¿Qué operador de igual (== vs ===) debe usarse en las comparaciones de JavaScript?
Estoy usando JSLint para pasar por JavaScript, y devuelve muchas sugerencias para reemplazar ==(dos signos iguales) con ===(tres signos iguales) al hacer cosas como comparar idSele_UNVEHtype.value.length == 0dentro de una ifdeclaración.
¿Hay una ventaja de rendimiento a reemplazar ==con ===?
Cualquier mejora en el rendimiento sería bienvenida, ya que existen muchos operadores de comparación.
Si no se lleva a cabo ninguna conversión de tipo, ¿aumentaría el rendimiento ==?
Respuestas
El operador de igualdad estricta ( ===) se comporta de manera idéntica al operador de igualdad abstracto ( ==) excepto que no se realiza ninguna conversión de tipo, y los tipos deben ser iguales para ser considerados iguales.
Referencia: Tutorial de Javascript: Operadores de comparación
El ==operador comparará la igualdad después de realizar las conversiones de tipo necesarias . El ===operador no hará la conversión, por lo que si dos valores no son del mismo tipo ===, simplemente regresará false. Ambos son igualmente rápidos.
Para citar el excelente JavaScript de Douglas Crockford : The Good Parts ,
JavaScript tiene dos conjuntos de operadores de igualdad:
===y!==, y sus gemelos malvados==y!=. Los buenos funcionan como cabría esperar. Si los dos operandos son del mismo tipo y tienen el mismo valor,===producetruey!==producefalse. Los gemelos malvados hacen lo correcto cuando los operandos son del mismo tipo, pero si son de diferentes tipos, intentan coaccionar los valores. las reglas por las que lo hacen son complicadas y poco memorables. Estos son algunos de los casos interesantes:'' == '0' // false 0 == '' // true 0 == '0' // true false == 'false' // false false == '0' // true false == undefined // false false == null // false null == undefined // true ' \t\r\n ' == 0 // true

La falta de transitividad es alarmante. Mi consejo es que nunca uses a los gemelos malvados. En su lugar, utilice siempre
===y!==. Todas las comparaciones que se acaban de mostrar producenfalsecon el===operador.
Actualizar:
Un buen punto fue criado por @Casebash en los comentarios y en el de @Phillipe Laybaert respuesta en referencia a objetos. Para objetos, ==y ===actuar de forma coherente entre sí (excepto en un caso especial).
var a = [1,2,3];
var b = [1,2,3];
var c = { x: 1, y: 2 };
var d = { x: 1, y: 2 };
var e = "text";
var f = "te" + "xt";
a == b // false
a === b // false
c == d // false
c === d // false
e == f // true
e === f // true
El caso especial es cuando se compara una primitiva con un objeto que se evalúa como la misma primitiva, debido a su método toStringo valueOf. Por ejemplo, considere la comparación de una cadena primitiva con un objeto de cadena creado usando el Stringconstructor.
"abc" == new String("abc") // true
"abc" === new String("abc") // false
Aquí el ==operador verifica los valores de los dos objetos y regresa true, pero ===ve que no son del mismo tipo y regresa false. Cual es la correcta? Eso realmente depende de lo que intente comparar. Mi consejo es omitir la pregunta por completo y simplemente no usar el Stringconstructor para crear objetos de cadena a partir de literales de cadena.
Referencia
http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
Usando el ==operador ( Igualdad )
true == 1; //true, because 'true' is converted to 1 and then compared
"2" == 2; //true, because "2" is converted to 2 and then compared
Usando el ===operador ( Identidad )
true === 1; //false
"2" === 2; //false
Esto se debe a que el operador de igualdad ==escribe coerción , lo que significa que el intérprete intenta implícitamente convertir los valores antes de comparar.
Por otro lado, el operador de identidad ===no realiza coerción de tipo y, por lo tanto, no convierte los valores al comparar y, por lo tanto, es más rápido (según esta prueba comparativa de JS ) ya que se salta un paso.
