hace que las publicaciones sean más desordenadas, no más ordenadas. No veo muchas preguntas de apoyo en meta de personas que están luchando con el formato de bibliografía, así que no creo que se trate de "facilidad de uso". Y aunque el editor de texto enriquecido está disponible para las personas que tienen un poco de dificultad para escribir Markdown, a ese editor no le importa cómo se escriben los enlaces en Markdown, por lo que esas personas nunca tendrán que saberlo.
Como tal, me gustaría pedirle que reconsidere el uso predeterminado de los enlaces en línea, tanto para los enlaces como para las imágenes.
estado de solicitud de función planificado
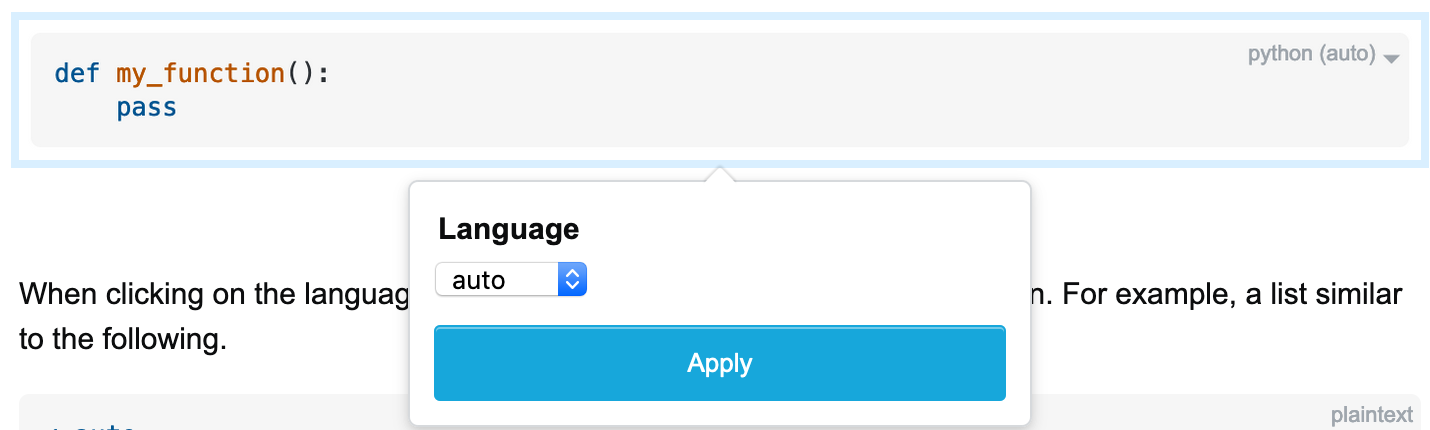
Agregue la capacidad de cambiar fácilmente el idioma de un bloque de código.
Creo que esto se mencionó en otra respuesta, pero me gustaría agregar algo de UX simulado para tener una idea de cómo puede funcionar y verse.
Acabo de agregar una flecha al lado del idioma para que parezca un selector.

Al hacer clic en el idioma, aparecería un diálogo con posible selección. Por ejemplo, una lista similar a la siguiente.
✓ auto
-------
c#
css
html
javascript
plaintext
python
Otra idea sería mostrar un diálogo similar al diálogo de detalles de la imagen. Aunque esto puede ser molesto y preferiría la opción anterior.
estado de error planeado
En el modo Rich, los spoilers no tienen el texto "Revelar Spoiler":

revisión de estado de error
Escribe algo de texto
Pegar algo
Presione Ctrl/Cmd+z
Observe cómo se deshace el texto escrito y no el "texto sin formato" pegado
revisión de estado de solicitud de función / error
No estoy seguro de si esto se clasifica como un error, pero es algo que siempre ha funcionado y no funciona con el nuevo editor.
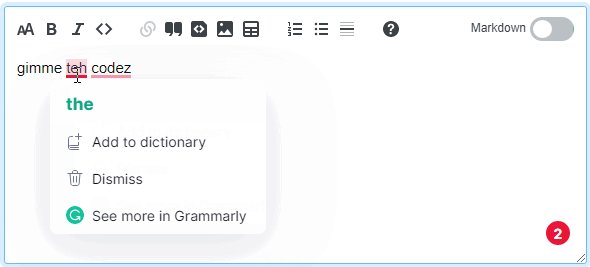
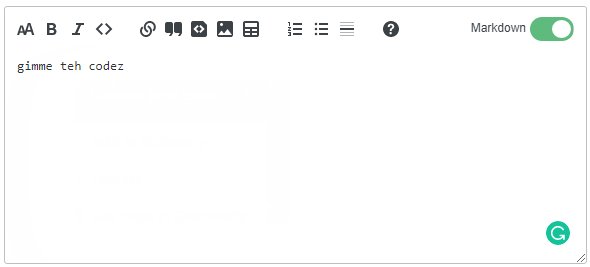
Entonces, estoy usando una extensión de Chrome de corrector ortográfico / gramatical que funciona con la mayoría de los campos de texto. Funciona con el editor anterior, con el nuevo editor de texto enriquecido, pero por alguna razón, no funciona cuando se cambia a Markdown:

