Estrategias de localización oficial para el controlador web
En la documentación oficial del webdirver W3c , se indica claramente que las estrategias de ubicación son:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Sin embargo, el protocolo de cable de Selenium permitía:
class name
css selector
id
name
link text
partial link text
tag name
xpath
En TEORÍA, los documentos de Selenium son obsoletos y la historia "real" está en el nuevo documento de especificaciones. Sin embargo...
Ejecuté algunas pruebas en el controlador web de Chrome más reciente, y puedo confirmarlo namey class nameambos funcionan; sin embargo, no están en las especificaciones.
Recuerdo haber leído sobre un problema de Chromium que solo implementarían las especificaciones oficiales de Webdriver.
Ahora: conozco la respuesta genérica, donde "las especificaciones no siempre se siguen al 100%", etc. Sin embargo, lo que me gustaría saber es:
- ¿Puedes encontrar el código en Chromium que implementa esto? (enlace sería bienvenido)
- ¿Ha habido discusiones sobre estos en la lista de distribución de Chromium?
- ¿Es probable que los comandos "no oficiales" (que están documentados en el archivo de especificaciones de selenio "antiguo") permanezcan? ¿Dónde lo leíste?
Respuestas
Sí, lo vio bien.
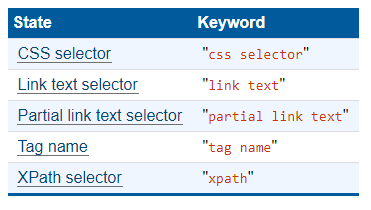
Según la corriente, WebDriver - W3C Candidate Recommendationlos Locator Strategiesalistados son los siguientes:
"css selector": Selector de CSS"link text": Selector de texto del enlace"partial link text": Selector de texto de enlace parcial"tag name": Nombre de etiqueta"xpath": Selector XPath
Instantánea:

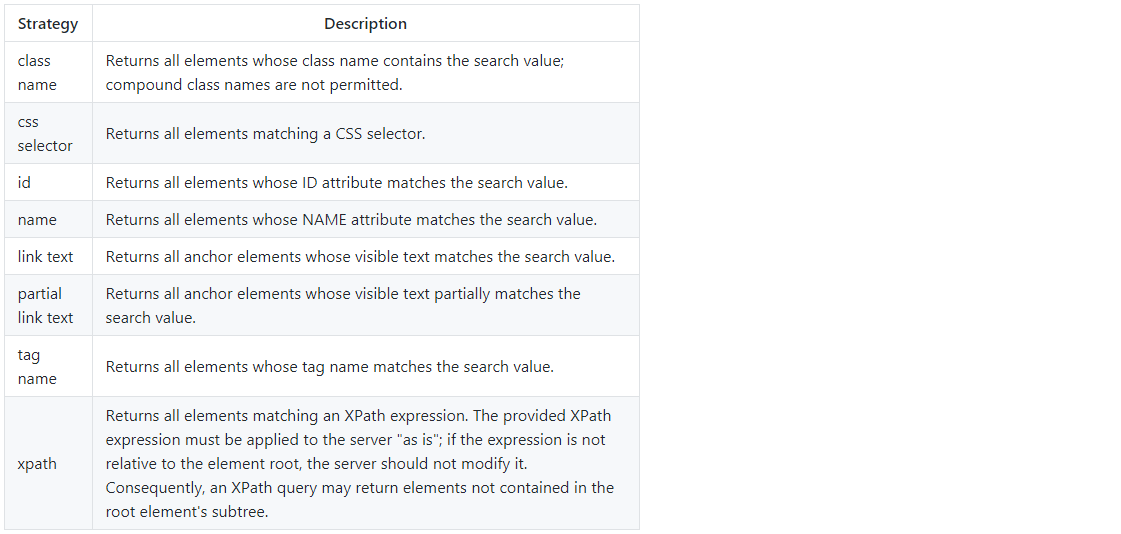
Sin embargo, JsonWireProtocoluna vez se usó para respaldar las estrategias de localización que se enumeran a continuación, pero actualmente la documentación establece claramente que su estado es OBSOLETO :
class name: Devuelve un elemento cuyo nombre de clase contiene el valor de búsqueda; No se permiten nombres de clases compuestas.css selector: Devuelve un elemento que coincide con un selector de CSS.id: Devuelve un elemento cuyo atributo de ID coincide con el valor de búsqueda.name: Devuelve un elemento cuyo atributo NAME coincide con el valor de búsqueda.link text: Devuelve un elemento de ancla cuyo texto visible coincide con el valor de búsqueda.partial link text: Devuelve un elemento de ancla cuyo texto visible coincide parcialmente con el valor de búsqueda.tag name: Devuelve un elemento cuyo nombre de etiqueta coincide con el valor de búsqueda.xpath: Devuelve un elemento que coincide con una expresión XPath. La expresión XPath proporcionada debe aplicarse al servidor "tal cual"; si la expresión no es relativa a la raíz del elemento, el servidor no debería modificarla. En consecuencia, una consulta XPath puede devolver elementos que no están contenidos en el subárbol del elemento raíz.
Instantánea:

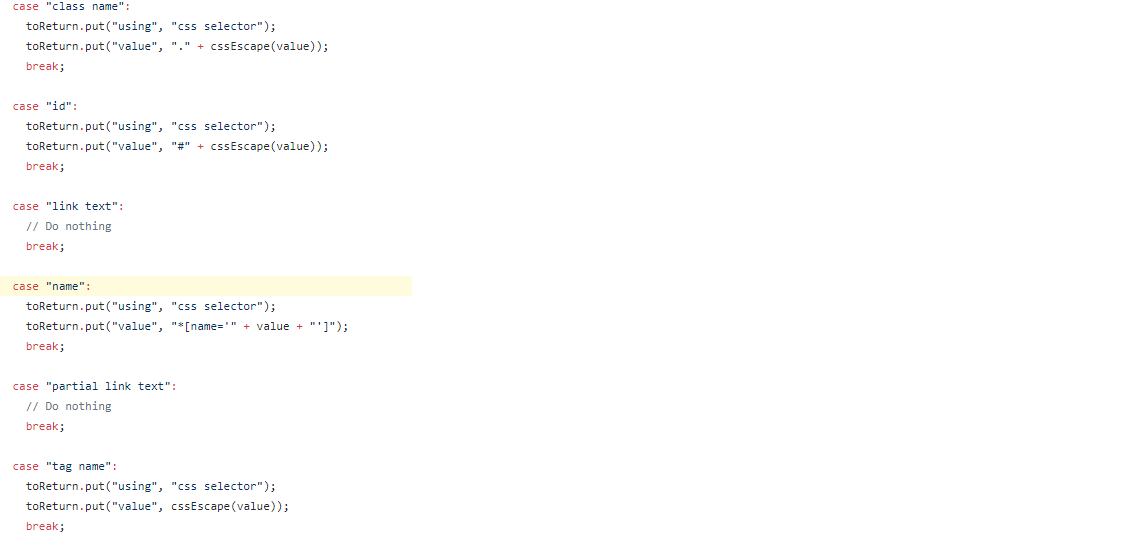
El cambio se propagó a través de los respectivos enlaces específicos del cliente . Para los Selenium-Javaclientes, aquí está el código de cliente donde tenemos la caja de interruptores funcionando para los usuarios:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Instantánea:

Ahora, su pregunta debe ser por qué este cambio en W3C Specsy en clients. Según el n. ° 1042, la respuesta de los colaboradores de WebDriver fue bastante directa como:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.