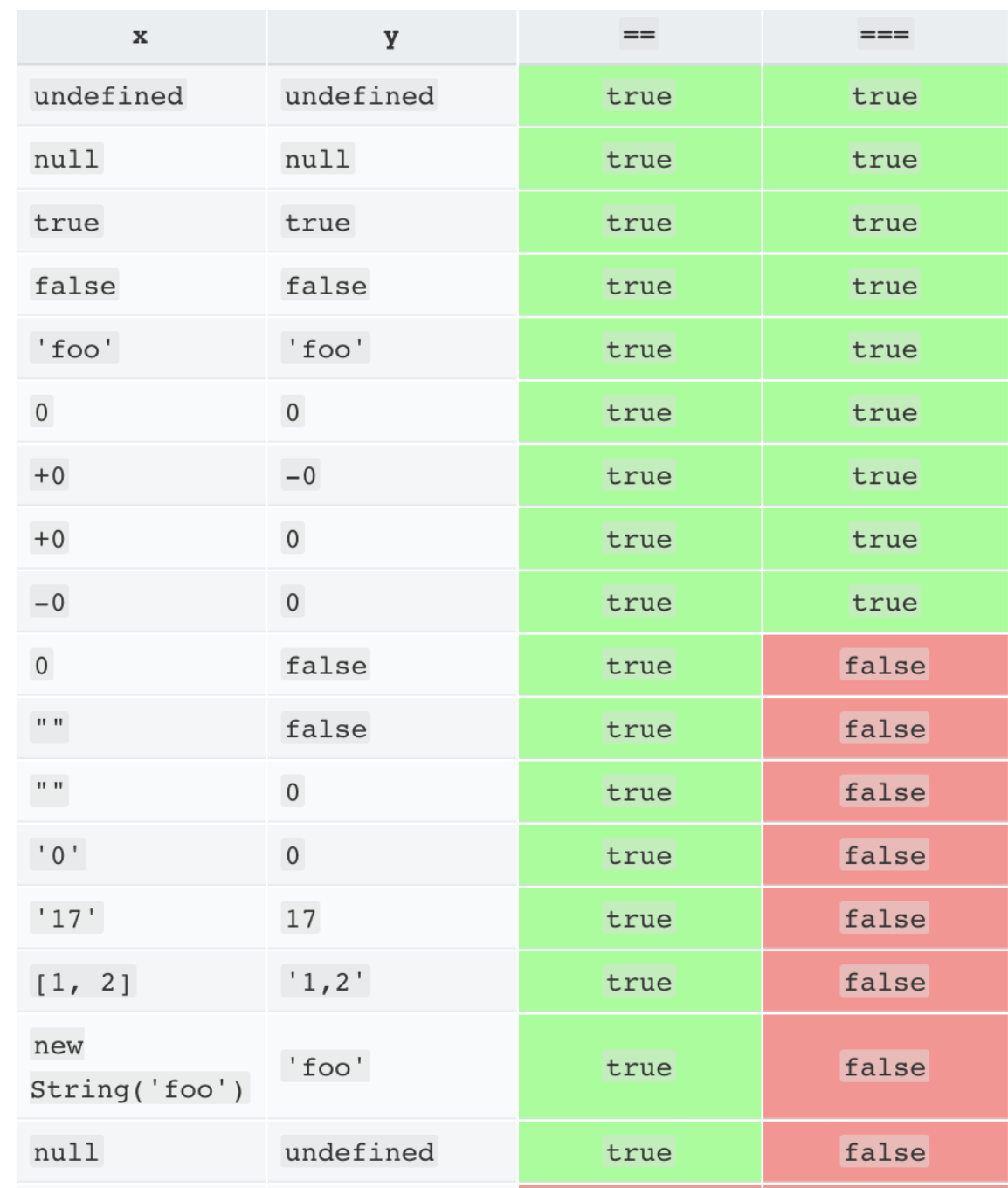
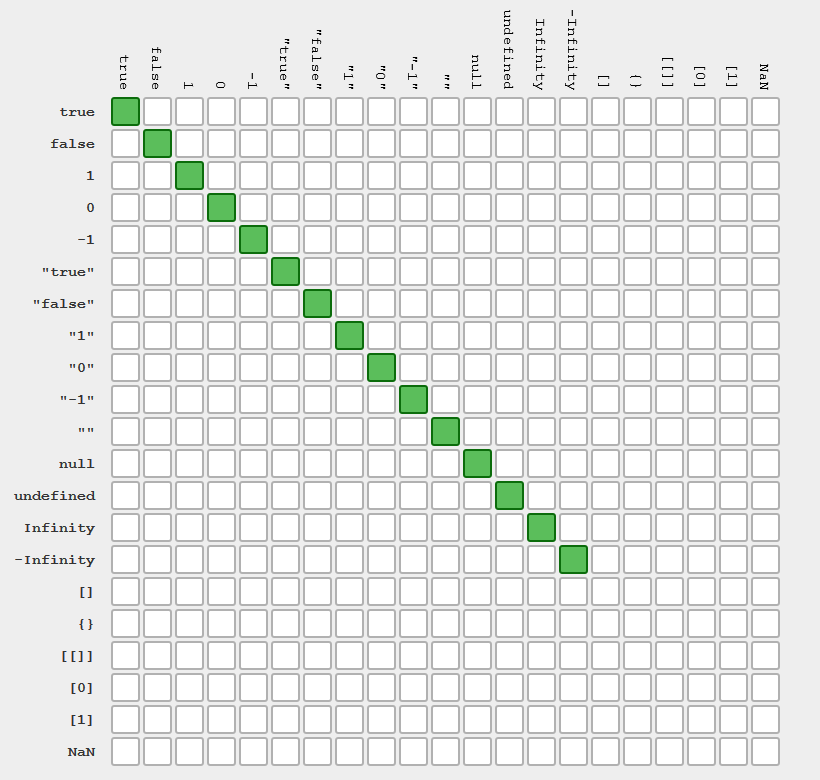
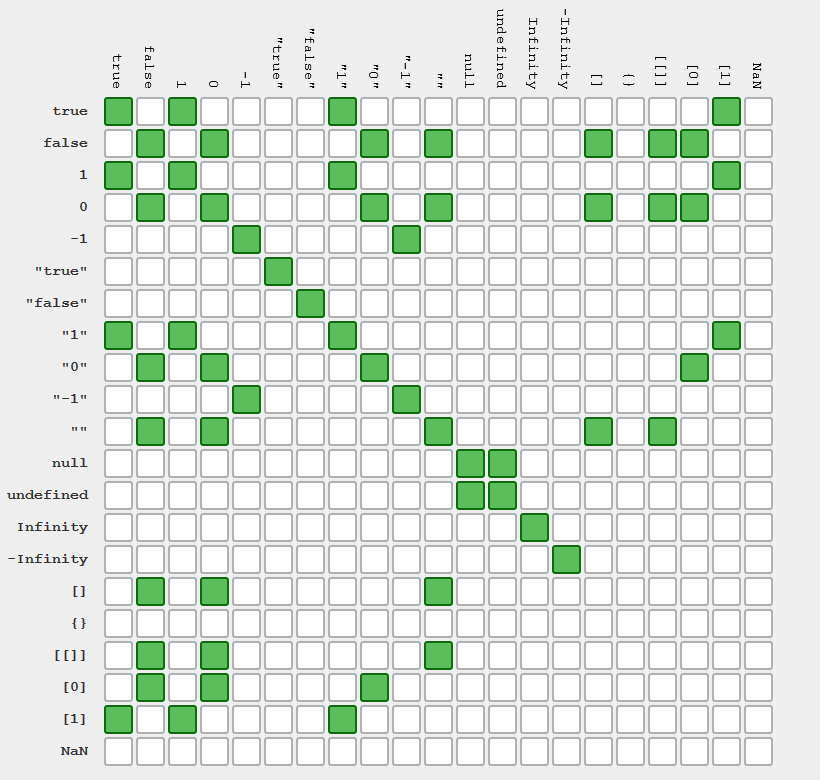