Ahora, es una pena porque esta extensión ha sido realmente útil para escribir (y especialmente, editar) publicaciones, lo cual se hará en gran parte en el modo Markdown.
¿Es posible solucionar este problema o debo esperar hasta que se active el nuevo editor y luego llevar este "informe de error" a Grammarly?
Actualizar:
Verificar el elemento en las herramientas de desarrollo de Chrome muestra que el texto de la rebaja está envuelto en una <code>etiqueta y esa es probablemente la causa:
<pre class="s-code-block markdown"> <code>test</code> </pre>
revisión de estado de solicitud de función
En el antiguo editor, al presionar CtrlLapareció esto:

Mientras que al presionar eso en el nuevo editor aparece [text](https://www.stackoverflow.com/). Me gustaría tener esta ventana emergente en el nuevo editor cuando presione el atajo de teclado, ya que simplemente puedo pegar mi enlace allí y editar la descripción del enlace, no el enlace y la descripción.
revisión de estado de error
Si quiero agregar algunos botones de teclado elegantes usando <kbd>X</kbd>
X
Se muestran perfectamente en el formato enriquecido, pero cuando coloque el cursor detrás de la X, lo hará escribir dentro del elemento kbd. No hay forma de escribir nada en esa misma línea. Sin siquiera forzar al cursor a aparecer allí haciendo doble clic (como funcionaría en MS Word).
Pasos de reproducción:
Comience en modo de rebajas
Agrega el siguiente texto:
<kbd>X</kbd>Cambiar al modo de texto enriquecido
Colocar el cursor dentro del elemento kbd le permite editarlo, pero su cursor está atrapado y no puede salir del elemento.
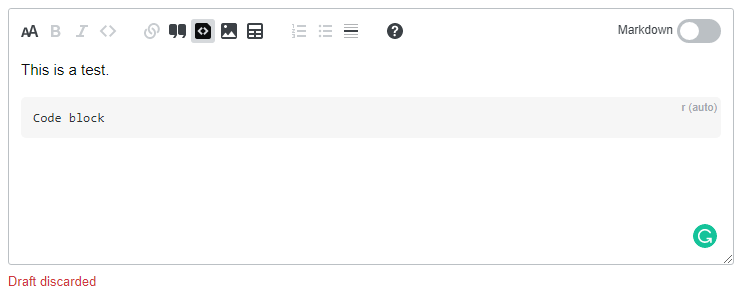
estado de error completado
Descartar un borrador no borra el editor en ambos modos
Empiece a escribir una respuesta.
Espere hasta que se guarde el borrador y Discardaparezca el botón.
Haga clic en Discard.
Dice "Borrador descartado" como de costumbre, pero el texto permanece en el editor.
Al intentar salir de la página, se muestra un mensaje de advertencia sobre "pérdida de cambios".

