Официальные стратегии поиска для webdriver
В официальной документации W3c webdirver четко указано, что стратегии определения местоположения следующие:
State Keyword
CSS selector "css selector"
Link text selector "link text"
Partial link text selector "partial link text"
Tag name "tag name"
XPath selector "xpath"
Однако проводной протокол Selenium позволял:
class name
css selector
id
name
link text
partial link text
tag name
xpath
В ТЕОРИИ документация Selenium устарела, а «настоящая» история содержится в новом документе спецификации. Однако...
Я провел несколько тестов на собственном Webdriver последней версии Chrome, и я могу подтвердить это, nameи class nameоба работают; однако их нет в спецификациях.
Я помню, как читал в выпуске Chromium, что они будут реализовывать только официальные спецификации Webdriver.
Теперь: я знаю общий ответ, где «спецификации не всегда соблюдаются на 100%» и т. Д. Однако я хотел бы знать следующее:
- Можете ли вы найти в Chromium код, реализующий это? (ссылка будет очень кстати)
- Обсуждались ли они в списке рассылки Chromium?
- Возможно ли, что «неофициальные» команды (которые задокументированы в «старом» файле спецификаций селена) останутся? Где ты так читал?
Ответы
Да, вы все правильно поняли.
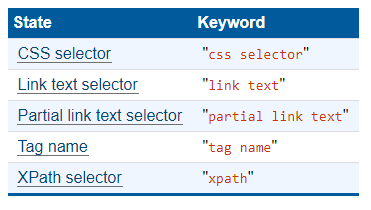
На текущий момент в WebDriver - W3C Candidate Recommendationсписок Locator Strategiesвошли:
"css selector": Селектор CSS"link text": Селектор текста ссылки"partial link text": Селектор текста частичной ссылки"tag name": Название тэга"xpath": Селектор XPath
Снимок:

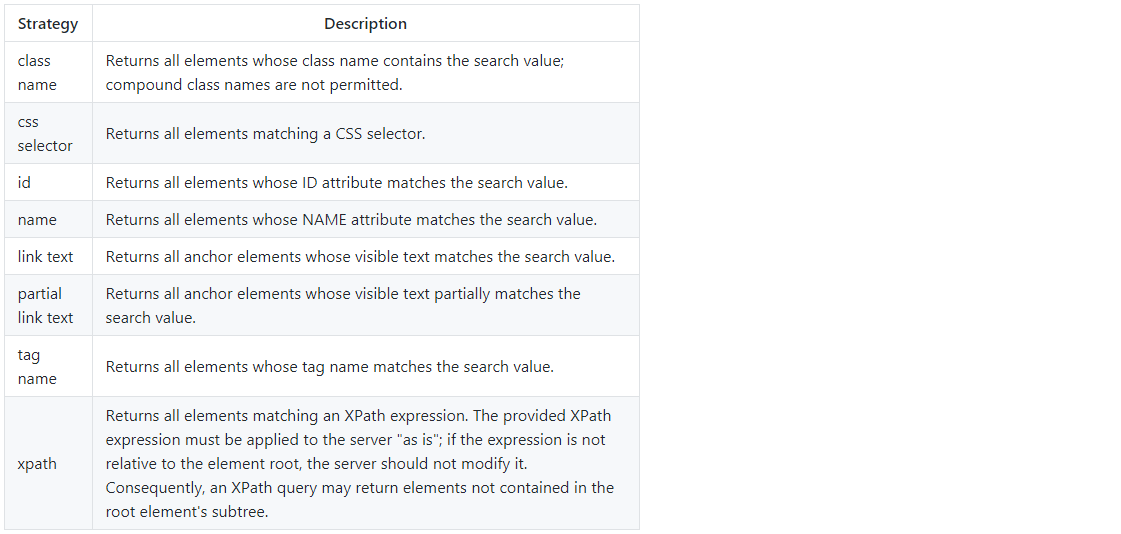
Тем не менее, JsonWireProtocolбыл когда - то использовали для поддержки локатора Стратегии зачислен ниже , но в настоящее время в документации четко сказано , что это положение , как ИСП :
class name: Возвращает элемент, имя класса которого содержит значение поиска; составные имена классов не допускаются.css selector: Возвращает элемент, соответствующий селектору CSS.id: Возвращает элемент, атрибут ID которого соответствует значению поиска.name: Возвращает элемент, атрибут NAME которого соответствует поисковому значению.link text: Возвращает элемент привязки, видимый текст которого соответствует значению поиска.partial link text: Возвращает элемент привязки, видимый текст которого частично совпадает со значением поиска.tag name: Возвращает элемент, имя тега которого соответствует поисковому значению.xpath: Возвращает элемент, соответствующий выражению XPath. Предоставленное выражение XPath должно применяться к серверу «как есть»; если выражение не относительно корня элемента, сервер не должен его изменять. Следовательно, запрос XPath может возвращать элементы, не содержащиеся в поддереве корневого элемента.
Снимок:

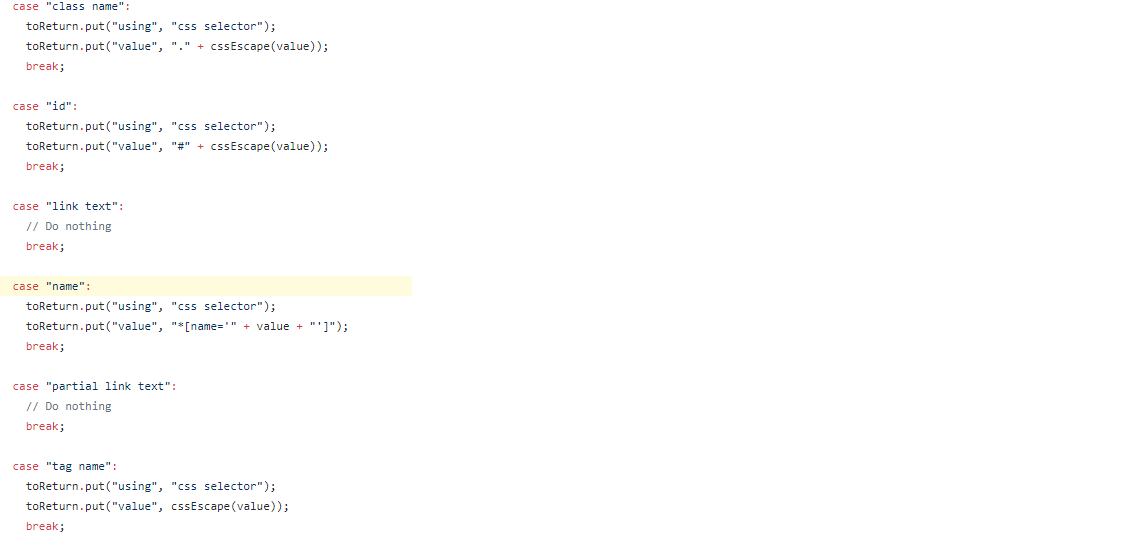
Изменение распространялось через соответствующие привязки для конкретного клиента . Для Selenium-Javaклиентов вот клиентский код, в котором у нас есть switchcase, работающий для пользователей:
switch (using) {
case "class name":
toReturn.put("using", "css selector");
toReturn.put("value", "." + cssEscape(value));
break;
case "id":
toReturn.put("using", "css selector");
toReturn.put("value", "#" + cssEscape(value));
break;
case "link text":
// Do nothing
break;
case "name":
toReturn.put("using", "css selector");
toReturn.put("value", "*[name='" + value + "']");
break;
case "partial link text":
// Do nothing
break;
case "tag name":
toReturn.put("using", "css selector");
toReturn.put("value", cssEscape(value));
break;
case "xpath":
// Do nothing
break;
}
return toReturn;Снимок:

Теперь ваш вопрос должен заключаться в том, почему это изменение в W3C Specsи в clients. Согласно # 1042 ответ от участников WebDriver был довольно прямым:
This keeps the specification simple as these can be implemented using the CSS selector, which maps down to querySelector/querySelectorAll.