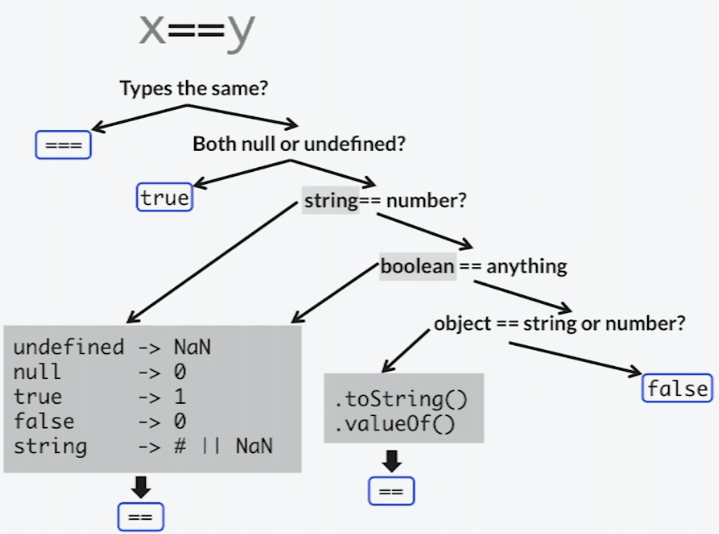
Una interesante representación pictórica de la comparación de igualdad entre ==y ===.