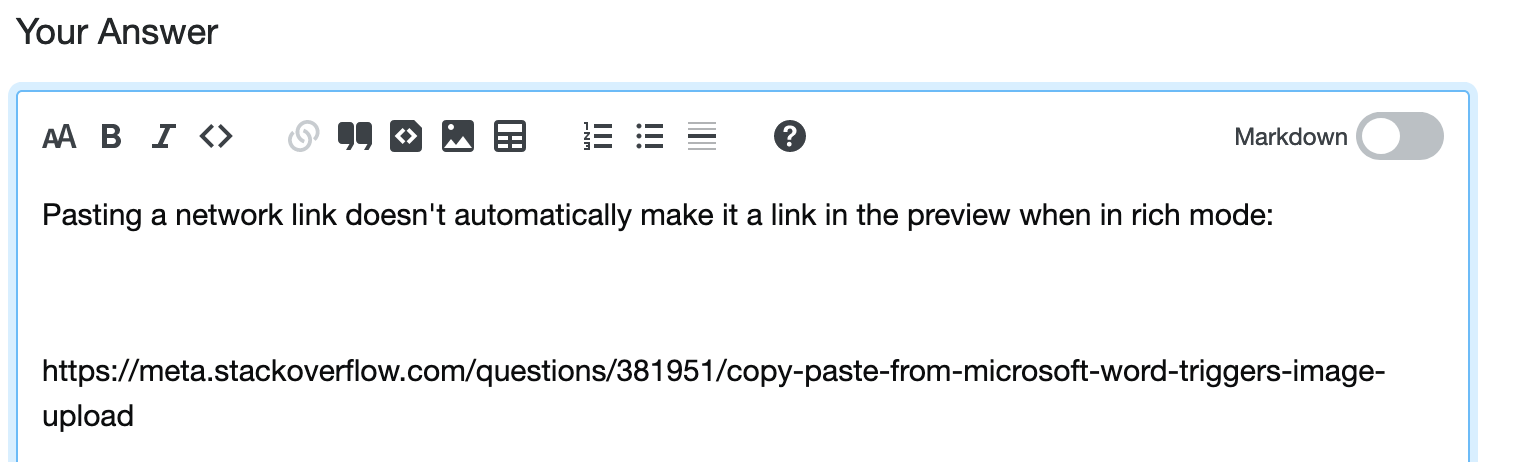
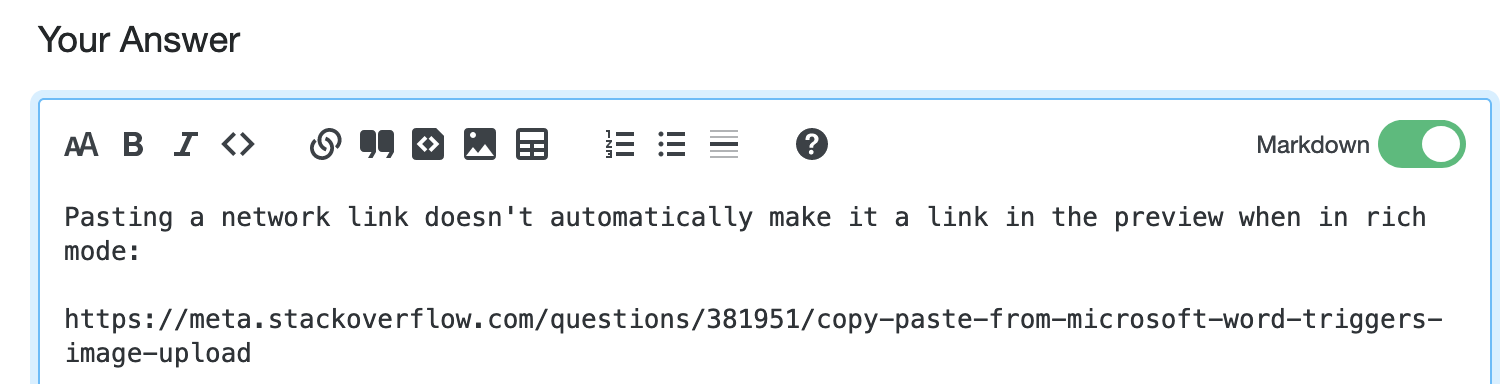
estado planificado
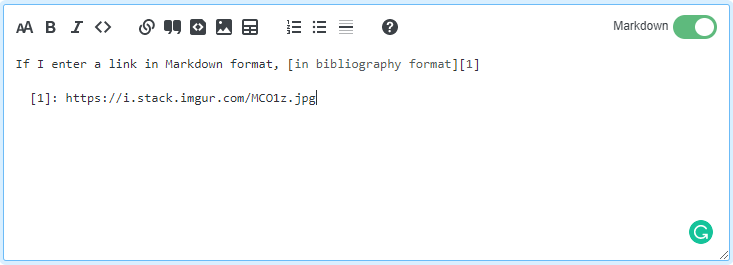
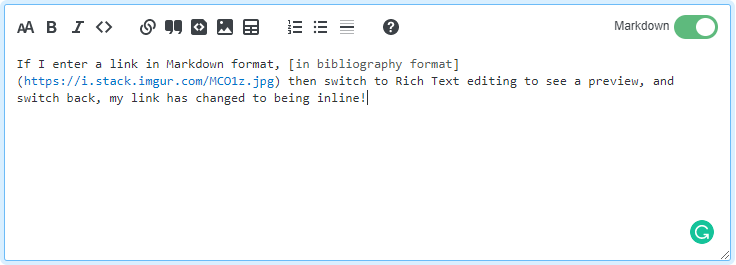
Pegar un enlace de red no lo convierte automáticamente en un enlace en la vista previa cuando está en modo enriquecido:
Activar y desactivar Markdown de nuevo hace que el enlace se vea correctamente formateado:
Pegar enlace en modo enriquecido:

Enlace cuando se cambia al modo Markdown:

Enlace cuando se cambia de nuevo al editor enriquecido desde el modo Markdown:

revisión de estado de error
Mientras agrego una respuesta, si copio texto en el modo de reducción y lo pego en el modo de editor de texto enriquecido, el texto se pega como bloque de código. Preferiría que el texto se copie en el portapapeles sin formatear mientras está en modo de rebajas.
Estoy usando Firefox, pero no estoy seguro de si se puede reproducir en otro lugar.
Ctrl/ Cmd+ Cla siguiente selección

Ctrl/ Cmd+ Ven el modo de editor de texto enriquecido