Fuente: http://dorey.github.io/JavaScript-Equality-Table/
var1 === var2
Cuando se usa
===para pruebas de igualdad de JavaScript, todo es como está. Nada se convierte antes de ser evaluado.

var1 == var2
Cuando se usa
==para pruebas de igualdad de JavaScript, se producen algunas conversiones extravagantes.

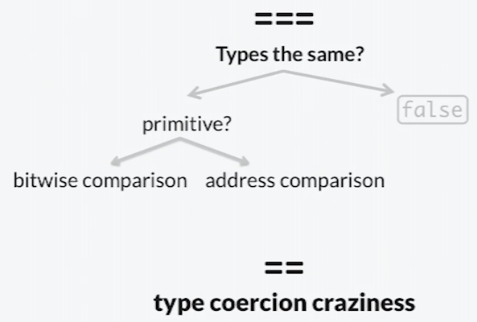
Moraleja de la historia:
Úselo a
===menos que comprenda completamente las conversiones que tienen lugar con==.
En las respuestas aquí, no leí nada sobre lo que significa igualdad . Algunos dirán que eso ===significa igual y del mismo tipo , pero eso no es realmente cierto. En realidad, significa que ambos operandos hacen referencia al mismo objeto o, en el caso de tipos de valor, tienen el mismo valor .
Entonces, tomemos el siguiente código:
var a = [1,2,3];
var b = [1,2,3];
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Lo mismo aquí:
var a = { x: 1, y: 2 };
var b = { x: 1, y: 2 };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
O incluso:
var a = { };
var b = { };
var c = a;
var ab_eq = (a === b); // false (even though a and b are the same type)
var ac_eq = (a === c); // true
Este comportamiento no siempre es obvio. Hay más en la historia que ser iguales y ser del mismo tipo.
La regla es:
Para tipos de valor (números):
a === b devuelve verdadero siaybtienen el mismo valor y son del mismo tipo
Para tipos de referencia:
a === b devuelve verdadero siay hacebreferencia al mismo objeto exacto
Para cadenas:
a === b devuelve verdadero siaybson ambas cadenas y contienen exactamente los mismos caracteres
Cuerdas: el caso especial ...
Las cadenas no son tipos de valor, pero en Javascript se comportan como tipos de valor, por lo que serán "iguales" cuando los caracteres de la cadena sean iguales y cuando tengan la misma longitud (como se explica en la tercera regla)
Ahora se vuelve interesante:
var a = "12" + "3";
var b = "123";
alert(a === b); // returns true, because strings behave like value types
¿Pero qué tal esto ?:
var a = new String("123");
var b = "123";
alert(a === b); // returns false !! (but they are equal and of the same type)
Pensé que las cadenas se comportan como tipos de valor. Bueno, depende de a quién le preguntes ... En este caso ayb no son del mismo tipo. aes de tipo Object, mientras que bes de tipo string. Solo recuerde que la creación de un objeto de cadena usando el Stringconstructor crea algo de tipo Objectque se comporta como una cadena la mayor parte del tiempo .
Permítanme agregar este consejo:
En caso de duda, lea las especificaciones .
ECMA-262 es la especificación de un lenguaje de secuencias de comandos del que JavaScript es un dialecto. Por supuesto, en la práctica importa más cómo se comportan los navegadores más importantes que una definición esotérica de cómo se supone que se debe manejar algo. Pero es útil comprender por qué new String ("a")! == "a" .
Permítame explicarle cómo leer la especificación para aclarar esta pregunta. Veo que en este tema tan antiguo nadie tenía una respuesta para el efecto tan extraño. Entonces, si puede leer una especificación, esto lo ayudará enormemente en su profesión. Es una habilidad adquirida. Entonces, continuemos.
La búsqueda del archivo PDF para === me lleva a la página 56 de la especificación: 11.9.4. El operador estricto es igual a (===) , y después de leer las especificaciones, encuentro:
11.9.6 El algoritmo de comparación de igualdad estricta
La comparación x === y, donde xey son valores, produce verdadero o falso . Esta comparación se realiza de la siguiente manera:
1. Si el tipo (x) es diferente del tipo (y), devuelva falso .
2. Si Tipo (x) es Indefinido, devuelva verdadero .
3. Si Type (x) es Nulo, devuelve verdadero .
4. Si Tipo (x) no es Número, vaya al paso 11.
5. Si x es NaN , devuelva falso .
6. Si y es NaN , devuelve falso .
7. Si x es el mismo valor numérico que y, devuelve verdadero .
8. Si x es +0 e y es −0, devuelve verdadero .
9. Si x es −0 e y es +0, devuelve verdadero .
10. Devolver falso .
11. Si Type (x) es String, devuelve verdadero si xey son exactamente la misma secuencia de caracteres (la misma longitud y los mismos caracteres en las posiciones correspondientes); de lo contrario, devuelve falso .
12. Si Type (x) es booleano, devuelva verdadero si xey son ambos verdaderos o falsos ; de lo contrario, devuelve falso .
13. Devuelve verdadero si xey se refieren al mismo objeto o si se refieren a objetos unidos entre sí (ver 13.1.2). De lo contrario, devuelve falso .
El paso 11 es interesante. Sí, las cadenas se tratan como tipos de valor. Pero esto no explica por qué new String ("a")! == "a" . ¿Tenemos un navegador que no cumple con ECMA-262?
¡No tan rapido!
Comprobemos los tipos de operandos. Pruébelo usted mismo envolviéndolos en typeof () . Encuentro que new String ("a") es un objeto, y se usa el paso 1: devuelve falso si los tipos son diferentes.
Si se pregunta por qué new String ("a") no devuelve una cadena, ¿qué tal un ejercicio de lectura de una especificación? ¡Diviértete!
Aidiakapi escribió esto en un comentario a continuación:
De la especificación
11.2.2 El nuevo operador :
Si Type (constructor) no es Object, lanza una excepción TypeError.
En otras palabras, si String no fuera del tipo Object, no podría usarse con el operador new.
new siempre devuelve un objeto, incluso para los constructores de cadenas . ¡Y ay! Se pierde la semántica del valor de las cadenas (consulte el paso 11).
Y esto finalmente significa: nueva Cadena ("a")! == "a" .
Probé esto en Firefox con Firebug usando un código como este:
console.time("testEquality");
var n = 0;
while (true) {
n++;
if (n == 100000)
break;
}
console.timeEnd("testEquality");y
console.time("testTypeEquality");
var n = 0;
while (true) {
n++;
if (n === 100000)
break;
}
console.timeEnd("testTypeEquality");Mis resultados (probados cinco veces cada uno y promediados):
==: 115.2
===: 114.4
Entonces diría que la diferencia minúscula (esto es más de 100000 iteraciones, recuerde) es insignificante. El rendimiento no es una razón para hacerlo ===. Escriba seguridad (bueno, tan seguro como lo obtendrá en JavaScript), y la calidad del código es.
En PHP y JavaScript, es un operador de igualdad estricto. Lo que significa que comparará tanto el tipo como los valores.
En JavaScript significa del mismo valor y tipo.
Por ejemplo,
4 == "4" // will return true
pero
4 === "4" // will return false
El operador === se denomina operador de comparación estricto, pero difiere del operador == .
Tomemos 2 vars ay b.
Para que "a == b" se evalúe como verdadero, a y b deben tener el mismo valor .
En el caso de "a === b", a y b deben ser del mismo valor y también del mismo tipo para que se evalúe como verdadero.
Toma el siguiente ejemplo
var a = 1;
var b = "1";
if (a == b) //evaluates to true as a and b are both 1
{
alert("a == b");
}
if (a === b) //evaluates to false as a is not the same type as b
{
alert("a === b");
}
En resumen ; el uso del operador == podría evaluarse como verdadero en situaciones en las que no lo desea, por lo que usar el operador === sería más seguro.
En el escenario de uso del 90%, no importará cuál use, pero es útil saber la diferencia cuando tiene algún comportamiento inesperado algún día.
¿Por qué ==es tan impredecible?
¿Qué obtienes cuando comparas una cadena vacía ""con el número cero 0?
true
Sí, eso es correcto de acuerdo con ==una cadena vacía y el número cero es el mismo tiempo.
Y no termina ahí, aquí hay otro:
'0' == false // true
Las cosas se ponen realmente raras con las matrices.
[1] == true // true
[] == false // true
[[]] == false // true
[0] == false // true
Entonces más raro con cuerdas
[1,2,3] == '1,2,3' // true - REALLY?!
'\r\n\t' == 0 // true - Come on!
Se pone peor:
¿Cuándo es igual no igual?
let A = '' // empty string
let B = 0 // zero
let C = '0' // zero string
A == B // true - ok...
B == C // true - so far so good...
A == C // **FALSE** - Plot twist!
Déjame decirlo de nuevo:
(A == B) && (B == C) // true
(A == C) // **FALSE**
Y estas son solo las locuras que obtienes con los primitivos.
Es un nivel completamente nuevo de locura cuando se usa ==con objetos.
En este punto probablemente se esté preguntando ...
¿Por qué pasó esto?
Bueno, es porque a diferencia de "triple igual" ( ===) que solo verifica si dos valores son iguales.
==hace un montón de otras cosas .
Tiene manejo especial para funciones, manejo especial para nulos, indefinidos, cadenas, lo que sea.
Se vuelve bastante loco.
De hecho, si intentara escribir una función que haga qué ==, se vería así:
function isEqual(x, y) { // if `==` were a function
if(typeof y === typeof x) return y === x;
// treat null and undefined the same
var xIsNothing = (y === undefined) || (y === null);
var yIsNothing = (x === undefined) || (x === null);
if(xIsNothing || yIsNothing) return (xIsNothing && yIsNothing);
if(typeof y === "function" || typeof x === "function") {
// if either value is a string
// convert the function into a string and compare
if(typeof x === "string") {
return x === y.toString();
} else if(typeof y === "string") {
return x.toString() === y;
}
return false;
}
if(typeof x === "object") x = toPrimitive(x);
if(typeof y === "object") y = toPrimitive(y);
if(typeof y === typeof x) return y === x;
// convert x and y into numbers if they are not already use the "+" trick
if(typeof x !== "number") x = +x;
if(typeof y !== "number") y = +y;
// actually the real `==` is even more complicated than this, especially in ES6
return x === y;
}
function toPrimitive(obj) {
var value = obj.valueOf();
if(obj !== value) return value;
return obj.toString();
}
Entonces, ¿qué significa esto?
Significa que ==es complicado.
Debido a que es complicado, es difícil saber qué pasará cuando lo uses.
Lo que significa que podría terminar con errores.
Entonces la moraleja de la historia es ...
Haz tu vida menos complicada.
Utilizar en ===lugar de ==.
El fin.
===comprueba que los mismos lados sean iguales en tipo y valor .
Ejemplo:
'1' === 1 // will return "false" because `string` is not a `number`
Ejemplo común:
0 == '' // will be "true", but it's very common to want this check to be "false"
Otro ejemplo común:
null == undefined // returns "true", but in most cases a distinction is necessary
Muchas veces un sin tipo de verificación sería práctico porque no le importa si el valor es undefined, null, 0o""
Diagrama de flujo de ejecución de Javascript para igualdad / comparación estricta '==='

Diagrama de flujo de ejecución de Javascript para igualdad / comparación no estricta '=='

JavaScript === vs == .
0==false // true
0===false // false, because they are of a different type
1=="1" // true, auto type coercion
1==="1" // false, because they are of a different type
Significa igualdad sin coerción de tipo La coerción de tipo significa que JavaScript no convierte automáticamente ningún otro tipo de datos en tipos de datos de cadena
0==false // true,although they are different types
0===false // false,as they are different types
2=='2' //true,different types,one is string and another is integer but
javaScript convert 2 to string by using == operator
2==='2' //false because by using === operator ,javaScript do not convert
integer to string
2===2 //true because both have same value and same types
En un script típico no habrá diferencia de rendimiento. Más importante puede ser el hecho de que mil "===" pesan 1 KB más que mil "==" :) Los perfiladores de JavaScript pueden decirle si hay una diferencia de rendimiento en su caso.
Pero personalmente haría lo que sugiere JSLint. Esta recomendación no se debe a problemas de rendimiento, sino a que los medios de coerción de tipo ('\t\r\n' == 0)son verdaderos.
El operador de comparación igual == es confuso y debe evitarse.
Si TIENE QUE vivir con eso, recuerde las siguientes 3 cosas:
- No es transitivo: (a == b) y (b == c) no conduce a (a == c)
- Es mutuamente excluyente de su negación: (a == b) y (a! = B) siempre tienen valores booleanos opuestos, con todo ay b.
- En caso de duda, aprenda de memoria la siguiente tabla de verdad:
TABLA DE VERDAD DE OPERADORES IGUALES EN JAVASCRIPT
- Cada fila de la tabla es un conjunto de 3 valores mutuamente "iguales", lo que significa que 2 valores cualesquiera entre ellos son iguales usando el signo igual == *
** EXTRAÑO: tenga en cuenta que dos valores cualesquiera en la primera columna no son iguales en ese sentido. **
'' == 0 == false // Any two values among these 3 ones are equal with the == operator
'0' == 0 == false // Also a set of 3 equal values, note that only 0 and false are repeated
'\t' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\r' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
'\t\r\n' == 0 == false // -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
null == undefined // These two "default" values are not-equal to any of the listed values above
NaN // NaN is not equal to any thing, even to itself.
Es poco probable que haya alguna diferencia de rendimiento entre las dos operaciones en su uso. No se debe realizar ninguna conversión de tipo porque ambos parámetros ya son del mismo tipo. Ambas operaciones tendrán una comparación de tipos seguida de una comparación de valores.
¡Sí! Si importa.
===El operador en javascript verifica el valor y el tipo, mientras que el ==operador solo verifica el valor (si es necesario, realiza la conversión de tipos) .

Puedes probarlo fácilmente. Pegue el siguiente código en un archivo HTML y ábralo en el navegador
<script>
function onPageLoad()
{
var x = "5";
var y = 5;
alert(x === 5);
};
</script>
</head>
<body onload='onPageLoad();'>
Obtendrá ' falso ' en alerta. Ahora modifique el onPageLoad()método para alert(x == 5);que sea cierto .
=== El operador comprueba la igualdad de los valores y los tipos de variables.
== El operador simplemente comprueba la igualdad del valor de las variables.
Es una prueba de control estricta.
Es algo bueno, especialmente si está marcando entre 0 y falso y nulo.
Por ejemplo, si tiene:
$a = 0;
Entonces:
$a==0;
$a==NULL; $a==false;
Todo devuelve verdadero y es posible que no desee esto. Supongamos que tiene una función que puede devolver el índice 0 de una matriz o falso en caso de falla. Si marca con "==" falso, puede obtener un resultado confuso.
Entonces, con lo mismo que el anterior, pero una prueba estricta:
$a = 0; $a===0; // returns true
$a===NULL; // returns false $a===false; // returns false
JSLint a veces te da razones poco realistas para modificar cosas. ===tiene exactamente el mismo rendimiento que ==si los tipos ya fueran los mismos.
Es más rápido solo cuando los tipos no son los mismos, en cuyo caso no intenta convertir tipos, sino que devuelve directamente un falso.
Entonces, en mi humilde opinión, JSLint puede usarse para escribir código nuevo, pero la optimización excesiva inútil debe evitarse a toda costa.
Es decir, no hay razón para cambiar ==a ===en un cheque como if (a == 'test')cuando se sabe con certeza que a solo puede ser una cadena.
Modificar una gran cantidad de código de esa manera desperdicia el tiempo de los desarrolladores y revisores y no logra nada.
Simplemente
==comparación de medias entre operandos con type conversion
Y
===comparación de medios entre operandos sin type conversion
La conversión de tipos en javaScript significa que javaScript convierte automáticamente cualquier otro tipo de datos en tipos de datos de cadena.
Por ejemplo:
123=='123' //will return true, because JS convert integer 123 to string '123'
//as we used '==' operator
123==='123' //will return false, because JS do not convert integer 123 to string
//'123' as we used '===' operator
Un ejemplo simple es
2 == '2' -> true, values are SAME because of type conversion.
2 === '2' -> false, values are NOT SAME because of no type conversion.
Como regla general, generalmente usaría en ===lugar de ==(y en !==lugar de !=).
Las razones se explican en las respuestas anteriores y también Douglas Crockford es bastante claro al respecto ( JavaScript: The Good Parts ).
Sin embargo, hay una única excepción : == nulles una forma eficiente de verificar si 'es nulo o indefinido':
if( value == null ){
// value is either null or undefined
}
Por ejemplo, jQuery 1.9.1 usa este patrón 43 veces, y el verificador de sintaxis JSHint incluso proporciona la eqnullopción relajante por esta razón.
De la guía de estilo de jQuery :
Deben usarse controles estrictos de igualdad (===) a favor de ==. La única excepción es cuando se comprueba si hay indefinido y nulo mediante nulo.
// Check for both undefined and null values, for some important reason. undefOrNull == null;
Las 2 respuestas principales, ambas mencionadas, == significa igualdad y === significa identidad. Desafortunadamente, esta afirmación es incorrecta.
Si ambos operandos de == son objetos, entonces se comparan para ver si son el mismo objeto. Si ambos operandos apuntan al mismo objeto, el operador igual devuelve verdadero. De lo contrario, los dos no son iguales.
var a = [1, 2, 3];
var b = [1, 2, 3];
console.log(a == b) // false
console.log(a === b) // false
En el código anterior, tanto == como === se vuelven falsos porque ayb no son los mismos objetos.
Es decir: si ambos operandos de == son objetos, == se comporta igual que ===, que también significa identidad. La diferencia esencial de estos dos operadores es la conversión de tipos. == tiene conversión antes de verificar la igualdad, pero === no.
El problema es que podría meterse en problemas fácilmente ya que JavaScript tiene muchas conversiones implícitas, lo que significa ...
var x = 0;
var isTrue = x == null;
var isFalse = x === null;
Lo que muy pronto se convierte en un problema. La mejor muestra de por qué la conversión implícita es "malvada" se puede tomar de este código en MFC / C ++, que en realidad se compilará debido a una conversión implícita de CString a HANDLE, que es un tipo de puntero typedef ...
CString x;
delete x;
Que obviamente durante el tiempo de ejecución hace cosas muy indefinidas ...
Google para conversiones implícitas en C ++ y STL para obtener algunos de los argumentos en contra ...
De la referencia principal de javascript
===Devuelvetruesi los operandos son estrictamente iguales (ver arriba) sin conversión de tipo.
Comparación de igualdad:
Operador ==
Devuelve verdadero cuando ambos operandos son iguales. Los operandos se convierten al mismo tipo antes de compararlos.
>>> 1 == 1
true
>>> 1 == 2
false
>>> 1 == '1'
true
Comparación de igualdad y tipo:
Operador ===
Devuelve verdadero si ambos operandos son iguales y del mismo tipo. En general, es mejor y más seguro si se compara de esta manera, porque no hay conversiones de tipo detrás de escena.
>>> 1 === '1'
false
>>> 1 === 1
true
Aquí hay una práctica tabla de comparación que muestra las conversiones que ocurren y las diferencias entre ==y ===.
Como dice la conclusión:
"Utilice tres iguales a menos que comprenda completamente las conversiones que tienen lugar para dos iguales".
http://dorey.github.io/JavaScript-Equality-Table/
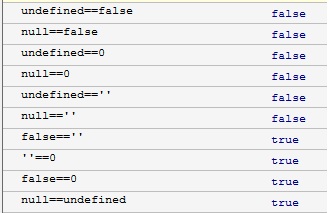
nulo e indefinido son la nada, es decir,
var a;
var b = null;
Aquí ay bno tengo valores. Considerando que, 0, falso y '' son todos valores. Una cosa común entre todos estos es que todos son valores falsos, lo que significa que todos satisfacen condiciones falsas.
Entonces, el 0, falso y '' juntos forman un subgrupo. Y por otro lado, nulos e indefinidos forman el segundo subgrupo. Verifique las comparaciones en la imagen de abajo. nulo e indefinido serían iguales. Los otros tres serían iguales entre sí. Pero todos se tratan como condiciones falsas en JavaScript.

Esto es lo mismo que cualquier objeto (como {}, matrices, etc.), una cadena no vacía y un booleano verdadero son todas condiciones verdaderas. Pero no todos son iguales.